इस गाइड से आपको बेहतर परफ़ॉर्म करने वाले सीएसएस ऐनिमेशन बनाने का तरीका पता चलता है.
इन सुझावों के पीछे की वजह जानने के लिए, कुछ ऐनिमेशन धीमे क्यों होते हैं? देखें.
वेबसाइट का अलग-अलग ब्राउज़र पर चलना
इस गाइड में दी गई सभी सीएसएस प्रॉपर्टी को क्रॉस-ब्राउज़र की मदद से बेहतर तरीके से काम किया जा सकता है.
transform
opacity
will-change
एलिमेंट को एक से दूसरी जगह ले जाना
किसी एलिमेंट को एक से दूसरी जगह ले जाने के लिए, transform प्रॉपर्टी की translate या rotation कीवर्ड वैल्यू का इस्तेमाल करें.
उदाहरण के लिए, किसी आइटम को व्यू में स्लाइड करने के लिए, translate का इस्तेमाल करें.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
एलिमेंट को घुमाने के लिए, rotate का इस्तेमाल करें. इस उदाहरण में, एक एलिमेंट को 360 डिग्री पर घुमाया गया है.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
एलिमेंट का साइज़ बदलना
किसी एलिमेंट का साइज़ बदलने के लिए, transform प्रॉपर्टी की scale कीवर्ड वैल्यू का इस्तेमाल करें.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
किसी एलिमेंट के दिखने की सेटिंग बदलना
किसी एलिमेंट को दिखाने या छिपाने के लिए, opacity का इस्तेमाल करें.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
उन प्रॉपर्टी से बचें जो लेआउट या पेंट को ट्रिगर करती हैं
ऐनिमेशन के लिए (transform और opacity के अलावा) किसी भी सीएसएस प्रॉपर्टी का इस्तेमाल करने से पहले, रेंडरिंग पाइपलाइन पर प्रॉपर्टी का असर तय करें.
ऐसी किसी भी प्रॉपर्टी से बचें जो लेआउट या पेंट को ट्रिगर करती हो, बशर्ते ज़रूरी न हो.
हर हाल में लेयर बनाएं
जैसा कि कुछ ऐनिमेशन धीमे क्यों होते हैं?, किसी नई लेयर पर एलिमेंट डालने से, ब्राउज़र बाकी लेआउट को फिर से पेंट किए बिना ही उन्हें फिर से पेंट कर देता है.
आम तौर पर, ब्राउज़र यह तय कर सकते हैं कि नई लेयर पर किन आइटम को रखना है. हालांकि, will-change प्रॉपर्टी का इस्तेमाल करके, मैन्युअल तरीके से लेयर बनाई जा सकती है.
जैसा कि इस नाम से ही पता चलता है, यह प्रॉपर्टी ब्राउज़र को बताती है कि इस एलिमेंट में किसी तरह का बदलाव होने वाला है.
सीएसएस में, will-change को किसी भी सिलेक्टर पर लागू किया जा सकता है:
body > .sidebar {
will-change: transform;
}
हालांकि, यहां दी गई जानकारी सुझाव देती है कि आपको ऐसा सिर्फ़ उन एलिमेंट के लिए करना चाहिए जिनमें हमेशा बदलाव होता है. उदाहरण के लिए, यह स्थिति उस साइडबार के लिए सही हो सकती है, जिसे उपयोगकर्ता स्लाइड करके अंदर और बाहर भेज सकता है. जो एलिमेंट बार-बार नहीं बदलते हैं उनके लिए, हमारा सुझाव है कि बदलाव होने की संभावना होने पर, JavaScript का इस्तेमाल करके will-change को लागू करें. ब्राउज़र को ज़रूरी ऑप्टिमाइज़ेशन करने के लिए काफ़ी समय दें. बदलाव रुक जाने पर प्रॉपर्टी को हटा दें.
अगर आपको किसी ऐसे ब्राउज़र में लेयर बनाना है जिस पर will-change (ज़्यादातर Internet Explorer) काम नहीं करता, तो transform: translateZ(0) को सेट किया जा सकता है.
