طريقة لتكييف الخط مع تفضيلات المستخدمين، حتى يشعروا بارتياح إلى أقصى حد عند قراءة المحتوى.
كان إشراك المستخدم في عملية التصميم وقتًا مثيرًا للمستخدمين والمصممين والمطورين. يمكن للمستخدمين الوصول إلى تجربتك وبدء استخدام المحتوى بسلاسة، ودمج تفضيلاتهم بشكل كبير في نتيجة التصميم.
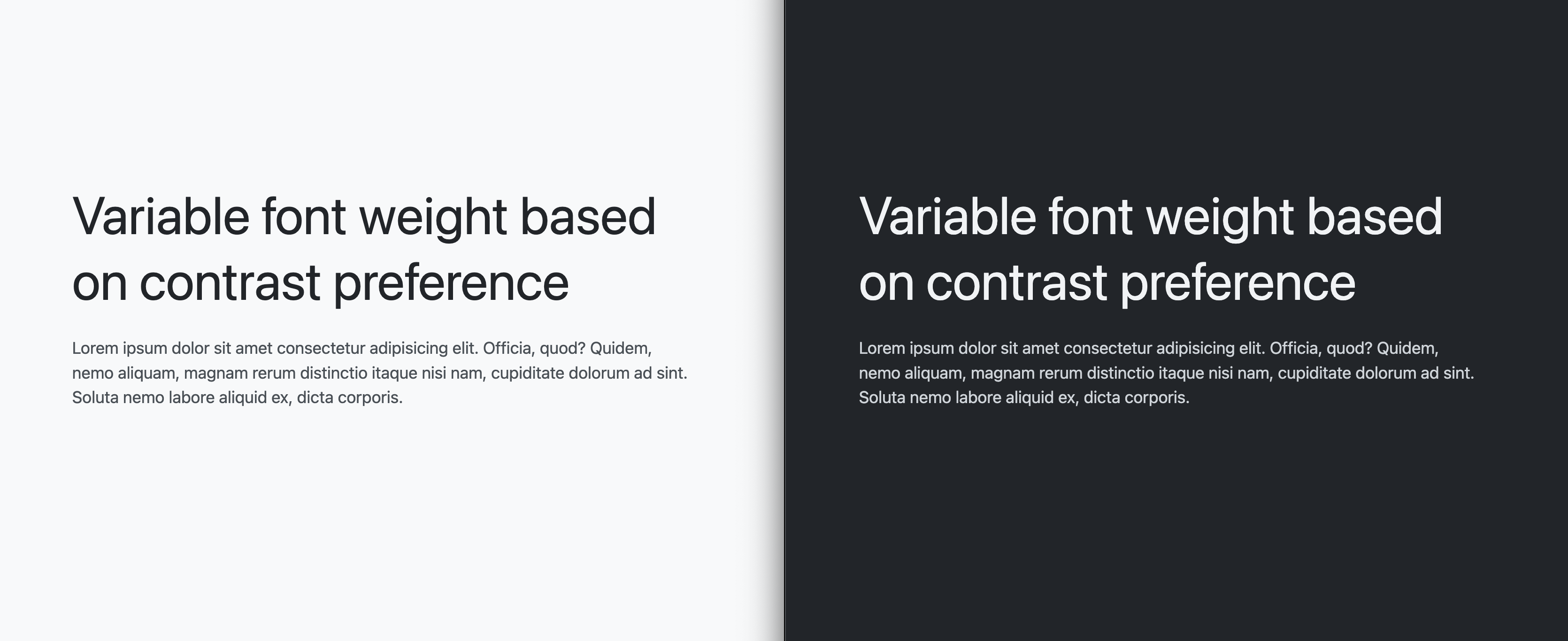
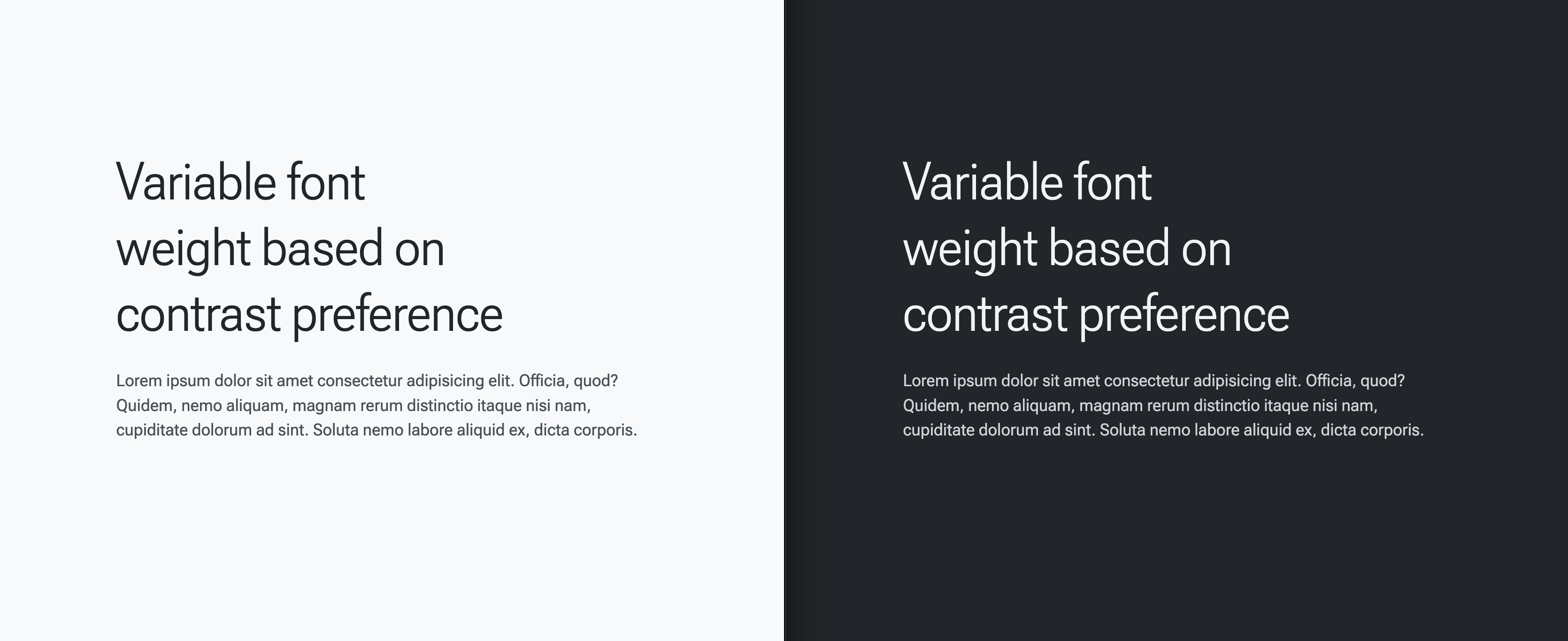
تستكشف مشاركة المدونة هذه استخدام استعلامات وسائط CSS مع خط متغير لتخصيص تجربة القراءة بشكل أكبر. يمكن تخصيص درجة الخط ووزنه باستخدام font-variation-settings، ما يسمح بالتوليف الدقيق حسب الإعدادات المفضّلة والسياقات المختلفة، مثل تفضيل الوضع الداكن أو التباين العالي. يمكننا أن نأخذ هذه التفضيلات
ونخصص خطًا متغيرًا لتجربة المستخدم تلك.
- يتم تقليل تدرج "الوضع الداكن" قليلاً.
- فيكون التباين العالي خطًا أكثر وضوحًا.
- فيكون التباين المنخفض خطًا أقل سمكًا.
تابعنا لفهم كل جزء من CSS والخط المتغير الذي يمكّن هذه اللحظة المفيدة!
الحصول على الإعداد
للمساعدة في التركيز على قيم إعدادات CSS وأشكال الخطوط المختلفة مع السماح لنا أيضًا بقراءتها والاطّلاع عليها، إليك الترميز الذي يمكنك استخدامه لمعاينة العمل:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
وبدون إضافة أي صفحات الأنماط المتتالية (CSS)، يكون حجم الخط متكيفًا مع الإعدادات المفضّلة للمستخدم.
في ما يلي فيديو من عرض توضيحي آخر يوضّح كيف تؤدي الإعدادات font-size بالبكسل إلى إلغاء أي إعدادات مفضّلة للمستخدمِين، والأسباب التي تدعو إلى ضبط حجم الخط في Rems:
أخيرًا، لتوسيط العرض التوضيحي ودعمه، استخدِم CSS صغيرًا:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

يتيح لك إعداد العرض التوضيحي هذا بدء اختبار وتنفيذ ميزة تجربة المستخدم الأنيقة لأسلوب الخط.
جارٍ تحميل الخط المتغيّر Roboto Flex
تعتمد الاستراتيجية التكيُّفية على خط متغيّر يحمل محورَين مهمَّين للتخصيص، وأنت بحاجة على وجه التحديد إلى السمتَين GRAD وwght. تفضيلات المستخدم التكيفية المستهدفة في هذه المقالة تتعلق بنظام الألوان والتباين، وكلاهما سيعمل على تخصيص هذه المحاور ليتناسب مع تفضيل المستخدم المطلوب.
