CSS グリッドは非常に強力なレイアウト エンジンですが、親グリッド上に作成された行トラックと列トラックは、グリッド コンテナの直接の子の配置にのみ使用できます。作成者が定義した名前付きグリッド領域と線は、直接の子以外の要素ではすべて失われました。subgrid を使用すると、トラックのサイズ設定、テンプレート、名前をネストされたグリッドと共有できます。この記事では、その仕組みについて説明します。
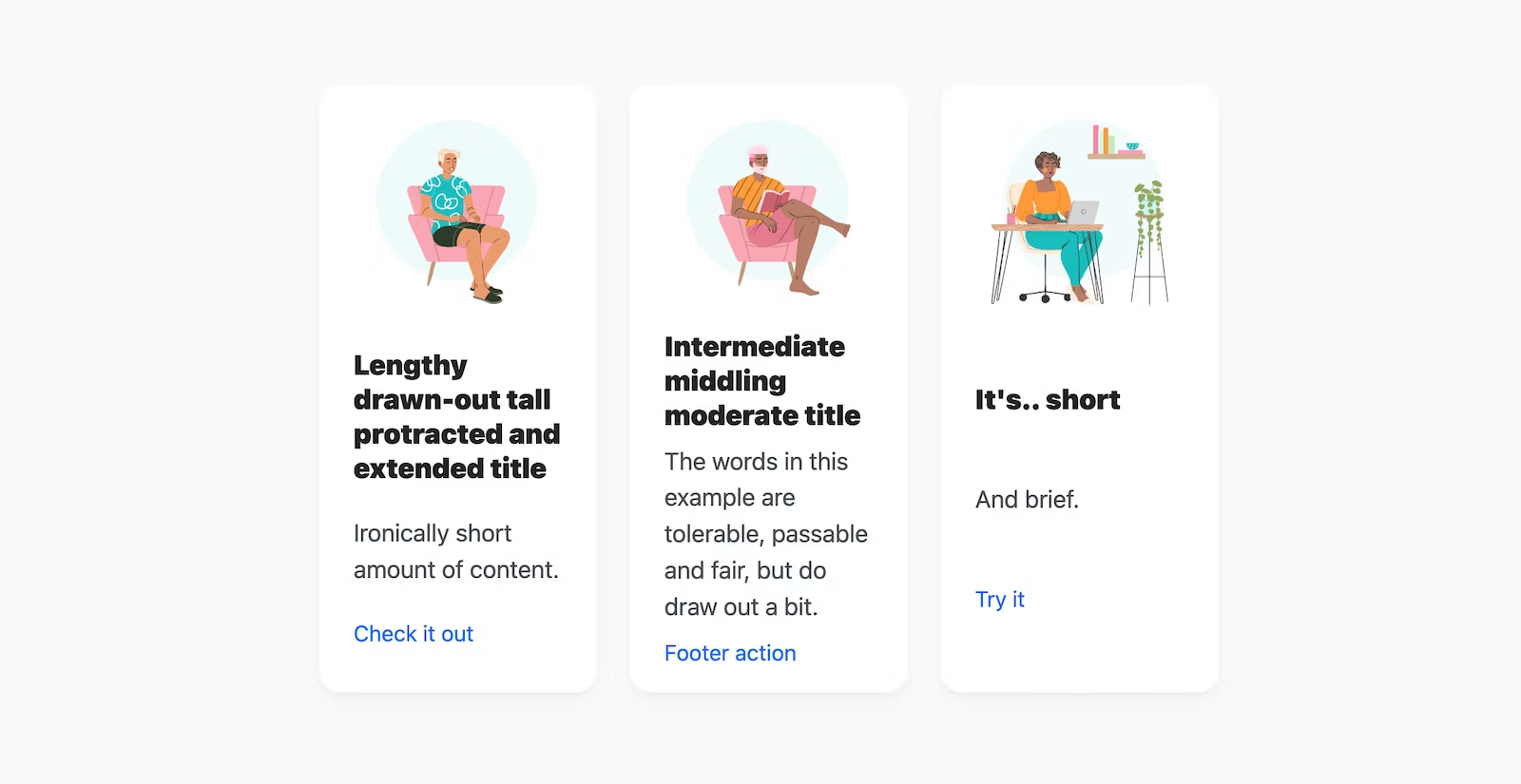
サブグリッドの導入前では、このような不規則なレイアウトを避けるために、コンテンツが手動で調整されることがよくあります。

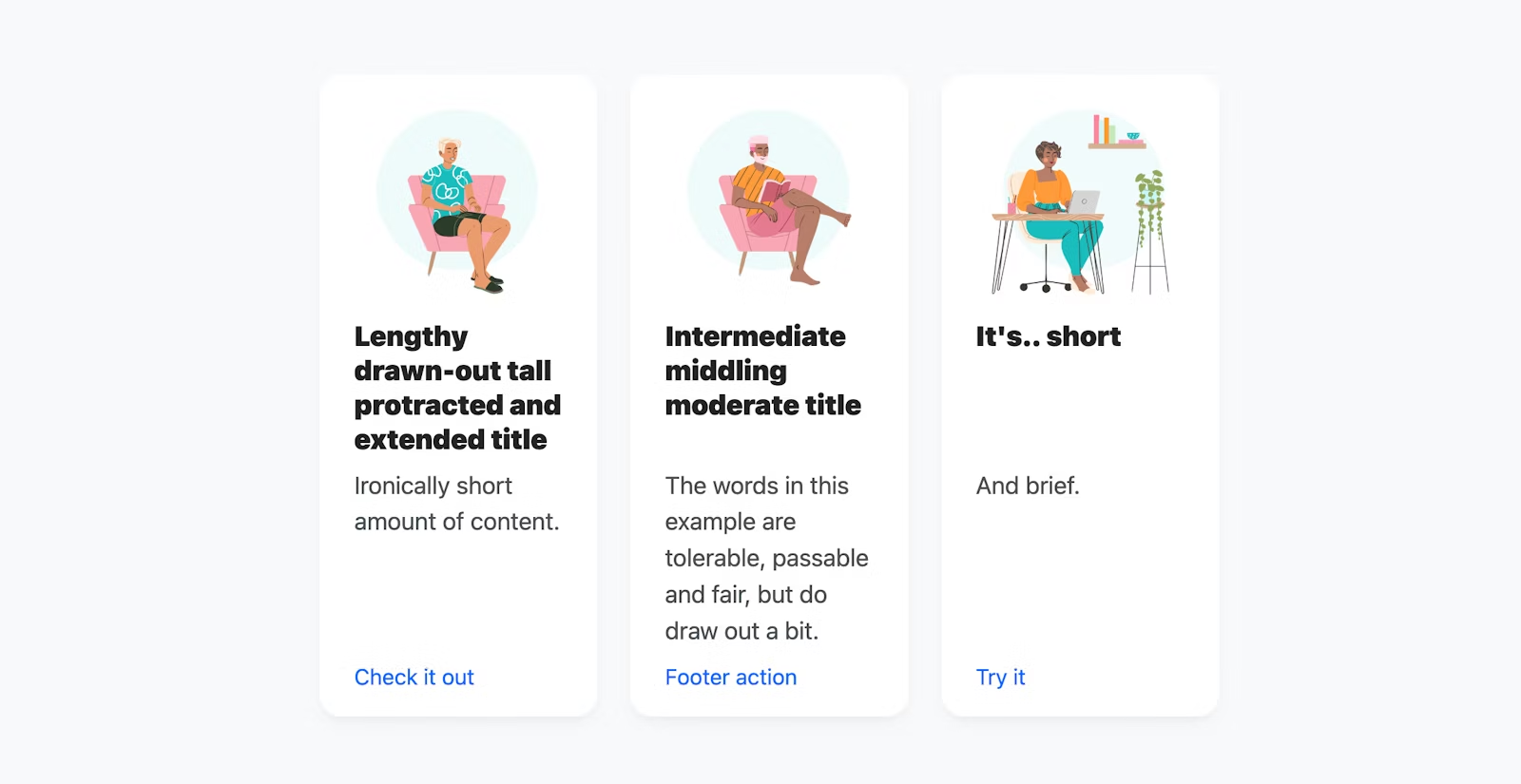
サブグリッドの後は、可変サイズのコンテンツの配置が可能です。

Subgrid の基本
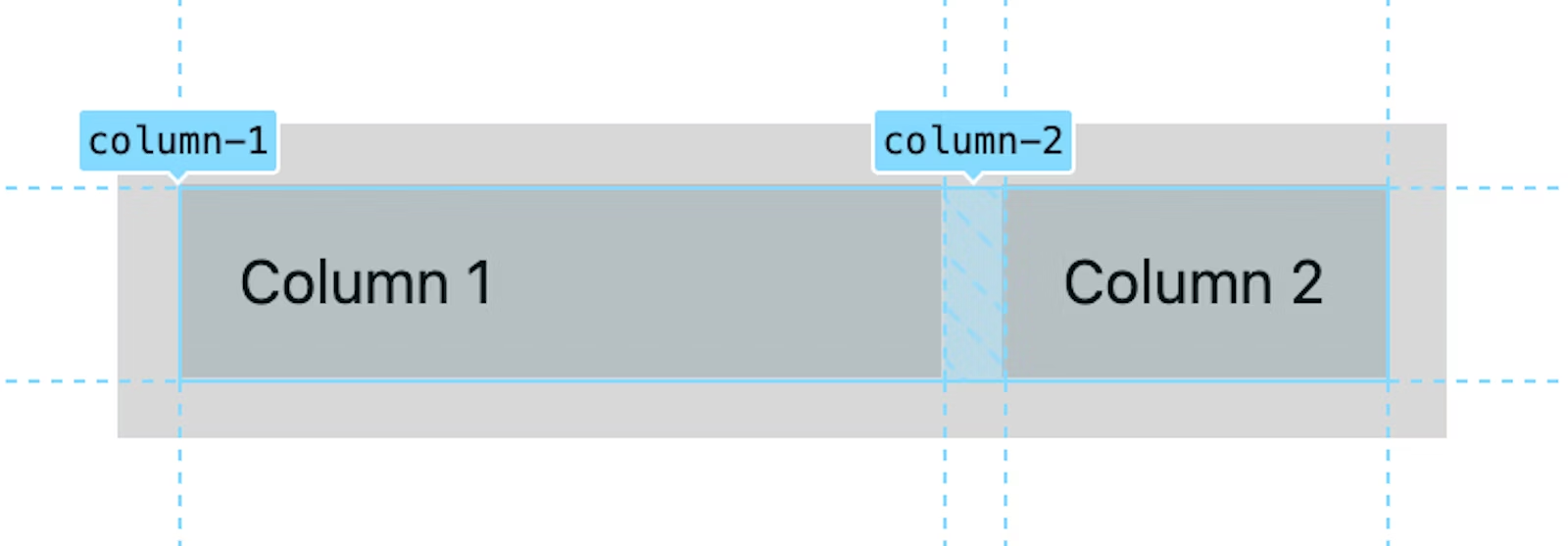
ここでは、シンプルなユースケースで CSS subgrid の基本を紹介します。グリッドは 2 つの名前付き列で定義されます。1 列目は 20ch 列幅、2 列目はスペース 1fr の「残り」列です。列名は必須ではありませんが、説明や学習の目的に適しています。
