شبکه CSS یک موتور چیدمان بسیار قدرتمند است، اما مسیرهای سطر و ستون ایجاد شده در یک شبکه والد را فقط می توان برای قرار دادن مستقیم فرزندان در ظرف شبکه استفاده کرد. هر نویسنده ای که مناطق و خطوط شبکه نامگذاری شده را تعریف می کرد، در هر عنصر دیگری غیر از یک فرزند مستقیم گم می شد. با subgrid ، اندازه آهنگ، الگوها و نام ها را می توان با شبکه های تودرتو به اشتراک گذاشت. این مقاله نحوه عملکرد آن را توضیح می دهد.
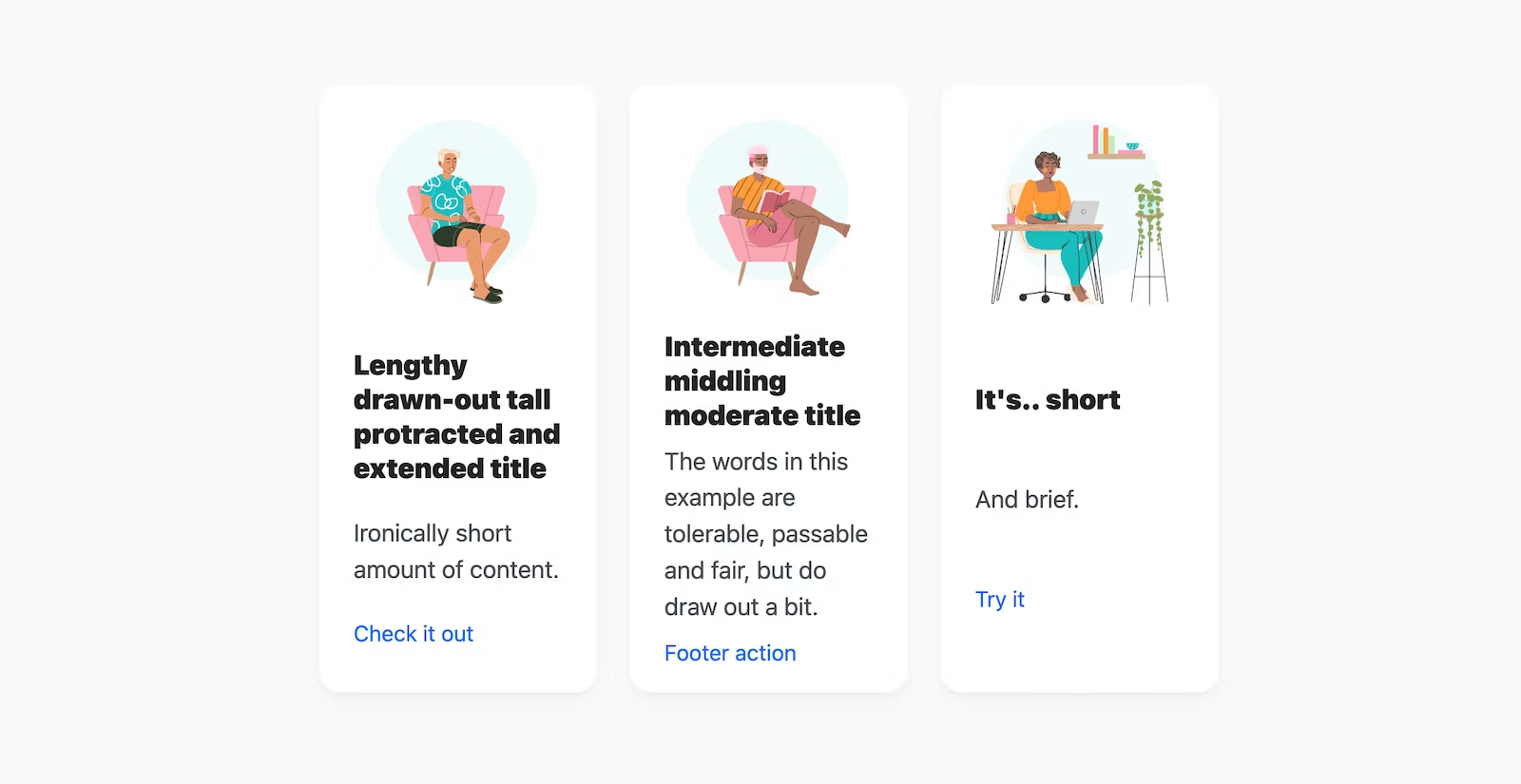
قبل از زیرشبکه، محتوا اغلب با دست طراحی میشد تا از طرحبندیهای ناهموار مانند این جلوگیری شود.

