CSS 网格是一个非常强大的布局引擎,但在父网格上创建的行和列轨迹只能用于定位网格容器的直接子级。定义已命名的网格区域和线条的任何作者在除直接子级外的任何其他元素上都会丢失。借助 subgrid,可以与嵌套网格共享轨道大小、模板和名称。本文介绍了相关工作原理。
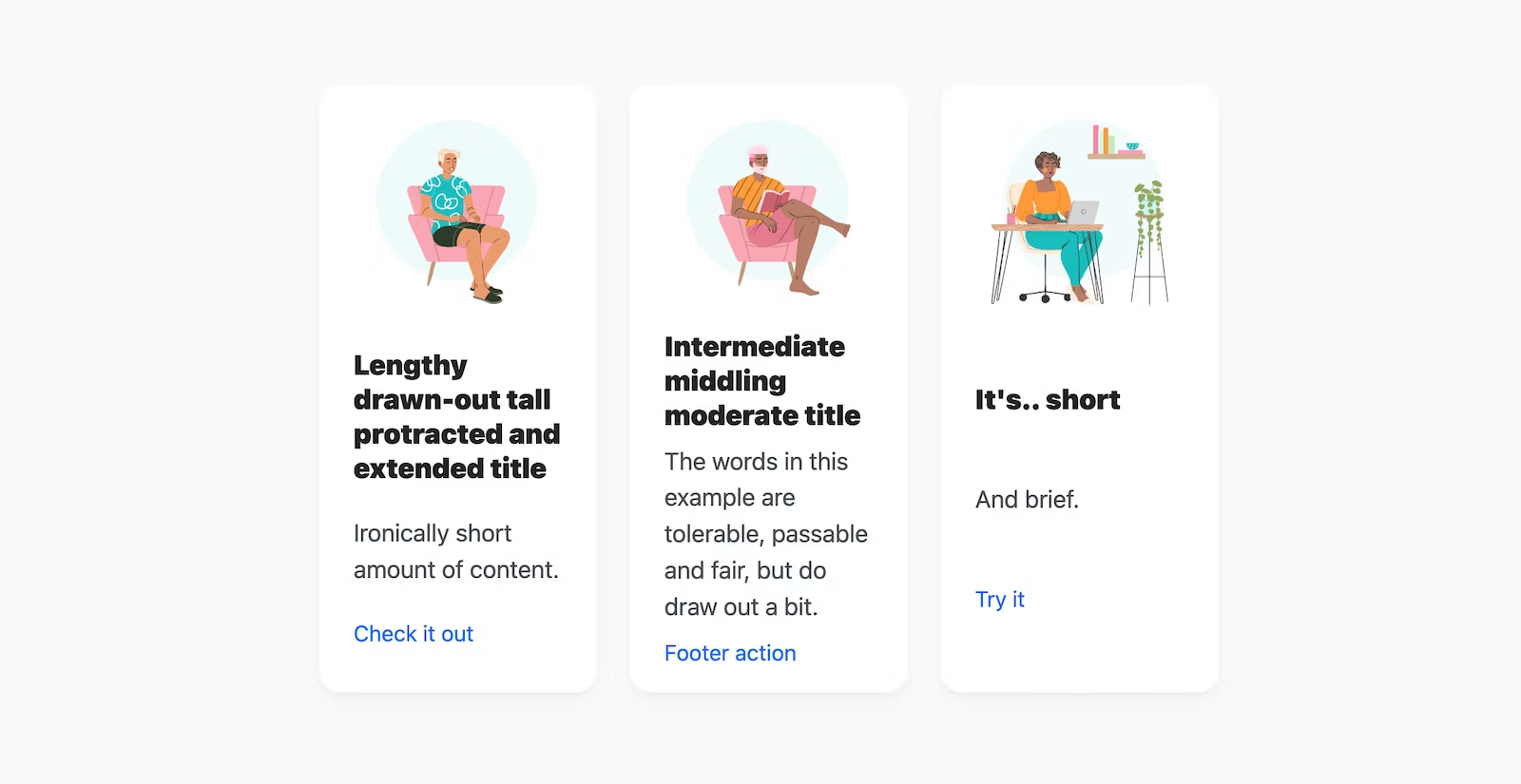
在 subgrid 之前,内容通常是手动定制的,以避免像这样的不规则布局。

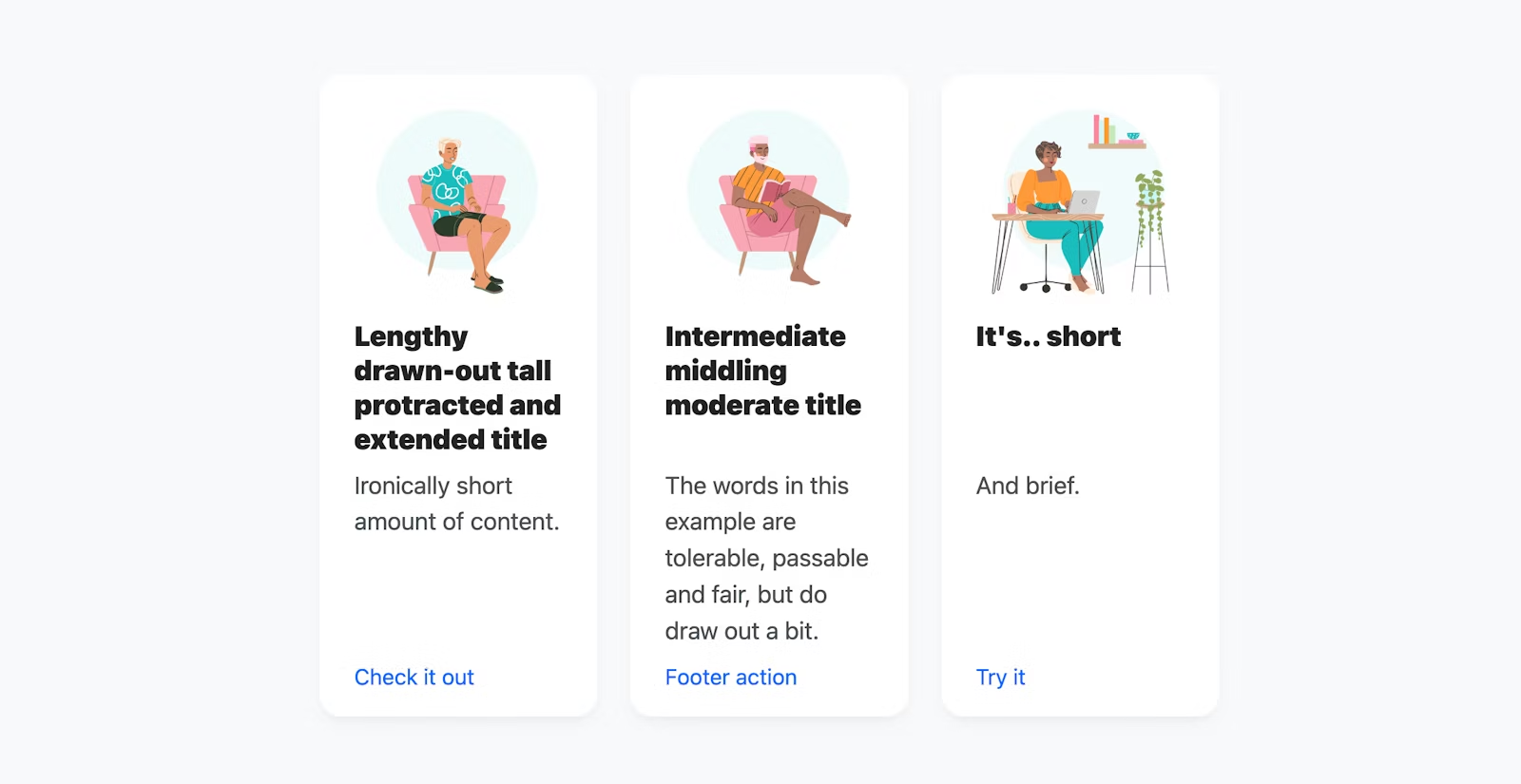
在 subgrid 之后,可以对齐不同大小的内容。

子网格基础知识
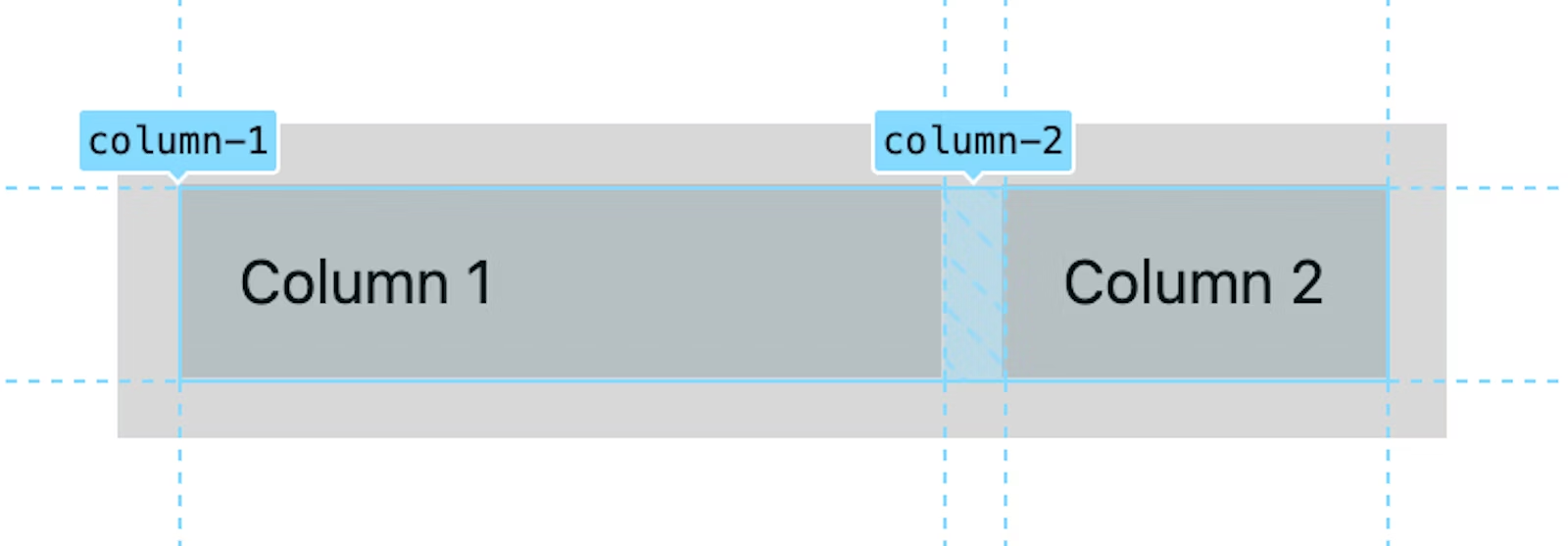
