Este guia ensina como criar animações CSS de alto desempenho.
Consulte Por que algumas animações estão lentas? para saber a teoria por trás dessas recomendações.
Compatibilidade com navegadores
Todas as propriedades CSS recomendadas neste guia têm um bom suporte entre navegadores.
transform
opacity
will-change
Mover um elemento
Para mover um elemento, use os valores de palavra-chave translate ou rotation da propriedade transform.
Por exemplo, para deslizar um item à visualização, use translate.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
Use rotate para girar os elementos. O exemplo a seguir gira um elemento 360 graus.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
Redimensionar um elemento
Para redimensionar um elemento, use o valor de palavra-chave scale da propriedade transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
Mudar a visibilidade de um elemento
Para mostrar ou ocultar um elemento, use opacity.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
Evitar propriedades que acionam layout ou pintura
Antes de usar qualquer propriedade CSS para animação (que não seja transform e opacity), determine o impacto da propriedade no pipeline de renderização.
Evite qualquer propriedade que acione o layout ou a pintura, a menos que seja absolutamente necessário.
Forçar criação de camada
Como explicado em Por que algumas animações estão lentas?, colocar elementos em uma nova camada permite que o navegador os pinte sem precisar pintar o restante do layout.
Em geral, os navegadores podem tomar boas decisões sobre quais itens precisam ser colocados em uma
nova camada, mas você pode forçar manualmente a criação de camadas com a propriedade
will-change.
Como o nome sugere, essa propriedade informa ao navegador que esse elemento será
alterado de alguma forma.
No CSS, é possível aplicar will-change a qualquer seletor:
body > .sidebar {
will-change: transform;
}
No entanto, a especificação
sugere que você faça isso apenas para elementos que estão sempre prestes a
mudar. Por exemplo, isso pode ser verdadeiro para uma barra lateral em que o usuário pode deslizar para dentro e
para fora. Para elementos que não mudam com frequência, recomendamos aplicar
will-change usando JavaScript quando for provável que uma mudança ocorra. Espere o navegador ter tempo suficiente para realizar as otimizações necessárias e remova a propriedade quando a alteração for interrompida.
Se você forçar a criação de camadas em um navegador que não tem suporte a will-change (provavelmente o Internet Explorer), defina transform: translateZ(0).
Depurar animações lentas ou com falhas
O Chrome DevTools e o Firefox DevTools têm muitas ferramentas para ajudar você a descobrir por que suas animações estão lentas ou travando.
