Pelajari pendapat kami tentang cara mengukur responsivitas dan berikan masukan kepada kami.
Di tim Metrik Kecepatan Chrome, kami sedang berupaya memperdalam pemahaman tentang seberapa cepat halaman web merespons input pengguna. Kami ingin menyampaikan beberapa ide untuk meningkatkan metrik responsivitas dan mendengar masukan Anda.
Postingan ini akan membahas dua topik utama:
- Tinjau metrik responsivitas kami saat ini, Penundaan Input Pertama (FID), dan jelaskan alasan kami memilih FID, bukan beberapa alternatif lainnya.
- Mempersembahkan beberapa peningkatan yang telah kami pertimbangkan yang akan lebih mampu menangkap latensi end-to-end dari setiap peristiwa. Peningkatan ini juga bertujuan untuk memberikan gambaran yang lebih holistik tentang responsivitas keseluruhan halaman selama masa aktifnya.
Apa itu Penundaan Input Pertama?
Metrik Penundaan Input Pertama (FID) mengukur waktu yang diperlukan browser untuk mulai memproses interaksi pengguna pertama di halaman. Secara khusus, class ini mengukur perbedaan antara waktu saat pengguna berinteraksi dengan perangkat dan waktu saat browser benar-benar dapat mulai memproses pengendali peristiwa. FID hanya diukur untuk ketukan dan penekanan tombol, yang berarti FID hanya mempertimbangkan kemunculan pertama dari peristiwa berikut:
clickkeydownmousedownpointerdown(hanya jika diikuti denganpointerup)
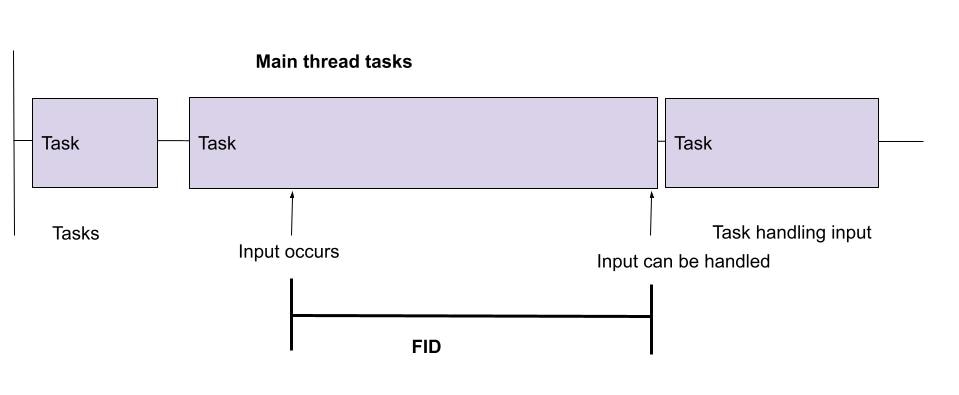
Diagram berikut menggambarkan FID:

FID tidak mencakup waktu yang dihabiskan untuk menjalankan pengendali peristiwa tersebut, ataupun pekerjaan apa pun yang dilakukan oleh browser setelahnya untuk mengupdate layar. Mengukur lamanya waktu thread utama sibuk sebelum memiliki kesempatan untuk menangani input. Waktu pemblokiran ini biasanya disebabkan oleh tugas JavaScript yang panjang, karena tugas ini tidak bisa dihentikan kapan saja, jadi tugas saat ini harus diselesaikan sebelum browser dapat mulai memproses input.
Mengapa kami memilih FID?
Kami meyakini bahwa penting untuk mengukur pengalaman pengguna yang sebenarnya untuk memastikan bahwa peningkatan pada metrik memberikan manfaat nyata bagi pengguna. Kita memilih untuk mengukur FID karena merepresentasikan bagian dari pengalaman pengguna saat pengguna memutuskan untuk berinteraksi dengan situs yang baru saja dimuat. FID mencatat waktu yang mengharuskan pengguna untuk menunggu untuk melihat respons dari interaksi mereka dengan situs. Dengan kata lain, FID adalah batas bawah pada jumlah waktu tunggu pengguna setelah berinteraksi.
