सीएसएस ग्रिड एक बेहतरीन लेआउट इंजन है. हालांकि, पैरंट ग्रिड में बनाई गई पंक्ति और कॉलम के ट्रैक का इस्तेमाल, सिर्फ़ ग्रिड कंटेनर के बच्चों को सीधे जगह पर लाने के लिए किया जा सकता है. नाम वाले ग्रिड एरिया और
लाइन तय करने वाला कोई भी लेखक, डायरेक्ट चाइल्ड के बजाय किसी
दूसरे एलिमेंट पर खो जाता है. subgrid की मदद से, ट्रैक के साइज़, टेंप्लेट, और नाम को नेस्ट किए गए ग्रिड के साथ शेयर किया जा सकता है. इस लेख में बताया गया है कि यह सुविधा कैसे काम करती है.
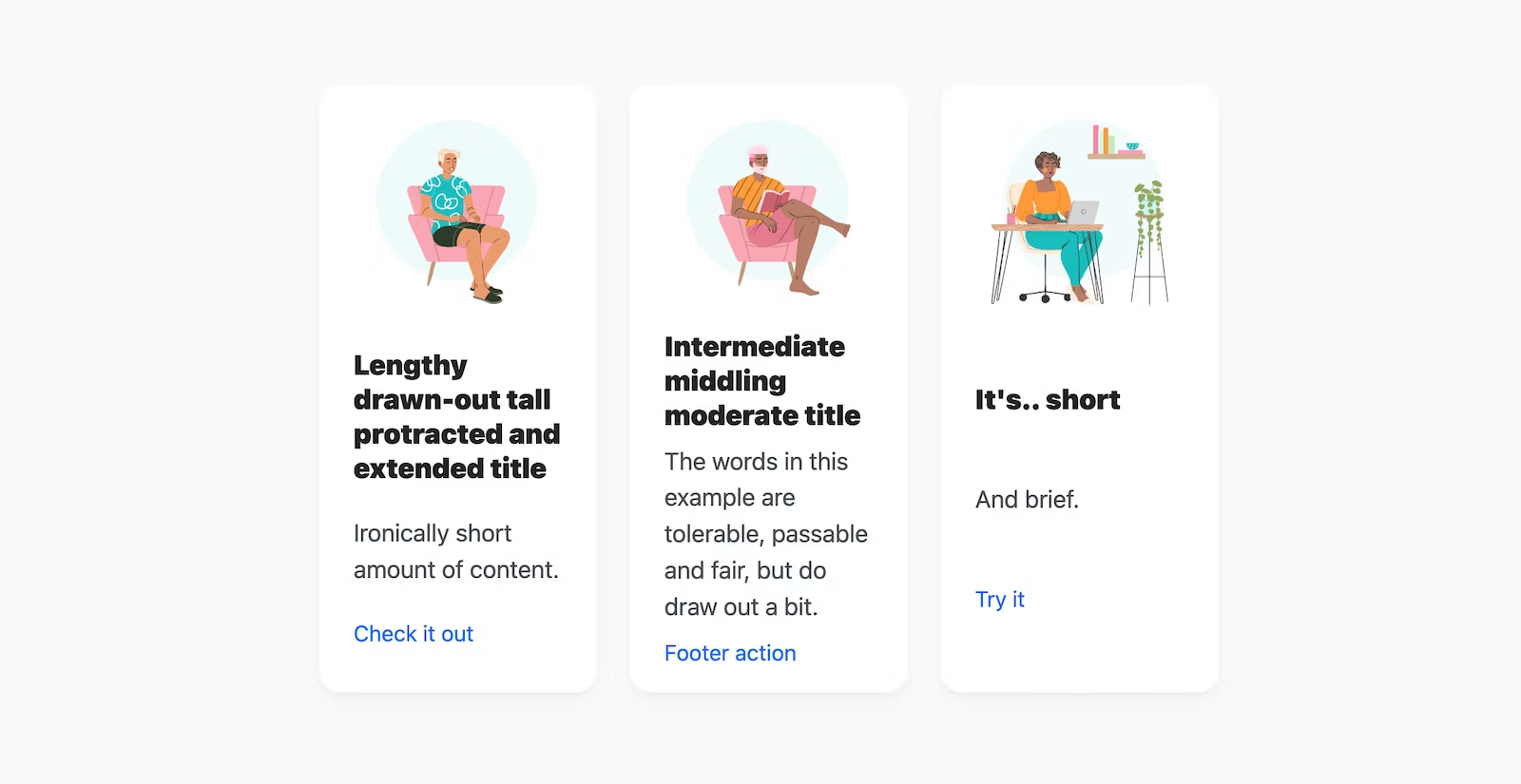
सबग्रिड से पहले, कॉन्टेंट को अक्सर इस तरह के रैग वाले लेआउट से बचने के लिए हाथ से बनाया जाता था.

