এই নির্দেশিকা আপনাকে শেখায় কিভাবে উচ্চ-পারফরম্যান্স CSS অ্যানিমেশন তৈরি করতে হয়।
দেখুন কেন কিছু অ্যানিমেশন ধীর হয়? এই সুপারিশের পিছনে তত্ত্ব শিখতে.
ব্রাউজার সামঞ্জস্য
এই নির্দেশিকাটি সুপারিশ করে এমন সমস্ত CSS বৈশিষ্ট্যগুলিতে ভাল ক্রস-ব্রাউজার সমর্থন রয়েছে৷
transform
opacity
will-change
একটি উপাদান সরান
একটি উপাদান সরাতে, transform সম্পত্তির translate বা rotation কীওয়ার্ড মান ব্যবহার করুন।
উদাহরণস্বরূপ, একটি আইটেমকে দৃশ্যে স্লাইড করতে, translate ব্যবহার করুন।
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
উপাদান ঘোরাতে rotate ব্যবহার করুন. নিম্নলিখিত উদাহরণটি একটি উপাদানকে 360 ডিগ্রি ঘোরায়।
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
একটি উপাদানের আকার পরিবর্তন করুন
একটি উপাদানের আকার পরিবর্তন করতে, transform সম্পত্তির scale কীওয়ার্ড মান ব্যবহার করুন।
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
একটি উপাদান এর দৃশ্যমানতা পরিবর্তন করুন
একটি উপাদান দেখাতে বা লুকানোর জন্য, opacity ব্যবহার করুন।
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
লেআউট বা পেইন্ট ট্রিগার যে বৈশিষ্ট্যগুলি এড়িয়ে চলুন
