באמצעות תוסף Web Vitals אפשר לראות עכשיו איפה היו החוויות המקומיות שלך ביחס לחוויות המשתמש האמיתיות בשטח.
מדדי הליבה לבדיקת חוויית המשתמש באתר הם המדדים החשובים ביותר שצריך למדוד כדי להבין את חוויות המשתמשים, כי כשחוויות המשתמש של המשתמשים הן טובות, קורות דברים טובים! התוסף Web Vitals ל-Chrome הוא אחד הכלים בארגז הכלים של Web Vitals, שבו מוצגים נתוני הביצועים לגבי הדפים שבהם אתם מבקרים במהלך הגלישה באינטרנט.
ביצועי הדפים תלויים בגורמים רבים, כולל איכות החומרה והרשת. האופן שבו אתם חווים דף במחשב עשוי להיות שונה מאוד מהאופן שבו רוב המשתמשים חווים אותו. לכן, גרסה 1.0 של התוסף Web Vitals כוללת תכונה חדשה שמשלבת נתונים לגבי משתמשים אמיתיים מדוח חוויית המשתמש של Chrome (CrUX) עם המדידות המקומיות של מדדי הליבה לבדיקת חוויית המשתמש באתר. התכונה הזו מציגה את המדידות המקומיות בהקשר של האופן שבו משתמשים אחרים חוו את אותם דפים. הוא מגיע עם ממשק משתמש חדש ונוצץ ואני רוצה להראות לך איך זה עובד.
נתוני שדה מ-CrUX
CrUX הוא מערך נתונים ציבורי של חוויות משתמשים אמיתיים ב-Chrome. היא מפעילה כמה מהכלים הקריטיים בתהליך העבודה של מדדי חוויית המשתמש הבסיסיים, כמו Search Console ו-PageSpeed Insights. הנתונים הגולמיים של מיליוני אתרים ניתנים לשאילתות באופן ציבורי גם במערך הנתונים של CrUX ב-BigQuery וב-CrUX API. העדכון הזה של תוסף Web Vitals משלב את נתוני הדף ונתוני המקור מ-CrUX API במחשב, ברמת הדף.
הנתונים על חוויית המשתמש מחולקים לשלושה דירוגים איכותניים: טוב, טעון שיפור וגרוע. ערכי הסף שמשמשים לכל סיווג מתועדים במדריכים לכל אחד מהמדדים של מדדי הליבה לבדיקת חוויית המשתמש באתר: LCP, FID ו-CLS. לדוגמה, בממשק ה-API של CrUX אפשר לראות ש-16% מחוויות המשתמשים בפועל בדף נתון נקבעות כחוויית LCP טובה בפחות מ-2.5 שניות.
ממשק משתמש חדש לתוסף

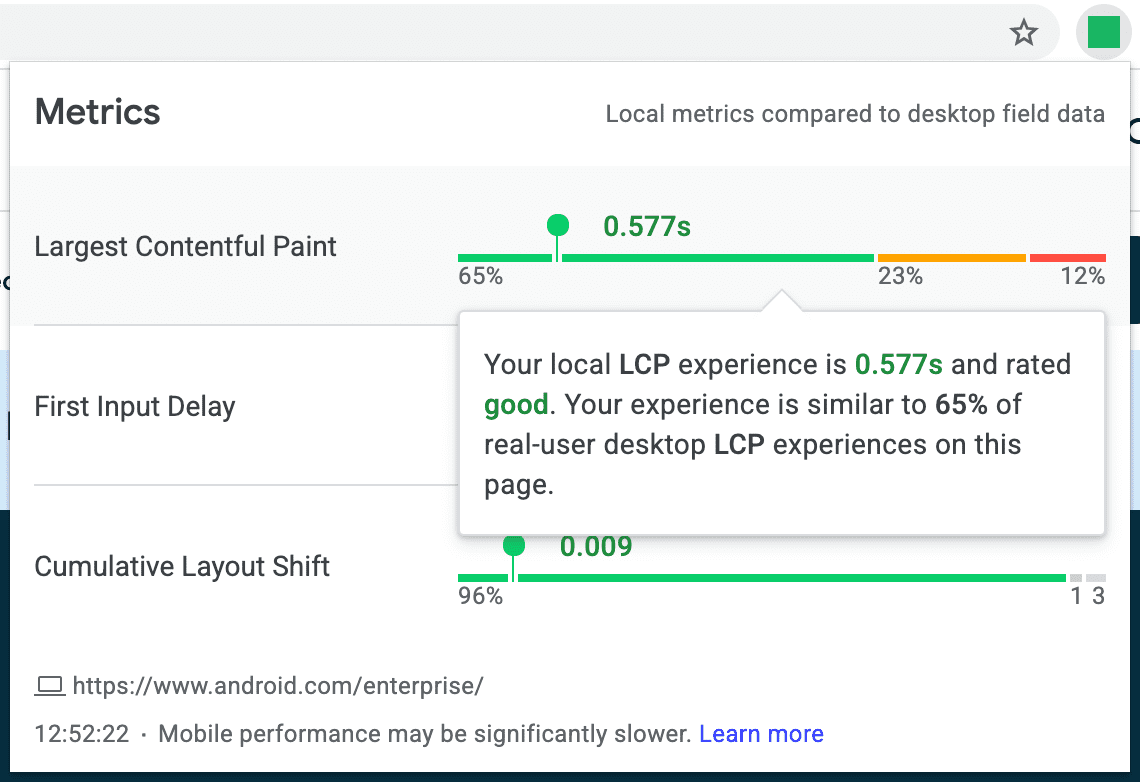
בממשק החדש של תוסף Web Vitals, חוויית השימוש המקומית שלכם מבוססת על החלוקה הרחבה יותר של חוויות משתמשים בפועל. זה קורה למשל כשאתם נמצאים במקום רחב ידיים, כמו מרכז קניות, ויש מפה גדולה עם כל החנויות וסיכה עם הכיתוב "אני כאן" כדי לעזור לכם להתרכז ולמצוא לאן אתם הולכים.
ההתפלגות של נתונים לגבי משתמשים אמיתיים מ-CrUX מסודרת בסרגל אופקי לכל מדד. החוויות המקומיות שלכם מוצגות כנקודה בודדת בעמודות האופקיות האלה. המיקום של חוויית המשתמש המקומית בסרגל האופקי מציין את המיקום של החוויה הזו ביחס להתפלגויות של המשתמשים בפועל. כך תוכלו להיות ברור מיד כשהחוויה המקומית שלכם שונה מאוד מזו של משתמשים אחרים. למשל, במקרה של חוויית LCP איטית ורק ל-1% מהמשתמשים יש חוויות דומות, כנראה שקרה משהו חריג.
חזרה לנתונים ברמת המקור