Verificar se uma animação aciona o layout
Uma animação que move um elemento usando algo diferente de transform provavelmente
será lenta. O exemplo a seguir compara uma animação que usa transform
com uma animação que usa top e left.
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
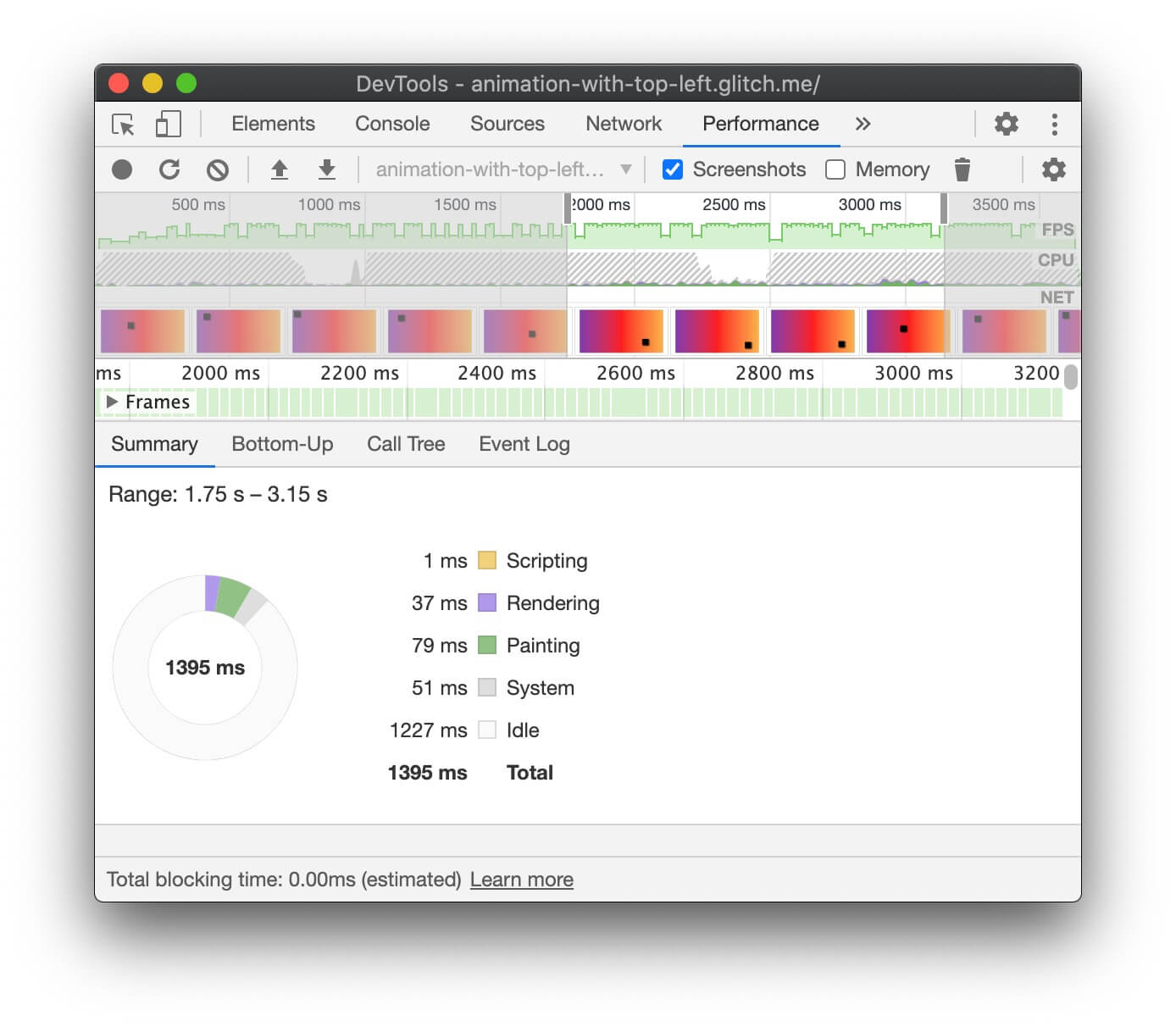
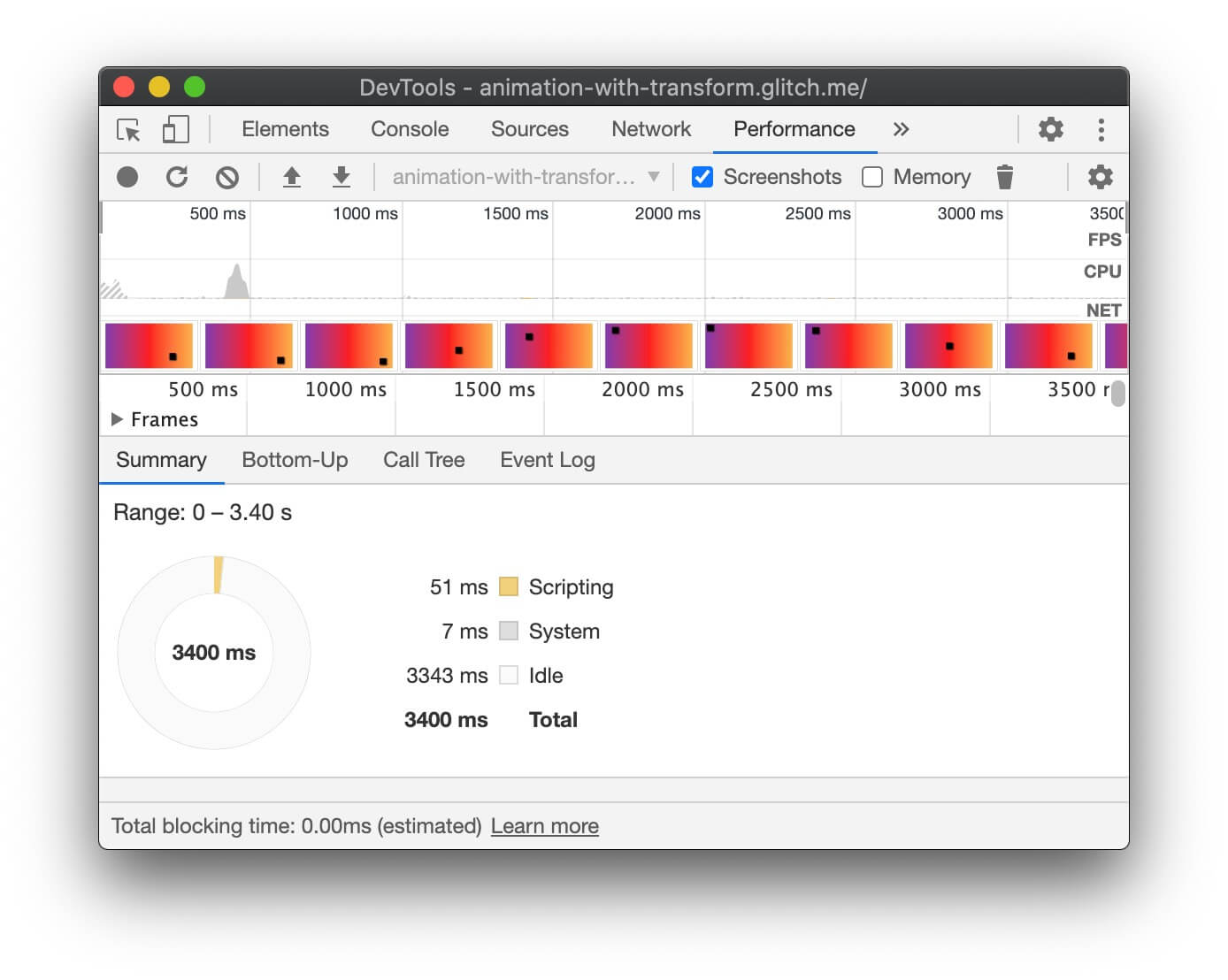
É possível testar isso nos dois exemplos de Glitch a seguir e analisar o desempenho usando o DevTools.
Chrome DevTools
- Abra o painel Desempenho.
- Gravar o desempenho do ambiente de execução durante a animação.
- Inspecione a guia Resumo.
Caso você veja um valor diferente de zero para Rendering na guia Resumo, isso pode significar que a animação está fazendo o navegador funcionar de acordo com o layout.


DevTools do Firefox
No Firefox DevTools, a guia Waterfall pode ajudar você a entender onde o navegador está passando tempo.
- Abra o painel Desempenho.
- Comece a gravar a performance enquanto a animação acontece.
- Interrompa a gravação e inspecione a guia Waterfall.
Se entradas para Recalcular estilo forem exibidas, isso significa que o navegador precisa retornar ao início da hierarquia de renderização para renderizar a animação.
Conferir se há frames perdidos
- Abra a guia Renderização no Chrome DevTools.
- Ative a caixa de seleção Medidor de QPS.
- Observe os valores enquanto a animação é executada.
