In diesem Leitfaden erfahren Sie, wie Sie leistungsstarke CSS-Animationen erstellen.
Unter Warum sind einige Animationen langsam? erfahren Sie mehr über die Theorie hinter diesen Empfehlungen.
Browserkompatibilität
Alle in diesem Leitfaden empfohlenen CSS-Properties haben eine gute browserübergreifende Unterstützung.
transform
opacity
will-change
Elemente verschieben
Verwenden Sie zum Verschieben eines Elements die Schlüsselwortwerte translate oder rotation der Property transform.
Wenn Sie beispielsweise ein Element in den sichtbaren Bereich ziehen möchten, verwenden Sie translate.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
Mit rotate kannst du Elemente drehen. Im folgenden Beispiel wird ein Element um 360 Grad gedreht.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
Größe von Elementen ändern
Wenn Sie die Größe eines Elements anpassen möchten, verwenden Sie den Keyword-Wert scale der Eigenschaft transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
Sichtbarkeit eines Elements ändern
Um ein Element ein- oder auszublenden, verwenden Sie opacity.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
Eigenschaften vermeiden, die Layout oder Paint auslösen
Bevor Sie eine CSS-Eigenschaft für die Animation (außer transform und opacity) verwenden, ermitteln Sie die Auswirkung der Eigenschaft auf die Rendering-Pipeline.
Vermeiden Sie jegliche Eigenschaften, die Layout oder Paint auslösen, wenn dies nicht unbedingt erforderlich ist.
Ebenenerstellung erzwingen
Wie unter Warum sind einige Animationen langsam? erklärt, kann der Browser die Darstellung von Elementen auf einer neuen Ebene ändern, ohne dass die Darstellung des restlichen Layouts angepasst werden muss.
Browser können in der Regel gute Entscheidungen darüber treffen, welche Elemente auf einer neuen Ebene platziert werden sollen. Sie können die Ebenenerstellung jedoch manuell mit der Eigenschaft will-change erzwingen.
Wie der Name schon sagt, wird dem Browser durch diese Eigenschaft mitgeteilt, dass dieses Element irgendwie geändert werden soll.
In CSS können Sie will-change auf jeden Selektor anwenden:
body > .sidebar {
will-change: transform;
}
Laut Spezifikation sollten Sie dies jedoch nur für Elemente tun, die sich ständig ändern. Dies kann z. B. für eine Seitenleiste der Fall sein, die Nutzer ein- und ausblenden können. Für Elemente, die sich nicht häufig ändern, empfehlen wir, will-change mit JavaScript anzuwenden, wenn eine Änderung wahrscheinlich ist. Geben Sie dem Browser genügend Zeit, um die erforderlichen Optimierungen vorzunehmen, und entfernen Sie die Eigenschaft, wenn die Änderung nicht mehr aktiv ist.
Wenn Sie die Erstellung von Ebenen in einem Browser erzwingen möchten, der will-change nicht unterstützt (wahrscheinlich Internet Explorer), können Sie transform: translateZ(0) festlegen.
Fehlerbehebung bei langsamen oder störungsfreien Animationen
Die Chrome-Entwicklertools und Firefox-Entwicklertools bieten zahlreiche Tools, mit denen Sie herausfinden können, warum Animationen langsam sind oder Fehler auftreten.
Prüfen, ob eine Animation das Layout auslöst
Eine Animation, bei der ein Element mit einem anderen Wert als transform bewegt wird, ist wahrscheinlich langsam. Im folgenden Beispiel wird eine Animation mit transform mit einer Animation unter Verwendung von top und left verglichen.
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
Du kannst dies in den folgenden beiden Glitch-Beispielen testen und die Leistung mit den Entwicklertools untersuchen.
