La griglia CSS è un motore di layout molto potente, ma le tracce di righe e colonne create su una griglia principale possono essere utilizzate solo per posizionare gli elementi secondari diretti del contenitore della griglia. Tutte le aree e le linee della griglia con nome definite dall'autore sono andate perse su qualsiasi altro elemento diverso da un elemento secondario diretto. Con subgrid, è possibile condividere dimensioni delle tracce, modelli e nomi mediante griglie nidificate. Questo articolo spiega come funziona.
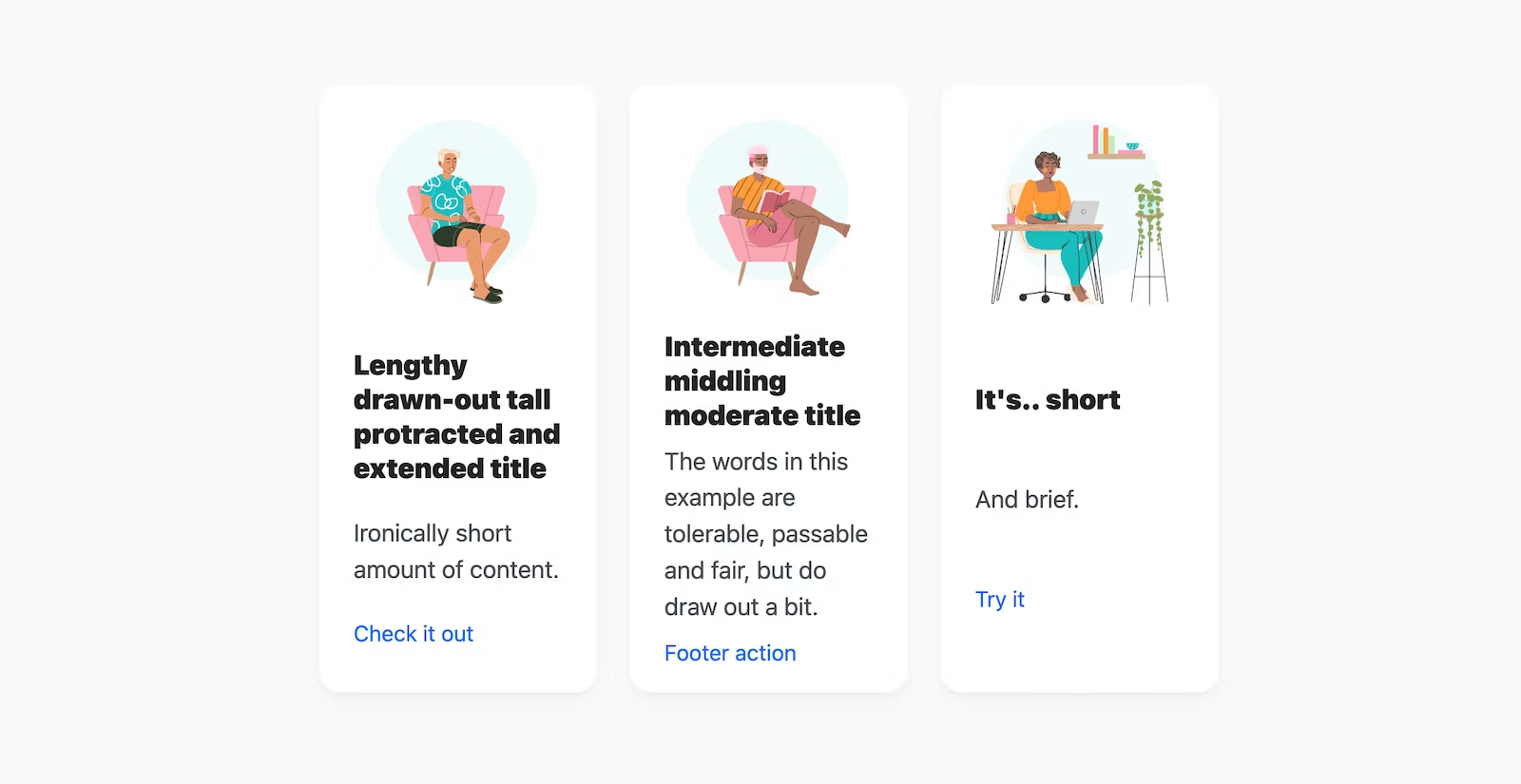
Prima della sottogriglia, i contenuti venivano spesso adattati a mano per evitare layout irregolare come questo.

