Das CSS-Raster ist eine sehr leistungsstarke Layout-Engine. Die in einem übergeordneten Raster erstellten Zeilen- und Spalten-Tracks können jedoch nur verwendet werden, um dem Rastercontainer direkt untergeordnete Elemente zu platzieren. Alle vom Autor definierten benannten Rasterbereiche und -linien sind bei jedem anderen Element als bei einem direkt untergeordneten Element verloren gegangen. Mit subgrid können Sie Track-Größen, Vorlagen und Namen mit verschachtelten Rastern teilen. In diesem Artikel erfahren Sie, wie das funktioniert.
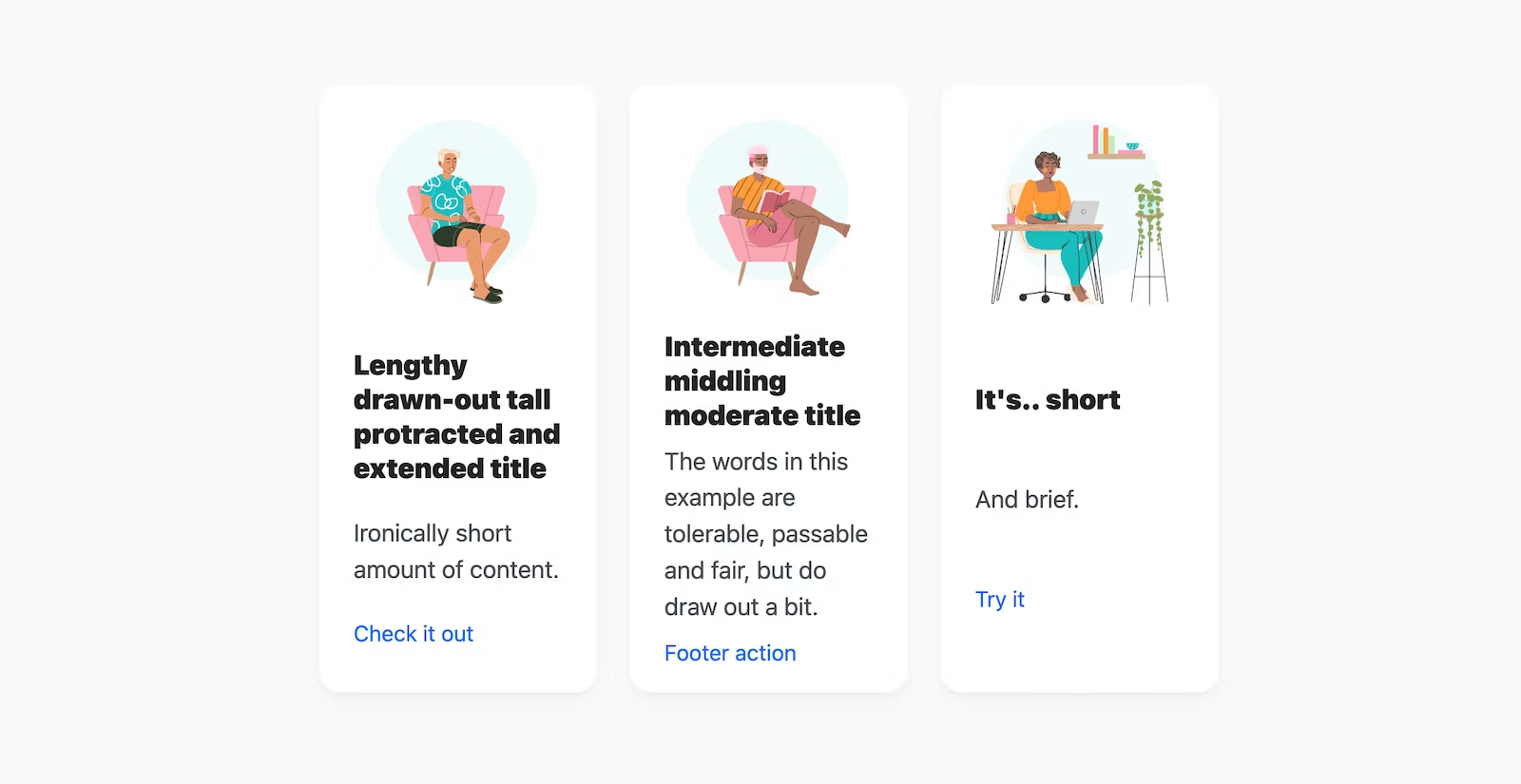
Vor dem Subraster wurden Inhalte oft von Hand angepasst, um unschöne Layouts wie dieses zu vermeiden.

