CSS গ্রিড একটি অত্যন্ত শক্তিশালী লেআউট ইঞ্জিন, তবে একটি প্যারেন্ট গ্রিডে তৈরি সারি এবং কলাম ট্র্যাকগুলি শুধুমাত্র গ্রিড কন্টেইনারের সরাসরি শিশুদের অবস্থানের জন্য ব্যবহার করা যেতে পারে। যে কোনো লেখক সংজ্ঞায়িত গ্রিড এলাকা এবং লাইন একটি সরাসরি শিশু ছাড়া অন্য কোনো উপাদান হারিয়ে গেছে. subgrid সাথে, ট্র্যাক সাইজিং, টেমপ্লেট এবং নাম নেস্টেড গ্রিডগুলির সাথে ভাগ করা যেতে পারে। এই নিবন্ধটি ব্যাখ্যা করে কিভাবে এটি কাজ করে।
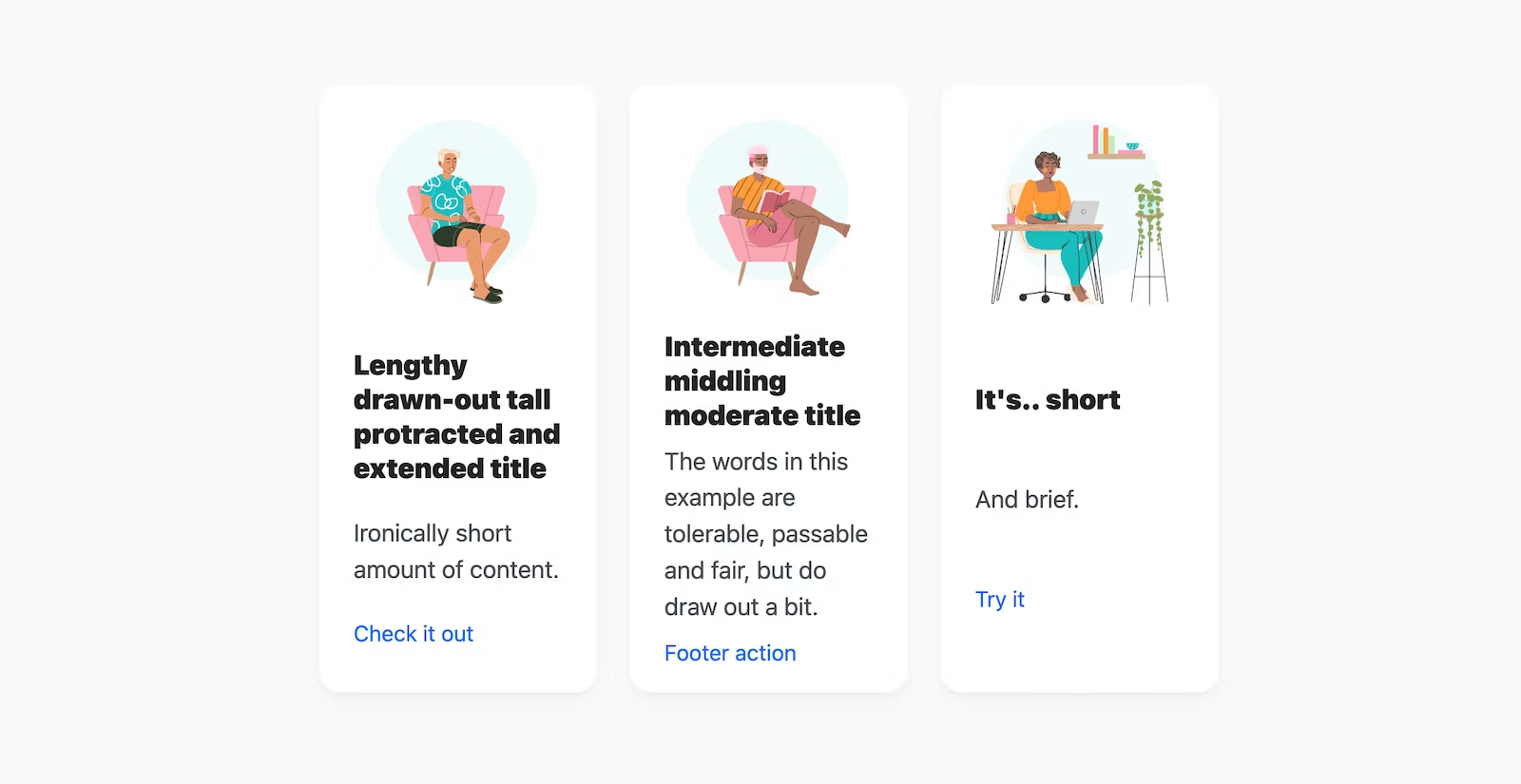
