این راهنما به شما یاد می دهد که چگونه انیمیشن های CSS با کارایی بالا ایجاد کنید.
ببینید چرا برخی از انیمیشن ها کند هستند؟ برای یادگیری تئوری پشت این توصیه ها.
سازگاری با مرورگر
تمام ویژگیهای CSS که این راهنما توصیه میکند، پشتیبانی خوبی از بین مرورگرها دارند.
transform
opacity
will-change
یک عنصر را جابجا کنید
برای جابجایی یک عنصر، از مقادیر translate یا rotation کلمه کلیدی خاصیت transform استفاده کنید.
به عنوان مثال، برای اسلاید کردن یک مورد به نمای، از translate استفاده کنید.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
rotate برای چرخاندن عناصر استفاده کنید. مثال زیر یک عنصر را 360 درجه می چرخاند.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
تغییر اندازه یک عنصر
برای تغییر اندازه یک عنصر، از مقدار کلمه کلیدی scale ویژگی transform استفاده کنید.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
نمایان بودن یک عنصر را تغییر دهید
برای نمایش یا پنهان کردن یک عنصر، از opacity استفاده کنید.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
از خواصی که باعث طرح یا رنگ می شوند اجتناب کنید
قبل از استفاده از هر ویژگی CSS برای انیمیشن (به غیر از transform و opacity )، تأثیر ویژگی را بر خط لوله رندر تعیین کنید. از هر خاصیتی که باعث طرح یا رنگ می شود خودداری کنید مگر اینکه کاملاً ضروری باشد.
ایجاد لایه اجباری
همانطور که در چرا برخی از انیمیشن ها کند هستند توضیح داده شد؟ ، قرار دادن عناصر در یک لایه جدید به مرورگر اجازه می دهد تا آنها را بدون نیاز به رنگ آمیزی مجدد بقیه طرح بندی مجدداً رنگ آمیزی کند.
مرورگرها معمولاً میتوانند تصمیمهای خوبی در مورد اینکه کدام آیتمها باید در یک لایه جدید قرار گیرند، بگیرند، اما میتوانید بهطور دستی با ویژگی will-change ایجاد لایه را مجبور کنید. همانطور که از نام آن پیداست، این ویژگی به مرورگر می گوید که این عنصر قرار است به نوعی تغییر کند.
در CSS، می توانید will-change برای هر انتخابگر اعمال کنید:
body > .sidebar {
will-change: transform;
}
با این حال، مشخصات نشان می دهد که شما باید این کار را فقط برای عناصری انجام دهید که همیشه در حال تغییر هستند. به عنوان مثال، این ممکن است برای نوار کناری که کاربر میتواند به داخل و خارج آن بچرخد، صادق باشد. برای عناصری که مرتباً تغییر نمیکنند، توصیه میکنیم در صورت احتمال وقوع تغییر، با استفاده از جاوا اسکریپت will-change اعمال کنید. مطمئن شوید که به مرورگر زمان کافی برای انجام بهینهسازیهای لازم دادهاید و وقتی تغییر متوقف شد، ویژگی را حذف کنید.
اگر مجبور به ایجاد لایه در مرورگری هستید که از will-change پشتیبانی نمی کند (به احتمال زیاد اینترنت اکسپلورر)، می توانید transform: translateZ(0) تنظیم کنید.
پویانمایی های آهسته یا پر اشکال را اشکال زدایی کنید
Chrome DevTools و Firefox DevTools ابزارهای زیادی دارند که به شما کمک میکنند بفهمید که چرا انیمیشنهایتان کند یا مشکل دارند.
بررسی کنید که آیا یک انیمیشن طرحبندی را فعال میکند یا خیر
انیمیشنی که یک عنصر را با استفاده از چیزی غیر از transform حرکت می دهد، احتمالا کند است. مثال زیر یک انیمیشن با استفاده از transform با یک انیمیشن با استفاده از top و left مقایسه می کند.