অ্যানিমেশনের জন্য কোনো CSS প্রপার্টি ব্যবহার করার আগে ( transform এবং opacity ছাড়া), রেন্ডারিং পাইপলাইনে সম্পত্তির প্রভাব নির্ধারণ করুন। একেবারে প্রয়োজনীয় না হলে লেআউট বা পেইন্ট ট্রিগার করে এমন কোনো সম্পত্তি এড়িয়ে চলুন।
ফোর্স লেয়ার তৈরি
যেমন ব্যাখ্যা করা হয়েছে কেন কিছু অ্যানিমেশন ধীর? , একটি নতুন স্তরে উপাদান স্থাপন করা ব্রাউজারকে লেআউটের বাকি অংশ পুনরায় রং করার প্রয়োজন ছাড়াই সেগুলিকে পুনরায় রং করতে দেয়৷
ব্রাউজারগুলি সাধারণত কোন আইটেমগুলিকে একটি নতুন স্তরে স্থাপন করা উচিত সে সম্পর্কে ভাল সিদ্ধান্ত নিতে পারে, তবে আপনি will-change সম্পত্তির সাথে ম্যানুয়ালি স্তর তৈরি করতে বাধ্য করতে পারেন৷ নাম অনুসারে, এই বৈশিষ্ট্যটি ব্রাউজারকে বলে যে এই উপাদানটি কোনওভাবে পরিবর্তিত হতে চলেছে।
CSS-এ, আপনি যেকোনো নির্বাচকের জন্য will-change প্রয়োগ করতে পারেন:
body > .sidebar {
will-change: transform;
}
যাইহোক, স্পেসিফিকেশন পরামর্শ দেয় যে আপনার শুধুমাত্র এমন উপাদানগুলির জন্য এটি করা উচিত যা সর্বদা পরিবর্তন হতে চলেছে। উদাহরণস্বরূপ, এটি একটি সাইডবারের জন্য সত্য হতে পারে যা ব্যবহারকারী ভিতরে এবং বাইরে স্লাইড করতে পারে। ঘন ঘন পরিবর্তন হয় না এমন উপাদানগুলির জন্য, আমরা সুপারিশ করি যে পরিবর্তন হওয়ার সম্ভাবনা থাকলে JavaScript ব্যবহার করে will-change প্রয়োগ করুন। ব্রাউজারকে প্রয়োজনীয় অপ্টিমাইজেশন করার জন্য পর্যাপ্ত সময় দেওয়া নিশ্চিত করুন এবং পরিবর্তন বন্ধ হয়ে গেলে সম্পত্তিটি সরিয়ে দিন।