حمِّل الخط المتغيّر باستخدام واجهة برمجة التطبيقات @font-face لـ CSS:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
بعد ذلك، قم بتطبيق الخط على بعض المحتوى. تقوم CSS التالية بتطبيقها على كل شيء:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

السمات المخصّصة في CSS واستعلامات الوسائط لتحقيق الفوز
وعند تحميل الخط، يمكنك طلب البحث عن إعدادات المستخدم المفضّلة وضبط إعدادات الخط المتغيّرة ليتناسب معها.
الإعدادات في حال عدم توفُّر إعدادات مفضّلة (تلقائي)
ستكون الأنماط الأولية التالية هي الأنماط الافتراضية، أو طريقة أخرى للنظر إليها، وأنماط المستخدمين الذين ليس لديهم أي تفضيلات.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
الإعدادات عندما يكون الخيار المفضّل هو التباين العالي
بالنسبة إلى المستخدمين الذين أشاروا إلى تفضيل التباين العالي في إعدادات النظام،
يمكنك زيادة قيمة --base-weight من 400 إلى 700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
يظهر الآن مزيد من التباين أثناء القراءة.
الإعدادات عندما يكون الخيار المفضّل هو التباين المنخفض.
بالنسبة إلى المستخدمين الذين أشاروا إلى تفضيل التباين المنخفض في إعدادات النظام،
يمكنك تقليل القيمة --base-weight من 400 إلى 200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
يتم الآن خفض مستوى التباين أثناء القراءة.
الإعدادات عندما يكون الخيار المفضّل هو "الوضع الداكن"
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
الآن تم احتساب الاختلافات الملموسة بين الضوء في الظلام والظلام على الضوء.
كل شيء معًا الآن
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
بدلاً من ذلك، يمكنك استخدام ميزة دمج CSS لإجراء ما يلي للتسلية:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
والنتيجة هي تجربة قراءة تقوم بتكييف الخط ليلائم تفضيلات المستخدم. تتوفر رمز المصدر الكامل أدناه في Codepen.


