שיטה להתאמת גופן להעדפות המשתמשים, כדי שהם ירגישו מצוין לקרוא את התוכן שלכם.
הזמן הזה היה מרגש עבור המשתמשים, המעצבים והמפתחים. המשתמשים יכולים לקבל גישה לחוויה שלכם ולהתחיל לצרוך תוכן בצורה חלקה, וההעדפות שלהם משולבות במידה רבה בתוצאת העיצוב.
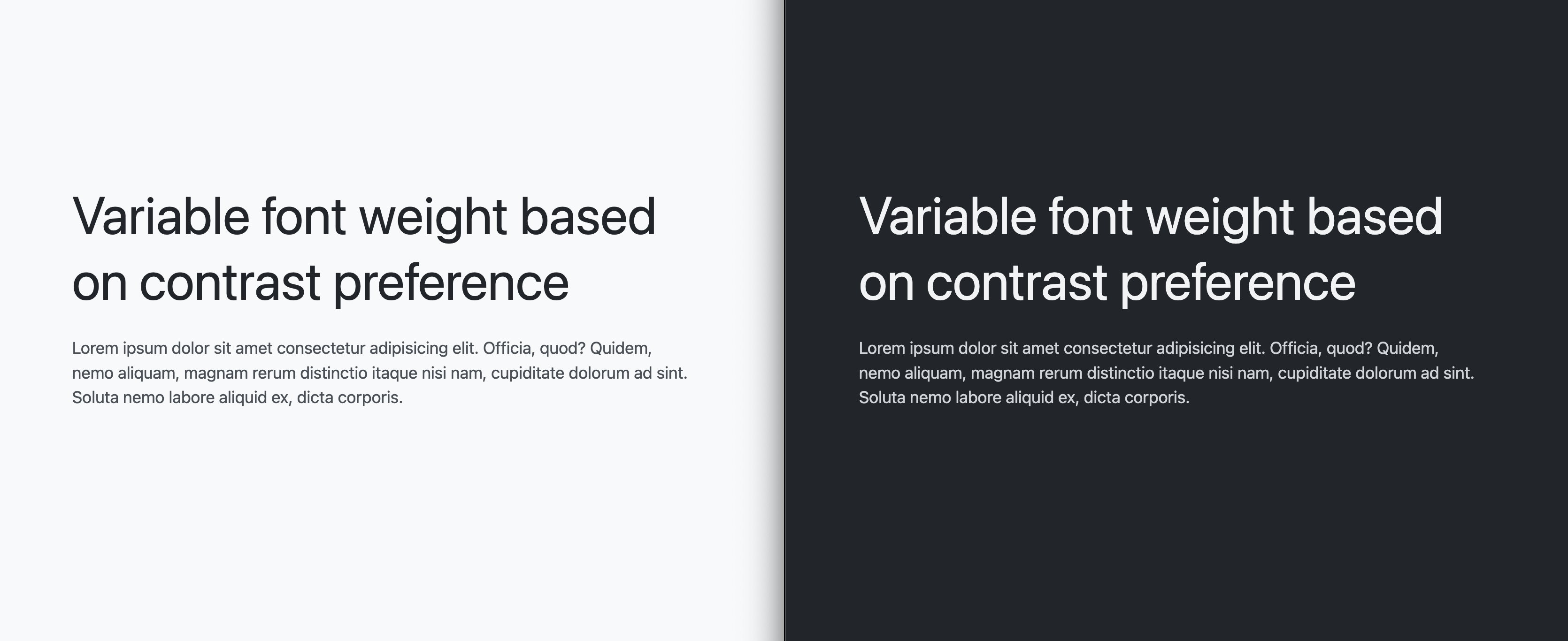
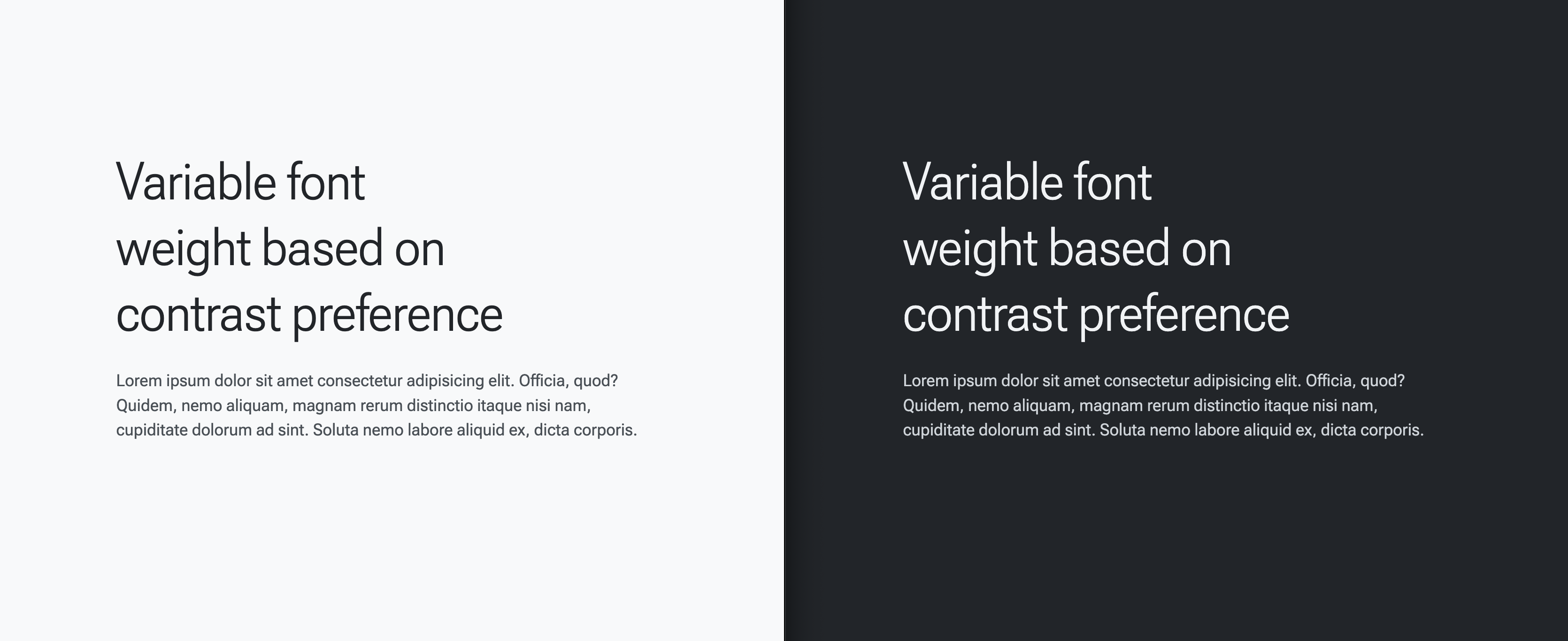
בפוסט הזה נלמד על השימוש בשאילתות מדיה של CSS עם גופן משתנה כדי להתאים עוד יותר את חוויית הקריאה. אפשר להתאים אישית את הציון והמשקל של הגופן באמצעות font-variation-settings, וכך לאפשר מיקרו-כוונון בהינתן העדפות והקשרים שונים, כמו העדפה למצב כהה או ניגודיות גבוהה. אנחנו יכולים להשתמש בהעדפות האלה ולהתאים גופן משתנה לחוויית המשתמש.
- מצב כהה מקבל גוון הדרגתי מעט יותר.
- בניגודיות גבוהה נעשה שימוש בגופן מודגש יותר.
- בניגודיות נמוכה, גופן צר יותר.
כדאי לעקוב כדי להבין כל חלק ב-CSS ובגופן המשתנים שמאפשרים את הרגע המשמעותי הזה!
תהליך ההגדרה מתבצע
כדי לעזור להתמקד בערכי ההגדרות של CSS ושל וריאציות הגופנים, וגם לתת לנו משהו לקרוא ולראות, הנה תגי העיצוב שבהם תוכלו להשתמש כדי להציג את העבודה בתצוגה מקדימה:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
גודל הגופן כבר מותאם להעדפות המשתמש בלי להוסיף CSS.
הנה סרטון מהדגמה אחרת שמראה איך הגדרה של font-size בפיקסלים תסתיר את העדפות המשתמש, ואת הסיבה שבגללה צריך להגדיר את גודל הגופן ב-rems:
לסיום, כדי למרכז את ההדגמה ולתמוך בה, מעט CSS:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

הגדרת ההדגמה הזו מאפשרת לכם להתחיל לבדוק וליישם את התכונה הנחמדה של חוויית הטיפוגרפיה.
טעינת הגופן של המשתנה Roboto Flex
