이 가이드에서는 고성능 CSS 애니메이션을 만드는 방법을 설명합니다.
이러한 권장사항의 이론을 알아보려면 일부 애니메이션 속도가 느린 이유를 참고하세요.
브라우저 호환성
이 가이드에서 권장하는 모든 CSS 속성은 브라우저 간 원활한 지원을 제공합니다.
transform
opacity
will-change
요소 이동
요소를 이동하려면 transform 속성의 translate 또는 rotation 키워드 값을 사용합니다.
예를 들어 항목을 뷰로 슬라이드하려면 translate를 사용합니다.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
rotate를 사용하여 요소를 회전합니다. 다음 예에서는 요소를 360도 회전합니다.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
요소 크기 조절
요소의 크기를 조절하려면 transform 속성의 scale 키워드 값을 사용합니다.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
요소의 공개 상태 변경
요소를 표시하거나 숨기려면 opacity을 사용합니다.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
레이아웃 또는 페인트를 트리거하는 속성 피하기
애니메이션에 CSS 속성 (transform 및 opacity 제외)을 사용하기 전에 속성이 렌더링 파이프라인에 미치는 영향을 확인합니다.
꼭 필요한 경우가 아니면 레이아웃 또는 페인트를 트리거하는 속성은 사용하지 않습니다.
레이어 생성 강제
일부 애니메이션이 느린 이유는 무엇인가요?에 설명된 대로 요소를 새 레이어에 배치하면 브라우저가 나머지 레이아웃을 다시 그릴 필요 없이 요소를 다시 그릴 수 있습니다.
브라우저는 일반적으로 새 레이어에 어떤 항목을 배치해야 하는지 올바르게 결정할 수 있지만 개발자가 will-change 속성을 사용하여 수동으로 레이어를 강제로 생성할 수 있습니다.
이름에서 알 수 있듯이 이 속성은 이 요소가 어떤 식으로든 변경될 것임을 브라우저에 알립니다.
CSS에서 모든 선택기에 will-change를 적용할 수 있습니다.
body > .sidebar {
will-change: transform;
}
하지만 사양에 따르면 항상 변경될 가능성이 있는 요소에만 이 작업을 실행해야 합니다. 예를 들어 사용자가 슬라이드 인/아웃할 수 있는 사이드바의 경우 이러한 상황이 발생할 수 있습니다. 자주 변경되지 않는 요소의 경우 변경 가능성이 있을 때 JavaScript를 사용하여 will-change를 적용하는 것이 좋습니다. 브라우저가 필요한 최적화를 수행하고 변경이 중지되면 속성을 삭제할 시간을 충분히 제공해야 합니다.
will-change를 지원하지 않는 브라우저(Internet Explorer일 가능성이 높음)에서 강제로 레이어 생성을 하려면 transform: translateZ(0)를 설정하면 됩니다.
느리거나 결함이 있는 애니메이션 디버그
Chrome DevTools 및 Firefox DevTools에는 애니메이션이 느리거나 결함이 있는 이유를 파악하는 데 도움이 되는 도구가 많이 있습니다.