Metrik lain seperti Total Blocking Time (TBT) dan Time To Interactive (TTI) didasarkan pada tugas panjang dan, seperti FID, juga mengukur waktu pemblokiran thread utama selama pemuatan. Karena metrik ini dapat diukur di lapangan dan di lab, banyak developer bertanya mengapa kami tidak lebih memilih salah satu dari metrik tersebut daripada FID.
Terdapat beberapa penyebab terjadinya hal ini. Mungkin alasan terpentingnya adalah metrik ini tidak mengukur pengalaman pengguna secara langsung. Semua metrik ini mengukur seberapa banyak JavaScript yang dijalankan di halaman. Meskipun JavaScript yang berjalan lama cenderung menyebabkan masalah pada situs, tugas ini tidak selalu memengaruhi pengalaman pengguna jika pengguna tidak berinteraksi dengan halaman saat hal tersebut terjadi. Halaman dapat memiliki skor TBT dan TTI yang bagus, tetapi terasa lambat atau dapat memiliki skor yang buruk sekaligus terasa cepat bagi pengguna. Berdasarkan pengalaman kami, pengukuran tidak langsung ini menghasilkan metrik yang berfungsi dengan baik untuk beberapa situs, tetapi tidak untuk sebagian besar situs. Singkatnya, fakta bahwa tugas panjang dan TTI tidak berfokus pada pengguna membuat kandidat yang lebih lemah ini menjadi lebih lemah.
Meskipun pengukuran lab memang penting dan merupakan alat yang sangat berharga untuk diagnostik, yang paling penting adalah cara pengguna menggunakan situs. Dengan memiliki metrik yang berfokus pada pengguna yang mencerminkan kondisi pengguna nyata, Anda dijamin dapat menangkap sesuatu yang bermakna tentang pengalaman tersebut. Kami memutuskan untuk memulai dengan sebagian kecil dari pengalaman tersebut, meskipun kami tahu bahwa bagian ini tidak mewakili keseluruhan pengalaman. Inilah sebabnya kami berupaya menangkap bagian yang lebih besar dari waktu tunggu pengguna hingga input mereka ditangani.
Mengukur TTI pada pengguna nyata di lapangan menjadi masalah karena terjadi sangat terlambat pada pemuatan halaman. Jendela jaringan tenang selama 5 detik diperlukan sebelum TTI bahkan dapat dikomputasi. Di lab, Anda dapat memilih untuk menghapus pemuatan halaman kapan pun Anda memiliki semua data yang diperlukan, tetapi hal ini tidak berlaku untuk pemantauan pengguna nyata di lapangan. Pengguna dapat memilih untuk meninggalkan halaman atau berinteraksi dengannya kapan saja. Secara khusus, pengguna dapat memilih untuk meninggalkan halaman yang memerlukan waktu lama untuk dimuat, dan TTI yang akurat tidak akan dicatat dalam kasus tersebut. Saat mengukur TTI untuk pengguna sungguhan di Chrome, kami menemukan bahwa hanya sekitar setengah pemuatan halaman yang mencapai TTI.
Peningkatan apa yang kami pertimbangkan?
Kami ingin mengembangkan metrik baru yang memperluas pengukuran FID saat ini, tetapi masih mempertahankan hubungan yang kuat dengan pengalaman pengguna.
Kita ingin metrik baru:
- Pertimbangkan responsivitas semua input pengguna (bukan hanya yang pertama)
- Catat durasi penuh setiap acara (bukan hanya penundaannya).
- Mengelompokkan peristiwa yang terjadi sebagai bagian dari interaksi pengguna logis yang sama dan menentukan latensi interaksi tersebut sebagai durasi maksimum semua peristiwanya.
- Buat skor gabungan untuk semua interaksi yang terjadi di halaman, selama siklus prosesnya penuh.
Agar berhasil, kita harus dapat mengatakan dengan keyakinan tinggi bahwa jika situs mendapat skor buruk dalam metrik baru ini, situs tidak merespons interaksi pengguna dengan cepat.
