一种根据用户的偏好调整字体的方法,以便用户能够放心地阅读您的内容。
让用户、设计人员和开发者进入设计流程一直是一次激动人心的时刻。用户到达您的体验后便可开始无缝地使用内容,他们的偏好也会充分融入设计结果中。
本博文探讨了如何将 CSS 媒体查询与可变字体结合使用,以进一步定制阅读体验。您可以使用 font-variation-settings 自定义字体等级和粗细,从而根据各种偏好设置和上下文(例如偏好深色模式或高对比度)进行微调。我们可以采用这些偏好设置,并针对这种用户体验定制可变字体。
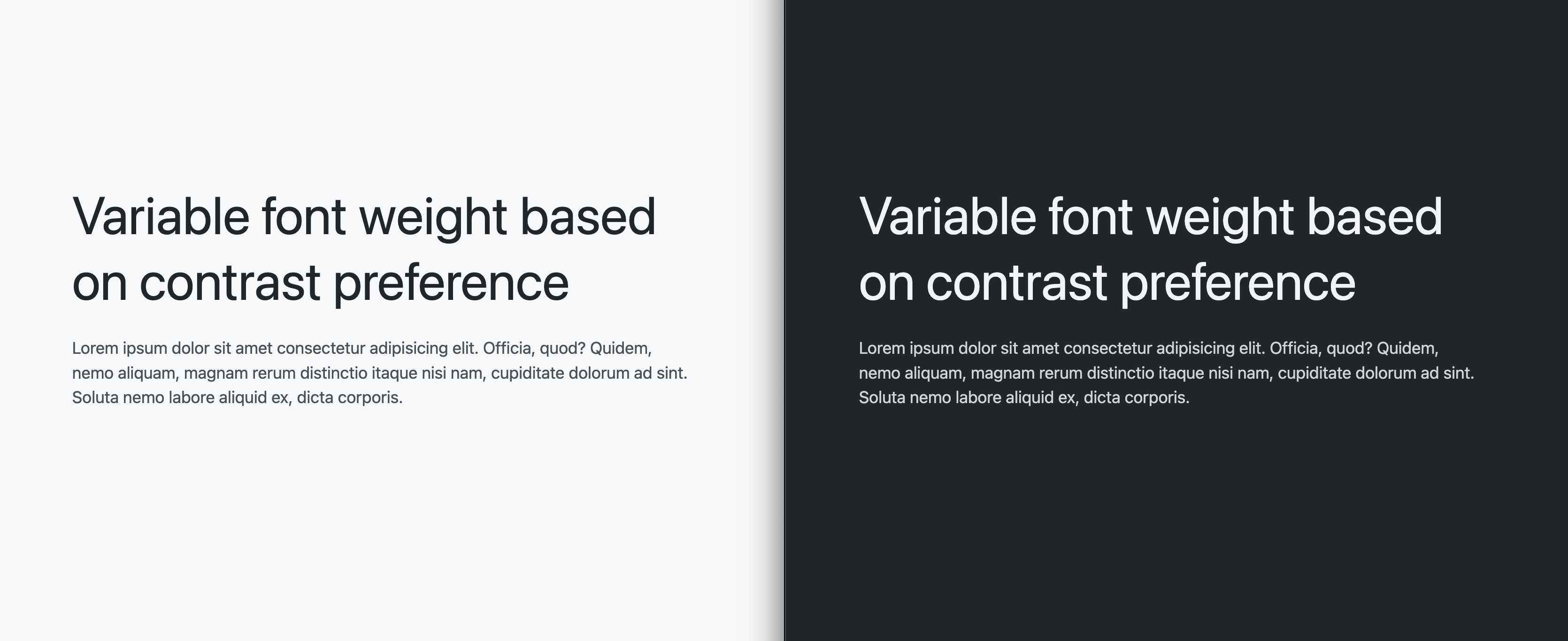
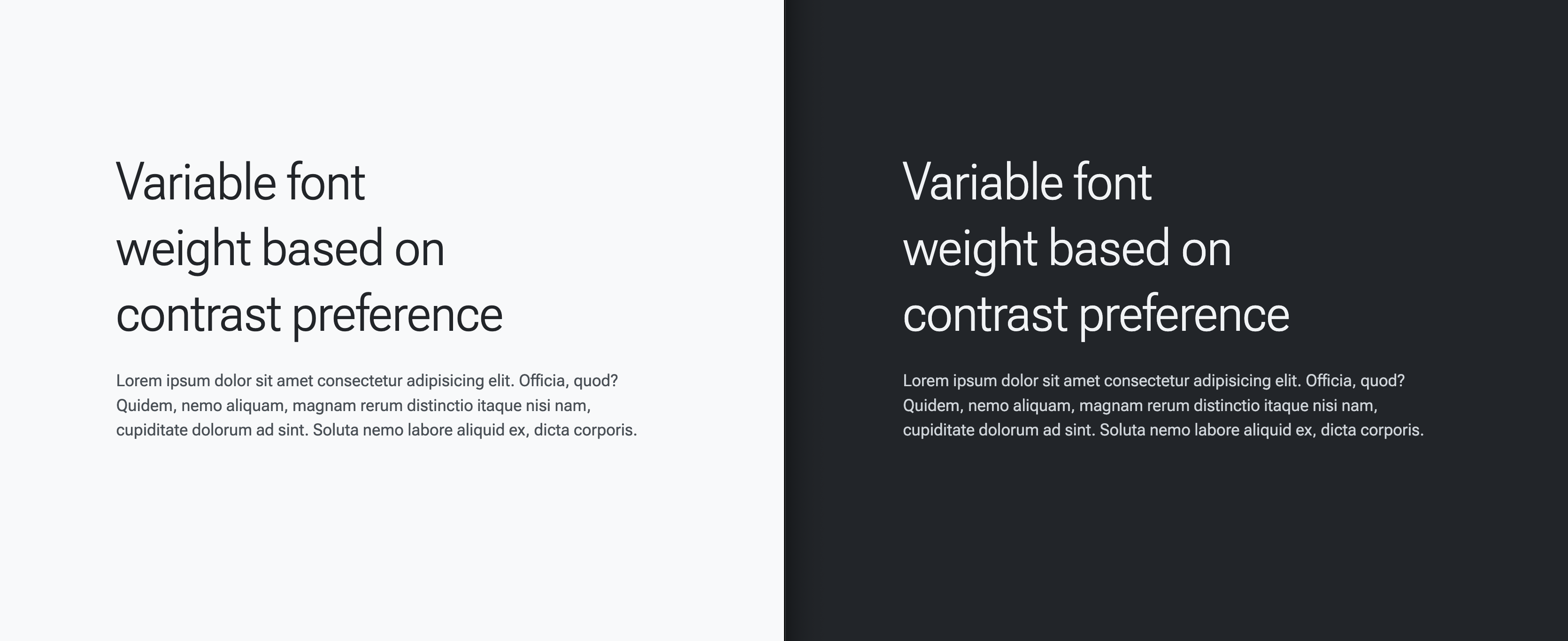
- 深色模式的渐变效果略有降低。
- 高对比度的字体会更醒目。
- 低对比度可获取更细的字体。
跟随我们一起了解 CSS 的各个部分和可变字体,这些都有助于实现这个意义非凡的时刻!
开始设置
为便于我们重点测试 CSS 和字体变体设置值,同时又为我们提供一些要阅读和查看的内容,您可以使用以下标记来预览相应作品:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
在不添加任何 CSS 的情况下,字体大小已经可以适应用户偏好。
下面是另一个演示中的视频,展示了设置以像素为单位的 font-size 会如何冲击任何用户偏好设置,以及为何应以毫秒设置字体大小:
最后,为了居中并支持演示,添加了一些 CSS:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

通过此演示设置,您可以开始测试和实现这项简洁的排版用户体验功能。
加载 Roboto Flex 变量字体
自适应策略依赖于具有可用于自定义的有意义的轴的可变字体,具体而言,您需要 GRAD 和 wght。本文中的目标自适应用户偏好设置针对的是配色方案和对比度,这两者都会调整这些轴,以匹配用户的所需偏好设置。
使用 CSS 的 @font-face API 加载可变字体:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
接下来,将该字体应用到某些内容。以下 CSS 会将它应用于所有内容:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

CSS 自定义属性和媒体查询,助推成功
加载字体后,您可以查询用户偏好设置,并调整可变字体设置以进行匹配。
无偏好设置时的设置(默认)
以下初始样式将是用户没有任何偏好设置的默认样式或查看该样式的其他方式。
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
优先使用高对比度时的设置
对于在系统设置中表明偏好高对比度的用户,请将 --base-weight 值从 400 增加到 700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
现在阅读时的对比度更高了。
低对比度下的设置
对于在系统设置中表明偏好低对比度的用户,请将 --base-weight 值从 400 降低到 200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
现在阅读时的对比度有所降低。
深色模式偏好设置时的设置
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
现在,我们已经考虑了深色模式下光照的感知差异。
所有产品现集于一处
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
或者,您也可以试试 CSS 嵌套,以便好玩:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
这样,阅读体验就会调整字体以匹配用户的偏好。Codepen 下方提供了完整的源代码。