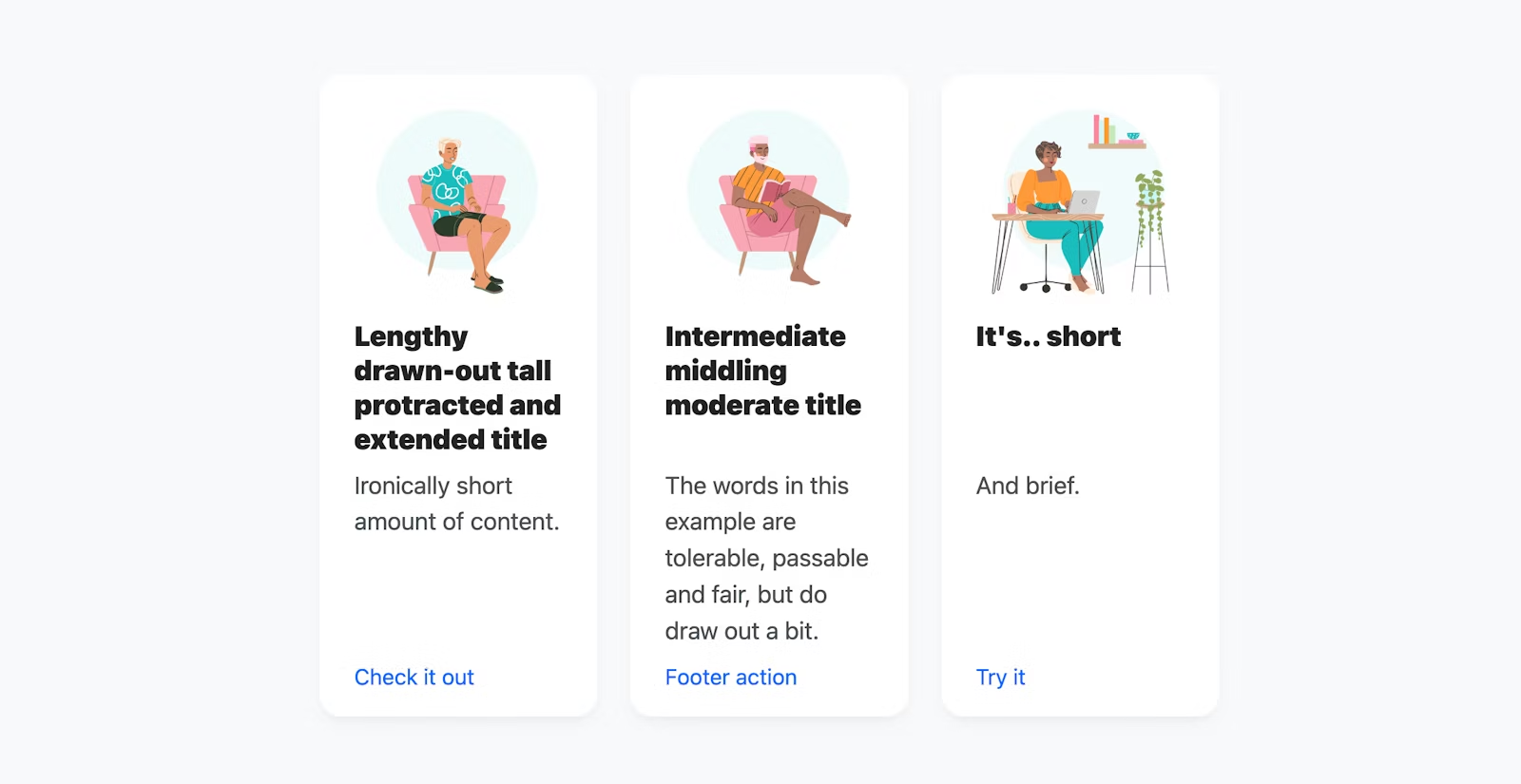
پس از زیرشبکه، تراز کردن محتوای با اندازه متغیر امکان پذیر است.

