Panduan ini menunjukkan cara membuat animasi CSS berperforma tinggi.
Lihat Mengapa beberapa animasi lambat? untuk mempelajari teori di balik rekomendasi ini.
Kompatibilitas browser
Semua properti CSS yang direkomendasikan panduan ini memiliki dukungan lintas browser yang baik.
transform
opacity
will-change
Memindahkan elemen
Untuk memindahkan elemen, gunakan nilai kata kunci translate atau rotation dari properti transform.
Misalnya, untuk menggeser item ke tampilan, gunakan translate.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
Gunakan rotate untuk memutar elemen. Contoh berikut memutar elemen
360 derajat.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
Mengubah ukuran elemen
Untuk mengubah ukuran elemen, gunakan nilai kata kunci scale dari properti transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
Mengubah visibilitas elemen
Untuk menampilkan atau menyembunyikan elemen, gunakan opacity.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
Menghindari properti yang memicu layout atau paint
Sebelum menggunakan properti CSS apa pun untuk animasi (selain transform dan opacity), tentukan dampak properti pada pipeline rendering.
Hindari properti apa pun yang memicu layout atau paint kecuali jika benar-benar diperlukan.
Paksa pembuatan lapisan
Seperti yang dijelaskan dalam Mengapa beberapa animasi lambat?, dengan menempatkan elemen pada lapisan baru, browser dapat menggambar ulang elemen tersebut tanpa perlu menggambar ulang tata letak lainnya.
Browser biasanya dapat membuat keputusan yang tepat terkait item mana yang harus ditempatkan di
lapisan baru, tetapi Anda dapat memaksa pembuatan lapisan secara manual dengan
properti will-change.
Seperti namanya, properti ini memberi tahu browser bahwa elemen ini akan
diubah dengan cara tertentu.
Di CSS, Anda dapat menerapkan will-change ke pemilih mana pun:
body > .sidebar {
will-change: transform;
}
Namun, spesifikasi
menunjukkan bahwa Anda hanya boleh melakukan ini untuk elemen yang akan selalu
berubah. Misalnya, hal ini mungkin berlaku untuk sidebar yang dapat digeser masuk dan keluar oleh pengguna. Untuk elemen yang tidak sering berubah, sebaiknya terapkan
will-change menggunakan JavaScript saat perubahan kemungkinan akan terjadi. Pastikan Anda memberikan waktu yang cukup bagi browser untuk melakukan pengoptimalan yang diperlukan, dan menghapus properti tersebut jika perubahan telah dihentikan.
Jika Anda memaksa pembuatan lapisan di browser yang tidak mendukung will-change (kemungkinan besar Internet Explorer), Anda dapat menetapkan transform: translateZ(0).
Men-debug animasi yang lambat atau bermasalah
Chrome DevTools dan Firefox DevTools memiliki banyak alat untuk membantu Anda mengetahui mengapa animasi lambat atau mengalami gangguan.
Memeriksa apakah animasi memicu tata letak
Animasi yang menggerakkan elemen menggunakan sesuatu selain transform
mungkin akan lambat. Contoh berikut membandingkan animasi yang menggunakan transform
dengan animasi yang menggunakan top dan left.
