במדריך הזה תלמדו איך ליצור אנימציות CSS עם ביצועים גבוהים.
קראו את המאמר למה חלק מהאנימציות איטיות? כדי ללמוד את התיאוריה שמאחורי ההמלצות האלה.
תאימות דפדפן
לכל מאפייני ה-CSS שמומלץ לעיין בהם במדריך הזה יש תמיכה טובה בדפדפנים שונים.
transform
opacity
will-change
העברה של רכיב
כדי להעביר רכיב, משתמשים בערכים translate או rotation של מילות המפתח במאפיין transform.
לדוגמה, כדי להסיט פריט לתצוגה, משתמשים ב-translate.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
יש להשתמש בכלי rotate כדי לסובב רכיבים. הדוגמה הבאה מסובבת רכיב ב-360 מעלות.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
שינוי גודל של רכיב
כדי לשנות גודל של רכיב, משתמשים בערך מילת המפתח scale של המאפיין transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
שינוי החשיפה של רכיב
כדי להציג או להסתיר רכיב, יש להשתמש ב-opacity.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
יש להימנע ממאפיינים שמפעילים פריסה או הצגת תמונה
לפני שמשתמשים במאפיין CSS כלשהו לאנימציה (מלבד transform ו-opacity), צריך לקבוע את ההשפעה של המאפיין על צינור עיבוד הנתונים לעיבוד.
לא מומלץ להשתמש בכל נכס שמפעיל פריסה או צבע, אלא אם זה הכרחי.
אילוץ יצירת שכבה
כפי שמוסבר במאמר למה חלק מהאנימציות איטיות?, הצבה של רכיבים בשכבה חדשה מאפשרת לדפדפן לצבוע אותם מחדש בלי שיהיה צורך לצבוע מחדש את שאר הפריסה.
בדרך כלל דפדפנים יכולים לקבל החלטות נכונות לגבי הפריטים שצריך למקם בשכבה חדשה, אבל אפשר לאלץ יצירת שכבות באופן ידני באמצעות המאפיין will-change.
כפי שהשם מרמז, המאפיין הזה מורה לדפדפן שהרכיב הזה ישתנה בדרך כלשהי.
ב-CSS, אפשר להחיל will-change על כל בורר:
body > .sidebar {
will-change: transform;
}
עם זאת, לפי המפרט, כדאי לעשות זאת רק לרכיבים שתמיד עומדים להשתנות. לדוגמה, זה יכול להיות נכון לגבי סרגל צד שהמשתמש יכול להחליק פנימה והחוצה. ברכיבים שלא משתנים לעיתים קרובות, מומלץ להחיל will-change באמצעות JavaScript כאשר יש סיכוי גבוה לשינוי. חשוב לתת לדפדפן מספיק זמן לבצע את האופטימיזציות הנדרשות, ולהסיר את הנכס כשהשינוי מופסק.
אם כופים יצירת שכבות בדפדפן שלא תומך ב-will-change (סביר להניח ש-Internet Explorer), אפשר להגדיר את transform: translateZ(0).
ניפוי באגים באנימציות איטיות או מקוטעות
כלי הפיתוח ל-Chrome ו-Firefox DevTools כוללים הרבה כלים שיעזרו לך להבין למה האנימציות שלך איטיות או מקוטעות.
לבדוק אם אנימציה מפעילה פריסה
אנימציה שמזיזה רכיב באמצעות רכיב שאינו transform צפויה להיות איטית. הדוגמה הבאה משווה בין אנימציה באמצעות transform לאנימציה באמצעות top ו-left.
