La grille CSS est un moteur de mise en page très puissant, mais les pistes de lignes et de colonnes créées sur une grille parente ne peuvent être utilisées que pour positionner des enfants directs du conteneur de grille. Toutes les zones et lignes de grille nommées définies par l'auteur ont été perdues sur tout autre élément qu'un enfant direct. Avec subgrid, le dimensionnement des pistes, les modèles et les noms peuvent être partagés avec des grilles imbriquées. Cet article explique comment cela fonctionne.
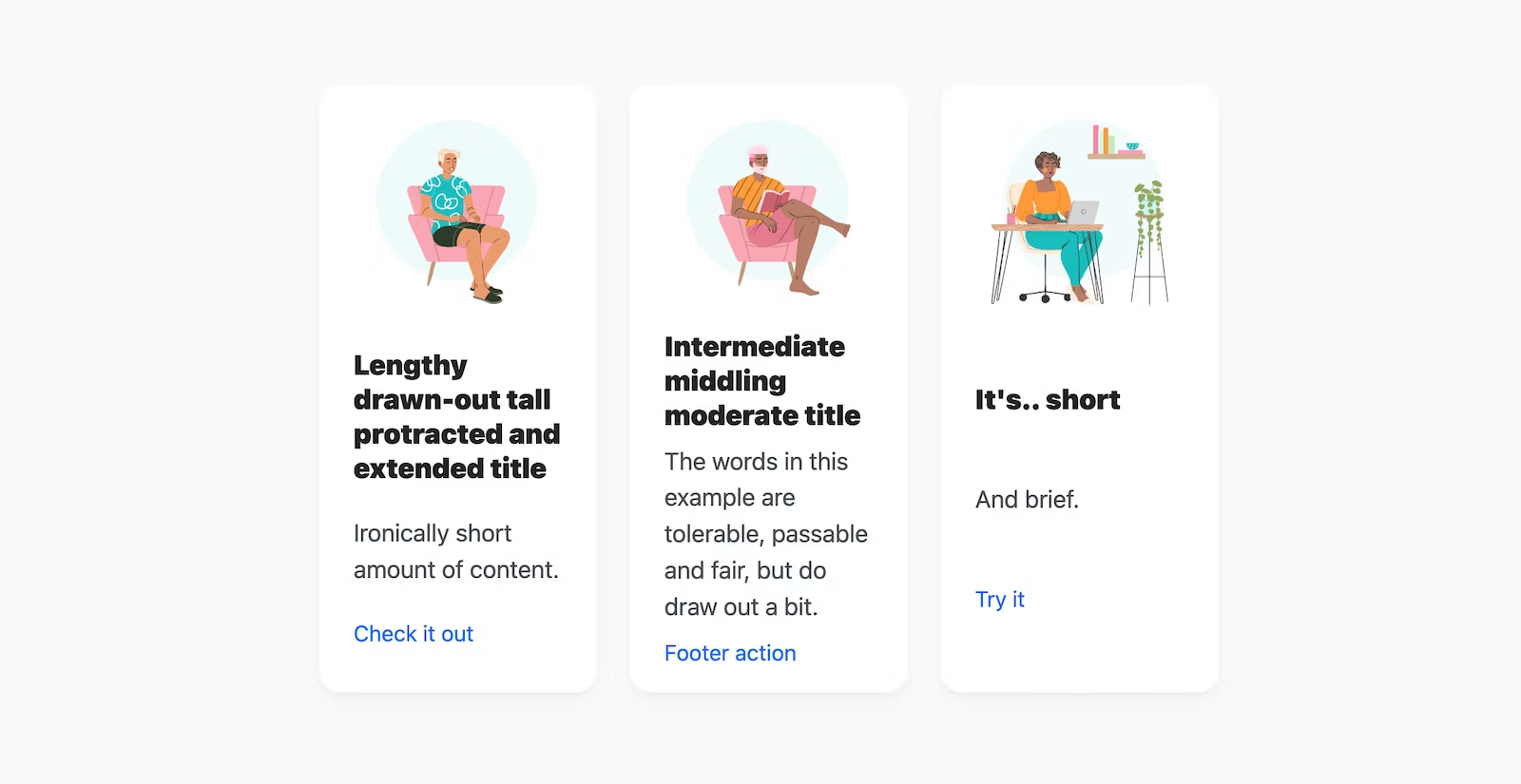
Avant la sous-grille, le contenu était souvent personnalisé pour éviter les mises en page irrégulières comme celle-ci.

