Metoda dostosowywania czcionki do preferencji użytkowników, która ułatwia czytanie treści.
Włączenie użytkownika do procesu projektowania było bardzo ekscytujące dla użytkowników, projektantów i deweloperów. Użytkownicy mogą trafić na Twoją stronę i bezproblemowo korzystać z treści, a ich preferencje są w dużym stopniu zintegrowane z wynikami projektu.
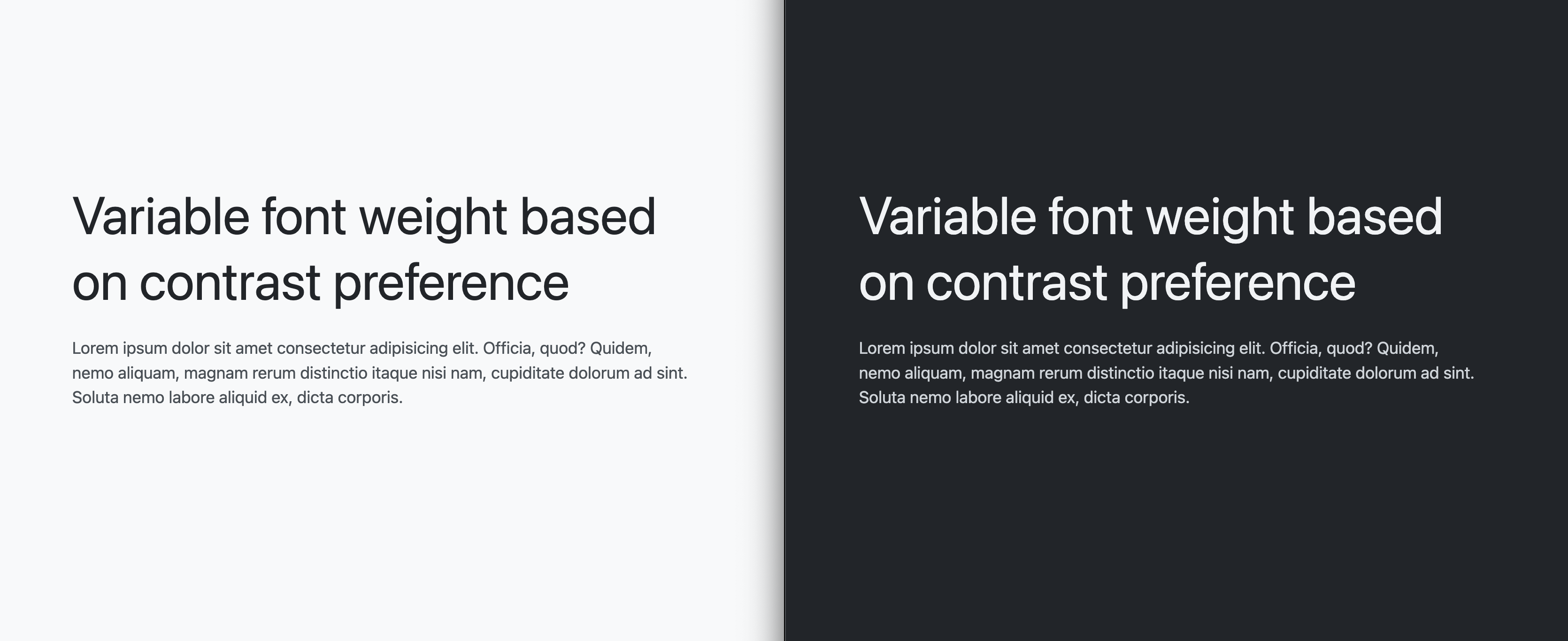
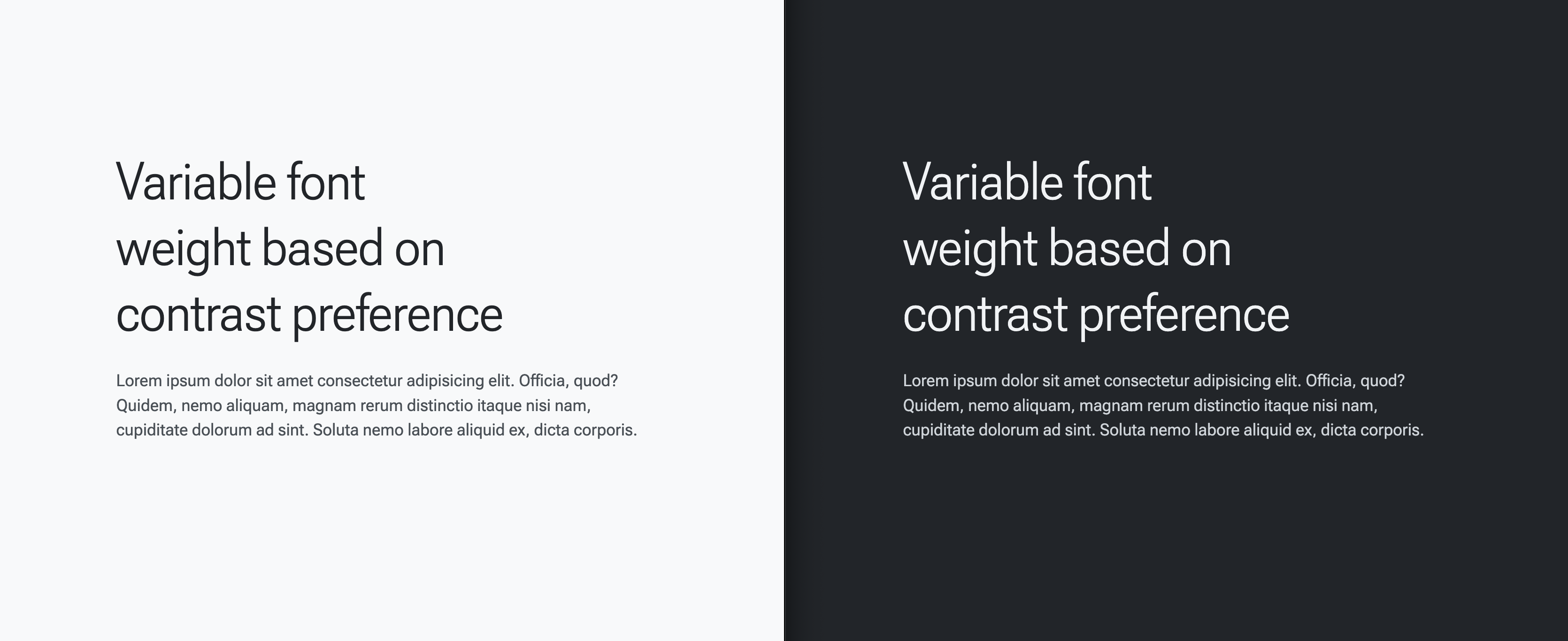
W tym poście omawiamy użycie zapytań o media CSS ze zmienną czcionką, aby jeszcze bardziej dostosować sposób czytania. Stopień i grubość czcionki można dostosować za pomocą font-variation-settings, co umożliwia mikrodostrajanie na podstawie różnych preferencji i kontekstów, takich jak tryb ciemny czy wysoki kontrast. Na podstawie tych preferencji
możemy dostosować czcionkę do potrzeb użytkownika.
- Tryb ciemny nieznacznie zmniejsza gradację.
- Wysoki kontrast powoduje pogrubienie czcionki.
- Niski kontrast powoduje cieńszą czcionkę.
W dalszej części modułu znajdziesz informacje o wszystkich elementach CSS i zmiennych czcionek, które nadają im znaczenie.
Przygotowanie
Oto znaczniki, których możesz użyć do podglądu zadania, aby skupić się na wartościach ustawień CSS i odmianach czcionek, a jednocześnie dać nam coś do przeczytania:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
Jeśli nie dodasz kodu CSS, rozmiar czcionki będzie się już dostosowywać do preferencji użytkownika.
Oto film z innej prezentacji, na którym pokazujemy, jak ustawienie font-size w pikselach wpływa na preferencje użytkownika oraz dlaczego warto ustawiać rozmiar czcionki w rems:
Na koniec, aby wyśrodkować i ułatwić prezentację, dodaj trochę CSS:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

Konfiguracja demonstracyjna pozwala rozpocząć testowanie i wdrażanie tej przydatnej typograficznej funkcji UX.
Ładowanie czcionki zmiennej Roboto Flex
