फ़ॉन्ट को उपयोगकर्ताओं की पसंद के मुताबिक बनाने का तरीका, ताकि वे आपका कॉन्टेंट आसानी से पढ़ सकें.
उपयोगकर्ता को डिज़ाइन की प्रक्रिया में लाना उपयोगकर्ताओं, डिज़ाइनर और डेवलपर के लिए काफ़ी रोमांचक समय रहा है. उपयोगकर्ता आपके अनुभव के आधार पर, कॉन्टेंट को आसानी से इस्तेमाल करना शुरू कर सकते हैं. उनकी पसंद, डिज़ाइन के नतीजे में पूरी तरह से मेल खाती है.
इस ब्लॉग पोस्ट में, वैरिएबल फ़ॉन्ट के साथ सीएसएस मीडिया क्वेरी का इस्तेमाल करके, पढ़ने के अनुभव को और बेहतर बनाने के बारे में बताया गया है. फ़ॉन्ट ग्रेड और वज़न को font-variation-settings की मदद से पसंद के मुताबिक बनाया जा सकता है. इससे कई प्राथमिकताओं और कॉन्टेक्स्ट के हिसाब से माइक्रोट्यूनिंग की सुविधा मिलती है. जैसे, गहरे रंग वाले मोड या हाई कंट्रास्ट की प्राथमिकता. हम इन प्राथमिकताओं को अपनाकर, उस उपयोगकर्ता अनुभव