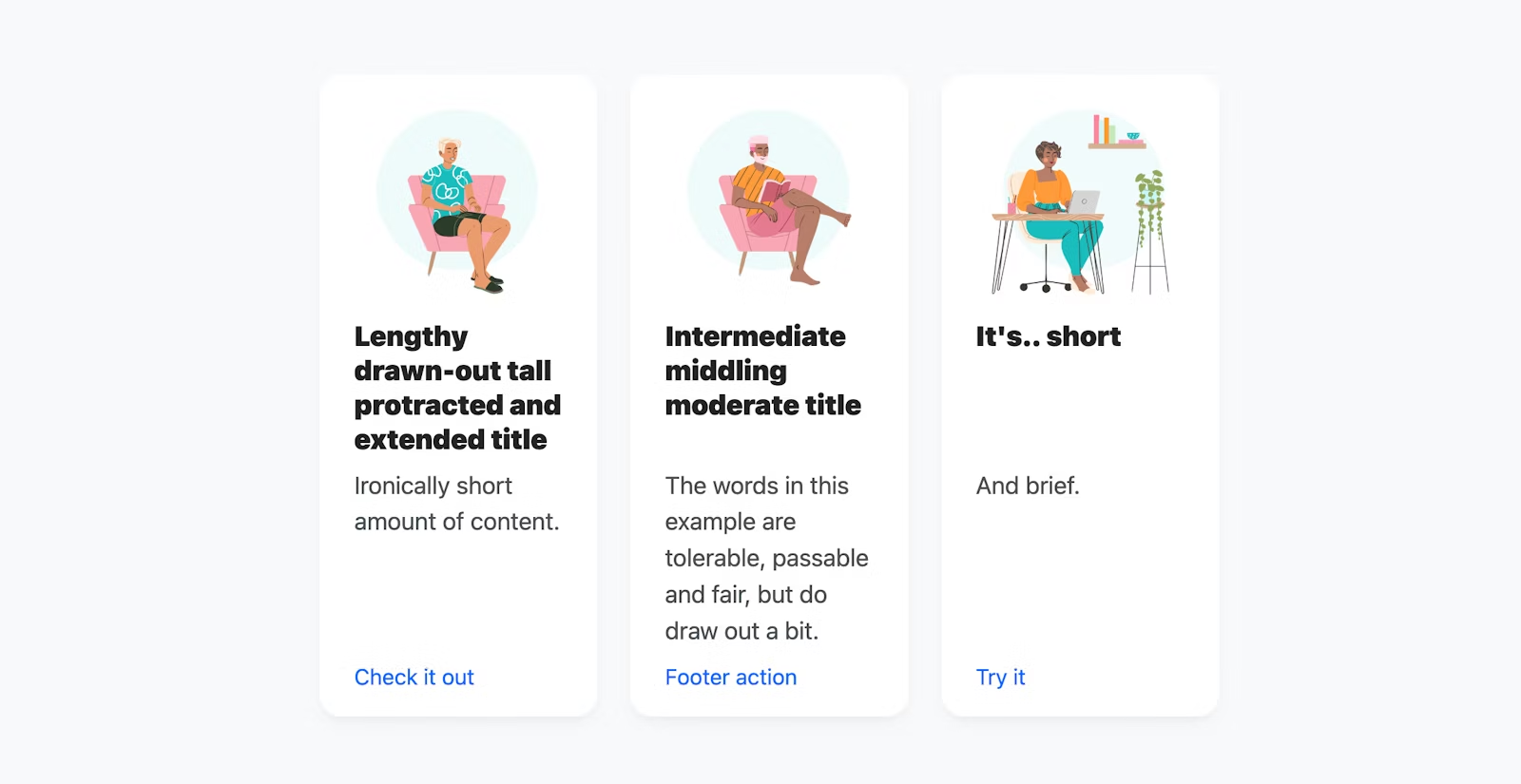
Après la création de sous-grille, vous pouvez aligner les contenus de tailles variables.