সাবগ্রিডের আগে , বিষয়বস্তু প্রায়শই হাতে তৈরি করা হত যাতে এই ধরনের র্যাগড লেআউট এড়ানো যায়।

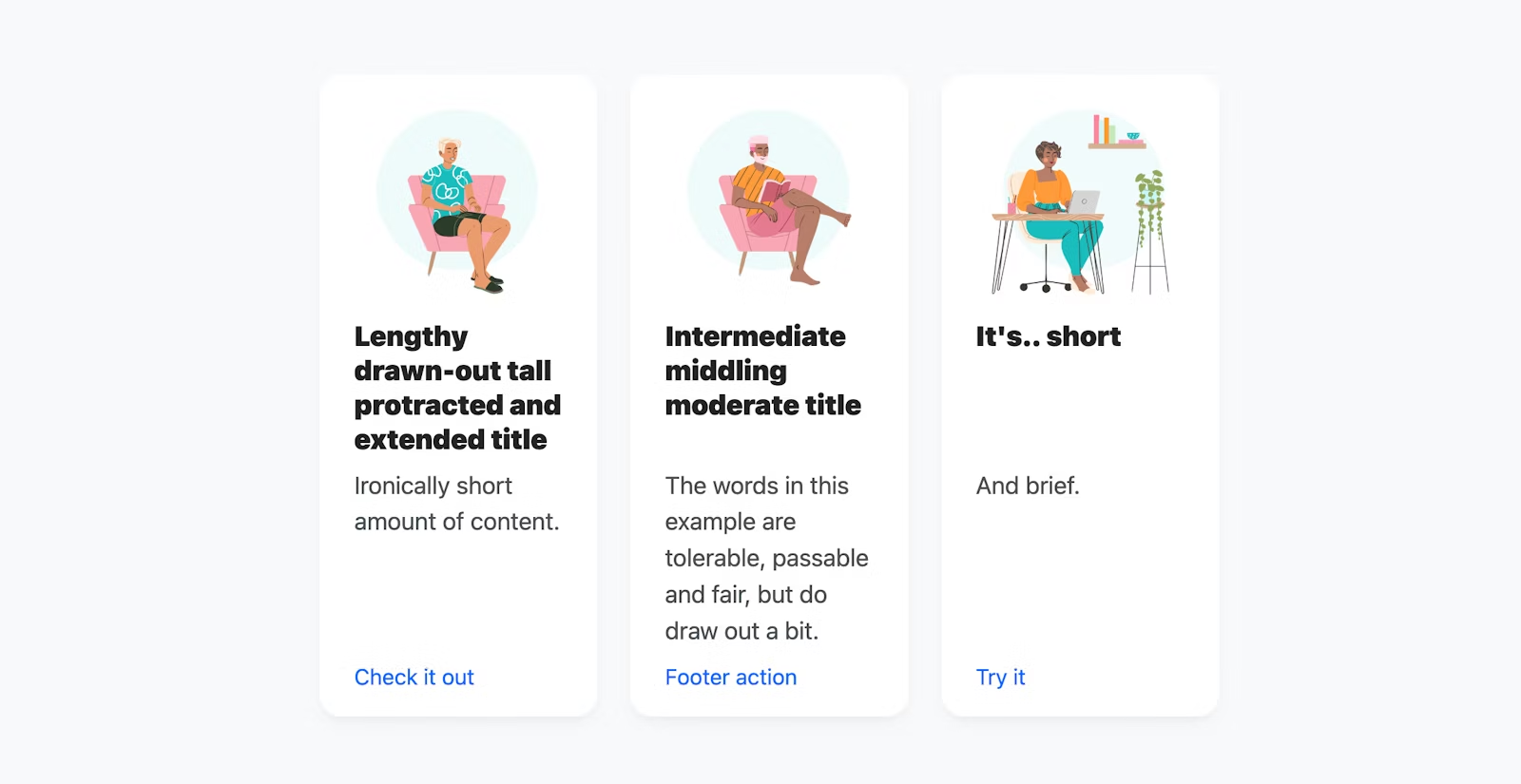
সাবগ্রিডের পরে , পরিবর্তনশীল আকারের বিষয়বস্তু সারিবদ্ধ করা সম্ভব।

সাবগ্রিড বেসিক
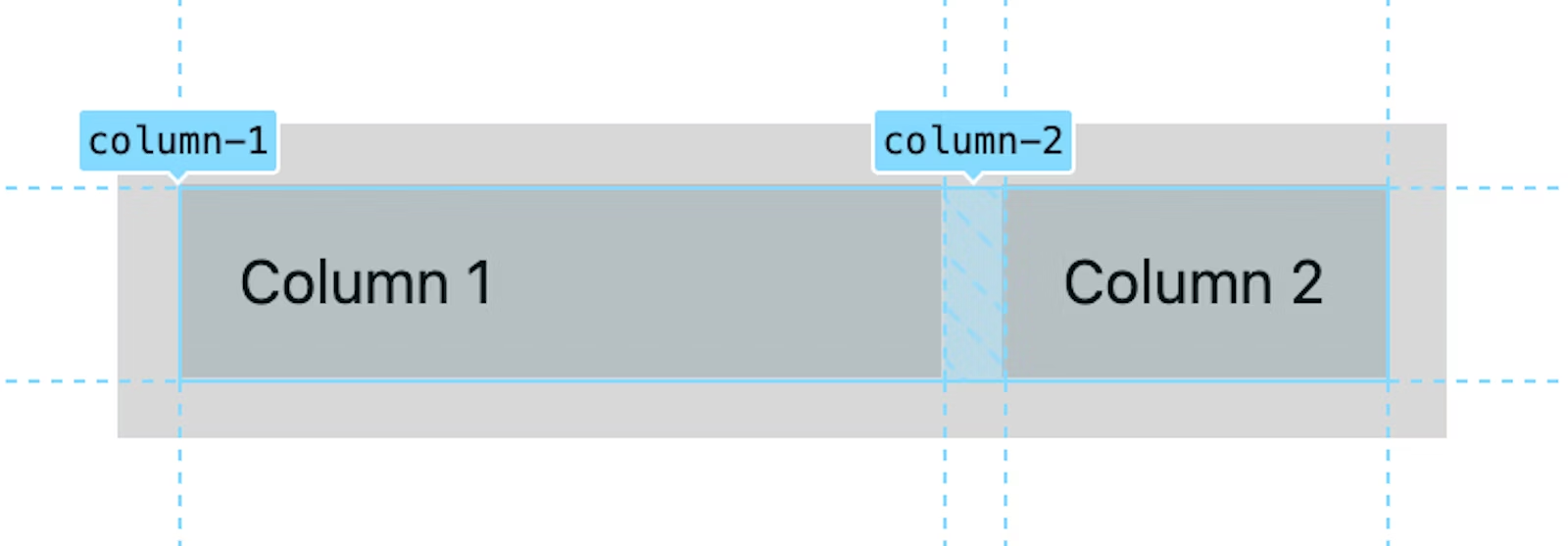
এখানে সিএসএস subgrid মূল বিষয়গুলিকে প্রবর্তন করার জন্য একটি সরল ব্যবহারের কেস রয়েছে। একটি গ্রিড দুটি নামযুক্ত কলাম দিয়ে সংজ্ঞায়িত করা হয়েছে, প্রথমটি 20ch চওড়া এবং দ্বিতীয়টি হল "বাকি অংশ" স্থান 1fr । কলামের নামগুলির প্রয়োজন নেই তবে তারা চিত্রিত এবং শিক্ষাগত উদ্দেশ্যে দুর্দান্ত।
