Pelajari cara mengidentifikasi dan memperbaiki pergeseran tata letak.
Bagian pertama artikel ini membahas alat untuk men-debug pergeseran tata letak, sedangkan bagian kedua membahas proses pemikiran yang digunakan saat mengidentifikasi penyebab pergeseran tata letak.
Alat
Layout Instability API
Layout Instability API adalah mekanisme browser untuk mengukur dan melaporkan pergeseran tata letak. Semua alat untuk melakukan proses debug pergeseran tata letak, termasuk DevTools, pada akhirnya dibuat berdasarkan Layout Instability API. Namun, menggunakan Layout Instability API secara langsung adalah alat proses debug yang andal karena fleksibilitasnya.
Penggunaan
Cuplikan kode yang sama yang mengukur Pergeseran Tata Letak Kumulatif (CLS) juga dapat ditayangkan untuk men-debug pergeseran tata letak. Cuplikan di bawah ini mencatat informasi tentang perpindahan tata letak ke konsol. Memeriksa log ini akan memberikan informasi tentang kapan, di mana, dan bagaimana pergeseran tata letak terjadi.
let cls = 0;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
Saat menjalankan skrip ini, perhatikan bahwa:
- Opsi
buffered: truemenunjukkan bahwaPerformanceObserverharus memeriksa buffer entri performa browser untuk menemukan entri performa yang dibuat sebelum inisialisasi observer. Oleh karena itu,PerformanceObserverakan melaporkan pergeseran tata letak yang terjadi sebelum dan sesudah diinisialisasi. Ingatlah hal ini saat memeriksa log konsol. Terlalu banyak pergeseran tata letak di awal dapat mencerminkan backlog pelaporan, bukan kemunculan banyak pergeseran tata letak secara tiba-tiba. - Agar tidak memengaruhi performa,
PerformanceObserverakan menunggu hingga thread utama tidak ada aktivitas untuk melaporkan pergeseran tata letak. Akibatnya, bergantung pada seberapa sibuknya thread utama, mungkin akan ada sedikit penundaan antara saat pergeseran tata letak terjadi dan saat perubahan dicatat ke dalam log dalam konsol. - Skrip ini mengabaikan pergeseran tata letak yang terjadi dalam waktu 500 milidetik input pengguna sehingga tidak diperhitungkan dalam CLS.
Informasi tentang pergeseran tata letak dilaporkan menggunakan kombinasi dua API: antarmuka
LayoutShift dan
LayoutShiftAttribution. Setiap antarmuka ini dijelaskan secara lebih mendetail di
bagian berikut.
LayoutShift
Setiap pergeseran tata letak dilaporkan menggunakan antarmuka LayoutShift. Isi entri akan terlihat seperti ini:
duration: 0
entryType: "layout-shift"
hadRecentInput: false
lastInputTime: 0
name: ""
sources: (3) [LayoutShiftAttribution, LayoutShiftAttribution, LayoutShiftAttribution]
startTime: 11317.934999999125
value: 0.17508567530168798
Entri di atas menunjukkan pergeseran tata letak selama tiga elemen DOM berubah posisi. Skor pergeseran tata letak khusus ini adalah 0.175.
Berikut adalah properti instance LayoutShift yang paling relevan dengan
proses debug pergeseran tata letak:
| Properti | Deskripsi |
|---|---|
sources |
Properti sources mencantumkan elemen DOM yang dipindahkan selama pergeseran tata letak. Array ini dapat berisi hingga lima sumber. Jika ada lebih dari lima elemen yang terpengaruh oleh pergeseran tata letak, lima sumber pergeseran tata letak terbesar (yang diukur berdasarkan dampak terhadap stabilitas tata letak) akan dilaporkan. Informasi ini dilaporkan menggunakan antarmuka LayoutShiftAttribution (dijelaskan lebih mendetail di bawah). |
value |
Properti value melaporkan skor pergeseran tata letak untuk pergeseran tata letak tertentu. |
hadRecentInput |
Properti hadRecentInput menunjukkan apakah pergeseran tata letak terjadi dalam waktu 500 milidetik dari input pengguna. |
startTime |
Properti startTime menunjukkan waktu pergeseran tata letak terjadi. startTime ditunjukkan dalam milidetik dan diukur relatif terhadap waktu pemuatan halaman dimulai. |
duration |
Properti duration akan selalu ditetapkan ke 0. Properti ini diwarisi dari antarmuka PerformanceEntry (antarmuka LayoutShift memperluas antarmuka PerformanceEntry). Namun, konsep durasi tidak berlaku untuk peristiwa pergeseran tata letak, sehingga durasinya disetel ke 0. Untuk mengetahui informasi tentang antarmuka PerformanceEntry, lihat spec. |
LayoutShiftAttribution
Antarmuka LayoutShiftAttribution menjelaskan satu pergeseran dari satu elemen
DOM. Jika beberapa elemen bergeser selama pergeseran tata letak, properti sources
akan berisi beberapa entri.
