A grade CSS é um mecanismo de layout muito eficiente, mas as faixas de linha e
coluna criadas em uma grade mãe só podem ser usadas para posicionar filhos
diretos do contêiner da grade. Todas as áreas e linhas de grade nomeadas definidas por um autor foram perdidas em qualquer outro elemento que não fosse um filho direto. Com o subgrid, o dimensionamento, os modelos e nomes podem ser compartilhados
com grades aninhadas. Confira neste artigo como isso funciona.
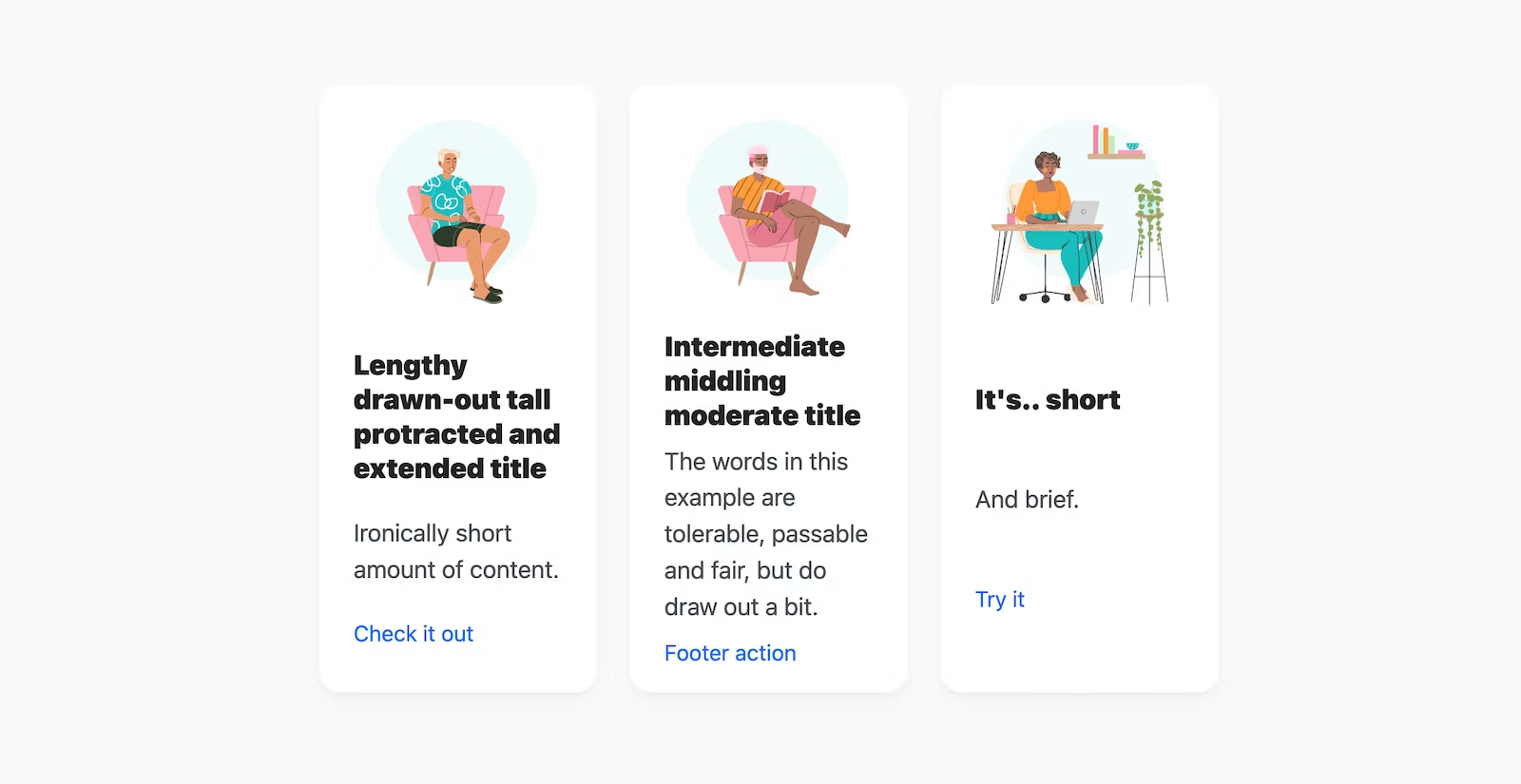
Antes da subgrade, o conteúdo era adaptado manualmente para evitar layouts irregulares, como este.

