Méthode permettant d'adapter une police aux préférences des utilisateurs pour leur permettre de lire votre contenu avec un maximum de confort.
Introduire l'utilisateur dans le processus de conception a été une période passionnante pour les utilisateurs, les concepteurs et les développeurs. Les utilisateurs peuvent profiter de votre expérience et commencer facilement à consommer du contenu, leurs préférences étant pleinement intégrées au résultat de la conception.
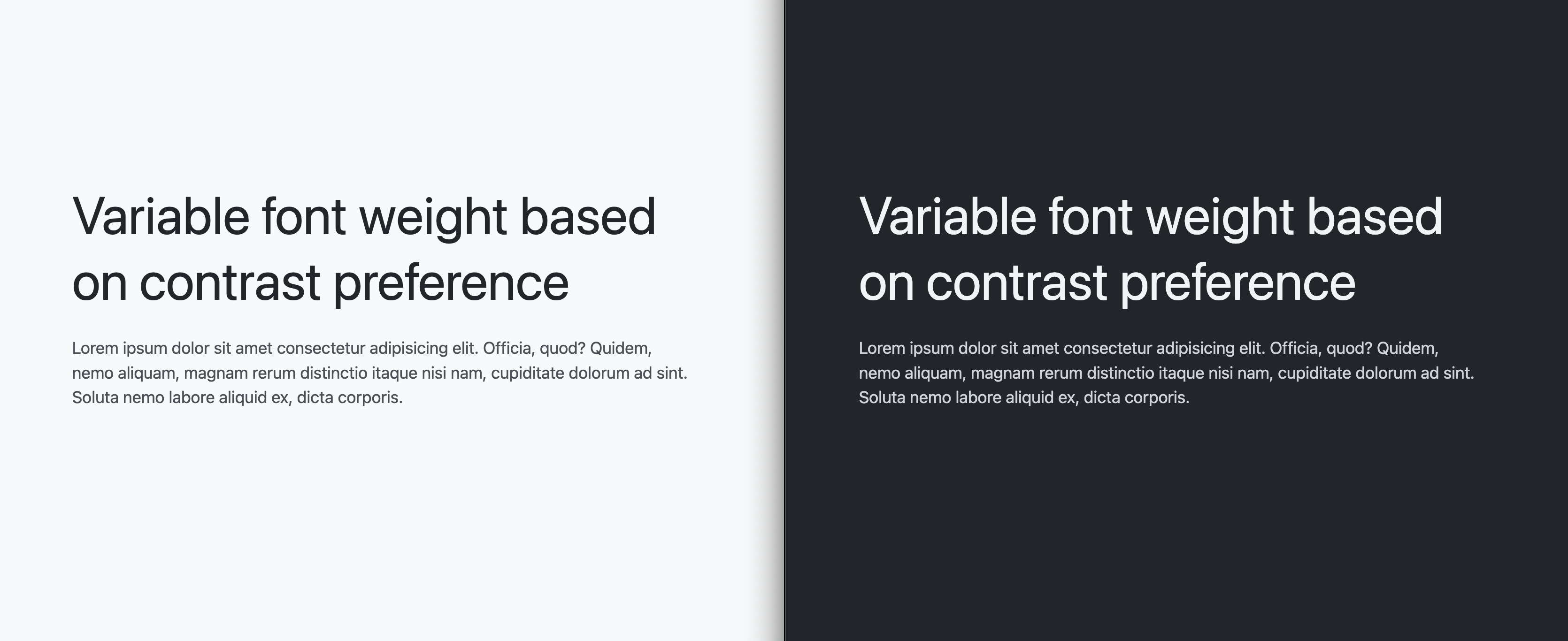
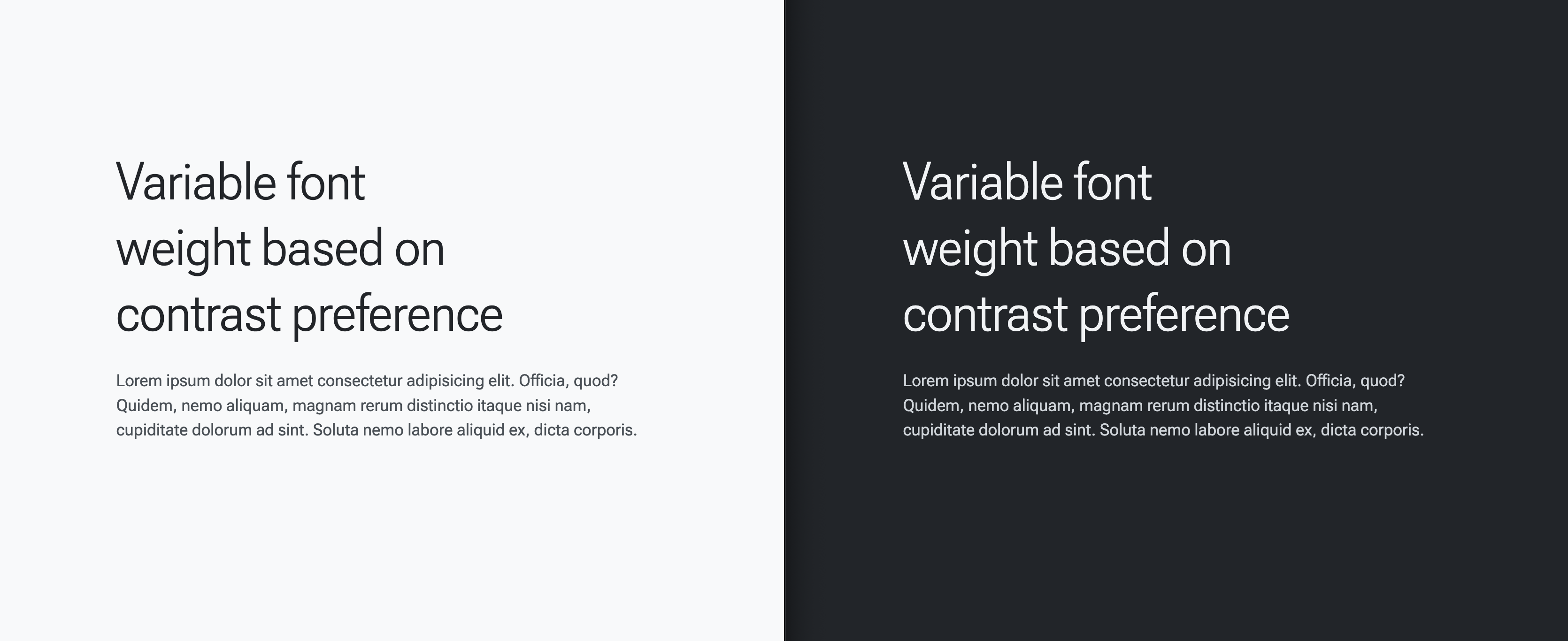
Cet article de blog explique comment utiliser les requêtes média CSS avec une police variable pour personnaliser davantage l'expérience de lecture. Le niveau et l'épaisseur de la police peuvent être personnalisés avec font-variation-settings, ce qui permet de microrégler en fonction de divers contextes et préférences, comme la préférence pour le mode sombre ou le contraste élevé. Nous pouvons utiliser ces préférences et adapter une police variable pour cette expérience utilisateur.
- Le mode sombre a une gradation légèrement réduite.
- Le contraste élevé permet d'obtenir une police plus vive.
- Le faible contraste améliore la police.
Suivez-nous pour comprendre chaque partie du code CSS et de la police variable qui rend possible ce moment important.
Configuration
Pour vous aider à vous concentrer sur les valeurs des paramètres de CSS et de variantes de police, mais aussi pour nous donner un élément à lire et à voir, voici le balisage que vous pouvez utiliser pour prévisualiser le travail:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
Si vous n'ajoutez aucun CSS, la taille de la police s'adapte déjà aux préférences de l'utilisateur.
Voici une vidéo d'une autre démonstration montrant comment la définition de font-size en pixels bloque les préférences utilisateur et pourquoi vous devez définir la taille de la police en rem:
Enfin, pour centrer et faciliter la démonstration, quelques fichiers CSS:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

Cette configuration de démonstration vous permet de commencer à tester et à implémenter cette fonctionnalité d'expérience utilisateur de typographie soignée.
Charger la police variable de Roboto Flex