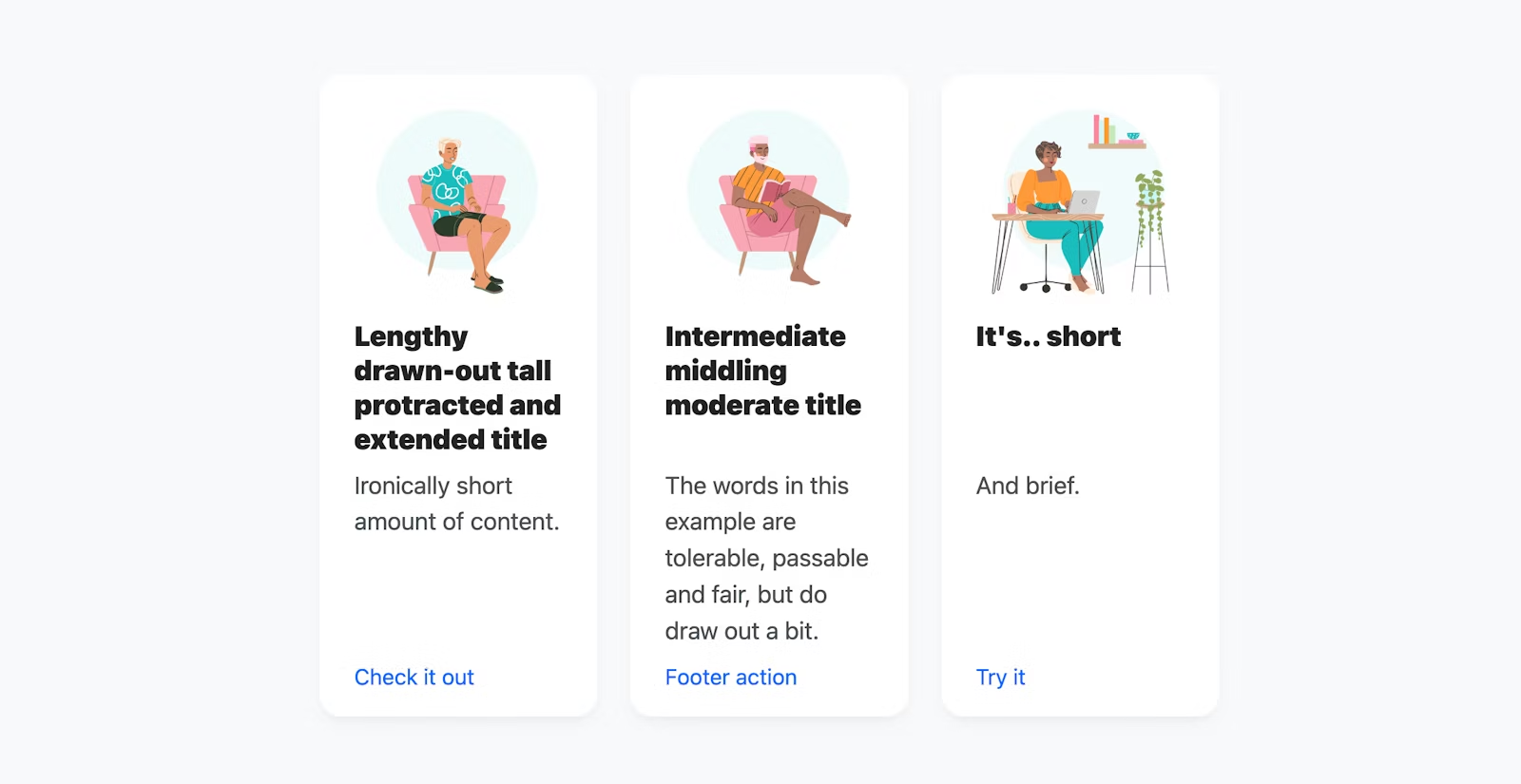
Dopo la griglia, puoi allineare i contenuti con dimensioni variabili.