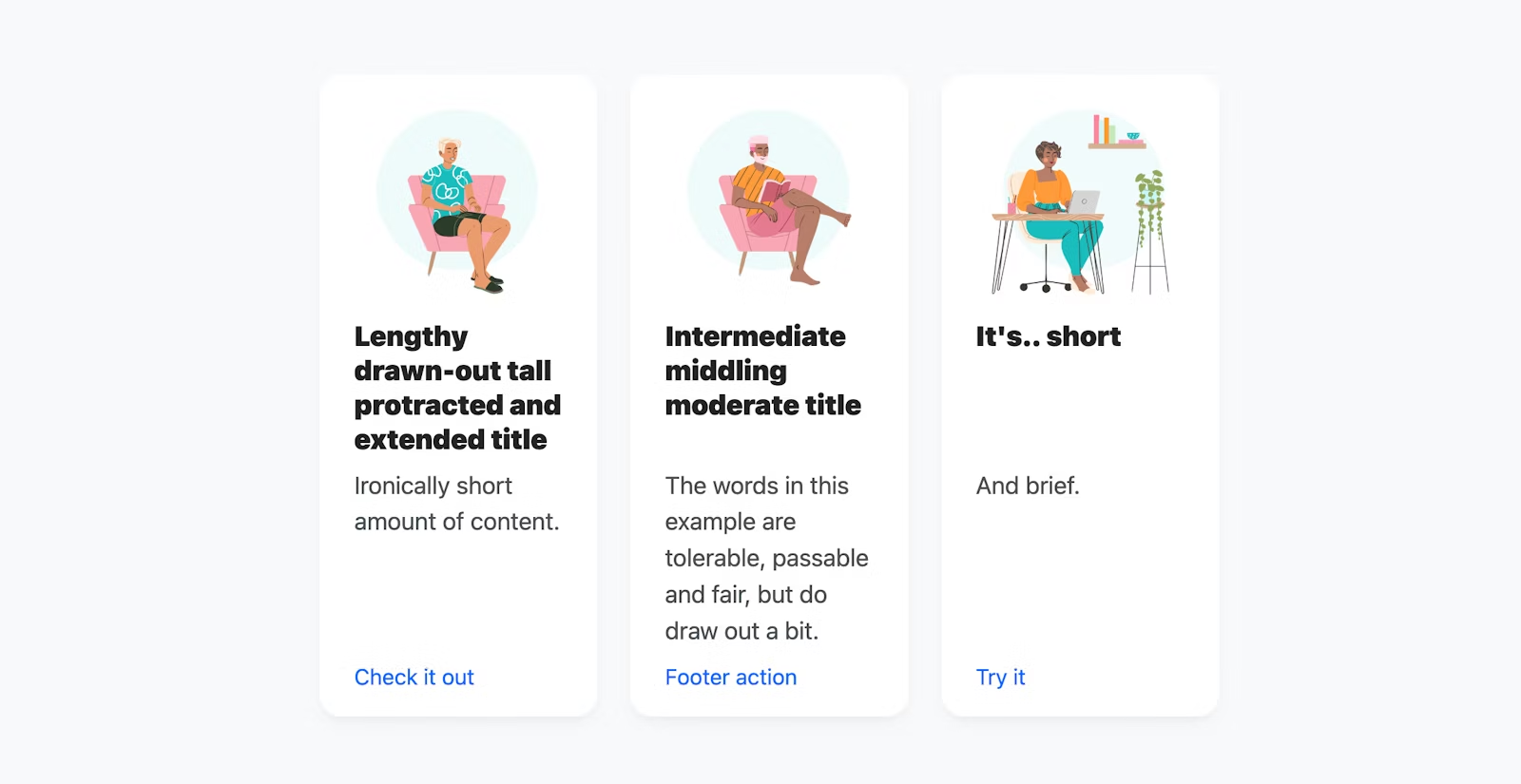
सबग्रिड के बाद, अलग-अलग साइज़ के कॉन्टेंट को अलाइन किया जा सकता है.

