CSS 그리드는 매우 강력한 레이아웃 엔진이지만 상위 그리드에 만들어진 행 및 열 트랙은 그리드 컨테이너의 직접 하위 요소를 배치하는 데만 사용할 수 있습니다. 작성자가 정의한 이름이 지정된 그리드 영역 및 선은 직계 하위 요소가 아닌 다른 요소에서 손실되었습니다. subgrid를 사용하면 트랙 크기 조정, 템플릿 및 이름을 중첩된 그리드와 공유할 수 있습니다. 이 도움말에서는 기본 원리를 설명합니다.
서브 그리드 이전에는 이와 같이 비정형 레이아웃을 방지하기 위해 콘텐츠를 직접 맞춤설정하는 경우가 많았습니다.

서브 그리드 이후에는 다양한 크기의 콘텐츠를 정렬할 수 있습니다.

서브 그리드 기본사항
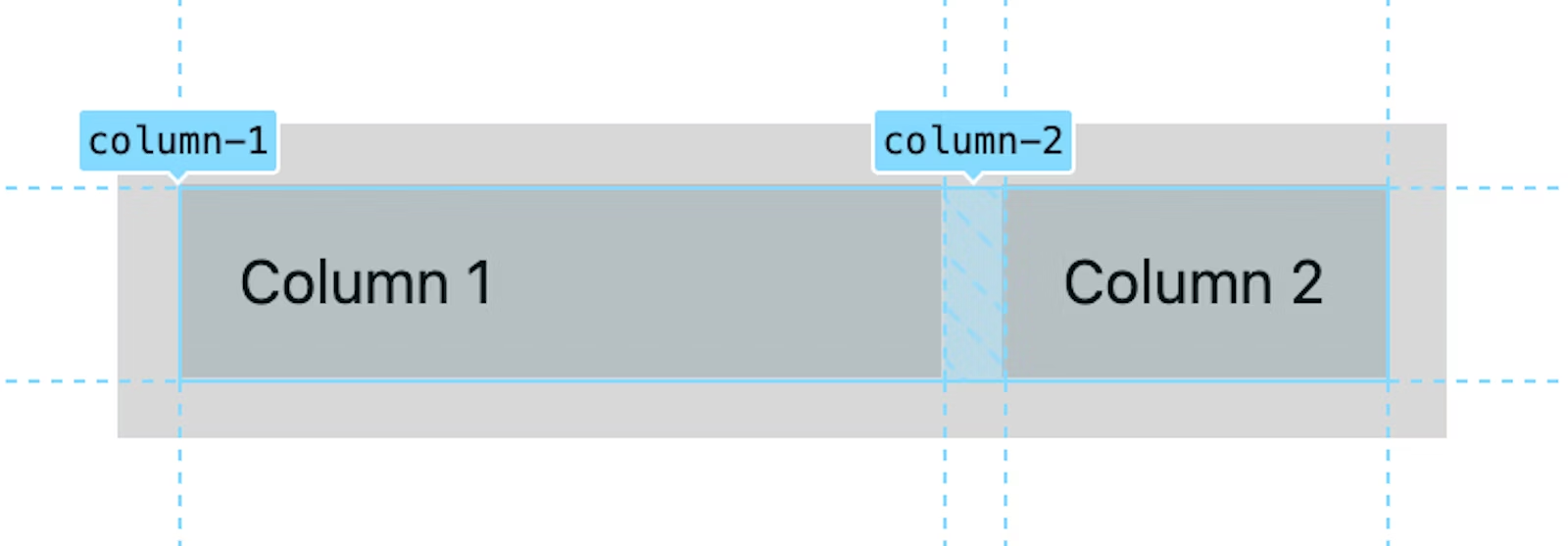
다음은 CSS subgrid의 기본사항을 소개하는 간단한 사용 사례입니다. 그리드는 두 개의 이름이 지정된 열로 정의됩니다. 첫 번째는 너비가 20ch이고 두 번째는 1fr 공간의 '나머지'입니다. 열 이름은 필수는 아니지만 설명 및 교육 목적으로 유용합니다.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
그러면 이 그리드의 하위 요소가 이 두 열에 걸쳐 있고, 그리드 컨테이너로 설정되고, grid-template-columns를 subgrid로 설정하여 상위 요소의 열을 채택합니다.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

이제 상위 그리드의 열이 한 레벨 아래의 서브 그리드에 사실상 전달되었습니다. 이제 이 서브 그리드가 이러한 열 중 하나에 하위 요소를 할당할 수 있습니다.
