Z tego przewodnika dowiesz się, jak tworzyć animacje CSS o wysokiej skuteczności.
Zajrzyj do artykułu Dlaczego niektóre animacje są spowolnione?, aby poznać podstawy tych rekomendacji.
Zgodność z przeglądarką
Wszystkie właściwości CSS zalecane w tym przewodniku dobrze działają w różnych przeglądarkach.
transform
opacity
will-change
Przenoszenie elementu
Aby przenieść element, użyj wartości słowa kluczowego translate lub rotation we właściwości transform.
Jeśli na przykład chcesz, żeby element znalazł się na ekranie, użyj polecenia translate.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
Użyj rotate, by obrócić elementy. Poniższy przykład obraca element o 360 stopni.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
Zmienianie rozmiaru elementu
Aby zmienić rozmiar elementu, użyj wartości słowa kluczowego scale we właściwości transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
Zmienianie widoczności elementu
Aby pokazać lub ukryć element, użyj klawisza opacity.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
Unikaj właściwości, które uruchamiają układ lub wyrenderowanie
Zanim użyjesz do animacji dowolnej właściwości CSS (innej niż transform i opacity), sprawdź jej wpływ na potok renderowania.
Jeśli nie jest to absolutnie konieczne, unikaj właściwości, które mogą wywoływać układ lub malowanie.
Wymuś utworzenie warstwy
Jak wyjaśniliśmy w sekcji Dlaczego niektóre animacje są spowolnione?, gdy umieścisz elementy w nowej warstwie, przeglądarka może je ponownie malować bez konieczności ponownego malowania reszty układu.
Przeglądarki zazwyczaj mogą podjąć dobre decyzje o tym, które elementy należy umieścić w nowej warstwie, ale możesz ręcznie wymusić utworzenie warstwy, korzystając z właściwości will-change.
Jak sama nazwa wskazuje, właściwość ta informuje przeglądarkę, że ten element zostanie w jakiś sposób zmieniony.
W CSS możesz zastosować atrybut will-change do dowolnego selektora:
body > .sidebar {
will-change: transform;
}
Specyfikacja sugeruje jednak, aby robić to tylko w przypadku elementów, które zawsze będą się zmieniać. Może to być na przykład pasek boczny, który użytkownik może wsuwać i oddalać. W przypadku elementów, które rzadko się zmieniają, zalecamy stosowanie will-change przy użyciu JavaScriptu, gdy jest prawdopodobne, że zmiana nastąpi. Daj przeglądarce wystarczająco dużo czasu na wykonanie niezbędnych optymalizacji, a po zatrzymaniu zmian usuń właściwość.
Jeśli chcesz wymuszać tworzenie warstwy w przeglądarce, która nie obsługuje will-change (prawdopodobnie Internet Explorer), możesz ustawić transform: translateZ(0).
Debugowanie powolnych lub przerywanych animacji
W Narzędziach deweloperskich w Chrome i w Firefoksie znajdziesz wiele narzędzi, które pomogą Ci ustalić, dlaczego Twoje animacje są wolne lub przebiegają płynnie.
Sprawdzanie, czy animacja uruchamia układ
Animacja, która porusza element za pomocą czegoś innego niż transform, prawdopodobnie jest powolna. Ten przykład porównuje animację korzystającą z funkcji transform z animacją korzystającą z funkcji top i left.