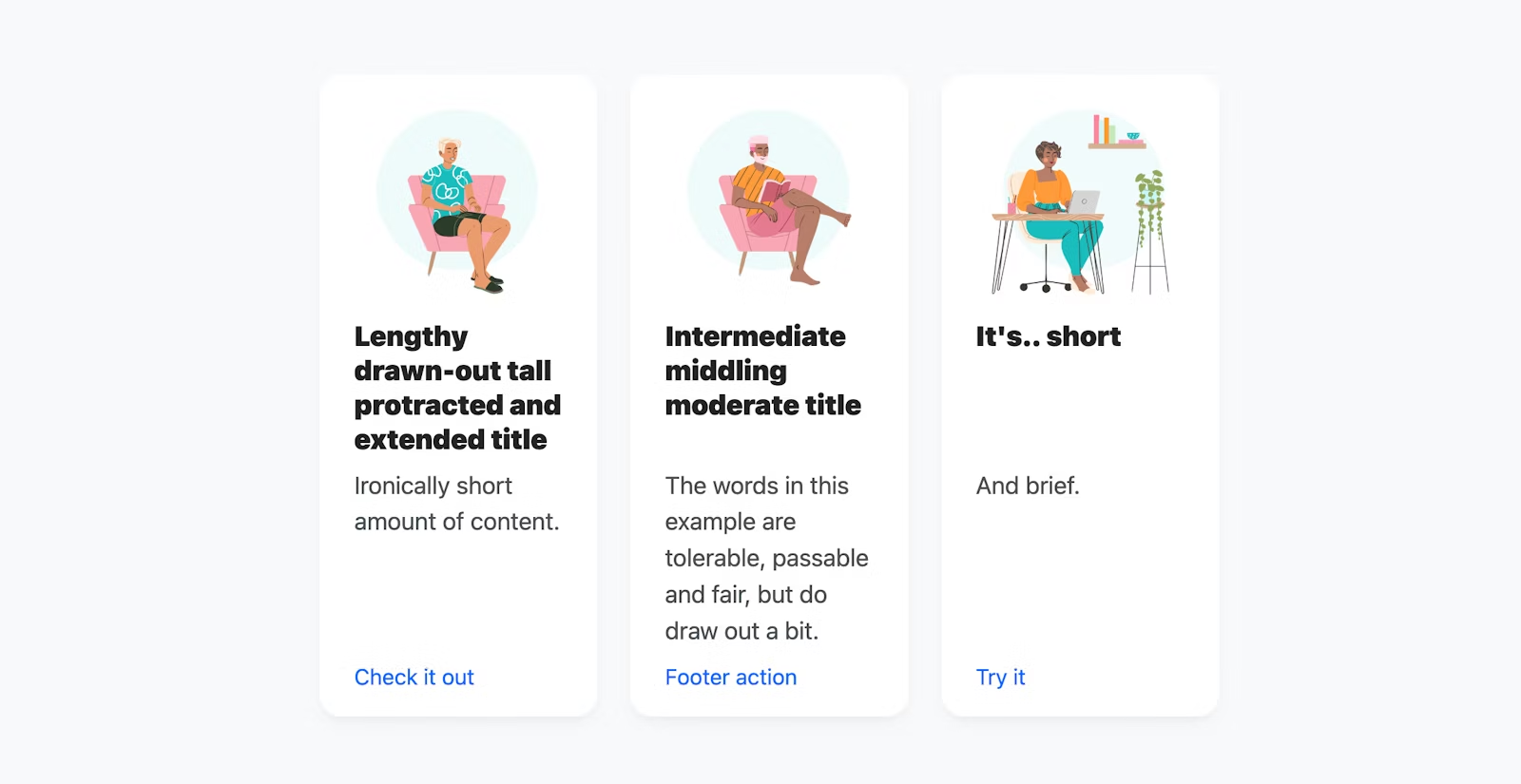
Nach dem Unterraster können Inhalte unterschiedlicher Größe ausgerichtet werden.