애니메이션이 레이아웃을 트리거하는지 확인
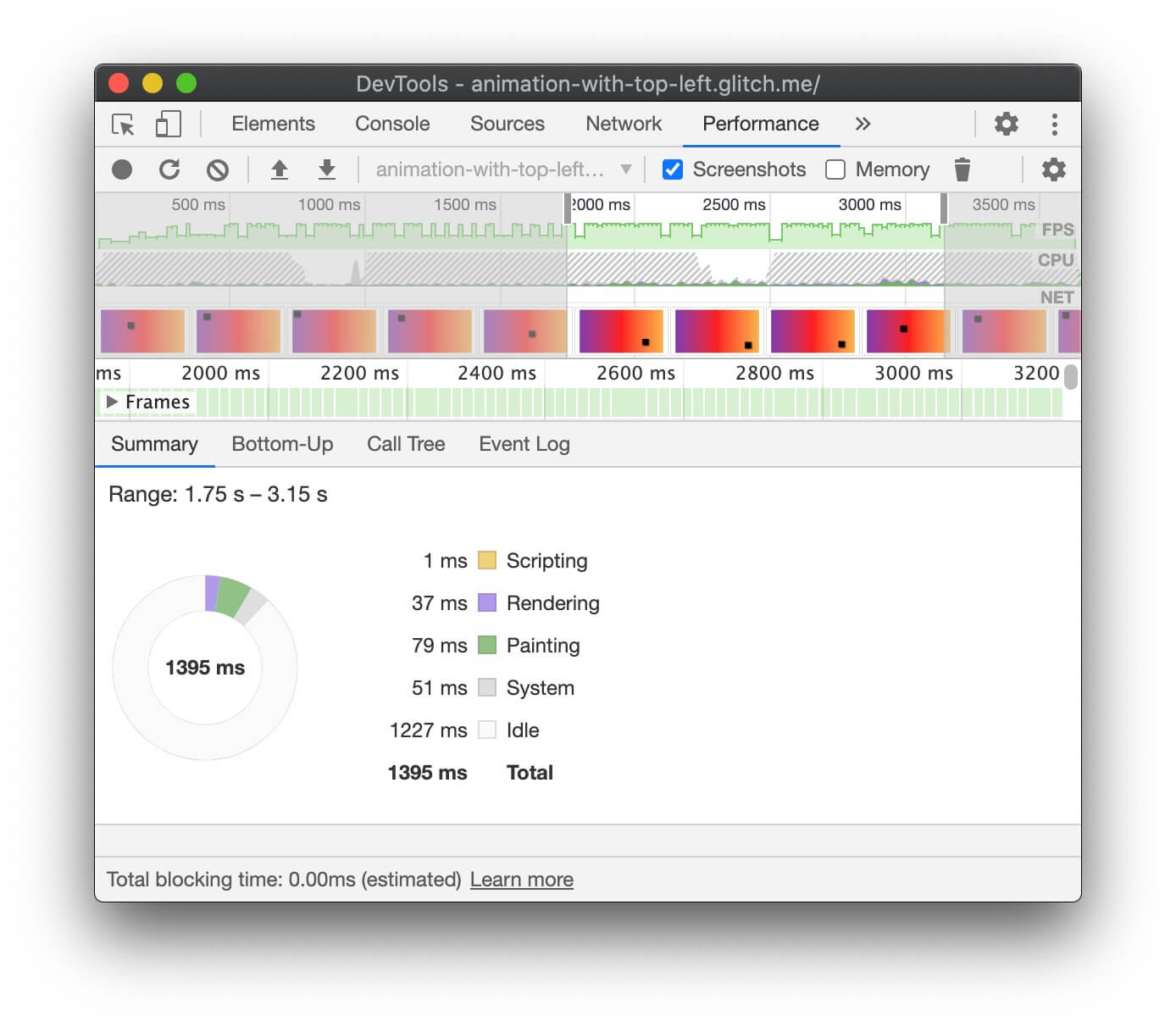
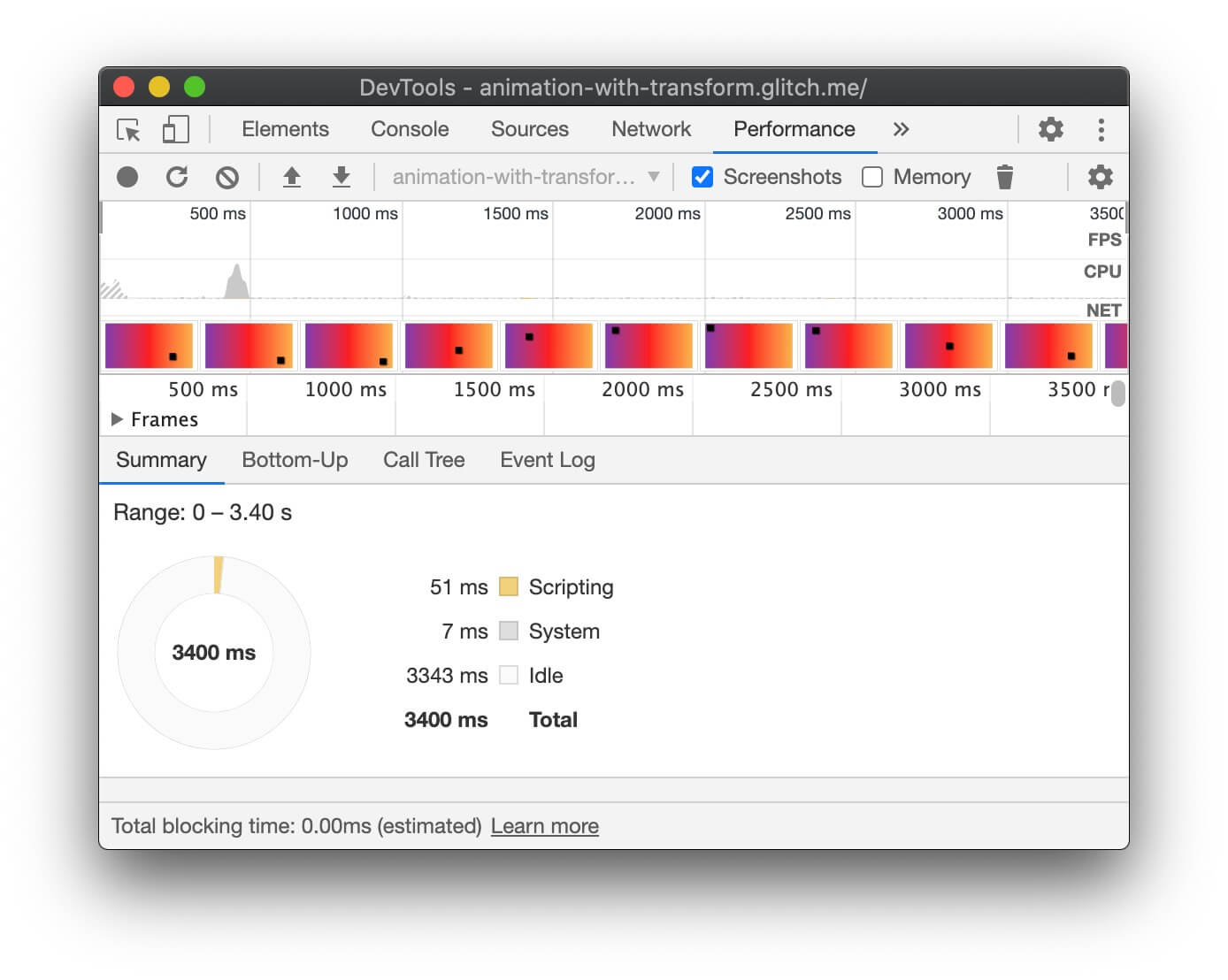
transform 이외의 항목을 사용하여 요소를 이동하는 애니메이션은 속도가 느릴 수 있습니다. 다음 예에서는 transform를 사용하는 애니메이션을 top 및 left를 사용하는 애니메이션과 비교합니다.
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
다음 두 가지 Glitch 예시에서 이를 테스트하고 DevTools를 사용하여 성능을 살펴볼 수 있습니다.
Chrome DevTools
- 성능 패널을 엽니다.
- 애니메이션이 실행되는 동안 런타임 성능을 기록합니다.
- 요약 탭을 살펴봅니다.
요약 탭에 0이 아닌 렌더링 값이 표시되면 애니메이션으로 인해 브라우저에서 레이아웃이 작동한다는 의미일 수 있습니다.


Firefox DevTools
Firefox DevTools에서 Waterfall(폭포식 구조)를 사용하면 브라우저가 시간을 보내는 위치를 파악할 수 있습니다.
- 성능 패널을 엽니다.
- 애니메이션이 실행되는 동안 성능 기록을 시작합니다.
- 기록을 중지하고 Waterfall(폭포식 구조) 탭을 검사합니다.
Recalculate Style 항목이 표시되면 브라우저가 애니메이션을 렌더링하기 위해 렌더링 워터폴의 시작 부분으로 돌아가야 함을 의미합니다.