Impostazioni di base della griglia
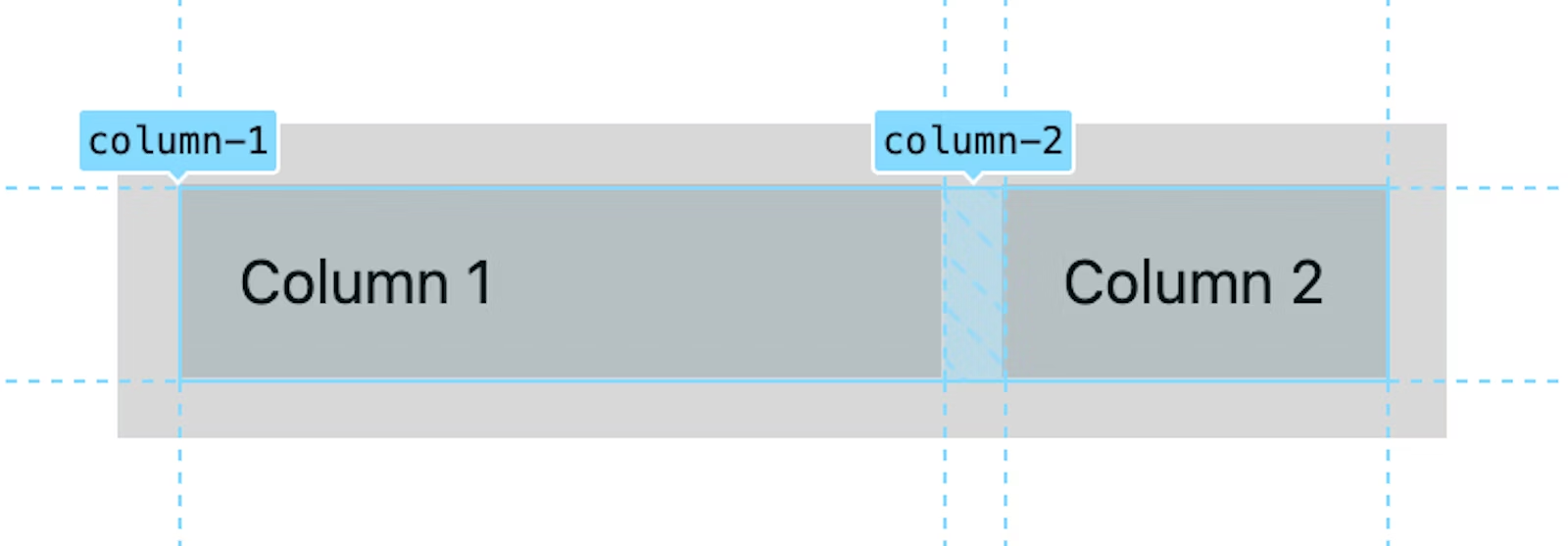
Ecco un caso d'uso semplice che introduce le nozioni di base di CSS subgrid. Una griglia è definita con due colonne denominate: la prima è larga 20ch e la seconda è "il resto" dello spazio 1fr. I nomi delle colonne non sono obbligatori, ma sono ideali
a scopo illustrativo e didattico.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
A questo punto, un elemento secondario di questa griglia occupa queste due colonne, viene impostato come contenitore della griglia e adotta le colonne dell'elemento padre impostando grid-template-columns su subgrid.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

Ecco fatto. Le colonne di una griglia padre sono state effettivamente trasmesse di livello a una griglia secondaria. Questa sottogriglia ora può assegnare elementi secondari a una di queste colonne.
Sfida! Ripeti la stessa demo, ma fallo per grid-template-rows.
Condividere una griglia "macro" a livello di pagina
I designer spesso lavorano con griglie condivise, disegnando linee su un intero design e allineando qualsiasi elemento desiderato. Ora possono farlo anche gli sviluppatori web. Ora è possibile ottenere questo esatto flusso di lavoro e molto altro.
