Un metodo per adattare un carattere alle preferenze degli utenti affinché possano leggere i tuoi contenuti al massimo.
Portare l'utente nel processo di progettazione è stato un momento entusiasmante per utenti, designer e sviluppatori. Gli utenti possono accedere alla tua esperienza e iniziare a consumare contenuti senza problemi, le loro preferenze sono perfettamente integrate nel risultato di progettazione.
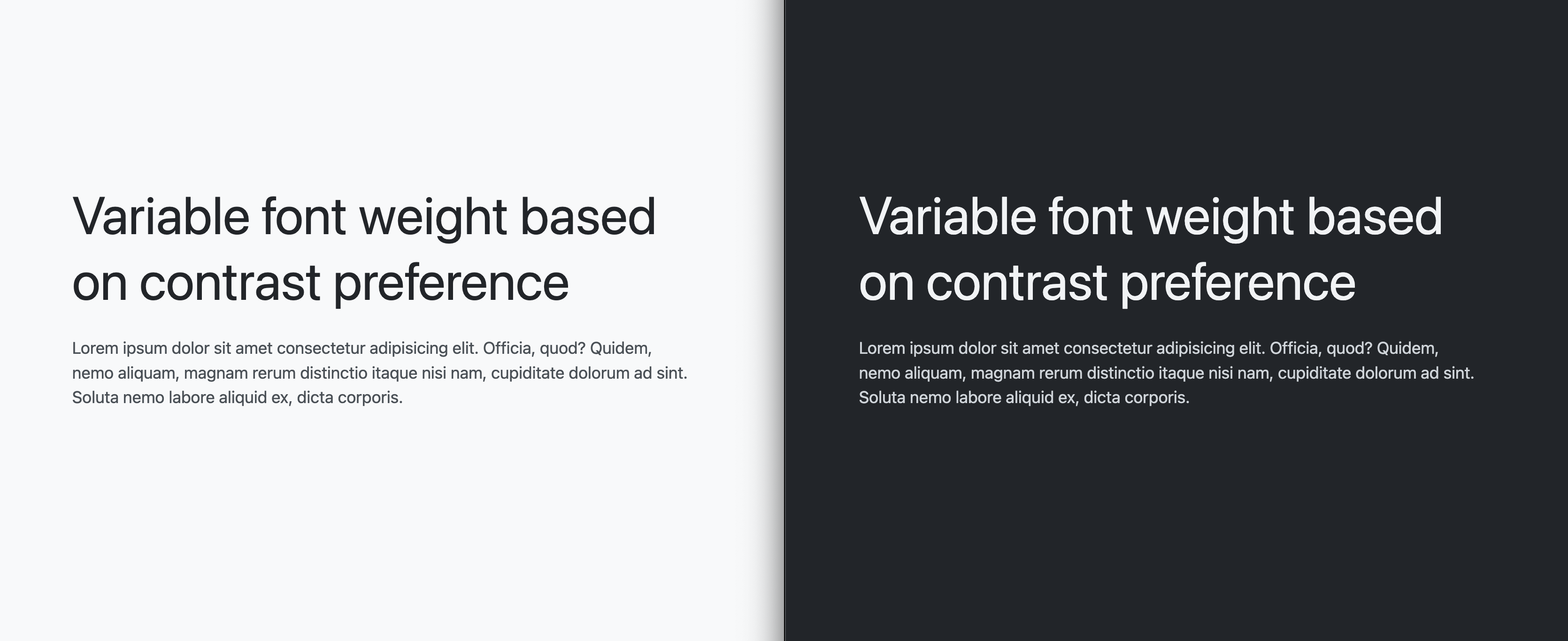
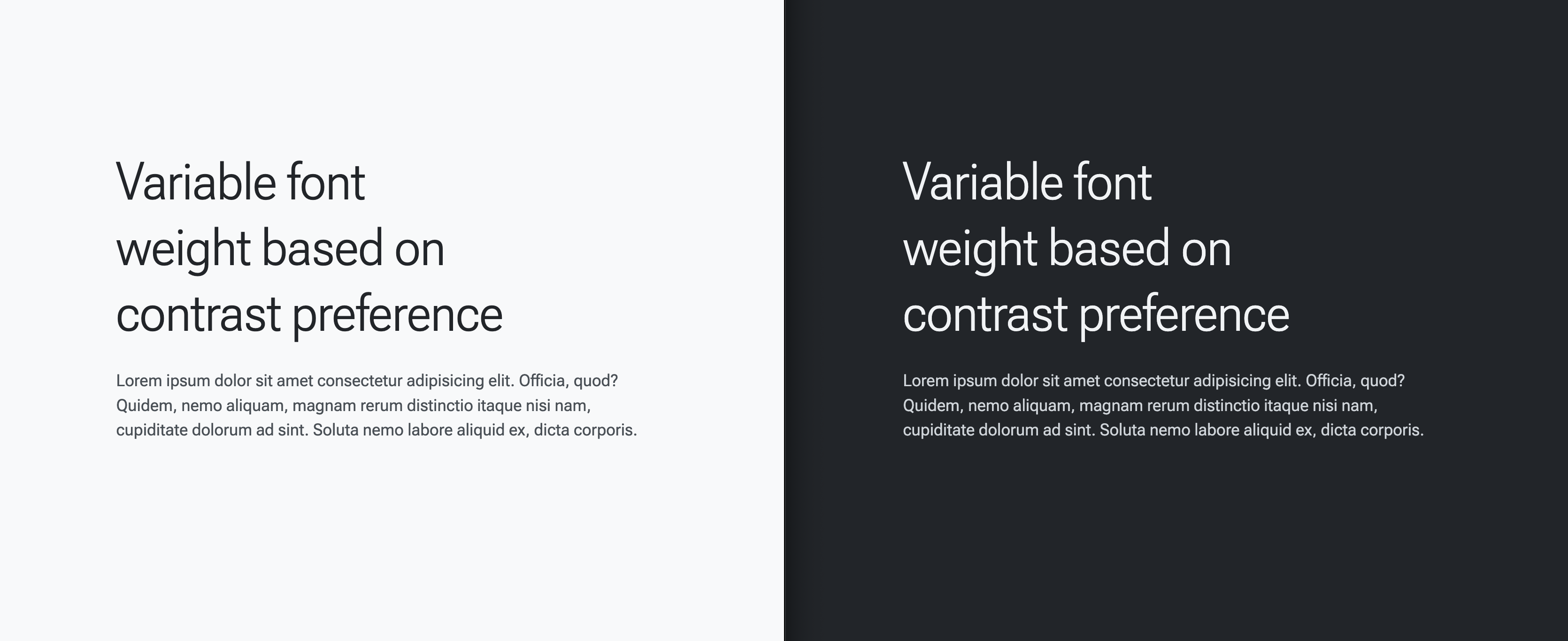
Questo post del blog illustra l'utilizzo delle query supporti CSS con un carattere variabile per personalizzare ulteriormente l'esperienza di lettura. Il grado e lo spessore dei caratteri possono essere personalizzati
con font-variation-settings, consentendo la microregolazione in base a diversi contesti
e preferenze, come una preferenza per la modalità Buio o l'alto contrasto. Possiamo utilizzare queste preferenze e personalizzare un carattere variabile per l'esperienza utente.
- La modalità Buio assume una sfumatura leggermente ridotta.
- L'alto contrasto assume un carattere più incisivo.
- Un basso contrasto assume un carattere più sottile.
Segui le istruzioni per comprendere ogni parte del carattere CSS e variabile che rende possibile questo momento importante.
Configurazione in corso...
Per concentrarci sui valori dell'impostazione CSS e Variazione del carattere, ma anche per fornirci qualcosa da leggere e vedere, ecco il markup che puoi utilizzare per visualizzare l'anteprima del lavoro:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
Senza l'aggiunta di CSS, le dimensioni dei caratteri si adattano già alle preferenze dell'utente.
Ecco un video di un'altra demo che mostra come l'impostazione di font-size in pixel schiaccia tutte le preferenze dell'utente e perché conviene impostare le dimensioni dei caratteri in rems:
Infine, per centrare e supportare la demo, un piccolo CSS:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

Questa configurazione demo ti consente di iniziare a testare e implementare questa piacevole funzionalità UX tipografica.
Caricamento del carattere della variabile Roboto Flex