আপনি যদি এমন একটি ব্রাউজারে স্তর তৈরি করতে বাধ্য করেন যা will-change সমর্থন করে না (সম্ভবত ইন্টারনেট এক্সপ্লোরার), আপনি transform: translateZ(0) ।
ধীরগতির বা গ্লিচি অ্যানিমেশন ডিবাগ করুন
Chrome DevTools এবং Firefox DevTools-এ আপনার অ্যানিমেশনগুলি কেন ধীর বা চটকদার তা বোঝার জন্য আপনাকে সাহায্য করার জন্য প্রচুর সরঞ্জাম রয়েছে৷
একটি অ্যানিমেশন লেআউট ট্রিগার করে কিনা তা পরীক্ষা করুন
একটি অ্যানিমেশন যা transform ব্যতীত অন্য কিছু ব্যবহার করে একটি উপাদানকে স্থানান্তরিত করে তা ধীর হতে পারে। নিচের উদাহরণটি transform ব্যবহার করে একটি অ্যানিমেশনকে top এবং left ব্যবহার করে একটি অ্যানিমেশনের সাথে তুলনা করে।
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
আপনি নিম্নলিখিত দুটি ভুল উদাহরণে এটি পরীক্ষা করতে পারেন এবং DevTools ব্যবহার করে পারফরম্যান্স অন্বেষণ করতে পারেন।
Chrome DevTools
- পারফরম্যান্স প্যানেল খুলুন।
- আপনার অ্যানিমেশন চলাকালীন রানটাইম পারফরম্যান্স রেকর্ড করুন ।
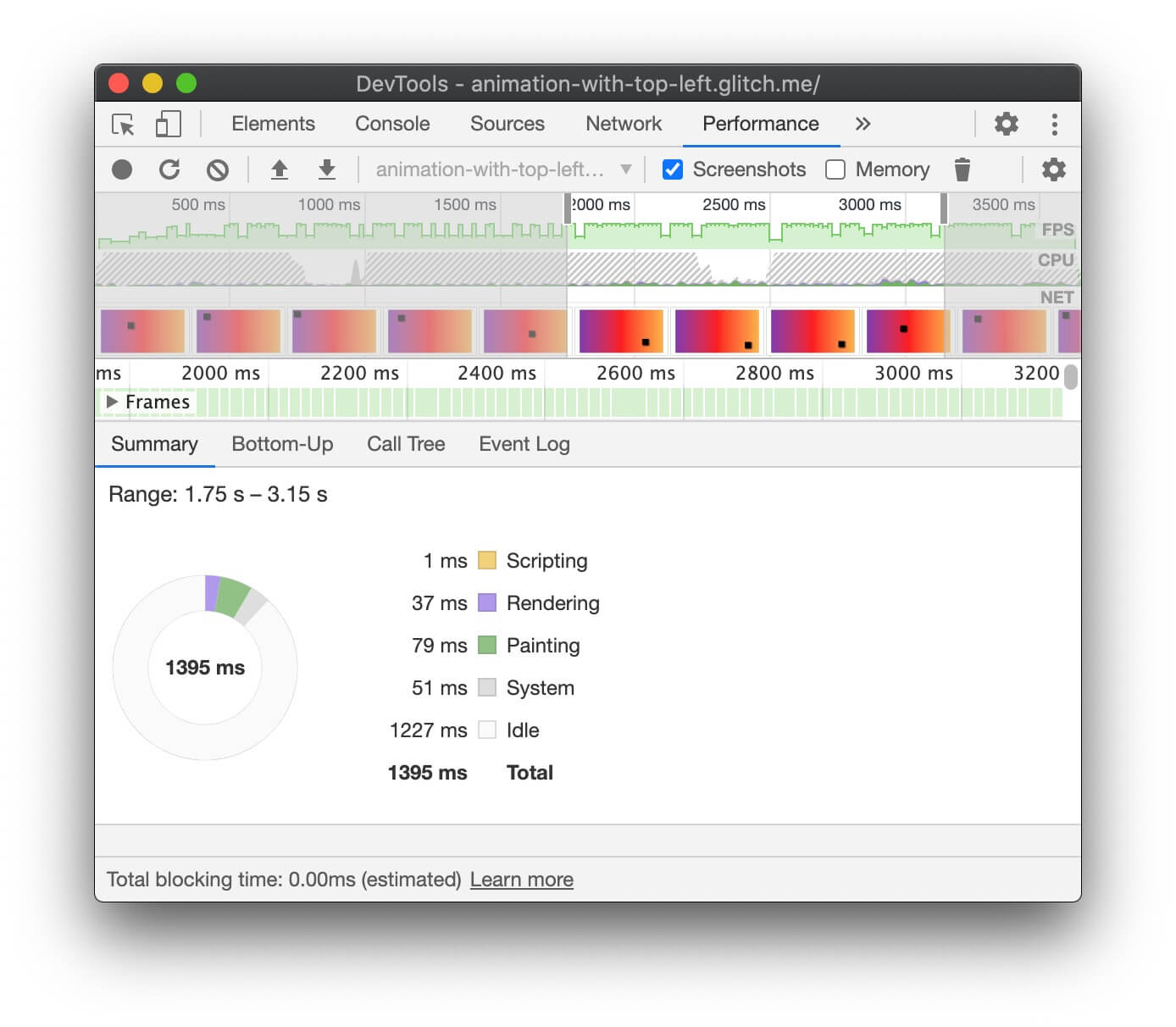
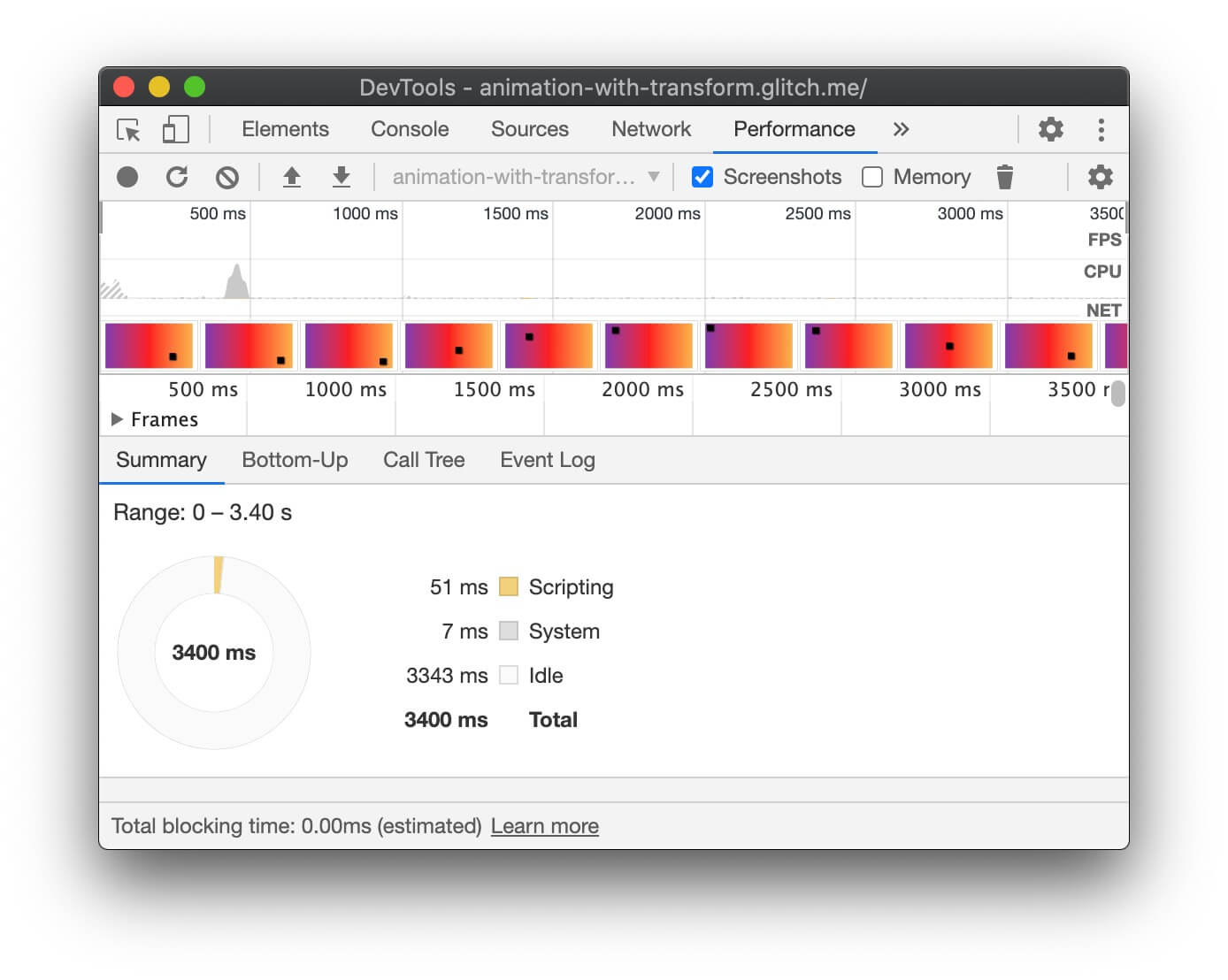
- সারাংশ ট্যাব পরিদর্শন করুন.
