Questa guida ti insegna come creare animazioni CSS ad alte prestazioni.
Consulta la sezione Perché alcune animazioni sono lente? per conoscere la teoria alla base di questi consigli.
Compatibilità del browser
Tutte le proprietà CSS consigliate in questa guida offrono un buon supporto tra i browser.
transform
opacity
will-change
Spostare un elemento
Per spostare un elemento, utilizza i valori delle parole chiave translate o rotation della proprietà transform.
Ad esempio, per rendere visibile un elemento, utilizza translate.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
Usa rotate per ruotare gli elementi. L'esempio seguente ruota un elemento
a 360 gradi.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
Ridimensionare un elemento
Per ridimensionare un elemento, utilizza il valore della parola chiave scale della proprietà transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
Modificare la visibilità di un elemento
Per mostrare o nascondere un elemento, utilizza opacity.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
Evita le proprietà che attivano il layout o la colorazione
Prima di utilizzare qualsiasi proprietà CSS per l'animazione (diverse da transform e opacity), determina l'impatto della proprietà sulla pipeline di rendering.
Evita qualsiasi proprietà che attivi il layout o la colorazione, a meno che non sia assolutamente necessario.
Forza creazione livelli
Come spiegato nella sezione Perché alcune animazioni sono lente?, il posizionamento degli elementi in un nuovo livello consente al browser di dipingere di nuovo senza dover dipingere il resto del layout.
In genere i browser possono prendere buone decisioni in merito agli elementi da posizionare in un nuovo livello, ma puoi forzare manualmente la creazione del livello con la proprietà will-change.
Come suggerisce il nome, questa proprietà indica al browser che in qualche modo l'elemento verrà modificato.
In CSS, puoi applicare will-change a qualsiasi selettore:
body > .sidebar {
will-change: transform;
}
Tuttavia, la specifica suggerisce di eseguire questa operazione solo per gli elementi che sono sempre in procinto di cambiare. Questo potrebbe verificarsi, ad esempio, per una barra laterale in cui l'utente può scorrere dentro e fuori. Per gli elementi che non cambiano spesso, ti consigliamo di applicare will-change utilizzando JavaScript quando è probabile che si verifichi una modifica. Assicurati di concedere al browser il tempo necessario per eseguire le ottimizzazioni necessarie e di rimuovere la proprietà quando la modifica è stata interrotta.
Se vuoi forzare la creazione di livelli in un browser che non supporta will-change (molto probabilmente Internet Explorer), puoi impostare transform: translateZ(0).
Eseguire il debug di animazioni lente o glitch
Chrome DevTools e Firefox DevTools hanno molti strumenti utili per capire perché le animazioni sono lente o glitch.
Controllare se un'animazione attiva il layout
Un'animazione che sposta un elemento utilizzando un elemento diverso da transform è probabilmente lenta. L'esempio seguente confronta un'animazione utilizzando transform
con un'animazione utilizzando top e left.
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
Puoi testarlo nei due esempi di Glitch seguenti ed esplorare le prestazioni con DevTools.
