Metode untuk menyesuaikan {i>font<i} dengan preferensi pengguna Anda, sehingga mereka paling nyaman membaca konten Anda.
Membawa pengguna ke dalam proses desain telah menjadi waktu yang menyenangkan bagi pengguna, desainer, dan developer. Pengguna dapat mengetahui pengalaman Anda dan mulai menikmati konten dengan lancar, preferensi mereka terintegrasi secara kaya ke dalam hasil desain.
Postingan blog ini membahas penggunaan kueri media CSS dengan font variabel untuk menyesuaikan pengalaman membaca lebih lanjut. Ketebalan dan tingkat font dapat disesuaikan
dengan font-variation-settings, yang memungkinkan penyesuaian mikro berdasarkan berbagai preferensi
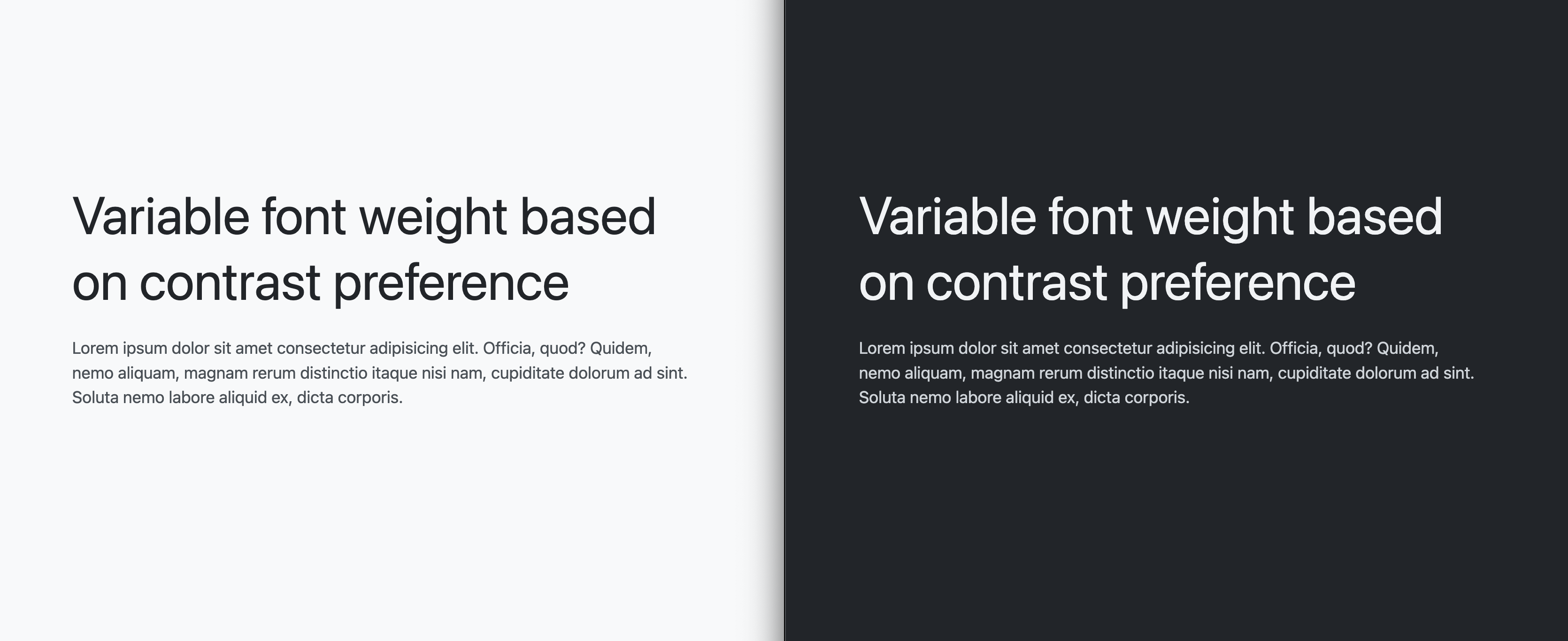
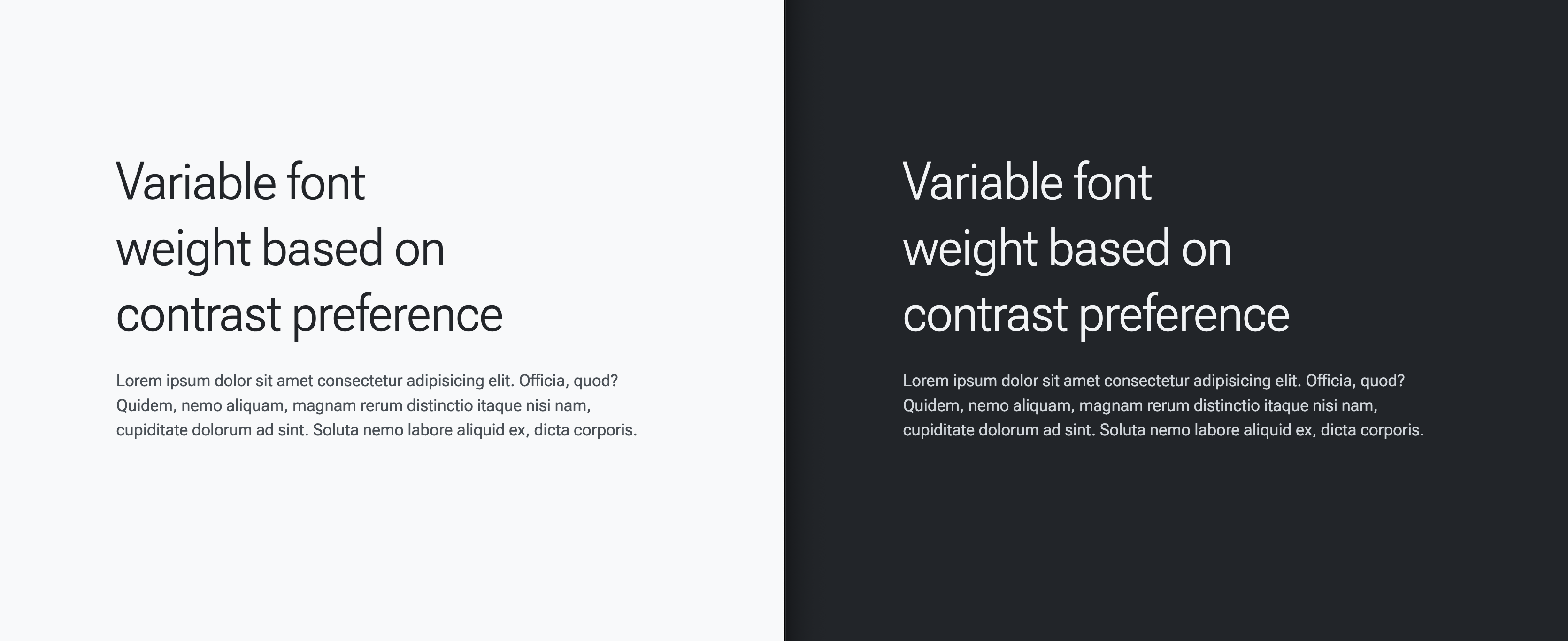
dan konteks, seperti preferensi untuk mode gelap atau kontras tinggi. Kita dapat mengambil
preferensi ini dan menyesuaikan {i>font<i} variabel untuk pengalaman pengguna tersebut.
- Mode gelap mendapatkan gradasi yang sedikit lebih rendah.
- Kontras tinggi akan memiliki {i>font<i} yang lebih tebal.
- Kontras rendah akan menghasilkan font yang lebih tipis.
Ikuti terus untuk memahami setiap bagian CSS dan font variabel yang memungkinkan momen bermakna ini.
Mempersiapkan
Untuk membantu fokus pada nilai setelan CSS dan variasi font, tetapi juga memberi kita sesuatu untuk dibaca dan dilihat, berikut markup yang dapat Anda gunakan untuk melihat pratinjau karya tersebut:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
Tanpa menambahkan CSS apa pun, ukuran font sudah adaptif dengan preferensi pengguna.
Berikut adalah video dari demo lain yang menunjukkan bagaimana menyetel font-size dalam piksel akan
menghapus preferensi pengguna, dan mengapa Anda harus menetapkan ukuran font dalam rem:
Terakhir, untuk memusatkan dan mendukung demo, tambahkan sedikit CSS:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

Penyiapan demo ini memungkinkan Anda memulai pengujian dan menerapkan fitur UX tipografi yang rapi ini.
Memuat font variabel Roboto Flex
Strategi adaptif bergantung pada font variabel dengan sumbu yang bermakna untuk
