Scopri come identificare e correggere le variazioni del layout.
La prima parte di questo articolo illustra gli strumenti per eseguire il debug delle variazioni di layout, mentre la seconda parte descrive il processo di pensiero da utilizzare per identificare la causa di una variazione del layout.
Utensili
API Layout Instability
L'API Layout Instability è il meccanismo del browser per misurare e generare report delle variazioni del layout. Tutti gli strumenti per il debug delle variazioni di layout, incluso DevTools, sono basati sull'API Layout Instability. Tuttavia, l'utilizzo diretto dell'API Layout Instability è un potente strumento di debug grazie alla sua flessibilità.
Utilizzo
Lo stesso snippet di codice che misura la Cumulative Layout Shift (CLS) può essere pubblicato anche per eseguire il debug delle variazioni di layout. Lo snippet seguente registra le informazioni sulle modifiche al layout nella console. L'analisi di questo log ti fornirà informazioni su quando, dove e come si è verificata una variazione del layout.
let cls = 0;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
Quando esegui questo script, tieni presente che:
- L'opzione
buffered: trueindica chePerformanceObserverdeve controllare il buffer di inserimento delle prestazioni del browser per trovare le voci relative alle prestazioni create prima dell'inizializzazione dell'osservatore. Di conseguenza,PerformanceObserversegnalerà le variazioni di layout verificatesi sia prima che dopo l'inizializzazione. Tieni presente questo aspetto quando esamini i log della console. Un'iniziale quantità di modifiche del layout potrebbe riflettere un arretrato dei report, piuttosto che il verificarsi improvviso di numerose variazioni del layout. - Per evitare di influire sulle prestazioni,
PerformanceObserverattende che il thread principale sia inattivo per segnalare le variazioni del layout. Di conseguenza, a seconda del livello di occupazione del thread principale, potrebbe verificarsi un leggero ritardo tra il momento in cui si verifica una variazione del layout e il momento in cui viene registrato nella console. - Questo script ignora le variazioni di layout che si sono verificate entro 500 ms dall'input dell'utente e che pertanto non vengono conteggiate ai fini della CLS.
Le informazioni sulle variazioni del layout vengono segnalate utilizzando una combinazione di due API: le interfacce LayoutShift e LayoutShiftAttribution. Ognuna di queste interfacce è spiegata in maggiore dettaglio nelle sezioni seguenti.
LayoutShift
Ogni variazione del layout viene riportata utilizzando l'interfaccia LayoutShift. I contenuti di una voce hanno il seguente aspetto:
duration: 0
entryType: "layout-shift"
hadRecentInput: false
lastInputTime: 0
name: ""
sources: (3) [LayoutShiftAttribution, LayoutShiftAttribution, LayoutShiftAttribution]
startTime: 11317.934999999125
value: 0.17508567530168798
La voce riportata sopra indica una variazione del layout durante la quale tre elementi DOM hanno cambiato posizione. Il punteggio della variazione del layout di questa particolare variazione del layout è stato 0.175.
Di seguito sono riportate le proprietà di un'istanza LayoutShift più pertinenti per il debug delle variazioni di layout:
| Proprietà | Descrizione |
|---|---|
sources |
La proprietà sources elenca gli elementi DOM che sono stati spostati durante la variazione del layout. Questo array può contenere fino a cinque origini. Nel caso in cui ci siano più di cinque elementi interessati dalla variazione del layout, vengono riportate le cinque principali fonti di variazione (in base all'impatto sulla stabilità del layout). Queste informazioni sono riportate utilizzando l'interfaccia LayoutShiftAttribution (spiegata dettagliatamente di seguito). |
value |
La proprietà value registra il punteggio della variazione del layout per una determinata variazione del layout. |
hadRecentInput |
La proprietà hadRecentInput indica se si è verificata una variazione del layout entro 500 millisecondi dall'input dell'utente. |
startTime |
La proprietà startTime indica quando si è verificata una variazione del layout. startTime è indicato in millisecondi e misurato in relazione all'ora di avvio del caricamento della pagina. |
duration |
La proprietà duration verrà sempre impostata su 0. Questa proprietà viene ereditata dall'interfaccia di PerformanceEntry (l'interfaccia di LayoutShift estende l'interfaccia di PerformanceEntry). Tuttavia, il concetto di durata non si applica agli eventi di variazione del layout, pertanto è impostato su 0. Per informazioni sull'interfaccia di PerformanceEntry, consulta le spec. |
LayoutShiftAttribution
L'interfaccia LayoutShiftAttribution descrive una singola variazione di un singolo elemento DOM. Se più elementi vengono spostati durante una variazione del layout, la proprietà sources contiene più voci.
