تعد شبكة CSS محرّك تخطيط قويًا جدًا، ولكن لا يمكن استخدام مسارات الصفوف والأعمدة التي يتم إنشاؤها على شبكة رئيسية إلا لتحديد المواقع الثانوية المباشرة لحاوية الشبكة. أي عنصر يحدده المؤلف تم فقدان مناطق الشبكة والخطوط المسماة في أي عنصر آخر غير العنصر الثانوي المباشر. باستخدام subgrid، يمكن مشاركة حجم المسار، ويمكن مشاركة النماذج والأسماء مع شبكات مدمَجة. وتوضّح هذه المقالة آلية عمل هذه الأداة.
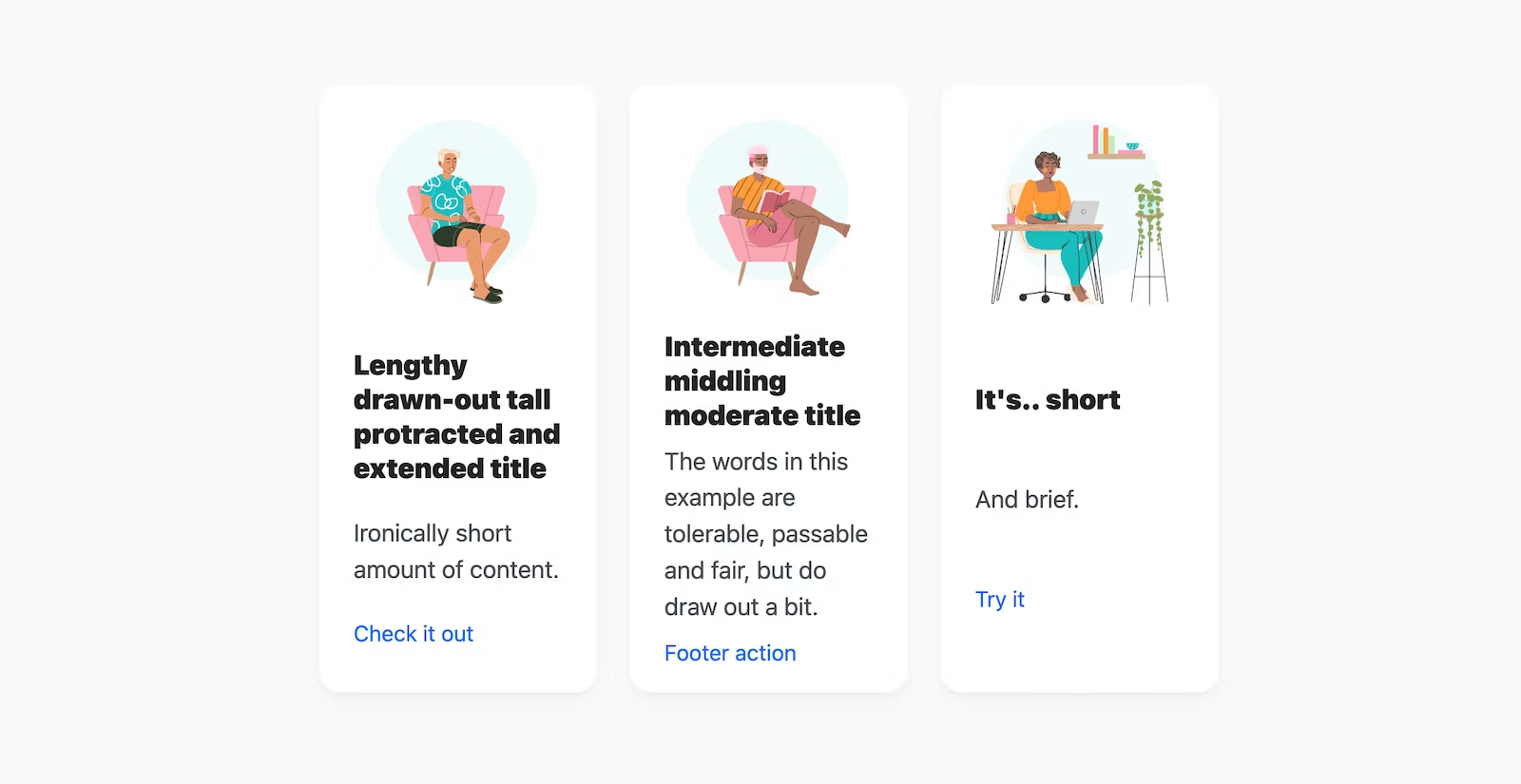
قبل استخدام الشبكة الفرعية، كان يتم في كثير من الأحيان تصميم المحتوى يدويًا لتجنب التنسيقات ذات التصميم غير الصحيح مثل هذا.