धीमे या खराब ऐनिमेशन को डीबग करें
Chrome DevTools और Firefox DevTools में ऐसे कई टूल हैं जिनकी मदद से, यह पता लगाया जा सकता है कि आपके ऐनिमेशन धीमे या खराब क्यों हैं.
यह देखना कि कोई ऐनिमेशन लेआउट को ट्रिगर करता है या नहीं
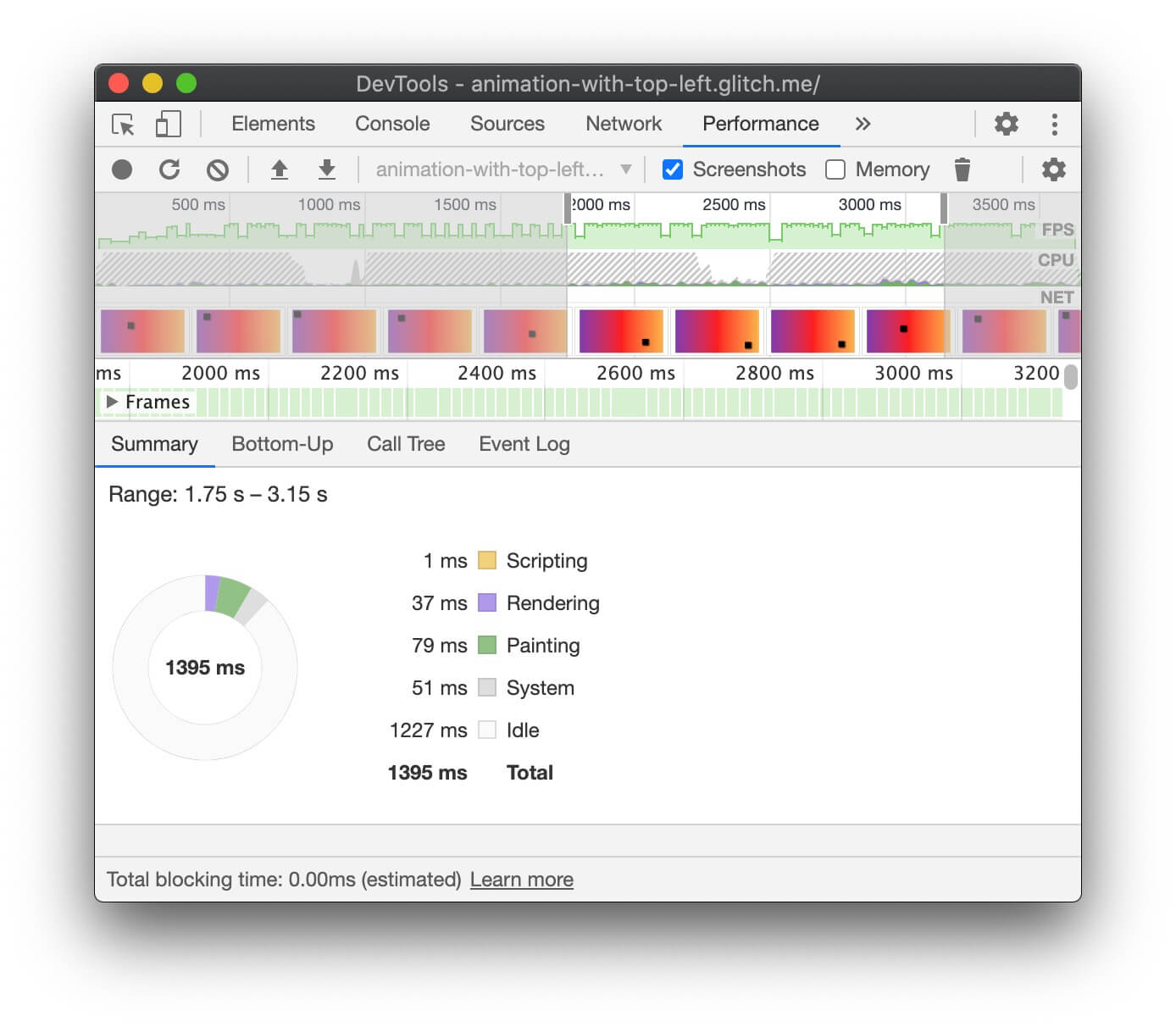