सबग्रिड की बुनियादी बातें
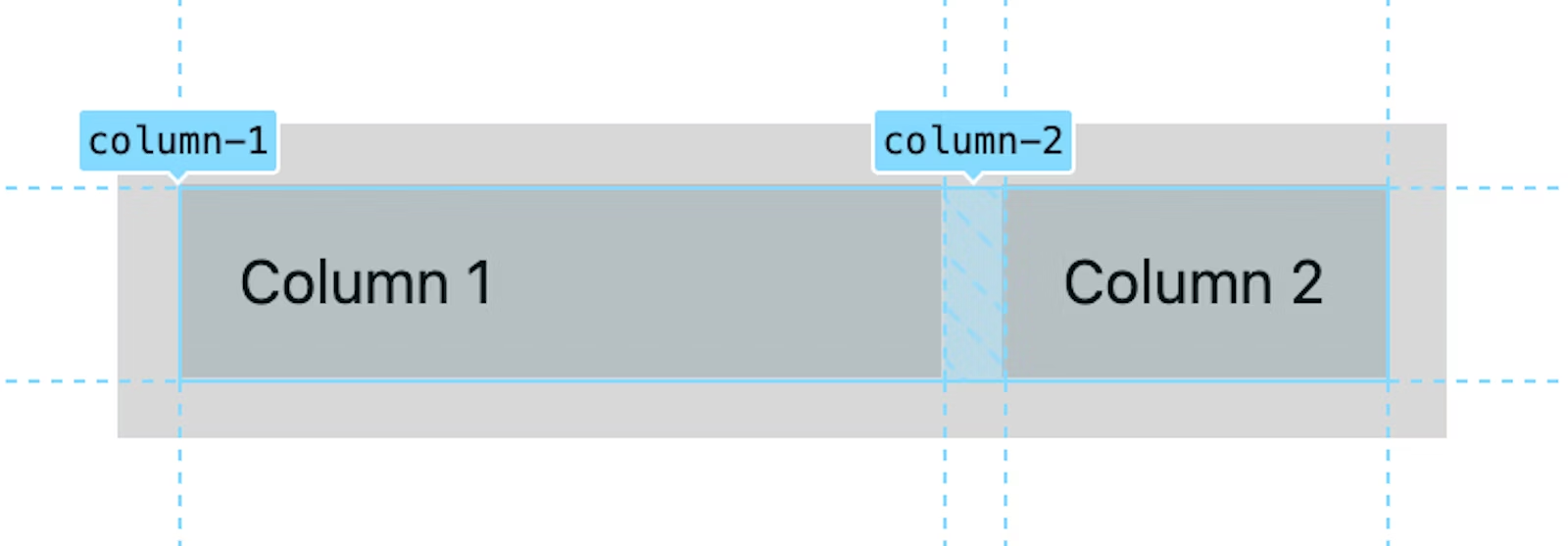
यहां इस्तेमाल का एक आसान उदाहरण दिया गया है. इसमें सीएसएस subgrid की बुनियादी बातों के बारे में बताया गया है. ग्रिड में, नाम वाले दो कॉलम होते हैं. पहला कॉलम 20ch चौड़ा और दूसरा 1fr स्पेस का "बाकी" होता है. कॉलम के नाम ज़रूरी नहीं हैं, लेकिन
ये उदाहरण के तौर पर और शिक्षा देने के मकसद से बहुत अच्छे हैं.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
इसके बाद, उस ग्रिड का चाइल्ड, उन दोनों कॉलम को पूरा करता है और ग्रिड कंटेनर के तौर पर सेट होता है. साथ ही, grid-template-columns को subgrid पर सेट करके, अपने पैरंट कॉलम को प्रोसेस करता है.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

बस, पैरंट ग्रिड के कॉलम को एक लेवल से नीचे जाकर, सबग्रिड में बदल दिया गया है. यह सबग्रिड अब बच्चों को इनमें से किसी भी कॉलम में असाइन कर सकता है.
चुनौती! यही डेमो दोहराएं, लेकिन grid-template-rows के लिए ऐसा करें.
पेज लेवल का "मैक्रो" ग्रिड शेयर करें
डिज़ाइनर अक्सर शेयर किए गए ग्रिड के साथ काम करते हैं. वे पूरे डिज़ाइन पर लाइन बनाते हैं और किसी भी एलिमेंट को अलाइन करते हैं. अब वेब डेवलपर भी ऐसा कर सकते हैं! सटीक वर्कफ़्लो अब हासिल किया जा सकता है और इसके साथ-साथ और भी बहुत कुछ किया जा सकता है.
सबसे सामान्य डिज़ाइनर ग्रिड वर्कफ़्लो को लागू करने से, subgrid की क्षमताओं, वर्कफ़्लो, और क्षमताओं के बारे में बेहतरीन जानकारी मिल सकती है.