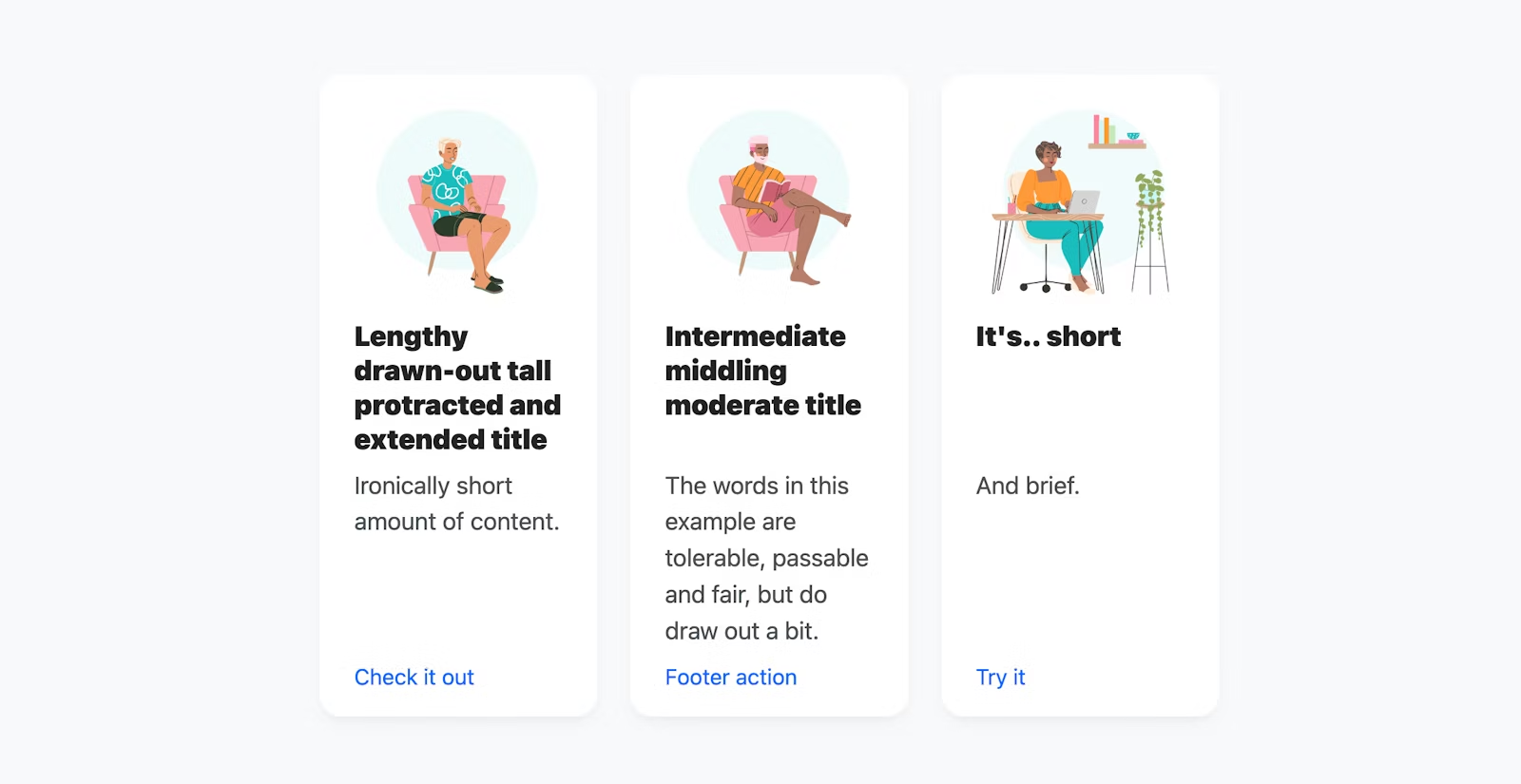
Após a subgrade, é possível alinhar o conteúdo de tamanho variável.