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
次に、そのグリッドの子がこれら 2 つの列にまたがり、グリッド コンテナとして設定され、grid-template-columns を subgrid に設定することで親の列を採用します。
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

これで、親グリッドの列が実質的にあるレベルからサブグリッドに渡されました。このサブグリッドで、これらの列のいずれかに子を割り当てることができます。
課題同じデモを grid-template-rows についても繰り返します。
ページレベルの「マクロ」グリッドを共有する
多くの場合、デザイナーは共有グリッドを使用してデザイン全体の上に線を描き、必要な要素を配置します。ウェブ デベロッパーも行うことができます。この正確なワークフローに加えて、他にも多くのことを実現できます。
最も一般的なデザイナー グリッド ワークフローを実装すると、subgrid の機能、ワークフロー、可能性に関する優れた分析情報を得ることができます。
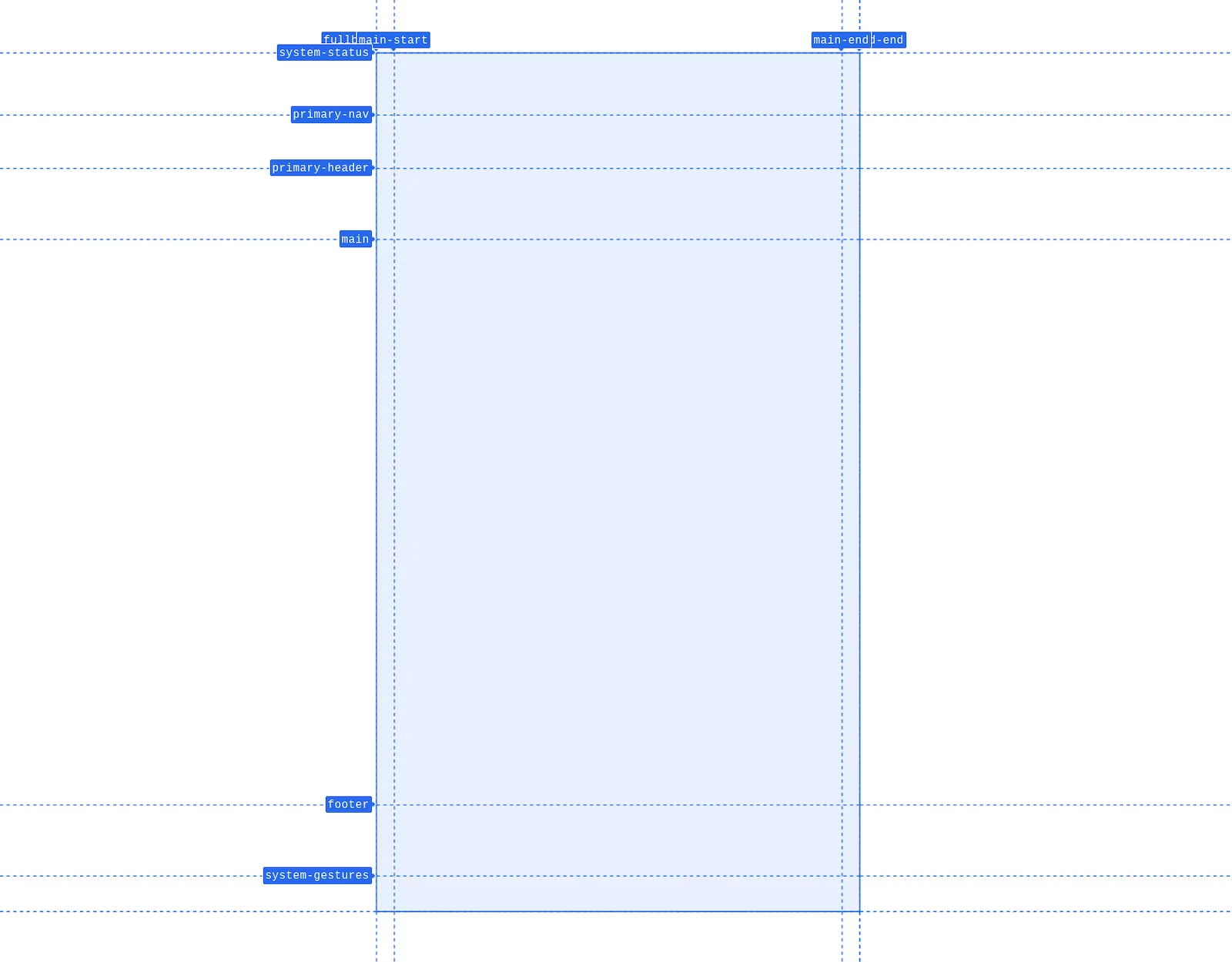
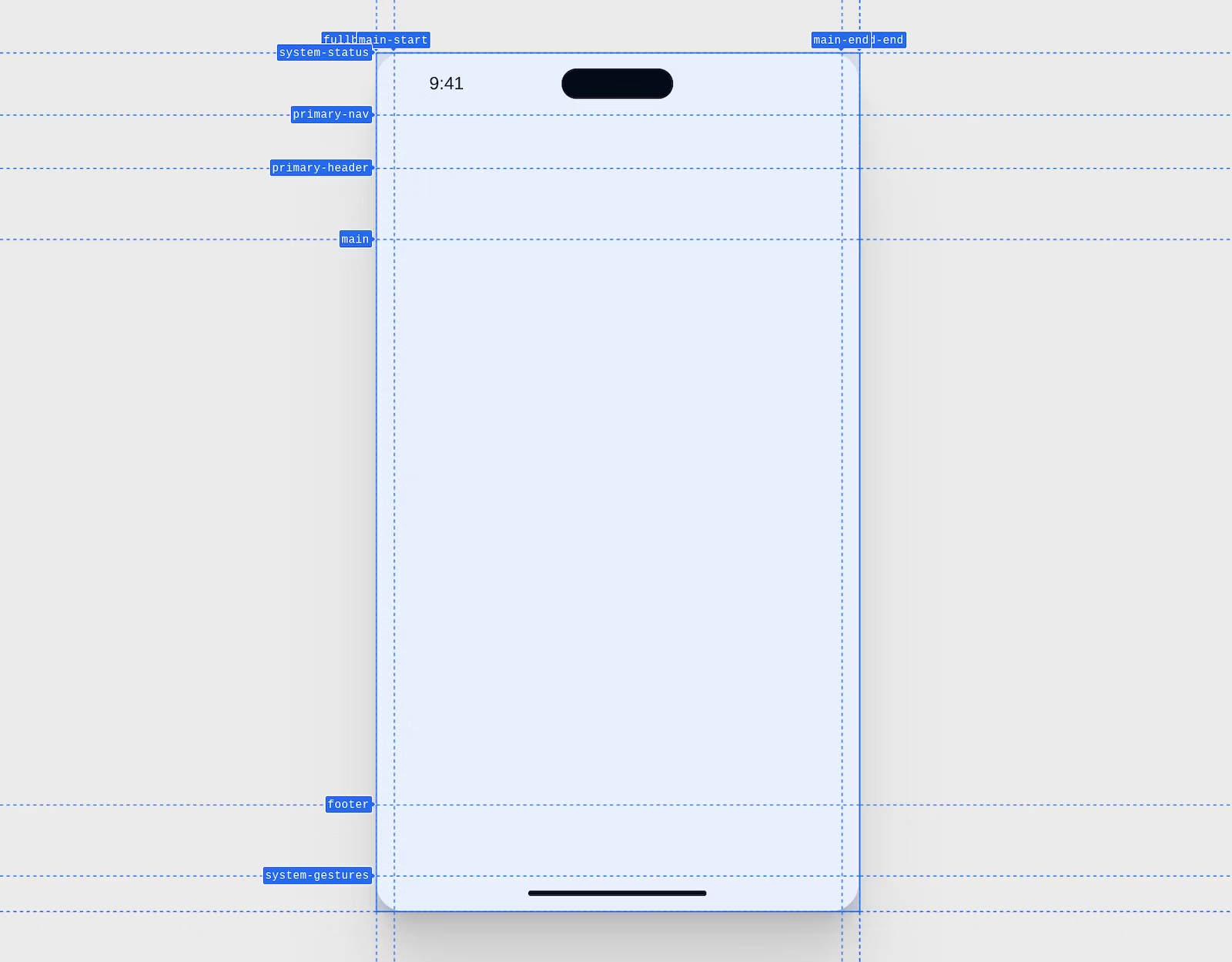
以下は、Chrome DevTools で撮影したモバイルページ レイアウトのマクログリッドのスクリーンショットです。線には名前が付いており、コンポーネントを配置するための明確な領域があります。

次の CSS は、デバイス レイアウトの名前を持つ行と列を持つこのグリッドを作成します。各行と列にサイズがあります。
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
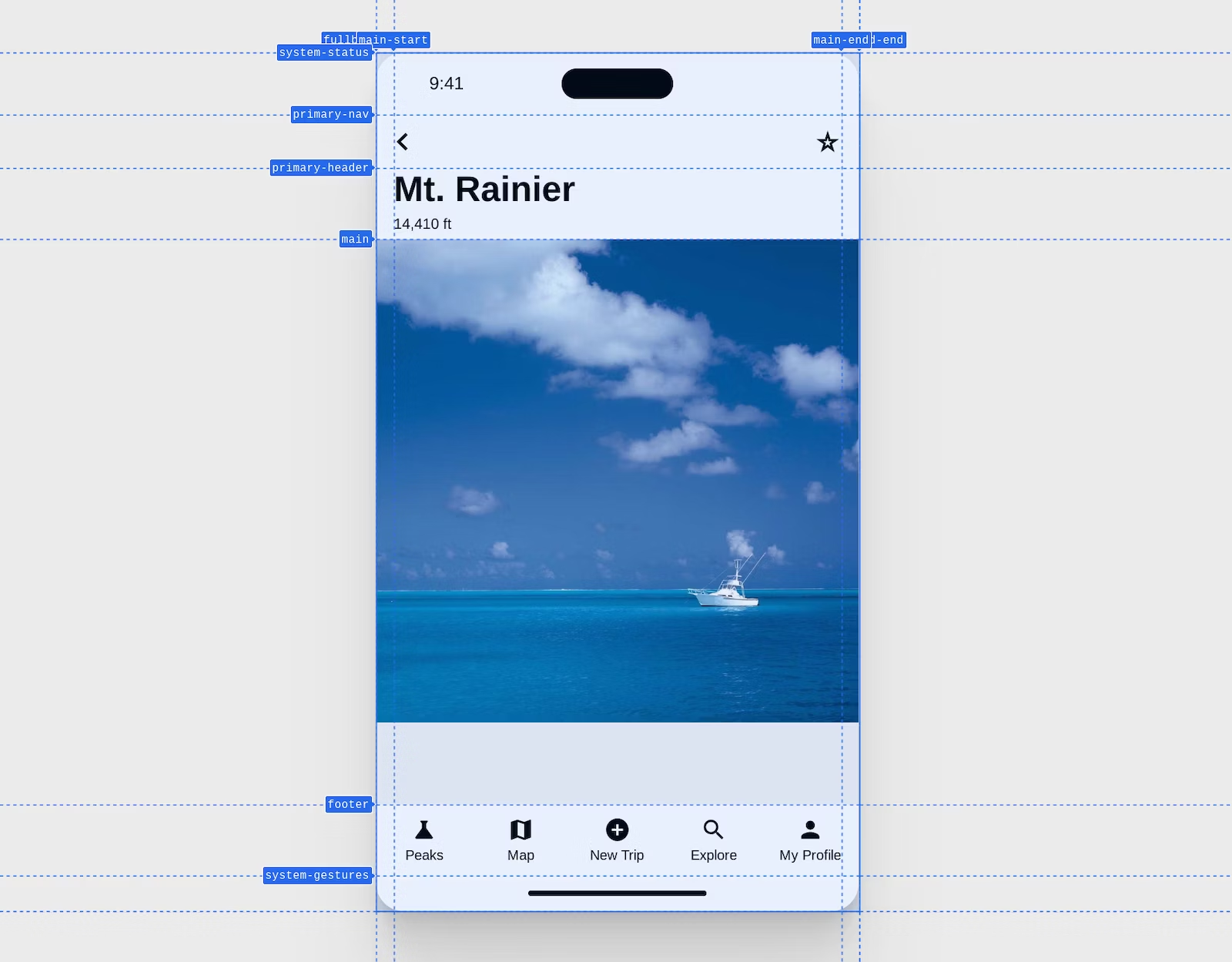
その他のスタイルでは、次のようなデザインになっています。

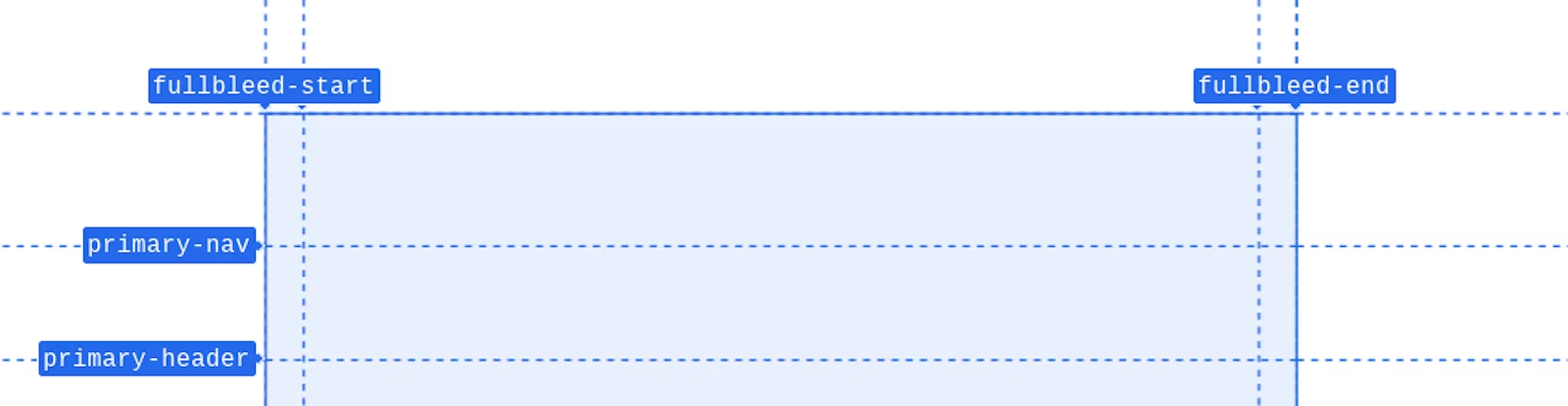