Subgrid – Grundlagen
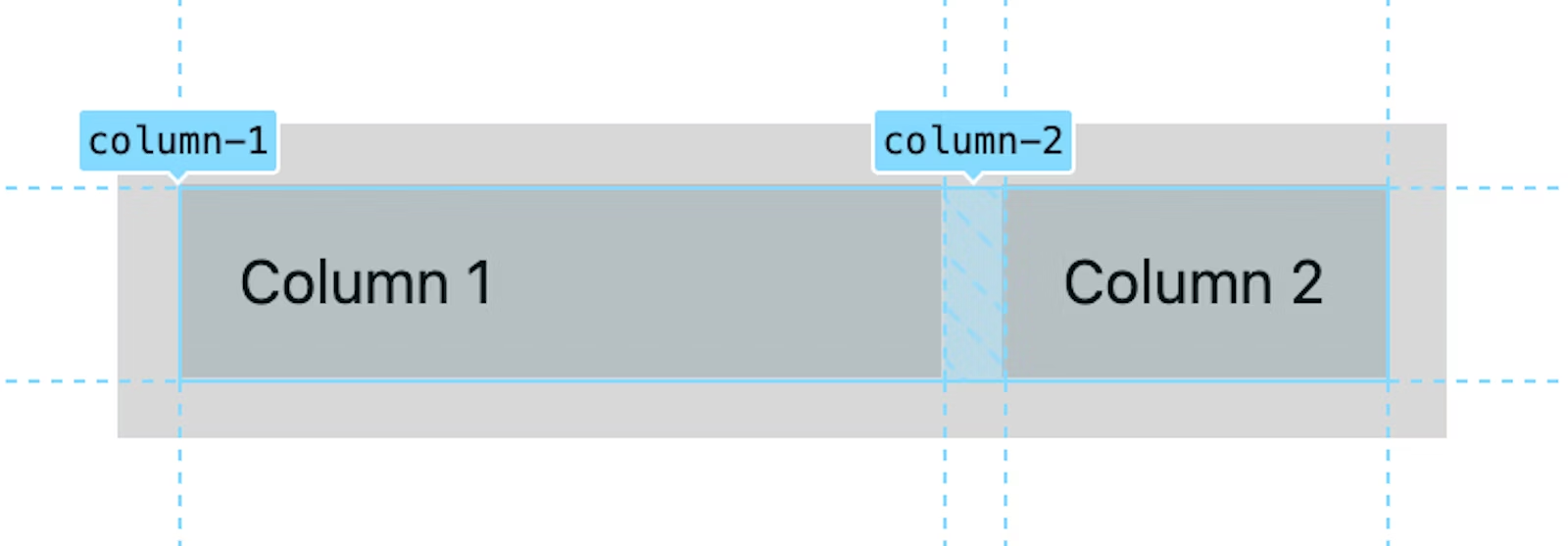
Hier ist ein einfacher Anwendungsfall, in dem die Grundlagen des CSS-subgrid vorgestellt werden. Ein Raster wird mit zwei benannten Spalten definiert. Die erste ist 20ch breit und die zweite der Rest des Bereichs 1fr. Die Spaltennamen sind nicht erforderlich, aber sie eignen sich gut zur Veranschaulichung und zu Informationszwecken.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
Dann überspannt ein untergeordnetes Raster diese beiden Spalten, wird als Rastercontainer festgelegt und übernimmt die Spalten des übergeordneten Rasters, indem grid-template-columns auf subgrid gesetzt wird.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

Das ist alles. Die Spalten eines übergeordneten Rasters wurden faktisch von einer Ebene an ein Unterraster übergeben. Mithilfe dieses Unterrasters können nun beiden Spalten untergeordnete Elemente zugewiesen werden.
Herausforderung! Wiederhole die gleiche Demo, aber führe sie für grid-template-rows durch.
„Makroraster“ auf Seitenebene teilen
Designschaffende arbeiten oft mit gemeinsamen Rastern, zeichnen Linien über das gesamte Design und richten jedes gewünschte Element darauf aus. Jetzt können auch Webentwickler! Dieser und viele weitere Workflows lassen sich jetzt umsetzen.