Princípios básicos da subgrade
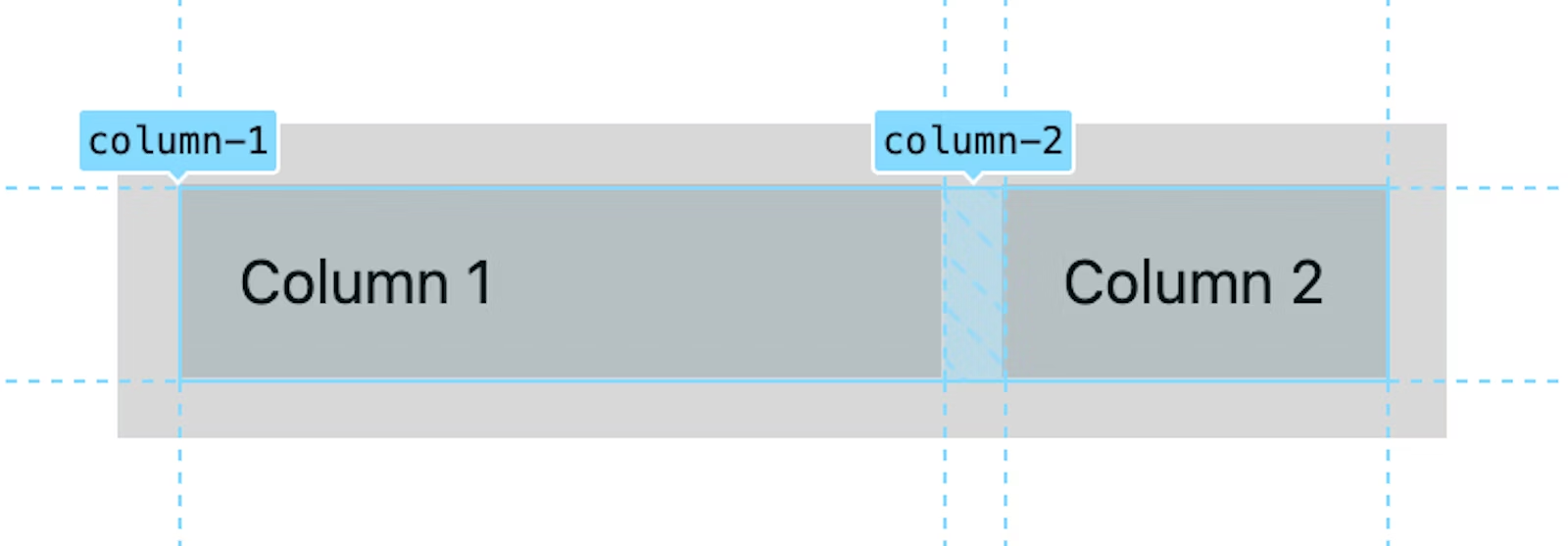
Este é um caso de uso simples que introduz os conceitos básicos do CSS subgrid. Uma grade é definida com duas colunas nomeadas, a primeira tem 20ch de largura e a segunda é "o resto" do espaço 1fr. Os nomes das colunas não são obrigatórios, mas são
ótimos para fins ilustrativos e educacionais.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
Em seguida, um filho dessa grade abrange essas duas colunas, é definido como um contêiner de grade e adota as colunas do pai configurando grid-template-columns como subgrid.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

É isso. As colunas de uma grade mãe foram transmitidas de um nível para uma subgrade. Essa subgrade agora pode atribuir filhos a qualquer uma dessas colunas.
Desafio! Repita a mesma demonstração, mas faça isso para grid-template-rows.
Compartilhar uma grade "macro" no nível da página
Os designers geralmente trabalham com grades compartilhadas, desenhando linhas em todo o design e alinhando qualquer elemento que quiserem. Agora os desenvolvedores da Web também podem fazer isso. Esse fluxo de trabalho exato agora pode ser alcançado, e muitos outros.