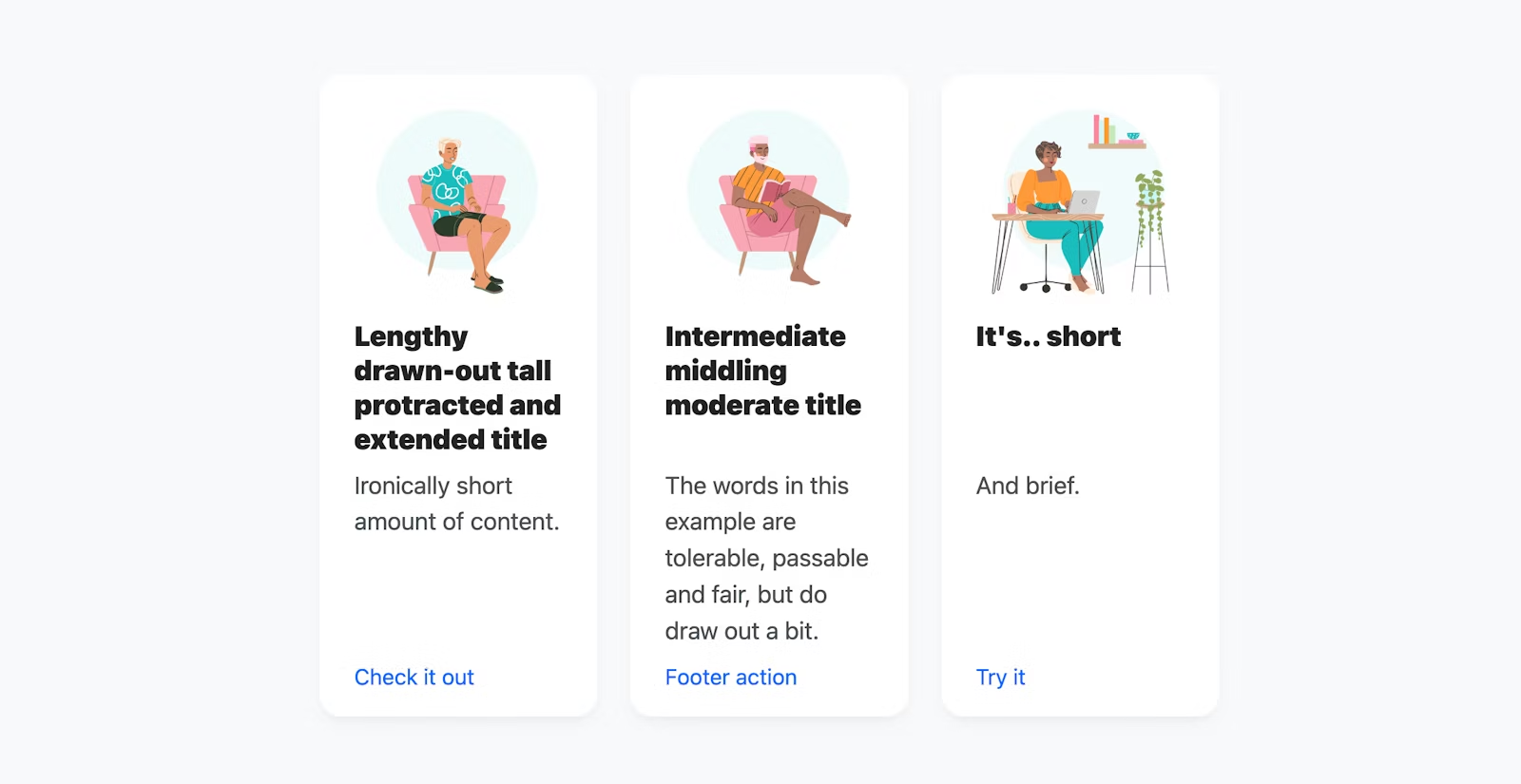
بعد الشبكة الفرعية، يمكن محاذاة المحتوى متنوّع الحجم.

