Petak CSS adalah mesin tata letak yang sangat canggih, tetapi jalur baris dan
kolom yang dibuat di petak induk hanya dapat digunakan untuk memosisikan turunan langsung
penampung petak. Setiap area dan garis petak bernama yang ditentukan penulis tidak akan muncul di elemen lain selain turunan langsung. Dengan subgrid, ukuran trek, template, dan nama dapat dibagikan
dengan petak bertingkat. Artikel ini menjelaskan cara kerjanya.
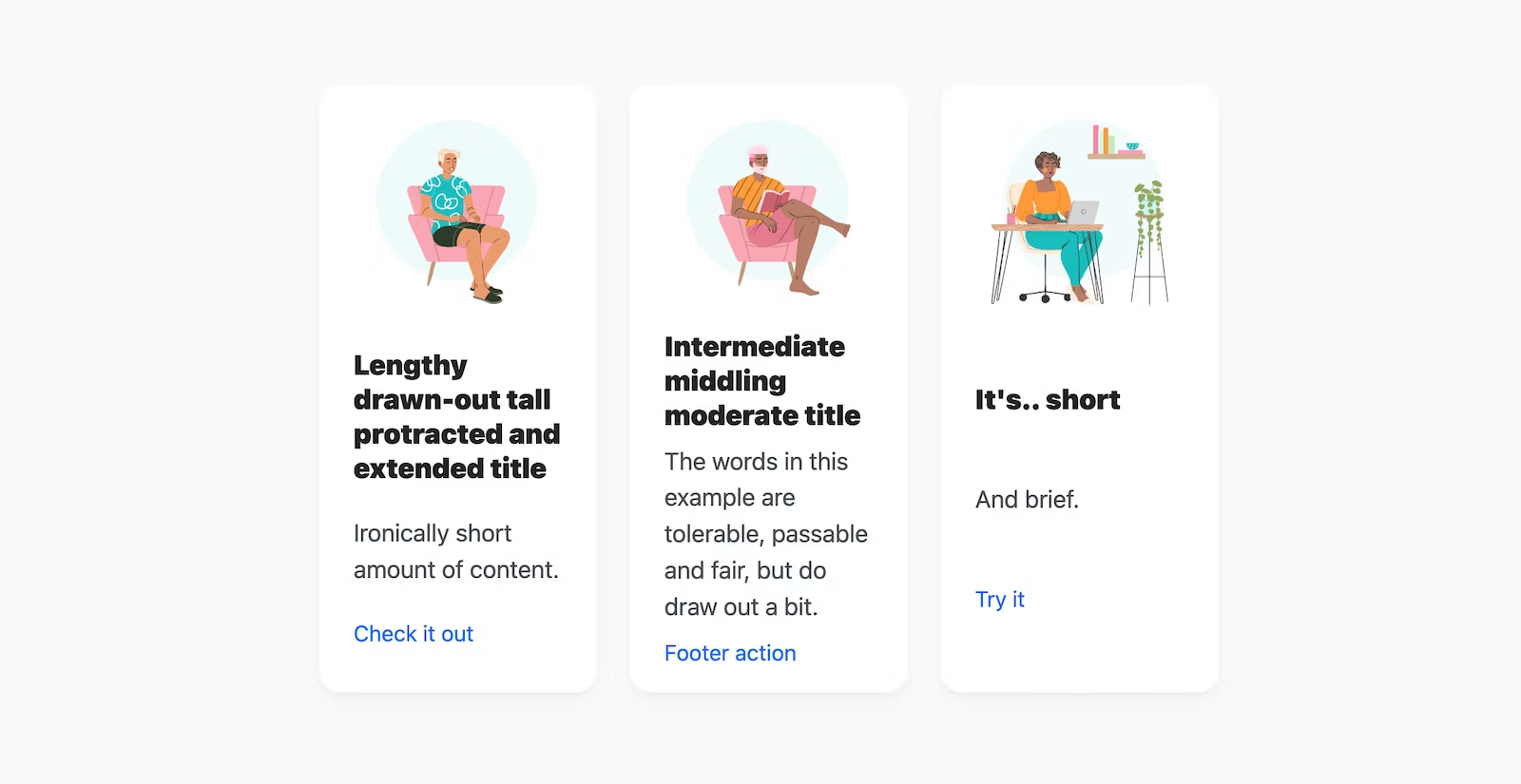
Sebelum subgrid, konten sering kali disesuaikan secara manual untuk menghindari tata letak tidak rapi seperti ini.