Misalnya, JSON di bawah ini berkaitan dengan pergeseran tata letak dengan satu sumber: pergeseran ke bawah elemen DOM <div id='banner'> dari y: 76 ke
y:246.
// ...
"sources": [
{
"node": "div#banner",
"previousRect": {
"x": 311,
"y": 76,
"width": 4,
"height": 18,
"top": 76,
"right": 315,
"bottom": 94,
"left": 311
},
"currentRect": {
"x": 311,
"y": 246,
"width": 4,
"height": 18,
"top": 246,
"right": 315,
"bottom": 264,
"left": 311
}
}
]
Properti node mengidentifikasi elemen HTML yang digeser. Mengarahkan kursor ke properti ini di DevTools akan menandai elemen halaman yang sesuai.
Properti previousRect dan currentRect melaporkan ukuran dan posisi
node.
- Koordinat
xdanymelaporkan koordinat x dan koordinat y masing-masing sudut kiri atas elemen - Properti
widthdanheightmasing-masing melaporkan lebar dan tinggi elemen. - Properti
top,right,bottom, danleftmelaporkan nilai koordinat x atau y yang sesuai dengan tepi elemen tertentu. Dengan kata lain, nilaitopsama dengany; nilaibottomsama dengany+height.
Jika semua properti previousRect disetel ke 0, ini berarti elemen tersebut telah
berubah menjadi tampilan. Jika semua properti currentRect disetel ke 0, ini berarti
elemen tersebut telah bergeser keluar dari tampilan.
Salah satu hal terpenting yang harus dipahami saat menafsirkan output ini adalah bahwa elemen yang tercantum sebagai sumber adalah elemen yang bergeser selama pergeseran tata letak. Namun, elemen ini mungkin hanya terkait secara tidak langsung dengan "akar penyebab" ketidakstabilan tata letak. Berikut beberapa contohnya.
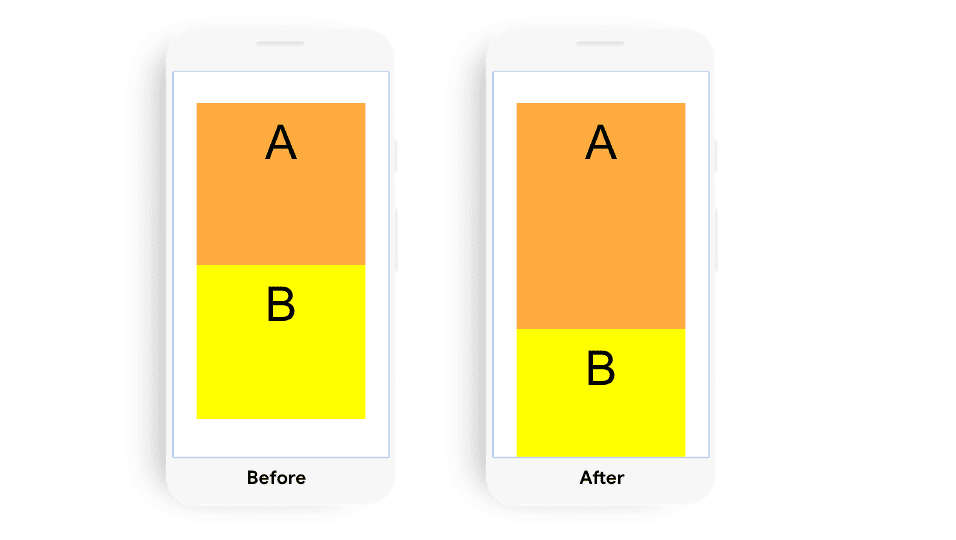
Contoh #1
Pergeseran tata letak ini akan dilaporkan dengan satu sumber: elemen B. Namun, akar penyebab pergeseran tata letak ini adalah perubahan ukuran elemen A.