下面是一个简单的用例,介绍了 CSS subgrid 的基础知识。网格由两个命名列定义,第一列宽 20ch,第二列是空间 1fr 的“其余”。列名称不是必需的,但很适合用于说明和指导。
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
然后,该网格的子级跨越这两列,设置为网格容器,并通过将 grid-template-columns 设置为 subgrid 来采用其父级的列。
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

大功告成,父网格的列已经有效向下传递到 subgrid。此 subgrid 现在可以将子项分配给其中任一列。
挑战!重复相同的演示,但针对 grid-template-rows 执行此操作。
共享网页级“宏”网格
设计师通常会使用共享网格,在整个设计上绘制线条,以便将所需的任何元素对齐。现在,Web 开发者也可以!现在,您可以实现这一确切工作流,还可以实现许多其他操作。
实现最常见的设计人员网格工作流可让您深入了解 subgrid 的功能、工作流和潜力。
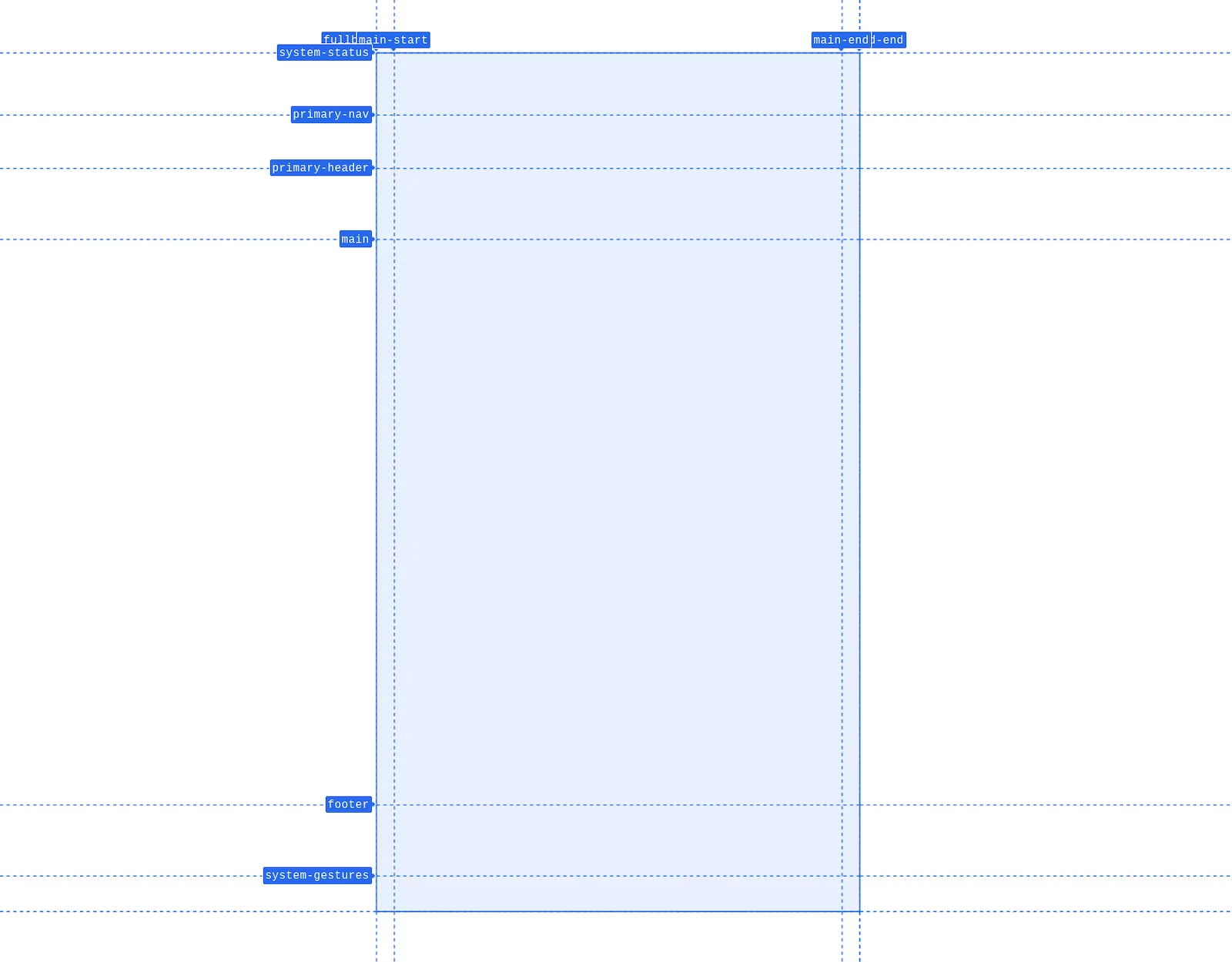
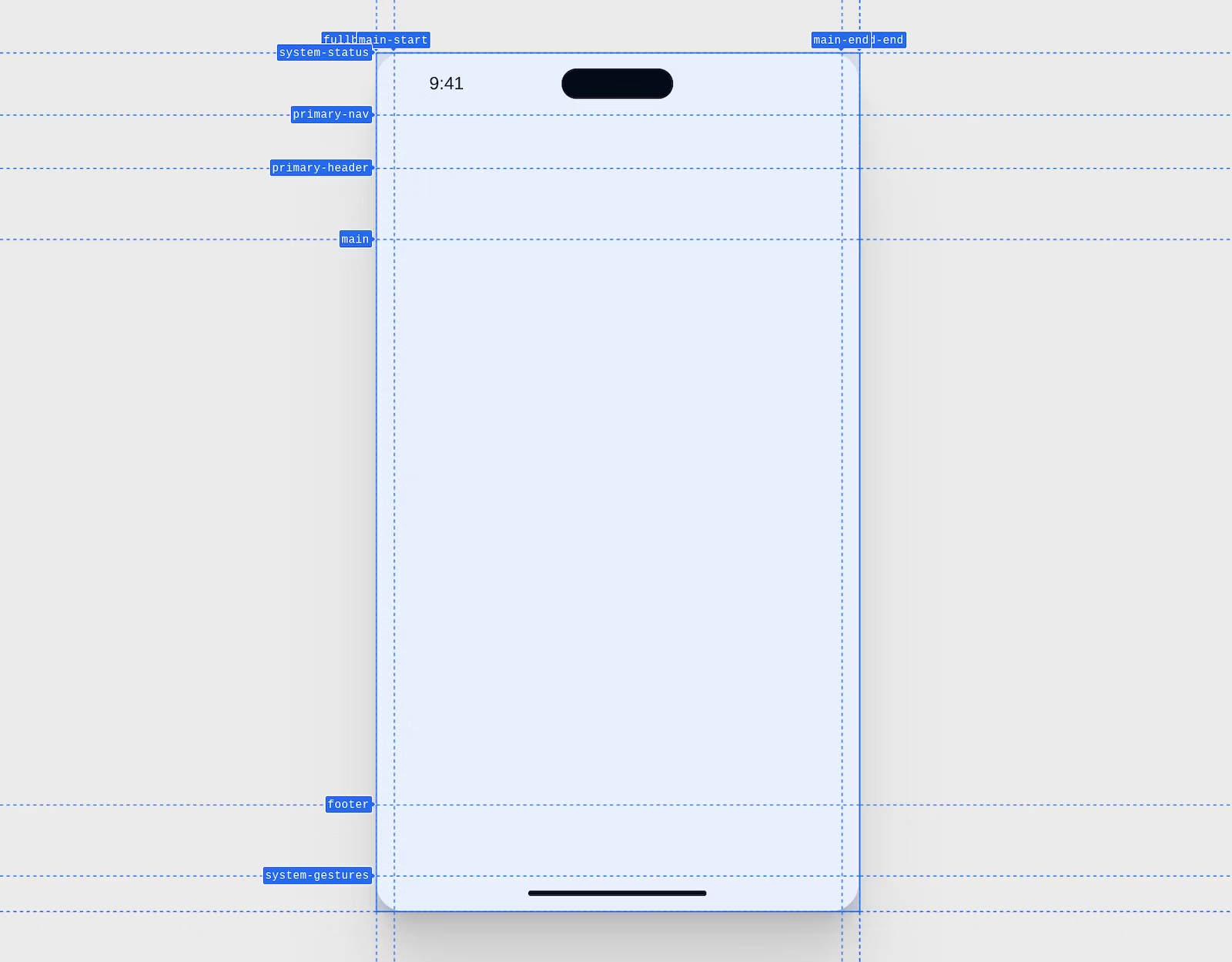
以下是从 Chrome 开发者工具中截取的移动页面布局宏网格的屏幕截图。这些行有名称,并且组件放置有清晰的区域。

以下 CSS 会创建此网格,其中包含设备布局的已命名行和列。每行和每列都有一个大小。
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