أساسيات الشبكة الفرعية
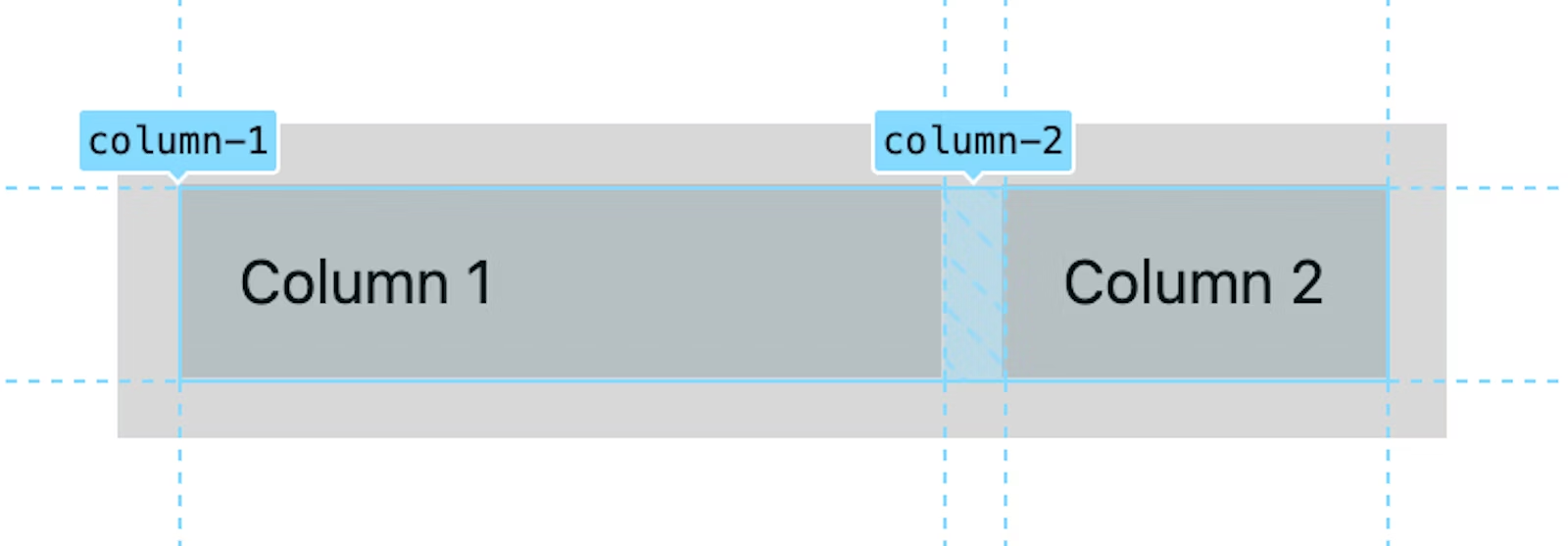
في ما يلي حالة استخدام بسيطة توضّح أساسيات لغة CSS subgrid. يتم تحديد الشبكة من خلال عمودَين باسم، الأول عرض 20ch والثاني هو "الباقي" من المساحة 1fr. أسماء الأعمدة غير مطلوبة لكنها
رائعة لأغراض توضيحية وتعليمية.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
بعد ذلك، يتم ضبط عنصر ثانوي لهذه الشبكة يمتد بهذين العمودين كحاوية شبكة،
وتعتمد الأعمدة الفرعية من خلال ضبط السمة grid-template-columns على subgrid.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

هذا كل شيء، تم تمرير أعمدة الشبكة الرئيسية بشكل فعال إلى مستوى الشبكة الفرعية. يمكن لهذه الشبكة الفرعية الآن تعيين عناصر فرعية لأي من هذين العمودين.
تحدّي: كرِّر العرض التوضيحي نفسه مع تنفيذ الإجراء على "grid-template-rows".
مشاركة شبكة "ماكرو" على مستوى الصفحة
غالبًا ما يعمل المصممون مع الشبكات المشتركة، ويرسمون خطوطًا على تصميم كامل، ومحاذاة أي عنصر يريدونه فيه. يمكن لمطوّري الويب الآن إجراء ذلك أيضًا! يمكن الآن تحقيق سير العمل الدقيق هذا، بالإضافة إلى العديد من الأمور الأخرى.
