사용자가 콘텐츠를 최대한 편안하게 읽을 수 있도록 사용자의 환경설정에 맞게 글꼴을 조정하는 방법입니다.
사용자를 디자인 프로세스에 참여시키는 것은 사용자, 디자이너, 개발자에게 흥미진진한 시간이었습니다. 사용자가 내 환경을 경험하게 되고 콘텐츠 소비를 원활하게 시작할 수 있으며, 사용자의 선호도가 디자인 결과에 잘 어우러져 있습니다.
이 블로그 게시물에서는 가변 글꼴이 포함된 CSS 미디어 쿼리를 사용하여 읽기 환경을
더욱 맞춤설정하는 방법을 알아봅니다. 글꼴 등급과 두께는 font-variation-settings로 맞춤설정할 수 있으므로 어두운 모드 또는 고대비 환경설정과 같은 다양한 환경설정과 컨텍스트를 고려하여 미세 조정이 가능합니다. 이러한 환경설정을 통해 사용자 환경에 맞게 가변 글꼴을 조정할 수 있습니다.
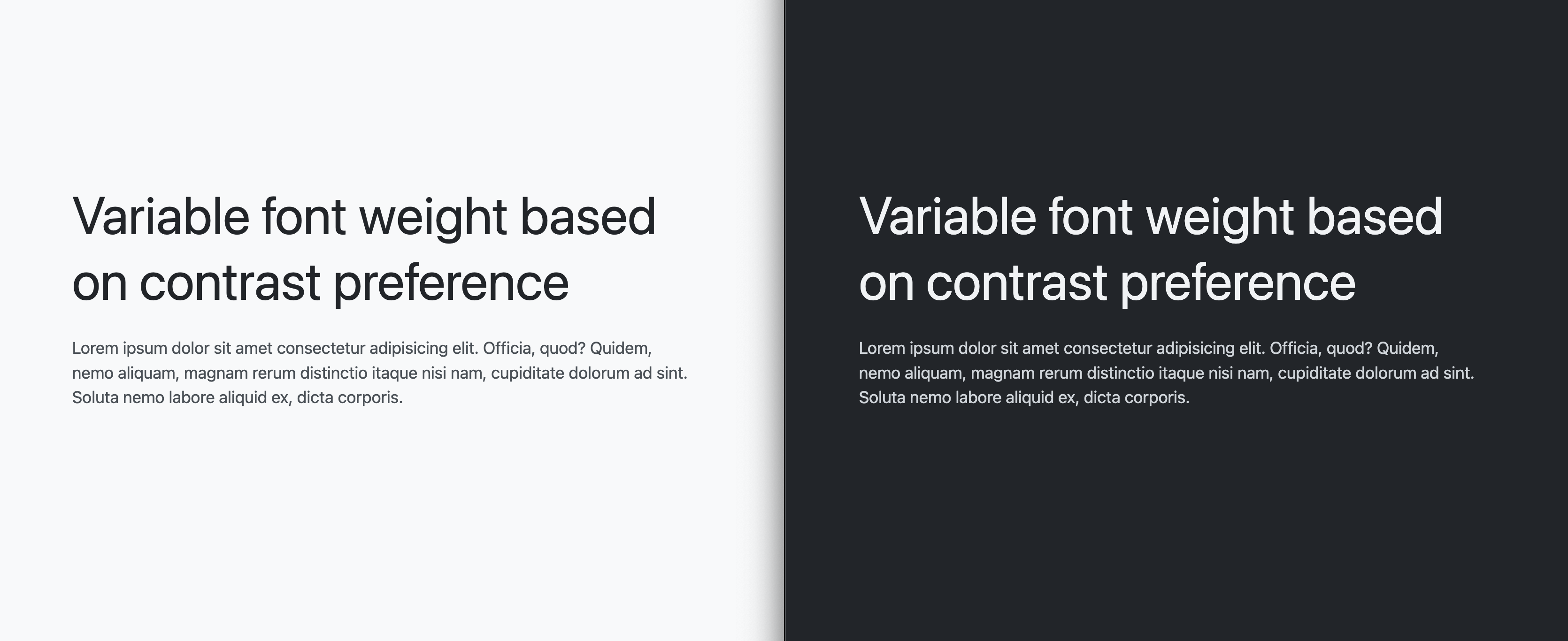
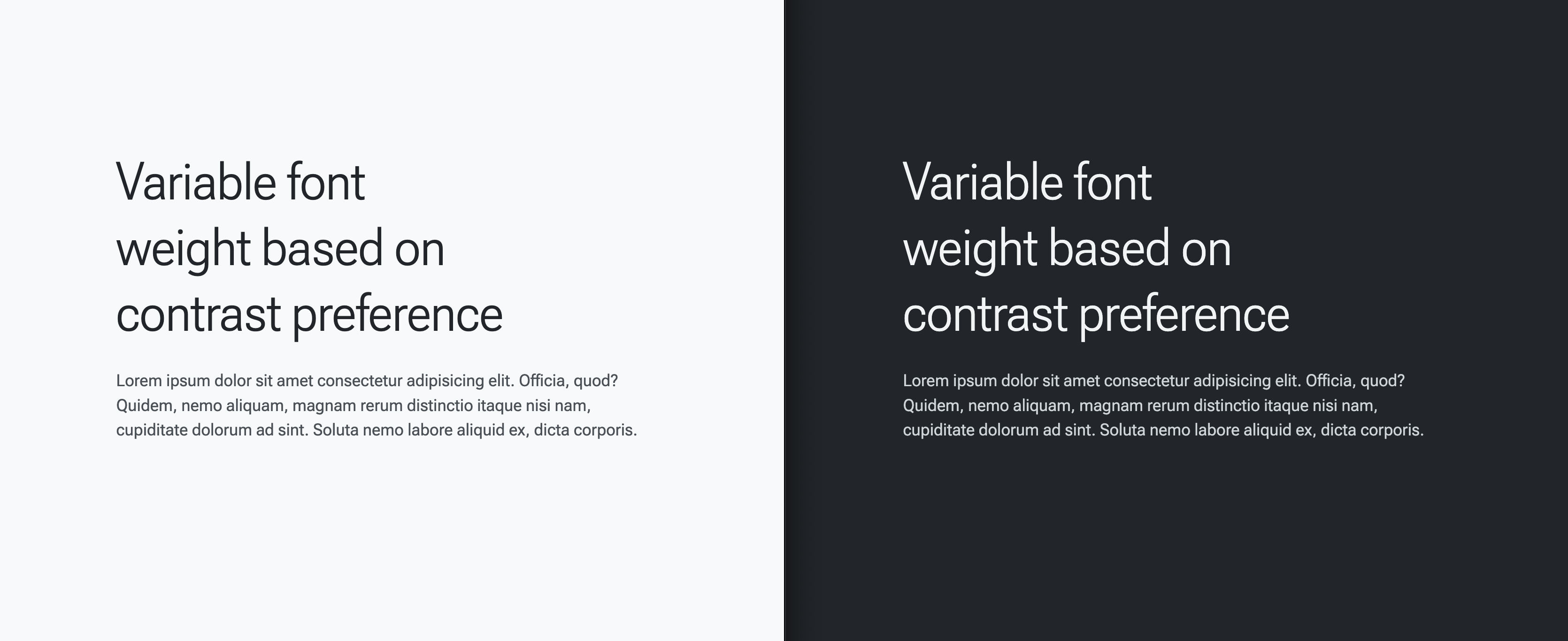
- 어두운 모드는 그라데이션이 약간 감소합니다.
- 고대비를 사용하면 글꼴을 더 굵게 표시합니다.
- 대비가 낮을수록 글꼴이 얇아집니다.
다음 단계에 따라 중요한 순간을 실현하는 CSS 및 가변 글꼴의 각 부분을 알아보세요.
설정 중
CSS 및 글꼴 변형 설정 값에 집중하면서 Google에서 읽고 확인할 수 있도록 하려면 다음과 같은 마크업을 사용하여 작업을 미리 볼 수 있습니다.
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
CSS를 추가하지 않으면 글꼴 크기가 이미 사용자 환경설정에 맞춰 조정됩니다.
다음은 font-size를 픽셀로 설정하면 사용자 환경설정이 손상되는 방식과
rems에서 글꼴 크기를 설정해야 하는 이유를 보여주는 다른 데모의 동영상입니다.
마지막으로 데모를 중앙에 배치하고 지원하기 위해 CSS를 살펴보겠습니다.
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

이 데모 설정을 사용하면 이 깔끔한 서체 UX 기능을 테스트하고 구현할 수 있습니다.
Roboto Flex 변수 글꼴 로드
적응형 전략은 맞춤설정을 위해 의미 있는 축이 있는 가변 글꼴에 의존합니다. 특히 GRAD 및 wght가 필요합니다. 이 도움말에서 타겟 적응형 사용자 환경설정은 색 구성표와 대비에 관한 것으로, 두 가지 모두 사용자가 원하는 환경설정에 맞게 이러한 축을 조정합니다.