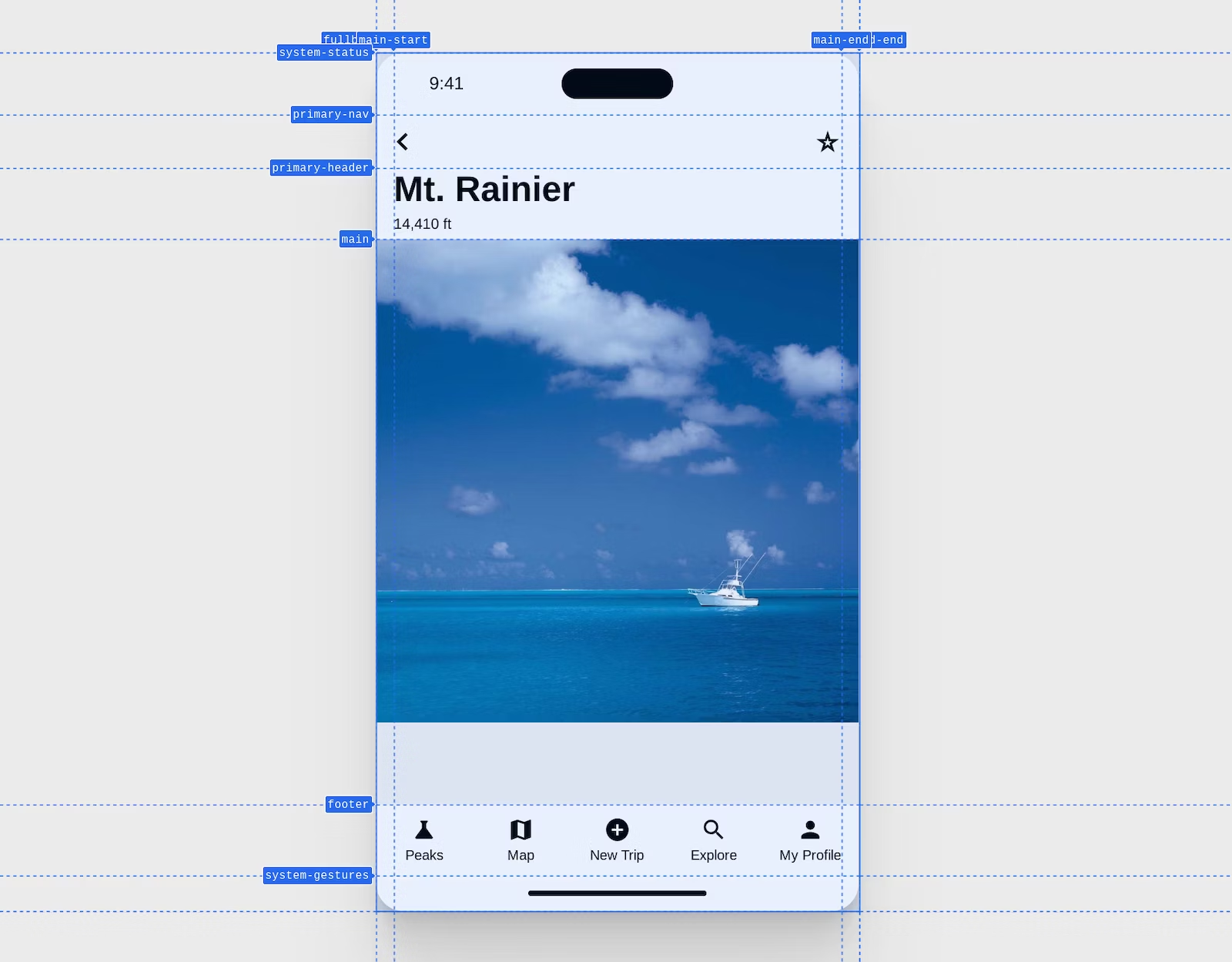
一些其他样式给出了以下设计。

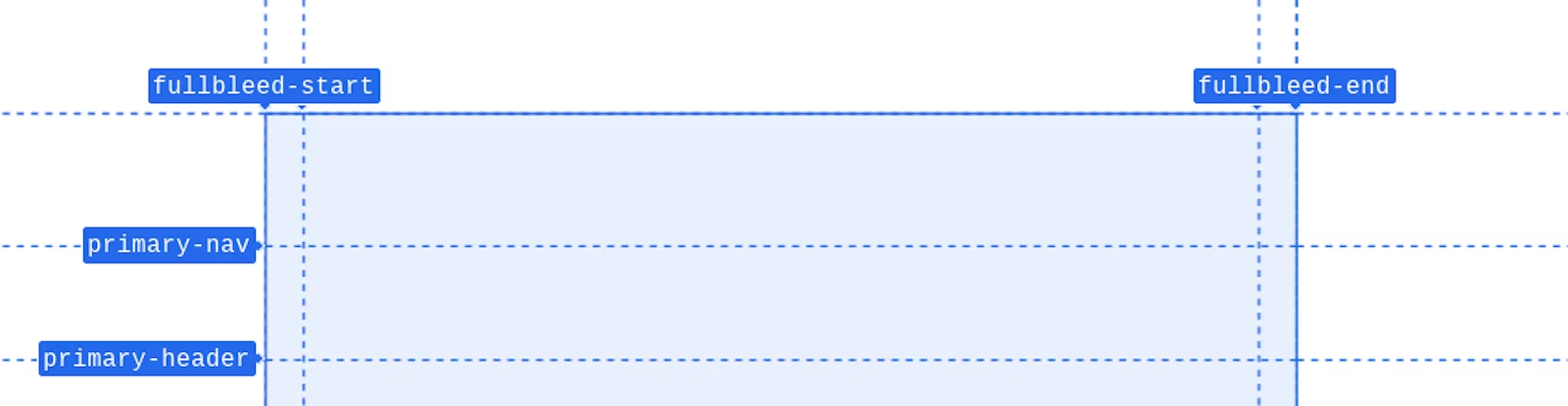
这个父项中包含各种嵌套元素。该设计要求在导航行和标题行下提供全宽图片。最左边和最右边的列名称为 fullbleed-start 和 fullbleed-end。以这种方式为网格线命名,可使子项与 fullbleed 的位置简写形式同时对齐。您很快会看到的,使用起来非常方便。

使用好命名的行和列创建整体设备布局后,使用 subgrid 将名称良好的行和列传递给嵌套网格布局。这就是 subgrid 的神奇时刻。设备布局将已命名的行和列传递给应用容器,应用容器随后将其传递给它的每个子级。