L'implementazione del flusso di lavoro della griglia progettista più comune può fornire insight eccellenti sulle funzionalità, sui flussi di lavoro e sui potenziali di subgrid.
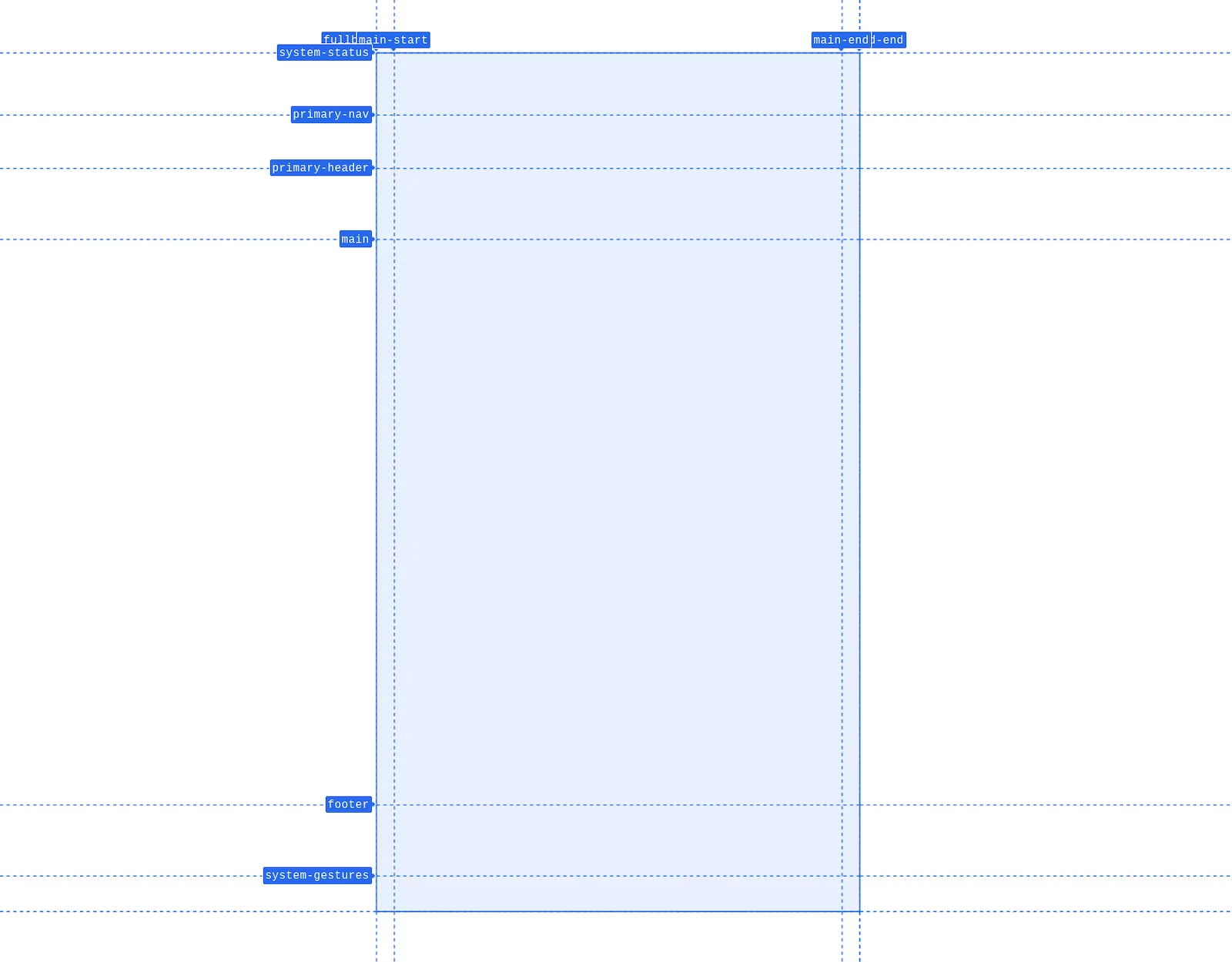