Ad esempio, il codice JSON riportato di seguito corrisponde a una variazione del layout con una sola origine: lo spostamento verso il basso dell'elemento DOM <div id='banner'> da y: 76 a y:246.
// ...
"sources": [
{
"node": "div#banner",
"previousRect": {
"x": 311,
"y": 76,
"width": 4,
"height": 18,
"top": 76,
"right": 315,
"bottom": 94,
"left": 311
},
"currentRect": {
"x": 311,
"y": 246,
"width": 4,
"height": 18,
"top": 246,
"right": 315,
"bottom": 264,
"left": 311
}
}
]
La proprietà node identifica l'elemento HTML che è stato spostato. Se passi il mouse su questa proprietà in DevTools, viene evidenziato l'elemento di pagina corrispondente.
Le proprietà previousRect e currentRect segnalano la dimensione e la posizione
del nodo.
- Le coordinate
xeysegnalano le coordinate x e y rispettivamente dell'angolo in alto a sinistra dell'elemento - Le proprietà
widtheheightregistrano rispettivamente la larghezza e l'altezza dell'elemento. - Le proprietà
top,right,bottomeleftsegnalano i valori delle coordinate x o y corrispondenti al bordo specificato dell'elemento. In altre parole, il valore ditopè uguale ay, mentre il valore dibottomè uguale ay+height.
Se tutte le proprietà di previousRect sono impostate su 0, significa che l'elemento è stato visualizzato. Se tutte le proprietà di currentRect sono impostate su 0,
l'elemento non è più visibile.
Uno degli aspetti più importanti da capire quando si interpretano questi output è che gli elementi elencati come sorgenti sono gli elementi che sono stati spostati durante la variazione del layout. Tuttavia, è possibile che questi elementi siano correlati solo indirettamente alla "causa principale " dell'instabilità del layout. Ecco alcuni esempi.
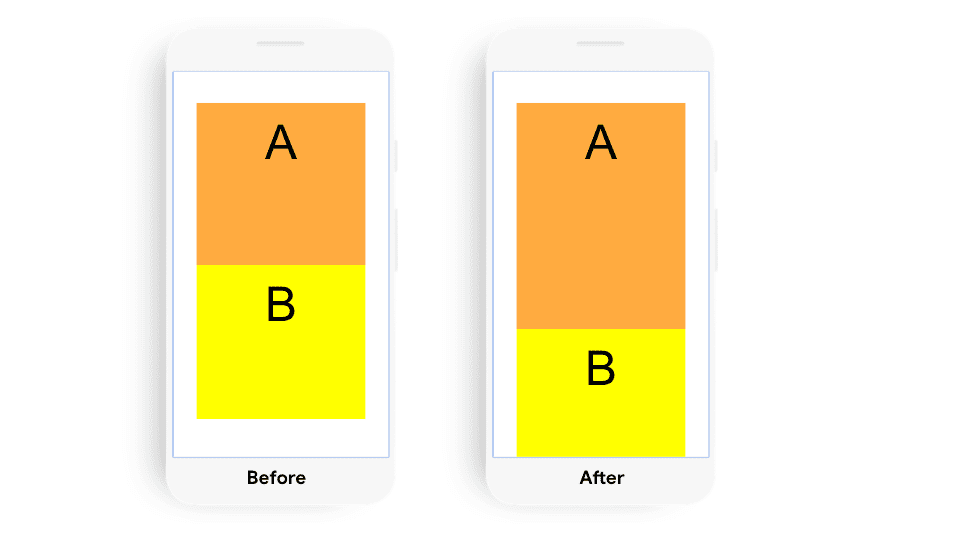
Esempio 1
Questa variazione del layout viene registrata con una singola origine: l'elemento B. Tuttavia, la causa principale di questa variazione del layout è la variazione delle dimensioni dell'elemento A.