Principes de base des sous-grilles
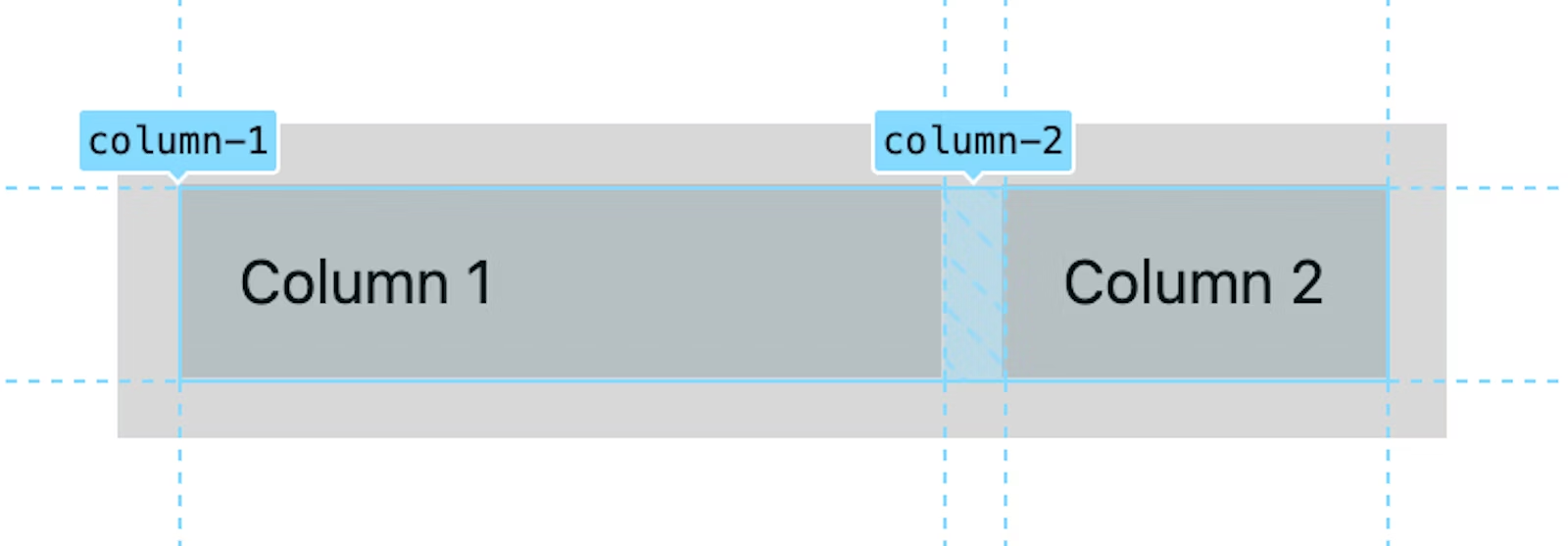
Voici un cas d'utilisation simple présentant les principes de base de CSS subgrid. Une grille est définie avec deux colonnes nommées, la première ayant une largeur de 20ch et la seconde "le reste" de l'espace 1fr. Les noms des colonnes ne sont pas obligatoires mais ils sont
idéals à des fins d’illustration et de formation.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
Ensuite, un enfant de cette grille s'étend sur ces deux colonnes, est défini en tant que conteneur de grille et adopte les colonnes de son parent en définissant grid-template-columns sur subgrid.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

Voilà, les colonnes d'une grille parente ont été transmises efficacement d'un niveau à une sous-grille. Cette sous-grille peut désormais attribuer des enfants à l'une ou l'autre de ces colonnes.
Défi ! Répétez la même démonstration, mais faites-la pour grid-template-rows.
Partager une grille "macro" au niveau de la page
Les concepteurs travaillent souvent avec des grilles partagées, en dessinant des lignes sur l'ensemble d'une conception et en alignant tous les éléments qu'ils souhaitent dessus. Désormais, les développeurs Web le peuvent aussi ! Ce workflow exact peut désormais être réalisé, et bien d'autres encore.