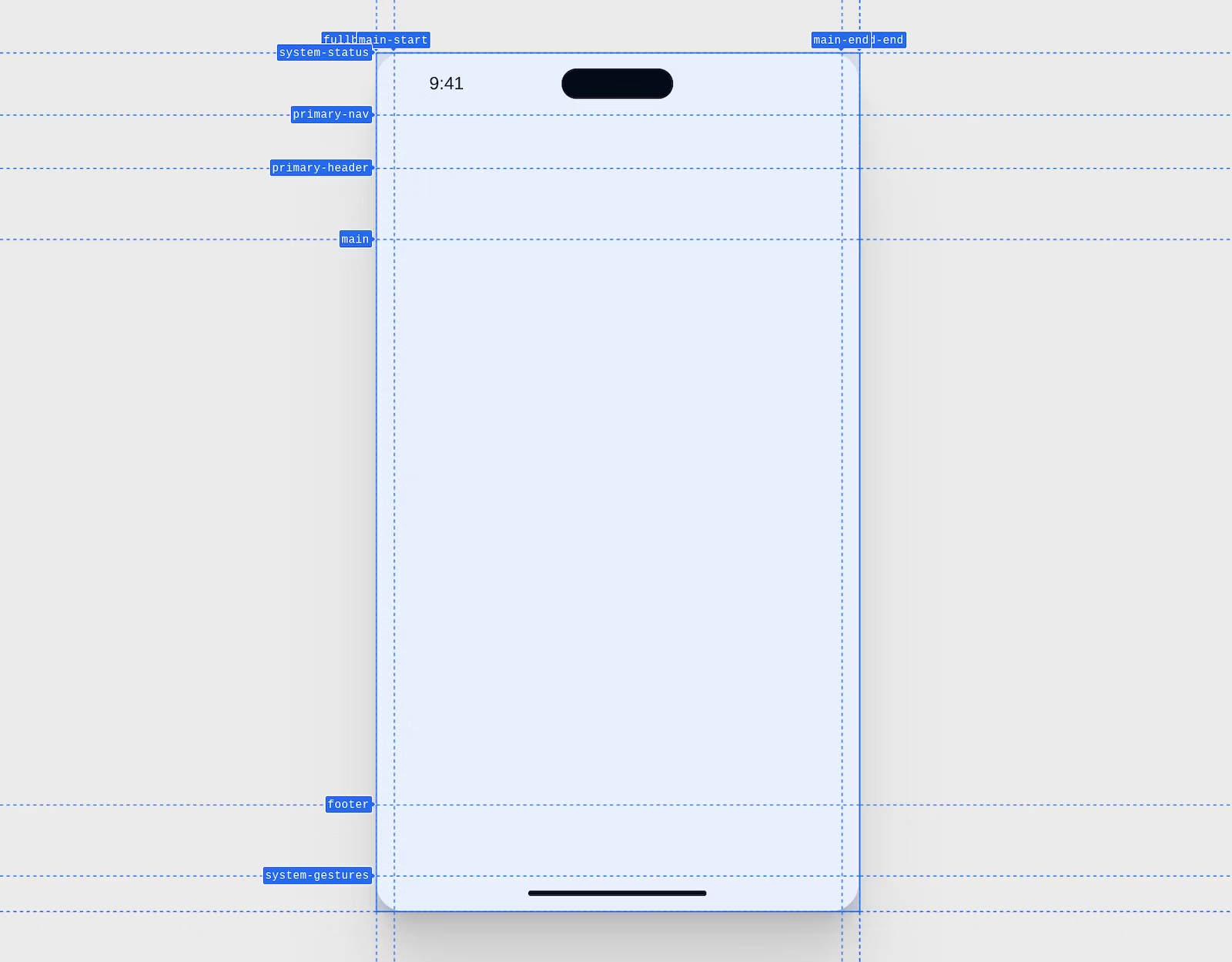
Ecco uno screenshot acquisito da Chrome DevTools di una griglia di layout di pagine mobile. Le linee hanno un nome e ci sono aree chiare per il posizionamento dei componenti.