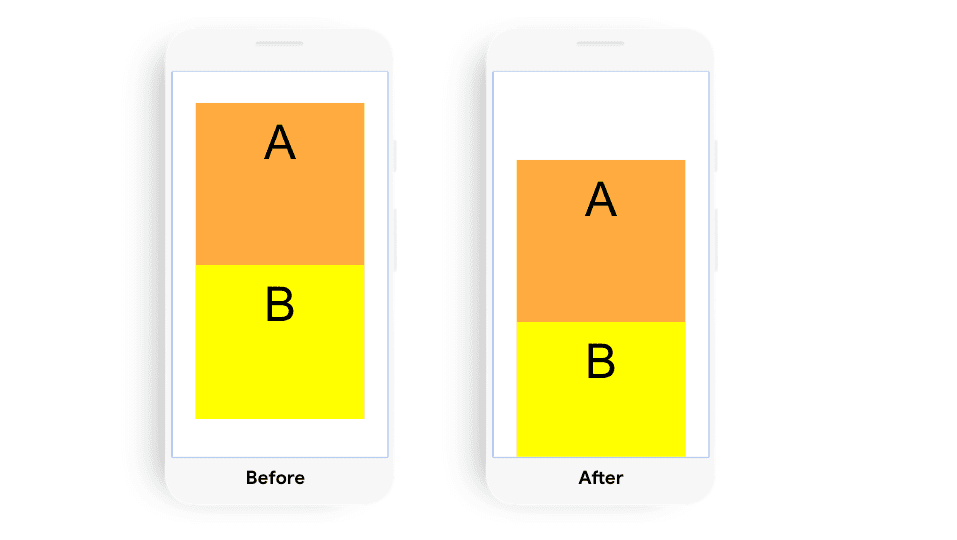
Contoh #2
Pergeseran tata letak dalam contoh ini akan dilaporkan dengan dua sumber: elemen A dan elemen B. Akar penyebab pergeseran tata letak ini adalah perubahan posisi elemen A.

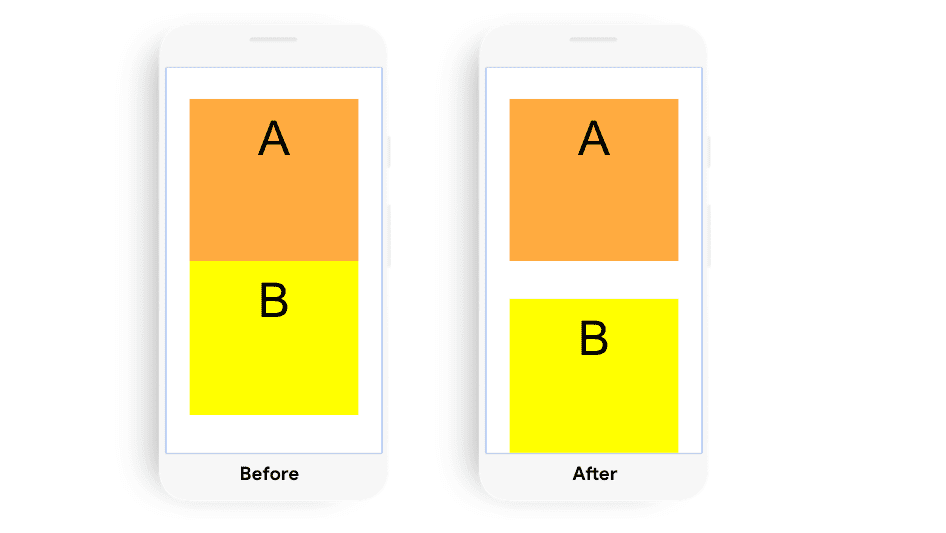
Contoh #3
Pergeseran tata letak dalam contoh ini akan dilaporkan dengan satu sumber: elemen B. Mengubah posisi elemen B mengakibatkan pergeseran tata letak ini.