La mise en œuvre du workflow de grille de concepteur le plus courant peut fournir d'excellents insights sur les fonctionnalités, les workflows et le potentiel de subgrid.
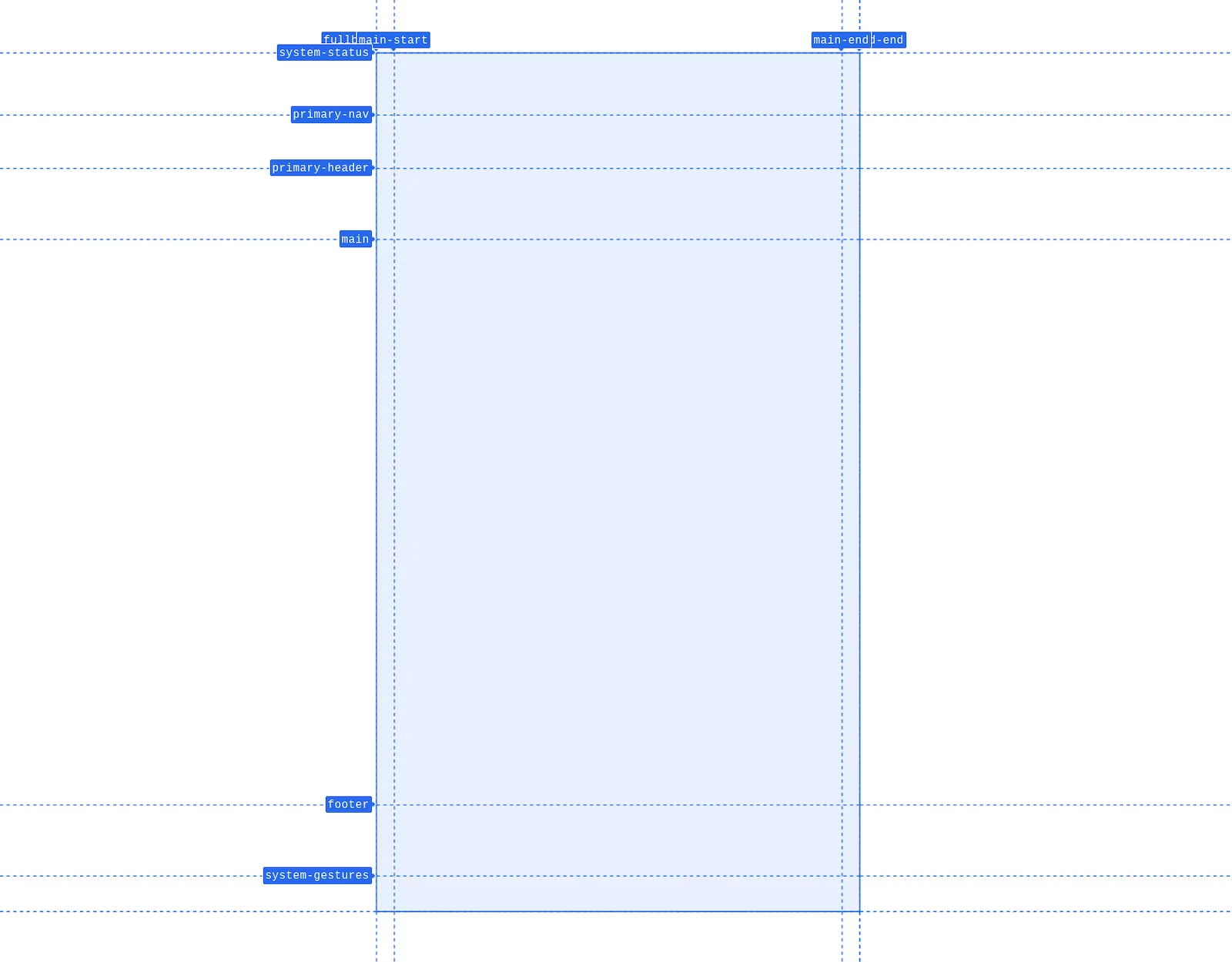