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
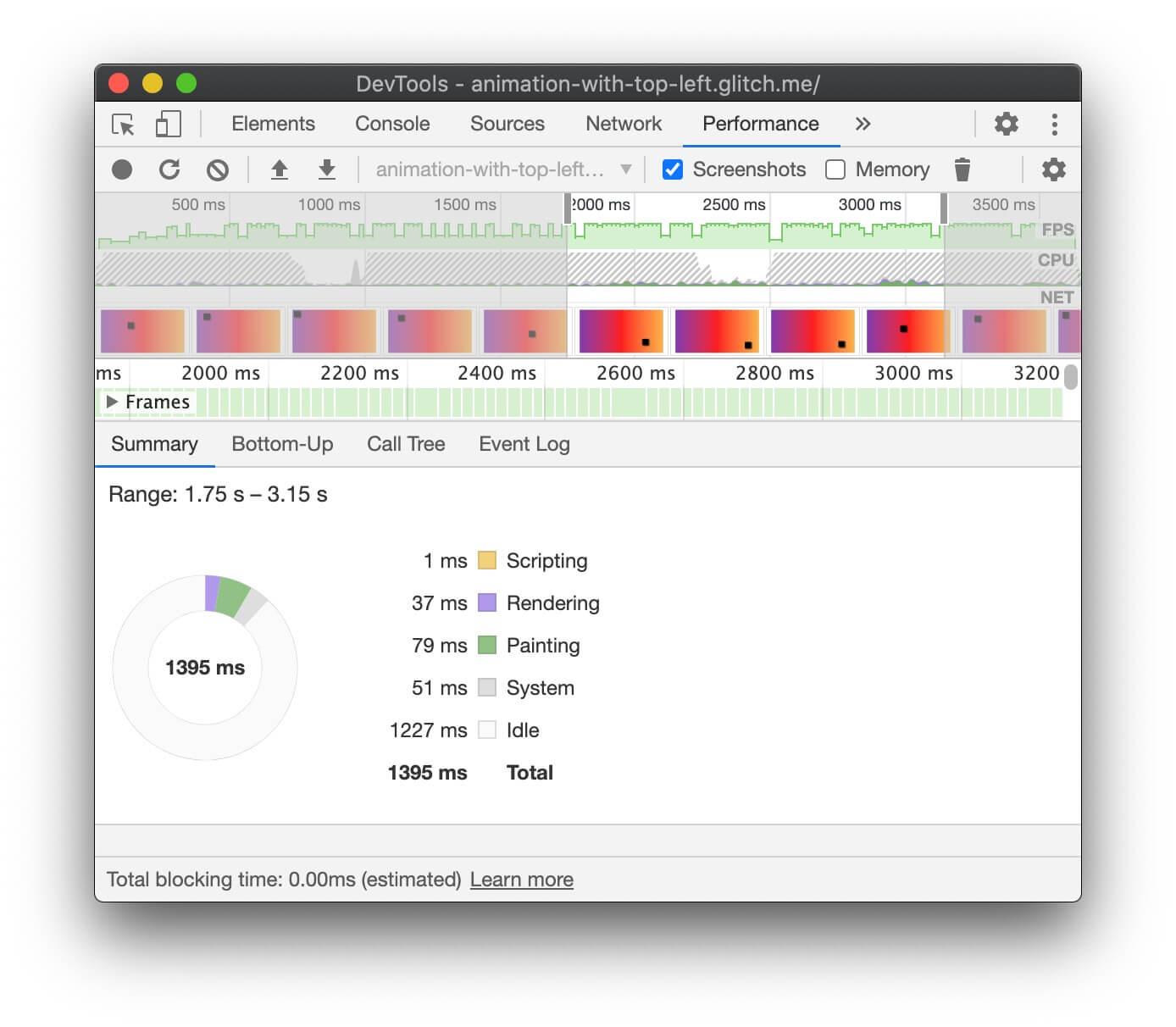
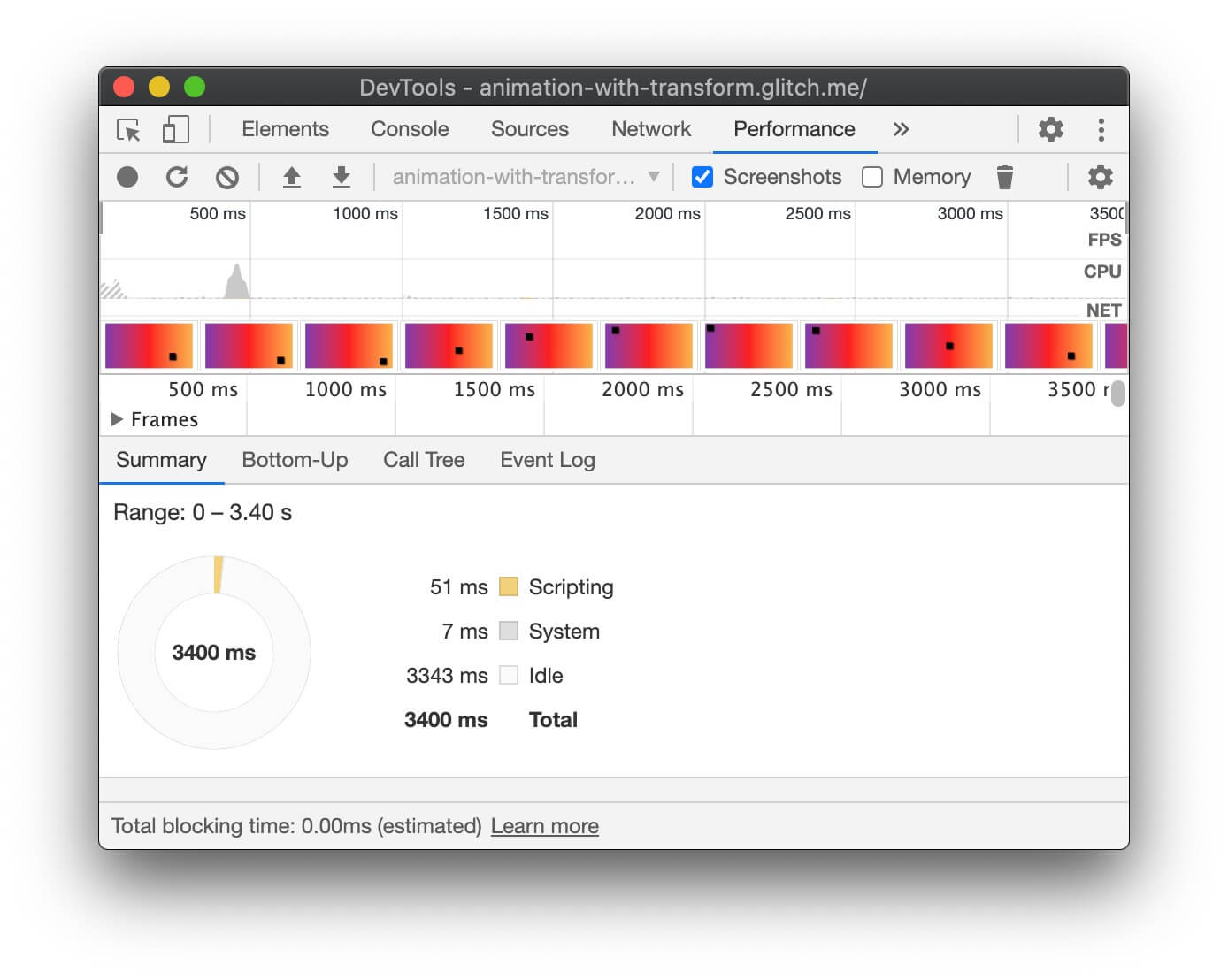
אפשר לבדוק זאת בשתי הדוגמאות הבאות לתקלה ולבחון את הביצועים באמצעות כלי הפיתוח.
כלי פיתוח ל-Chrome
- פותחים את החלונית ביצועים.
- תיעוד ביצועים של סביבת זמן ריצה בזמן שהאנימציה מתרחשת.
- בודקים את הכרטיסייה סיכום.
אם בכרטיסייה Summary מופיע ערך שהוא שונה מאפס, יכול להיות שהאנימציה שלכם גורמת לדפדפן להפעיל את הפריסה.


כלי פיתוח ב-Firefox
בכלי הפיתוח של Firefox, תוכלו להיעזר בWaterfall כדי להבין איפה הדפדפן מבזבז זמן.
- פותחים את החלונית ביצועים.
- אפשר להתחיל לתעד את הביצועים תוך כדי האנימציה.
- עוצרים את ההקלטה ובודקים את הכרטיסייה Waterfall.
אם מופיעות רשומות של Recalculate Style, פירוש הדבר הוא שהדפדפן צריך לחזור להתחלת ה-Waterfall לעיבוד כדי לעבד את האנימציה.
בדיקה אם יש פריימים שהושמטו
- פותחים את הכרטיסייה עיבוד בכלי הפיתוח ל-Chrome.
- מסמנים את התיבה מד FPS.
- צופים בערכים בזמן שהאנימציה רצה.