Die Implementierung des gebräuchlichsten Designer-Raster-Workflows kann hervorragende Einblicke in die Funktionen, Workflows und Potenziale von subgrid liefern.
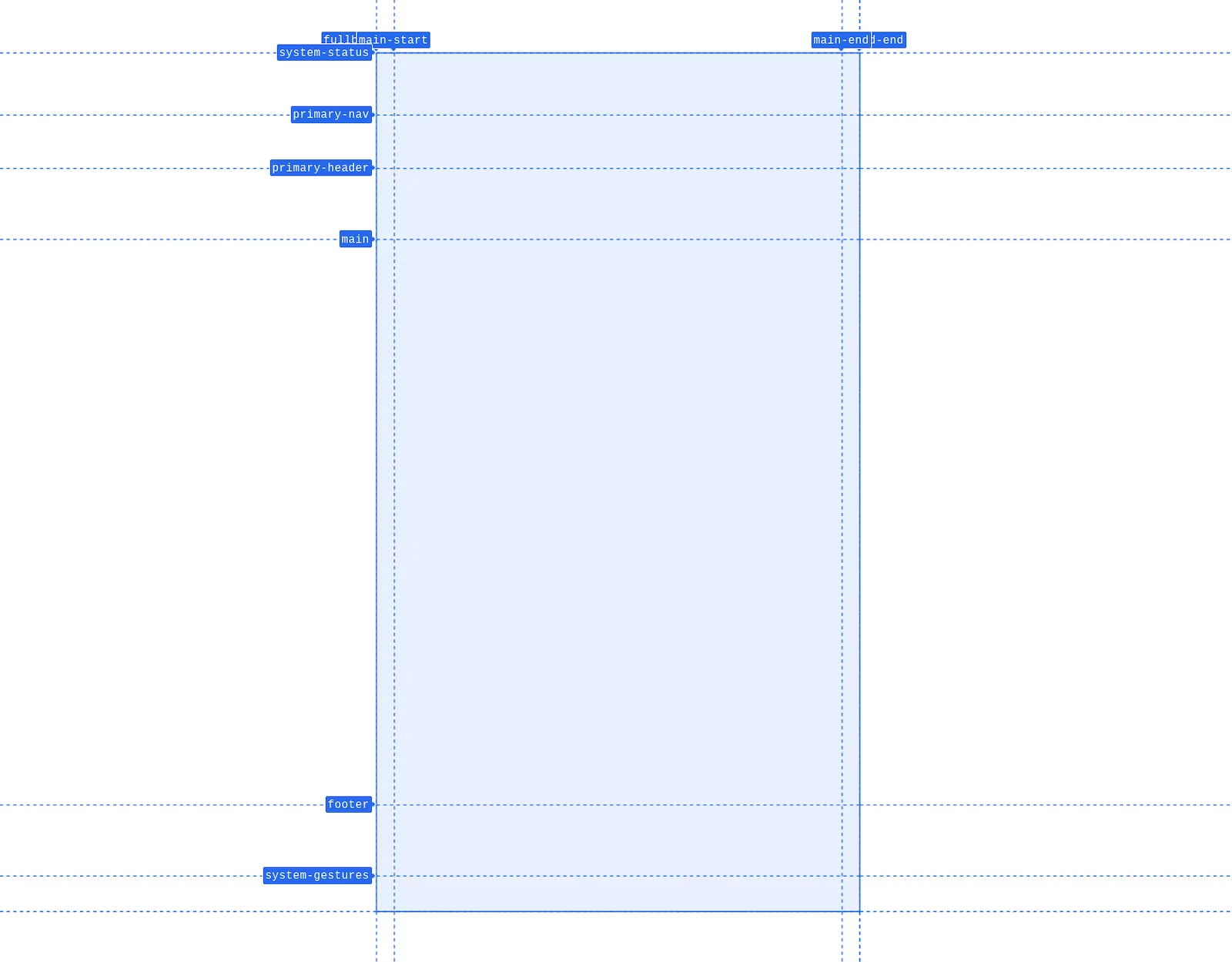
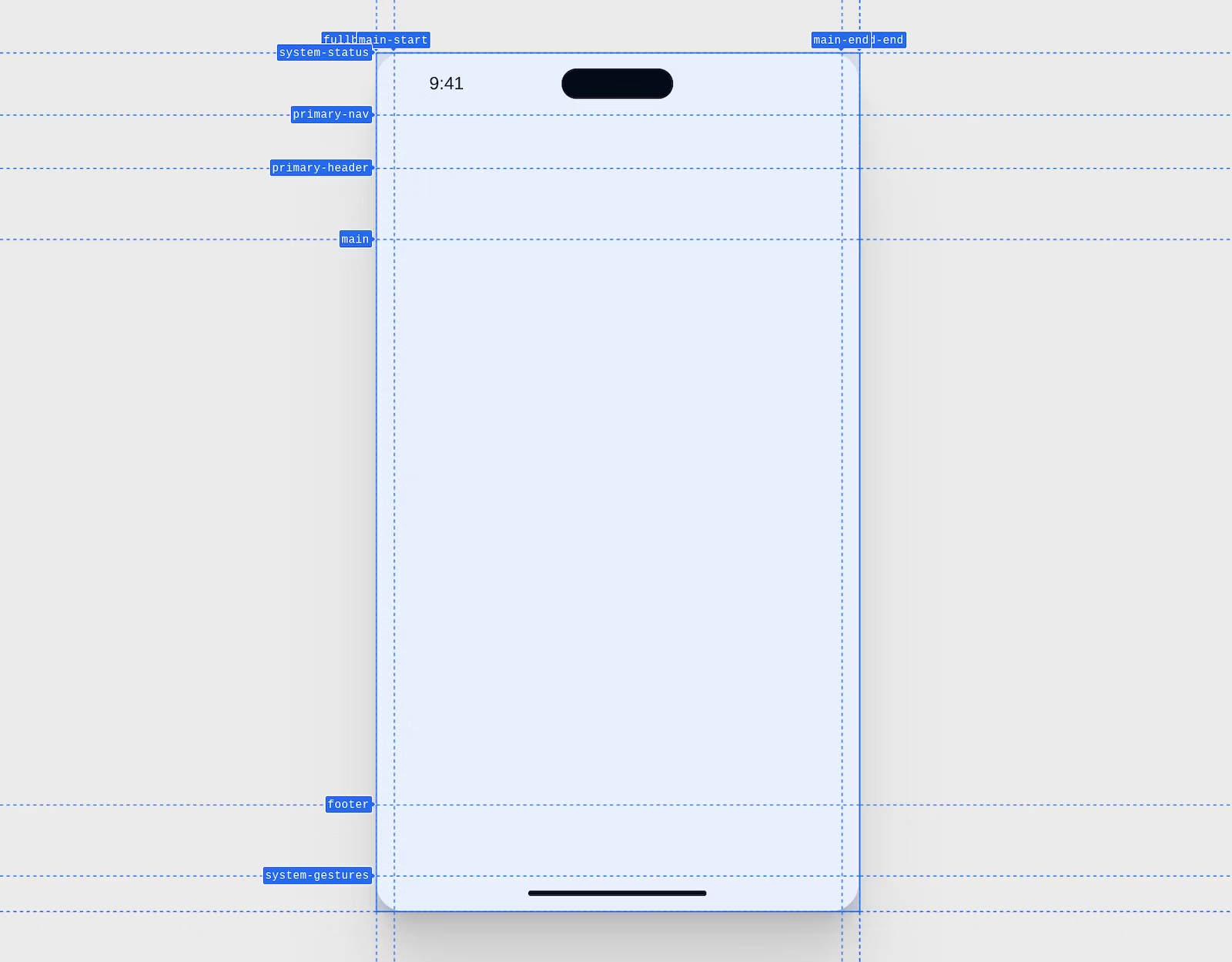
Hier ist ein Screenshot aus den Chrome-Entwicklertools eines Layout-Makros für Mobilgeräte. Die Linien haben Namen und es gibt klare Bereiche für die Platzierung von Komponenten.

Der folgende CSS-Code erstellt dieses Raster mit benannten Zeilen und Spalten für das Gerätelayout. Jede Zeile und Spalte hat eine Größe.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
Einige zusätzliche Stile ergeben das folgende Design.