مبانی زیرشبکه
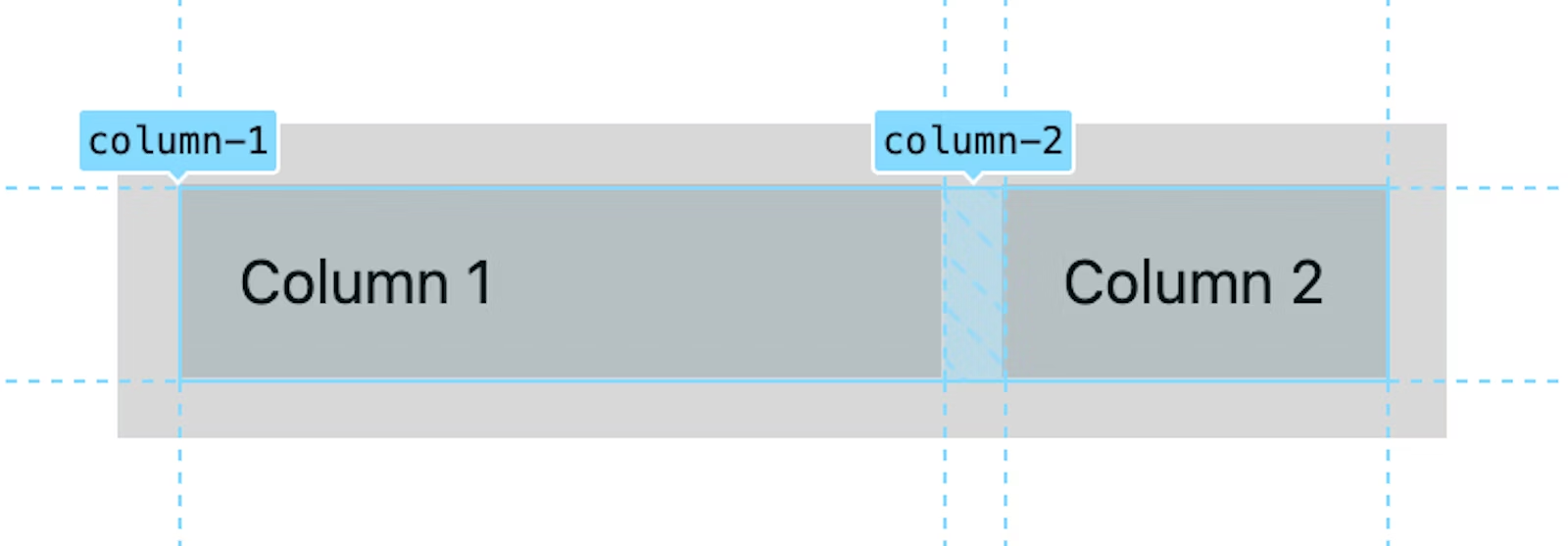
در اینجا یک مورد استفاده ساده است که اصول subgrid CSS را معرفی می کند. یک شبکه با دو ستون نامگذاری شده تعریف میشود، اولین ستون 20ch عرض و دومی «بقیه» فضای 1fr است. نام ستون ها الزامی نیست، اما برای اهداف تصویری و آموزشی عالی هستند.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
سپس، یک فرزند از آن شبکه، آن دو ستون را در بر می گیرد، به عنوان یک محفظه شبکه تنظیم می شود و با تنظیم grid-template-columns به subgrid ، ستون های والد خود را می پذیرد.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

تمام است، ستون های یک شبکه والد به طور موثر از یک سطح به یک زیرشبکه منتقل شده اند. این زیرشبکه اکنون می تواند فرزندان را به هر یک از آن ستون ها اختصاص دهد.
چالش! همان نسخه ی نمایشی را تکرار کنید، اما این کار را برای grid-template-rows انجام دهید.
شبکه "ماکرو" سطح صفحه را به اشتراک بگذارید
طراحان اغلب با شبکه های مشترک کار می کنند، خطوطی را روی کل طرح می کشند و هر عنصری را که می خواهند با آن تراز می کنند. اکنون توسعه دهندگان وب نیز می توانند! اکنون می توان به این گردش کار دقیق و به علاوه موارد دیگر دست یافت.