Il codice CSS seguente crea questa griglia, con righe e colonne denominate per il layout del dispositivo. Ogni riga e colonna ha una dimensione.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
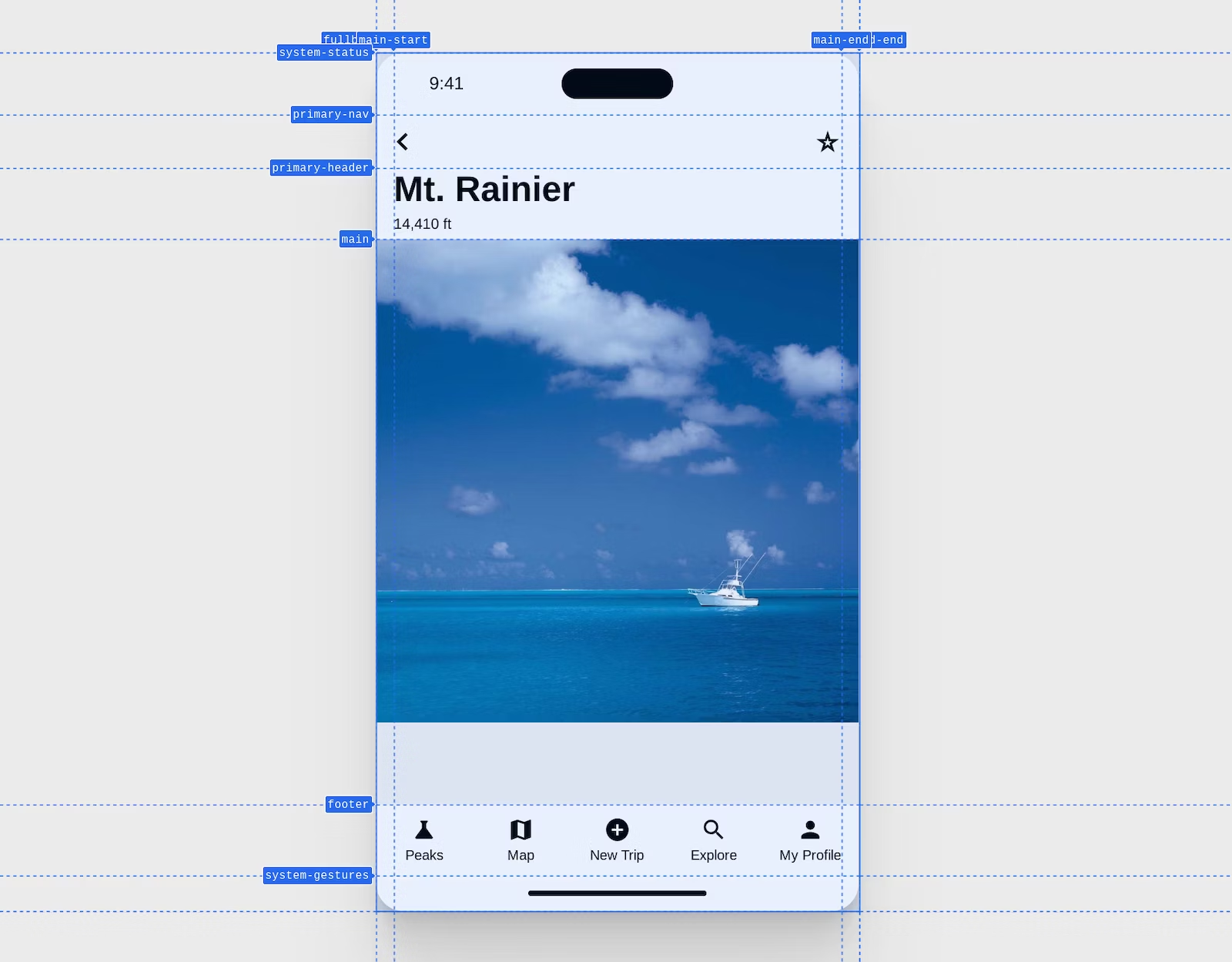
Alcuni stili aggiuntivi conferiscono il design seguente.