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
তারপর, সেই গ্রিডের একটি শিশু, সেই দুটি কলামকে বিস্তৃত করে, একটি গ্রিড কন্টেইনার হিসাবে সেট করা হয় এবং grid-template-columns subgrid সেট করে তার প্যারেন্টের কলামগুলি গ্রহণ করে।
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

এটিই, একটি প্যারেন্ট গ্রিডের কলামগুলি কার্যকরভাবে একটি সাবগ্রিডে একটি স্তরের নিচে চলে গেছে। এই সাবগ্রিড এখন সেই কলামগুলির যে কোনো একটিতে বাচ্চাদের বরাদ্দ করতে পারে।
চ্যালেঞ্জ ! একই ডেমো পুনরাবৃত্তি করুন কিন্তু grid-template-rows জন্য এটি করুন।
একটি পৃষ্ঠা স্তর "ম্যাক্রো" গ্রিড শেয়ার করুন
ডিজাইনাররা প্রায়শই শেয়ার্ড গ্রিডের সাথে কাজ করে, একটি সম্পূর্ণ ডিজাইনের উপর লাইন আঁকতে থাকে, যে কোন উপাদানকে তারা এতে সারিবদ্ধ করে। এখন ওয়েব ডেভেলপাররাও পারবেন! এই সঠিক কর্মপ্রবাহ এখন অর্জন করা যেতে পারে, এবং আরও অনেক কিছু।
সবচেয়ে সাধারণ ডিজাইনার গ্রিড ওয়ার্কফ্লো বাস্তবায়ন করা subgrid ক্ষমতা, কর্মপ্রবাহ এবং সম্ভাব্যতার মধ্যে চমৎকার অন্তর্দৃষ্টি প্রদান করতে পারে।