A implementação do fluxo de trabalho de grade de designer mais comum pode fornecer excelentes
insights sobre os recursos, os fluxos de trabalho e os potenciais da subgrid.
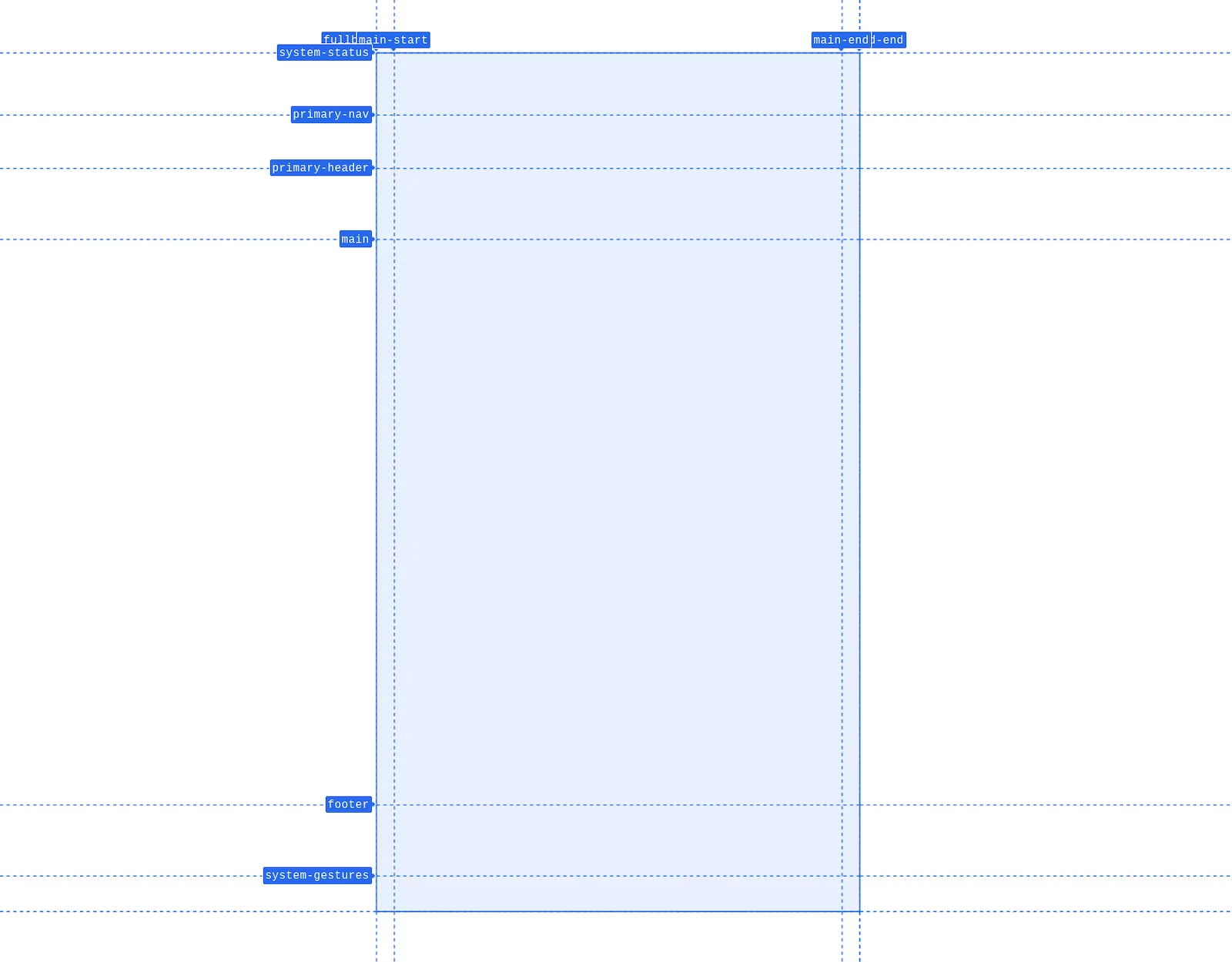