この親の内部には、さまざまなネストされた要素があります。このデザインでは、ナビゲーション行とヘッダー行の下に全幅の画像が必要です。列の右端と右端の名前は fullbleed-start と fullbleed-end です。この方法でグリッド線に名前を付けると、fullbleed のプレースメントの短縮形を使用して、子をそれぞれに同時に配置できます。これは非常に便利です。これについては後で説明します。

適切な名前の行と列を使用してデバイス レイアウト全体を作成し、subgrid を使用して適切な名前の行と列をネストされたグリッド レイアウトに渡します。これが subgrid のマジック モーメントです。デバイス レイアウトは、指定された行と列をアプリコンテナに渡し、アプリコンテナがアプリのすべての子に渡します。
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
CSS サブグリッドは、グリッド トラックのリストの代わりに使用される値です。要素が親から広がっている行と列は、要素が提供する行と列と同じになります。これにより、.app だけでなく、.app の子も .device グリッドの線名を利用できるようになります。.app 内の要素は、サブグリッドの前に .device によって作成されたグリッド トラックを参照できませんでした。
これで、ネストされた画像を subgrid によってレイアウト内で全画面に表示できるようになりました。負の値やコツを使わず、「レイアウトは fullbleed-start から fullbleed-end まで」というキャッチコピーを使用します。
.app > main img {
grid-area: fullbleed;
}

これで、デザイナーが使用するようなマクログリッドが CSS で実装されました。このコンセプトは、必要に応じて拡張し、成長できます。
サポートを確認する
CSS とサブグリッドを使用した段階的なエンハンスメントは、馴染みがあり簡単です。@supports を使用し、かっこ内で、サブグリッドをテンプレート列またはテンプレート行の値として認識するかどうかをブラウザに通知します。次の例では、grid-template-columns プロパティが subgrid キーワードをサポートしているかどうかを確認しています。true の場合、サブグリッドを使用できることを意味します。