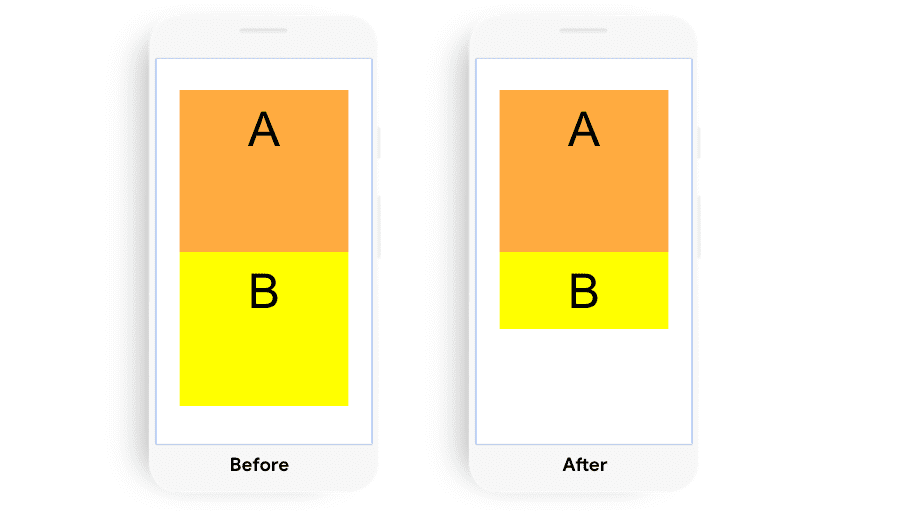
Contoh #4
Meskipun elemen B berubah ukuran, tidak ada pergeseran tata letak dalam contoh ini.

Lihat demo tentang cara perubahan DOM dilaporkan oleh Layout Instability API.
DevTools
Panel performa
Panel Experience di panel Performance DevTools menampilkan semua pergeseran tata letak yang terjadi selama trace performa tertentu—meskipun terjadi dalam waktu 500 milidetik interaksi pengguna sehingga tidak diperhitungkan dalam CLS. Mengarahkan kursor ke pergeseran tata letak tertentu di panel Experience akan menandai elemen DOM yang terpengaruh.

Untuk melihat informasi selengkapnya tentang pergeseran tata letak, klik pergeseran tata letak, lalu
buka panel samping Summary. Perubahan pada dimensi elemen dicantumkan
menggunakan format [width, height]; perubahan posisi elemen dicantumkan
menggunakan format [x,y]. Properti Memiliki input terbaru menunjukkan apakah
pergeseran tata letak terjadi dalam waktu 500 milidetik dari interaksi pengguna.

Untuk mengetahui informasi tentang durasi pergeseran tata letak, buka tab Log Peristiwa. Durasi pergeseran tata letak juga dapat diperkirakan dengan melihat di panel Experience untuk mengetahui panjang persegi panjang pergeseran tata letak berwarna merah.

Untuk mengetahui informasi selengkapnya tentang cara menggunakan panel Performa, lihat Referensi Analisis Performa.
Menyoroti area pergeseran tata letak
Menyoroti area pergeseran tata letak dapat menjadi teknik yang bermanfaat untuk mendapatkan pemahaman yang cepat dan sekilas untuk lokasi dan waktu pergeseran tata letak yang terjadi di halaman.
Untuk mengaktifkan Region Pergeseran Tata Letak di DevTools, buka Settings > More Tools > Rendering > Layout Shift Regions, lalu muat ulang halaman yang ingin Anda debug. Area pergeseran tata letak akan disoroti dengan warna ungu.
Proses pemikiran untuk mengidentifikasi penyebab pergeseran tata letak
Anda dapat menggunakan langkah-langkah di bawah ini untuk mengidentifikasi penyebab pergeseran tata letak, terlepas dari waktu atau cara pergeseran tata letak terjadi. Langkah-langkah ini dapat ditambah dengan menjalankan Lighthouse. Namun, perlu diingat bahwa Lighthouse hanya dapat mengidentifikasi pergeseran tata letak yang terjadi selama pemuatan halaman awal. Selain itu, Lighthouse juga hanya dapat memberikan saran untuk beberapa penyebab pergeseran tata letak—misalnya, elemen gambar yang tidak memiliki lebar dan tinggi yang jelas.