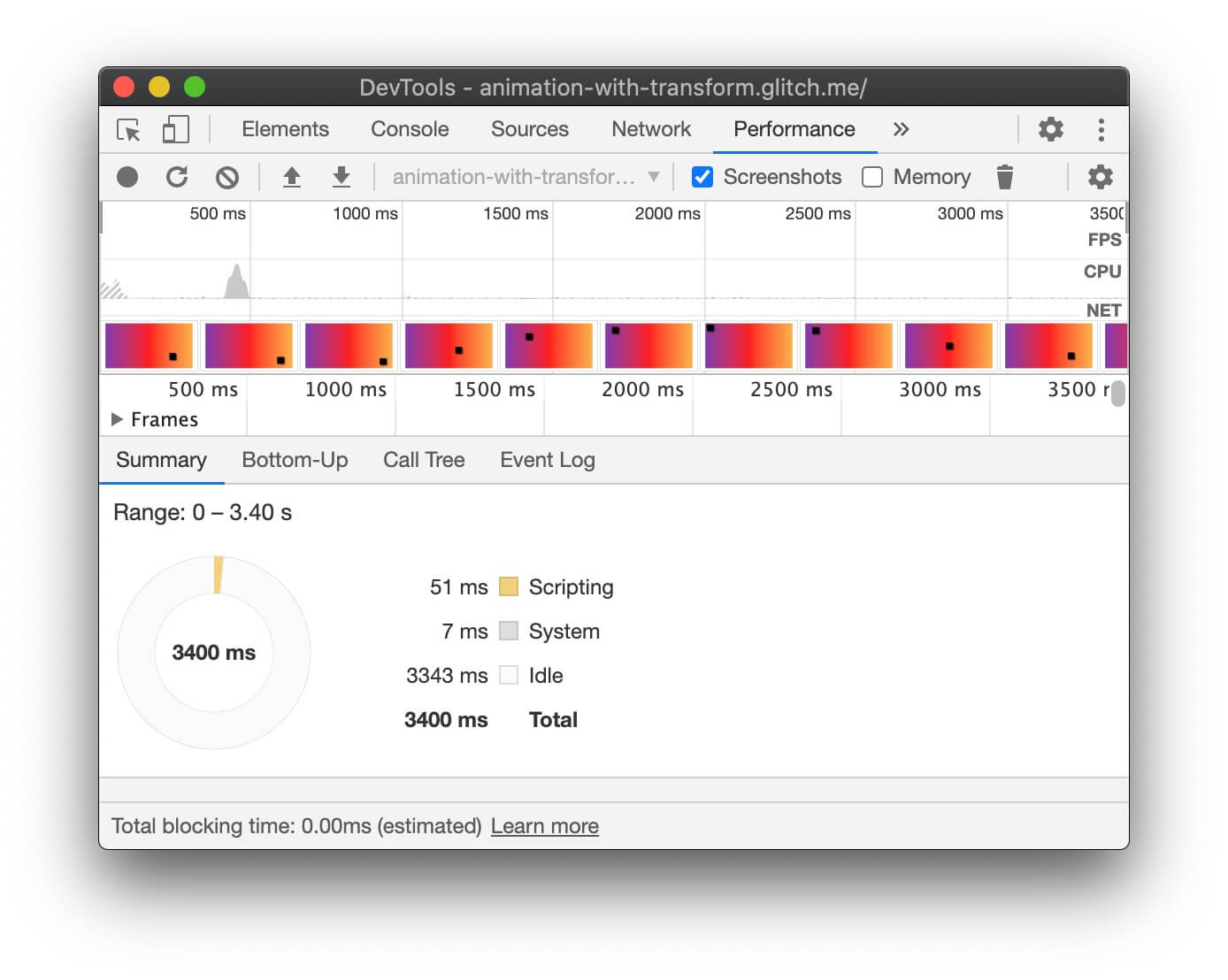
अगर ऐनिमेशन में transform के बजाय किसी अन्य एलिमेंट का इस्तेमाल करके, एलिमेंट की जगह बदली जाती है, तो हो सकता है कि वह ऐनिमेशन में धीरे लोड हो. इस उदाहरण में, transform का इस्तेमाल करने वाले ऐनिमेशन की तुलना top और left वाले ऐनिमेशन से की गई है.
