আপনার ব্যবহারকারীদের পছন্দের সাথে একটি ফন্ট মানিয়ে নেওয়ার একটি পদ্ধতি, যাতে তারা আপনার সামগ্রী পড়তে সর্বাধিক স্বাচ্ছন্দ্য বোধ করে।
ব্যবহারকারীকে ডিজাইন প্রক্রিয়ার মধ্যে নিয়ে আসা ব্যবহারকারী, ডিজাইনার এবং বিকাশকারীদের জন্য একটি উত্তেজনাপূর্ণ সময় হয়েছে। ব্যবহারকারীরা আপনার অভিজ্ঞতার উপর অবতীর্ণ হতে পারে এবং নির্বিঘ্নে সামগ্রী গ্রহণ করা শুরু করতে পারে, তাদের পছন্দগুলি ডিজাইনের ফলাফলে সমৃদ্ধভাবে একত্রিত করা হয়েছে।
এই ব্লগ পোস্টটি পড়ার অভিজ্ঞতাকে আরও উন্নত করার জন্য একটি পরিবর্তনশীল ফন্ট সহ CSS মিডিয়া প্রশ্নগুলি ব্যবহার করে অন্বেষণ করে৷ ফন্ট গ্রেড এবং ওজন font-variation-settings সাথে কাস্টমাইজ করা যেতে পারে, মাইক্রোটিউনিংকে বিভিন্ন পছন্দ এবং প্রসঙ্গ, যেমন ডার্ক মোড বা উচ্চ বৈসাদৃশ্যের জন্য পছন্দ দেওয়া হয়। আমরা এই পছন্দগুলি নিতে পারি এবং সেই ব্যবহারকারীর অভিজ্ঞতার জন্য একটি পরিবর্তনশীল ফন্ট তৈরি করতে পারি।
- ডার্ক মোড কিছুটা কম গ্রেডেশন পায়।
- উচ্চ বৈসাদৃশ্য একটি সাহসী ফন্ট পায়।
- কম কনট্রাস্ট একটি পাতলা ফন্ট পায়।
এই অর্থপূর্ণ মুহূর্তটি সক্ষম করে এমন CSS এবং পরিবর্তনশীল ফন্টের প্রতিটি অংশ বোঝার জন্য অনুসরণ করুন!
সেটআপ করা হচ্ছে
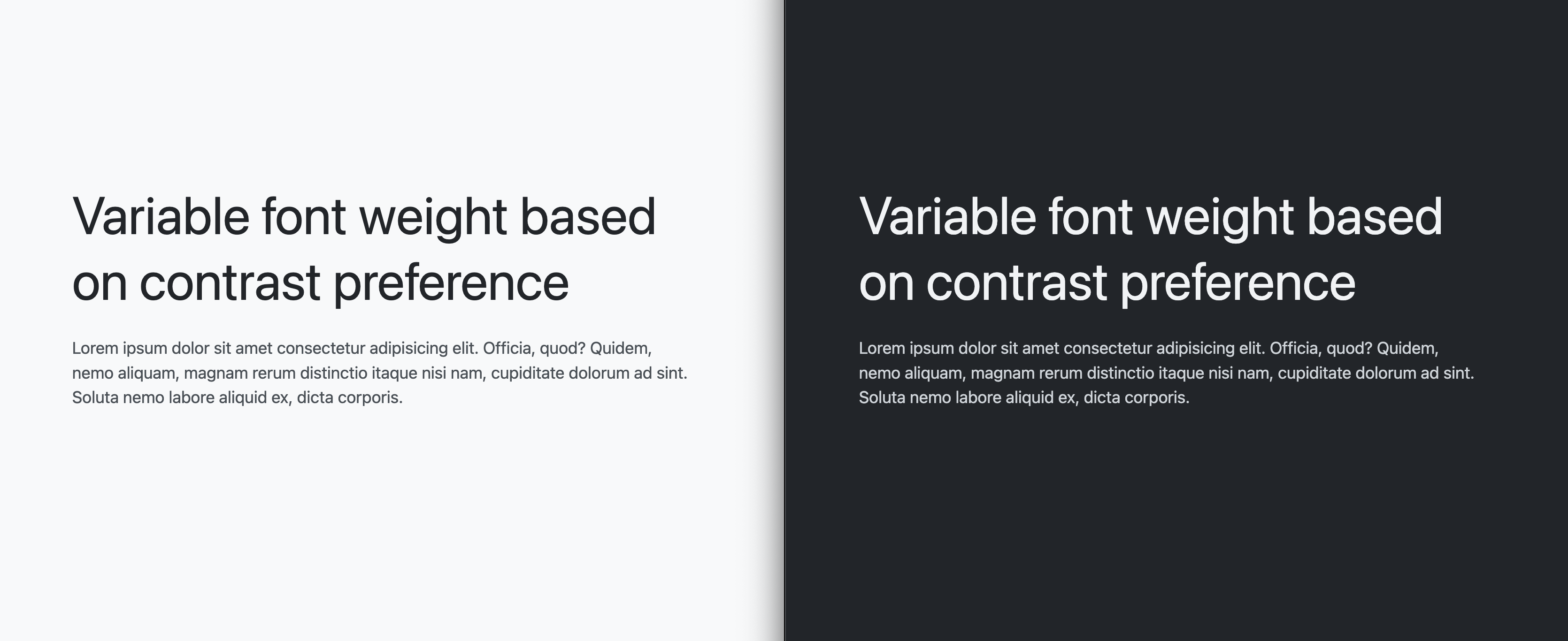
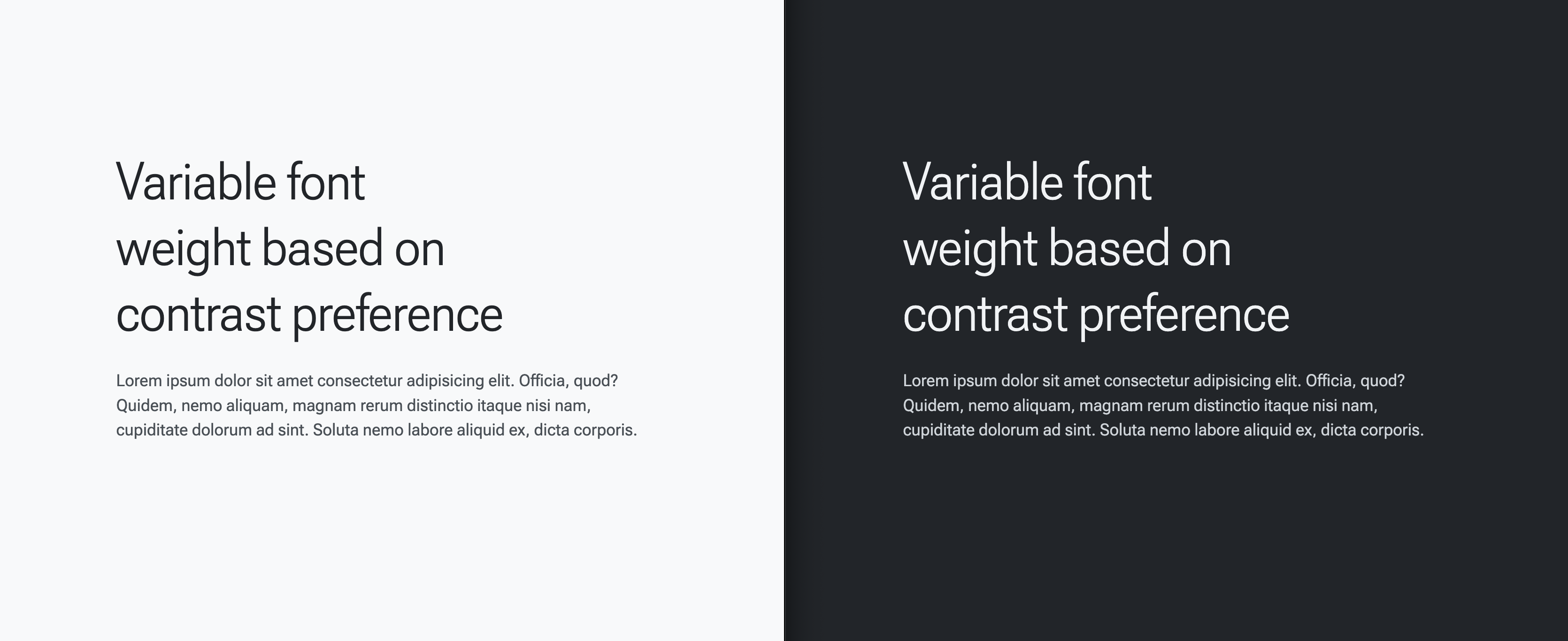
CSS এবং ফন্ট বৈচিত্র্যের সেটিং মানগুলিতে ফোকাস করতে সাহায্য করার জন্য, কিন্তু আমাদের পড়ার এবং দেখার জন্য কিছু দিন, এখানে আপনি কাজের পূর্বরূপ দেখতে মার্কআপ ব্যবহার করতে পারেন:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