يمكن أن يوفر تنفيذ سير عمل شبكة المصممين الأكثر شيوعًا
إحصاءات ممتازة حول إمكانات subgrid وسير العمل والإمكانيات المتاحة.
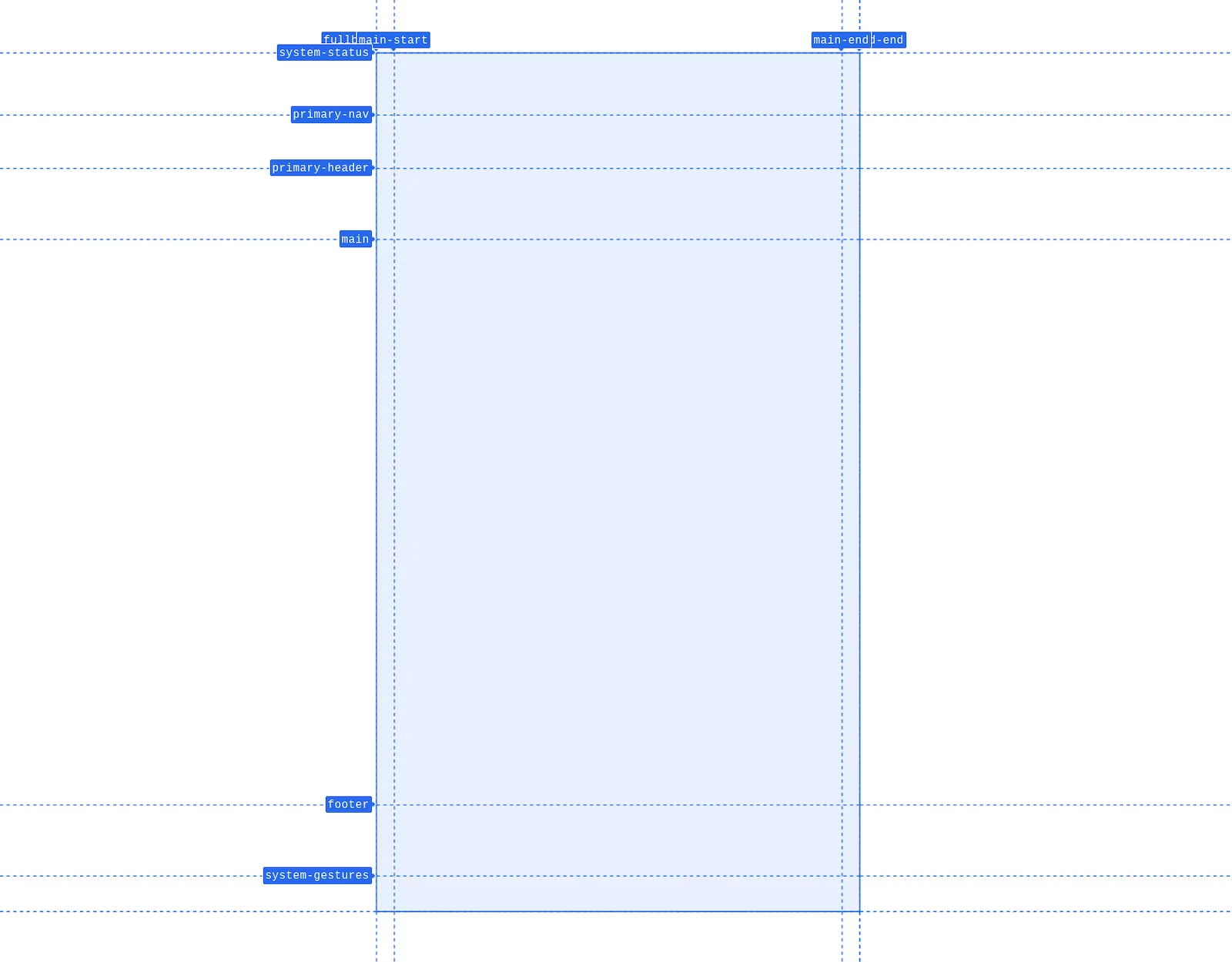
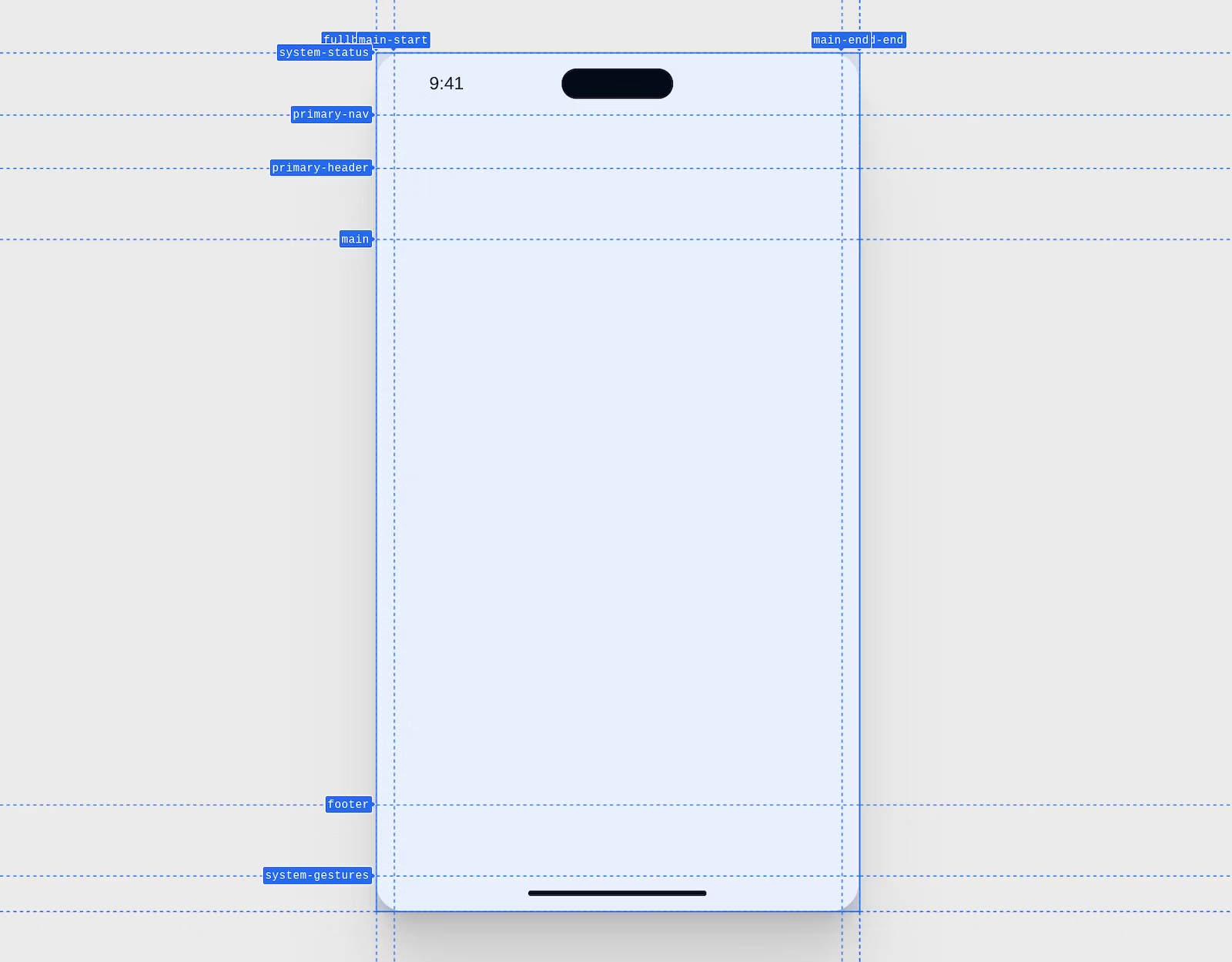
إليك لقطة شاشة مأخوذة من "أدوات مطوري البرامج في Chrome" لشبكة ماكرو لتخطيط صفحة الأجهزة الجوّالة. الخطوط لها أسماء وهناك مناطق واضحة لوضع المكون.

تنشئ CSS التالية هذه الشبكة، مع الصفوف والأعمدة المسماة لتخطيط الجهاز. لكل صف وعمود حجم.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
بعض الأنماط الإضافية تعطي التصميم التالي.