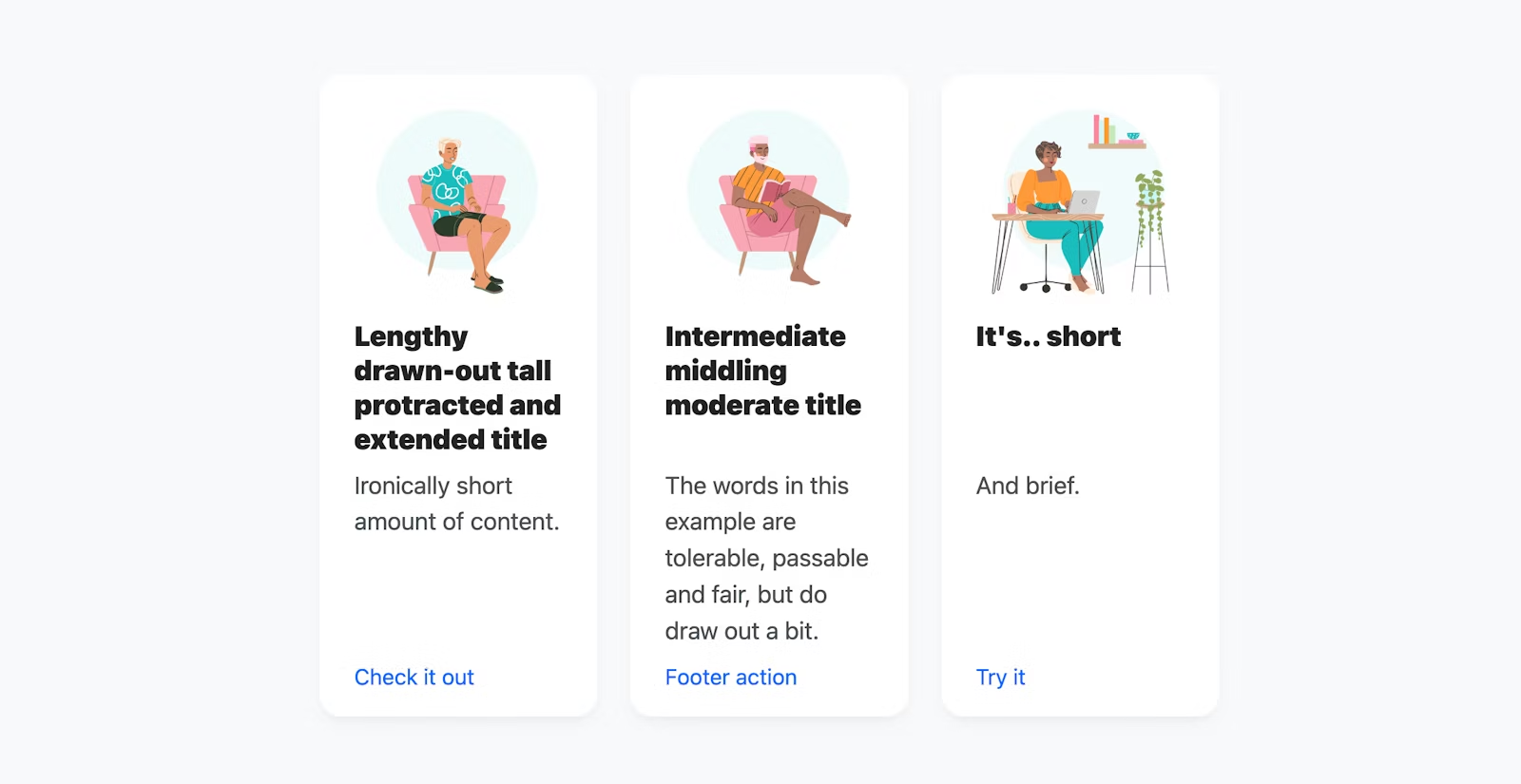
Setelah subgrid, penyelarasan konten dengan ukuran yang bervariasi dapat dilakukan.

