Hier erfahren Sie, warum das Excalidraw-Projekt den Elektron-Wrapper zugunsten der Webversion eingestellt hat.
Für das Excalidraw-Projekt haben wir beschlossen, Excalidraw Desktop, einen Electron-Wrapper für Excalidraw, einzustellen. Stattdessen wird die Webversion verwendet, die unter excalidraw.com verfügbar ist. Nach sorgfältiger Analyse haben wir entschieden, dass Progressive Web App (PWA) die Zukunft ist, auf der wir aufbauen möchten. Unten erfährst du, warum das so ist.
Die Entstehung von Excalidraw Desktop
Kurz nachdem @vjeux im Januar 2020 die erste Version von Excalidraw erstellt und darüber gebloggt hatte, schlug er in Problem 561 Folgendes vor:
Es wäre gut, Excalidraw in Elektron (oder eine vergleichbare Anwendung) einzubinden und als [plattformspezifische] Anwendung in den verschiedenen App-Shops zu veröffentlichen.
@voluntadpear hat sofort darauf reagiert und folgende Vorschläge gemacht:
Wie wäre es, stattdessen eine PWA zu entwickeln? Android unterstützt derzeit das Hinzufügen zum Play Store als vertrauenswürdige Webaktivitäten und hoffentlich geht das bald auch in iOS. Auf dem Computer lässt sich in Chrome eine Desktopverknüpfung zu einer PWA herunterladen.
Die Entscheidung, die @vjeux am Ende getroffen hat, war einfach:
Wir sollten beides tun.
Die Arbeit an der Konvertierung der Version von Excalidraw in eine PWA wurde zwar von @voluntadpear und später von anderen gestartet, aber @lipis hat unabhängig davon ein separates Repository für Excalidraw Desktop erstellt.
Das ursprünglich von @vjeux festgelegte Ziel, Excalidraw bei den verschiedenen App-Shops einzureichen, wurde bis heute noch nicht erreicht. Bisher hat noch niemand mit dem Einreichungsprozess begonnen. Aber warum ist das so? Bevor ich antworte, schauen wir uns die Plattform Elektron an.
Was ist Elektron?
Das Alleinstellungsmerkmal von Electron ist, dass Sie damit plattformübergreifende Desktop-Apps mit JavaScript, HTML und CSS erstellen können. Mit Elektron erstellte Anwendungen sind "kompatibel mit Mac, Windows und Linux", d. h. "Electron apps build and run on drei platforms". Laut der Startseite macht das Elektron-System einfach automatische Updates, Menüs und Benachrichtigungen auf Systemebene, Absturzberichte, Fehlerbehebung und Profilerstellung sowie Windows-Installationsprogramme. Wie Sie sehen, erfordern einige der versprochenen Funktionen einen detaillierten Blick auf das Kleingedruckte.
Automatische Updates "werden beispielsweise [aktuell] nur für macOS und Windows [unterstützt]. Da es unter Linux keine integrierte Unterstützung für automatische Updates gibt, wird empfohlen, für die Aktualisierung der App den Paketmanager der Distribution zu verwenden.
Entwickler können Menüs auf Systemebene erstellen, indem sie
Menu.setApplicationMenu(menu)aufrufen. Unter Windows und Linux wird das Menü als oberstes Menü jedes Fensters festgelegt. Unter macOS gibt es viele systemdefinierte Standardmenüs wie das Menü Services (Dienste). Um ein Menü zu einem Standardmenü zu machen, sollten Entwickler dieroleihres Menüs entsprechend festlegen. Elektron erkennt sie und macht sie zu Standardmenüs. Das bedeutet, dass bei vielen menübezogenen Codes die folgende Plattformprüfung verwendet wird:const isMac = process.platform === 'darwin'.Windows-Installationsprogramme können mit dem windows-installer erstellt werden. In der README-Datei des Projekts wird darauf hingewiesen, dass „für eine Produktions-App Sie Ihre Anwendung signieren müssen. Der SmartScreen-Filter von Internet Explorer verhindert, dass Ihre App heruntergeladen wird, und viele Anbieter von Antivirenprogrammen betrachten Ihre App als Malware, sofern Sie kein gültiges Zertifikat erhalten [sic].
Wenn wir uns nur diese drei Beispiele ansehen, ist klar, dass der Elektron weit von „WriteOnce, Run Everywhere“ ist. Für den Vertrieb einer App in App-Shops ist die Codesignatur erforderlich, eine Sicherheitstechnologie zur Bestätigung der App-Inhaberschaft. Für die Erstellung eines App-Pakets müssen Tools wie Electron-forge verwendet werden und es muss überlegen, wo die Pakete für App-Updates gehostet werden sollen. Es wird relativ schnell komplex, insbesondere wenn das eigentliche Ziel der plattformübergreifende Support ist. Ich möchte anmerken, dass es absolut möglich ist, mit genügend Aufwand und Engagement überzeugende Elektro-Apps zu erstellen. Bei Excalidraw Desktop waren wir da nicht.
Wo Excalidraw Desktop aufgehört hat
Excalidraw Desktop ist bisher im Grunde die Excalidraw-Webanwendung, die als .asar-Datei mit dem zusätzlichen Fenster About Excalidraw gebündelt ist. Das Erscheinungsbild der Anwendung ist fast identisch mit der Webversion.