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
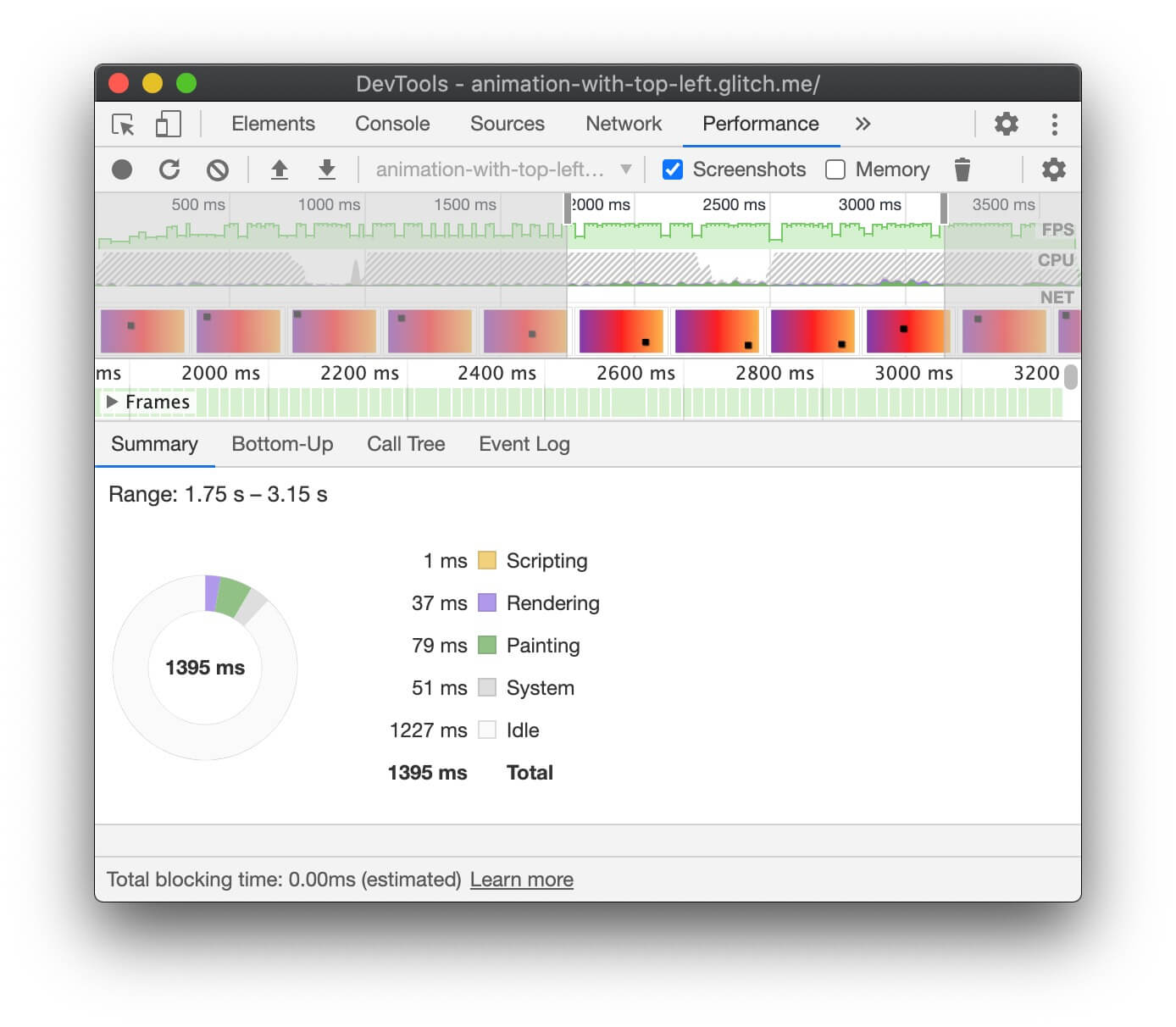
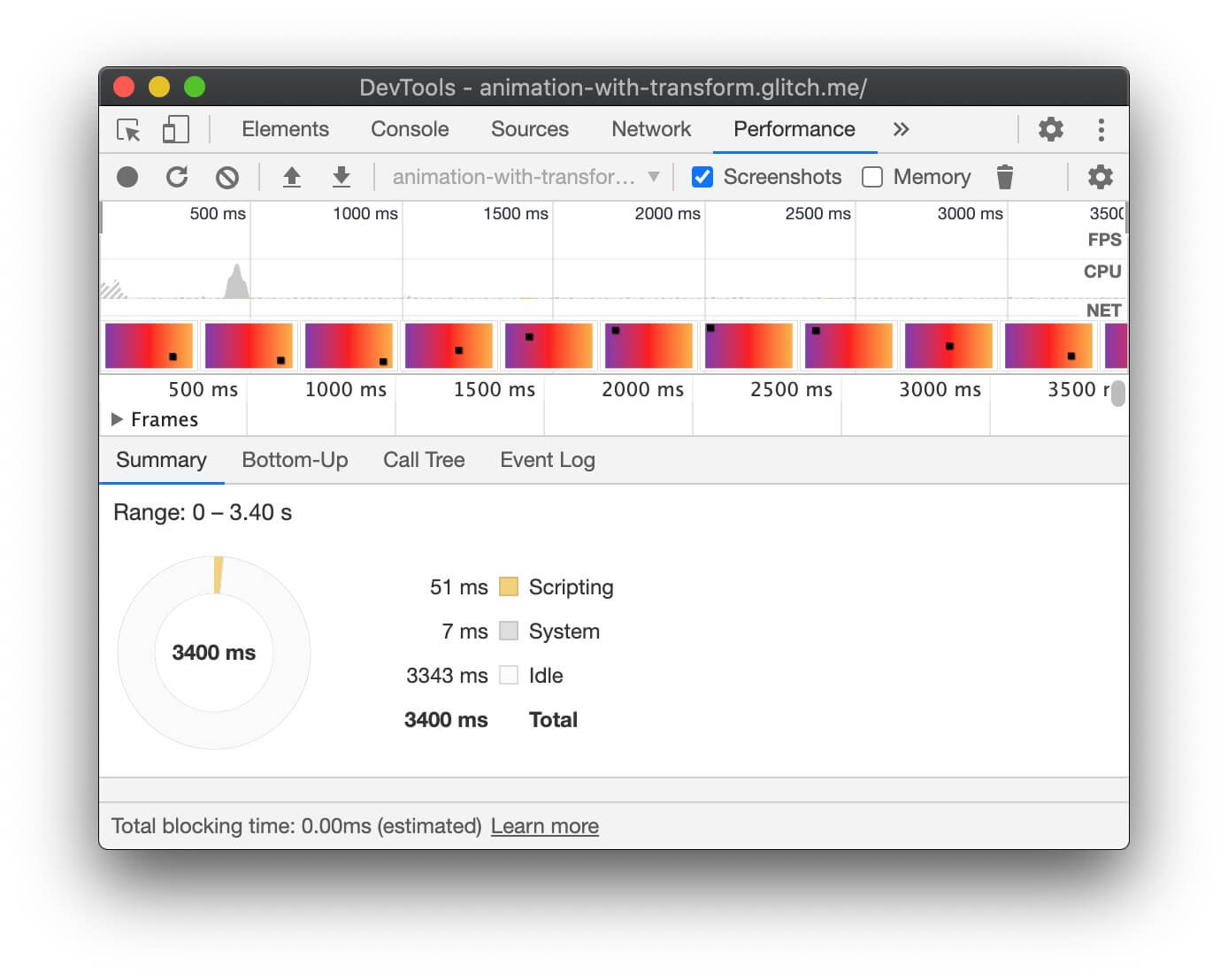
Anda dapat mengujinya dalam dua contoh Glitch berikut, dan mempelajari performa menggunakan DevTools.
Chrome DevTools
- Buka panel Performance.
- Merekam performa runtime saat animasi sedang berlangsung.
- Periksa tab Ringkasan.
Jika Anda melihat nilai bukan nol untuk Rendering di tab Summary, itu mungkin berarti animasi Anda membuat browser melakukan tata letak.


DevTools Firefox
Di Firefox DevTools, Waterfall dapat membantu Anda memahami tempat browser menghabiskan waktu.
- Buka panel Performance.
- Mulai merekam performa saat animasi sedang ditampilkan.
- Hentikan perekaman dan periksa tab Waterfall.
Jika Anda melihat entri untuk Recalculate Style, artinya browser harus kembali ke awal Waterfall rendering untuk merender animasi.