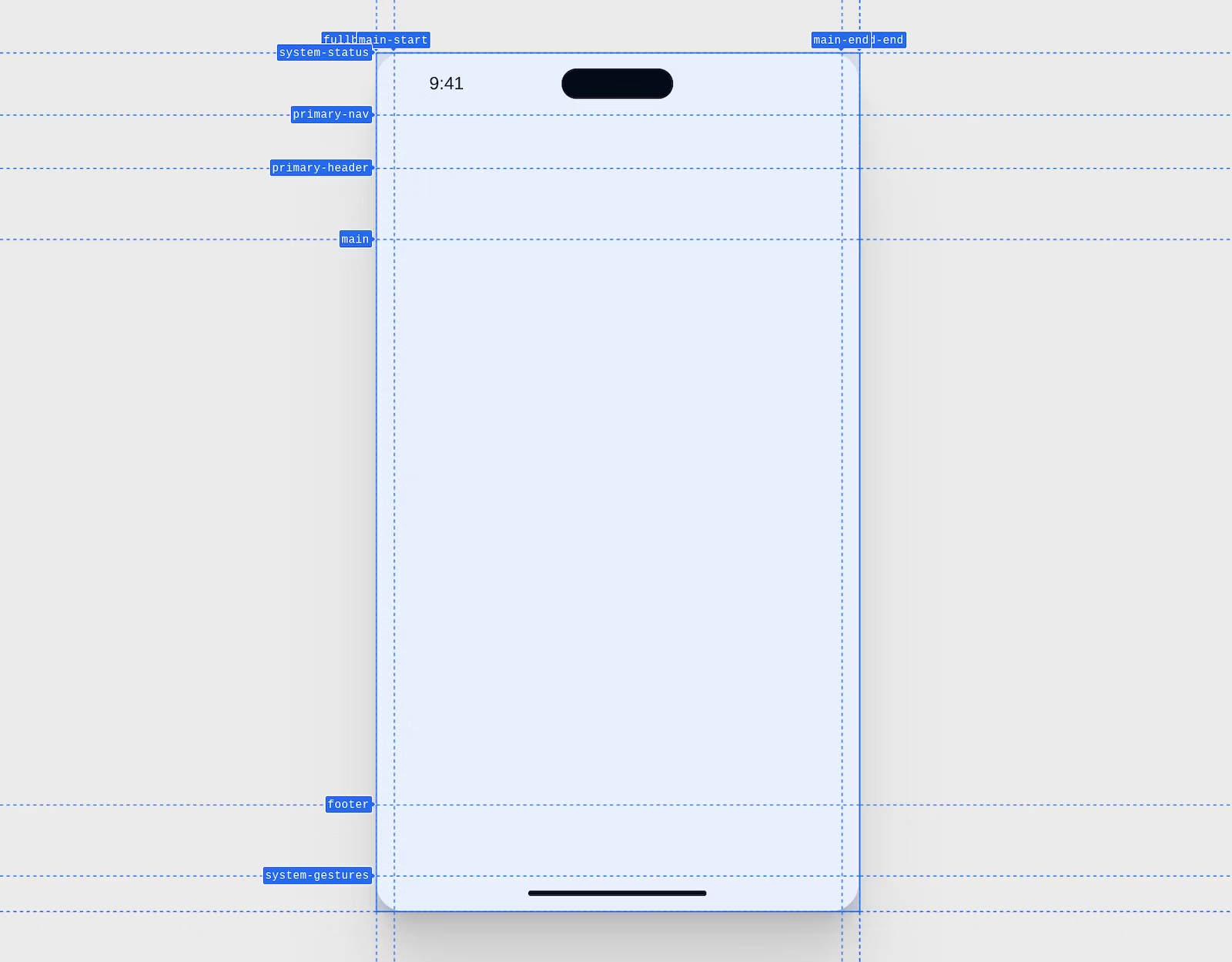
Veja uma captura de tela do Chrome DevTools de uma grade de macros de layout de página para dispositivos móveis. As linhas têm nomes, e há áreas claras para o posicionamento do componente.