Dasar-dasar subgrid
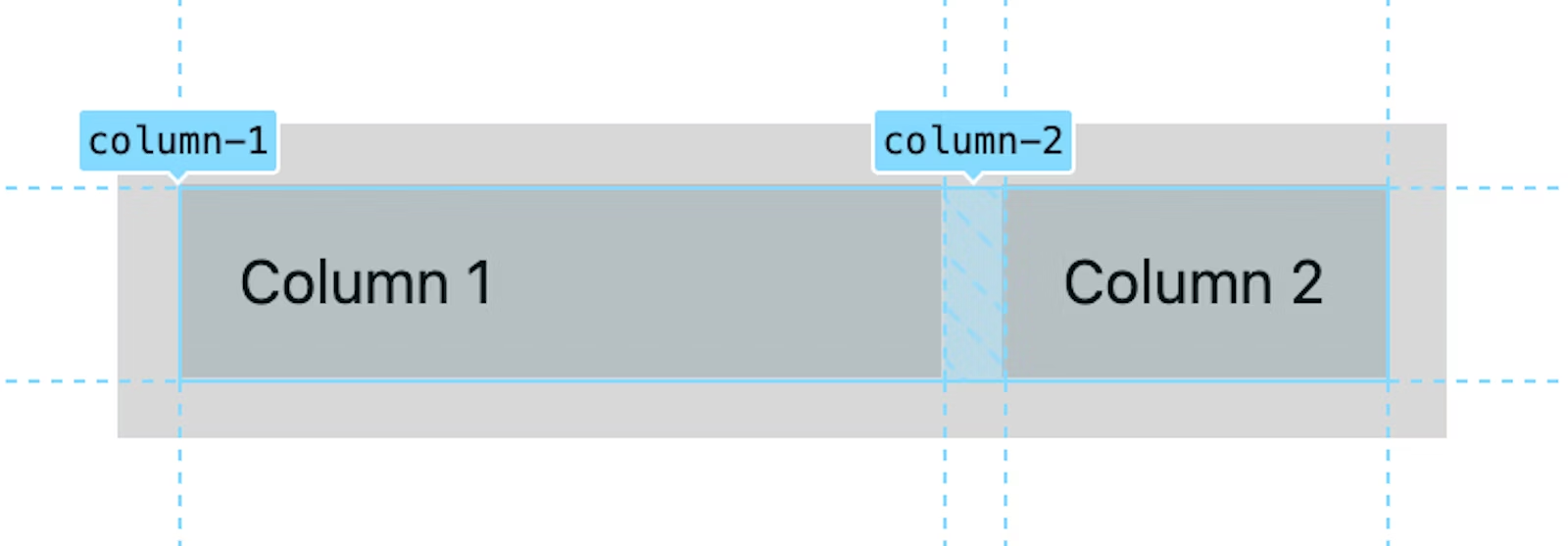
Berikut adalah kasus penggunaan sederhana yang memperkenalkan dasar-dasar CSS subgrid. Grid ditentukan dengan dua kolom bernama, yang pertama selebar 20ch dan yang kedua adalah "sisa" dari 1fr ruang. Nama kolom tidak wajib, tetapi cocok
untuk tujuan ilustrasi dan pendidikan.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
Kemudian, turunan dari petak tersebut, yang membentangkan dua kolom tersebut, ditetapkan sebagai penampung petak, dan mengadopsi kolom induknya dengan menetapkan grid-template-columns ke subgrid.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

Itu saja, kolom {i>induk grid<i} telah secara efektif diturunkan satu tingkat ke subgrid. Subgrid ini sekarang dapat menetapkan turunan ke salah satu kolom tersebut.
Tantangan! Ulangi demo yang sama, tetapi lakukan untuk grid-template-rows.
Bagikan petak "makro" tingkat halaman
Desainer sering menggunakan petak bersama, menggambar garis di seluruh desain, menyelaraskan elemen apa pun yang mereka inginkan. Kini developer web juga bisa! Sekarang, alur kerja yang tepat ini dapat dicapai, dan banyak lagi.