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
DevTools
Chrome、Edge、Firefox、Safari はすべて優れた CSS グリッド DevTools を備えており、Chrome、Edge、Firefox にはサブグリッドをサポートする専用のツールがあります。Chrome は 115 でツールを発表し、Firefox は 1 年以上にわたって使用してきました。
![[要素] パネルの要素にあるサブグリッド バッジのプレビューのスクリーンショット。](avif/subgrid8.avif)
サブグリッド バッジはグリッドバッジのように機能しますが、どのグリッドがサブグリッドであるかを視覚的に区別できます。
リソース
このリストは、サブグリッドに関する記事、デモ、導入のヒントをまとめたものです。サブグリッド教育の次のステップをお探しの場合は、これらの優れたリソースをご覧ください。
- MDN
- Rachel Andrew と字幕を揃える
- Rachel Andrew と 10 の優れた例
- Rachel Andrew によるサイトの例の紹介
- Ahmad Shadeed の記事
- CSS Day 2022 の Michelle Barker 氏
- カード
- Chris Coyier とフォーム
- フォームの配置を調整した Facundo Corradini
- リストアイテム マーカーの位置を揃えた Chris Coyier
- 親グリッドに合わせてコンテナから飛び出す Michelle Barker
- Miriam Suzanne が名前付きライン名とサブグリッドの相互作用を表示
- Kevin Powell 氏(名前付き領域の基本)
- Kevin Powell と整列されたリスト
- リストが揃えられた Shannon Moeller
- ページレベルのグリッドがコンポーネントに渡される Kevin Powell
- Devtool オーバーレイとフォールバックを備えた Elad Shechter
- Aaron Iker: 脚注のベースライン配置にサブグリッドをタイポグラフィでうまく表現しています。
- 記事内に全画面の画像を表示する Adam Argyle