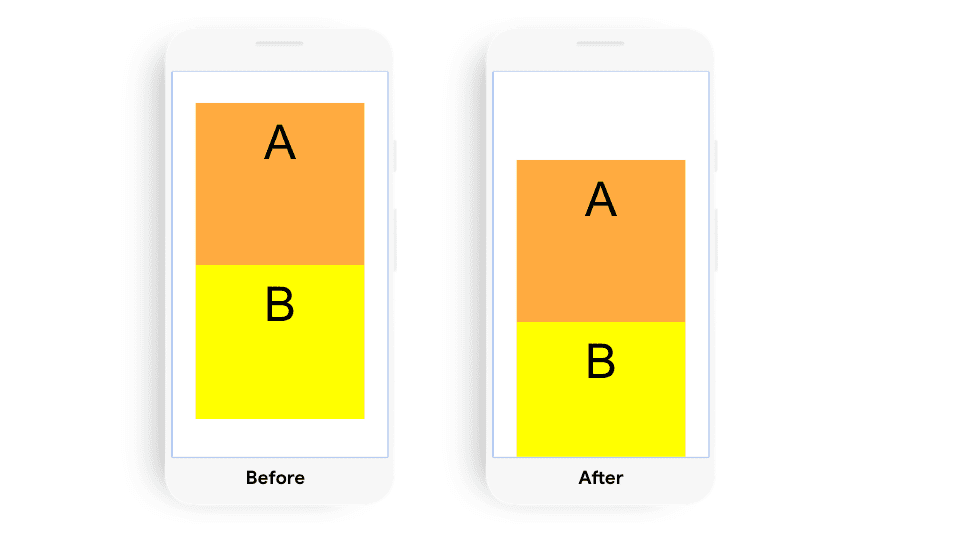
Esempio 2
La variazione del layout in questo esempio viene registrata con due origini: elemento A ed elemento B. La causa principale di questa variazione del layout è la modifica della posizione dell'elemento A.

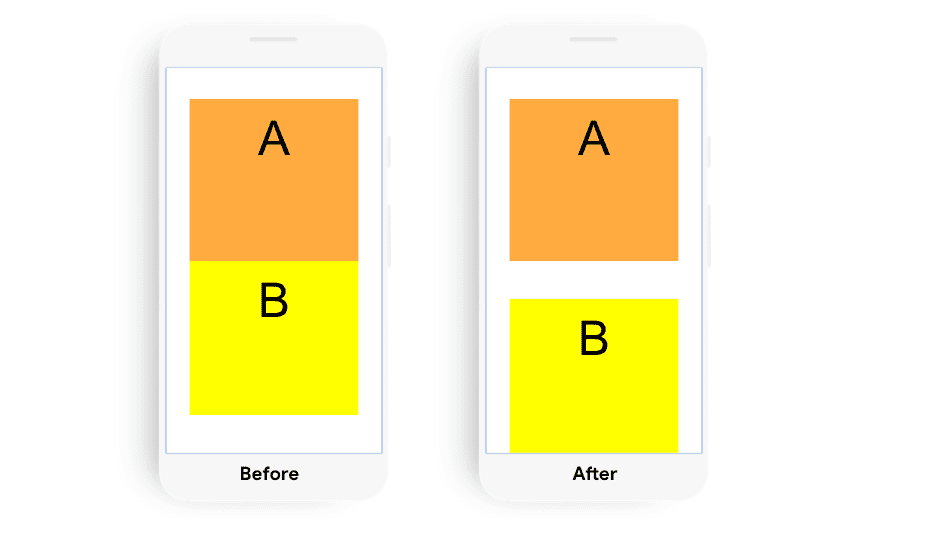
Esempio 3
La variazione del layout in questo esempio verrebbe registrata con un'origine: elemento B. La modifica della posizione dell'elemento B ha comportato questa variazione del layout.