Menerapkan alur kerja petak desainer yang paling umum dapat memberikan insight
yang sangat baik tentang kemampuan, alur kerja, dan potensi subgrid.
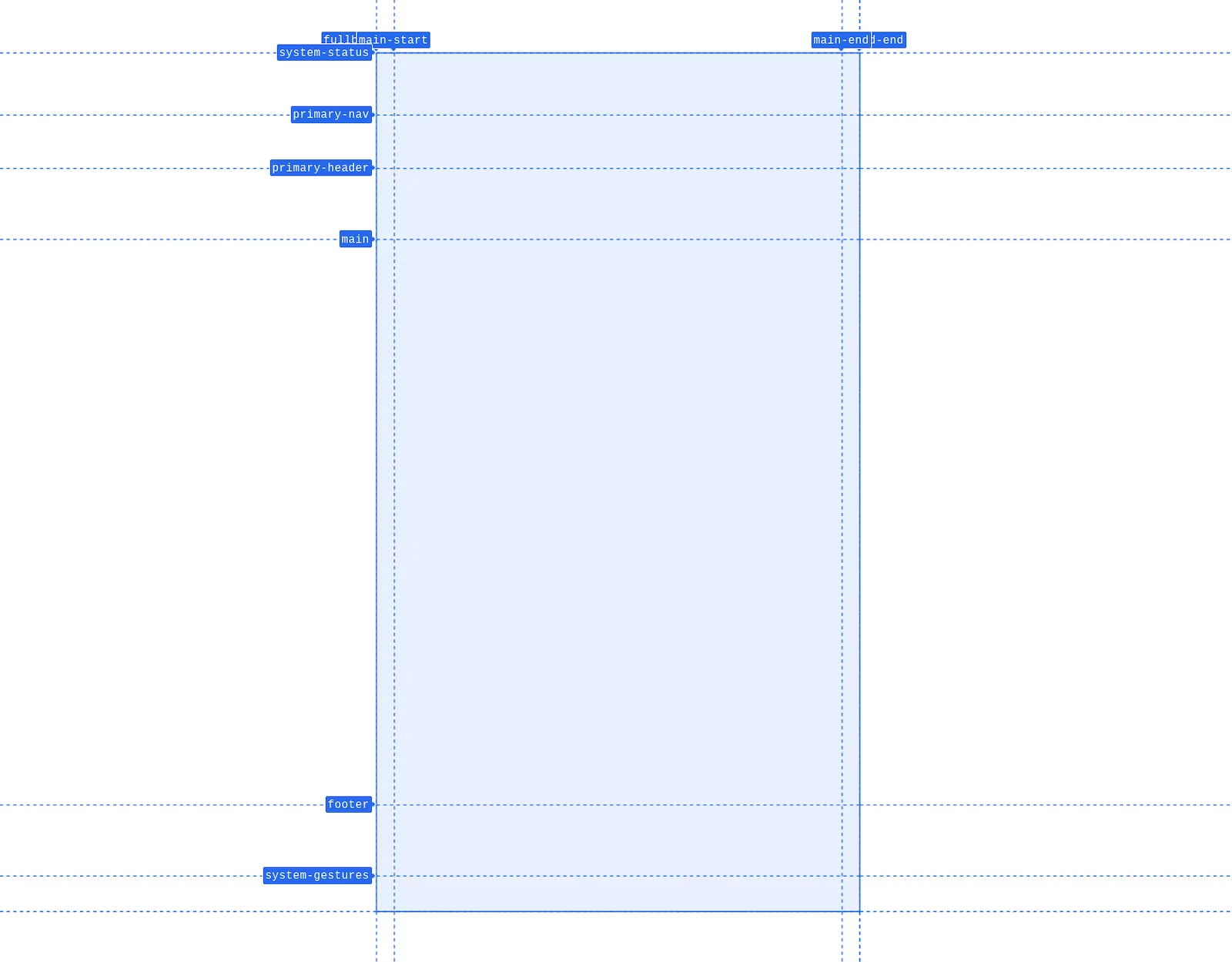
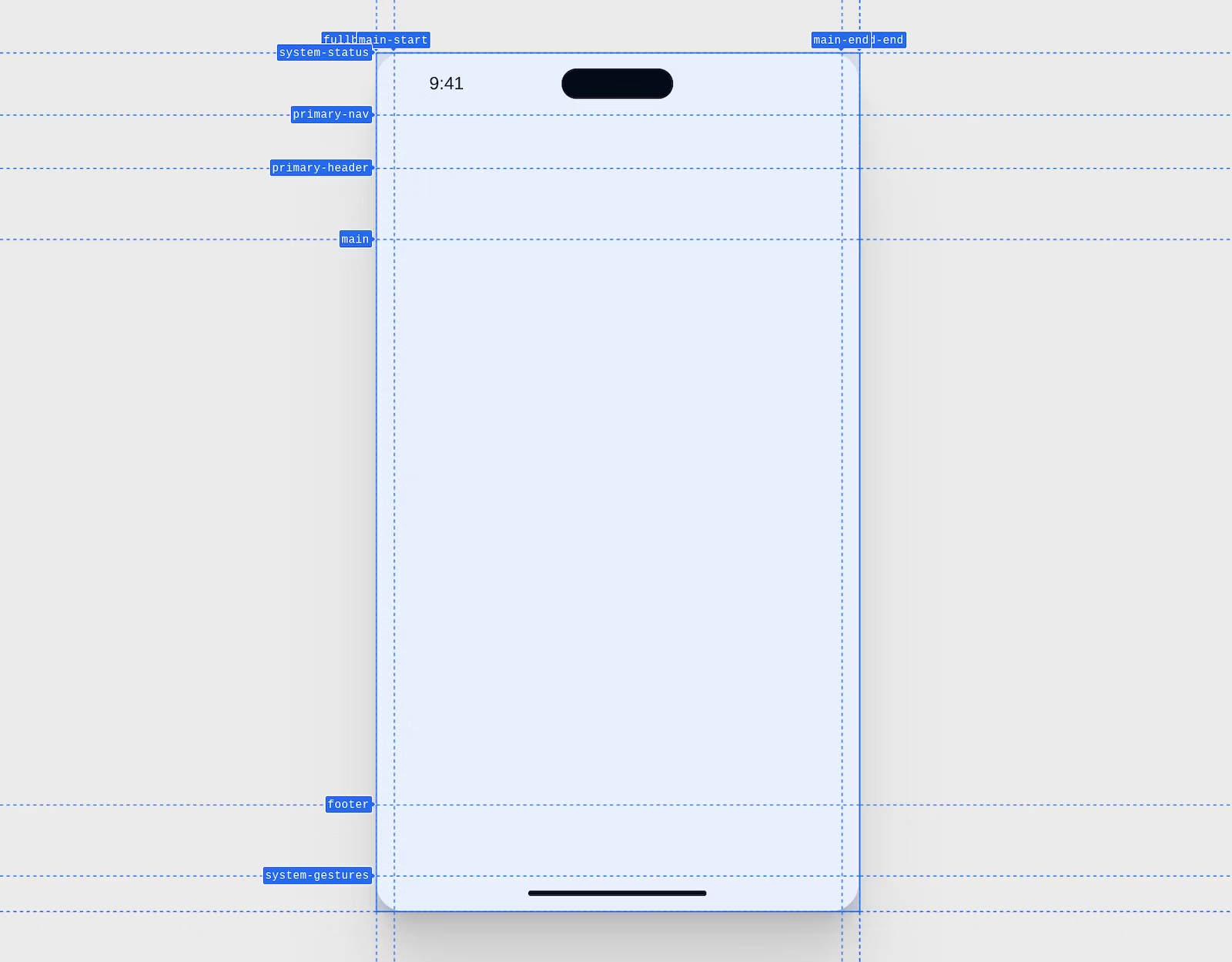
Berikut screenshot yang diambil dari Chrome DevTools dari petak makro tata letak halaman seluler. Garis memiliki nama dan ada area yang jelas untuk penempatan komponen.

CSS berikut membuat petak ini, dengan baris dan kolom bernama untuk tata letak perangkat. Setiap baris dan kolom memiliki ukuran.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
Beberapa gaya tambahan memberikan desain berikut.