Mengidentifikasi penyebab pergeseran tata letak
Pergeseran tata letak dapat disebabkan oleh peristiwa berikut:
- Perubahan pada posisi elemen DOM
- Perubahan pada dimensi elemen DOM
- Penyisipan atau penghapusan elemen DOM
- Animasi yang memicu tata letak
Secara khusus, elemen DOM tepat sebelum elemen yang digeser adalah elemen yang paling mungkin terlibat dalam "menyebabkan". Jadi, saat menyelidiki alasan terjadinya pergeseran tata letak, pertimbangkan:
- Apakah posisi atau dimensi elemen sebelumnya berubah?
- Apakah elemen DOM disisipkan atau dihapus sebelum elemen yang digeser?
- Apakah posisi elemen yang digeser diubah secara eksplisit?
Jika elemen sebelumnya tidak menyebabkan pergeseran tata letak, lanjutkan penelusuran Anda dengan mempertimbangkan elemen lain sebelumnya dan elemen terdekat.
Selain itu, arah dan jarak pergeseran tata letak dapat memberikan petunjuk tentang akar masalah. Misalnya, pergeseran ke bawah yang besar sering menunjukkan penyisipan elemen DOM, sedangkan pergeseran tata letak berukuran 1 px atau 2 px sering menunjukkan penerapan gaya CSS yang bertentangan atau pemuatan dan penerapan font web.

Berikut adalah beberapa perilaku spesifik yang paling sering menyebabkan peristiwa pergeseran tata letak:
Perubahan posisi suatu elemen (yang bukan karena pergerakan elemen lain)
Jenis perubahan ini sering kali merupakan akibat dari:
- Stylesheet yang terlambat dimuat atau menimpa gaya yang dideklarasikan sebelumnya.
- Animasi dan efek transisi.
Perubahan pada dimensi elemen
Jenis perubahan ini sering kali merupakan akibat dari:
- Stylesheet yang terlambat dimuat atau menimpa gaya yang dideklarasikan sebelumnya.
- Gambar dan iframe tanpa atribut
widthdanheightyang dimuat setelah "slot"-nya dirender. - Blok teks tanpa atribut
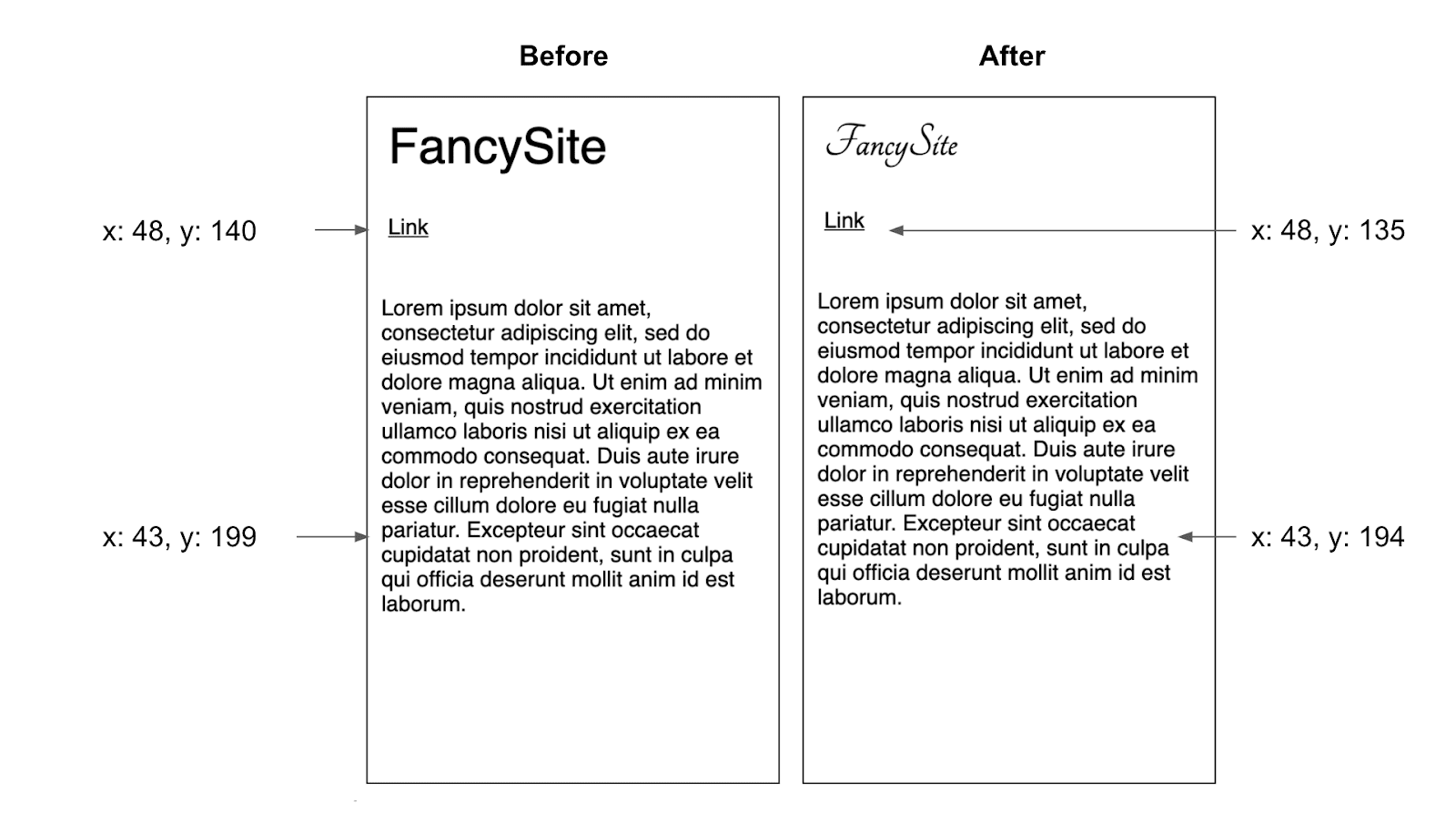
widthatauheightyang menukar font setelah teks dirender.
Penyisipan atau penghapusan elemen DOM