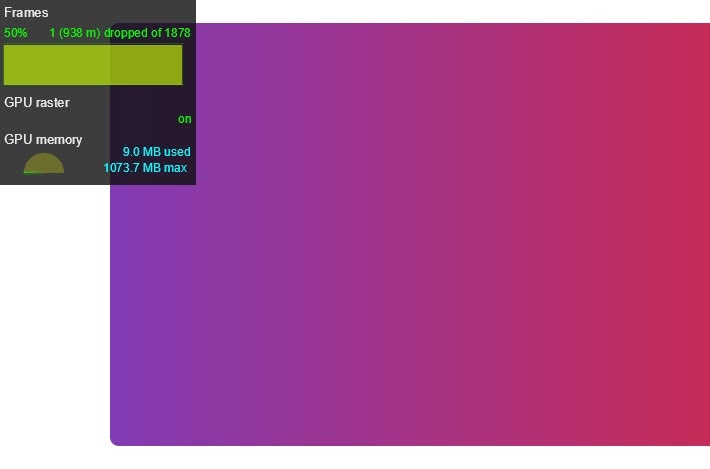
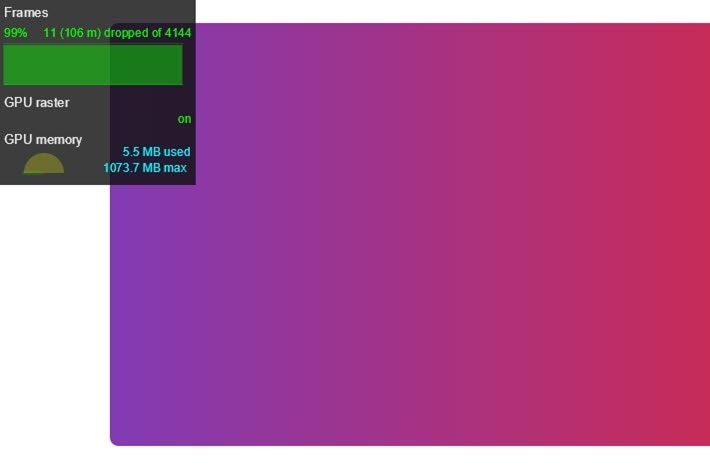
שימו לב לתווית מסגרות בחלק העליון של ממשק המשתמש של מד FPS.
כאן מוצגים ערכים כמו 50% 1 (938 m) dropped of 1878. לאנימציה בעלת ביצועים גבוהים יש אחוז גבוה, למשל 99%, כלומר מעט פריימים מושמטים והאנימציה נראית חלקה.


בדיקה אם אנימציה גורמת להצגת ציור
נכסים מסוימים יקרים יותר לציור של נכסים בדפדפן, בהשוואה לנכסים אחרים. לדוגמה, כל מה שכרוך בטשטוש (כמו צל, למשל) יתארך זמן רב יותר מאשר ציור של תיבה אדומה. ההבדלים האלה לא תמיד בולטים ב-CSS, אבל כלי הפיתוח לדפדפן יכולים לעזור לכם לזהות אילו אזורים צריך לצבוע מחדש, ובעיות ביצועים אחרות שקשורות לציור.
כלי פיתוח ל-Chrome
- פותחים את הכרטיסייה עיבוד בכלי הפיתוח ל-Chrome.
- בוחרים באפשרות הבהוב צבע.
- מזיזים את הסמן במסך.

אם כל המסך מהבהב, או אזורים מודגשים שלא נראה לכם שצריך לשנות, המשיכו לחקור.
אם צריך לקבוע אם נכס מסוים גורם לבעיות ביצועים שקשורות לציור, תוכלו להיעזר בכלי לניתוח ביצועי הצבע ב-Chrome DevTools.
כלי פיתוח ב-Firefox
- פותחים את ההגדרות ומוסיפים לחצן של ארגז הכלים כדי להבהב את החלפת המצב של הצבע.
- בדף שרוצים לבדוק, מפעילים את הלחצן ומזיזים את העכבר או גוללים כדי לראות את האזורים המודגשים.
סיכום
כשהדבר אפשרי, כדאי להגביל את האנימציות ל-opacity ול-transform כדי להשאיר את האנימציות בשלב החיבור בנתיב הרינדור. כדאי להשתמש בכלי הפיתוח כדי לבדוק איזה שלב בנתיב מושפע מהאנימציות.
השתמשו בכלי לניתוח ביצועים כדי לבדוק אם פעולות צבע כלשהן יקרות במיוחד. אם מצאתם משהו, בדקו אם נכס CSS אחר מעניק את אותו המראה והתחושה עם ביצועים טובים יותר.
יש להשתמש בנכס will-change כמה שפחות, ורק אם נתקלתם בבעיית ביצועים.