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
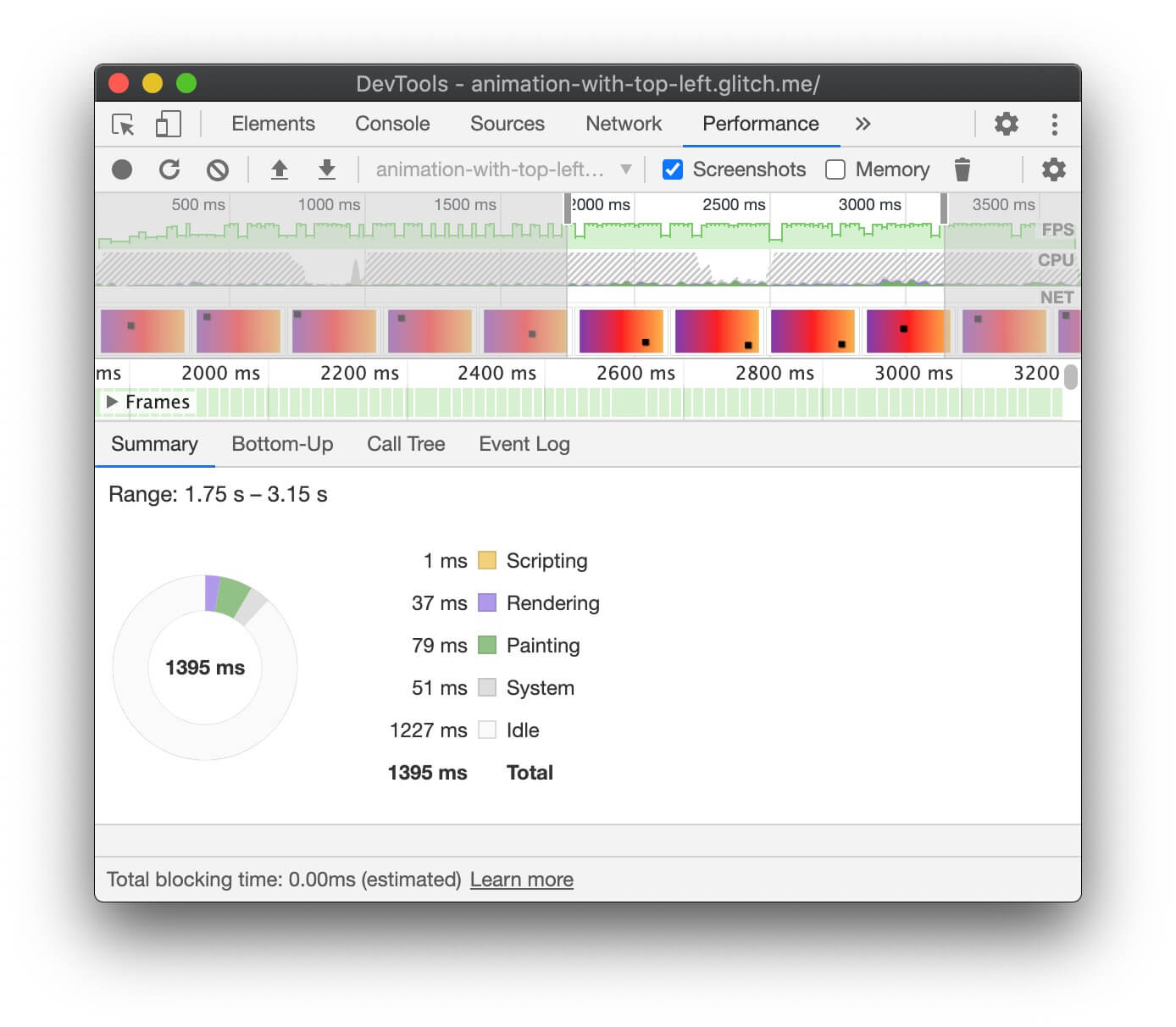
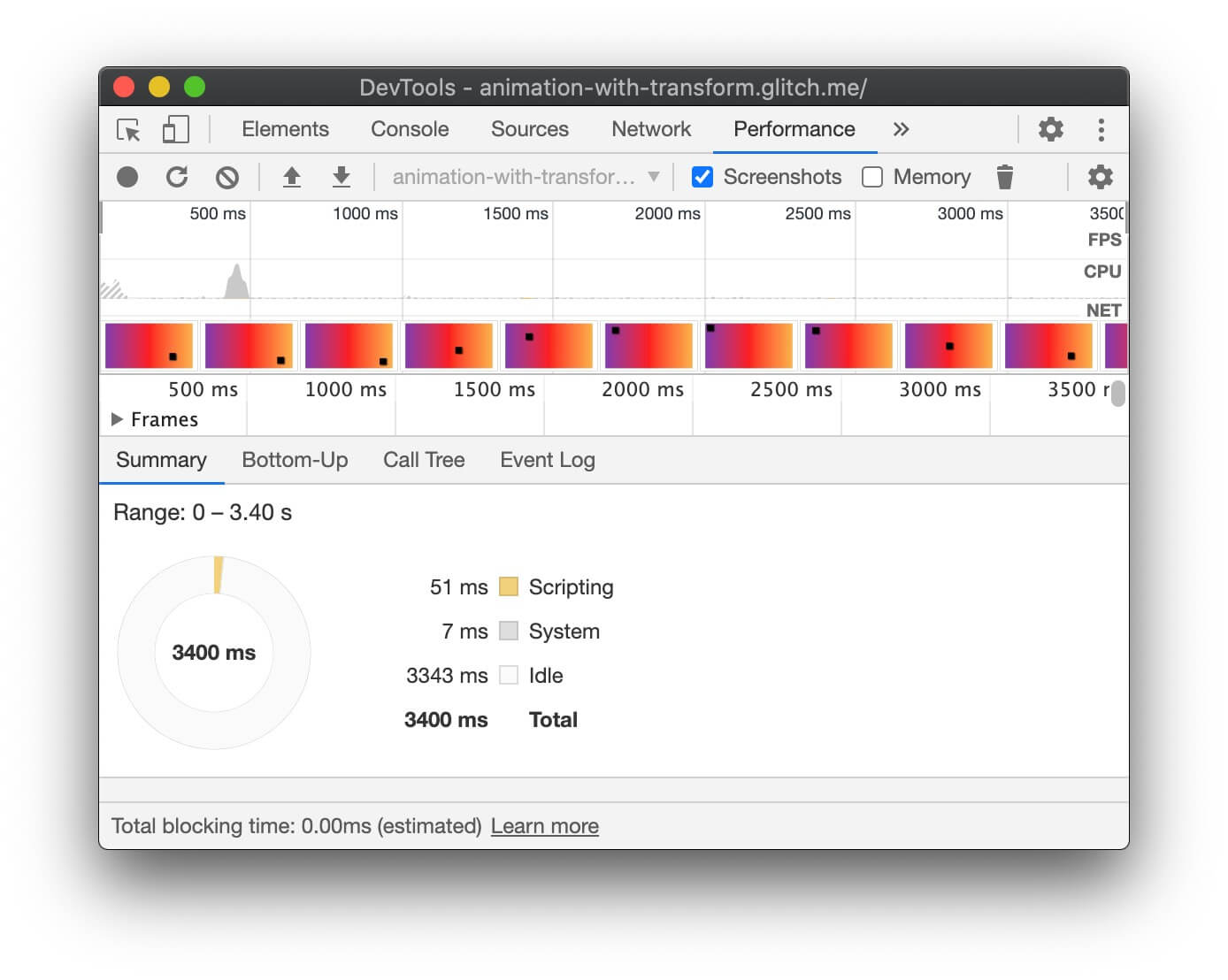
Możesz go przetestować w 2 przykładach Glitch i sprawdzić wydajność za pomocą Narzędzi deweloperskich.
Narzędzia deweloperskie w Chrome
- Otwórz panel Wydajność.
- Rejestruj wydajność środowiska wykonawczego w czasie odtwarzania animacji.
- Sprawdź kartę Podsumowanie.
Jeśli na karcie Podsumowanie zobaczysz wartość inną niż zero w polu Renderowanie, może to oznaczać, że Twoja animacja odpowiada za układ w przeglądarce.


Narzędzia deweloperskie w przeglądarce Firefox
W Narzędziach deweloperskich w Firefoksie Waterfall może pomóc w zrozumieniu, w jaki sposób przeglądarka spędza czas.
- Otwórz panel Wydajność.
- W trakcie odtwarzania animacji zacznij rejestrować wydajność.
- Zatrzymaj nagrywanie i sprawdź kartę Waterfall.
Jeśli widzisz wpisy Ponownie oblicz styl, oznacza to, że aby renderować animację, przeglądarka musi wrócić na początek kaskady renderowania.
Sprawdzanie, czy nie brakuje klatek
- Otwórz kartę Renderowanie w Narzędziach deweloperskich w Chrome.
- Zaznacz pole wyboru Licznik klatek na sekundę.
- Obserwuj wartości podczas trwania animacji.