La stratégie adaptative dépend d'une police variable avec des axes significatifs pour la personnalisation. Plus précisément, vous avez besoin de GRAD et wght. Dans cet article, les préférences utilisateur adaptatives cibles concernent le jeu de couleurs et le contraste, qui permettent tous deux d'adapter ces axes aux préférences souhaitées de l'utilisateur.
Chargez la police variable à l'aide de l'API @font-face de CSS:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
Ensuite, appliquez la police à certains contenus. Le CSS suivant l'applique à tout:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

Propriétés CSS personnalisées et requêtes média pour gagner
Une fois la police chargée, vous pouvez interroger les préférences utilisateur et adapter les paramètres de police des variables en conséquence.
Paramètres en l'absence de préférences (par défaut)
Les styles initiaux suivants seront les styles par défaut, ou une autre façon de les présenter : les styles pour les utilisateurs sans aucune préférence.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
Paramètres lorsque le contraste élevé est privilégié
Pour les utilisateurs qui ont indiqué une préférence pour le contraste élevé dans leurs paramètres système, augmentez la valeur --base-weight de 400 à 700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
Le contraste est désormais plus important pendant la lecture.
Paramètres lorsque le contraste est faible
Pour les utilisateurs qui ont indiqué une préférence pour le faible contraste dans leurs paramètres système, diminuez la valeur --base-weight de 400 à 200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
Le contraste est désormais réduit pendant la lecture.
Paramètres lorsque le mode sombre est activé
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Les différences perceptives entre la lumière dans l'obscurité et l'éclairage sombre à la lumière ont été prises en compte.
Tous vos appareils au même endroit
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Ou, pour le plaisir, utilisez l'imbrication CSS:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
Le résultat est une expérience de lecture qui adapte la police aux préférences de l'utilisateur. Le code source complet est disponible ci-dessous dans Codepen.