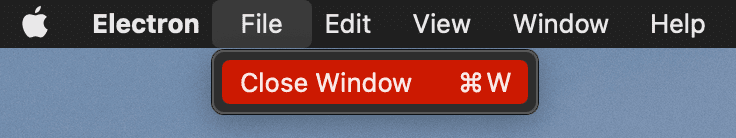
Unter macOS gibt es jetzt ein Menü auf Systemebene im oberen Bereich der Anwendung, aber da außer Fenster schließen und Über Excalidraw keine der Menüaktionen mit allem verknüpft sind, ist das Menü in seinem aktuellen Zustand ziemlich nutzlos. Alle Aktionen können natürlich auch über die regulären Excalidraw-Symbolleisten und das Kontextmenü ausgeführt werden.

Wir verwenden den electron-builder, der Dateitypverknüpfungen unterstützt.
Im Idealfall sollte die Excalidraw Desktop App durch Doppelklicken auf eine .excalidraw-Datei geöffnet werden. Der entsprechende Auszug der Datei electron-builder.json sieht so aus:
{
"fileAssociations": [
{
"ext": "excalidraw",
"name": "Excalidraw",
"description": "Excalidraw file",
"role": "Editor",
"mimeType": "application/json"
}
]
}
Leider funktioniert dies in der Praxis nicht immer wie beabsichtigt, da Anwendungen unter Windows 10 je nach Installationstyp (für den aktuellen Nutzer, für alle Nutzer) nicht das Recht haben, sich selbst einen Dateityp zu verknüpfen.
Diese Mängel und die harte Arbeit, die App-ähnliche User Experience auf allen Plattformen zu realisieren (was wiederum mit genügend Aufwand möglich ist) waren ein starkes Argument für uns, unsere Investition in Excalidraw Desktop zu überdenken. Das wichtigste Argument für uns war jedoch, dass wir voraussehen, dass wir für unseren Anwendungsfall nicht alle Features von Elektron benötigen. Die wachsenden und stetig wachsenden Funktionen des Webs dienen uns ebenso gut, wenn nicht sogar besser.
Wie das Web uns heute und in Zukunft dient
Auch 2020 ist jQuery immer noch sehr beliebt. Viele Entwickler verwenden es zur Gewohnheit, obwohl sie heute jQuery nicht mehr benötigen. Es gibt eine ähnliche Ressource für Elektron namens You Might Not Need Elektron. Ich erkläre, warum wir denken, dass wir Elektron nicht brauchen.
Installierbare progressive Web-App
Excalidraw ist heute eine installierbare progressive Web-App mit einem Service Worker und einem Web-App-Manifest. Alle Ressourcen werden in zwei Caches gespeichert, einem für Schriftarten und schriftartenbezogener CSS und einem für alles andere.

Das bedeutet, dass die App vollständig offline verfügbar ist und auch ohne Netzwerkverbindung ausgeführt werden kann. Der Nutzer wird in Chromium-basierten Browsern sowohl auf dem Desktop als auch auf Mobilgeräten zur Installation der App aufgefordert. Die Installationsaufforderung ist im folgenden Screenshot dargestellt.