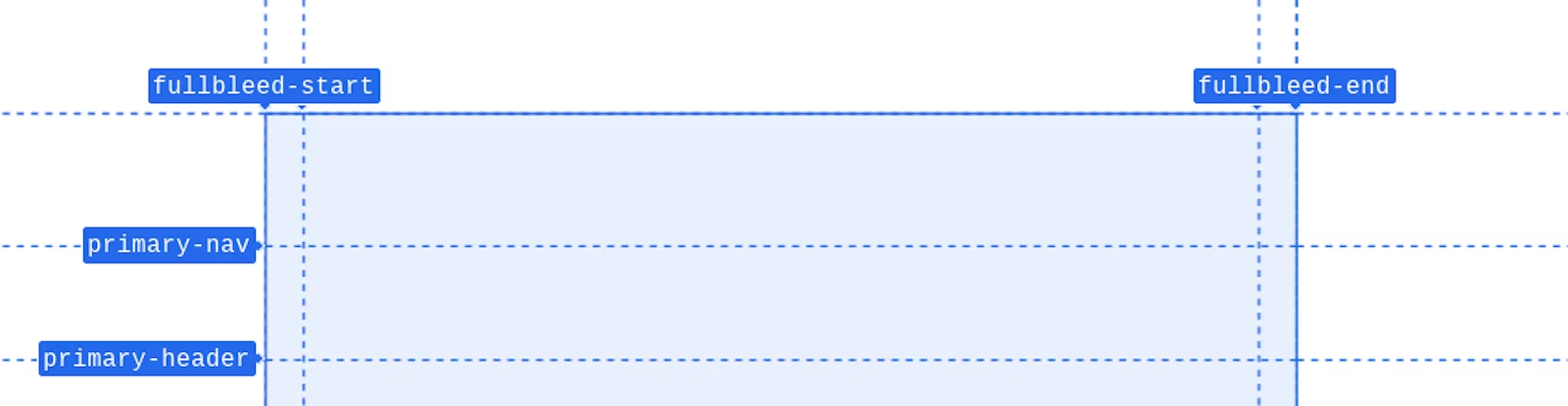
Dalam induk ini, terdapat berbagai elemen bertingkat. Desain membutuhkan gambar
lebar penuh di bawah baris navigasi dan header. Nama baris kolom kiri dan kanan terjauh
adalah fullbleed-start dan fullbleed-end. Penamaan garis petak dengan cara ini
memungkinkan turunan untuk menyelaraskan setiap garis secara bersamaan dengan singkatan
penempatan
fullbleed. Ini sangat nyaman seperti
yang akan segera Anda lihat.

Dengan keseluruhan tata letak perangkat yang dibuat dengan baris dan kolom bernama yang bagus, gunakan
subgrid untuk meneruskan baris dan kolom yang diberi nama dengan baik ke tata letak petak bertingkat. Inilah
momen ajaib subgrid. Tata letak perangkat meneruskan baris dan kolom bernama ke penampung aplikasi, yang kemudian meneruskannya ke setiap turunannya.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
Subgrid CSS adalah nilai yang digunakan sebagai pengganti daftar jalur petak. Baris dan kolom yang direntangkan elemennya dari induknya, sekarang merupakan baris dan kolom yang sama yang ditawarkannya. Hal ini membuat nama baris dari petak .device tersedia
untuk turunan .app, bukan hanya .app. Elemen di dalam .app
tidak dapat mereferensikan jalur petak yang dibuat oleh .device sebelum subgrid.
