根據使用者偏好設定調整字型的方法,讓他們在閱讀內容時感到最舒適。
讓使用者、設計人員和開發人員順利進入設計程序,都是相當令人興奮的時刻。使用者可以到達您的體驗,並順暢地開始體驗內容,他們的偏好設定也已充分整合至設計結果中。
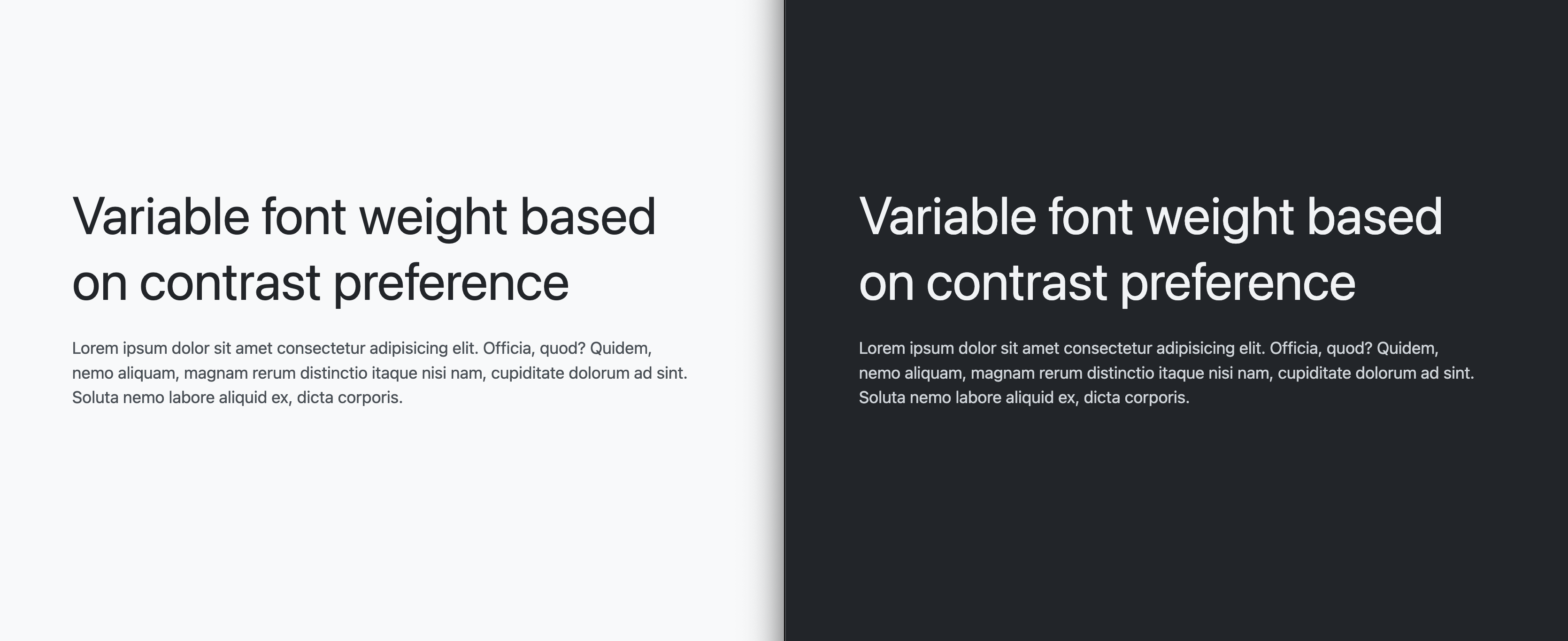
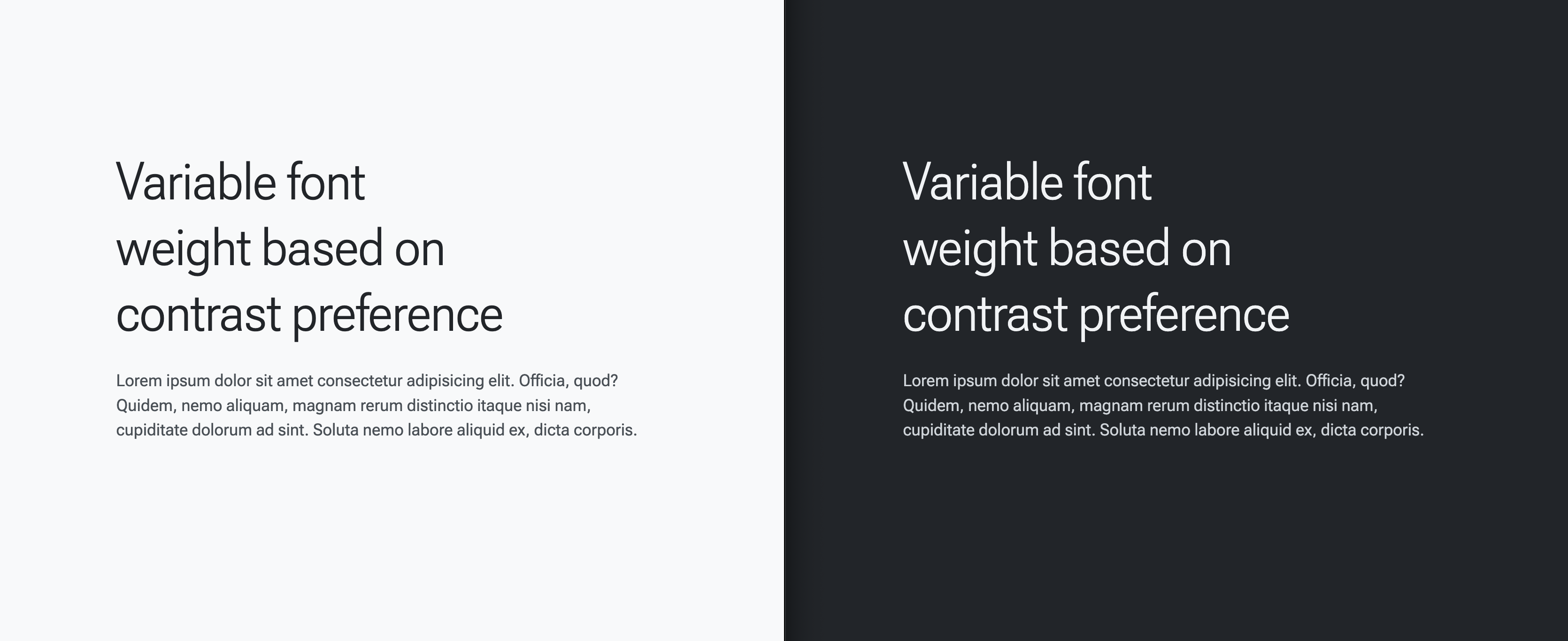
這篇網誌文章將探討如何使用具有不同字型的 CSS 媒體查詢,進一步打造個人專屬的閱讀體驗。您可使用 font-variation-settings 自訂字型等級和粗細,根據不同的偏好設定和情境進行微幅調整,例如偏好深色模式或高對比模式。我們可以根據這些偏好設定,為其自訂可變的字型。
- 深色模式的升級效果會稍微下降。
- 高對比的字型顏色會更大。
- 低對比度則會以較淡的字型呈現。
一起來瞭解 CSS 的各個部分,以及能促成這個有意義的時刻!
開始設定
為協助強調 CSS 和字型變化版本設定的值,同時提供值得閱讀及觀察的知識,您可以使用以下標記來預覽作品:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
如果不加入任何 CSS,系統就會根據使用者的偏好設定自動調整字型大小。
以下影片是其他示範的影片,說明如何以像素為單位設定 font-size 會如何壓縮任何使用者的偏好設定,以及為何應以 rems 設定字型大小:
最後,為了將示範置於中心並支援示範,以下幾個 CSS 供應商:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

本示範設定可讓您開始測試並實作這項精巧的字體排版使用者體驗功能。
載入 Roboto Flex 變數字型
自動調整策略依賴含有意義的軸線進行自訂的變數字型,特別是您需要 GRAD 和 wght。本文中的目標自動調整式使用者偏好設定適用於色彩配置和對比,這兩種方法都會根據使用者想要的偏好設定調整這些軸。
使用 CSS 的 @font-face API 載入變數字型:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
接著,將字型套用至某些內容。下列 CSS 適用於下列所有項目:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

勝出的 CSS 自訂屬性和媒體查詢
載入字型後,您可以查詢使用者偏好設定,並配合調整變數字型設定。
沒有偏好設定時的設定 (預設)
下列初始樣式為預設樣式,或是另一種外觀方式,也就是沒有任何偏好設定的使用者的樣式。
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
偏好設定使用高對比模式時設定
如果使用者已在系統設定中指出偏好高對比,請將 --base-weight 值從 400 提高為 700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
現在閱讀時的對比度也較高。
偏好設定使用低對比模式時設定
如果使用者已在系統設定中指出偏好低對比,請將 --base-weight 值從 400 調低為 200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
現在閱讀時的對比度較低。
偏好使用深色模式時的設定
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
現在,您已計入黑暗與黑暗的感知差異。
現已全面整合
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
或者,你也可以搭配使用 CSS 巢狀結構,享受遊戲樂趣:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
結果顯示,根據使用者偏好設定調整字型。下方 Codepen 提供完整的原始碼。