penyesuaian, khususnya Anda memerlukan GRAD dan wght. Preferensi pengguna adaptif target
dalam artikel ini adalah untuk skema dan kontras warna, keduanya
akan menyesuaikan sumbu ini agar sesuai dengan preferensi yang diinginkan pengguna.
Muat font variabel menggunakan @font-face API CSS:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
Selanjutnya, terapkan {i>font<i} ke beberapa konten. CSS berikut menerapkannya untuk semua hal:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

Properti khusus CSS dan kueri media untuk kemenangan
Dengan font dimuat, Anda dapat membuat kueri untuk preferensi pengguna dan menyesuaikan setelan font variabel agar cocok.
Setelan saat tidak ada preferensi (default)
Gaya awal berikut akan menjadi gaya default, atau cara lain untuk melihatnya, yaitu gaya untuk pengguna tanpa preferensi apa pun.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
Setelan jika preferensinya adalah untuk kontras tinggi
Untuk pengguna yang telah menunjukkan preferensi kontras tinggi di setelan
sistem mereka, tingkatkan nilai --base-weight dari 400 menjadi 700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
Sekarang ada lebih banyak kontras saat membaca.
Setelan saat preferensi adalah untuk kontras rendah
Untuk pengguna yang telah menunjukkan preferensi kontras rendah di setelan
sistem mereka, kurangi nilai --base-weight dari 400 menjadi 200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
Sekarang kontras saat membaca menjadi lebih sedikit.
Setelan saat preferensi untuk mode gelap
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Sekarang perbedaan persepsi cahaya pada gelap vs gelap pada terang telah diperhitungkan.
Kini jadi satu
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Atau, untuk bersenang-senang, sekaligus dengan penyusunan bertingkat CSS:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
Hasilnya adalah pengalaman membaca yang menyesuaikan font agar sesuai dengan preferensi pengguna. Kode sumber lengkapnya tersedia di bawah ini di Codepen.