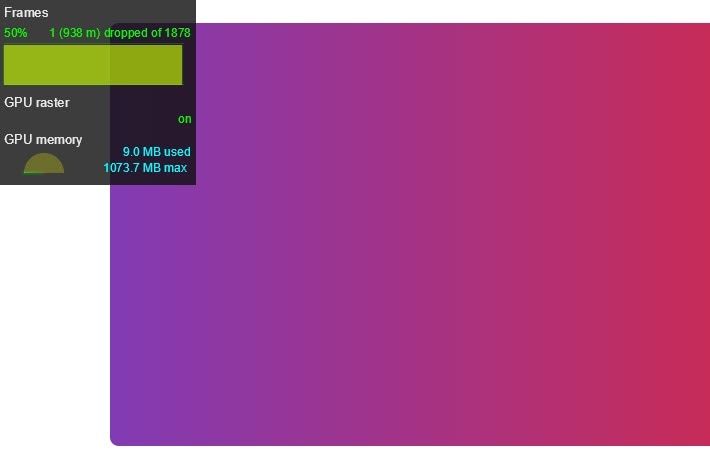
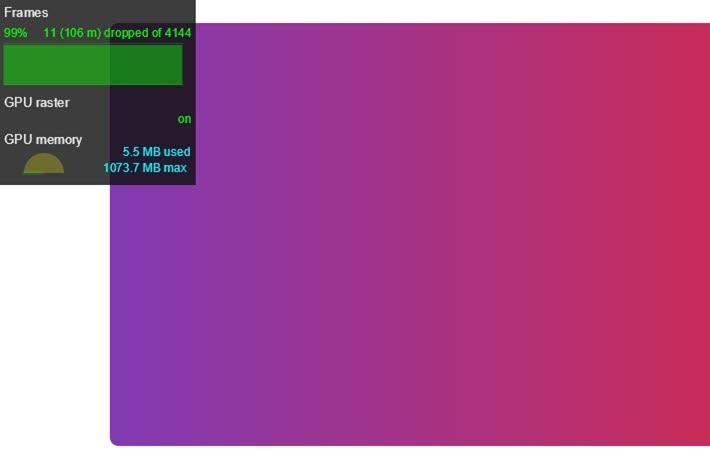
Memeriksa penurunan frame
- Buka tab Rendering di Chrome DevTools.
- Aktifkan kotak centang FPS meter.
- Lihat nilainya saat animasi berjalan.
Perhatikan label Frame di bagian atas UI FPS meter.
Kolom ini menampilkan nilai seperti 50% 1 (938 m) dropped of 1878. Animasi dengan performa tinggi
memiliki persentase tinggi, seperti 99%, yang berarti ada beberapa frame
yang dihapus dan animasi terlihat halus.


Memeriksa apakah animasi memicu paint
Beberapa properti lebih mahal untuk digambar oleh browser daripada yang lain. Misalnya, apa pun yang melibatkan blur (misalnya bayangan) membutuhkan waktu lebih lama untuk menggambar daripada menggambar kotak merah. Perbedaan ini tidak selalu jelas pada CSS, tetapi DevTools browser dapat membantu Anda mengidentifikasi area mana yang perlu dicat ulang, serta masalah performa terkait proses menggambar lainnya.
Chrome DevTools
- Buka tab Rendering di Chrome DevTools.
- Pilih Paint Flashing.
- Gerakkan kursor di sekitar layar.

Jika Anda melihat seluruh layar berkedip, atau area ditandai yang menurut Anda tidak perlu diubah, selidiki lebih lanjut.
Jika Anda perlu menentukan apakah properti tertentu menyebabkan masalah performa terkait lukisan, paint profiler di Chrome DevTools dapat membantu.
DevTools Firefox
- Buka Settings dan tambahkan tombol Toolbox untuk Toggle paint flashing.
- Pada halaman yang ingin diperiksa, aktifkan tombol dan gerakkan mouse atau scroll untuk melihat area yang ditandai.
Kesimpulan
Jika memungkinkan, batasi animasi ke opacity dan transform untuk mempertahankan
animasi pada tahap komposisi jalur rendering. Gunakan DevTools untuk memeriksa
tahap jalur mana yang terpengaruh oleh animasi Anda.
Gunakan paint profiler untuk melihat apakah ada operasi paint yang sangat mahal. Jika Anda menemukan sesuatu, periksa apakah properti CSS yang berbeda memberikan tampilan dan nuansa yang sama dengan performa yang lebih baik.
Gunakan properti will-change seperlunya, dan hanya jika Anda mengalami masalah performa.