도전 과제 grid-template-rows에 동일한 데모를 반복합니다.
페이지 수준 '매크로' 그리드 공유
디자이너는 종종 공유 그리드를 사용하여 전체 디자인에 선을 그리고 원하는 요소를 정렬합니다. 이제 웹 개발자도 가능합니다. 이제 이 정확한 워크플로를 비롯해 더 많은 작업을 수행할 수 있습니다.
가장 일반적인 디자이너 그리드 워크플로를 구현하면 subgrid의 기능, 워크플로, 가능성에 관한 유용한 정보를 얻을 수 있습니다.
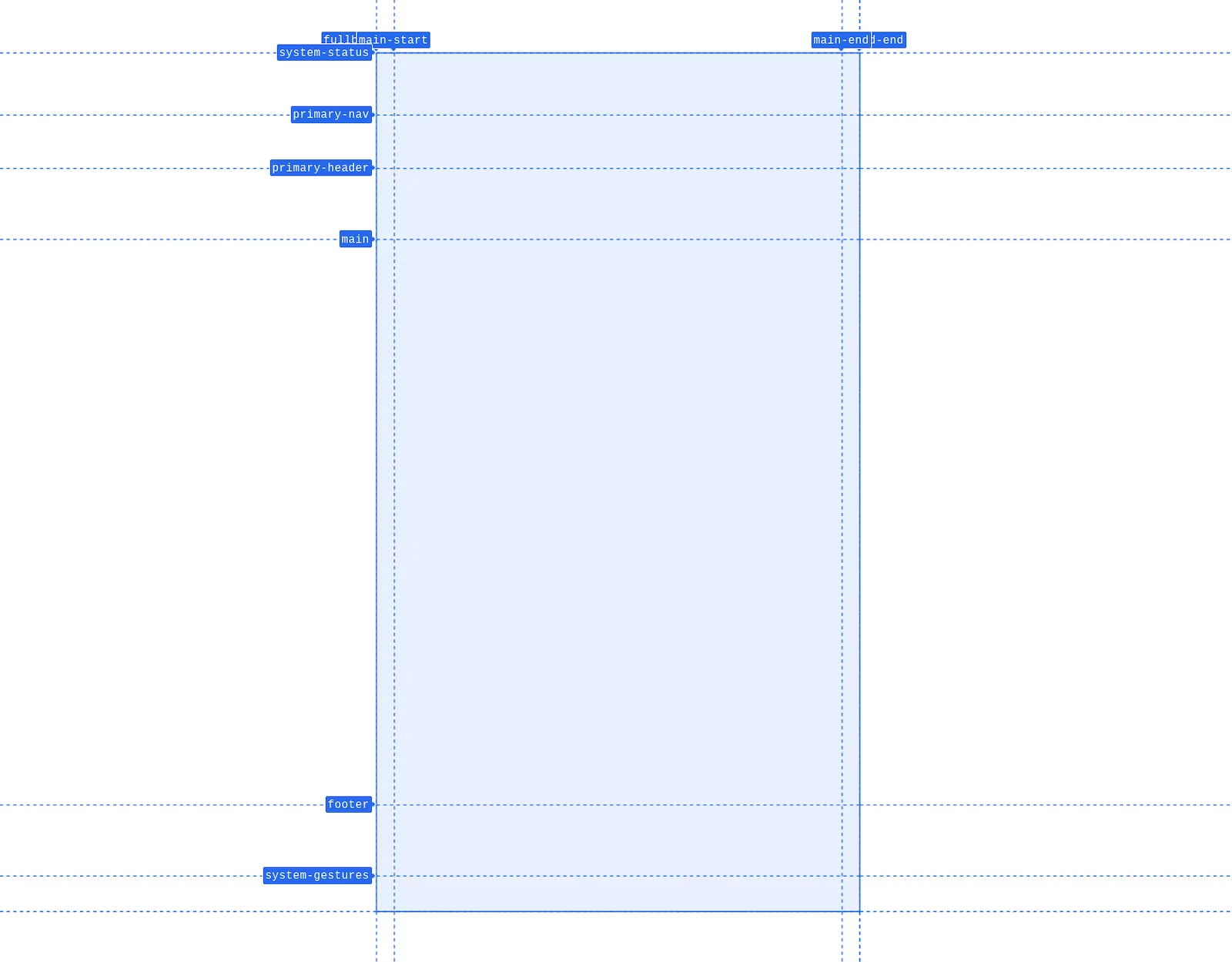
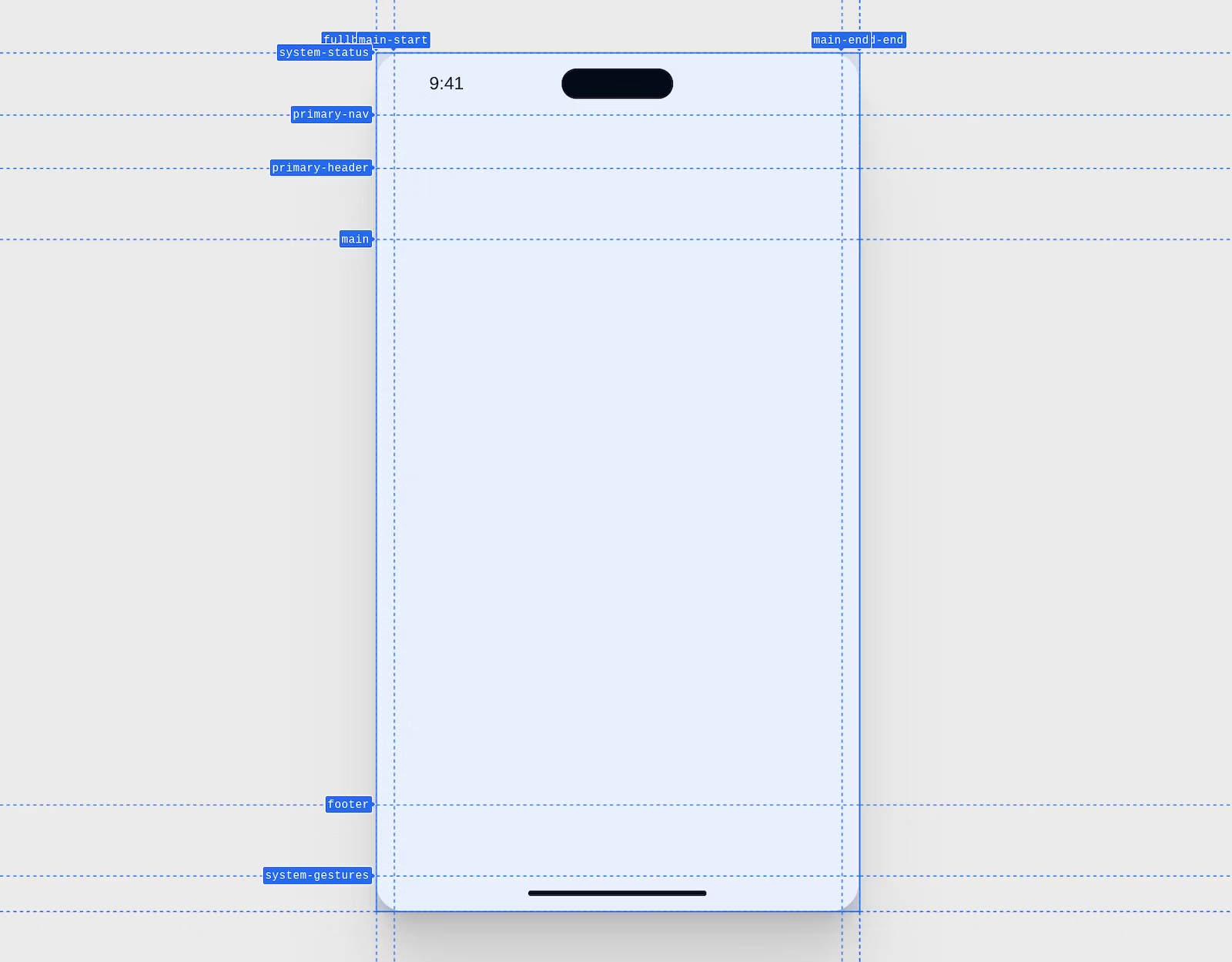
다음은 모바일 페이지 레이아웃 매크로 그리드의 Chrome DevTools에서 가져온 스크린샷입니다. 선에 이름이 있고 구성요소를 배치할 수 있는 명확한 영역이 있습니다.