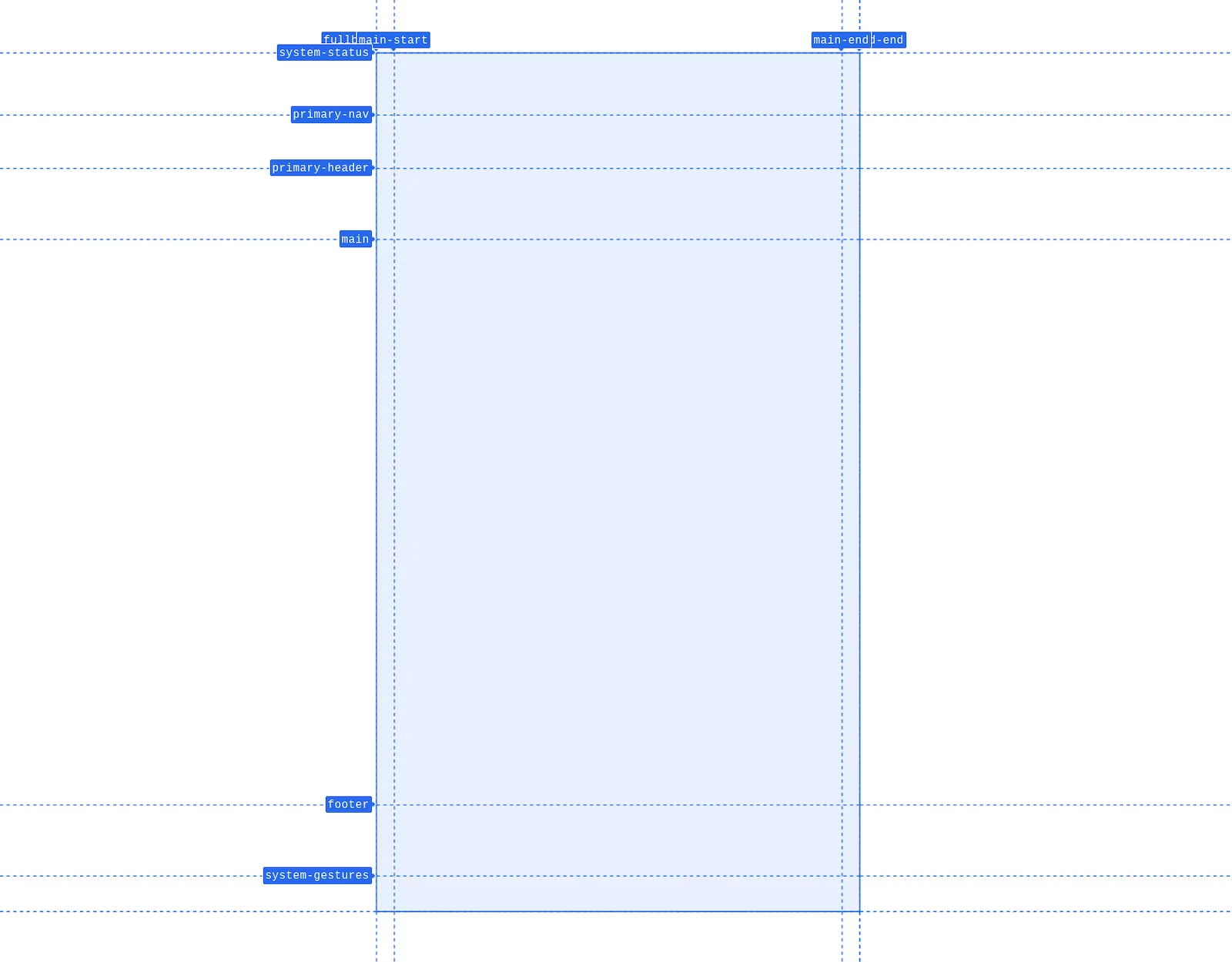
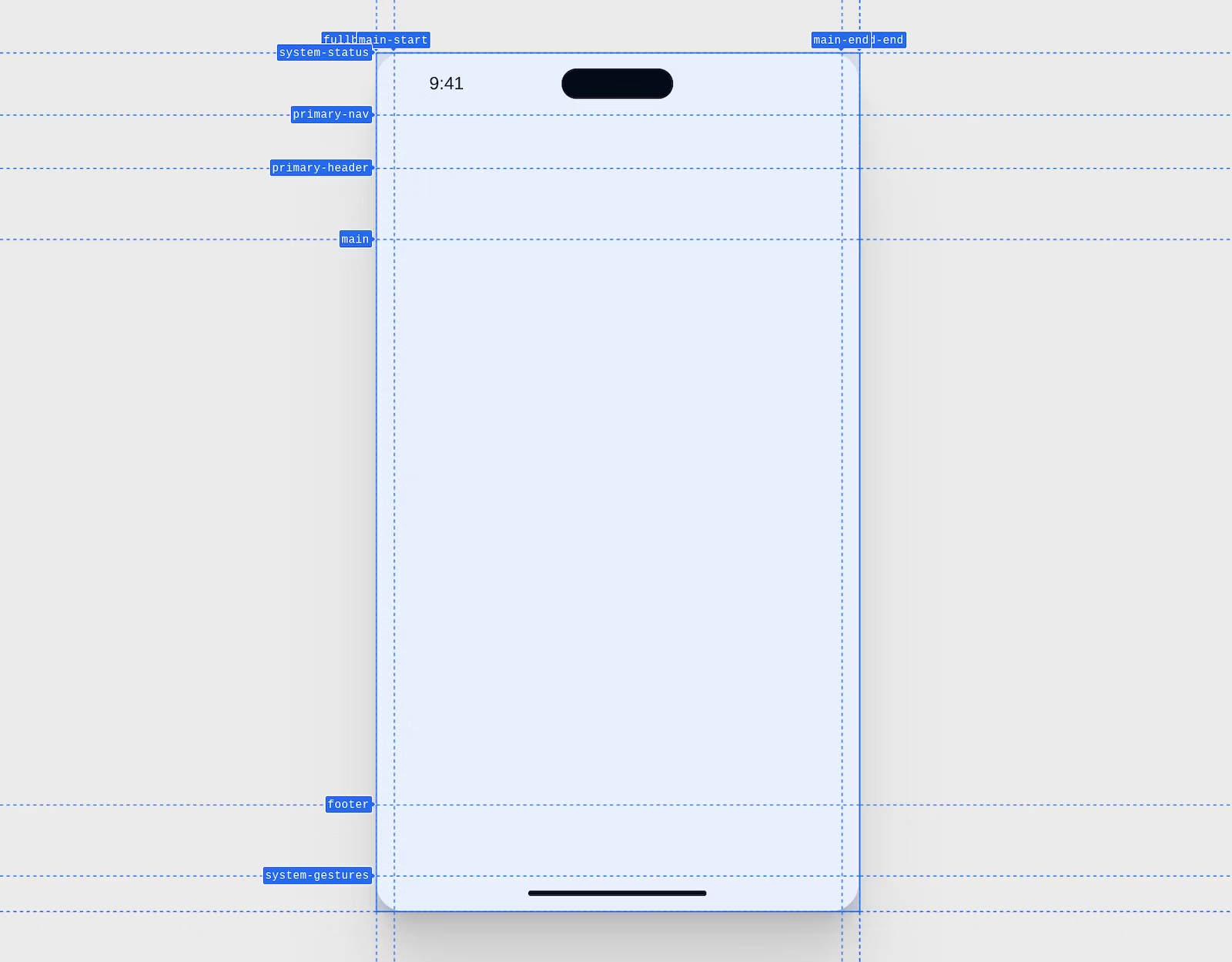
এখানে একটি মোবাইল পৃষ্ঠা লেআউট ম্যাক্রো গ্রিডের Chrome DevTools থেকে নেওয়া একটি স্ক্রিনশট। লাইনগুলির নাম রয়েছে এবং উপাদান স্থাপনের জন্য স্পষ্ট এলাকা রয়েছে।

ডিভাইস লেআউটের জন্য নামযুক্ত সারি এবং কলাম সহ নিম্নলিখিত CSS এই গ্রিড তৈরি করে। প্রতিটি সারি এবং কলামের একটি আকার আছে।
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
কিছু অতিরিক্ত শৈলী নিম্নলিখিত নকশা দিতে.