Excalidraw ist für die Ausführung als eigenständige Anwendung konfiguriert. Wenn Sie es installieren, erhalten Sie eine App, die in einem eigenen Fenster ausgeführt wird. Es ist vollständig in die Multitasking-UI des Betriebssystems integriert und erhält je nach Plattform, auf der Sie es installieren, ein eigenes App-Symbol auf dem Startbildschirm, im Dock oder in der Taskleiste.


Dateisystemzugriff
Excalidraw verwendet browser-fs-access, um auf das Dateisystem des Betriebssystems zuzugreifen. Bei unterstützten Browsern ermöglicht dies einen echten Workflow vom Typ „Open“ → „Edit“ → „Save“ sowie das übermäßige Speichern und „Speichern unter“ mit einem transparenten Fallback für andere Browser. Weitere Informationen zu dieser Funktion finden Sie in meinem Blogpost Dateien und Verzeichnisse mit der Bibliothek „browser-fs-access“ lesen und schreiben.
Drag-and-drop-Unterstützung
Dateien lassen sich genau wie in plattformspezifischen Anwendungen per Drag & Drop in das Excalidraw-Fenster ziehen. In einem Browser, der die File System Access API unterstützt, können gelöschte Dateien sofort bearbeitet und die Änderungen in der Originaldatei gespeichert werden. Das ist so intuitiv, dass Sie manchmal vergessen, dass Sie es mit einer Webanwendung zu tun haben.
Zugriff auf die Zwischenablage
Excalidraw funktioniert gut mit der Zwischenablage des Betriebssystems. Komplette Excalidraw-Zeichnungen oder auch nur einzelne Objekte können in die Formate image/png und image/svg+xml kopiert und eingefügt werden. Dies ermöglicht eine einfache Integration in andere plattformspezifische Tools wie Inkscape oder webbasierte Tools wie SVGOMG.

Dateihandhabung
Excalidraw unterstützt bereits die experimentelle File Handling API. Das bedeutet, dass .excalidraw-Dateien im Dateimanager des Betriebssystems doppelt angeklickt und direkt in der Excalidraw-App geöffnet werden können, da sich Excalidraw als Datei-Handler für .excalidraw-Dateien im Betriebssystem registriert.
Deklarative Linkerfassung
Excalidraw-Zeichnungen können über einen Link geteilt werden. Hier ist ein Beispiel. Wenn Excalidraw in Zukunft als PWA installiert ist, werden solche Links nicht in einem Browsertab geöffnet, sondern in einem neuen eigenständigen Fenster geöffnet. Die Implementierung steht noch aus. Dies funktioniert mithilfe der deklarativen Linkerfassung, einem zum Zeitpunkt der Erstellung dieses Dokuments marktführenden Vorschlag für eine neue Webplattformfunktion.
Fazit
Das Web hat sich sehr verändert, und immer mehr Funktionen landen in Browsern, die noch vor ein paar Jahren oder sogar Monaten im Web undenkbar waren und nur für plattformspezifische Anwendungen verfügbar waren. Excalidraw ist führend bei den Möglichkeiten des Browsers und berücksichtigt dabei, dass nicht alle Browser auf allen Plattformen die einzelnen von uns verwendeten Funktionen unterstützen. Durch die Nutzung einer progressiven Verbesserungsstrategie genießen wir die neuesten und besten Technologien, wo immer es möglich ist, ohne dabei andere zurückzulassen. Beste Darstellung in allen Browsern
Der Elektron hat uns gut gedient, aber ab 2020 kommen wir ohne ihn aus. Und zu dem Ziel von @vjeux: Da der Android Play Store PWAs jetzt in einem Containerformat namens Trusted Web Activity akzeptiert und auch der Microsoft Store PWAs unterstützt, können Sie Excalidraw in diesen Stores in naher Zukunft auch in diesen Stores erwarten. In der Zwischenzeit können Sie Excalidraw immer im und vom Browser aus verwenden und installieren.
Danksagungen
Dieser Artikel wurde von @lipis, @dwelle und Joe Medley geprüft.