다음 CSS는 기기 레이아웃에 사용할 이름이 지정된 행과 열로 이 그리드를 만듭니다. 각 행과 열에는 크기가 있습니다.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
일부 추가 스타일은 다음과 같은 디자인을 제공합니다.

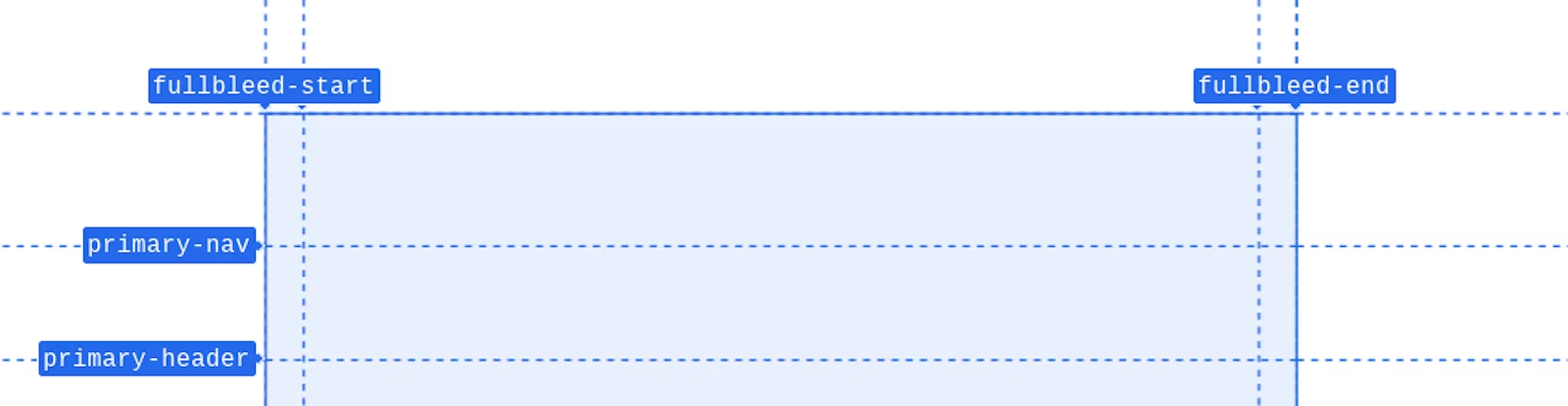
이 상위 요소 내부에는 다양한 중첩된 요소가 있습니다. 이 디자인에는 탐색 및 헤더 행 아래에 전체 너비 이미지가 필요합니다. 맨 왼쪽과 오른쪽 열 줄 이름은 fullbleed-start 및 fullbleed-end입니다. 이러한 방식으로 그리드 선 이름을 지정하면 하위 요소가 fullbleed의 배치 약식을 사용하여 각각에 동시에 정렬할 수 있습니다. 곧 알게 되겠지만 매우 편리합니다.

잘 이름이 지정된 행과 열로 전체 기기 레이아웃을 만든 상태에서 subgrid를 사용하여 잘 이름이 지정된 행과 열을 중첩된 그리드 레이아웃에 전달합니다. subgrid 놀라운 순간입니다. 기기 레이아웃은 이름이 지정된 행과 열을 앱 컨테이너로 전달한 다음 앱 컨테이너에 이를 모든 하위 요소에 전달합니다.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
CSS 하위 그리드는 그리드 트랙 목록 대신 사용되는 값입니다. 요소가 상위 요소로부터 확장되는 행과 열은 이제 요소가 제공하는 행과 열이 동일합니다. 이렇게 하면 .app만 아닌 .app의 하위 요소가 .device 그리드의 선 이름을 사용할 수 있습니다. .app 내부의 요소가 서브 그리드 전에 .device에서 만든 그리드 트랙을 참조할 수 없었습니다.