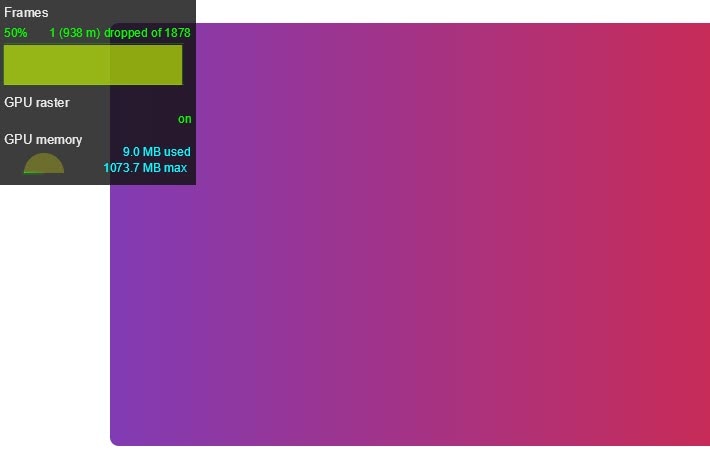
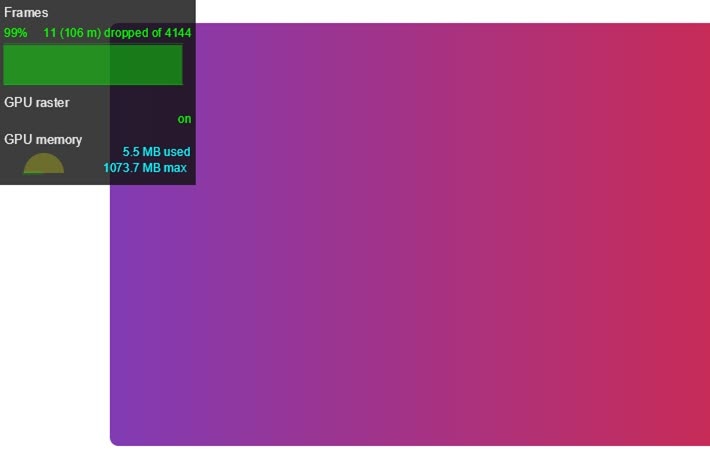
Preste atenção no rótulo Frames na parte de cima da interface do medidor de QPS.
Mostra valores como 50% 1 (938 m) dropped of 1878. Uma animação de alto desempenho
tem uma porcentagem alta, como 99%, o que significa que poucos frames estão
sendo soltos e a animação tem uma aparência suave.


Verificar se uma animação aciona a pintura
Algumas propriedades são mais caras para a pintura do navegador do que outras. Por exemplo, qualquer item que envolva um desfoque (como uma sombra) leva mais tempo para pintar do que desenhar uma caixa vermelha. Essas diferenças nem sempre são óbvias no CSS, mas o navegador DevTools pode ajudar a identificar quais áreas precisam ser reproduzidas, bem como outros problemas de desempenho relacionados à pintura.
Chrome DevTools
- Abra a guia Renderização no Chrome DevTools.
- Selecione Paint Flashing.
- Mova o ponteiro pela tela.

Se a tela inteira estiver piscando ou áreas destacadas que você acha que não precisam mudar, investigue mais.
Caso você precise determinar se uma propriedade específica está causando problemas de desempenho relacionados à pintura, o criador de perfil de pintura no Chrome DevTools pode ajudar.
DevTools do Firefox
- Abra as Configurações e adicione um botão de caixa de ferramentas para Alternar a atualização da pintura.
- Na página que você quer inspecionar, ative o botão e mova o mouse ou role para conferir as áreas destacadas.
Conclusão
Sempre que possível, restrinja as animações a opacity e transform para manter
as animações no estágio de composição do caminho de renderização. Use o DevTools para verificar
qual estágio do caminho está sendo afetado pelas animações.
Use o criador de perfil de pintura para verificar se alguma operação de pintura é particularmente cara. Se você encontrar algo, verifique se outra propriedade CSS tem a mesma aparência e desempenho melhor.
Use a propriedade will-change com moderação e somente se você encontrar um problema de desempenho.