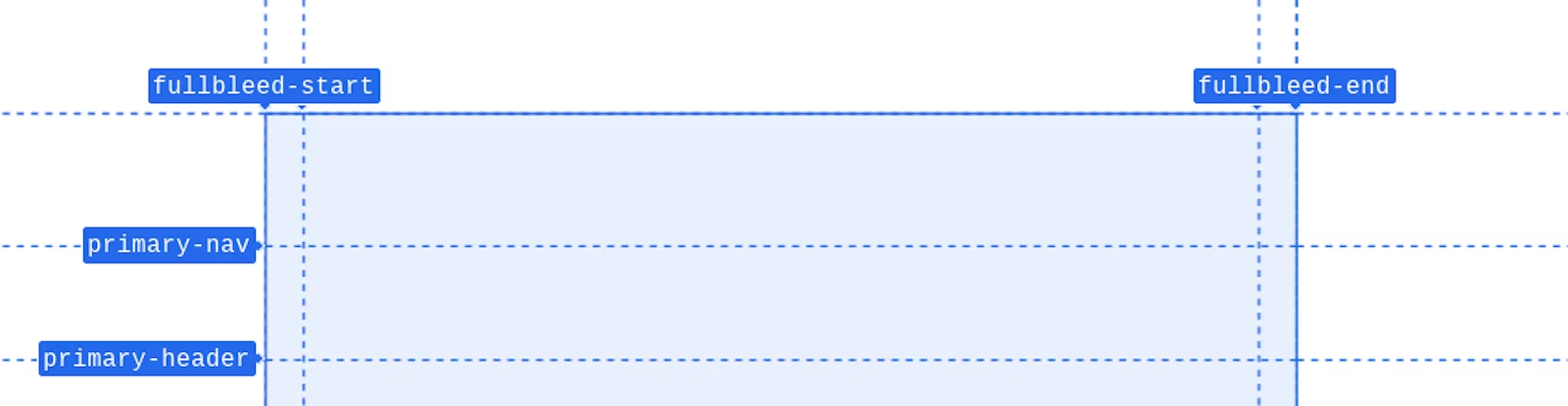
এই পিতামাতার ভিতরে, বিভিন্ন নেস্টেড উপাদান রয়েছে। ডিজাইনের জন্য নেভি এবং হেডার সারিগুলির নীচে একটি সম্পূর্ণ প্রস্থের চিত্র প্রয়োজন৷ সবচেয়ে দূরের বাম এবং ডান কলাম লাইনের নাম হল fullbleed-start এবং fullbleed-end । এইভাবে গ্রিড লাইনের নামকরণ শিশুরা fullbleed প্লেসমেন্ট শর্টহ্যান্ডের সাথে প্রতিটির সাথে একযোগে সারিবদ্ধ করতে সক্ষম করে। এটি খুব সুবিধাজনক কারণ আপনি শীঘ্রই দেখতে পাবেন।

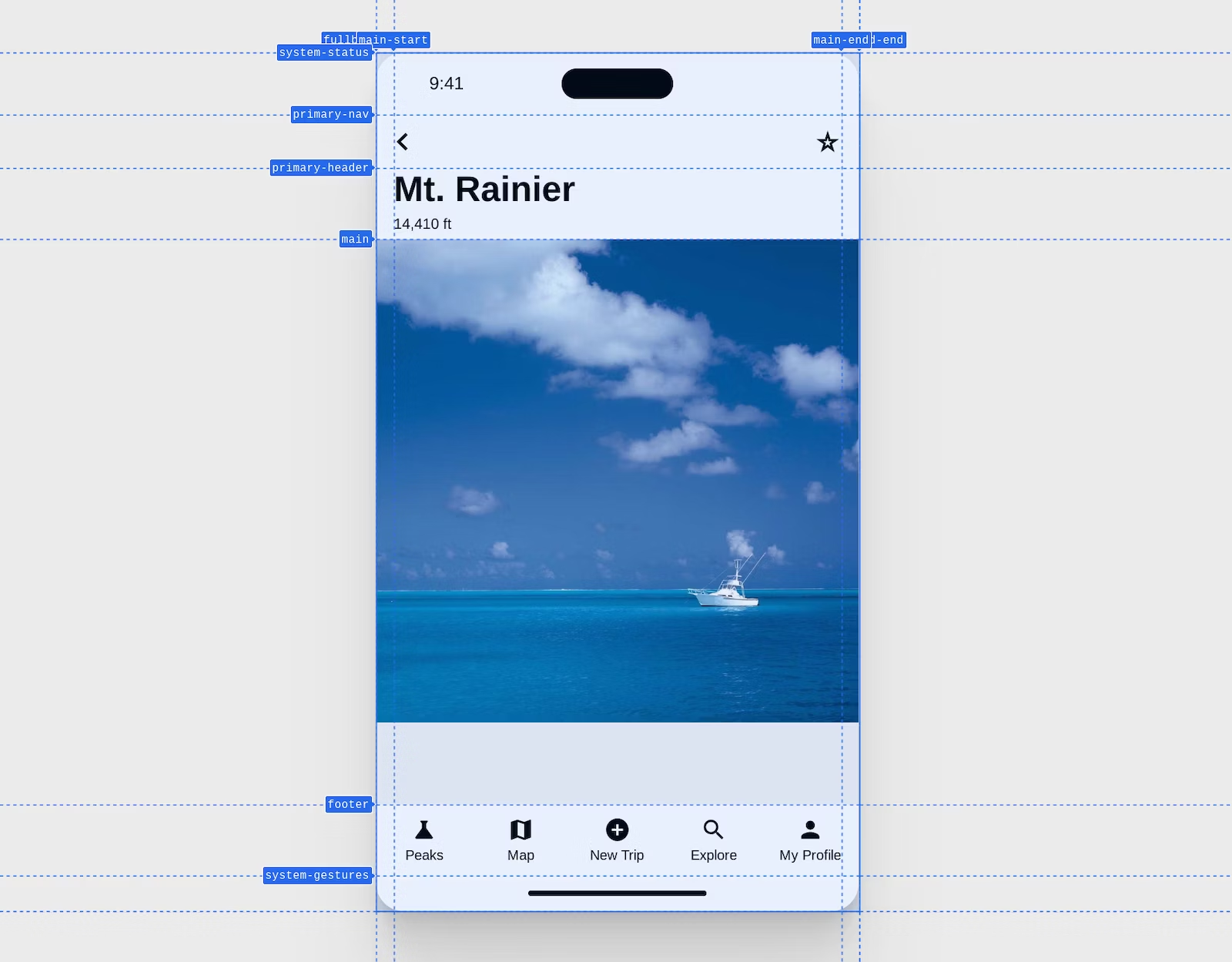
সুন্দর নামযুক্ত সারি এবং কলামগুলির সাথে তৈরি সামগ্রিক ডিভাইস লেআউটের সাথে, নেস্টেড গ্রিড লেআউটগুলিতে ভাল নামযুক্ত সারি এবং কলামগুলি পাস করতে subgrid ব্যবহার করুন। এটি সেই subgrid জাদু মুহূর্ত। ডিভাইসের বিন্যাস অ্যাপ কন্টেনারে নামযুক্ত সারি এবং কলামগুলি পাস করে, যা তারপরে এটি তার প্রতিটি সন্তানের কাছে প্রেরণ করে।
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
CSS সাবগ্রিড হল গ্রিড ট্র্যাকের তালিকার জায়গায় ব্যবহৃত একটি মান। উপাদানটি তার অভিভাবক থেকে যে সারি এবং কলামগুলি বিস্তৃত করে, এখন এটি একই সারি এবং কলামগুলি অফার করে৷ এটি .device গ্রিড থেকে লাইনের নামগুলিকে শুধুমাত্র .app এর পরিবর্তে .app এর বাচ্চাদের জন্য উপলব্ধ করে তোলে। .app এর ভিতরের উপাদানগুলি সাবগ্রিডের আগে .device দ্বারা তৈরি গ্রিড ট্র্যাকগুলি উল্লেখ করতে সক্ষম হয়নি৷