Mengambil seluruh durasi acara
Peningkatan pertama yang nyata adalah mencoba menangkap latensi peristiwa menyeluruh yang lebih luas. Seperti yang disebutkan di atas, FID hanya menangkap bagian penundaan dari peristiwa input. Ini tidak memperhitungkan waktu yang diperlukan browser untuk benar-benar memproses pengendali peristiwa.
Ada berbagai tahap dalam siklus proses suatu peristiwa, seperti yang diilustrasikan dalam diagram ini:

Berikut adalah langkah-langkah yang diambil Chrome untuk memproses input:
- Input dari pengguna akan muncul. Waktu terjadinya adalah
timeStampperistiwa. - Browser melakukan hit test untuk menentukan frame HTML (frame utama atau iframe) yang mencakup peristiwa. Kemudian, browser akan mengirimkan peristiwa ke proses perender yang sesuai yang bertanggung jawab atas frame HTML tersebut.
- Perender menerima peristiwa dan mengantrekannya agar dapat diproses saat tersedia untuk melakukannya.
- Perender memproses peristiwa dengan menjalankan pengendalinya. Pengendali ini dapat mengantrekan pekerjaan asinkron tambahan, seperti
setTimeoutdan pengambilan, yang merupakan bagian dari penanganan input. Namun, pada tahap ini, pekerjaan sinkron telah selesai. - Frame dilukis ke layar yang mencerminkan hasil pengendali peristiwa yang berjalan. Perlu diperhatikan bahwa setiap tugas asinkron yang diantrekan oleh pengendali peristiwa mungkin masih belum selesai.
Waktu antara langkah (1) dan (3) di atas adalah keterlambatan peristiwa, yang diukur oleh FID.
Waktu antara langkah (1) dan (5) di atas adalah durasi peristiwa. Inilah yang akan diukur oleh metrik baru kita.
Durasi peristiwa mencakup penundaan, tetapi juga mencakup pekerjaan yang terjadi dalam pengendali peristiwa dan pekerjaan yang harus dilakukan browser untuk menggambar frame berikutnya setelah pengendali tersebut berjalan. Durasi peristiwa saat ini tersedia di Event Timing API melalui atribut duration entri.
Idealnya, kita juga ingin merekam pekerjaan asinkron yang dipicu oleh peristiwa tersebut. Namun, masalahnya adalah
definisi pekerjaan asinkron yang dipicu oleh peristiwa tersebut sangat sulit untuk dijalankan dengan benar. Contohnya, developer dapat memilih untuk memulai beberapa animasi di pengendali peristiwa dan menggunakan setTimeout
untuk memulai animasi tersebut. Jika kita merekam semua tugas yang diposting di pengendali, animasi akan menunda waktu penyelesaian selama animasi berjalan. Kami percaya bahwa menyelidiki
berbagai opsi terkait cara menggunakan heuristik untuk menangkap pekerjaan yang asinkron dan harus diselesaikan
secepatnya perlu dilakukan. Namun, kami harus benar-benar berhati-hati saat melakukannya karena kami tidak ingin menghukum pekerjaan
yang dimaksudkan untuk diselesaikan dalam waktu lama. Dengan demikian, upaya awal kami akan menganggap langkah 5 sebagai
titik akhir: langkah ini hanya akan mempertimbangkan pekerjaan sinkron dan jumlah waktu yang diperlukan untuk menggambar setelah
pekerjaan tersebut selesai. Artinya, kita tidak akan menerapkan heuristik untuk menebak pekerjaan yang akan dimulai secara asinkron pada langkah 4 dalam upaya awal.
Perlu diperhatikan bahwa dalam banyak kasus, pekerjaan harus dieksekusi secara sinkron. Bahkan, peristiwa ini mungkin tidak dapat dihindari karena peristiwa terkadang dikirim satu demi satu dan pengendali peristiwa perlu dijalankan secara berurutan. Dengan demikian, kita akan tetap melewatkan pekerjaan penting, seperti peristiwa yang memicu pengambilan atau yang mengandalkan pekerjaan penting yang harus dilakukan pada callback requestAnimationFrame berikutnya, misalnya.