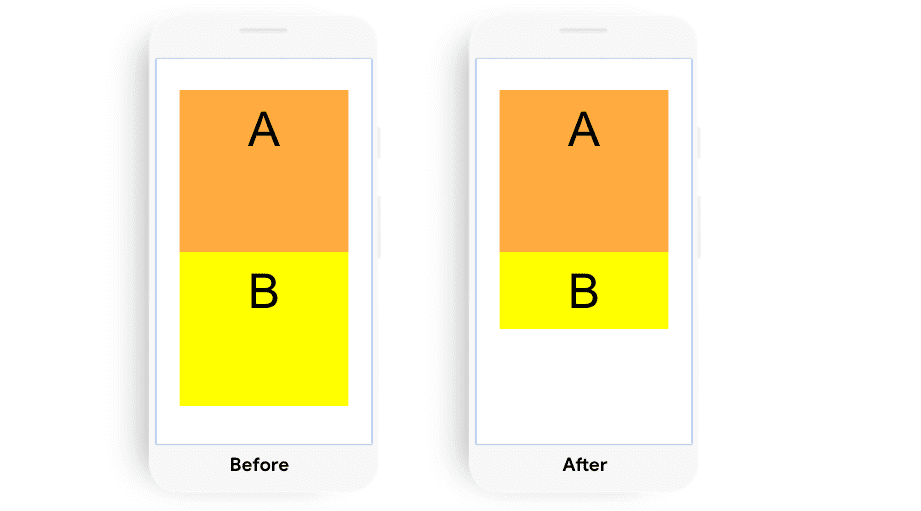
Esempio 4
Anche se l'elemento B cambia dimensioni, in questo esempio non c'è alcuna variazione del layout.

Guarda una demo di come le modifiche del DOM vengono riportate dall'API Layout Instability.
DevTools
Riquadro Rendimento
Il riquadro Esperienza del riquadro Prestazioni di DevTools mostra tutte le variazioni del layout che si verificano durante una determinata traccia delle prestazioni, anche se si verificano entro 500 ms dall'interazione dell'utente e pertanto non vengono conteggiate ai fini della CLS. Se passi il mouse sopra una determinata variazione del layout nel riquadro Esperienza, viene evidenziato l'elemento DOM interessato.

Per visualizzare ulteriori informazioni sulla variazione del layout, fai clic sulla variazione e poi apri il riquadro a scomparsa Riepilogo. Le modifiche alle dimensioni dell'elemento vengono elencate utilizzando il formato [width, height]; le modifiche alla posizione dell'elemento vengono elencate utilizzando il formato [x,y]. La proprietà Ha avuto un input recente indica se si è verificata una variazione del layout entro 500 ms da un'interazione dell'utente.

Per informazioni sulla durata di una variazione del layout, apri la scheda Log eventi. La durata di una variazione del layout può essere stimata anche cercando nel riquadro Esperienza la lunghezza del rettangolo rosso di spostamento del layout.

Per ulteriori informazioni sull'utilizzo del riquadro Rendimento, consulta il Riferimento per l'analisi del rendimento.
Evidenzia le regioni con variazioni del layout
Evidenziare le regioni con variazioni del layout può essere una tecnica utile per avere un'idea immediata e immediata del luogo e delle tempistiche delle variazioni di layout che si verificano in una pagina.
Per attivare le regioni con variazioni del layout in DevTools, vai a Impostazioni > Altri strumenti > Rendering > Regioni con variazioni del layout e aggiorna la pagina di cui vuoi eseguire il debug. Le aree con variazioni del layout verranno brevemente evidenziate in viola.
