يعلّمك هذا الدليل كيفية إنشاء صور متحركة CSS عالية الأداء.
راجِع القسم لماذا تكون بعض الصور المتحركة بطيئة؟ للاطّلاع على النظرية وراء هذه الاقتراحات.
توافُق المتصفح
تحصل جميع خصائص CSS التي يقترحها هذا الدليل على دعم جيد عبر المتصفحات.
transform
opacity
will-change
نقل عنصر
لنقل عنصر، استخدِم قيمة الكلمة الرئيسية translate أو rotation الخاصة بالسمة transform.
على سبيل المثال، لإظهار عنصر، استخدِم translate.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
استخدِم السمة rotate لتدوير العناصر. يقوم المثال التالي بتدوير عنصر
بنطاق 360 درجة.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
تغيير حجم عنصر
لتغيير حجم عنصر، استخدِم قيمة الكلمة الرئيسية scale الخاصة بالسمة transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
تغيير مستوى رؤية عنصر
لإظهار عنصر أو إخفائه، استخدِم opacity.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
تجنُّب السمات التي تؤدي إلى ظهور التصميم أو الرسم بالألوان
قبل استخدام أي سمة من سمات CSS للصور المتحركة (باستثناء transform وopacity)،
حدِّد تأثير الموقع في مسار العرض.
تجنَّب استخدام أي سمة تؤدي إلى ظهور التنسيق أو الرسم، إلا إذا كان ذلك ضروريًا.
فرض إنشاء الطبقة
كما هو موضّح في القسم لماذا تكون بعض الصور المتحركة بطيئة؟، إنّ وضع العناصر في طبقة جديدة يتيح للمتصفّح إعادة عرضها بدون الحاجة إلى إعادة عرض باقي التصميم.
ويمكن للمتصفحات عادةً اتخاذ قرارات جيدة بشأن العناصر التي يجب وضعها على
طبقة جديدة، ولكن يمكنك فرض إنشاء الطبقة يدويًا باستخدام السمة
will-change.
كما يوحي الاسم، تخبر هذه الخاصية المتصفح أنه سيتم تغيير هذا العنصر بطريقة ما.
في CSS، يمكنك تطبيق will-change على أي أداة اختيار:
body > .sidebar {
will-change: transform;
}
ومع ذلك، تقترح المواصفات
عدم تنفيذ هذا الإجراء إلا للعناصر التي تكون على وشك
التغيير دائمًا. على سبيل المثال، قد يكون هذا صحيحًا بالنسبة للشريط الجانبي الذي يمكن للمستخدم الانزلاق إليه للداخل والخارج. بالنسبة إلى العناصر التي لا تتغير بشكل متكرر، ننصحك بتطبيق
will-change باستخدام JavaScript عندما يُحتمل حدوث تغيير. عليك التأكّد من منح المتصفّح الوقت الكافي لإجراء التحسينات اللازمة، وإزالة السمة عند إيقاف التغيير.
إذا فرضت إنشاء طبقة في متصفح لا يتيح استخدام will-change
(على الأرجح Internet Explorer)، يمكنك ضبط transform: translateZ(0).
تصحيح أخطاء الصور المتحركة البطيئة أو المتقطعة
تتضمّن "أدوات مطوري البرامج في Chrome" و"أدوات مطوري البرامج في Firefox" الكثير من الأدوات لمساعدتك في معرفة أسباب بطء الصور المتحركة أو حدوث مشاكل فيها.
التحقّق مما إذا كانت الرسوم المتحركة تؤدي إلى تشغيل التنسيق
ومن المرجح أن تكون الحركة التي تنقل عنصرًا باستخدام شيء غير transform بطيئة. يقارن المثال التالي بين صورة متحركة باستخدام transform
وصورة متحركة باستخدام top وleft.