কোনো CSS যোগ না করেই, ফন্টের আকার ইতিমধ্যেই ব্যবহারকারীর পছন্দের সাথে অভিযোজিত। এখানে অন্য ডেমোর একটি ভিডিও দেখানো হয়েছে যে কীভাবে পিক্সেলে font-size সেট করা যেকোনো ব্যবহারকারীর পছন্দগুলিকে স্কোয়াশ করবে এবং কেন আপনার ফন্টের আকার রেমেসে সেট করা উচিত:
সবশেষে, ডেমো কেন্দ্রে এবং সমর্থন করতে, একটু CSS:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

এই ডেমো সেটআপ আপনাকে এই ঝরঝরে টাইপোগ্রাফি UX বৈশিষ্ট্যটি পরীক্ষা এবং বাস্তবায়ন শুরু করতে দেয়।
Roboto Flex ভেরিয়েবল ফন্ট লোড করা হচ্ছে
অভিযোজিত কৌশলটি কাস্টমাইজেশনের জন্য অর্থপূর্ণ অক্ষ সহ একটি পরিবর্তনশীল ফন্টের উপর নির্ভর করে, বিশেষত আপনার প্রয়োজন GRAD এবং wght । এই নিবন্ধে লক্ষ্য অভিযোজিত ব্যবহারকারী পছন্দগুলি রঙের স্কিম এবং বৈপরীত্যের জন্য, উভয়ই এই অক্ষগুলিকে ব্যবহারকারীর পছন্দসই পছন্দের সাথে মেলে।
CSS এর @font-face API ব্যবহার করে পরিবর্তনশীল ফন্ট লোড করুন:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
পরবর্তী, কিছু বিষয়বস্তুতে ফন্ট প্রয়োগ করুন। নিম্নলিখিত CSS এটি সবকিছুতে প্রযোজ্য:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

জয়ের জন্য CSS কাস্টম বৈশিষ্ট্য এবং মিডিয়া প্রশ্ন
ফন্ট লোড হওয়ার সাথে সাথে, আপনি ব্যবহারকারীর পছন্দগুলির জন্য অনুসন্ধান করতে পারেন এবং পরিবর্তনশীল ফন্ট সেটিংসকে মানিয়ে নিতে পারেন।