আপনি যদি সারাংশ ট্যাবে রেন্ডারিংয়ের জন্য একটি অশূন্য মান দেখতে পান তবে এর অর্থ হতে পারে আপনার অ্যানিমেশন ব্রাউজারটিকে লেআউটের কাজ করতে বাধ্য করছে৷


ফায়ারফক্স ডেভ টুলস
Firefox DevTools-এ ওয়াটারফল আপনাকে বুঝতে সাহায্য করতে পারে ব্রাউজারটি কোথায় সময় কাটাচ্ছে।
- পারফরম্যান্স প্যানেল খুলুন।
- আপনার অ্যানিমেশন ঘটছে যখন রেকর্ডিং কর্মক্ষমতা শুরু করুন.
- রেকর্ডিং বন্ধ করুন এবং জলপ্রপাত ট্যাব পরিদর্শন করুন।
আপনি যদি Recalculate Style এর জন্য এন্ট্রি দেখতে পান, তার মানে অ্যানিমেশন রেন্ডার করতে ব্রাউজারটিকে রেন্ডারিং জলপ্রপাতের শুরুতে ফিরে যেতে হবে।
ড্রপ ফ্রেম জন্য পরীক্ষা করুন
- Chrome DevTools-এ রেন্ডারিং ট্যাব খুলুন।
- FPS মিটার চেকবক্স সক্ষম করুন৷
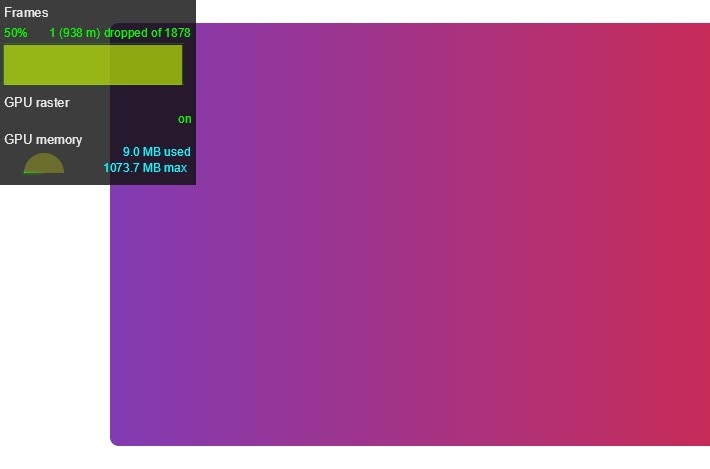
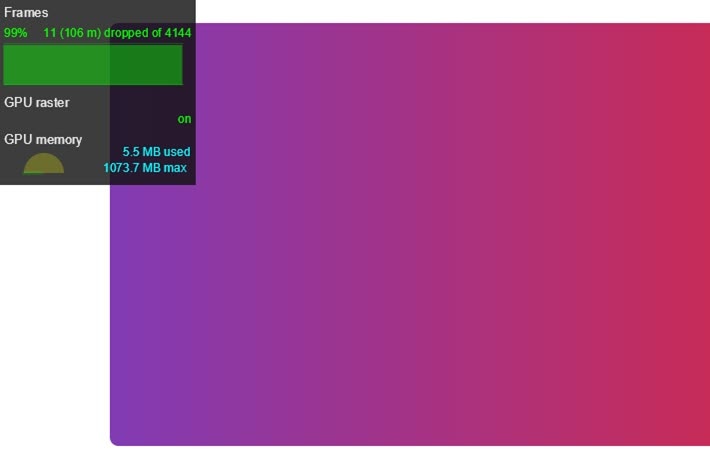
- আপনার অ্যানিমেশন চলাকালীন মান দেখুন।
FPS মিটার UI এর শীর্ষে থাকা ফ্রেম লেবেলে মনোযোগ দিন। এটি 50% 1 (938 m) dropped of 1878 মত মান দেখায়। একটি উচ্চ-পারফরম্যান্স অ্যানিমেশনের উচ্চ শতাংশ রয়েছে, যেমন 99% , যার অর্থ হল কয়েকটি ফ্রেম বাদ দেওয়া হচ্ছে এবং অ্যানিমেশনটি মসৃণ দেখাচ্ছে৷


একটি অ্যানিমেশন পেইন্ট ট্রিগার কিনা পরীক্ষা করুন
কিছু বৈশিষ্ট্য অন্যদের তুলনায় ব্রাউজারের আঁকার জন্য বেশি ব্যয়বহুল। উদাহরণ স্বরূপ, যেকোন কিছুতে একটি অস্পষ্টতা রয়েছে (উদাহরণস্বরূপ, ছায়ার মতো) একটি লাল বাক্স আঁকার চেয়ে রঙ করতে বেশি সময় লাগে। এই পার্থক্যগুলি সর্বদা CSS-এ স্পষ্ট নয়, তবে ব্রাউজার DevTools আপনাকে চিহ্নিত করতে সাহায্য করতে পারে কোন এলাকায় আবার রং করা দরকার, সেইসাথে অন্যান্য পেইন্টিং-সম্পর্কিত পারফরম্যান্স সমস্যাগুলি।
