Eine Methode, um die Schriftart an die Präferenzen der Nutzenden anzupassen, damit diese Ihren Inhalt so angenehm wie möglich lesen können.
Die Einbindung von Nutzern in den Designprozess war für Nutzer, Designschaffende und Entwickelnde eine spannende Zeit. Nutzer können direkt zu Ihrer Umgebung gelangen und direkt mit der Nutzung von Inhalten beginnen, wobei ihre Vorlieben umfassend in das Designergebnis integriert sind.
In diesem Blogpost wird die Verwendung von CSS-Medienabfragen mit variabler Schriftart erläutert, um das Leseerlebnis weiter anzupassen. Schriftgrad und -stärke können mit font-variation-settings angepasst werden, was eine Feinabstimmung anhand verschiedener Einstellungen und Kontexte ermöglicht, z. B. eine Präferenz für den dunklen Modus oder einen hohen Kontrast. Wir können anhand dieser Einstellungen eine variable Schriftart für diese User Experience anpassen.
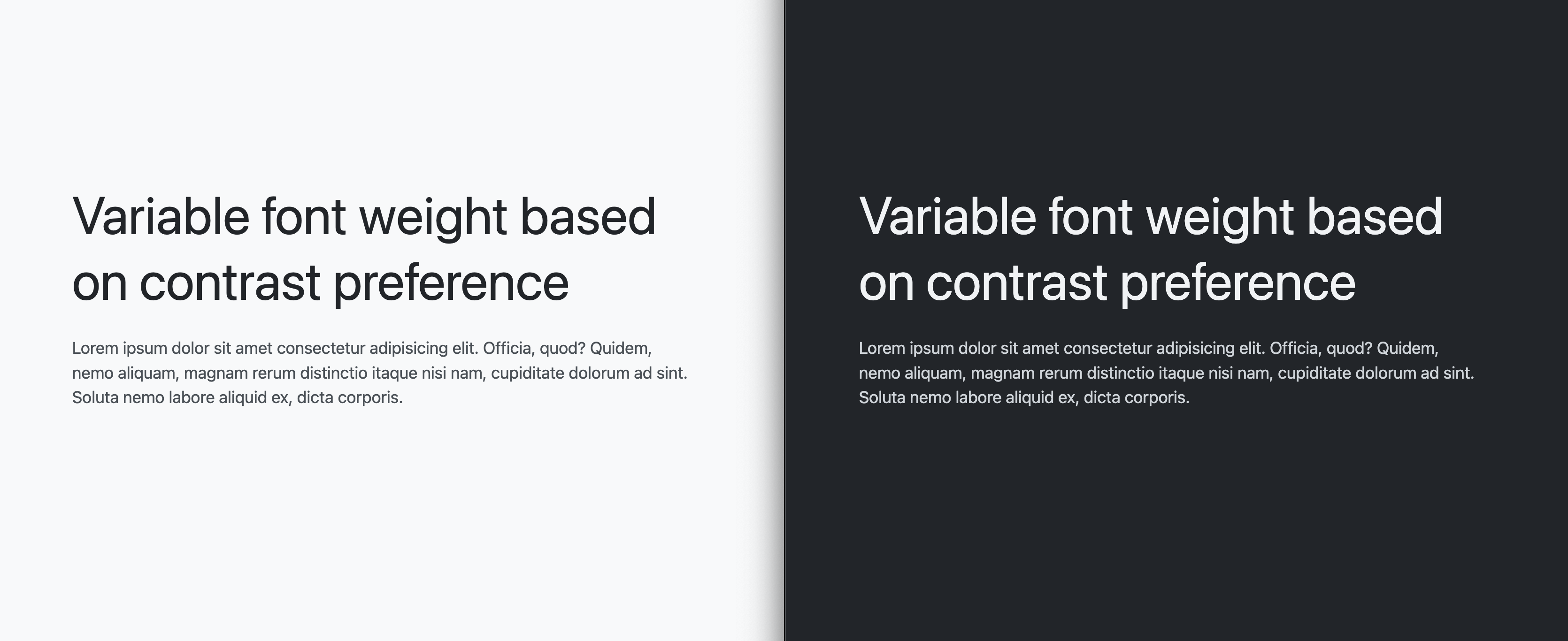
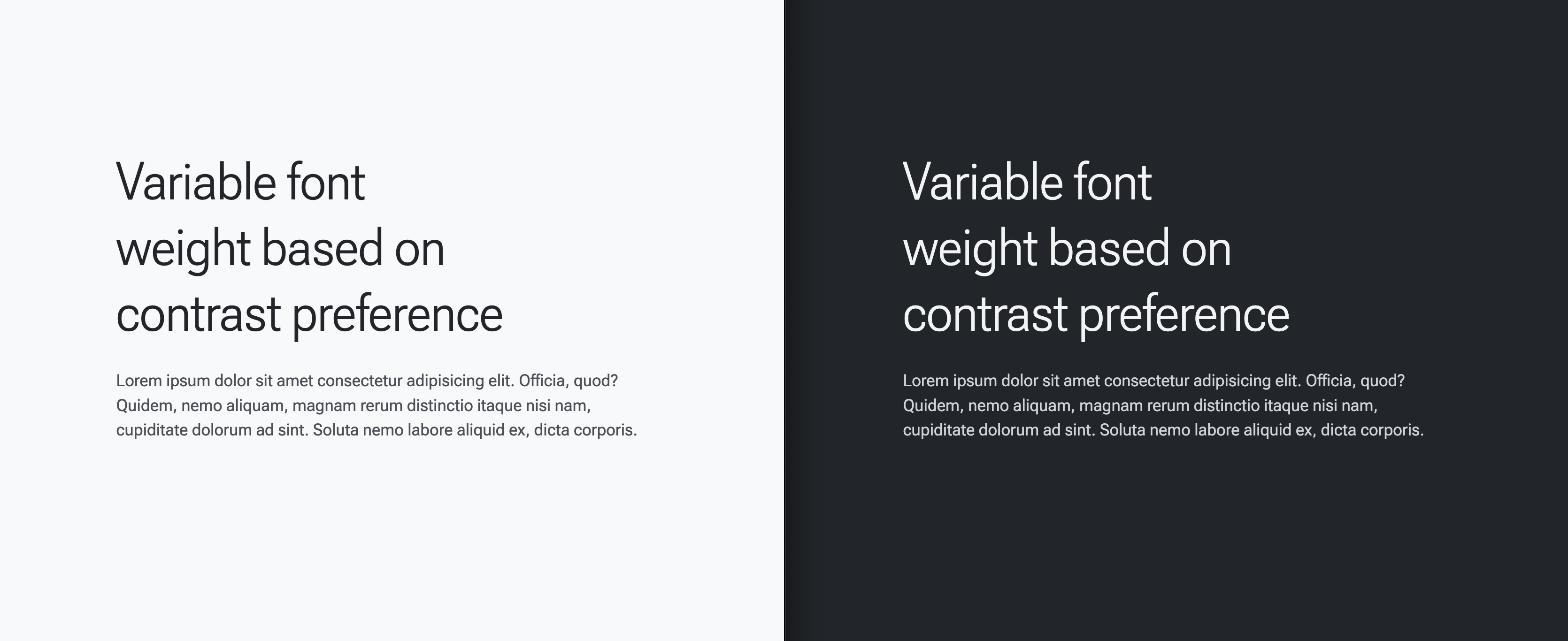
- Der dunkle Modus hat einen etwas reduzierten Farbton.
- Durch einen hohen Kontrast wird eine fettere Schriftart erhalten.
- Niedriger Kontrast hat eine dünnere Schrift.
Nachfolgend werden alle CSS-Elemente und die variable Schriftart erklärt, die einen wichtigen Moment ermöglichen.
Einrichtung läuft
Damit wir uns auf die Werte für die Einstellungen für CSS und Schriftartvariationen konzentrieren, uns aber auch etwas zum Lesen und Lesen zur Verfügung stellen können, finden Sie hier das Markup, mit dem Sie sich eine Vorschau der Arbeit ansehen können:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
Ohne CSS lässt sich die Schriftgröße automatisch an die Nutzereinstellungen anpassen.
Dieses Video aus einer anderen Demo zeigt, wie das Festlegen von font-size in Pixeln alle Nutzereinstellungen überflüssig macht und warum du die Schriftgröße in Rems festlegen solltest:
Abschließend noch ein CSS-Code, um die Demo zu zentrieren und zu unterstützen:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

Mit dieser Demoeinrichtung können Sie diese praktische Typografie-UX-Funktion testen und implementieren.
Laden der Schriftart für die Roboto Flex-Variable