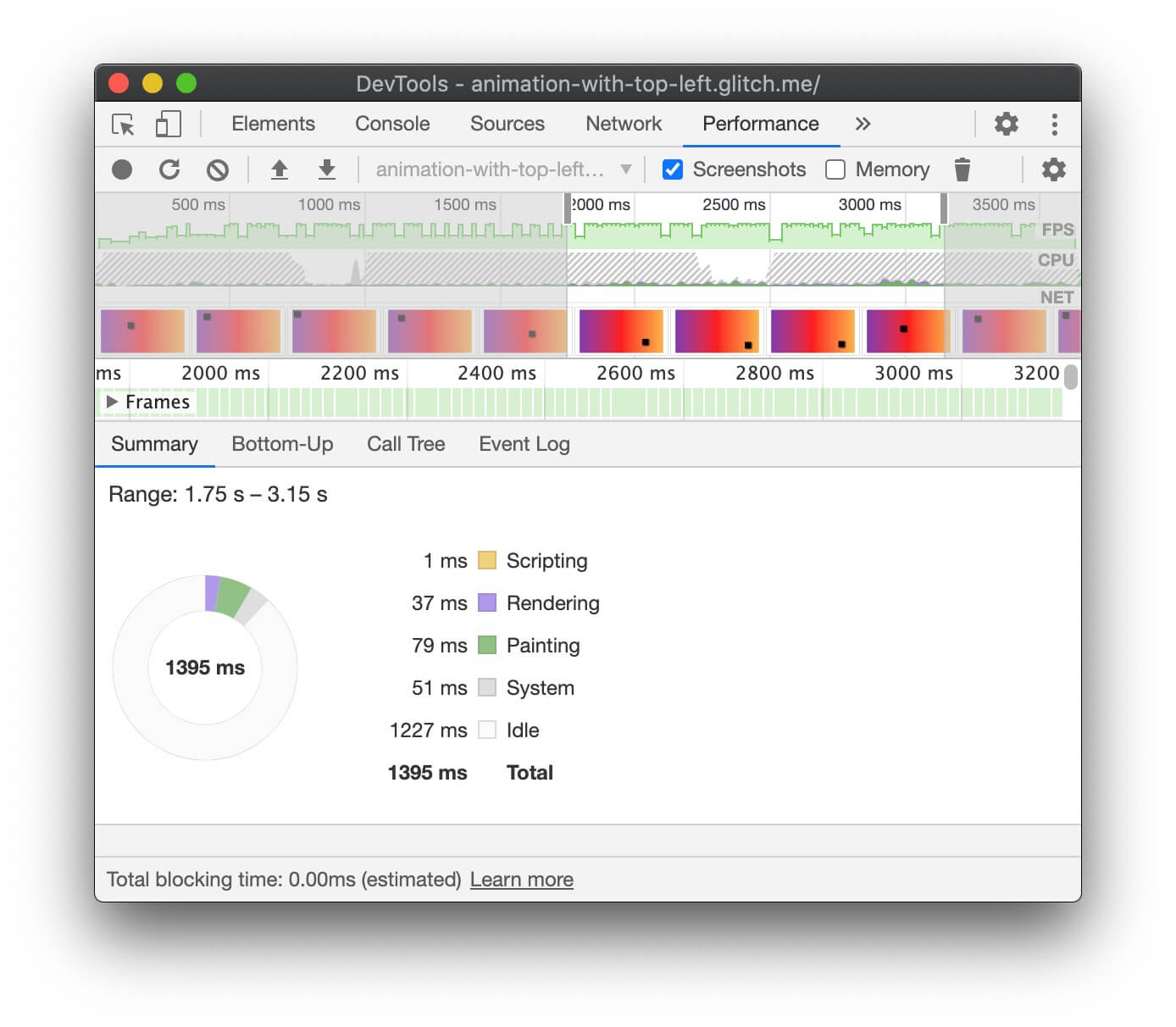
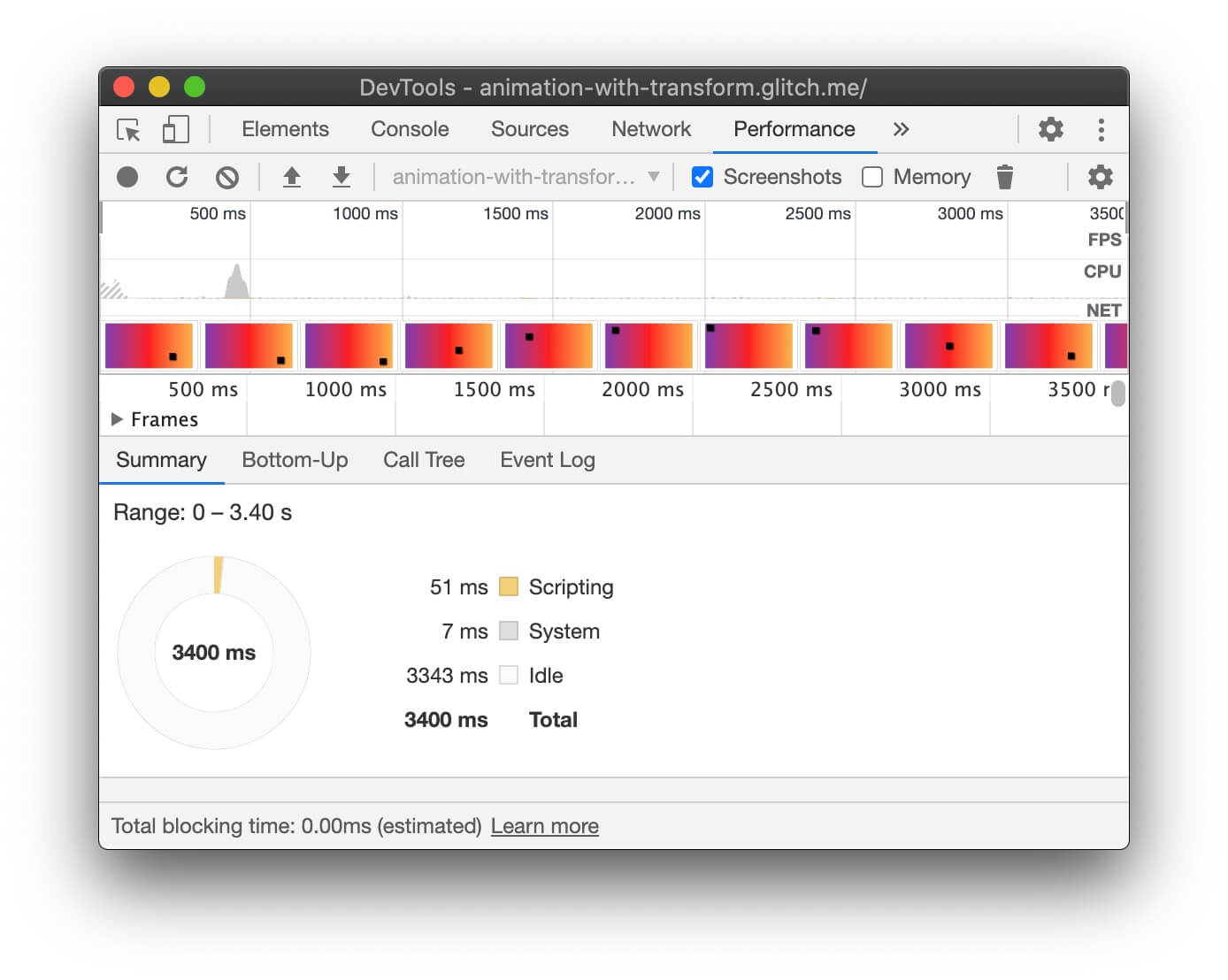
Chrome DevTools
- Apri il riquadro Rendimento.
- Registra le prestazioni di runtime durante l'esecuzione dell'animazione.
- Esamina la scheda Riepilogo.
Se vedi un valore diverso da zero per Rendering nella scheda Riepilogo, è possibile che l'animazione faccia funzionare il layout del browser.


Firefox DevTools
In Firefox DevTools, la funzionalità Struttura a cascata può aiutarti a capire su quali pagine del browser trascorre il tempo.
- Apri il riquadro Rendimento.
- Avvia la registrazione del rendimento mentre è in corso l'animazione.
- Interrompi la registrazione e controlla la scheda Cascata.
Se vedi delle voci per Ricalcola stile, significa che il browser deve tornare all'inizio della struttura a cascata di rendering per visualizzare l'animazione.