Mengelompokkan peristiwa ke dalam interaksi
Memperluas pengukuran metrik dari keterlambatan menjadi durasi adalah langkah pertama yang baik, tetapi masih menyisakan celah penting dalam metrik: berfokus pada peristiwa individual, bukan pengalaman pengguna yang berinteraksi dengan halaman.
Banyak peristiwa yang berbeda dapat diaktifkan sebagai akibat dari satu interaksi pengguna, dan mengukur masing-masing peristiwa secara terpisah tidak memberikan gambaran yang jelas tentang apa yang dialami pengguna. Kita ingin memastikan metrik kita merekam durasi waktu yang diperlukan pengguna untuk menunggu respons saat mengetuk, menekan tombol, men-scroll, dan menarik seakurat mungkin. Jadi, kami memperkenalkan konsep interaksi untuk mengukur latensi masing-masing interaksi.
Jenis interaksi
Tabel berikut mencantumkan empat interaksi yang ingin kita tentukan bersama dengan peristiwa DOM yang terkait dengannya. Perhatikan bahwa kumpulan semua peristiwa ini tidak sama persis dengan kumpulan semua peristiwa yang dikirim saat interaksi pengguna tersebut terjadi. Misalnya, saat pengguna men-scroll, peristiwa scroll akan dikirimkan, tetapi peristiwa tersebut terjadi setelah layar diupdate untuk mencerminkan scroll, sehingga kita tidak menganggapnya sebagai bagian dari latensi interaksi.
| Interaksi | Awal / akhir | Acara desktop | Peristiwa seluler |
|---|---|---|---|
| Keyboard | Tombol ditekan | keydown |
keydown |
keypress |
keypress |
||
| Kunci dilepas | keyup |
keyup |
|
| Ketuk atau tarik | Ketuk mulai atau tarik mulai | pointerdown |
pointerdown |
mousedown |
touchstart |
||
| Ketuk ke atas atau tarik akhir | pointerup |
pointerup |
|
mouseup |
touchend |
||
click |
mousedown |
||
mouseup |
|||
click |
|||
| Scroll | T/A | ||
Tiga interaksi pertama yang tercantum di atas (keyboard, ketuk, dan tarik) saat ini dicakup oleh FID. Untuk metrik responsivitas baru, kami juga ingin menyertakan scrolling, karena scrolling sangat umum di web dan merupakan aspek penting dari seberapa responsif halaman terasa bagi pengguna.
Perhatikan bahwa setiap interaksi ini memiliki dua bagian: saat pengguna menekan mouse, jari, atau tombol ke bawah dan saat mereka mengangkatnya. Kita perlu memastikan bahwa metrik kita tidak menghitung waktu yang dihabiskan pengguna untuk menekan jari di antara dua tindakan ini sebagai bagian dari latensi halaman.
Keyboard
Interaksi keyboard memiliki dua bagian: saat pengguna menekan tombol dan saat mereka melepaskannya.
Ada tiga peristiwa yang terkait dengan interaksi pengguna ini: keydown, keyup, dan keypress.
Diagram berikut mengilustrasikan penundaan dan durasi keydown dan keyup untuk interaksi
keyboard:

Pada diagram di atas, durasi terpisah karena frame dari update keydown
ditampilkan sebelum keyup terjadi, tetapi hal ini tidak harus selalu demikian. Selain itu, perlu diperhatikan
bahwa frame dapat ditampilkan di tengah tugas dalam proses perender karena langkah terakhir
yang diperlukan untuk menghasilkan frame dilakukan di luar proses perender.
keydown dan keypress terjadi saat pengguna menekan tombol, sedangkan keyup terjadi saat pengguna melepaskan kunci. Umumnya, pembaruan konten utama terjadi saat tombol ditekan: teks
muncul di layar, atau efek pengubah diterapkan. Meskipun demikian, kita ingin menangkap kasus
yang lebih jarang terjadi ketika keyup juga menyajikan update UI yang menarik, jadi kita ingin melihat
keseluruhan waktu yang dibutuhkan.
Untuk merekam keseluruhan waktu yang dibutuhkan oleh interaksi keyboard, kita dapat menghitung durasi maksimum
peristiwa keydown dan keyup.