O CSS abaixo cria essa grade, com linhas e colunas nomeadas para o layout do dispositivo. Cada linha e coluna tem um tamanho.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
Alguns estilos adicionais apresentam o design a seguir.

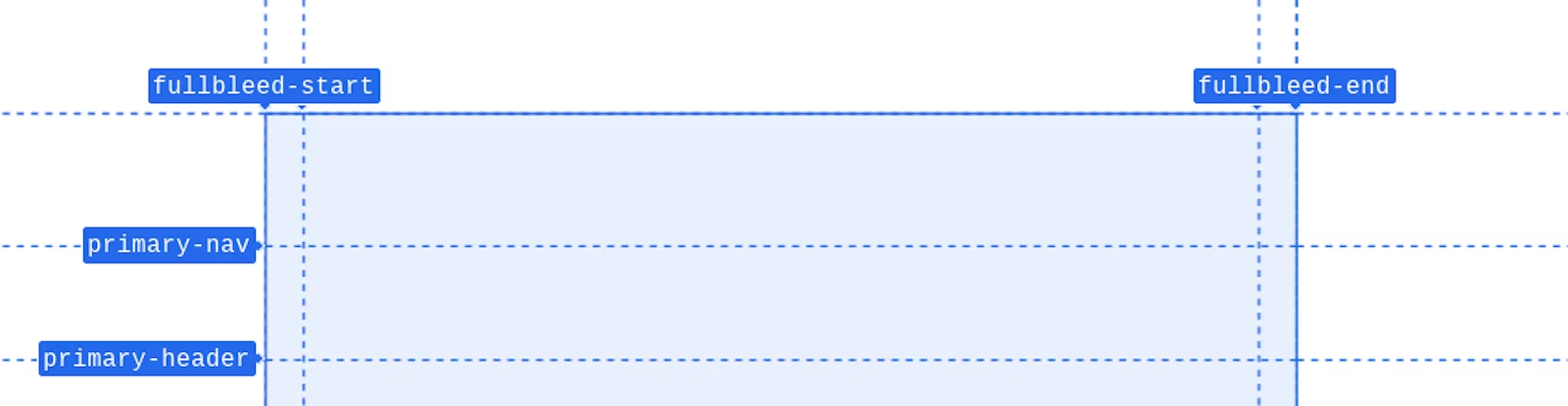
Dentro desse pai, existem vários elementos aninhados. O design exige uma imagem de largura
total nas linhas de navegação e de cabeçalho. Os nomes das linhas de coluna à esquerda e à direita são fullbleed-start e fullbleed-end. Nomear linhas de grade dessa maneira
permite que os filhos se alinhem simultaneamente com a abreviação
de posicionamento
de fullbleed. É muito conveniente, como você verá em breve.

Com o layout geral do dispositivo criado com linhas e colunas bem nomeadas, use
subgrid para transmitir as linhas e colunas bem nomeadas para layouts de grade aninhados. Este
é aquele
momento mágico de subgrid. O layout do dispositivo transmite as linhas e
colunas nomeadas para o contêiner do app, que as transmite a cada um dos
filhos.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
A subgrade CSS é um valor usado no lugar de uma lista de faixas de grade. As linhas e colunas que o elemento abrange do pai são agora as mesmas linhas e colunas que ele oferece. Isso disponibiliza os nomes das linhas da grade .device para filhos de .app, em vez de apenas .app. Os elementos dentro de .app
não conseguiam referenciar as faixas de grade criadas por .device antes da subgrade.