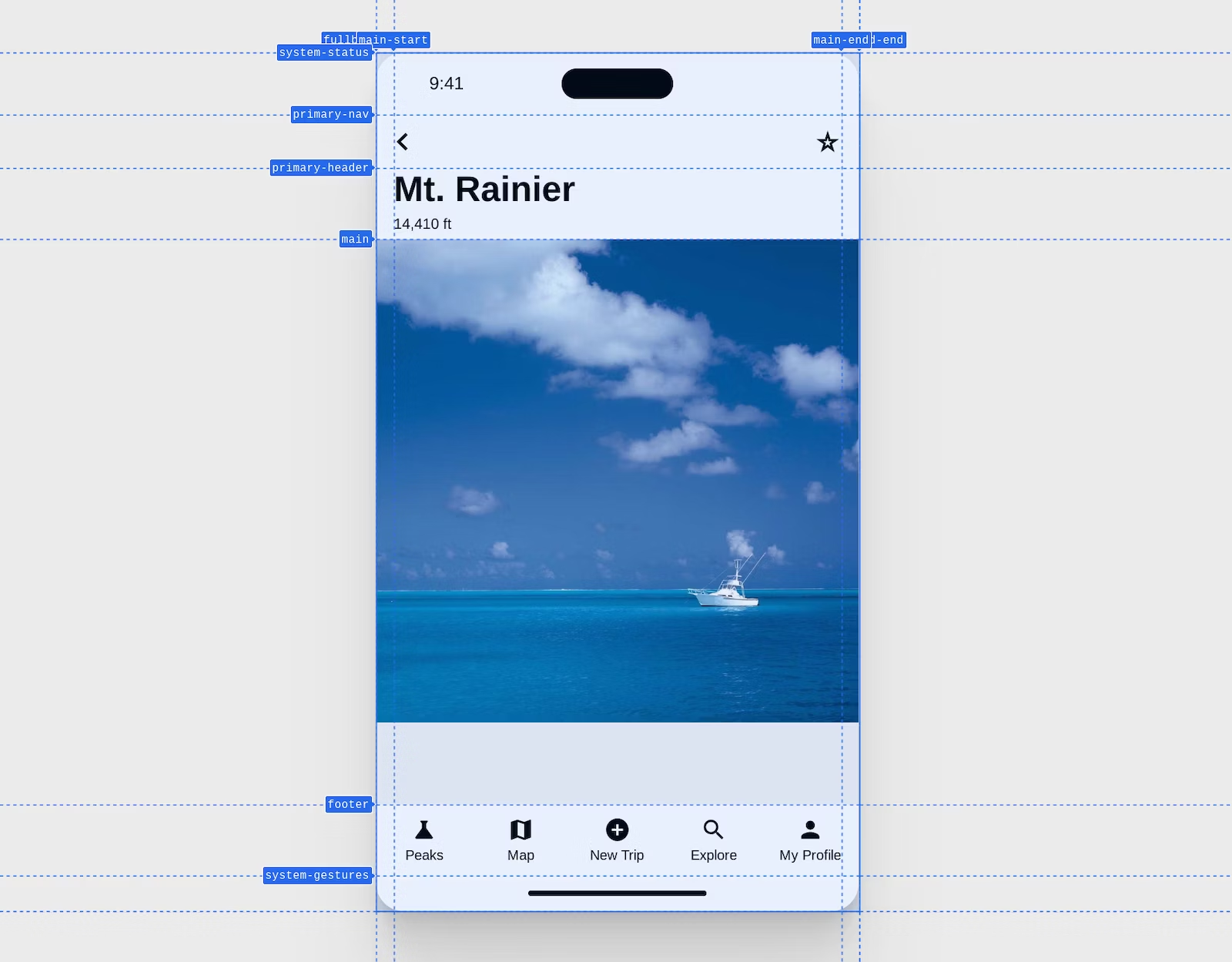
Setelah semua ini ditentukan, gambar bertingkat kini dapat memenuhi tata letak penuh dari
tata letak berkat subgrid. Tidak ada nilai atau trik negatif, sebagai gantinya satu baris
yang bagus yang bertuliskan “tata letak saya membentang dari fullbleed-start hingga fullbleed-end”.
.app > main img {
grid-area: fullbleed;
}

Itu dia, kisi-kisi makro seperti yang digunakan desainer, diimplementasikan dalam CSS. Konsep ini dapat diskalakan dan tumbuh bersama Anda sesuai kebutuhan.
Memeriksa dukungan
{i>Progressive enhancement <i}dengan CSS dan subgrid sudah familier dan lugas.