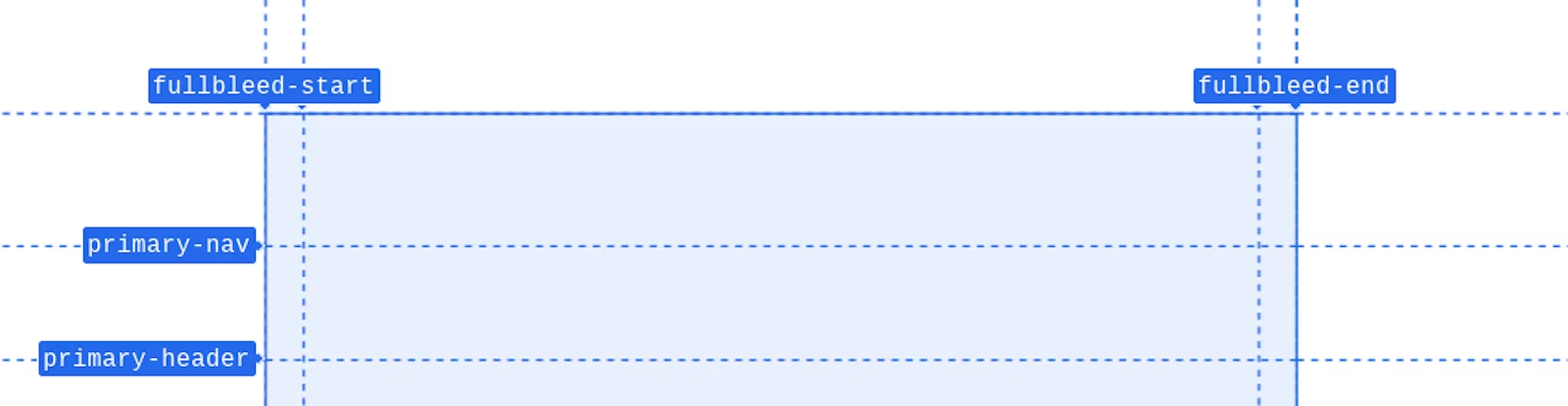
داخل هذا الأصل، توجد العديد من العناصر المتداخلة. يتطلب التصميم صورة بالعرض
الكامل أسفل صفوف التنقل والرأس. يكون اسما أسطر العمودين في أقصى اليسار واليمين
هما fullbleed-start وfullbleed-end. تتيح تسمية خطوط الشبكة بهذه الطريقة للأطفال إمكانية محاذاة كل منها في الوقت نفسه مع موضع اختصار fullbleed. الأمر سهل للغاية كما ستراه قريبًا.

باستخدام التنسيق العام للجهاز الذي تم إنشاؤه باستخدام صفوف وأعمدة ذات أسماء رائعة، استخدِم
subgrid لنقل الصفوف والأعمدة المسماة بشكل جيد إلى تنسيقات الشبكة المدمَجة. هذه
هي لحظة subgrid السحرية. ويمرر تخطيط الجهاز الصفوف والأعمدة المسماة
إلى حاوية التطبيق، والتي تمررها بعد ذلك إلى كل
فرع منها.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
الشبكة الفرعية لخدمة CSS هي قيمة تُستخدَم بدلاً من قائمة مسارات الشبكة. الصفوف والأعمدة التي يمتد العنصر لها من الأصل، هي الآن نفس الصفوف والأعمدة التي يوفرها. هذا يجعل أسماء الأسطر من شبكة .device متاحة
للعناصر الثانوية لـ .app، بدلاً من .app فقط. لم تتمكّن العناصر داخل .app من الإشارة إلى مسارات الشبكة التي أنشأها .device قبل الشبكة الفرعية.