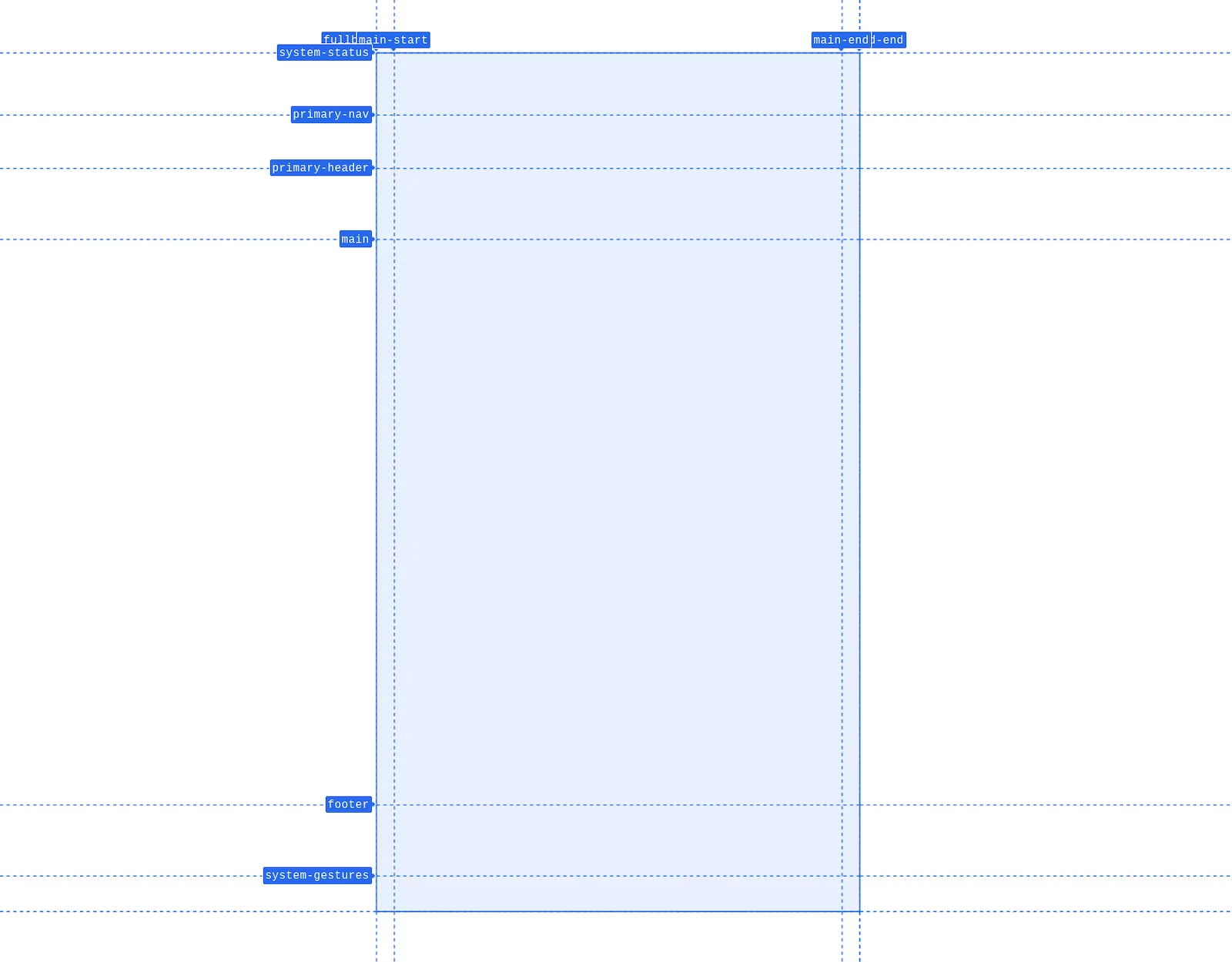
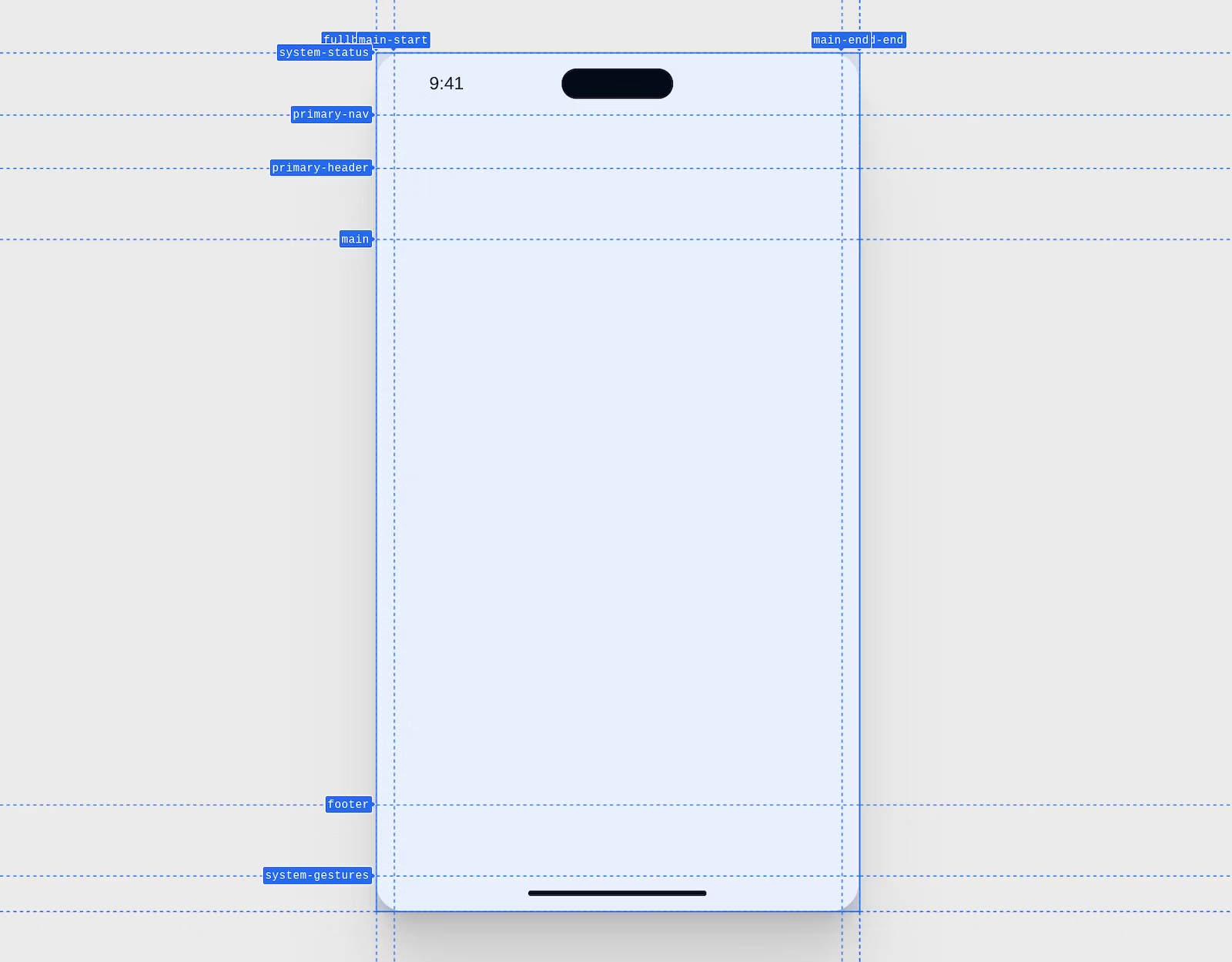
यहां मोबाइल पेज लेआउट मैक्रो ग्रिड के Chrome DevTools से लिया गया स्क्रीनशॉट दिया गया है. लाइनों के नाम होते हैं और कॉम्पोनेंट को रखने के लिए साफ़ तौर पर जगह दी होती है.