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
CSS subgrid 是一个用来替代网格轨道列表的值。元素从其父项跨越的行和列现在与其提供的行和列相同。这样一来,.app 的子项便可使用 .device 网格中的线条名称,而不是仅 .app 可用。.app 内的元素无法引用 .device 在 subgrid 之前创建的网格轨迹。
完成上述所有定义后,嵌套图片现在能够在布局中实现全幅配置,这得益于 subgrid。没有任何负面值或技巧,而是用一行简短的文字写着:“我的布局范围从fullbleed-start到fullbleed-end。”
.app > main img {
grid-area: fullbleed;
}

您已经在 CSS 中实现了一个类似于设计师使用的宏网格。此概念可以根据需要扩展和扩展。
检查支持情况
通过 CSS 和 subgrid 实现渐进式增强熟悉简单,使用 @supports,并在圆括号内询问浏览器是否将 subgrid 理解为模板列或行的值。以下示例会检查 grid-template-columns 属性是否支持 subgrid 关键字,如果值为 true,则表示可以使用 subgrid
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
开发者工具
Chrome、Edge、Firefox 和 Safari 都有强大的 CSS 网格开发者工具,而 Chrome、Edge 和 Firefox 则提供用于辅助 subgrid 的特定工具。Chrome 于 115 年宣布推出了这些工具,而 Firefox 则已有一年或更长时间使用了这些工具。

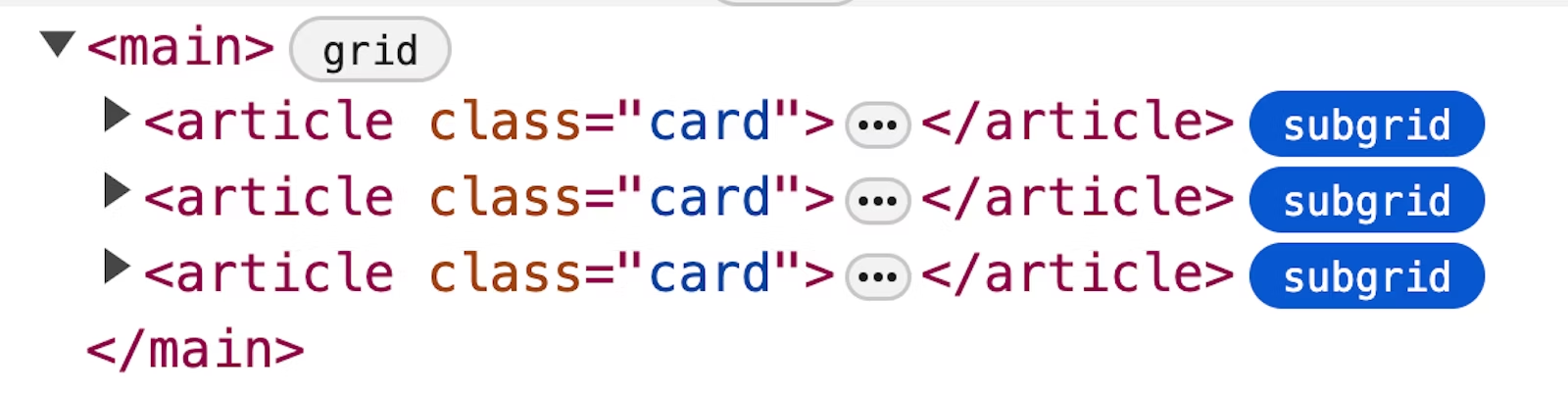
subgrid 标志与网格标志类似,但能直观地区分哪些网格是子网格,哪些不是。
资源
此列表汇总了 subgrid 文章、演示和入门总体灵感。如果您正在寻找 subgrid 教育的下一步,请尽情探索所有这些优质资源!
- MDN
- Rachel Andrew,附带字幕
- Rachel Andrew 分享 10 个优秀示例
- Rachel Andrew 网站示例
- “Ahmad Shadeed”文章
- Michelle Barker 参加 2022 年 CSS Day 活动
- 卡片
- Chris Coyier 通过表单
- 采用表单对齐方式的 Facundo Corradini
- Chris Coyier - 对齐列表项标记
- Michelle Barker 从容器中弹出,以便与父网格对齐
- Miriam Suzanne 展示已命名的线条名称和子网格互动
- Kevin Powell 了解命名区域基本信息
- 凯文·鲍威尔 (Kevin Powell)
- Shannon Moeller,拥有对齐的列表
- Kevin Powell,将页面级网格向下传递到组件
- 使用开发者工具叠加层和回退的 Elad Shechter
- Aaron Iker 很好地运用了 subgrid 排版来对脚注进行基线对齐
- Adam Argyle 在文章内显示一张全出血图片