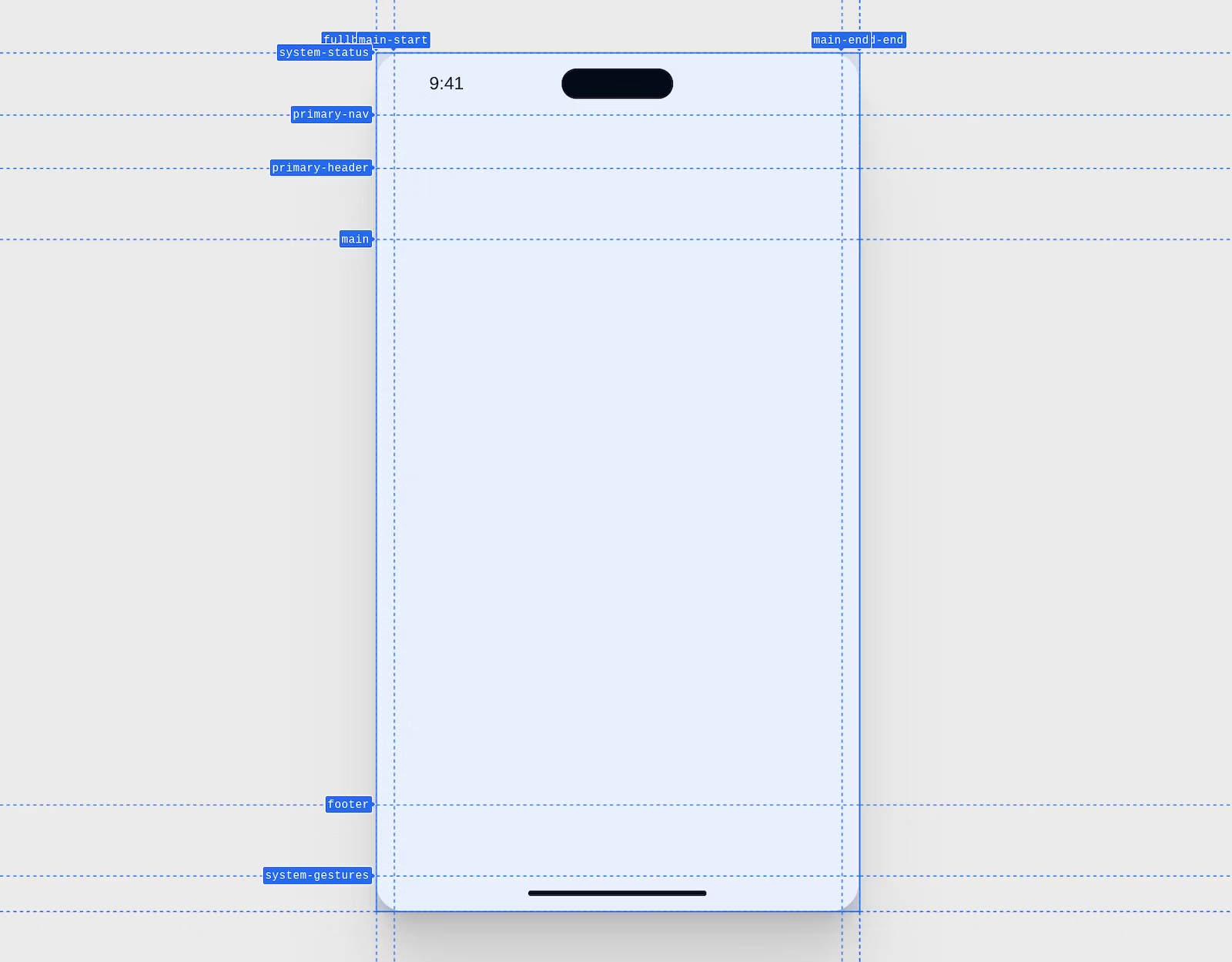
Voici une capture d'écran d'une grille de macros de mise en page de page mobile prise dans les outils pour les développeurs Chrome. Les lignes ont des noms et des zones claires pour placer les composants.