Strategia adaptacyjna opiera się na zmiennej czcionki ze istotnymi osiami umożliwiającymi dostosowanie. W szczególności potrzebne są atrybuty GRAD i wght. Docelowe adaptacyjne ustawienia użytkownika opisane w tym artykule dotyczą schematu kolorów i kontrastu. Obie te osie zostaną dopasowane do preferencji użytkownika.
Wczytaj czcionkę zmiennej, korzystając z interfejsu API @font-face CSS:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
Następnie zastosuj czcionkę do wybranych treści. We wszystkich przypadkach stosuje ten kod CSS:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

Niestandardowe właściwości CSS i zapytania o multimedia na potrzeby wygranej
Po wczytaniu czcionki możesz kierować zapytania o preferencje użytkownika i dostosowywać do nich ustawienia czcionki w zmiennych.
Ustawienia w przypadku braku preferencji (domyślne)
Poniższe początkowe style będą stylami domyślnymi lub innymi sposobami na ich wgląd, czyli stylami dla użytkowników bez żadnych ustawień.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
Ustawienia, gdy preferowany jest wysoki kontrast
W przypadku użytkowników, którzy w ustawieniach systemowych wskazali, że preferuje wysoki kontrast, zwiększ wartość --base-weight z 400 do 700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
Teraz kontrast jest większy podczas czytania.
Ustawienia, gdy preferowany jest niski kontrast
W przypadku użytkowników, którzy w ustawieniach systemu wskazali niski kontrast, zmniejsz wartość --base-weight z 400 na 200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
Teraz kontrast jest mniejszy.
Ustawienia, gdy preferowany jest tryb ciemny
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Teraz uwzględniliśmy różnice w percepcji światła w kolorze ciemnym i ciemnym.
Wszystko razem
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Dla zabawy możesz też skorzystać z zagnieżdżania CSS:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
W efekcie czytany jest tekst, który dostosowuje czcionkę do preferencji użytkownika. Pełny kod źródłowy jest dostępny poniżej w Codepen.