Ada kasus ekstrem yang perlu disebutkan: mungkin ada kasus saat pengguna menekan tombol dan
perlu waktu beberapa saat untuk melepaskannya. Dalam hal ini, urutan peristiwa yang dikirim dapat bervariasi. Dalam
kasus ini, kami akan menganggap ada satu interaksi per keydown, yang mungkin memiliki
keyup yang sesuai atau tidak.
Ketuk
Interaksi pengguna penting lainnya adalah saat pengguna mengetuk atau mengklik situs. Serupa dengan
keypress, beberapa peristiwa diaktifkan saat pengguna menekan tombol ke bawah, dan peristiwa lainnya saat dilepaskan, seperti yang ditunjukkan pada
diagram di atas. Perhatikan bahwa peristiwa yang terkait dengan ketukan sedikit berbeda di desktop vs
seluler.
Untuk ketukan atau klik, umumnya rilislah yang memicu sebagian besar reaksi, tetapi, seperti halnya interaksi keyboard, kita ingin menangkap interaksi penuh. Dan dalam hal ini, lebih penting untuk melakukannya karena memiliki beberapa update UI setelah tekan ketuk sebenarnya bukan hal yang tidak umum.
Kita ingin menyertakan durasi peristiwa untuk semua peristiwa ini, tetapi karena banyak peristiwa yang tumpang tindih
sepenuhnya, kita hanya perlu mengukur pointerdown, pointerup, dan click untuk mencakup interaksi
penuh.
pointerdown dan pointerup saja?Salah satu pertimbangan awalnya adalah menggunakan peristiwa pointerdown dan pointerup, lalu mengasumsikan bahwa keduanya
mencakup semua durasi yang kita minati. Sayangnya, kenyataannya tidak demikian, seperti yang ditunjukkan kasus
tepi ini. Coba buka situs ini di perangkat seluler, atau dengan emulasi
seluler, dan ketuk bagian yang bertuliskan "Klik saya". Situs ini memicu penundaan ketuk browser. Dapat dilihat bahwa pointerdown, pointerup, dan touchend dikirim dengan cepat, sedangkan mousedown, mouseup, dan click menunggu penundaan sebelum dikirim. Artinya, jika kita hanya melihat
pointerdown dan pointerup, kita akan melewatkan durasi dari peristiwa sintetis, yang
besar karena penundaan ketuk browser dan harus disertakan. Jadi, kita harus mengukur pointerdown,
pointerup, dan click untuk mencakup interaksi penuh.
Tarik
Kami memutuskan untuk menyertakan penarikan juga karena memiliki peristiwa terkait yang serupa dan karena biasanya
menyebabkan pembaruan UI yang penting pada situs. Namun, untuk metrik, kita hanya ingin mempertimbangkan awal dan ujung tarik - bagian awal dan akhir dari penarikan. Hal ini untuk mempermudah pemikiran
dan membuat latensi sebanding dengan interaksi lain yang dipertimbangkan. Hal ini konsisten dengan keputusan kami untuk mengecualikan peristiwa berkelanjutan seperti mouseover.
Kami juga tidak mempertimbangkan penarikan yang diimplementasikan melalui Tarik lalu Lepas API karena fungsi ini hanya berfungsi di desktop.
Scroll
Salah satu bentuk interaksi paling umum dengan situs adalah melalui scroll. Untuk metrik baru, kita ingin mengukur latensi untuk interaksi scroll awal pengguna. Secara khusus, kami memperhatikan reaksi awal browser terhadap fakta bahwa pengguna meminta scroll. Kita tidak akan membahas seluruh pengalaman menggulir. Artinya, scroll menghasilkan banyak frame, dan kita akan memfokuskan perhatian pada frame awal yang dihasilkan sebagai reaksi terhadap scroll.