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
ग्लिच के इन दो उदाहरणों में इसकी जांच की जा सकती है और DevTools का इस्तेमाल करके परफ़ॉर्मेंस के बारे में जाना जा सकता है.
Chrome DevTools
- परफ़ॉर्मेंस पैनल खोलें.
- ऐनिमेशन चलने के दौरान रनटाइम की परफ़ॉर्मेंस रिकॉर्ड करें.
- खास जानकारी टैब की जांच करें.
अगर आपको खास जानकारी टैब में रेंडरिंग के लिए शून्य के अलावा कोई वैल्यू दिखती है, तो इसका मतलब यह हो सकता है कि आपके ऐनिमेशन की वजह से ब्राउज़र, लेआउट का काम कर रहा है.


Firefox DevTools
Firefox DevTools में वॉटरफ़ॉल की मदद से यह समझा जा सकता है कि ब्राउज़र किस जगह पर समय बिता रहा है.
- परफ़ॉर्मेंस पैनल खोलें.
- ऐनिमेशन के दौरान ही परफ़ॉर्मेंस को रिकॉर्ड करना शुरू करें.
- रिकॉर्डिंग रोकें और वॉटरफ़ॉल टैब की जांच करें.
अगर आपको स्टाइल का फिर से हिसाब लगाएं के लिए एंट्री दिखती है, तो इसका मतलब है कि ऐनिमेशन को रेंडर करने के लिए, ब्राउज़र को रेंडरिंग वॉटरफ़ॉल की शुरुआत में वापस आना होगा.
छूटे हुए फ़्रेम की जांच करना
- Chrome DevTools में रेंडरिंग टैब खोलें.
- FPS मीटर चेकबॉक्स चालू करें.
- ऐनिमेशन चलने के दौरान वैल्यू पर नज़र रखें.
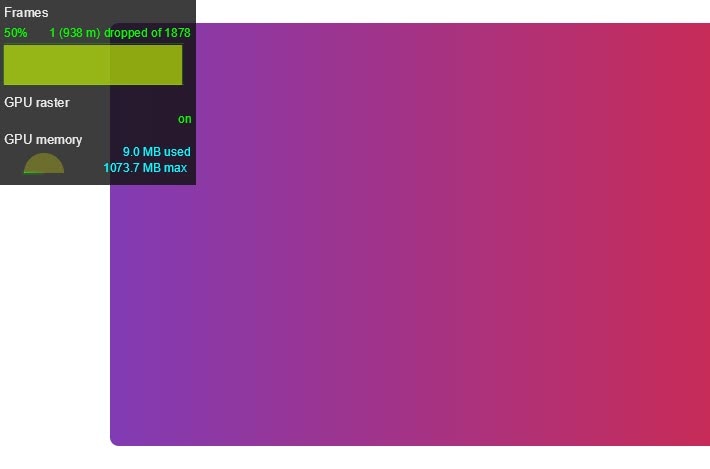
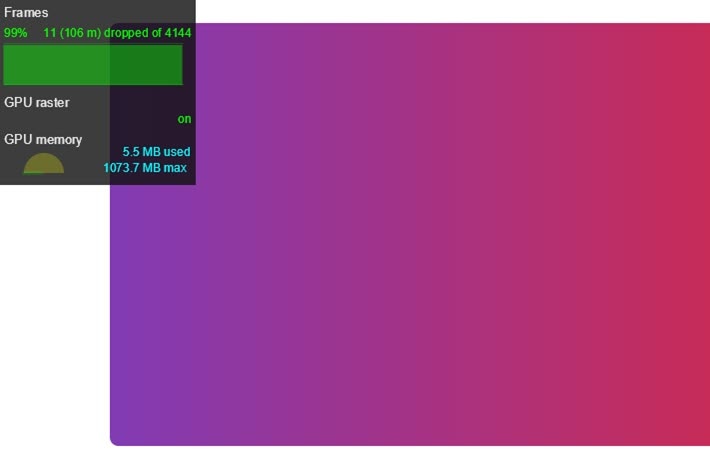
एफ़पीएस मीटर यूज़र इंटरफ़ेस (यूआई) के सबसे ऊपर दिए गए फ़्रेम लेबल पर ध्यान दें.