नीचे दिया गया सीएसएस, डिवाइस लेआउट के लिए नाम वाली पंक्तियों और कॉलम के साथ यह ग्रिड बनाता है. हर पंक्ति और कॉलम का एक साइज़ होता है.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
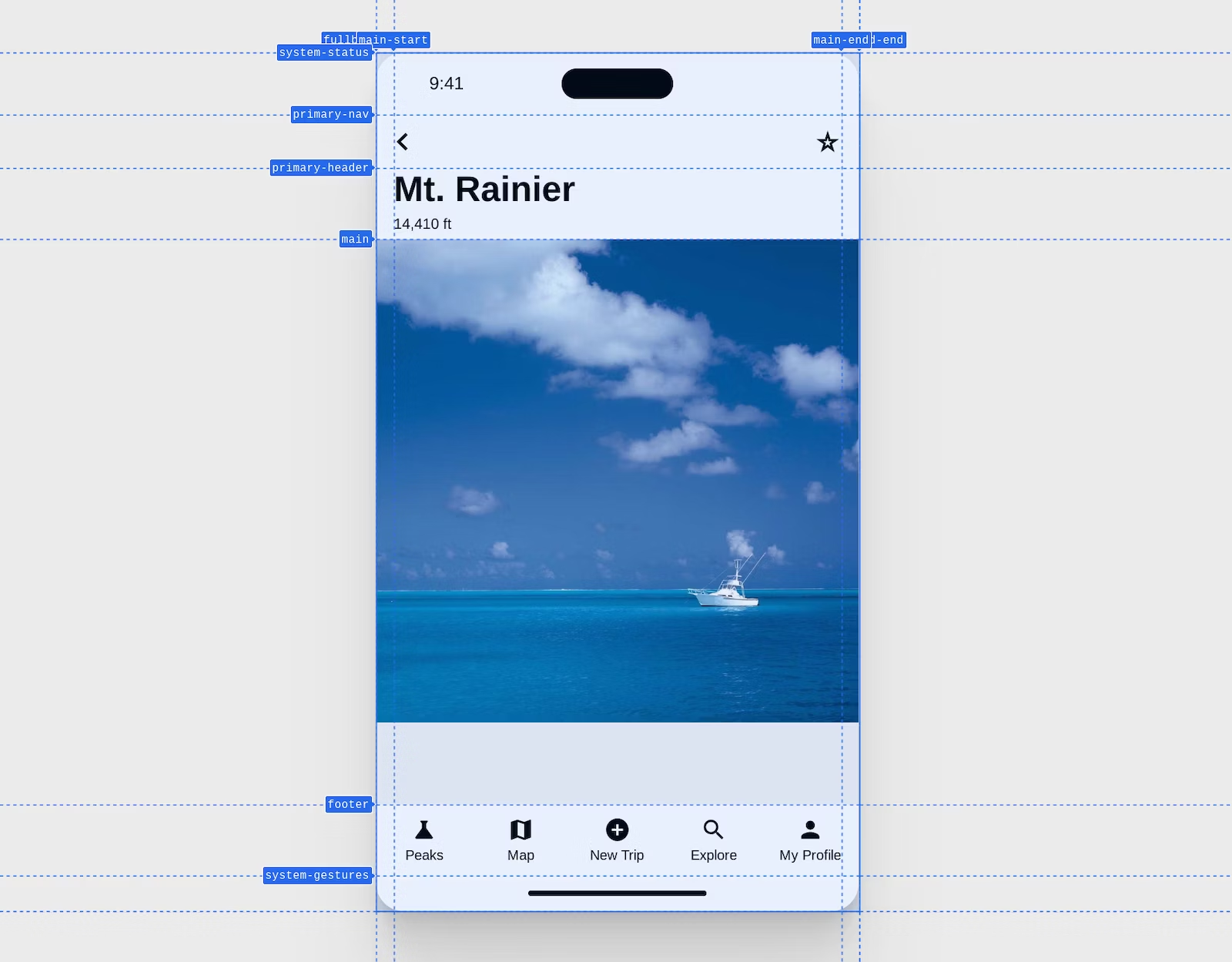
कुछ और स्टाइल, इस तरह के डिज़ाइन देते हैं.

इस पैरंट में, नेस्ट किए गए अलग-अलग एलिमेंट मौजूद हैं. डिज़ाइन के लिए नेविगेशन और हेडर पंक्तियों के नीचे
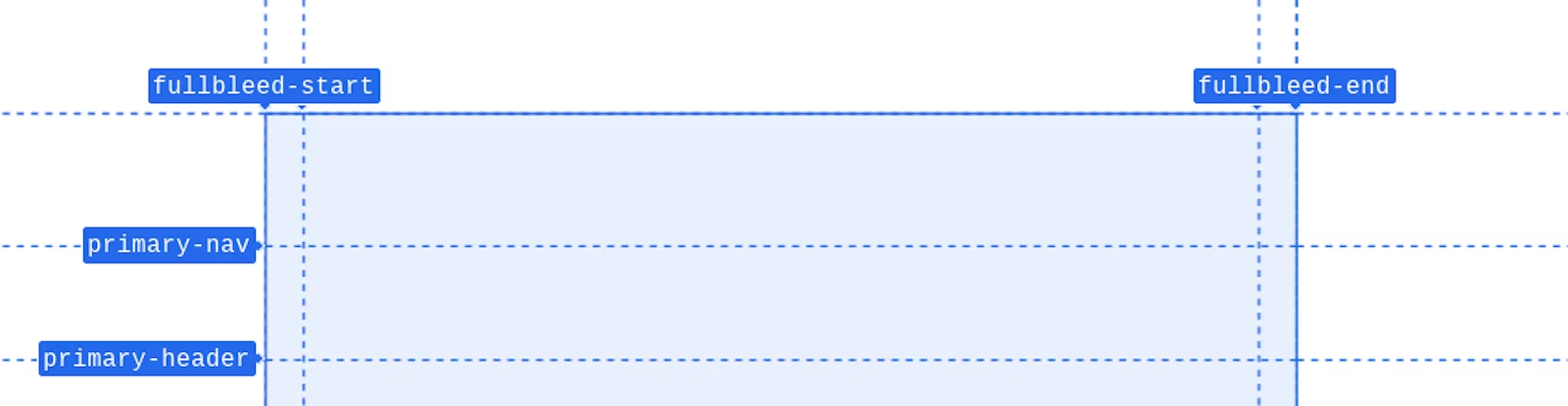
पूरी चौड़ाई की इमेज होनी ज़रूरी है. सबसे बाईं और दाईं कॉलम की लाइनों के नाम fullbleed-start और fullbleed-end हैं. ग्रिड लाइन का नाम इस तरह रखने से बच्चे, fullbleed के प्लेसमेंट शॉर्टहैंड
के साथ हर एक लाइन को अलाइन कर सकते हैं. यह बहुत सुविधाजनक है क्योंकि आप जल्द ही देखेंगे.