Mengapa hanya yang pertama? Pertama, frame berikutnya dapat diambil oleh proposal kelancaran terpisah. Artinya, setelah pengguna melihat hasil pertama scroll, sisanya harus diukur berdasarkan seberapa lancar pengalaman scroll yang dirasakan. Oleh karena itu, kami rasa upaya kelancaran dapat menangkap hal ini dengan lebih baik. Jadi, seperti FID, kami memilih untuk tetap menggunakan pengalaman pengguna yang berbeda: pengalaman pengguna yang memiliki titik waktu yang jelas terkait dengan FID dan yang latensinya dapat kami hitung dengan mudah. Scroll secara keseluruhan adalah pengalaman berkelanjutan, jadi kami tidak ingin mengukur semuanya dalam metrik ini.
Jadi mengapa mengukur scroll? Performa scroll yang kami kumpulkan di Chrome menunjukkan bahwa proses scroll umumnya sangat cepat. Meskipun demikian, kita tetap ingin menyertakan latensi scroll awal dalam metrik baru karena berbagai alasan. Pertama, scroll menjadi cepat hanya karena telah dioptimalkan, karena sangat penting. Namun, masih ada cara bagi situs untuk mengabaikan beberapa peningkatan performa yang ditawarkan browser. Yang paling umum di Chrome adalah memaksa scroll agar terjadi di thread utama. Jadi, metrik kita harus dapat mengatakan kapan hal ini terjadi dan menyebabkan performa scroll yang buruk bagi pengguna. Kedua, menggulir terlalu penting untuk diabaikan. Kami khawatir jika mengecualikan scrolling, kami akan memiliki kelemahan besar, dan performa scroll dapat menurun dari waktu ke waktu tanpa diperhatikan oleh developer web.
Ada beberapa peristiwa yang dikirim saat pengguna men-scroll, seperti touchstart, touchmove,
dan scroll. Kecuali untuk peristiwa scroll, hal ini sangat bergantung pada perangkat yang digunakan untuk
men-scroll: peristiwa sentuh dikirim saat men-scroll dengan jari di perangkat seluler, sementara peristiwa
roda terjadi saat men-scroll dengan roda mouse. Peristiwa scroll diaktifkan setelah scroll awal
selesai. Dan secara umum, tidak ada peristiwa DOM yang memblokir scroll, kecuali jika situs menggunakan pemroses peristiwa non-pasif. Jadi, kita menganggap scrolling sebagai pemisahan
dari Peristiwa DOM sepenuhnya. Yang ingin kita ukur adalah waktu dari saat pengguna cukup bergerak untuk menghasilkan
gestur scroll hingga frame pertama yang menunjukkan bahwa scroll terjadi.
Bagaimana cara menentukan latensi interaksi?
Seperti disebutkan di atas, interaksi yang memiliki komponen "bawah" dan "atas" harus dipertimbangkan secara terpisah untuk menghindari atribusi waktu yang dihabiskan pengguna saat menekan jari mereka.
Untuk jenis interaksi ini, kita ingin latensi melibatkan durasi semua peristiwa
yang terkait dengannya. Karena durasi peristiwa untuk setiap bagian "bawah" dan "atas" dari interaksi dapat tumpang-tindih, definisi paling sederhana dari latensi interaksi yang mencapai ini adalah durasi maksimum setiap peristiwa yang terkait dengannya. Merujuk kembali ke diagram keyboard sebelumnya, ini akan menjadi
durasi keydown, karena lebih panjang dari keyup:

Durasi keydown dan keyup juga dapat tumpang-tindih. Hal ini dapat terjadi misalnya jika frame
yang ditampilkan untuk kedua peristiwa sama, seperti dalam diagram berikut:

Ada pro dan kontra terhadap pendekatan penggunaan nilai maksimum ini, dan kami tertarik untuk mendengar masukan Anda:
- Kelebihan: Alat ini selaras dengan cara kita ingin mengukur scroll karena hanya mengukur nilai durasi tunggal.
- Kelebihan: Hal ini bertujuan untuk mengurangi derau untuk kasus-kasus seperti interaksi keyboard, saat
keyupbiasanya tidak melakukan apa pun dan ketika pengguna dapat menjalankan penekanan tombol dan melepaskannya dengan cepat atau lambat. - Kontra: Tidak mencakup waktu tunggu penuh pengguna. Misalnya, fungsi ini akan merekam awal atau akhir penarikan, tetapi tidak keduanya.