CSS의 @font-face API를 사용하여 가변 글꼴을 로드합니다.
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
그런 다음 일부 콘텐츠에 글꼴을 적용합니다. 다음 CSS는 모든 항목에 이를 적용합니다.
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

낙찰을 위한 CSS 맞춤 속성 및 미디어 쿼리
글꼴이 로드되었으면 사용자 환경설정을 쿼리하고 이에 맞게 변수 글꼴 설정을 조정할 수 있습니다.
환경설정이 없을 때의 설정 (기본값)
다음 초기 스타일은 기본 스타일 또는 이를 볼 수 있는 또 다른 방법으로, 환경설정이 없는 사용자를 위한 스타일입니다.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
고대비를 선호하는 경우 설정
시스템 설정에서 고대비 선호도를 표시한 사용자의 경우 --base-weight 값을 400에서 700로 늘립니다.
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
이제 읽는 동안 대비가 더 강해졌습니다.
저대비를 선호하는 경우 설정
시스템 설정에서 저대비 선호도를 표시한 사용자의 경우 --base-weight 값을 400에서 200로 낮춥니다.
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
이제 읽는 동안 대비가 줄어듭니다.
어두운 모드를 선호하는 경우 설정
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
이제 어두운 빛과 어두운 밝기의 지각 차이가 설명되었습니다.
모두 한곳에서
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
또는 재미를 위해 CSS 중첩을 사용할 수 있습니다.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
그 결과 사용자의 기본 설정에 맞게 글꼴을 조정하는 독서 환경이 만들어집니다. 전체 소스 코드는 아래의 Codepen에서 확인할 수 있습니다.