के लिए वैरिएबल फ़ॉन्ट तैयार कर सकते हैं.
- गहरे रंग वाले मोड का लेवल थोड़ा कम हो जाता है.
- हाई कंट्रास्ट की वजह से फ़ॉन्ट का साइज़ ज़्यादा होता है.
- कम कंट्रास्ट की वजह से, थिनर फ़ॉन्ट मिलता है.
सीएसएस के हर एक हिस्से और वैरिएबल फ़ॉन्ट को समझने के लिए आगे बढ़ें और इस काम के पल को चालू करें!
सेटअप करें
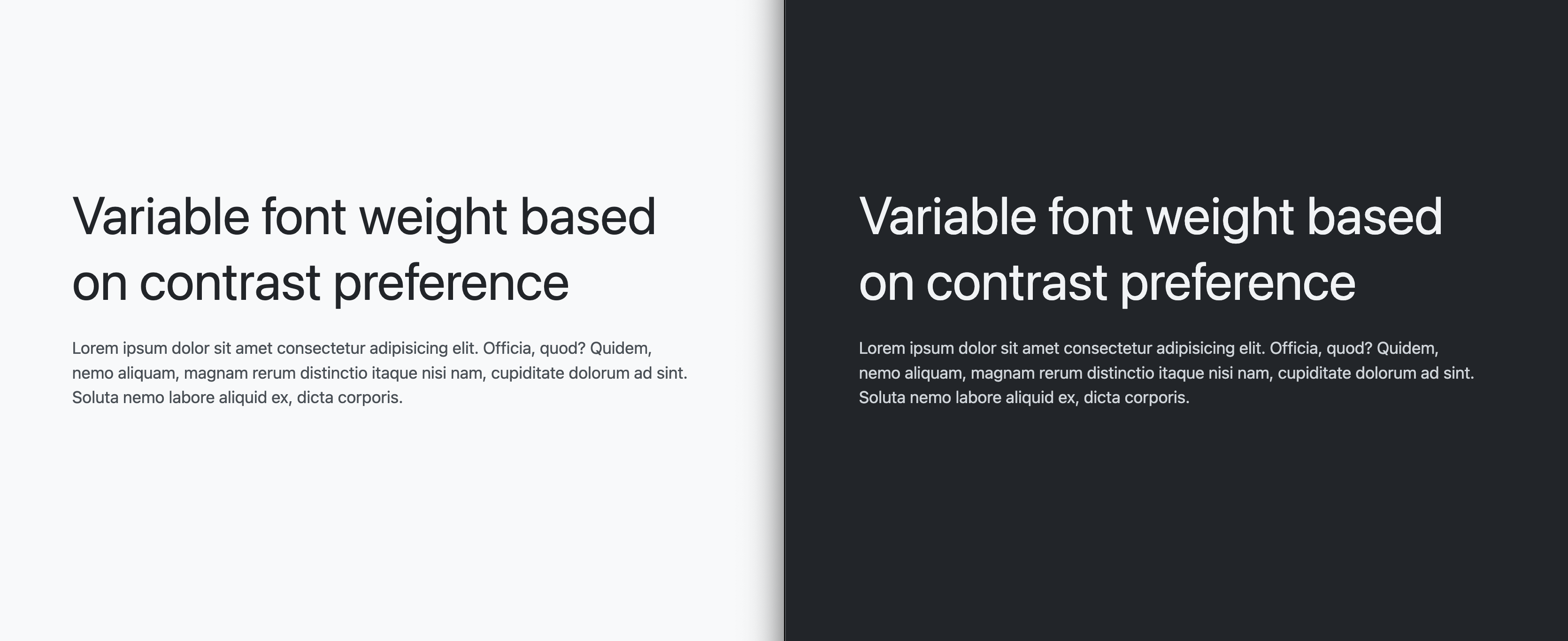
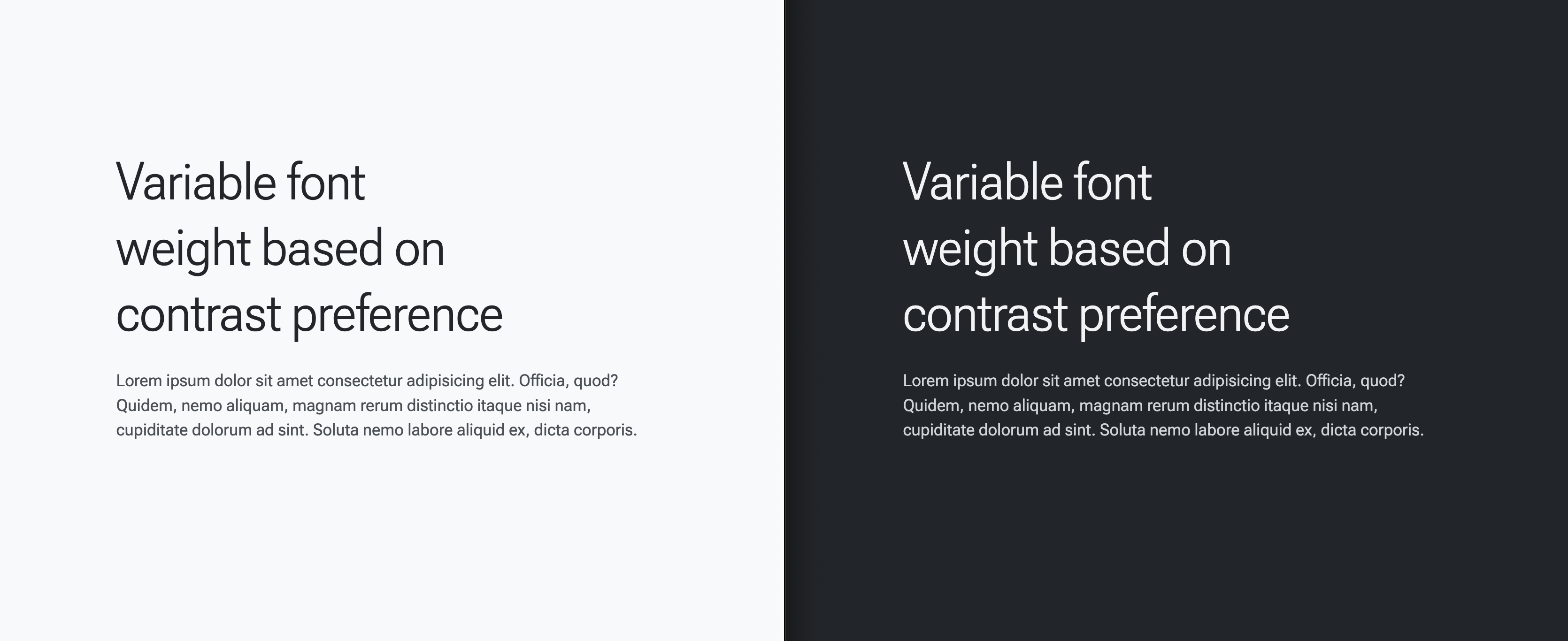
सीएसएस और फ़ॉन्ट के अलग-अलग वर्शन की सेटिंग की वैल्यू पर फ़ोकस करने के साथ-साथ, हमें पढ़ने और देखने के लिए कुछ देने के लिए, यहां दिया गया मार्कअप इस्तेमाल किया जा सकता है. इससे काम की झलक देखी जा सकती है:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
कोई सीएसएस जोड़े बिना, फ़ॉन्ट का साइज़ उपयोगकर्ता की पसंद के हिसाब से पहले से ही सेट किया जा सकता है.
