Um método para adaptar uma fonte às preferências dos usuários, para que se sintam à vontade para ler seu conteúdo.
Trazer o usuário para o processo de design tem sido um momento empolgante para usuários, designers e desenvolvedores. Os usuários podem aproveitar sua experiência e começar a consumir conteúdo com facilidade, com as preferências deles totalmente integradas ao resultado do design.
Esta postagem do blog explica o uso de consultas de mídia CSS com uma fonte variável para personalizar
ainda mais a experiência de leitura. A gradação e o peso da fonte podem ser personalizados
com font-variation-settings, permitindo microajustes de acordo com várias preferências
e contextos, como uma preferência pelo modo escuro ou alto contraste. Podemos pegar
essas preferências e adaptar uma fonte variável para essa experiência do usuário.
- O modo escuro tem uma gradação um pouco reduzida.
- O alto contraste recebe uma fonte mais ousada.
- O baixo contraste recebe uma fonte mais fina.
Acompanhe para entender cada parte do CSS e da fonte variável que possibilitam esse momento significativo.
Como iniciar a configuração
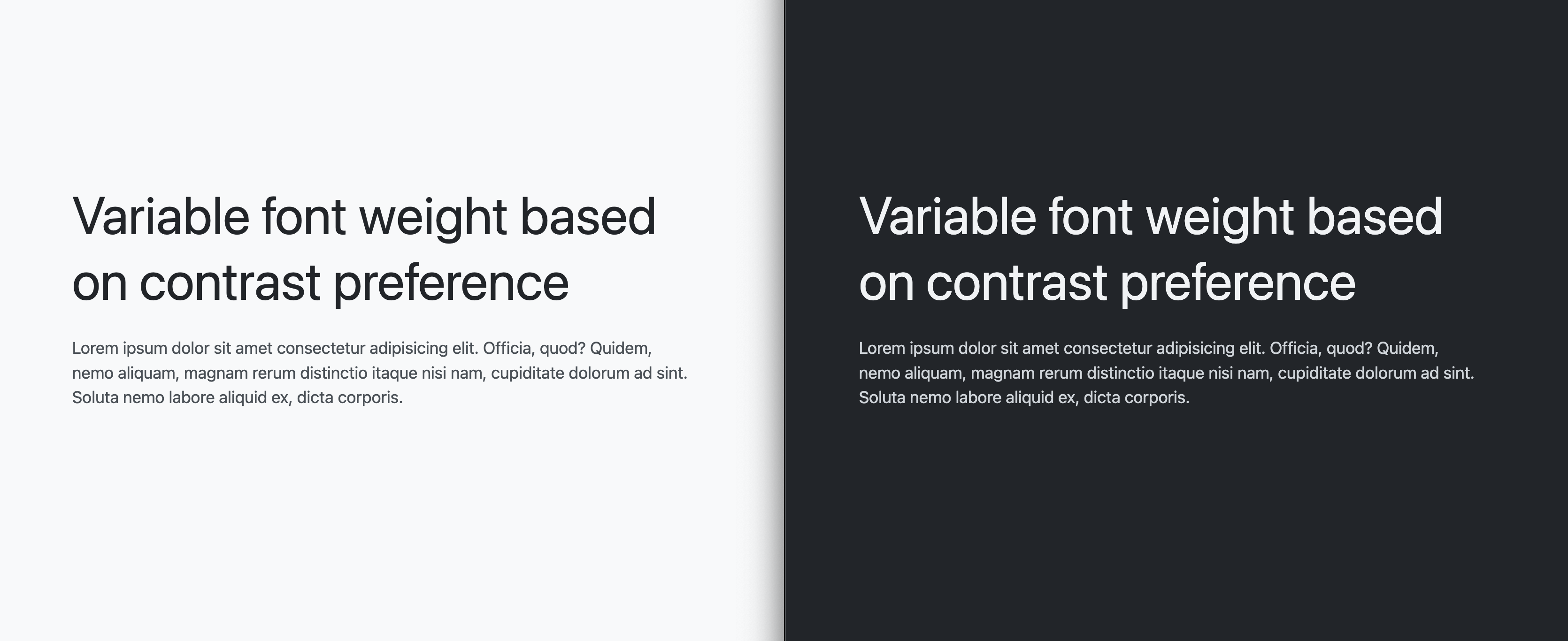
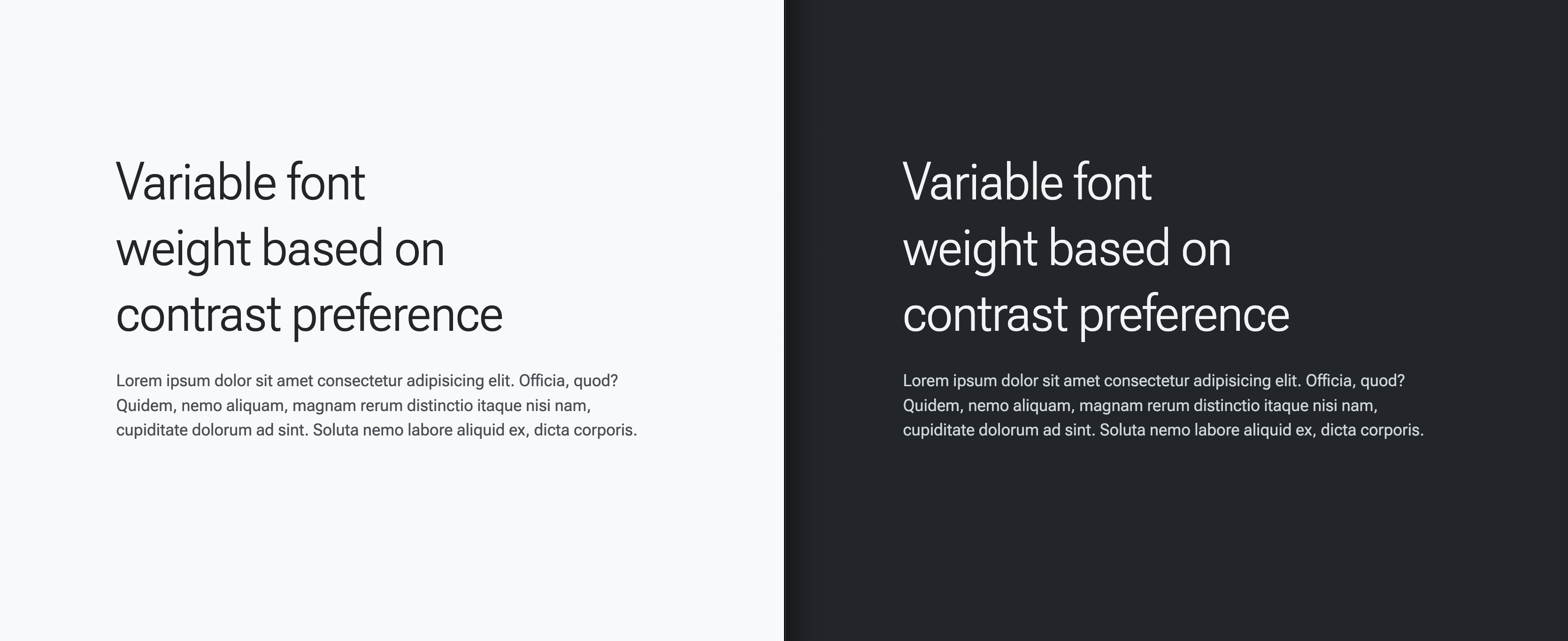
Para ajudar a focar nos valores de configuração de variação de fonte e CSS, mas também nos oferecer algo para ler e ver, aqui está a marcação que você pode usar para visualizar o trabalho:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
Sem a adição de CSS, o tamanho da fonte já é adaptável às preferências do usuário.
Veja um vídeo de outra demonstração que mostra como a configuração de font-size em pixels
complica as preferências do usuário e por que é necessário definir o tamanho da fonte em rems:
Por fim, para centralizar e dar suporte à demonstração, um pouco de CSS:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

Essa configuração de demonstração permite começar a testar e implementar esse recurso legal de UX de tipografia.
Como carregar a fonte variável de Roboto Flex
A estratégia adaptável depende de uma fonte variável com eixos significativos para