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
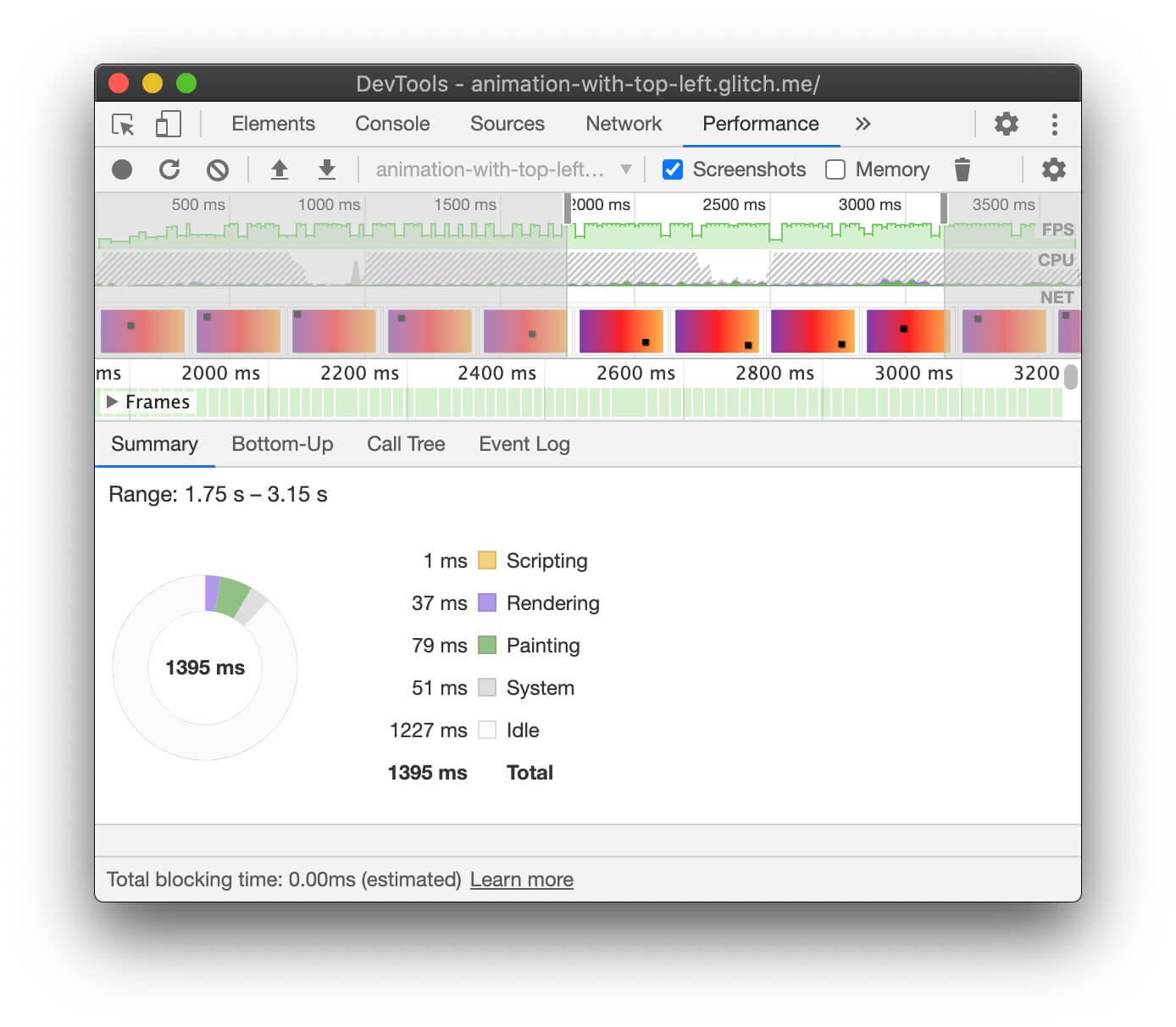
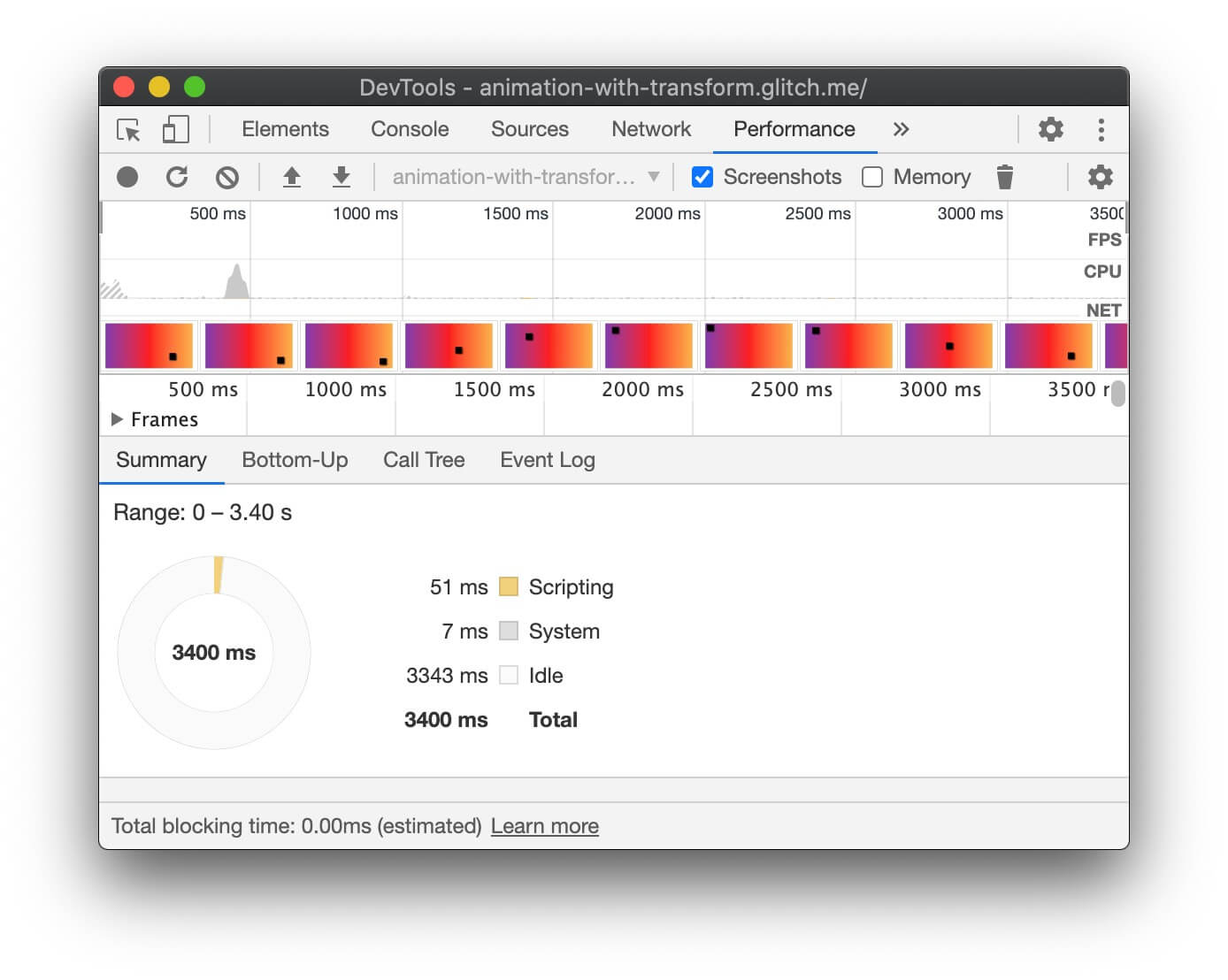
میتوانید این را در دو مثال Glitch زیر آزمایش کنید و عملکرد را با استفاده از DevTools بررسی کنید.
Chrome DevTools
- پنل Performance را باز کنید.
- عملکرد زمان اجرا را در حین اجرای انیمیشن خود ضبط کنید .
- تب Summary را بررسی کنید.
اگر مقداری غیر صفر برای Rendering در برگه Summary میبینید، ممکن است به این معنی باشد که انیمیشن شما باعث میشود مرورگر کار کند.


فایرفاکس DevTools
در فایرفاکس DevTools، Waterfall می تواند به شما کمک کند تا بفهمید مرورگر زمان خود را کجا می گذراند.
- پنل Performance را باز کنید.
- ضبط عملکرد را در حالی که انیمیشن شما در حال انجام است شروع کنید.
- ضبط را متوقف کنید و تب Waterfall را بررسی کنید.
اگر ورودیهایی را برای Recalculate Style مشاهده کردید، به این معنی است که مرورگر برای رندر کردن انیمیشن باید به ابتدای آبشار رندر برگردد.
فریم های افتاده را بررسی کنید
- تب Rendering را در Chrome DevTools باز کنید.
- کادر بررسی FPS meter را فعال کنید.