پیادهسازی رایجترین گردش کار شبکه طراح میتواند بینش بسیار خوبی در مورد قابلیتها، جریانهای کاری و پتانسیلهای subgrid ارائه دهد.
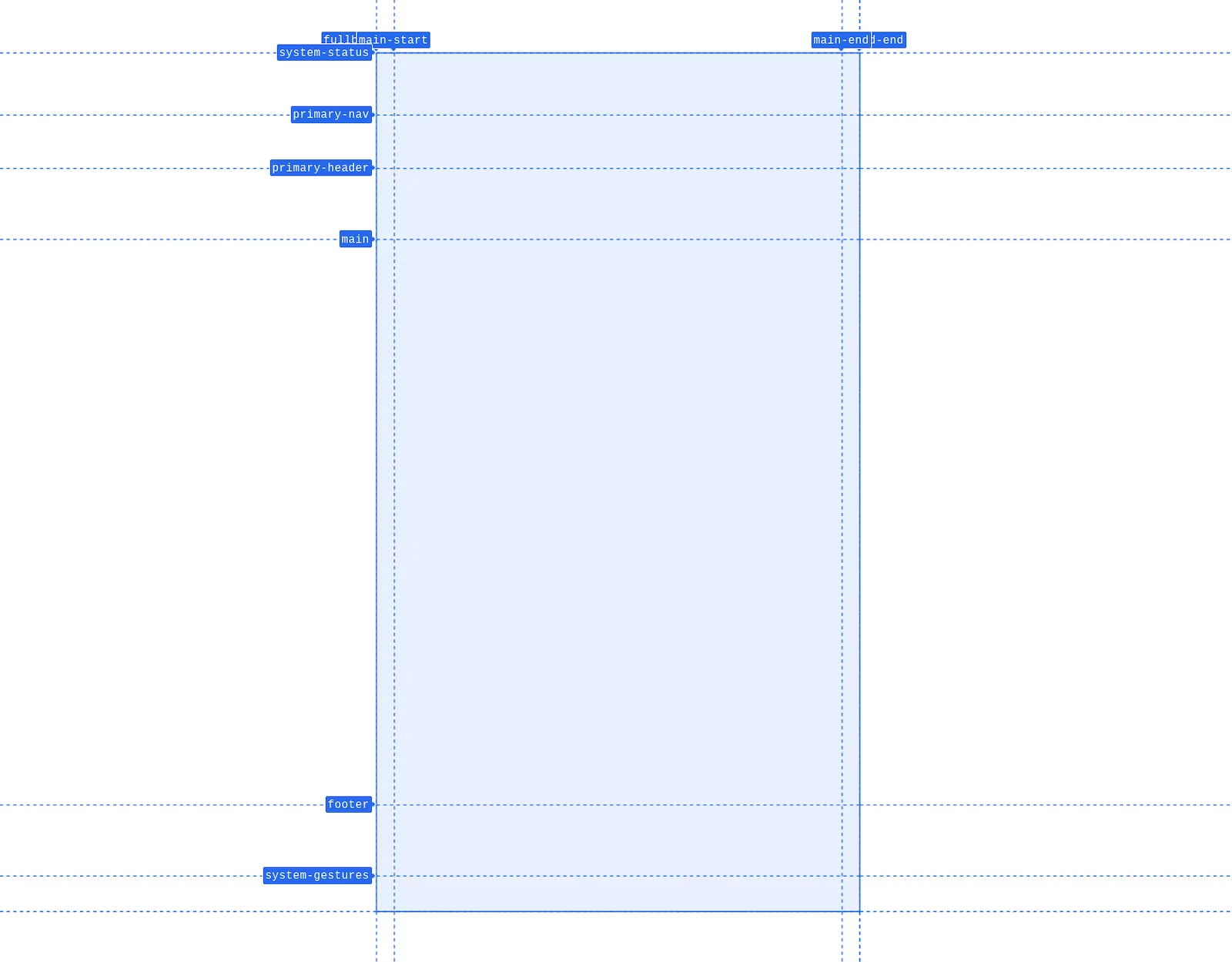
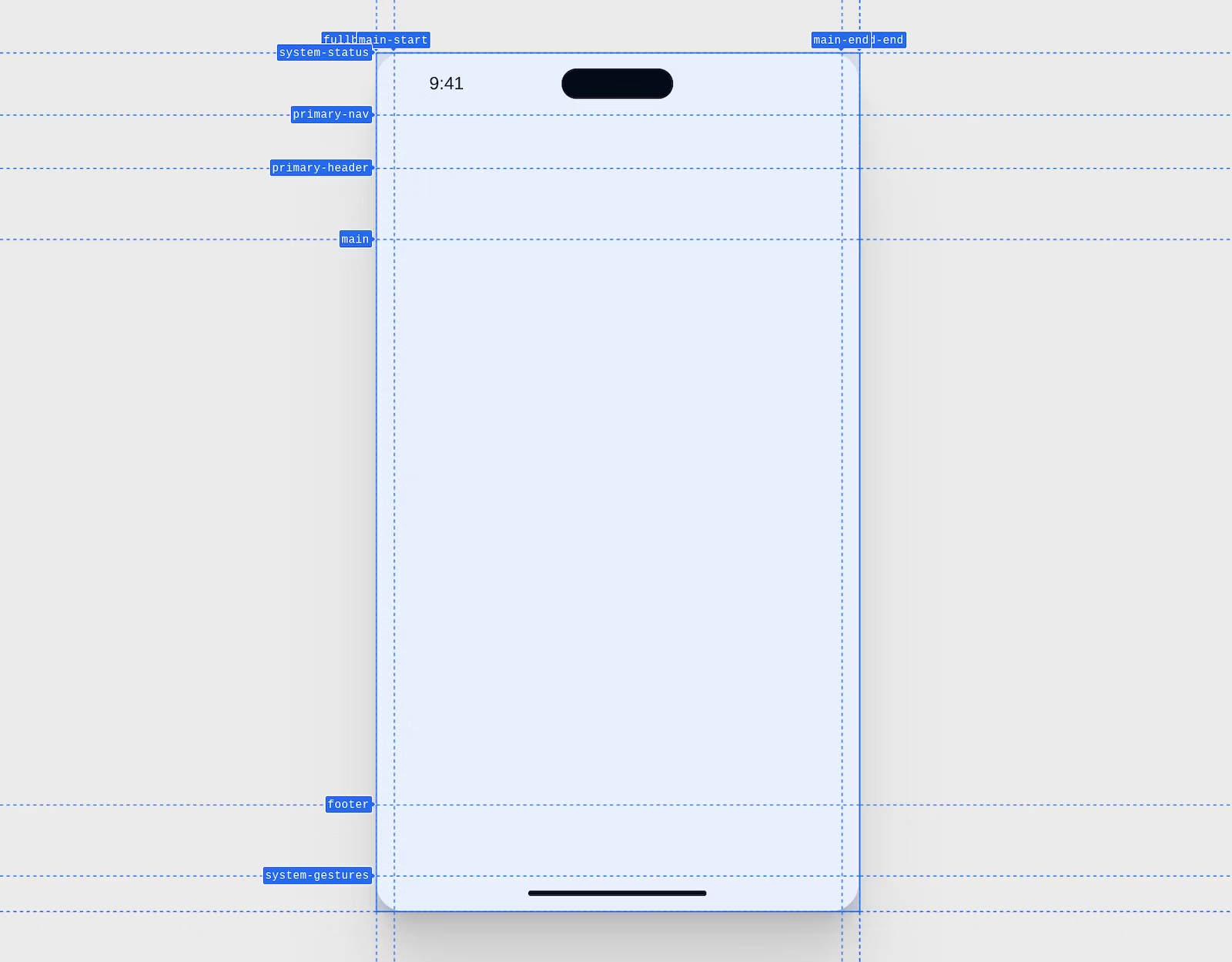
در اینجا یک اسکرین شات از Chrome DevTools از شبکه ماکرو طرحبندی صفحه تلفن همراه گرفته شده است. خطوط دارای نام هستند و مناطق واضحی برای قرار دادن اجزا وجود دارد.

CSS زیر این شبکه را با ردیفها و ستونهای نامگذاری شده برای چیدمان دستگاه ایجاد میکند. هر سطر و ستون یک اندازه دارد.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
برخی از سبک های اضافی طرح زیر را ارائه می دهند.