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
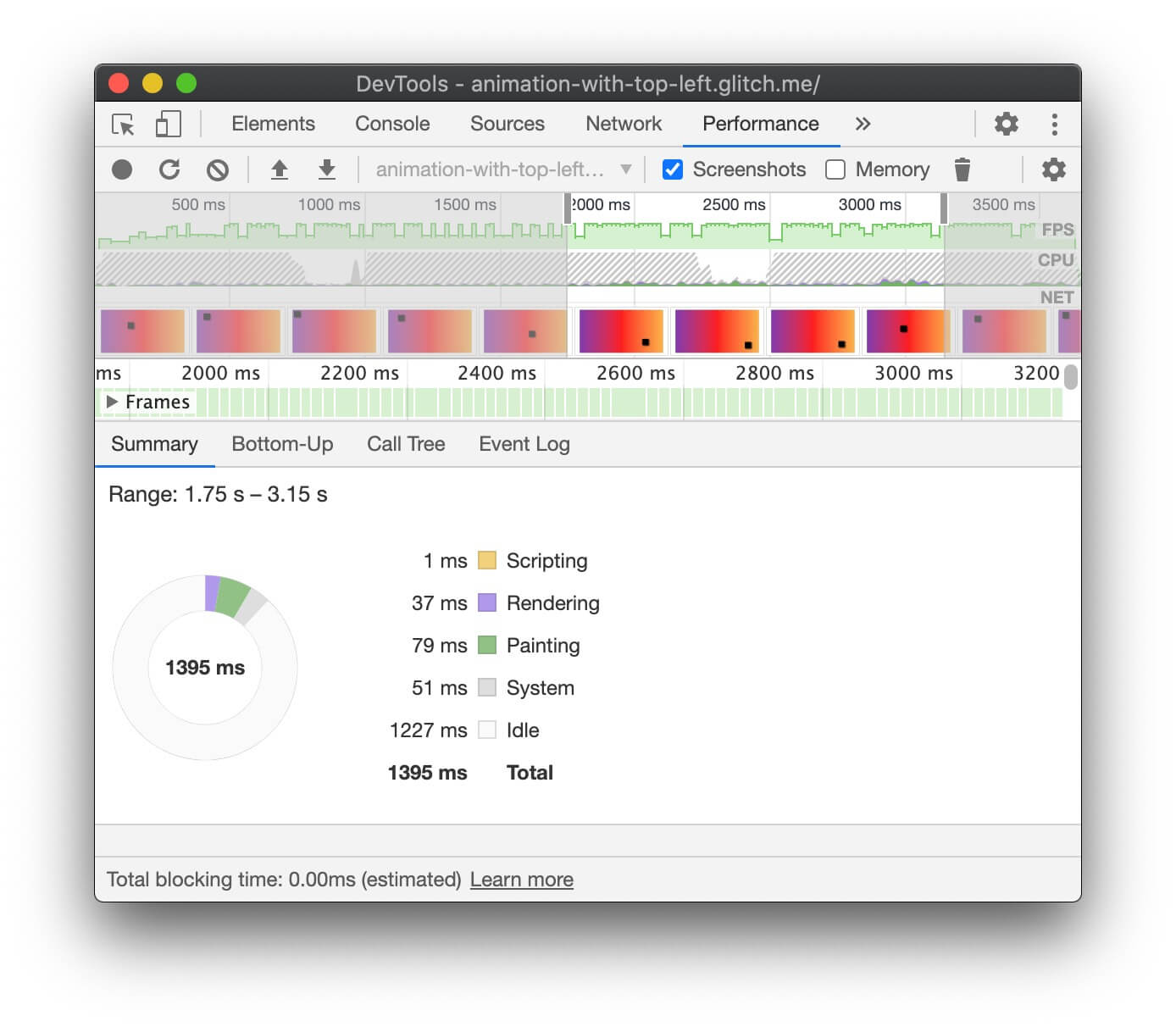
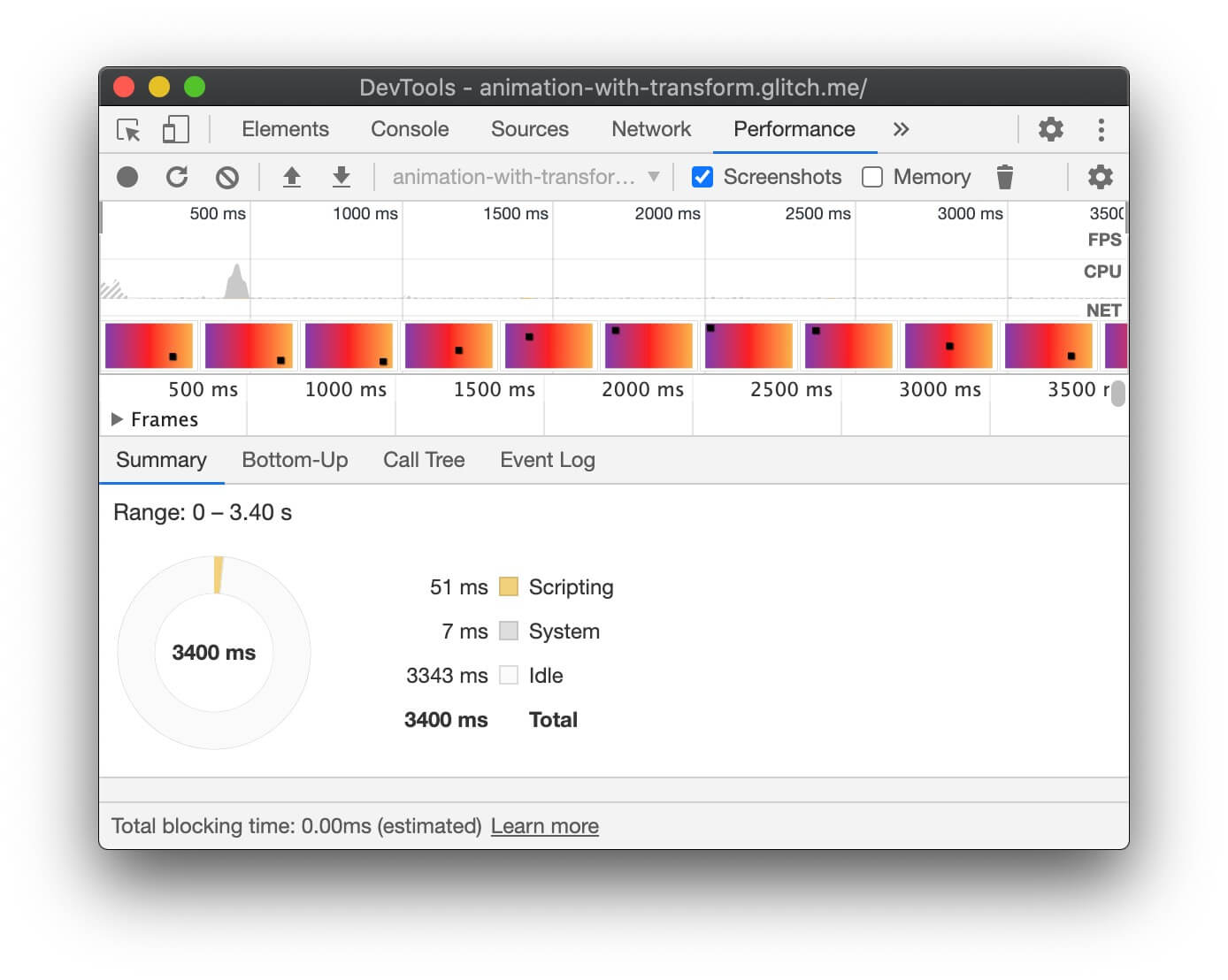
يمكنك اختبار ذلك في مثالَي Glitch واستكشاف الأداء باستخدام "أدوات مطوري البرامج".
أدوات مطوري البرامج في Chrome
- افتح لوحة الأداء.
- سجّل أداء وقت التشغيل أثناء ظهور الصورة المتحركة
- افحص علامة التبويب ملخّص.
إذا ظهرت لك قيمة غير صفرية للعرض في علامة التبويب الملخّص، قد يعني ذلك أنّ الحركة تتسبّب في تشغيل المتصفّح للتنسيق.


أدوات مطوري البرامج في Firefox
في أدوات مطوّري البرامج في Firefox، يمكن أن يساعدك الشلال في معرفة المكان الذي يقضي فيه المتصفّح الوقت.
- افتح لوحة الأداء.
- ابدأ تسجيل الأداء أثناء تشغيل الصورة المتحركة.
- أوقِف التسجيل وافحص علامة التبويب الشلال.
إذا رأيت إدخالات إعادة احتساب النمط، فهذا يعني أن المتصفح يجب أن يعود إلى بداية العرض الإعلاني بدون انقطاع لعرض الرسوم المتحركة.
التحقّق من اللقطات التي تم إسقاطها
- افتح علامة التبويب العرض في "أدوات مطوري البرامج في Chrome".
- فعِّل مربّع الاختيار مقياس عدد اللقطات في الثانية.
- شاهِد القيم أثناء تشغيل الصورة المتحركة.