কোনো পছন্দ না থাকলে সেটিংস (ডিফল্ট)
নিম্নলিখিত প্রাথমিক শৈলীগুলি হবে ডিফল্ট শৈলী, বা এটি দেখার অন্য উপায়, কোনো পছন্দ ছাড়াই ব্যবহারকারীদের শৈলী।
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
সেটিংস যখন উচ্চ বৈসাদৃশ্যের জন্য পছন্দ হয়
ব্যবহারকারীদের জন্য যারা তাদের সিস্টেম সেটিংসে উচ্চ বৈপরীত্যের জন্য একটি অগ্রাধিকার নির্দেশ করেছে, --base-weight মান 400 থেকে 700 এ বৃদ্ধি করুন :
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
এখন পড়ার সময় আরও বৈসাদৃশ্য রয়েছে।
সেটিংস যখন কম কনট্রাস্টের জন্য পছন্দ হয়
ব্যবহারকারীদের জন্য যারা তাদের সিস্টেম সেটিংসে কম বৈসাদৃশ্যের জন্য একটি পছন্দ নির্দেশ করেছে, --base-weight মান 400 থেকে 200 এ কমিয়ে দিন :
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
পড়ার সময় এখন কম বৈসাদৃশ্য আছে।
সেটিংস যখন ডার্ক মোডের জন্য পছন্দ হয়
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
এখন অন্ধকার বনাম আলোর উপর অন্ধকারের আলোর উপলব্ধিগত পার্থক্যের জন্য হিসাব করা হয়েছে।
সব একসঙ্গে এখন
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
অথবা, মজার জন্য, CSS নেস্টিংয়ের সাথে একসাথে:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
ফলাফলটি একটি পড়ার অভিজ্ঞতা যা ব্যবহারকারীর পছন্দের সাথে মেলে ফন্টটিকে অভিযোজিত করে। সম্পূর্ণ সোর্স কোড কোডপেনে নীচে উপলব্ধ।