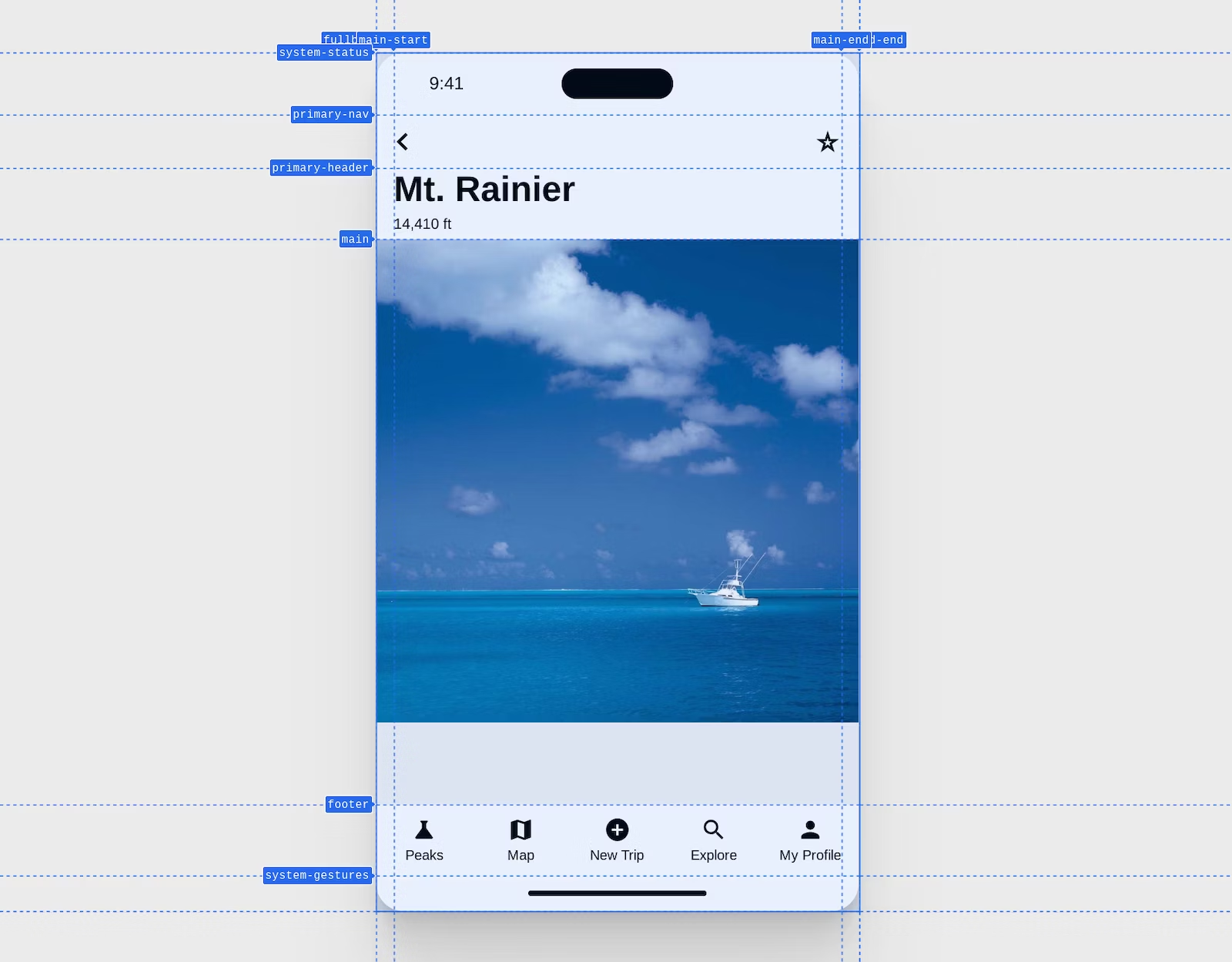
이를 모두 정의하면 이제 중첩된 이미지가 subgrid 덕분에 레이아웃에서 풀 블리드가 될 수 있습니다. 음수 값이나 요령이 없으며 대신 '내 레이아웃은 fullbleed-start에서 fullbleed-end까지'라는 멋진 한 줄로 표시됩니다.
.app > main img {
grid-area: fullbleed;
}

디자이너가 사용하는 매크로 그리드가 CSS에 구현되어 있습니다. 이 개념은 필요에 따라 확장되고 확장될 수 있습니다.
지원 여부 확인
CSS 및 하위 그리드를 사용한 점진적 향상은 익숙하고 간단합니다.