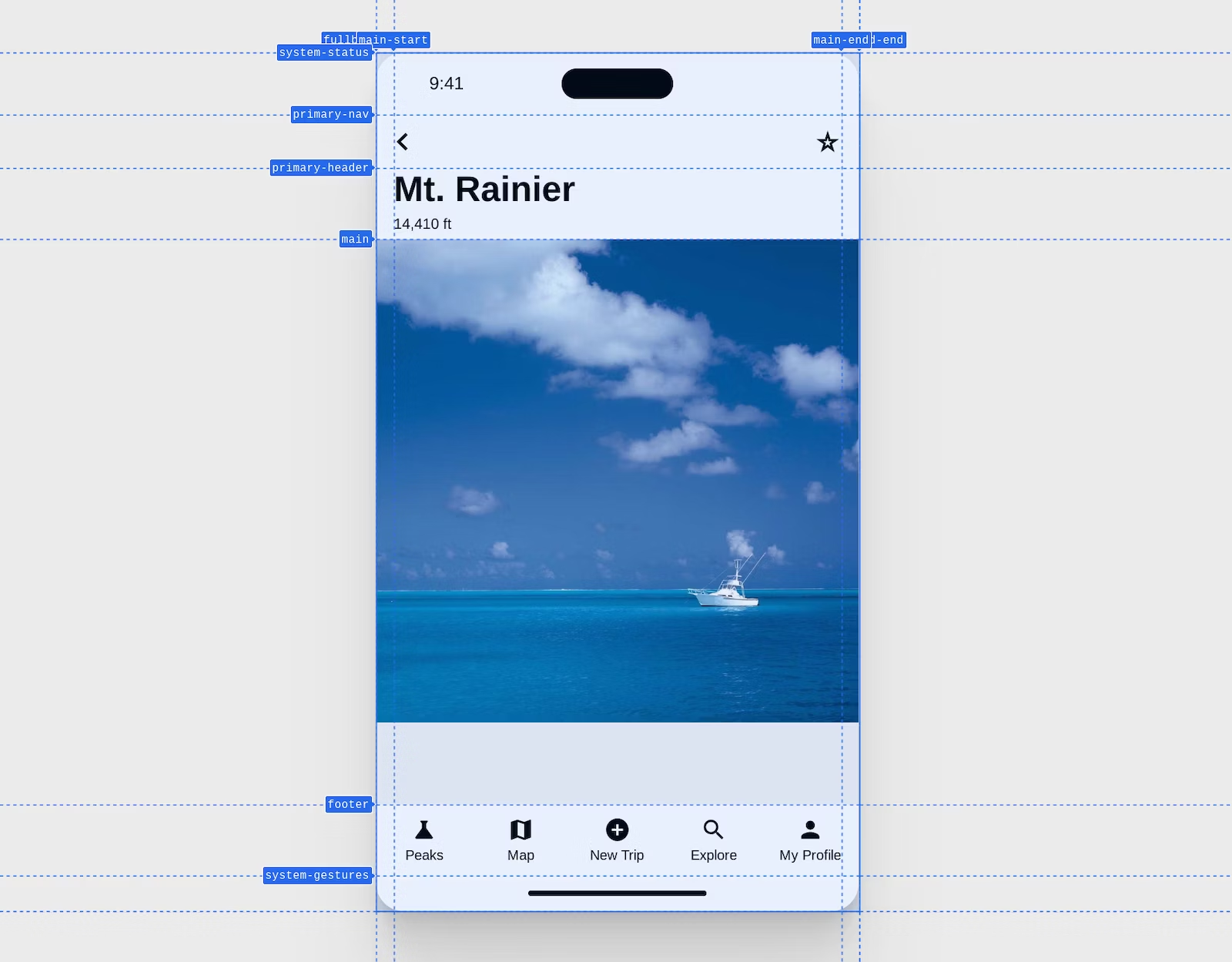
Com tudo isso definido, a imagem aninhada agora pode ficar sem margens no
layout graças a subgrid. Sem valores negativos ou truques, em vez de um bom
texto que diz “meu layout abrange de fullbleed-start a fullbleed-end”.
.app > main img {
grid-area: fullbleed;
}

Aí está, uma grade de macro como designers usam, implementada em CSS. Esse conceito pode ser escalonado e expandido com você, conforme necessário.
Procurar suporte
O aprimoramento progressivo com CSS e subgrade é familiar e simples.
Use @supports e, dentro dos parênteses, pergunte ao navegador se ele entende
a subgrade como um valor para colunas ou linhas de modelo. O exemplo a seguir verifica se
a propriedade grid-template-columns oferece suporte à palavra-chave subgrid, que, se
verdadeiro, significa que a subgrade pode ser usada
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
Ferramentas de desenvolvedor
O Chrome, o Edge, o Firefox e o Safari têm ótimas ferramentas de grade CSS no DevTools, e o Chrome, o Edge e o Firefox têm ferramentas específicas para ajudar com a subgrade. O Chrome anunciou as ferramentas no 115, enquanto o Firefox já as usa há um ano ou mais.