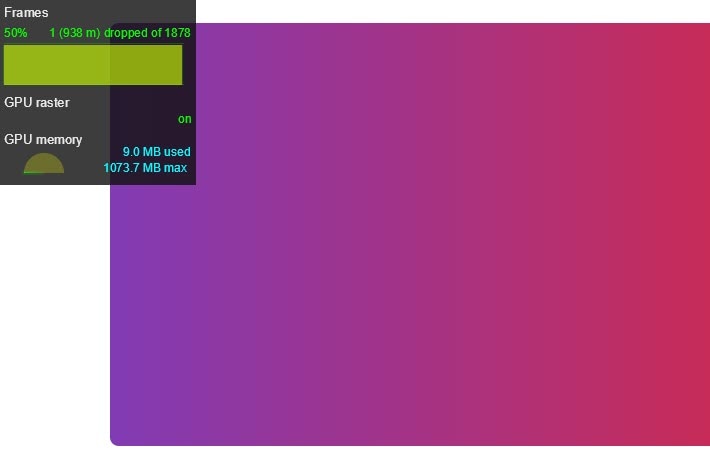
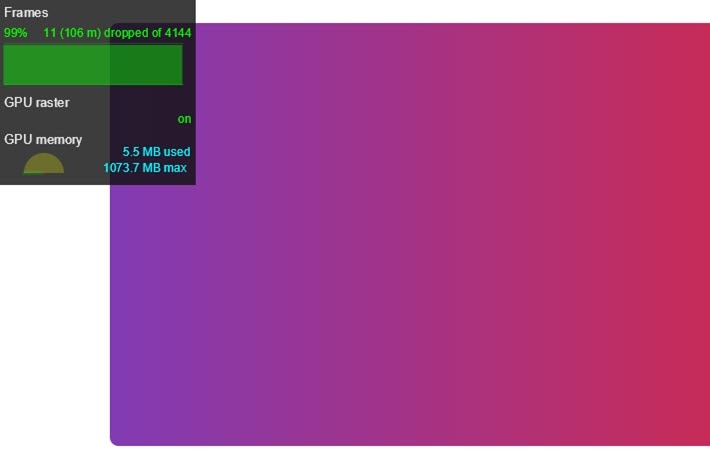
Zwróć uwagę na etykietę Klatki u góry interfejsu Wskaźnika klatek na sekundę.
Pokazuje wartości takie jak 50% 1 (938 m) dropped of 1878. Animacje o wysokiej wydajności mają wysoki odsetek, na przykład 99%, co oznacza, że jest pomijanych kilka klatek, a animacja wygląda płynnie.


Sprawdzanie, czy animacja powoduje wyrenderowanie
Niektóre właściwości są droższe do malowania przez przeglądarkę niż inne. Na przykład wszystko, co zawiera rozmycie (np. cień), trwa dłużej niż rysowanie czerwonej ramki. Różnice te nie zawsze są oczywiste w CSS, ale Narzędzia deweloperskie w przeglądarce mogą pomóc w określeniu obszarów do odmalowania, a także innych problemów z wydajnością związanych z malowaniem.
Narzędzia deweloperskie w Chrome
- Otwórz kartę Renderowanie w Narzędziach deweloperskich w Chrome.
- Wybierz Paint Flash.
- Przesuwaj wskaźnik po ekranie.

Jeśli cały ekran miga lub zaznaczone obszary, które Twoim zdaniem nie powinny się zmienić, zrób to dokładniej.
Jeśli chcesz ustalić, czy konkretna właściwość powoduje problemy z wydajnością podczas malowania, pomoże Ci w tym program profilującego malowania dostępny w Narzędziach deweloperskich w Chrome.
Narzędzia deweloperskie w przeglądarce Firefox
- Otwórz Ustawienia i dodaj przycisk Zestawu narzędzi Przełącz miganie farby.
- Włącz przycisk na stronie, którą chcesz sprawdzić, i przesuwaj myszą lub przewijaj, by wyświetlić wyróżnione obszary.
Podsumowanie
Tam, gdzie to możliwe, ogranicz animacje do opacity i transform, aby pozostawiać animacje na etapie komponowania ścieżki renderowania. Użyj Narzędzi deweloperskich, aby sprawdzić,
na który etap ścieżki mają wpływ Twoje animacje.
Użyj programu profilującego farby, aby sprawdzić, czy jakieś operacje malowania nie są szczególnie kosztowne. Jeśli znajdziesz coś, sprawdź, czy inna właściwość CSS ma taki sam wygląd i styl, ale nie zapewnia lepszej skuteczności.
Właściwości will-change używaj oszczędnie i tylko wtedy, gdy napotkasz problem z wydajnością.