La strategia adattiva dipende da un carattere variabile con assi significativi per la personalizzazione, nello specifico ti servono GRAD e wght. Le preferenze adattive dell'utente target in questo articolo riguardano la combinazione di colori e il contrasto; entrambi gli assi saranno personalizzati in base alle preferenze desiderate dell'utente.
Carica il carattere della variabile utilizzando l'API @font-face di CSS:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
Dopodiché applica il carattere ad alcuni contenuti. Il seguente CSS la applica a tutto:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

Proprietà CSS personalizzate e query supporti per la vittoria
Una volta caricato il carattere, puoi richiedere le preferenze dell'utente e adattare le impostazioni del carattere della variabile di conseguenza.
Impostazioni in assenza di preferenze (impostazione predefinita)
I seguenti stili iniziali saranno gli stili predefiniti o un altro modo per vederli, gli stili per gli utenti senza alcuna preferenza.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
Impostazioni quando la preferenza è alto contrasto
Per gli utenti che hanno indicato una preferenza per l'alto contrasto nelle impostazioni di sistema, aumenta il valore --base-weight da 400 a 700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
Ora c'è più contrasto durante la lettura.
Impostazioni quando la preferenza è per un basso contrasto
Per gli utenti che hanno indicato una preferenza per un basso contrasto nelle impostazioni di sistema, riduci il valore --base-weight da 400 a 200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
Ora il contrasto è ridotto durante la lettura.
Impostazioni quando la preferenza è per la modalità Buio
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Ora abbiamo preso in considerazione le differenze percettive tra luce, o buio, luce su sfondo scuro.
Tutti insieme ora
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Oppure, per puro divertimento, grazie alla nidificazione CSS:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
Il risultato è un'esperienza di lettura che adatta il carattere in base alle preferenze dell'utente. Il codice sorgente completo è disponibile di seguito nel codepen.