Le CSS suivant crée cette grille, avec des lignes et des colonnes nommées pour la mise en page de l'appareil. Chaque ligne et chaque colonne a une taille.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
Certains styles supplémentaires donnent le design suivant.

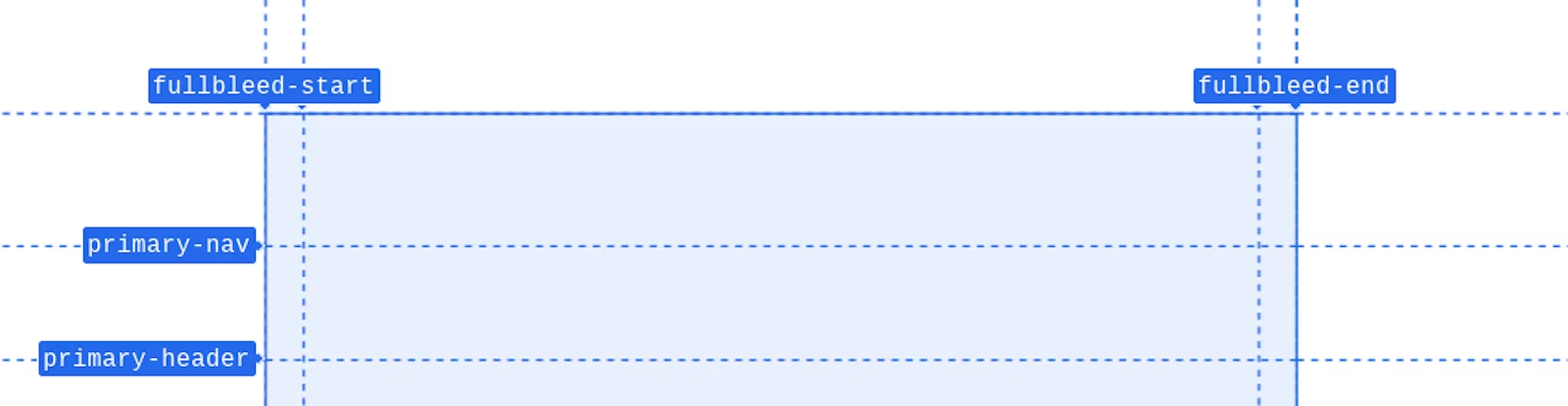
Ce parent contient divers éléments imbriqués. La conception nécessite une image en pleine largeur sous les lignes de navigation et d'en-tête. Les noms des lignes les plus à gauche et à droite sont fullbleed-start et fullbleed-end. Nommer les lignes de la grille de cette manière permet aux enfants de s'aligner simultanément sur chacune d'elles à l'aide du raccourci de placement de fullbleed. C'est très pratique, comme vous le verrez bientôt.

Avec la mise en page globale de l'appareil créée avec des lignes et des colonnes nommées intéressantes, utilisez subgrid pour transmettre les lignes et les colonnes correctement nommées aux mises en page en grille imbriquées. C'est ce subgrid moment magique. La mise en page de l'appareil transmet les lignes et colonnes nommées au conteneur d'applications, qui les transmet ensuite à chacun de ses enfants.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
La valeur de sous-grille CSS est utilisée à la place d'une liste de pistes de grille. Les lignes et colonnes qui s'étendent sur l'élément depuis son parent sont désormais les mêmes lignes et colonnes qu'il propose. Ainsi, les noms des lignes de la grille .device sont disponibles pour les enfants de .app, et non plus uniquement pour .app. Les éléments de .app n'étaient pas en mesure de référencer les pistes de grille créées par .device avant le sous-grille.