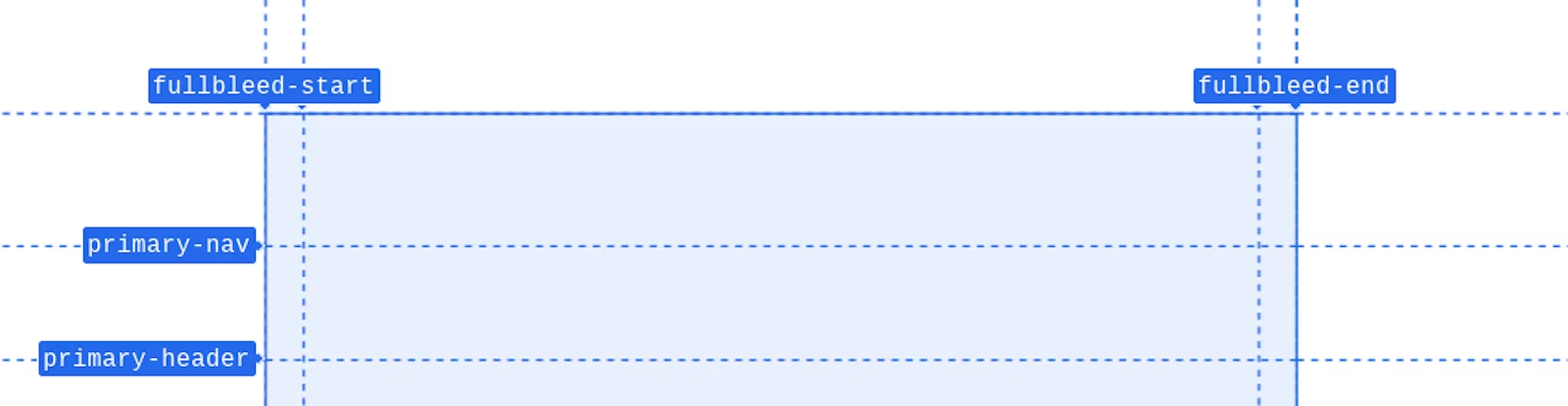
All'interno dell'elemento principale ci sono vari elementi nidificati. Il design richiede un'immagine
a larghezza intera sotto le righe di navigazione e di intestazione. I nomi delle righe delle colonne più a sinistra e a destra sono fullbleed-start e fullbleed-end. Denominare le linee della griglia in questo modo
consente agli elementi secondari di allinearsi a ciascuno contemporaneamente con l'abbreviazione
del posizionamento
di fullbleed. È molto pratico, come vedrai presto.

Con il layout complessivo del dispositivo creato con righe e colonne con nome appropriato, usa
subgrid per passare le righe e le colonne con un nome appropriato a layout di griglia nidificati. Ecco
quel momento magico di subgrid. Il layout del dispositivo trasmette le righe e le colonne denominate al container dell'app, che poi lo passa a ciascuno dei dispositivi figlio.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
La griglia CSS è un valore utilizzato al posto di un elenco di tracce della griglia. Le righe e
le colonne che occupa l'elemento rispetto all'elemento padre sono ora le stesse righe e
colonne che offre. In questo modo i nomi delle righe della griglia .device sono disponibili
per gli elementi secondari di .app, anziché solo .app. Gli elementi all'interno di .app non
erano in grado di fare riferimento alle tracce della griglia create da .device prima della griglia.
Una volta definito tutto, l'immagine nidificata è ora al vivo nel layout grazie a subgrid. Non ci sono trucchi o valori negativi, ma un bel
slogan con cui recita "Il mio layout va da fullbleed-start a fullbleed-end".
.app > main img {
grid-area: fullbleed;
}

Eccola, una griglia macro, come usata dai designer, implementata in CSS. Questo concetto può scalare e crescere con te in base alle tue esigenze.
Cerca assistenza
Il miglioramento progressivo con CSS e la griglia secondaria è familiare e semplice.