האסטרטגיה המותאמת תלויה בגופן משתנה עם צירים משמעותיים להתאמה אישית, במיוחד שנדרשים GRAD ו-wght. במאמר הזה נפרט את העדפות הטירגוט של המשתמשים בהתאם ללוח הצבעים ולניגודיות. בשתיהן תתבצע התאמה של הצירים כך שיתאימו להעדפה הרצויה של המשתמש.
צריך לטעון את גופן המשתנה באמצעות ה-API @font-face של CSS:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
לאחר מכן, אפשר להחיל את הגופן על חלק מהתוכן. ה-CSS הבא מחיל אותו על הכול:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

מאפיינים מותאמים אישית של CSS ושאילתות מדיה כדי לנצח
אחרי טעינת הגופן, תוכלו להריץ שאילתות על העדפות המשתמש ולשנות את הגדרות הגופן של המשתנים.
הגדרות כשאין העדפות (ברירת מחדל)
הסגנונות הראשוניים הבאים יהיו סגנונות ברירת המחדל, או דרך אחרת להסתכל עליהם, עבור משתמשים ללא העדפות.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
הגדרות כשההעדפה היא לניגודיות גבוהה
למשתמשים שציינו העדפה לניגודיות גבוהה בהגדרות המערכת כדאי להגדיל את הערך --base-weight מ-400 ל-700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
עכשיו יש יותר ניגודיות בזמן הקריאה.
הגדרות כאשר ההעדפה היא לניגודיות נמוכה
למשתמשים שציינו העדפה לניגודיות נמוכה בהגדרות המערכת שלהם, יש להקטין את הערך --base-weight מ-400 ל-200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
עכשיו יש פחות ניגודיות בזמן קריאה.
הגדרות כשיש העדפה למצב כהה
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
עכשיו הבאנו בחשבון את ההבדלים התפיסתיים בין אור באור כהה לבין באור כהה.
הכול ביחד
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
לשם הכיף, אפשר גם להשתמש בקינון CSS:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
התוצאה היא חוויית קריאה שמתאימה את הגופן להעדפות של המשתמשים. קוד המקור המלא זמין למטה ב-Codepen.