Gunakan @supports dan di dalam tanda kurung, tanyakan kepada browser apakah browser memahami
subgrid sebagai nilai untuk kolom atau baris template. Contoh berikut memeriksa apakah
properti grid-template-columns mendukung kata kunci subgrid, yang jika
benar, berarti subgrid dapat digunakan
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
Devtools
Chrome, Edge, Firefox, dan Safari memiliki DevTools petak CSS yang bagus, dan Chrome, Edge, serta Firefox memiliki alat khusus untuk membantu subgrid. Chrome mengumumkan alatnya pada tahun 115 sementara Firefox telah memilikinya selama satu tahun atau lebih.

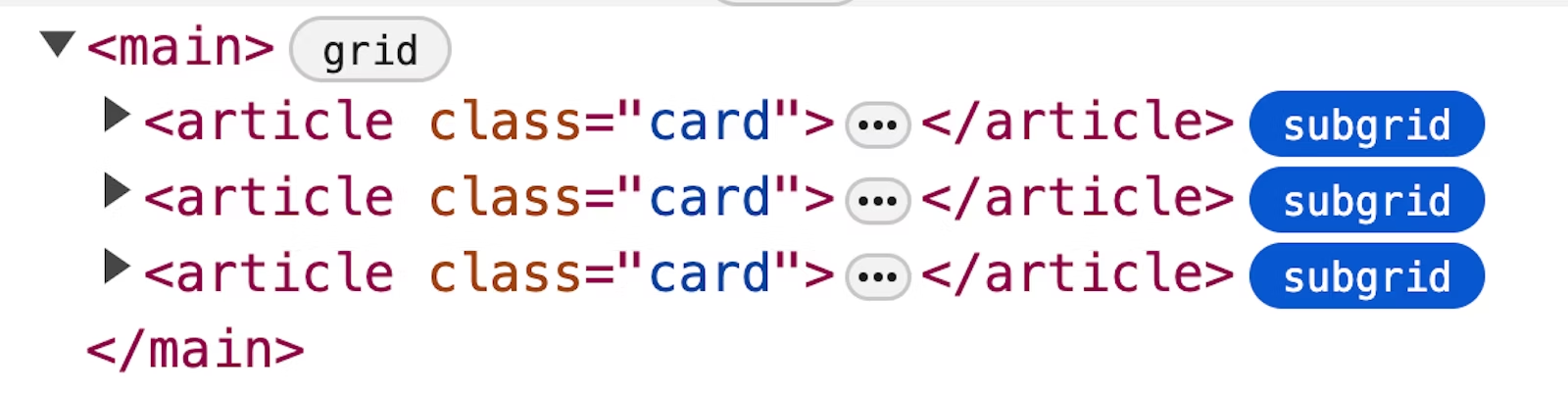
Badge subgrid berfungsi seperti badge petak, tetapi secara visual membedakan petak yang merupakan subgrid dan yang bukan.
Referensi
Daftar ini adalah kompilasi artikel subgrid, demo, dan inspirasi keseluruhan untuk memulai. Jika Anda mencari langkah selanjutnya untuk pendidikan subgrid, bersenang-senanglah mempelajari semua referensi hebat ini!
- MDN
- Rachel Andrew dengan teks yang selaras
- Rachel Andrew dengan 10 contoh yang luar biasa
- Rachel Andrew dengan situs contoh
- Artikel Ahmad Shadeed
- Michelle Barker pada Hari CSS 2022
- Kartu
- Chris Coyier dengan formulir
- Facundo Corradini dengan perataan formulir
- Chris Coyier dengan menyelaraskan penanda item daftar
- Michelle Barker keluar dari penampung agar selaras dengan petak induk
- Miriam Suzanne yang menunjukkan nama baris bernama dan interaksi subgrid
- Kevin Powell dengan dasar-dasar area bernama
- Kevin Powell dengan daftar yang disejajarkan
- Shannon Moeller dengan daftar yang disejajarkan
- Kevin Powell dengan petak tingkat halaman yang diturunkan ke komponen
- Elad Shechter dengan overlay dan penggantian devtool
- Aaron Iker dengan subgrid penggunaan tipografi yang bagus untuk perataan dasar catatan kaki
- Adam Argyle dengan gambar penuh di dalam artikel