अच्छे नाम वाली पंक्तियों और कॉलम से बनाए गए डिवाइस के पूरे लेआउट के साथ, सही नाम वाली पंक्तियों और कॉलम को नेस्ट किए गए ग्रिड लेआउट में पास करने के लिए, subgrid का इस्तेमाल करें. यह
वह subgrid जादुई क्षण है. डिवाइस का लेआउट, नाम वाली पंक्तियों और कॉलम को ऐप्लिकेशन कंटेनर में पास करता है. इसके बाद, यह डिवाइस को ऐप्लिकेशन कंटेनर के हर बच्चे को भेजता है.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
सीएसएस सबग्रिड एक ऐसी वैल्यू है जिसका इस्तेमाल ग्रिड ट्रैक की सूची की जगह पर किया जाता है. जिन पंक्तियों और कॉलम को एलिमेंट अपने पैरंट में बांटता है वे अब वही पंक्तियां और कॉलम होंगी जो इसके लिए उपलब्ध हैं. इससे .device ग्रिड की लाइन के नाम, सिर्फ़ .app के बजाय .app के बच्चों के लिए उपलब्ध हो जाते हैं. .app के अंदर के एलिमेंट, उन ग्रिड ट्रैक का रेफ़रंस नहीं दे सकते जिन्हें .device ने सबग्रिड से पहले बनाया था.
इन सभी चीज़ों के तय होने के बाद, subgrid की मदद से नेस्ट की गई इमेज लेआउट में पूरी तरह से
पूरी तरह से ब्लीड कर सकती है. कोई नेगेटिव वैल्यू या ट्रिक नहीं. इसके बजाय, “मेरा लेआउट fullbleed-start से fullbleed-end तक है” वाला अच्छा वन-लाइनर है.
.app > main img {
grid-area: fullbleed;
}

यहां आपको मिलता है, सीएसएस में लागू किया गया एक मैक्रो ग्रिड, जैसे कि डिज़ाइनर इस्तेमाल करते हैं. इस कॉन्सेप्ट को ज़रूरत के हिसाब से आपके साथ बढ़ाया जा सकता है और आगे बढ़ाया जा सकता है.
देखें कि सहायता मिल सकती है या नहीं
सीएसएस और सबग्रिड की मदद से, प्रोग्रेस को बेहतर बनाने की सुविधा इस्तेमाल करना आसान और आसान है.
@supports का इस्तेमाल करें और ब्रैकेट के अंदर ब्राउज़र से पूछें कि क्या वह
सबग्रिड को टेंप्लेट कॉलम या पंक्तियों के लिए वैल्यू के तौर पर समझता है. नीचे दिए गए उदाहरण से पता चलता है कि
grid-template-columns प्रॉपर्टी, subgrid कीवर्ड के साथ काम करती है या नहीं. अगर यह सही है, तो इसका मतलब है कि सबग्रिड का इस्तेमाल किया जा सकता है
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
डेवलपर टूल
Chrome, Edge, Firefox, और Safari सभी में बेहतरीन सीएसएस ग्रिड DevTools हैं. साथ ही, Chrome, Edge, और Firefox में सबग्रिड में मदद करने के लिए खास टूल हैं. Chrome ने अपने टूल 115 में लॉन्च किए थे जबकि, Firefox को एक साल या उससे ज़्यादा समय से इस्तेमाल किया जा रहा है.