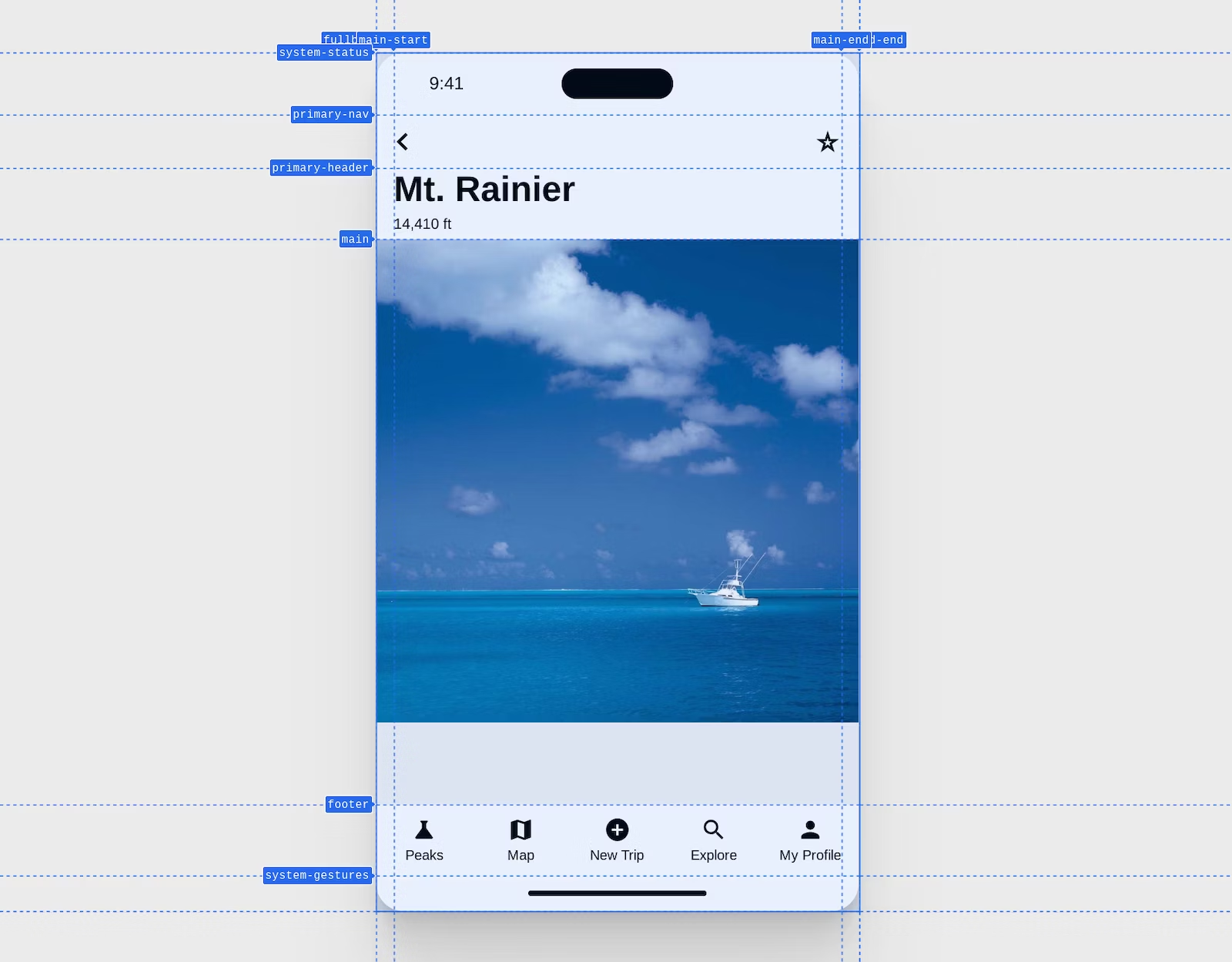
Une fois tout cela défini, l'image imbriquée peut maintenant s'afficher à fond perdu dans la mise en page grâce à subgrid. Pas de valeur négative ni d'astuce, mais une simple ligne qui dit : "Ma mise en page s'étend de fullbleed-start à fullbleed-end".
.app > main img {
grid-area: fullbleed;
}

Et voilà, une grille de macros comme les concepteurs utilisent-elle, implémentée en CSS. Ce concept peut évoluer et évoluer avec vous si nécessaire.
Vérifier si votre appareil est compatible
L'amélioration progressive avec CSS et sous-grille est familière et simple.