এই সমস্ত সংজ্ঞায়িত করার সাথে সাথে, নেস্টেড ইমেজটি এখন লেআউটে সম্পূর্ণ ব্লিড করতে সক্ষম হয়েছে subgrid ধন্যবাদ। কোনও নেতিবাচক মান বা কৌশল নেই, পরিবর্তে একটি চমৎকার ওয়ান-লাইনার যা বলে যে "আমার লেআউট fullbleed-start থেকে fullbleed-end পর্যন্ত বিস্তৃত।"
.app > main img {
grid-area: fullbleed;
}

সেখানে আপনার কাছে এটি রয়েছে, ডিজাইনারদের ব্যবহারের মতো একটি ম্যাক্রো গ্রিড, সিএসএস-এ প্রয়োগ করা হয়েছে। এই ধারণাটি প্রয়োজন অনুসারে আপনার সাথে স্কেল এবং বৃদ্ধি পেতে পারে।
সমর্থন জন্য পরীক্ষা করুন
CSS এবং সাবগ্রিডের সাথে প্রগতিশীল বর্ধন পরিচিত এবং সহজবোধ্য। @supports ব্যবহার করুন এবং বন্ধনীর ভিতরে ব্রাউজারকে জিজ্ঞাসা করুন যে এটি টেমপ্লেট কলাম বা সারির মান হিসাবে সাবগ্রিড বোঝে কিনা। নীচের উদাহরণটি পরীক্ষা করে যে grid-template-columns বৈশিষ্ট্যটি subgrid কীওয়ার্ডকে সমর্থন করে কিনা, যা সত্য হলে, মানে সাবগ্রিড ব্যবহার করা যেতে পারে
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
Devtools
ক্রোম, এজ, ফায়ারফক্স এবং সাফারি সকলেরই দুর্দান্ত সিএসএস গ্রিড ডেভটুল রয়েছে এবং ক্রোম, এজ এবং ফায়ারফক্সের সাবগ্রিডের সাথে সাহায্য করার জন্য নির্দিষ্ট সরঞ্জাম রয়েছে। ক্রোম 115 সালে তাদের সরঞ্জামগুলি ঘোষণা করেছিল যখন ফায়ারফক্স তাদের এক বছর বা তার বেশি সময় ধরে রেখেছিল।