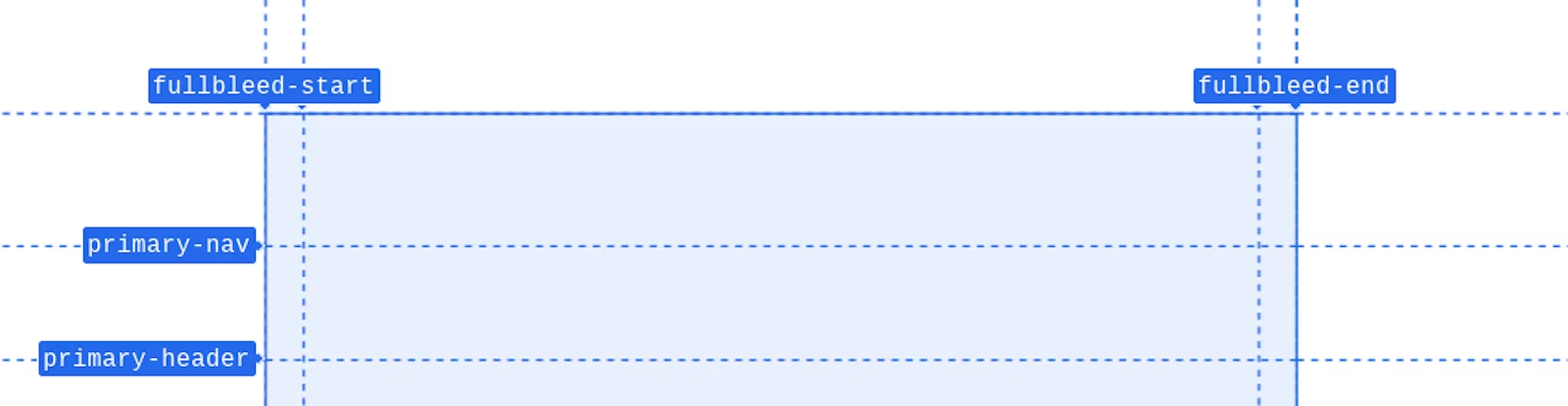
Innerhalb dieses übergeordneten Elements befinden sich verschiedene verschachtelte Elemente. Das Design erfordert ein Bild in voller Breite
unter den Navigations- und Überschriftenzeilen. Die Zeilen am weitesten links und rechts sind fullbleed-start und fullbleed-end. Wenn Sie Rasterlinien auf diese Weise benennen, können sich die untergeordneten Elemente gleichzeitig mit der Placement-Kürzel von fullbleed ausrichten. Wie Sie gleich sehen werden, ist das sehr praktisch.

Das gesamte Gerätelayout wurde mit ansprechend benannten Zeilen und Spalten erstellt. Verwenden Sie subgrid, um die richtig benannten Zeilen und Spalten an verschachtelte Rasterlayouts zu übergeben. Das ist der magische Moment von subgrid. Das Gerätelayout übergibt die benannten Zeilen und Spalten an den App-Container, der sie dann an alle untergeordneten Elemente weitergibt.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
Das CSS-Subraster ist ein Wert, der anstelle einer Liste von Rasterspuren verwendet wird. Die Zeilen und Spalten, die das Element vom übergeordneten Element umfasst, sind jetzt dieselben Zeilen und Spalten, die es anbietet. Dadurch stehen die Liniennamen aus dem .device-Raster für untergeordnete Elemente von .app zur Verfügung, nicht nur für .app. Elemente innerhalb von .app konnten nicht auf die Rasterspuren verweisen, die von .device vor dem Unterraster erstellt wurden.