Processo di pensiero per identificare la causa delle variazioni del layout
Puoi seguire i passaggi riportati di seguito per identificare la causa delle variazioni del layout indipendentemente da quando o come. Questi passaggi possono essere integrati con Lighthouse in esecuzione. Tuttavia, tieni presente che Lighthouse può identificare solo le variazioni del layout che si sono verificate durante il caricamento iniziale della pagina. Inoltre, Lighthouse può fornire solo suggerimenti per alcune cause delle variazioni del layout, ad esempio elementi immagine che non hanno larghezza e altezza esplicite.
Identificare la causa di una variazione del layout
Le variazioni del layout possono essere causate dai seguenti eventi:
- Modifiche alla posizione di un elemento DOM
- Modifiche alle dimensioni di un elemento DOM
- Inserimento o rimozione di un elemento DOM
- Animazioni che attivano il layout
In particolare, l'elemento DOM immediatamente precedente l'elemento spostato è l'elemento che ha più probabilità di essere coinvolto nel "causare" una variazione del layout. Di conseguenza, quando esamini i motivi per cui si è verificata una variazione del layout, considera:
- La posizione o le dimensioni dell'elemento precedente sono cambiate?
- Un elemento DOM è stato inserito o rimosso prima dello spostamento dell'elemento?
- La posizione dell'elemento spostato è stata modificata esplicitamente?
Se l'elemento precedente non ha causato la variazione del layout, continua la ricerca prendendo in considerazione altri elementi precedenti e vicini.
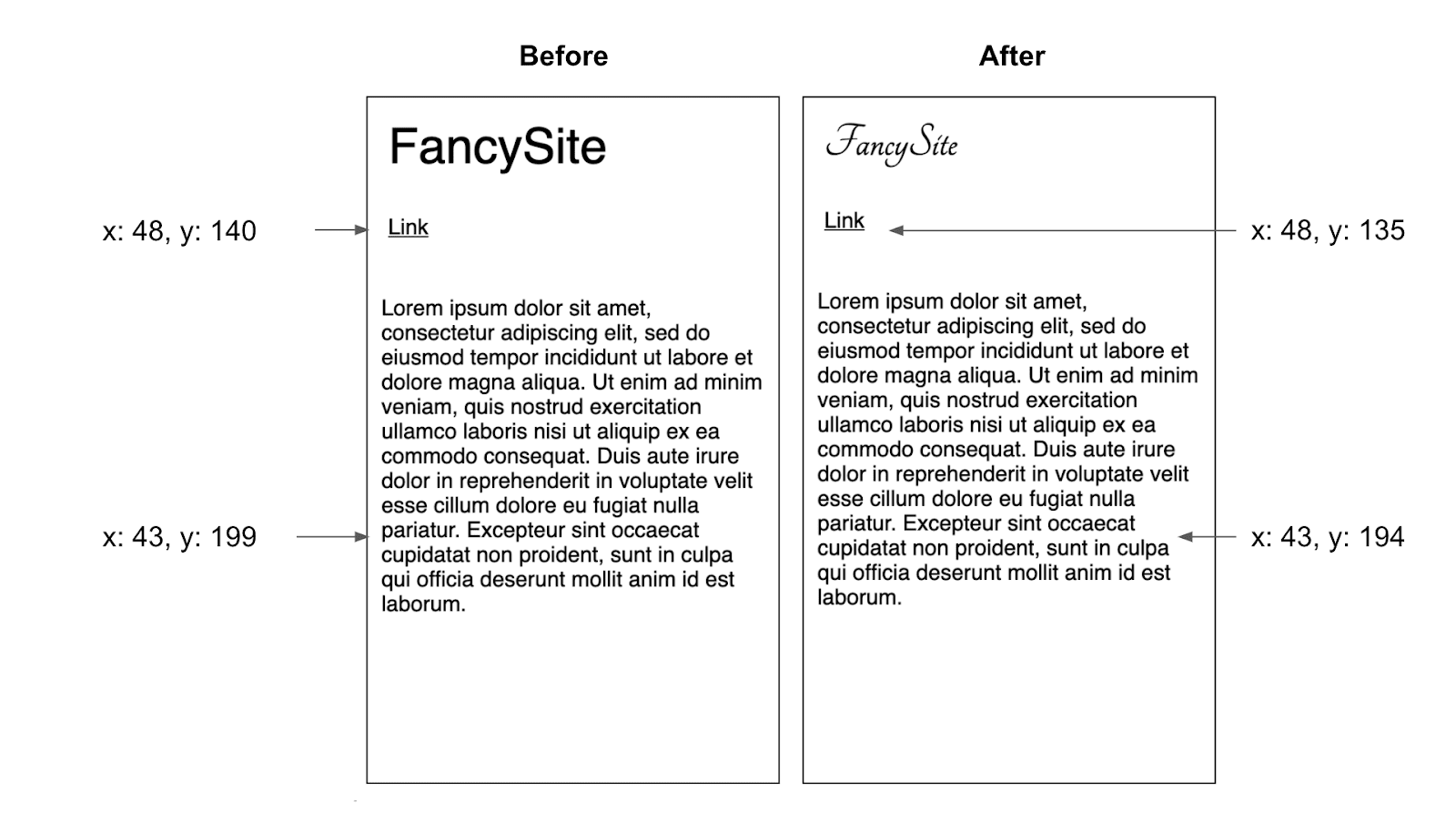
Inoltre, la direzione e la distanza di una variazione del layout possono fornire suggerimenti sulla causa principale. Ad esempio, una grande variazione verso il basso spesso indica l'inserimento di un elemento DOM, mentre una variazione del layout di 1 px o 2 px indica spesso l'applicazione di stili CSS in conflitto o il caricamento e l'applicazione di un carattere web.

Di seguito sono riportati alcuni dei comportamenti specifici che causano più frequentemente eventi di variazione del layout:
Modifiche alla posizione di un elemento (non dovute al movimento di un altro elemento)
Questo tipo di modifica è spesso il risultato di:
- Fogli di stile caricati in ritardo o che sovrascrivono gli stili dichiarati in precedenza.