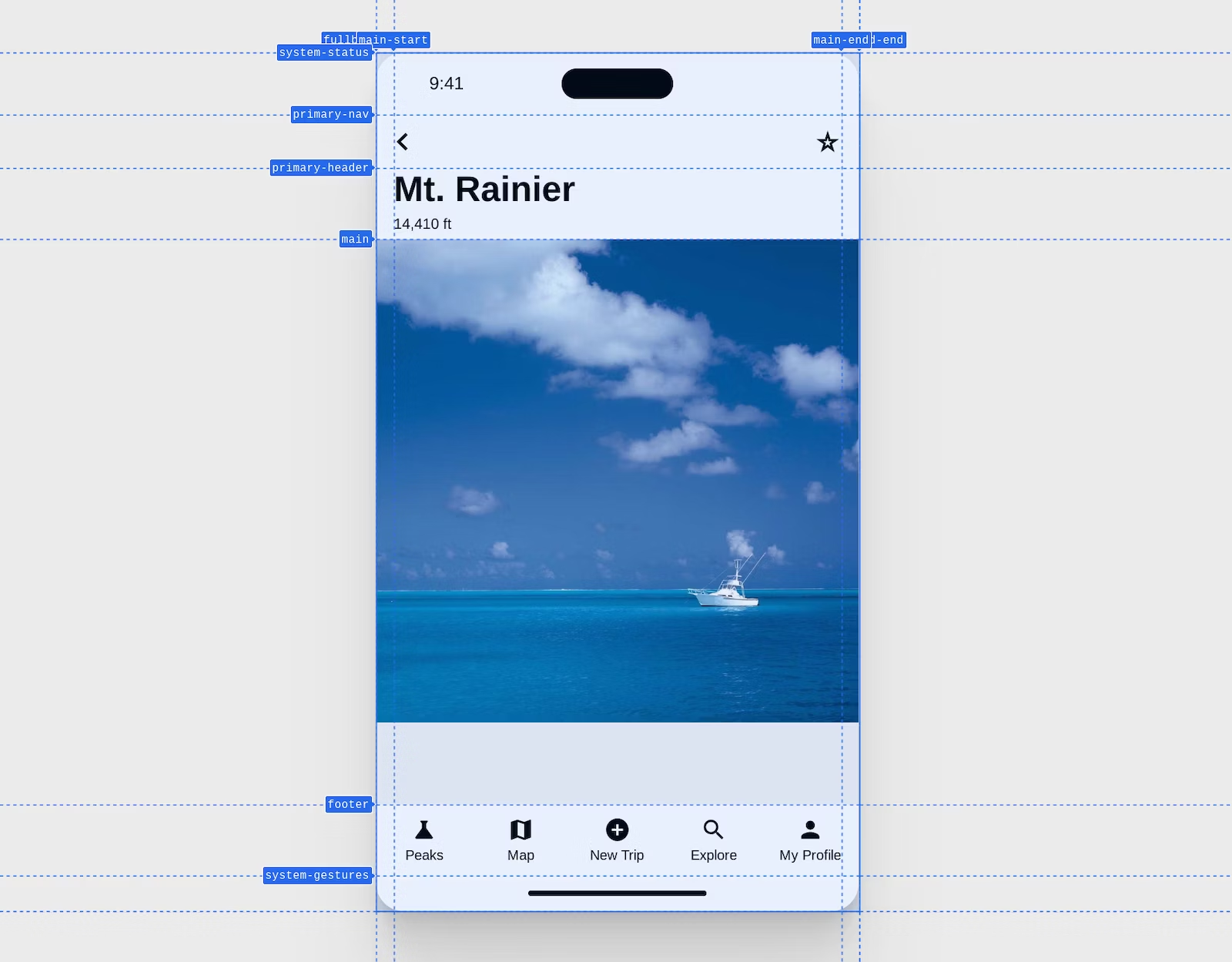
مع تحديد كل هذا، يمكن الآن أن تتجاوز الصورة المدمجة الهوامش بالكامل في
التنسيق بفضل subgrid. لا قيم أو حيل سلبية، بدلاً من ذلك نص
لطيف واحد يقول "يمتد تخطيطي من fullbleed-start إلى fullbleed-end".
.app > main img {
grid-area: fullbleed;
}

وهذا كل ما في الأمر، شبكة ماكرو مثل المصممين، والتي يتم تنفيذها في CSS. يمكن أن يتوسع هذا المفهوم وينمو معك حسب الحاجة.
البحث عن الدعم
التحسين التدريجي باستخدام CSS والشبكة الفرعية مألوف ومباشر.
استخدِم @supports وداخل الأقواس تسأل المتصفح ما إذا كان يفهم القيمة الفرعية كقيمة لأعمدة النموذج أو صفوفه. يتحقّق المثال التالي مما إذا كانت السمة grid-template-columns تتيح استخدام الكلمة الرئيسية subgrid، ويعني هذا أنّه يمكن استخدام الشبكة الفرعية.