Utilizza @supports e, all'interno della parentesi, chiedi al browser se comprende
la sottogriglia come valore per le colonne o le righe del modello. L'esempio seguente controlla se
la proprietà grid-template-columns supporta la parola chiave subgrid. Se
true, è possibile utilizzare la sottogriglia
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
Strumenti per sviluppatori
Chrome, Edge, Firefox e Safari hanno tutti ottimi strumenti per la griglia CSS, mentre Chrome, Edge e Firefox dispongono di strumenti specifici per la creazione della griglia. Chrome ha annunciato i propri strumenti in 115 mentre Firefox li ha avuti per un anno o più.

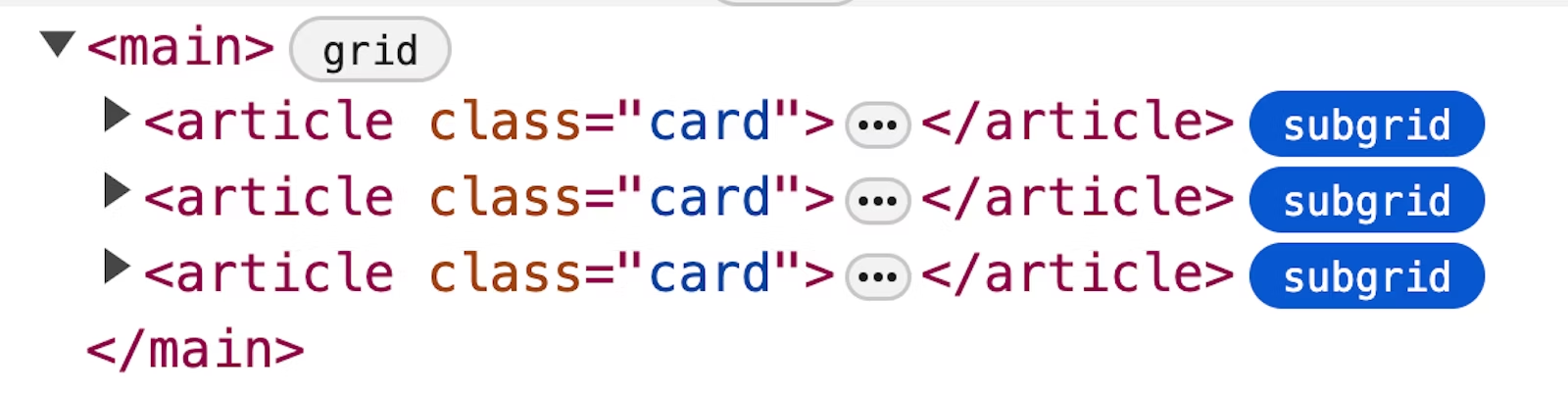
Il badge della griglia funge da badge della griglia, ma distingue visivamente quali griglie sono secondarie e quali no.
Risorse
Questo elenco è una raccolta di articoli della griglia di sottotitoli, demo e ispirazione generale per iniziare. Se stai cercando un passo avanti per l'istruzione relativa alla griglia, divertiti a esplorare tutte queste utilissime risorse.
- Numero di cellulare
- Rachel Andrew con sottotitoli allineati
- Rachel Andrew con 10 ottimi esempi
- Rachel Andrew con un sito di esempi
- Articolo di Ahmad Shadeed
- Michelle Barker al CSS Day 2022
- Schede
- Chris Coyier con i moduli
- Facundo Corradini con allineamento dei moduli
- Chris Coyier con l'allineamento degli indicatori degli elementi dell'elenco
- Michelle Barker esce dal contenitore per allinearsi alla griglia principale
- Miriam Suzanne che mostra nomi di linee con nome e interazioni con le sottogriglie
- Kevin Powell con nozioni di base sull'area denominata
- Kevin Powell con gli elenchi allineati
- Shannon Moeller con elenchi allineati
- Kevin Powell con una griglia a livello di pagina trasmessa ai componenti
- Elad Shechter con overlay devtool e fallback
- Aaron Iker con un buon uso tipografico della griglia per l'allineamento di base dei note a piè di pagina
- Andrea Rossi con un'immagine al vivo all'interno di un articolo