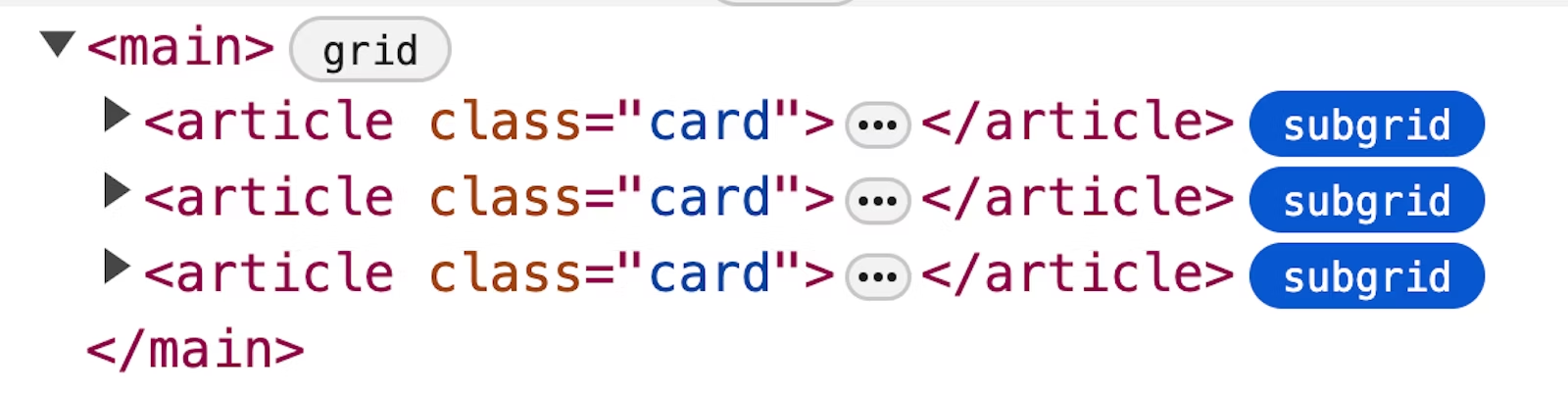
सबग्रिड बैज, ग्रिड बैज की तरह काम करता है. हालांकि, यह विज़ुअल तौर पर यह अलग करता है कि कौनसे ग्रिड सबग्रिड हैं और कौनसे नहीं.
रिसॉर्स
इस सूची में सबग्रिड लेख और डेमो दिए गए हैं. साथ ही, शुरुआत करने से जुड़े सुझाव भी दिए गए हैं. अगर आप अपनी सबग्रिड एजुकेशन के लिए अगले कदम की तलाश में हैं, तो इन सभी बेहतरीन संसाधनों को एक्सप्लोर करने का आनंद लें!
- एमडीएन
- अलाइन्ड कैप्शन के साथ रेचल ऐंड्रू
- रेचल ऐंड्रू के 10 बेहतरीन उदाहरण
- रेचल एंड्रू के साथ कुछ उदाहरण
- अहमद शेदी का लेख
- सीएसएस डे 2022 में मिशेल बार्कर
- कार्ड
- फ़ॉर्म के साथ क्रिस कॉयर
- फ़ॉर्म अलाइनमेंट के साथ फ़ैकोन्डो कोराडीनी
- सूची आइटम मार्कर को अलाइन करने के साथ क्रिस कॉयर
- मिशेल बार्कर, पैरंट ग्रिड के साथ अलाइन करने के लिए, कंटेनर से बाहर झांक रही है
- मिरियम सुज़ैन, नाम वाली लाइन के नाम और सबग्रिड इंटरैक्शन के वीडियो दिखाती हैं
- केविन पॉवेल को नाम वाले इलाकों के बारे में बुनियादी बातें पता हैं
- लाइनों में अलाइन की गई सूची के साथ केविन पॉवेल
- अलाइन की गई सूचियों के साथ शैनन मइलर
- पेज लेवल वाले ग्रिड के साथ केविन पॉवेल, कॉम्पोनेंट को पास करते हैं
- डेवटूल ओवरले और फ़ॉलबैक के साथ एलिड शेखर
- ऐरन आइकर, फ़ुटनोट को बेसलाइन अलाइन करने के लिए, सबग्रिड का अच्छा टाइपोग्राफ़िक इस्तेमाल करते हैं
- लेख में सभी रंग की इमेज के साथ एडम आर्गाइल