Utilisez @supports. Entre les parenthèses, demandez au navigateur s'il comprend subgrid comme une valeur pour les colonnes ou les lignes du modèle. L'exemple suivant vérifie si la propriété grid-template-columns accepte le mot clé subgrid. Si la valeur est "true", cela signifie que la sous-grille peut être utilisée.
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
Outils de développement
Chrome, Edge, Firefox et Safari proposent tous d'excellents outils pour les développeurs en grille CSS. Chrome, Edge et Firefox disposent d'outils spécifiques pour vous aider avec les sous-grilles. Chrome a annoncé le lancement de ses outils en 115, tandis que Firefox les proposait depuis un an ou plus.

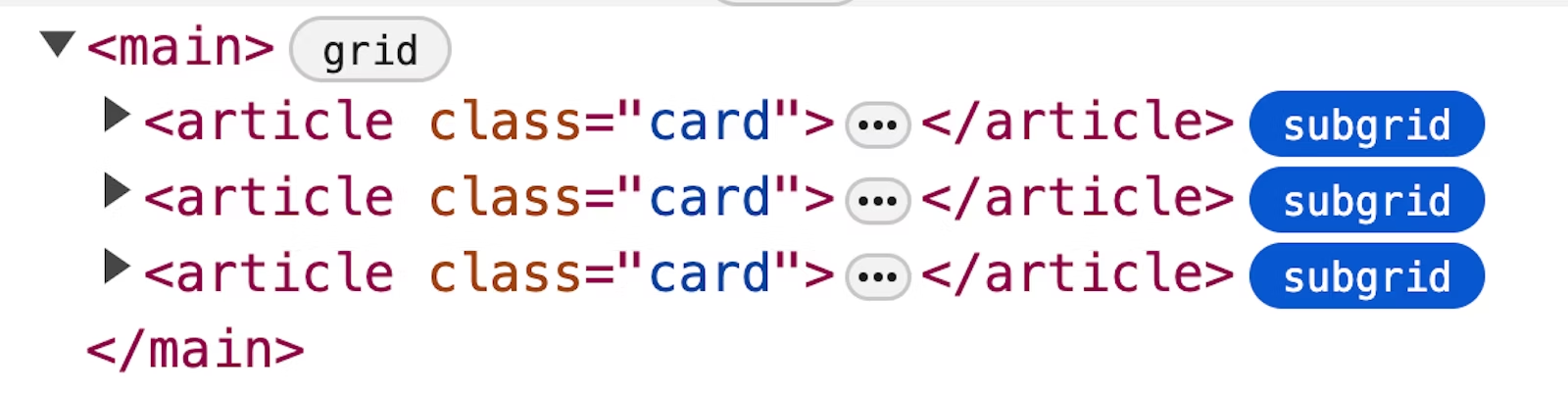
Le badge de sous-grille agit comme le badge de grille, mais il distingue visuellement les grilles qui sont des sous-grilles et celles qui ne le sont pas.
Ressources
Cette liste est une compilation d'articles de sous-grille, de démonstrations et d'idées générales d'inspiration pour commencer. Si vous cherchez la prochaine étape pour votre éducation sous-réseau, amusez-vous à explorer toutes ces excellentes ressources !
- MDN
- Rachel Andrew avec des sous-titres alignés
- Rachel Andrew avec 10 excellents exemples
- Rachel Andrew avec un site d'exemples
- Article d'Ahmad Shadeed
- Michelle Barker lors du CSS Day 2022
- Fiches
- Chris Coyier avec des formulaires
- Facundo Corradini avec alignement du formulaire
- Chris Coyier avec des repères d'éléments de liste alignés
- Michelle Barker sort du conteneur pour s'aligner sur la grille parente
- Miriam Suzanne montrant les noms de lignes nommées et les interactions des sous-grilles
- Kevin Powell avec les bases de la zone nommée
- Kevin Powell avec des listes alignées
- Shannon Moeller avec des listes alignées
- Kevin Powell avec une grille au niveau de la page transmise aux composants
- Elad Shechter avec une superposition d'outil de développement et une création de remplacement
- Aaron Iker avec une belle utilisation typographique d'une sous-grille pour l'alignement de référence des notes de bas de page
- Adam Argyle avec une image à fond perdu dans un article