Chrome-Entwicklertools
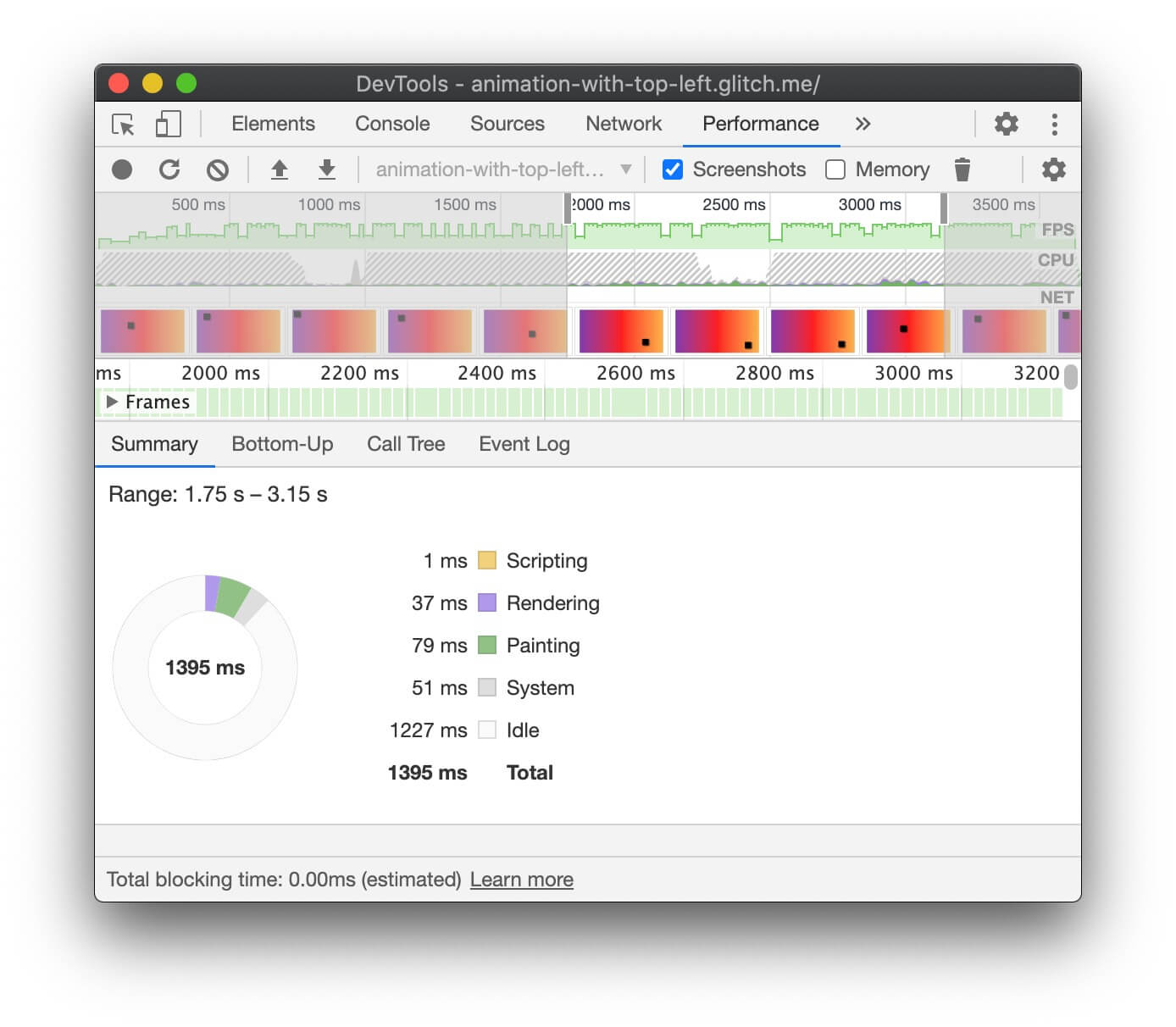
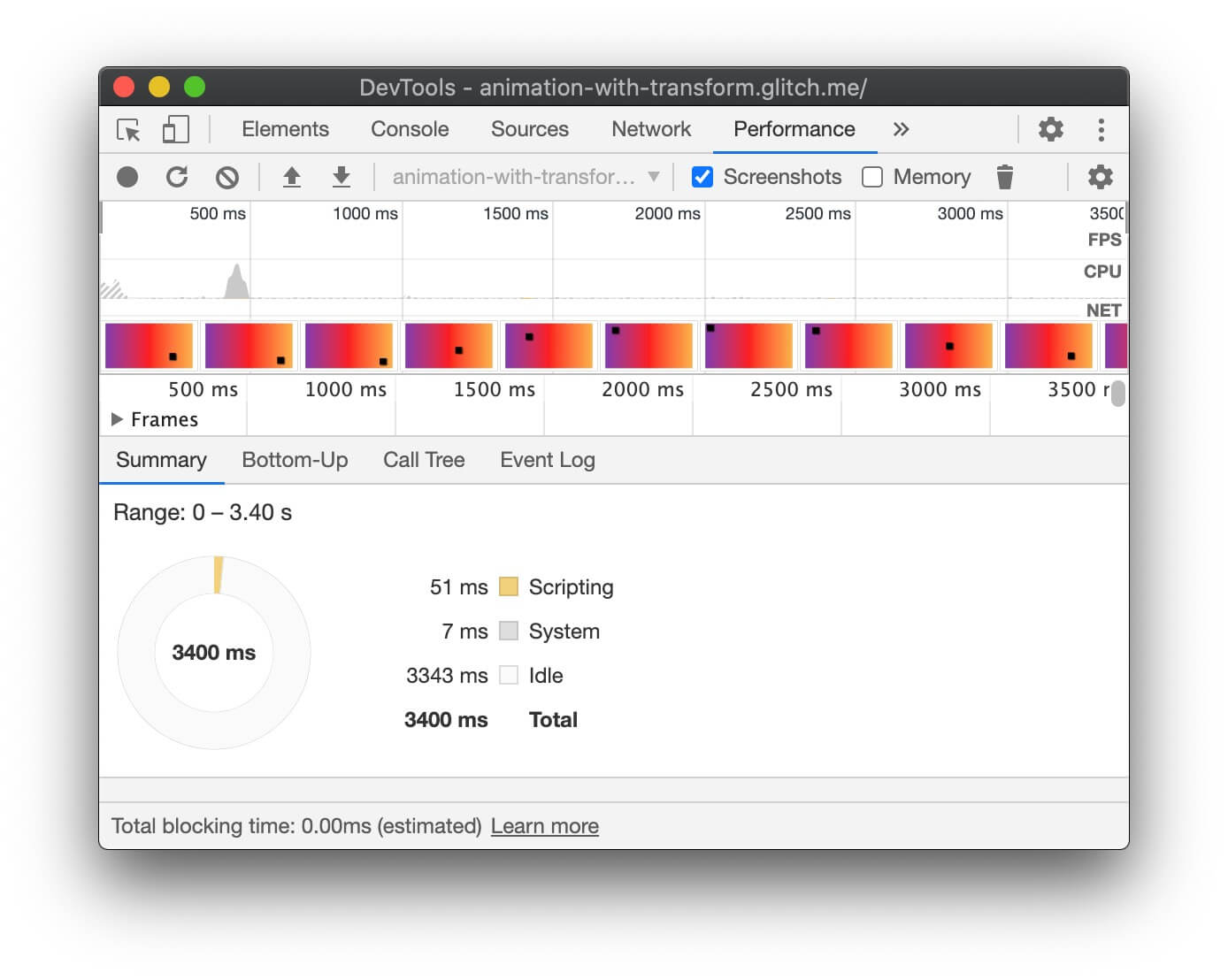
- Öffnen Sie den Bereich Leistung.
- Sie können die Laufzeitleistung aufzeichnen, während die Animation läuft.
- Sehen Sie sich den Tab Zusammenfassung an.
Wenn auf dem Tab Zusammenfassung ein Wert ungleich null für Rendering angezeigt wird, weist dies möglicherweise darauf hin, dass das Layout des Browsers durch die Animation funktioniert.


Firefox-Entwicklertools
In den Firefox-Entwicklertools können Sie mithilfe der Funktion Waterfall (Wasserfall) ermitteln, wo der Browser die Zeit verbringt.
- Öffnen Sie den Bereich Leistung.
- Aufzeichnung der Leistung während der Animation starten.
- Beenden Sie die Aufzeichnung und sehen Sie sich den Tab Wasserfall an.
Wenn Sie Einträge für Stil neu berechnen sehen, bedeutet dies, dass der Browser zum Anfang des Rendering-Wasserfalls zurückkehren muss, um die Animation zu rendern.
Nach abgebrochenen Frames suchen
- Öffnen Sie in den Chrome-Entwicklertools den Tab Rendering.