यहां एक अन्य डेमो का एक वीडियो दिया गया है. इसमें दिखाया गया है कि किस तरह font-size को पिक्सल में सेट करने से, उपयोगकर्ता की पसंद को कम कर दिया जाएगा और आपको फ़्रेम में फ़ॉन्ट का साइज़ क्यों सेट करना चाहिए:
आखिर में, डेमो को केंद्र में रखने और उसका समर्थन करने के लिए, इनमें से एक सीएसएस चुनें:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

इस डेमो सेटअप की मदद से, टाइपोग्राफ़ी के इस बेहतर उपयोगकर्ता अनुभव की जांच करके, इसे लागू किया जा सकता है.
Roboto Flex वैरिएबल फ़ॉन्ट लोड हो रहा है
अडैप्टिव रणनीति, काम के ऐक्सिस वाले वैरिएबल फ़ॉन्ट पर निर्भर करती है. ऐसा,
कस्टमाइज़ेशन के लिए ज़रूरी होता है, क्योंकि आपको खास तौर पर GRAD और wght की ज़रूरत होती है. इस लेख में, अडैप्टिव यूज़र इंटरफ़ेस (यूआई) की टारगेट सेटिंग, कलर स्कीम और कंट्रास्ट के लिए हैं. ये दोनों ऐक्सिस को उपयोगकर्ता की पसंद के मुताबिक बनाने के लिए बनाई जाएंगी.
सीएसएस के @font-face एपीआई का इस्तेमाल करके, वैरिएबल फ़ॉन्ट लोड करें:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
इसके बाद, कॉन्टेंट पर फ़ॉन्ट लागू करें. ये सीएसएस इसे सभी चीज़ों पर लागू करती हैं:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

जीत के लिए सीएसएस कस्टम प्रॉपर्टी और मीडिया क्वेरी
लोड किए गए फ़ॉन्ट के साथ, उपयोगकर्ता की पसंद के बारे में क्वेरी की जा सकती है और वैरिएबल की फ़ॉन्ट सेटिंग को ऑप्टिमाइज़ किया जा सकता है.
कोई प्राथमिकता न होने पर सेटिंग (डिफ़ॉल्ट)
नीचे दी गई शुरुआती स्टाइल, डिफ़ॉल्ट स्टाइल होंगी या इसे बिना किसी प्राथमिकता के दिखने का कोई और तरीका होगा.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
हाई कंट्रास्ट की प्राथमिकता होने पर सेटिंग
जिन उपयोगकर्ताओं ने अपनी सिस्टम सेटिंग में ज़्यादा कंट्रास्ट की प्राथमिकता दी है उनके लिए, --base-weight की वैल्यू को 400 से बढ़ाकर 700 करें:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
अब पढ़ते समय कंट्रास्ट बेहतर होगा.
कम कंट्रास्ट के लिए प्राथमिकता होने पर सेटिंग
जिन उपयोगकर्ताओं ने सिस्टम की सेटिंग में कम कंट्रास्ट की प्राथमिकता दी है उनके लिए, --base-weight की वैल्यू को 400 से घटाकर 200 करें:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
अब पढ़ते समय कंट्रास्ट कम होता है.
गहरे रंग वाले मोड के लिए प्राथमिकता सेट होने पर सेटिंग
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
अब अंधेरे में रोशनी और अंधेरे में अंधेरे में रोशनी के असल अंतर को ध्यान में रखा गया है.
अब सब एक साथ
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
इसके अलावा, मनोरंजन के लिए, सीएसएस नेस्टिंग के साथ:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
नतीजा मिलने पर, पढ़ने का ऐसा अनुभव मिलता है जो उपयोगकर्ता की सेटिंग के हिसाब से फ़ॉन्ट में बदलाव करता है. पूरा सोर्स कोड नीचे Codepen में उपलब्ध है.