@supports를 사용하고 괄호 안에서 브라우저가 서브그리드를 템플릿 열 또는 행의 값으로 이해하는지 물어봅니다. 다음 예에서는 grid-template-columns 속성이 subgrid 키워드를 지원하는지 확인합니다. true인 경우 하위 그리드를 사용할 수 있음을 의미합니다.
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
개발자 도구
Chrome, Edge, Firefox, Safari 모두 훌륭한 CSS 그리드 DevTools를 제공하며 Chrome, Edge, Firefox에는 서브 그리드를 지원하는 특정 도구가 있습니다. Firefox는 1년 이상 사용했지만 Chrome은 115에서 도구를 발표했습니다.

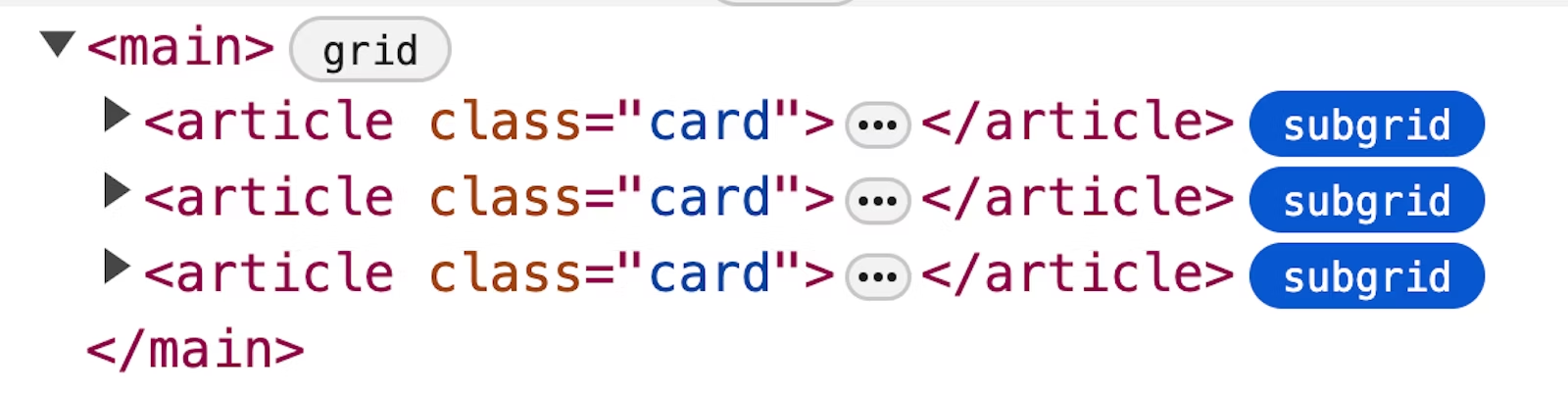
하위 그리드 배지는 그리드 배지처럼 작동하지만, 하위 그리드와 그렇지 않은 그리드를 시각적으로 구분합니다.
자료
이 목록은 서브그리드 관련 문서, 데모, 시작하는 데 도움이 되는 전반적인 정보를 모아 놓은 것입니다. 서브그리드 교육을 위한 다음 단계를 찾고 있다면 이 모든 유용한 리소스를 살펴보세요.
- MDN
- 자막을 정렬한 레이첼 앤드류
- 레이첼 앤드류의 10가지 우수 사례
- 예시 사이트 레이첼 앤드류
- Ahmad Shadeed 기사
- 2022년 CSS 데이의 미셸 바커
- 카드
- 양식을 작성하는 크리스 코이어
- 파쿤도 코라디니와 양식 정렬
- 정렬 목록 항목 마커를 사용하는 크리스 코이어
- 상위 그리드에 맞추기 위해 컨테이너에서 튀어나오는 미셸 바커
- 명명된 행 이름과 서브그리드 상호작용을 보여주는 미리암 수잔
- 지역 기본 사항을 설명하는 케빈 파월
- 목록을 정렬한 케빈 파월
- 목록을 정렬한 섀넌 뫼러
- 구성요소로 전달된 페이지 수준 그리드가 있는 Kevin Powell
- Devtool 오버레이 및 대체 기능이 있는 Elad Shechter
- 각주의 기준 정렬을 위해 서브그리드를 서체로 적절히 사용한 아론 이커
- 기사 안에 풀블리드 이미지가 있는 아담 아가일