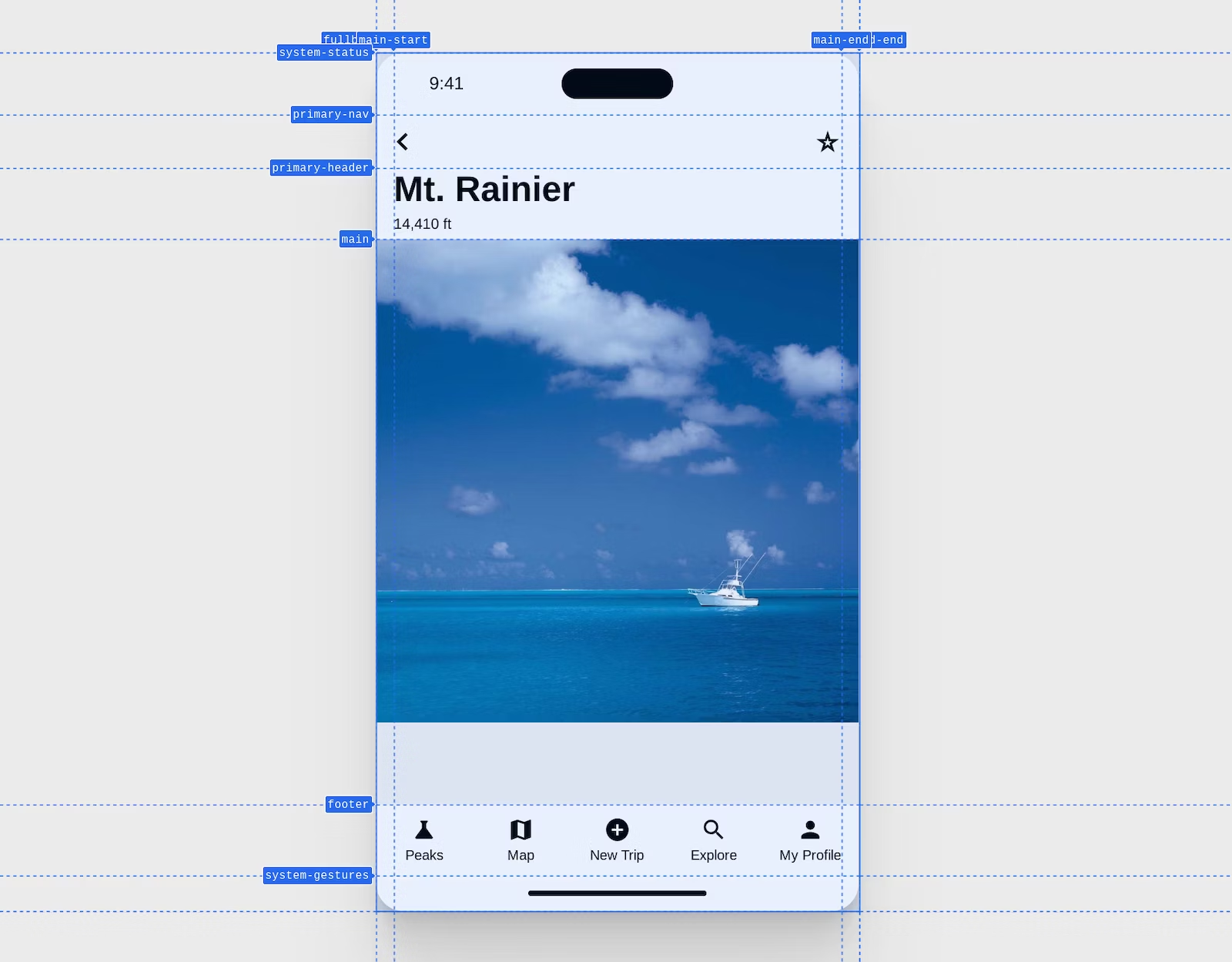
Wenn alles definiert ist, kann das verschachtelte Bild jetzt dank subgrid randlos im Layout erscheinen. Keine negativen Werte oder Tricks, sondern ein guter Einzeiler, der besagt, dass sich mein Layout von fullbleed-start bis fullbleed-end erstreckt.
.app > main img {
grid-area: fullbleed;
}

Das war's auch schon ein Makroraster, wie Designer es verwenden, und das in CSS implementiert. Dieses Konzept kann nach Bedarf mit Ihnen skaliert und erweitert werden.
Support kontaktieren
Progressive Enhancement mit CSS und Subgrid ist vertraut und unkompliziert.
Fragen Sie den Browser mithilfe von @supports in Klammern, ob er subgrid als Wert für Vorlagenspalten oder -zeilen erkennt. Im folgenden Beispiel wird geprüft, ob die grid-template-columns-Eigenschaft das subgrid-Keyword unterstützt. Bei „true“ bedeutet dies, dass das subgrid verwendet werden kann.