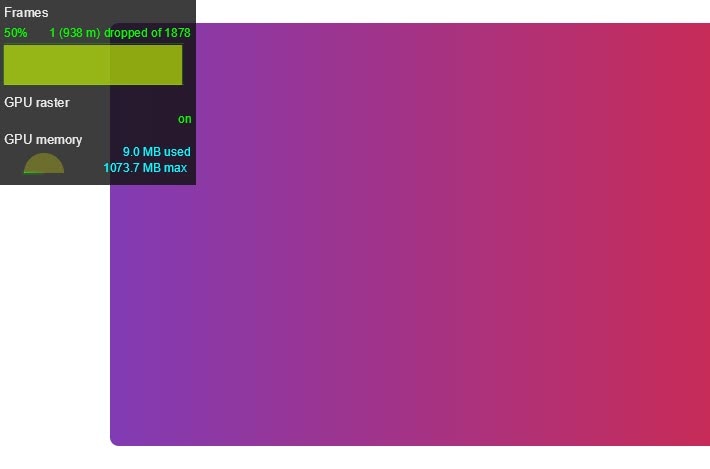
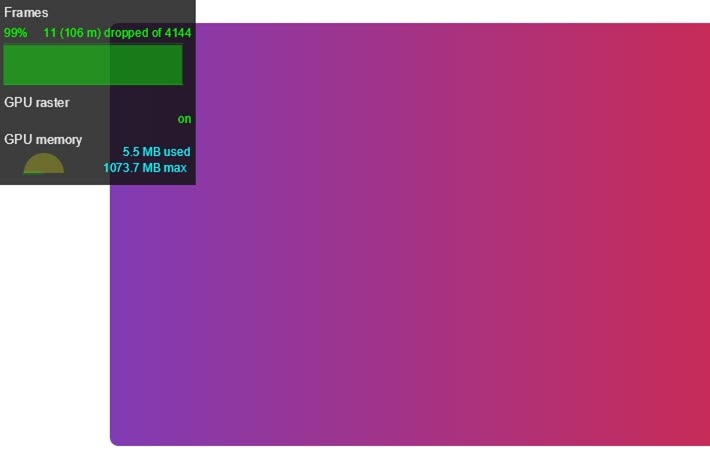
- وقتی انیمیشن شما اجرا می شود، مقادیر را تماشا کنید.
به برچسب Frames در بالای رابط کاربری FPS meter توجه کنید. این مقادیری مانند 50% 1 (938 m) dropped of 1878 نشان می دهد. یک انیمیشن با کارایی بالا درصد بالایی دارد، مثلاً 99% ، به این معنی که تعداد کمی از فریم ها رها می شوند و انیمیشن صاف به نظر می رسد.


بررسی کنید که آیا یک انیمیشن باعث ایجاد رنگ می شود یا خیر
رنگ آمیزی برخی از ویژگی ها برای مرورگر گرانتر از بقیه است. به عنوان مثال، هر چیزی که شامل تاری می شود (مثلاً یک سایه) رنگ آمیزی طولانی تر از کشیدن یک جعبه قرمز طول می کشد. این تفاوتها همیشه در CSS آشکار نیستند، اما مرورگر DevTools میتواند به شما کمک کند تا تشخیص دهید کدام قسمتها باید دوباره رنگ شوند و همچنین سایر مشکلات مربوط به عملکرد نقاشی.
Chrome DevTools
- تب Rendering را در Chrome DevTools باز کنید.
- Paint Flashing را انتخاب کنید.
- نشانگر را در اطراف صفحه حرکت دهید.

اگر میبینید که کل صفحه چشمک میزند، یا قسمتهایی برجسته شدهاند که فکر نمیکنید باید تغییر کنند، بیشتر بررسی کنید.
اگر باید تعیین کنید که آیا یک ویژگی خاص باعث مشکلات عملکرد مربوط به نقاشی میشود یا خیر، نمایهگر رنگ در Chrome DevTools میتواند کمک کند.
فایرفاکس DevTools
- تنظیمات را باز کنید و یک دکمه جعبه ابزار برای Toggle paint flashing اضافه کنید.
- در صفحهای که میخواهید بازرسی کنید، دکمه را روشن کنید و ماوس خود را حرکت دهید یا اسکرول کنید تا مناطق برجسته شده را ببینید.
نتیجه
در صورت امکان، انیمیشن ها را محدود به opacity کنید و transform تا انیمیشن ها در مرحله ترکیب مسیر رندر باقی بمانند. از DevTools برای بررسی اینکه کدام مرحله از مسیر تحت تأثیر انیمیشن های شما قرار گرفته است استفاده کنید.
از پروفیل رنگ استفاده کنید تا ببینید آیا عملیات رنگ به خصوص گران است یا خیر. اگر چیزی پیدا کردید، بررسی کنید که آیا یک ویژگی CSS متفاوت همان ظاهر و احساس را با عملکرد بهتر می دهد یا خیر.
از ویژگی will-change به مقدار کم استفاده کنید و فقط در صورتی که با مشکل عملکرد مواجه شدید.