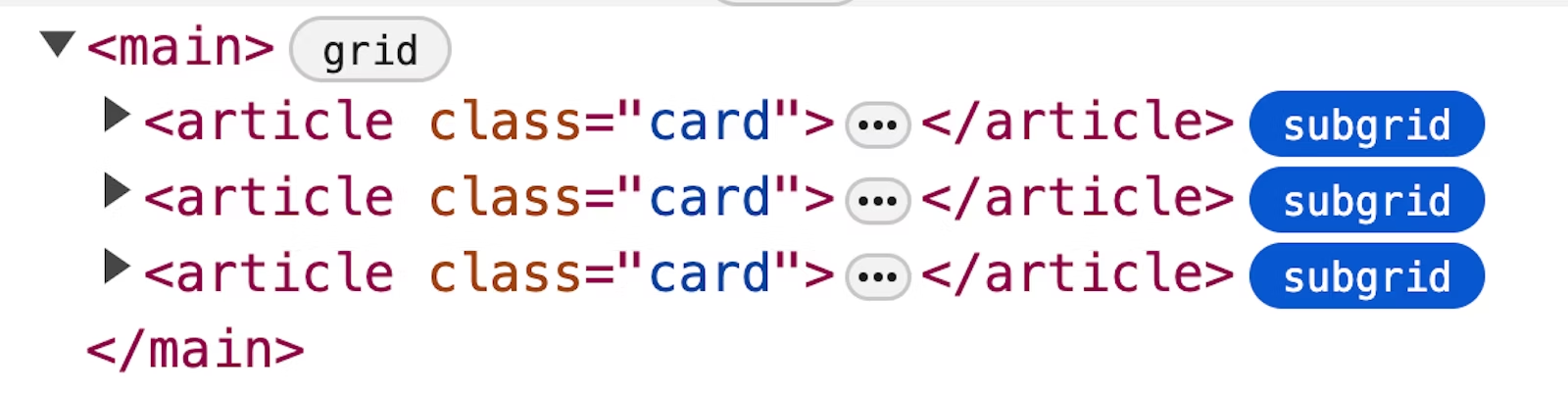
সাবগ্রিড ব্যাজটি গ্রিড ব্যাজের মতো কাজ করে তবে কোন গ্রিডগুলি সাবগ্রিড এবং কোনটি নয় তা দৃশ্যত পার্থক্য করে৷
সম্পদ
এই তালিকাটি সাবগ্রিড নিবন্ধ, ডেমো এবং শুরু করার সামগ্রিক অনুপ্রেরণার সংকলন। আপনি যদি আপনার সাবগ্রিড শিক্ষার পরবর্তী ধাপ খুঁজছেন, তাহলে এই সমস্ত দুর্দান্ত সংস্থানগুলি অন্বেষণ করে মজা নিন!
- MDN
- সারিবদ্ধ ক্যাপশন সহ রাচেল অ্যান্ড্রু
- 10টি দুর্দান্ত উদাহরণ সহ রাচেল অ্যান্ড্রু
- উদাহরণের একটি সাইট সহ রাচেল অ্যান্ড্রু
- আহমদ শাদীদ প্রবন্ধ
- CSS দিবস 2022-এ মিশেল বার্কার
- তাস
- ফর্ম সহ ক্রিস Coyier
- ফর্ম সারিবদ্ধকরণ সঙ্গে Facundo Corradini
- তালিকা আইটেম মার্কার সারিবদ্ধ সঙ্গে ক্রিস Coyier
- মিশেল বার্কার প্যারেন্ট গ্রিডের সাথে সারিবদ্ধ করার জন্য কন্টেইনার থেকে বেরিয়ে আসছে
- মরিয়ম সুজান নামের লাইনের নাম এবং সাবগ্রিড ইন্টারঅ্যাকশন দেখাচ্ছে
- কেভিন পাওয়েল নামযুক্ত এলাকার মৌলিক বিষয় সহ
- সারিবদ্ধ তালিকা সহ কেভিন পাওয়েল
- সারিবদ্ধ তালিকা সহ শ্যানন মোলার
- কেভিন পাওয়েল একটি পৃষ্ঠা স্তরের গ্রিড সহ উপাদানগুলিতে চলে গেছে
- একটি devtool ওভারলে এবং ফলব্যাক সহ Elad Shechter
- পাদটীকাগুলির বেসলাইন প্রান্তিককরণের জন্য সাবগ্রিডের একটি সুন্দর টাইপোগ্রাফিক ব্যবহার সহ অ্যারন ইকার
- একটি নিবন্ধের ভিতরে একটি ফুলব্লিড চিত্র সহ অ্যাডাম আর্গিল৷