Chrome DevTools
- Chrome DevTools-এ রেন্ডারিং ট্যাব খুলুন।
- পেইন্ট ফ্ল্যাশিং নির্বাচন করুন।
- স্ক্রীনের চারপাশে পয়েন্টারটি সরান।

আপনি যদি পুরো স্ক্রীন ফ্ল্যাশিং দেখতে পান, বা এমন জায়গাগুলি হাইলাইট করা হয়েছে যা আপনি পরিবর্তন করা উচিত বলে মনে করেন না, আরও তদন্ত করুন।
কোনো নির্দিষ্ট সম্পত্তি পেইন্টিং-সম্পর্কিত পারফরম্যান্সের সমস্যা সৃষ্টি করছে কিনা তা নির্ধারণ করতে হলে, Chrome DevTools-এর পেইন্ট প্রোফাইলার সাহায্য করতে পারে।
ফায়ারফক্স ডেভ টুলস
- সেটিংস খুলুন এবং টগল পেইন্ট ফ্ল্যাশিংয়ের জন্য একটি টুলবক্স বোতাম যোগ করুন।
- আপনি যে পৃষ্ঠাটি পরিদর্শন করতে চান, সেখানে বোতামটি টগল করুন এবং আপনার মাউস সরান বা হাইলাইট করা এলাকাগুলি দেখতে স্ক্রোল করুন৷
উপসংহার
যেখানে সম্ভব, অ্যানিমেশনগুলিকে opacity সীমাবদ্ধ করুন এবং রেন্ডারিং পাথের সংমিশ্রণ পর্যায়ে অ্যানিমেশনগুলি রাখতে transform ৷ আপনার অ্যানিমেশনগুলির দ্বারা পথের কোন স্তর প্রভাবিত হচ্ছে তা পরীক্ষা করতে DevTools ব্যবহার করুন৷
কোনো পেইন্ট অপারেশন বিশেষভাবে ব্যয়বহুল কিনা তা দেখতে পেইন্ট প্রোফাইলার ব্যবহার করুন। আপনি যদি কিছু খুঁজে পান, তাহলে পরীক্ষা করে দেখুন যে একটি ভিন্ন CSS প্রপার্টি ভালো পারফরম্যান্সের সাথে একই চেহারা এবং অনুভূতি দেয় কিনা।
will-change সম্পত্তি সামান্য ব্যবহার করুন, এবং শুধুমাত্র যদি আপনি একটি কর্মক্ষমতা সমস্যার সম্মুখীন হন।