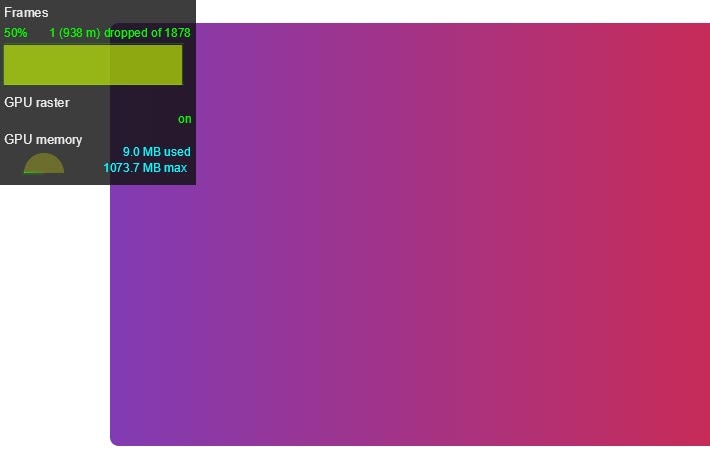
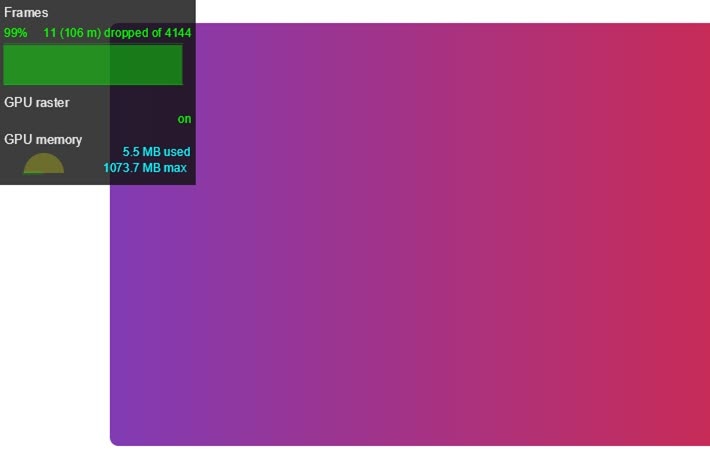
드롭된 프레임 확인
- Chrome DevTools에서 렌더링 탭을 엽니다.
- FPS 미터 체크박스를 사용 설정합니다.
- 애니메이션이 실행되는 동안 값을 관찰합니다.
FPS 측정기 UI 상단에 있는 프레임 라벨에 주의하세요.
50% 1 (938 m) dropped of 1878와 같은 값이 표시됩니다. 고성능 애니메이션은 99%와 같이 비율이 높습니다. 즉, 드롭되는 프레임이 적고 애니메이션이 부드럽게 보입니다.


애니메이션이 페인트를 트리거하는지 확인
일부 속성은 다른 속성보다 브라우저에서 페인트하는 데 더 많은 비용이 듭니다. 예를 들어 블러가 포함된 요소 (예: 그림자)는 빨간색 상자를 그리는 것보다 페인트하는 데 더 오래 걸립니다. 이러한 차이가 항상 CSS에서 명확하게 드러나지는 않지만, 브라우저 DevTools를 사용하면 다시 그려야 하는 영역과 기타 페인트 관련 성능 문제를 식별할 수 있습니다.
Chrome DevTools
- Chrome DevTools에서 렌더링 탭을 엽니다.
- Paint Flashing을 선택합니다.
- 화면에서 포인터를 이동합니다.

전체 화면이 깜박이거나 변경되지 않아야 한다고 생각되는 영역이 강조 표시되면 더 자세히 조사합니다.
특정 속성이 페인팅 관련 성능 문제를 일으키는지 확인해야 하는 경우 Chrome DevTools의 페인트 프로파일러가 도움이 될 수 있습니다.
Firefox DevTools
- 설정을 열고 페인트 플래싱 전환을 위한 도구 상자 버튼을 추가합니다.
- 검사할 페이지에서 버튼을 사용 설정하고 마우스를 이동하거나 스크롤하여 강조표시된 영역을 확인합니다.
결론
가능한 경우 애니메이션을 opacity 및 transform로 제한하여 애니메이션을 렌더링 경로의 합성 단계에서 유지합니다. DevTools를 사용하여 경로의 어느 단계가 애니메이션의 영향을 받는지 확인하세요.
페인트 프로파일러를 사용하여 특히 비용이 많이 드는 페인트 작업이 있는지 확인합니다. 발견한 경우 다른 CSS 속성이 더 나은 성능으로 동일한 디자인과 분위기를 제공하는지 확인합니다.
will-change 속성은 성능 문제가 발생하는 경우에만 드물게 사용합니다.