personalização, especificamente você precisa de GRAD e wght. As preferências adaptáveis do usuário
neste artigo são voltadas ao esquema de cores e ao contraste, que
vão adaptar esses eixos para corresponder à preferência desejada do usuário.
Carregue a fonte da variável usando a API @font-face do CSS:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
Em seguida, aplique a fonte a alguns conteúdos. O CSS a seguir o aplica a tudo:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

Propriedades personalizadas de CSS e consultas de mídia para vencer
Com a fonte carregada, você pode consultar as preferências do usuário e adaptar as configurações de fonte variáveis.
Configurações quando não há preferências (padrão)
Os estilos iniciais a seguir serão os estilos padrão, ou outra forma de analisar, os estilos para usuários sem preferências.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
Configurações quando a preferência é para alto contraste
Para usuários que indicaram preferência por alto contraste nas configurações
do sistema, aumente o valor de --base-weight de 400 para 700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
Agora há mais contraste na leitura.
Configurações quando a preferência é para baixo contraste
Para usuários que indicaram preferência por baixo contraste nas configurações
do sistema, diminua o valor de --base-weight de 400 para 200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
Agora há menos contraste durante a leitura.
Configurações para quando o modo escuro é preferencial
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Agora, as diferenças de percepção da luz no escuro e no escuro na luz foram consideradas.
Todos em um só lugar
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Ou, para diversão, tudo isso junto com o aninhamento de CSS:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
O resultado é uma experiência de leitura que adapta a fonte para atender às preferências do usuário. O código-fonte completo está disponível abaixo no Codepen.