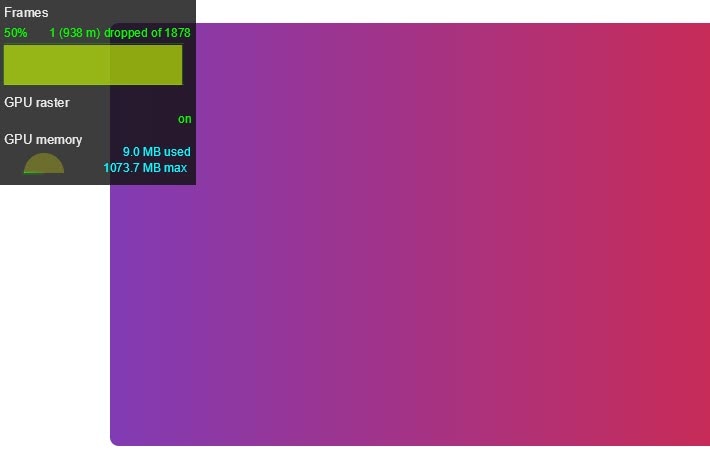
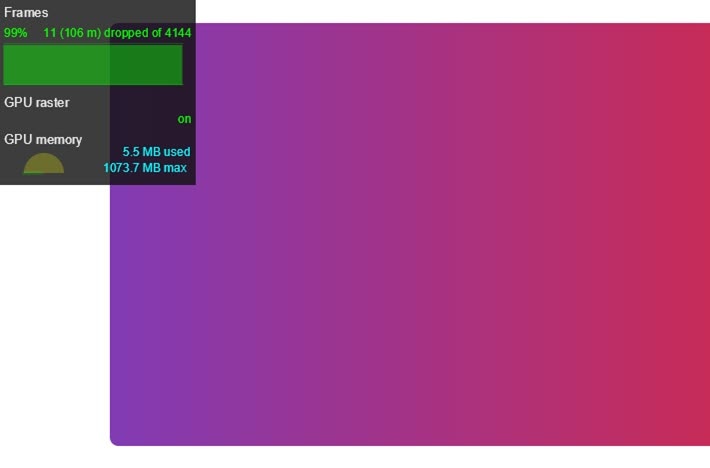
Verifica la presenza di frame drop
- Apri la scheda Rendering in Chrome DevTools.
- Attiva la casella di controllo Misuratore fPS.
- Osserva i valori durante l'esecuzione dell'animazione.
Presta attenzione all'etichetta Frame nella parte superiore dell'interfaccia utente dello strumento di misurazione fPS.
Mostra valori quali 50% 1 (938 m) dropped of 1878. Un'animazione
ad alte prestazioni ha una percentuale elevata, ad esempio 99%, il che significa che vengono eliminati pochi fotogrammi e l'animazione appare fluida.


Controllare se un'animazione attiva la visualizzazione
Per il browser, la colorazione di alcune proprietà è più costosa di altre. Ad esempio, tutto ciò che implica una sfocatura (ad es. un'ombra) ha un tempo di pittura più lungo rispetto a disegnare un riquadro rosso. Queste differenze non sono sempre evidenti nel CSS, ma DevTools del browser può aiutarti a identificare le aree da ricolorare e altri problemi di prestazioni relativi alla pittura.
Chrome DevTools
- Apri la scheda Rendering in Chrome DevTools.
- Seleziona Lampeggiamento di pittura.
- Sposta il puntatore sullo schermo.

Se vedi che l'intero schermo lampeggia o aree evidenziate che non pensi debbano cambiare, indaga ulteriormente.
Se devi determinare se una determinata proprietà sta causando problemi di prestazioni relativi alla pittura, lo strumento paint profiler in Chrome DevTools può aiutarti.
Firefox DevTools
- Apri Impostazioni e aggiungi un pulsante Casella degli strumenti per Attiva/disattiva lampeggiamento della pittura.
- Nella pagina che vuoi ispezionare, attiva il pulsante e sposta il mouse o lo scorrimento per visualizzare le aree evidenziate.
Conclusione
Se possibile, limita le animazioni a opacity e transform per mantenerle nella fase di composizione del percorso di rendering. Usa DevTools per verificare
quala fase del percorso è interessata dalle animazioni.
Utilizza il profilatore per la vernice per vedere se le operazioni di colorazione sono particolarmente costose. Se trovi qualcosa, controlla se una proprietà CSS diversa offre lo stesso aspetto e un rendimento migliore.
Utilizza la proprietà will-change con parsimonia e solo se si verifica un problema di prestazioni.