Untuk men-scroll (yang hanya memiliki satu peristiwa terkait), kita ingin menentukan latensi sebagai waktu yang diperlukan browser untuk menghasilkan frame pertama sebagai hasil dari scroll. Artinya, latensi
adalah delta antara peristiwa timeStamp dari peristiwa DOM pertama (seperti touchmove, jika menggunakan
jari) yang cukup besar untuk memicu scroll dan paint pertama yang mencerminkan peristiwa
scroll yang terjadi.
Gabungkan semua interaksi per halaman
Setelah menentukan latensi interaksi, kita perlu menghitung nilai gabungan untuk pemuatan halaman, yang mungkin memiliki banyak interaksi pengguna. Memiliki nilai gabungan memungkinkan kita untuk:
- Membentuk korelasi dengan metrik bisnis.
- Evaluasi korelasi dengan metrik performa lainnya. Idealnya, metrik baru kita akan cukup independen sehingga menambah nilai metrik yang ada.
- Dengan mudah ekspos nilai dalam alat dengan cara yang mudah dipahami.
Untuk melakukan agregasi ini, kita perlu menjawab dua pertanyaan:
- Angka berapa yang coba kita kumpulkan?
- Bagaimana cara menggabungkan angka-angka tersebut?
Kami sedang mempelajari dan mengevaluasi beberapa opsi. Kami menantikan pendapat Anda tentang agregasi ini.
Salah satu opsinya adalah menentukan anggaran untuk latensi interaksi, yang mungkin bergantung pada jenisnya (scroll, keyboard, ketuk, atau tarik). Jadi, misalnya jika anggaran untuk ketukan adalah 100 milidetik dan latensi ketukan adalah 150 milidetik, jumlah yang melebihi anggaran untuk interaksi tersebut adalah 50 milidetik. Selanjutnya, kita dapat menghitung jumlah latensi maksimum yang melebihi anggaran untuk setiap interaksi pengguna pada halaman tersebut.
Opsi lainnya adalah menghitung latensi rata-rata atau median interaksi selama masa aktif halaman. Jadi, jika kita memiliki latensi 80 md, 90 md, dan 100 md, maka latensi rata-rata untuk halaman tersebut adalah 90 md. Kita juga dapat mempertimbangkan rata-rata atau median "di atas anggaran" untuk memperhitungkan ekspektasi yang berbeda, bergantung pada jenis interaksinya.
Bagaimana tampilannya di Web Performance API?
Apa yang hilang dari Waktu Peristiwa?
Sayangnya, tidak semua ide yang disajikan dalam postingan ini dapat diambil menggunakan Event Timing
API. Secara khusus, tidak ada cara mudah untuk mengetahui peristiwa yang terkait dengan interaksi pengguna
tertentu dengan API. Untuk melakukannya, kami telah menyarankan penambahan interactionID ke
API.
Kekurangan lain dari Event Timing API adalah tidak ada cara untuk mengukur interaksi scroll, jadi kami sedang berusaha mengaktifkan pengukuran ini (melalui Waktu Peristiwa atau API terpisah).
Apa yang bisa Anda coba sekarang?
Saat ini, masih mungkin untuk menghitung latensi maksimum untuk ketukan/tarik dan untuk interaksi keyboard. Cuplikan kode berikut akan menghasilkan dua metrik ini.
let maxTapOrDragDuration = 0;
let maxKeyboardDuration = 0;
const observer = new PerformanceObserver(list => {
list.getEntries().forEach(entry => {
switch(entry.name) {
case "keydown":
case "keyup":
maxKeyboardDuration = Math.max(maxKeyboardDuration,
entry.duration);
break;
case "pointerdown":
case "pointerup":
case "click":
maxTapOrDragDuration = Math.max(maxTapOrDragDuration,
entry.duration);
break;
}
});
});
observer.observe({type: "event", durationThreshold: 16, buffered: true});
// We can report maxTapDragDuration and maxKeyboardDuration when sending
// metrics to analytics.
Masukan
Beri tahu kami pendapat Anda tentang ide ini dengan mengirim email ke web-vitals-feedback@googlegroups.com!