Die adaptive Strategie hängt von einer variablen Schriftart mit aussagekräftigen Achsen für die Anpassung ab. Insbesondere benötigen Sie GRAD und wght. Die Zieleinstellungen der adaptiven Nutzer in diesem Artikel beziehen sich auf Farbschema und Kontrast. Bei beiden werden die Achsen an die gewünschte Präferenz des Nutzers angepasst.
Laden Sie die Schriftart der Variablen mithilfe der @font-face API von CSS:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
Wenden Sie als Nächstes die Schriftart auf einige Inhalte an. Das folgende CSS wendet sie auf alles an:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

Benutzerdefinierte CSS-Eigenschaften und Medienabfragen für den Sieg
Wenn die Schriftart geladen ist, können Sie Nutzereinstellungen abfragen und die Variablen-Schriftarteinstellungen entsprechend anpassen.
Einstellungen, wenn keine Einstellungen vorhanden sind (Standardeinstellung)
Die folgenden Anfangsstile sind die Standardstile oder andere Stile für Nutzer ohne Einstellungen.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
Einstellungen, wenn ein hoher Kontrast bevorzugt wird
Erhöhen Sie für Nutzer, die in ihren Systemeinstellungen einen hohen Kontrast angegeben haben, den --base-weight-Wert von 400 auf 700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
Jetzt gibt es mehr Kontrast beim Lesen.
Einstellungen, wenn der Kontrast niedriger ist
Für Nutzer, die in ihren Systemeinstellungen einen niedrigen Kontrast angegeben haben, verringern Sie den --base-weight-Wert von 400 auf 200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
Jetzt ist der Kontrast beim Lesen geringer.
Einstellungen, wenn der dunkle Modus bevorzugt wird
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Jetzt wurden die wahrnehmbaren Unterschiede zwischen Licht auf Dunkelheit und Dunkel auf Licht berücksichtigt.
Alles unter einem Dach
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Eine weitere Möglichkeit ist, eine CSS-Verschachtelung zu verwenden:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
Das Ergebnis ist ein Leseerlebnis, das die Schriftart an die Präferenzen des Nutzers anpasst. Den vollständigen Quellcode finden Sie unten im Codepen.