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
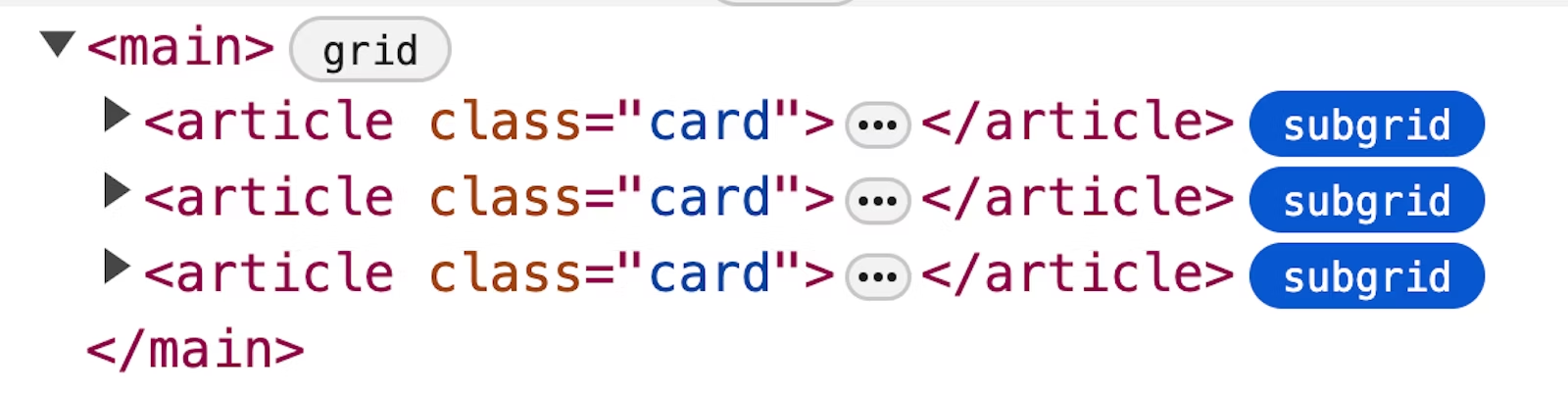
أدوات مطوّري البرامج
يحتوي كل من Chrome وEdge وFirefox وSafari على "أدوات مطوري البرامج في شبكة CSS" الرائعة، ويحتوي Chrome وEdge وFirefox على أدوات محددة للمساعدة في الشبكة الفرعية. أعلن Chrome عن أدواته في الإصدار 115 بينما يعرضها Firefox لمدة عام أو أكثر.

تعمل شارة الشبكة الفرعية كشارة الشبكة، ولكنها تميز بشكل مرئي الشبكات الفرعية وتلك التي ليست كذلك.
المراجع
هذه القائمة عبارة عن مجموعة من مقالات الشبكة الفرعية والعروض التوضيحية والإلهام العام للبدء. إذا كنت تبحث عن الخطوة التالية لتعليمك على الشبكة الفرعية، فيمكنك الاستمتاع باستكشاف كل هذه الموارد الرائعة!
- MDN
- "راشيل أندرو" مع ترجمات جانبية
- راشيل أندرو هي 10 أمثلة رائعة
- "راشيل أندرو" مع موقع إلكتروني يعرض أمثلة
- مقالة "أحمد شديد"
- "ميشيل باركر" في يوم CSS لعام 2022
- البطاقات
- "كريس كويير" يستخدم النماذج
- فاكوندو كوراديني مع محاذاة النموذج
- كريس كوييه محاذاة علامات عناصر القائمة
- "ميشيل باركر" تخرج من الحاوية لتتماشى مع الشبكة الرئيسية
- مريم سوزان تعرض أسماء الأسطر المميّزة وتفاعلات الشبكة الفرعية
- "كيفن باول" مع أساسيات قسم الاسم
- "كيفن باول" يضم قوائم متوافقة
- شانون مولر يضم قوائم متوافقة
- كيفن باول باستخدام شبكة على مستوى الصفحة تنقلها إلى المكوّنات
- "إيلاد شيشتر" مع عنصر احتياطي لأداة أدوات وعنصر احتياطي
- هارون إيكر يستخدم أسلوبًا طباعي رائعًا للشبكة الفرعية لمحاذاة خط الأساس للحواشي السفلية
- آدم أرغايل مع صورة بحجم كامل داخل مقالة