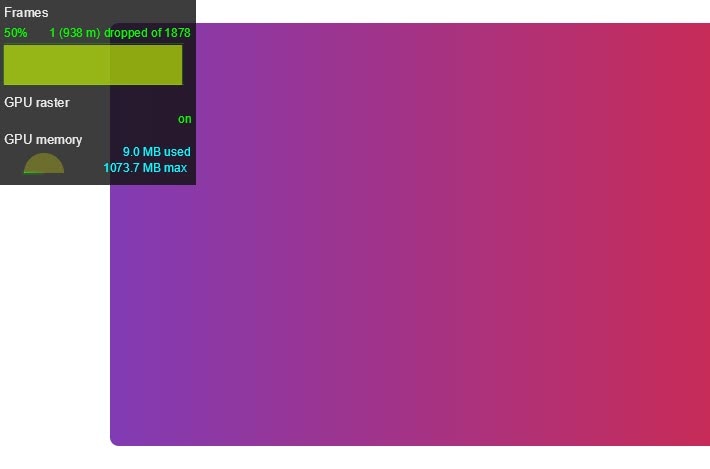
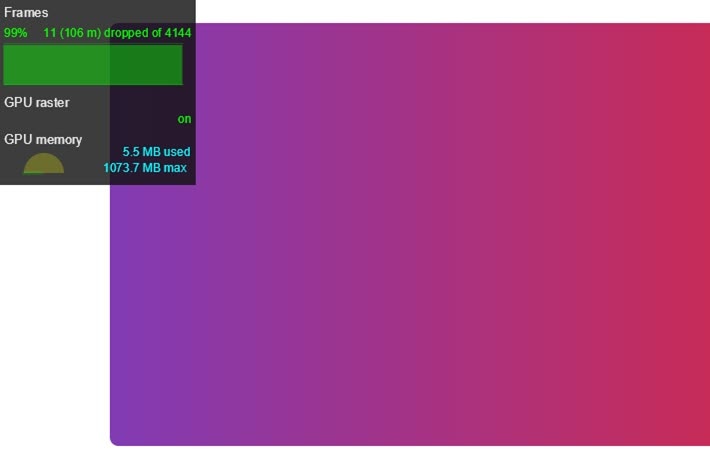
يُرجى الانتباه إلى تصنيف الإطارات أعلى واجهة مستخدم مقياس عدد اللقطات في الثانية.
يعرض ذلك قيمًا مثل 50% 1 (938 m) dropped of 1878. وتبلغ نسبة مئوية عالية للصور المتحركة
عالية الأداء، مثل 99%، ما يعني أنّه يتم إسقاط عدد قليل من اللقطات وأن الصورة المتحركة تبدو سلسة.


التحقّق مما إذا كانت الصورة المتحركة تؤدي إلى عرض محتوى الصفحة
بالنسبة إلى بعض السمات، يكون عرض محتوى المتصفّح أكثر تكلفة من غيرها. على سبيل المثال، أي شيء يتضمن تمويهًا (مثل الظل على سبيل المثال) يرسم وقتًا أطول من رسم مربع أحمر. هذه الاختلافات ليست دائمًا واضحة في CSS، ولكن يمكن أن تساعدك "أدوات مطوري البرامج" في المتصفّح في تحديد المناطق التي تحتاج إلى إعادة رسمها، بالإضافة إلى مشاكل الأداء الأخرى المتعلّقة بالطلاء.
أدوات مطوري البرامج في Chrome
- افتح علامة التبويب العرض في "أدوات مطوري البرامج في Chrome".
- اختَر Paint Flashing (وميض التلوين).
- حرِّك المؤشر حول الشاشة.

إذا رأيت الشاشة بأكملها تومض أو مناطق مميزة لا تعتقد أنها يجب أن تتغير، فابحث أكثر عن ذلك.
إذا كنت بحاجة إلى تحديد ما إذا كان موقع إلكتروني معيّن يتسبب في حدوث مشاكل في الأداء مرتبطة بالرسم، يمكن أن يساعدك محلّل الألوان في "أدوات مطوري البرامج في Chrome".
أدوات مطوري البرامج في Firefox
- افتح الإعدادات وأضِف زر "مجموعة الأدوات" من أجل تبديل وميض الطلاء.
- في الصفحة التي تريد فحصها، فعِّل الزر وحرّك الماوس أو انتقِل للأسفل لرؤية المناطق التي تم تمييزها.
الخلاصة
حيثما أمكن، حصر الرسوم المتحركة على opacity وtransform لإبقاء الصور المتحركة
في مرحلة الإنشاء في مسار العرض. استخدم أدوات مطوري البرامج للتحقق من مرحلة
المسار التي تتأثر بالرسوم المتحركة.
يمكنك استخدام محلّل الطلاء لمعرفة ما إذا كانت أي عمليات طلاء مكلفة بشكل خاص. وإذا عثرت على أي نتائج، تحقَّق مما إذا كانت سمة CSS مختلفة توفّر الشكل والأسلوب نفسيهما مع أداء أفضل.
استخدِم السمة will-change باعتدال وفقط في حال مواجهة مشكلة في الأداء.