Ini sering kali merupakan hasil dari:
- Penyisipan iklan dan sematan pihak ketiga lainnya.
- Penyisipan banner, pemberitahuan, dan modal.
- Scroll tanpa batas dan pola UX lainnya yang memuat konten tambahan di atas konten yang ada.
Animasi yang memicu tata letak
Beberapa efek animasi dapat memicu
tata letak. Contoh umumnya adalah ketika elemen DOM 'dianimasikan' oleh properti yang bertambah seperti top atau left, bukan menggunakan properti transform CSS. Baca Cara membuat animasi CSS berperforma tinggi untuk mengetahui informasi selengkapnya.
Mereproduksi pergeseran tata letak
Anda tidak dapat memperbaiki pergeseran tata letak yang tidak dapat direproduksi. Salah satu hal paling sederhana, namun paling efektif yang bisa Anda lakukan untuk lebih memahami stabilitas tata letak situs Anda adalah meluangkan waktu 5-10 menit untuk berinteraksi dengan situs Anda dengan sasaran yang memicu pergeseran tata letak. Biarkan konsol tetap terbuka saat melakukannya, dan gunakan Layout Instability API untuk melaporkan pergeseran tata letak.
Untuk pergeseran tata letak yang sulit ditemukan, pertimbangkan untuk mengulangi latihan ini dengan
perangkat dan kecepatan koneksi yang berbeda. Secara khusus, penggunaan kecepatan koneksi
yang lebih lambat dapat mempermudah identifikasi pergeseran tata letak. Selain itu,
Anda dapat menggunakan pernyataan debugger untuk mempermudah langkah-langkah melalui pergeseran
tata letak.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
debugger;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
Terakhir, untuk masalah tata letak yang tidak dapat direproduksi dalam pengembangan, pertimbangkan untuk menggunakan Layout Instability API bersama dengan alat logging front-end pilihan Anda untuk mengumpulkan informasi selengkapnya tentang masalah ini. Lihat contoh kode untuk cara melacak elemen yang digeser terbesar di halaman.