- Effetti di animazione ed transizione.
Modifiche alle dimensioni di un elemento
Questo tipo di modifica è spesso il risultato di:
- Fogli di stile caricati in ritardo o che sovrascrivono gli stili dichiarati in precedenza.
- Immagini e iframe senza gli attributi
widtheheightche vengono caricati dopo il rendering dell'"area annuncio". - Blocchi di testo senza attributi
widthoheightche scambiano i caratteri dopo il rendering del testo.
Inserimento o rimozione di elementi DOM
Spesso questo è il risultato di:
- Inserimento di annunci e altri incorporamenti di terze parti.
- Inserimento di banner, avvisi e modali.
- Scorrimento infinito e altri pattern UX che caricano contenuti aggiuntivi sopra quelli esistenti.
Animazioni che attivano il layout
Alcuni effetti di animazione possono attivare il layout. Un esempio comune è quando gli elementi DOM sono "animati" incrementando proprietà
come top o left, anziché utilizzare la proprietà
transform
di CSS. Per ulteriori informazioni, leggi la sezione Come creare animazioni CSS ad alte prestazioni.
Riprodurre le variazioni di layout
Non puoi correggere le variazioni del layout che non riesci a riprodurre. Una delle azioni più semplici ma più efficaci che puoi fare per avere un'idea migliore della stabilità del layout del tuo sito è dedicare 5-10 minuti all'interazione con il sito con l'obiettivo di attivare variazioni del layout. Durante questa operazione, tieni aperta la console e utilizza l'API Layout Instability per generare report sulle variazioni del layout.
Per variazioni del layout difficili da individuare, valuta la possibilità di ripetere questo esercizio con dispositivi e velocità di connessione diversi. In particolare, una velocità di connessione inferiore
può semplificare l'identificazione delle variazioni del layout. Inoltre,
puoi utilizzare un'istruzione debugger per semplificare le modifiche al layout.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
debugger;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
Infine, per i problemi di layout che non sono riproducibili in fase di sviluppo, valuta la possibilità di utilizzare l'API Layout Instability insieme allo strumento di logging front-end preferito per raccogliere ulteriori informazioni su questi problemi. Consulta il codice di esempio per monitorare l'elemento spostato più grande su una pagina.