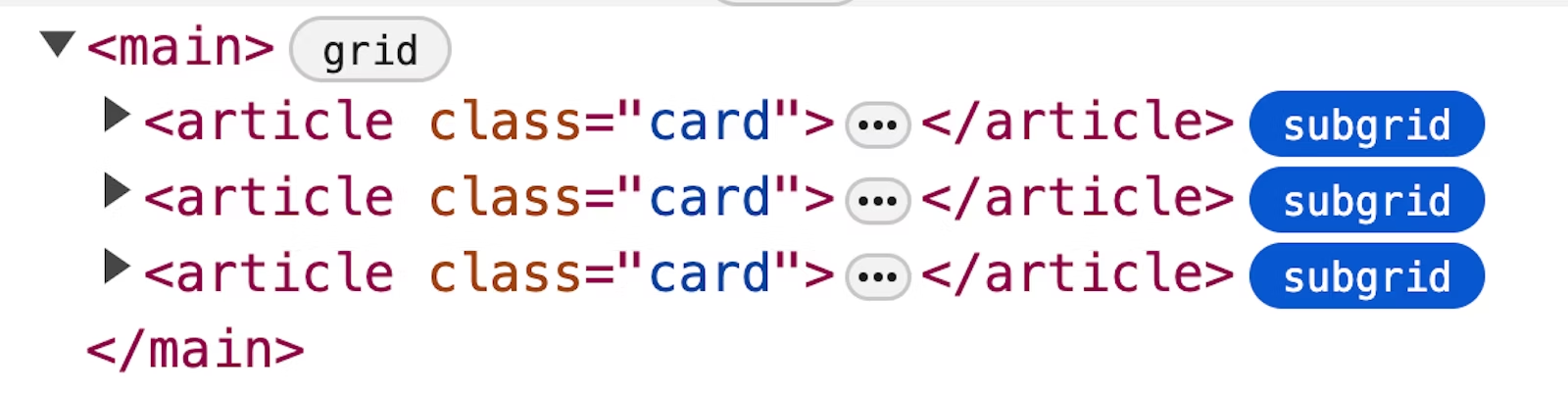
O selo de subgrade funciona como o selo de grade, mas distingue visualmente quais grades são subgrades e quais não são.
Recursos
Esta lista é uma compilação de artigos de subgrade, demonstrações e inspiração geral para começar. Se estiver procurando o próximo passo para sua educação de subgrade, divirta-se explorando todos esses ótimos recursos!
- MDN (link em inglês)
- Rachel Andrew com legendas alinhadas
- Rachel Andrew com 10 ótimos exemplos
- Rachel Andrew com um site de exemplos
- Artigo Ahmad Shadeed
- Michelle Barker no CSS Day de 2022
- Cards
- Codepen da Jhey
- Codepen de Ahmad Shadeed
- Codepen de Takeshi Kano (em inglês)
- Codepen da Arvid (link em inglês)
- Codepen de Chris Coyier
- Codepen por Miriam Suzanne
- Chris Coyier com formulários
- Facundo Corradini com alinhamento de formulários
- Chris Coyier com o alinhamento de marcadores de itens da lista
- Michelle Barker sai do contêiner para alinhar com a grade mãe
- Miriam Suzanne mostrando nomes de linhas nomeados e interações de subgrade
- Kevin Powell com noções básicas sobre áreas nomeadas
- Kevin Powell com listas alinhadas
- Shannon Moeller com listas alinhadas
- Kevin Powell com uma grade no nível da página transmitida aos componentes
- Elad Shechter com sobreposição e substituto da ferramenta de desenvolvimento
- Aaron Iker com um bom uso tipográfico de subgrade para alinhamento de valor de referência de notas de rodapé
- Adam Argyle com uma imagem sem margens em uma matéria