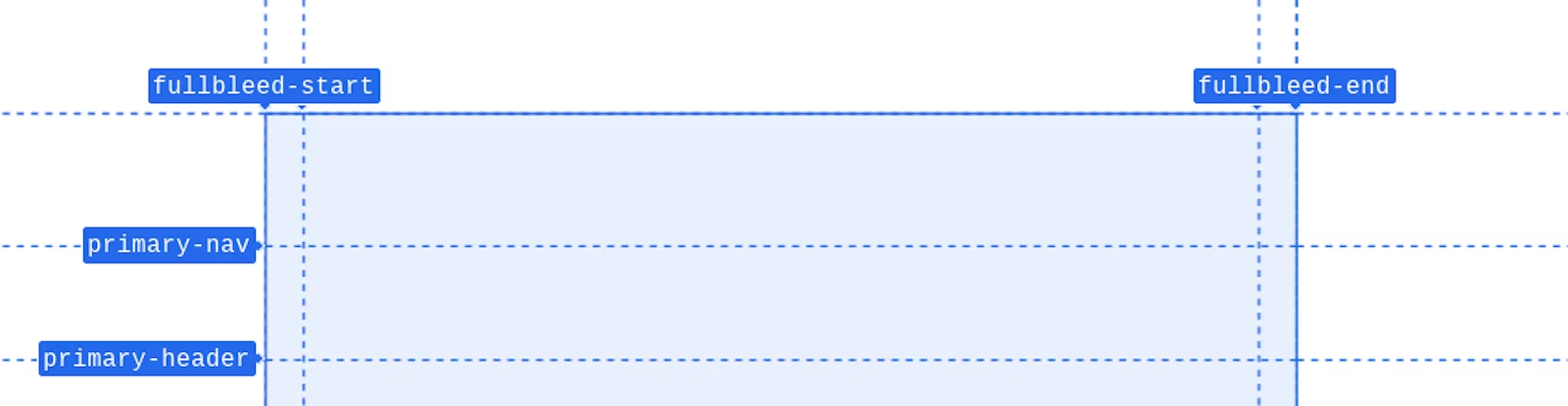
در داخل این والد، عناصر مختلف تودرتو وجود دارد. طراحی به یک تصویر با عرض کامل در زیر ردیفهای nav و header نیاز دارد. دورترین نام خطوط ستون چپ و راست fullbleed-start و fullbleed-end هستند. نامگذاری خطوط شبکه به این ترتیب به کودکان امکان می دهد تا به طور همزمان با هر یک از آنها با مختصر قرار دادن fullbleed هماهنگ شوند. همانطور که به زودی خواهید دید بسیار راحت است.

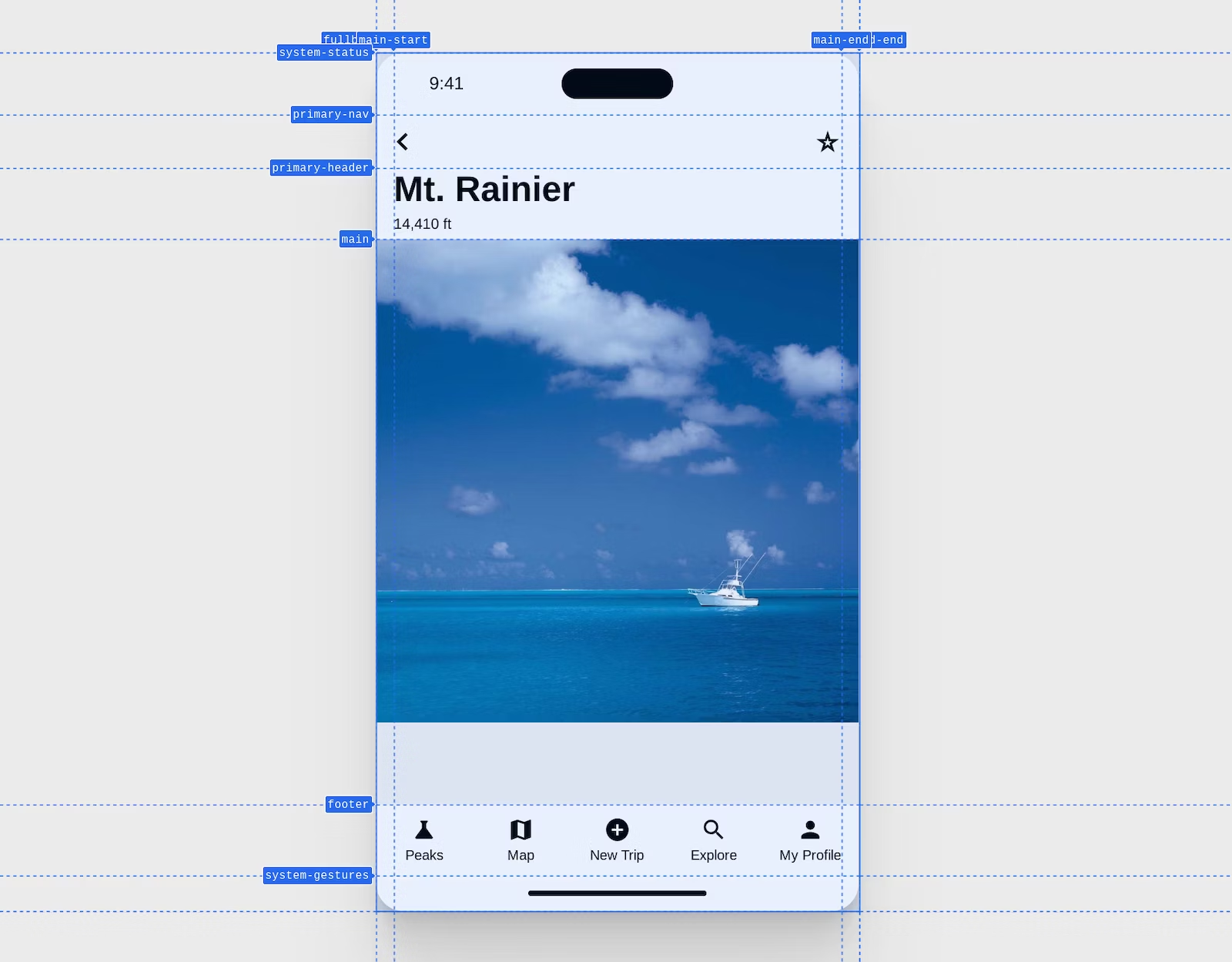
با طرح کلی دستگاه که با ردیفها و ستونهای نامگذاری شده زیبا ایجاد شده است، از subgrid برای ارسال ردیفها و ستونها با نام خوب به طرحبندیهای شبکه تودرتو استفاده کنید. این لحظه جادویی subgrid است. طرحبندی دستگاه، ردیفها و ستونهای نامگذاریشده را به کانتینر برنامه ارسال میکند و سپس آن را به هر یک از فرزندان خود ارسال میکند.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
زیرشبکه CSS مقداری است که به جای لیستی از تراک های شبکه استفاده می شود. سطرها و ستونهایی که عنصر از والد خود در بر میگیرد، اکنون همان ردیفها و ستونهایی هستند