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
Entwicklertools
Chrome, Edge, Firefox und Safari bieten großartige CSS Grid-Entwicklertools. In Chrome, Edge und Firefox gibt es spezielle Tools für Subgrid. Chrome hat seine Tools in Version 115 angekündigt und seit mindestens einem Jahr bei Firefox.

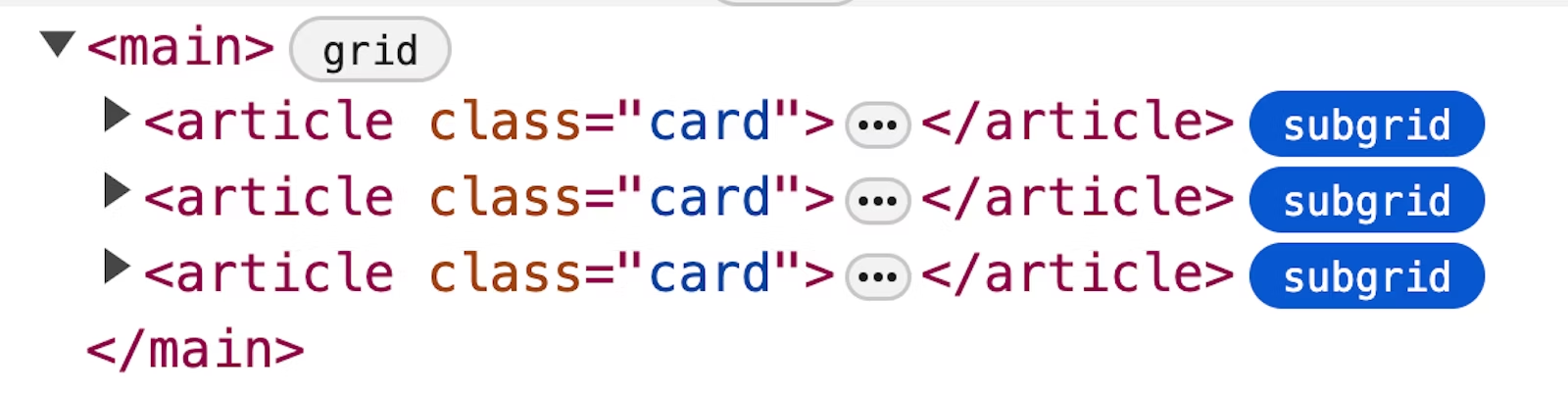
Das Unterrastersymbol verhält sich wie das Rasterlogo, unterscheidet jedoch visuell, welche Gitter Unterraster sind und welche nicht.
Ressourcen
Diese Liste ist eine Zusammenstellung von Artikeln, Demos und allgemeinen Anregungen für den Einstieg. Wenn Sie auf der Suche nach dem nächsten Schritt für Ihre Subgrid-Ausbildung sind, haben Sie viel Spaß
- MDN
- Rachel Andrew mit abgestimmten Untertiteln
- Rachel Andrew mit 10 genialen Beispielen
- Rachel Andrew mit einer Website mit Beispielen
- Artikel zu Ahmad Shadeed
- Michelle Barker beim Preisvergleichsportal Day 2022
- Karten
- Chris Coyier mit Formularen
- Facundo Corradini mit Formularausrichtung
- Chris Coyier beim Ausrichten der Listenelemente
- Michelle Barker springt aus dem Container heraus, um ihn am übergeordneten Raster auszurichten
- Miriam Suzanne zeigt benannte Liniennamen und Subgrid-Interaktionen
- Kevin Powell mit Grundlagen zu benannten Gebieten
- Kevin Powell mit ausgerichteten Listen
- Shannon Moeller mit ausgerichteten Listen
- Kevin Powell mit einem Raster auf Seitenebene, das an die Komponenten übergeben wird
- Elad Shechter mit Entwicklertools-Overlay und Fallback
- Aaron Iker mit einer ansprechenden typografischen Verwendung des Subgrids für die Referenzausrichtung von Fußnoten
- Adam Argyle mit einem Bild in voller Seitenbreite (randlos) in einem Artikel