यह 50% 1 (938 m) dropped of 1878 जैसी वैल्यू दिखाता है. बेहतर परफ़ॉर्मेंस वाले ऐनिमेशन का पर्सेंटेशन बहुत ज़्यादा होता है, जैसे कि 99%. इसका मतलब है कि कुछ फ़्रेम ड्रॉप हो रहे हैं और ऐनिमेशन बेहतर दिख रहा है.


यह देखना कि कोई ऐनिमेशन पेंट ट्रिगर करता है या नहीं
कुछ प्रॉपर्टी को पेंट करना, ब्राउज़र के लिए अन्य प्रॉपर्टी के मुकाबले ज़्यादा महंगा होता है. जैसे, धुंधला करने वाली कोई भी चीज़ (जैसे, परछाई), जैसे कि कोई परछाई. सीएसएस में हमेशा ये अंतर साफ़ तौर पर नहीं दिखते, लेकिन ब्राउज़र DevTools की मदद से, यह पता लगाया जा सकता है कि किन हिस्सों को फिर से पेंट करने की ज़रूरत है. साथ ही, पेंटिंग से जुड़ी परफ़ॉर्मेंस की अन्य समस्याओं को भी पहचानें.
Chrome DevTools
- Chrome DevTools में रेंडरिंग टैब खोलें.
- पेंट फ़्लैशिंग चुनें.
- पॉइंटर को स्क्रीन पर इधर-उधर ले जाएं.

अगर आपको पूरी स्क्रीन फ़्लैश होती हुई या हाइलाइट किए गए ऐसे हिस्से दिखते हैं जिन्हें आपके हिसाब से बदलना नहीं चाहिए, तो आगे की जांच करें.
अगर आपको यह पता लगाना है कि किसी खास प्रॉपर्टी की वजह से, पेंटिंग से जुड़ी परफ़ॉर्मेंस में समस्याएं तो नहीं आ रही हैं, तो Chrome DevTools में मौजूद पेंट प्रोफ़ाइलर से आपको मदद मिल सकती है.
Firefox DevTools
- सेटिंग खोलें और पेंट फ़्लैश को टॉगल करें के लिए एक टूलबॉक्स बटन जोड़ें.
- जिस पेज की आपको जांच करनी है उस पर टॉगल करके बटन को चालू करें. इसके बाद, अपने माउस को घुमाएं या हाइलाइट किए गए हिस्से देखने के लिए स्क्रोल करें.
नतीजा
जहां भी हो सके, ऐनिमेशन को opacity और transform पर सीमित करें, ताकि ऐनिमेशन को रेंडरिंग पाथ के कंपोज़िटिंग स्टेज पर रखा जा सके. DevTools का इस्तेमाल करके देखें कि
आपके ऐनिमेशन, पाथ के किस चरण पर असर डाल रहे हैं.
पेंट प्रोफ़ाइलर का इस्तेमाल करके देखें कि क्या पेंट ऑपरेशन ज़्यादा महंगा है. अगर आपको कुछ भी दिखता है, तो देखें कि क्या कोई दूसरी सीएसएस प्रॉपर्टी बेहतर परफ़ॉर्मेंस के साथ वही लुक और अनुभव देती है.
will-change प्रॉपर्टी का कम से कम इस्तेमाल करें और सिर्फ़ तब, जब आपको परफ़ॉर्मेंस से जुड़ी कोई समस्या आए.