که ارائه میکند. این باعث می شود که نام خطوط از شبکه .device .app به جای فقط .app در دسترس فرزندان برنامه . باشد. عناصر داخل .app قادر به ارجاع به مسیرهای شبکه ایجاد شده توسط .device قبل از شبکه فرعی نبودند.
با این همه تعریف، تصویر تودرتو به لطف subgrid اکنون میتواند در طرحبندی به صورت کامل نمایش داده شود. بدون ارزش یا ترفند منفی، در عوض یک خط زیبا که میگوید «طرحبندی من از fullbleed-start تا fullbleed-end .»
.app > main img {
grid-area: fullbleed;
}

در اینجا شما آن را دارید، یک شبکه ماکرو مانند استفاده از طراحان، که در CSS پیاده سازی شده است. این مفهوم می تواند در صورت نیاز با شما مقیاس و رشد کند.
پشتیبانی را بررسی کنید
بهبود پیشرونده با CSS و زیرشبکه آشنا و ساده است. از @supports استفاده کنید و در داخل پرانتز از مرورگر بپرسید که آیا زیرشبکه را به عنوان مقداری برای ستونها یا ردیفهای الگو درک میکند. مثال زیر بررسی می کند که آیا ویژگی grid-template-columns از کلمه کلیدی subgrid پشتیبانی می کند یا خیر، که اگر درست باشد، به این معنی است که زیرشبکه می تواند استفاده شود.