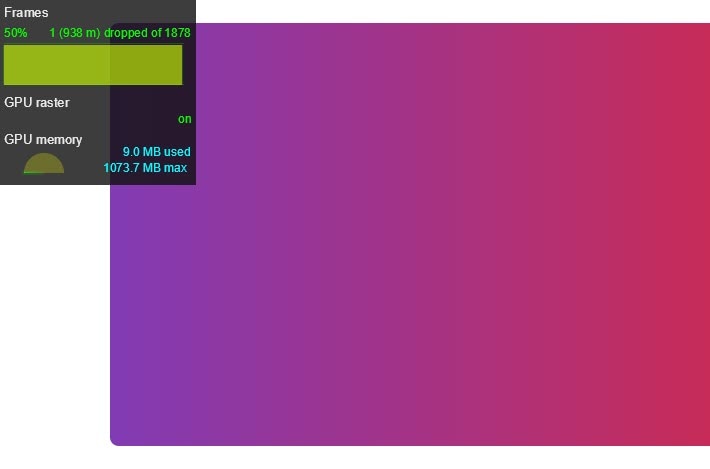
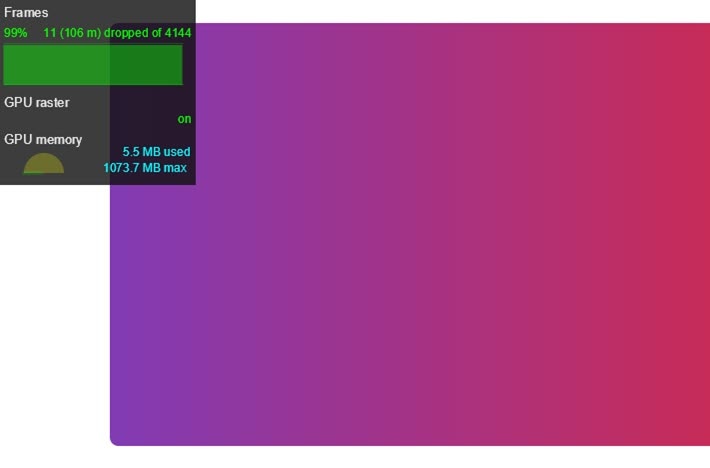
- Klicken Sie das Kästchen FPS-Messtool an.
- Beobachten Sie die Werte, während die Animation ausgeführt wird.
Achten Sie oben auf der Benutzeroberfläche des FPS-Messtools auf das Label Frames.
Hier werden Werte wie 50% 1 (938 m) dropped of 1878 angezeigt. Eine Animation mit hoher Leistung hat einen hohen Prozentsatz, z. B. 99%, was bedeutet, dass einige Frames entfernt werden und die Animation flüssig wirkt.


Prüfen, ob eine Animation Paint auslöst
Einige Eigenschaften sind für den Browser teurer als andere. Beispielsweise dauert alles, was eine Unschärfe umfasst (z. B. ein Schatten), länger als das Zeichnen eines roten Kastens. Diese Unterschiede sind in der CSS nicht immer offensichtlich, aber mit den Entwicklertools des Browsers können Sie erkennen, welche Bereiche neu gezeichnet werden müssen, und andere Leistungsprobleme im Zusammenhang mit der Darstellung ermitteln.
Chrome-Entwicklertools
- Öffnen Sie in den Chrome-Entwicklertools den Tab Rendering.
- Wählen Sie Farbe blinkend aus.
- Bewegen Sie den Mauszeiger auf dem Bildschirm.

Wenn der gesamte Bildschirm blinkt oder Bereiche hervorgehoben sind, die Ihrer Meinung nach nicht geändert werden sollten, untersuchen Sie das Problem genauer.
Wenn Sie herausfinden möchten, ob eine bestimmte Eigenschaft malereibezogene Leistungsprobleme verursacht, können Sie den Farbprofiler in den Chrome-Entwicklertools verwenden.
Firefox-Entwicklertools
- Öffnen Sie die Einstellungen und fügen Sie eine Toolbox-Schaltfläche für Toggle Paint blinken hinzu.
- Aktivieren Sie die Schaltfläche auf der Seite, die Sie prüfen möchten, und bewegen Sie die Maus oder scrollen Sie, um die markierten Bereiche zu sehen.
Fazit
Beschränken Sie Animationen nach Möglichkeit auf opacity und transform, damit sie in der Erstellungsphase des Rendering-Pfads verbleiben. Prüfen Sie mit den Entwicklertools, welche Phase des Pfads von Ihren Animationen beeinflusst wird.
Verwenden Sie den Paint-Profiler, um zu sehen, ob Farbvorgänge besonders teuer sind. Wenn Sie etwas finden, prüfen Sie, ob eine andere CSS-Eigenschaft das gleiche Erscheinungsbild und die Leistung verbessert.
Verwende das Attribut will-change sparsam und nur dann, wenn ein Leistungsproblem auftritt.