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
Devtools
کروم، اج، فایرفاکس و سافاری همگی دارای ابزارهای توسعه شبکه CSS عالی هستند و کروم، اج و فایرفاکس ابزارهای خاصی برای کمک به زیرشبکه دارند. کروم ابزارهای خود را در 115 معرفی کرد در حالی که فایرفاکس آنها را برای یک سال یا بیشتر در اختیار داشته است.

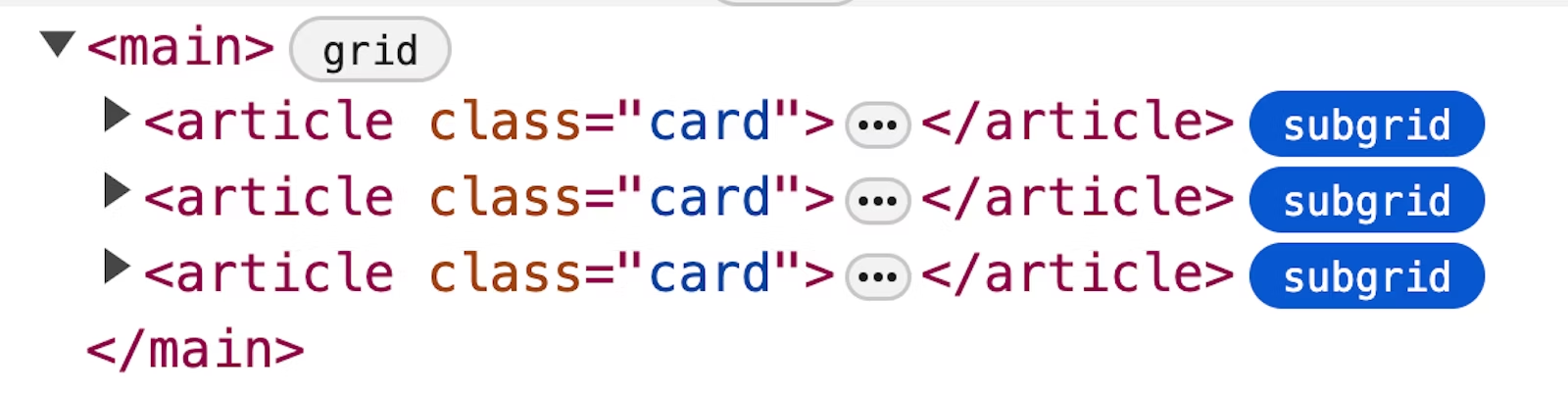
نشان زیرشبکه مانند نشان شبکه عمل می کند اما به صورت بصری تشخیص می دهد که کدام شبکه ها زیرشبکه هستند و کدام شبکه نیستند.
منابع
این فهرست مجموعهای از مقالات زیرشبکه، دموها و الهامبخش کلی برای شروع است. اگر به دنبال مرحله بعدی برای آموزش زیرشبکه خود هستید، از کاوش در همه این منابع عالی لذت ببرید!
- MDN
- ریچل اندرو با زیرنویسهای تراز شده
- ریچل اندرو با 10 نمونه عالی
- ریچل اندرو با سایتی از نمونه ها
- مقاله احمد شادید
- میشل بارکر در CSS Day 2022
- کارت ها
- کریس کویر با فرم ها
- Facundo Corradini با فرم همترازی
- کریس کویر با نشانگرهای آیتم های فهرست تراز
- میشل بارکر از ظرف بیرون میآید تا با شبکه اصلی هماهنگ شود
- میریام سوزان نام خطوط نامگذاری شده و تعاملات زیرشبکه را نشان می دهد
- کوین پاول با اصول اولیه منطقه نامگذاری شده
- کوین پاول با لیست های همسو
- شانون مولر با لیست های هم تراز
- کوین پاول با یک شبکه سطح صفحه به کامپوننت ها منتقل شده است
- Elad Shechter با روکش ابزار devtool و backback
- آرون ایکر با استفاده تایپوگرافیکی زیبا از زیرشبکه برای تراز پایه پاورقی ها
- آدام آرگیل با یک تصویر کامل در داخل یک مقاله