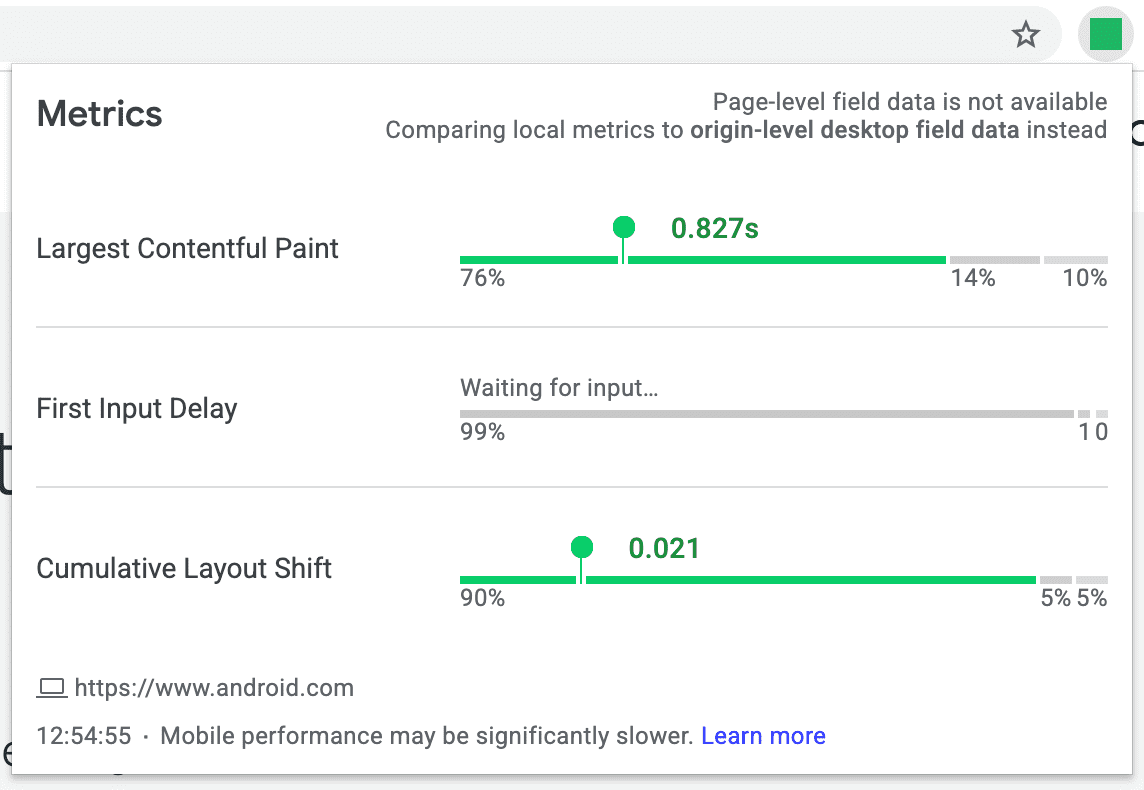
חלק מהדפים לא כוללים נתונים ברמת כתובת ה-URL במערך הנתונים של CrUX. זה יכול לקרות בגלל שהדף חדש כל כך עד שהוא עדיין לא נאסף, או כי אין בדף מספיק תנועה כדי להיכלל במערך הנתונים. במקרים כאלה, כשאפשר, תוסף Web Vitals יחזור לנתונים מפורטים יותר ברמת המקור. הנתונים האלה מייצגים את חוויות המשתמש המצטברות בכל הדפים באתר, ולכן גם אם הם לא רלוונטיים באופן מיידי לחוויית השימוש הספציפית שלכם, הם עדיין אמורים לספק תובנות לגבי האופן שבו המשתמשים חווים את האתר כולו.
מקרה נפוץ נוסף הוא שמופיעה ההודעה "בהמתנה לקלט...". הסיבה לכך היא ש-FID הוא מדד הליבה לבדיקת חוויית המשתמש באתר, שמחייב מדידה של אינטראקציית משתמש, ולכן לא יהיו לתוסף נתוני FID מקומיים להצגה עד לאינטראקציה הראשונית עם הדף.
כיסויי קצה

יש כמה מקרי קצה פחות נפוצים שבהם אתה עלול להיתקל בזמן השימוש בתוסף.
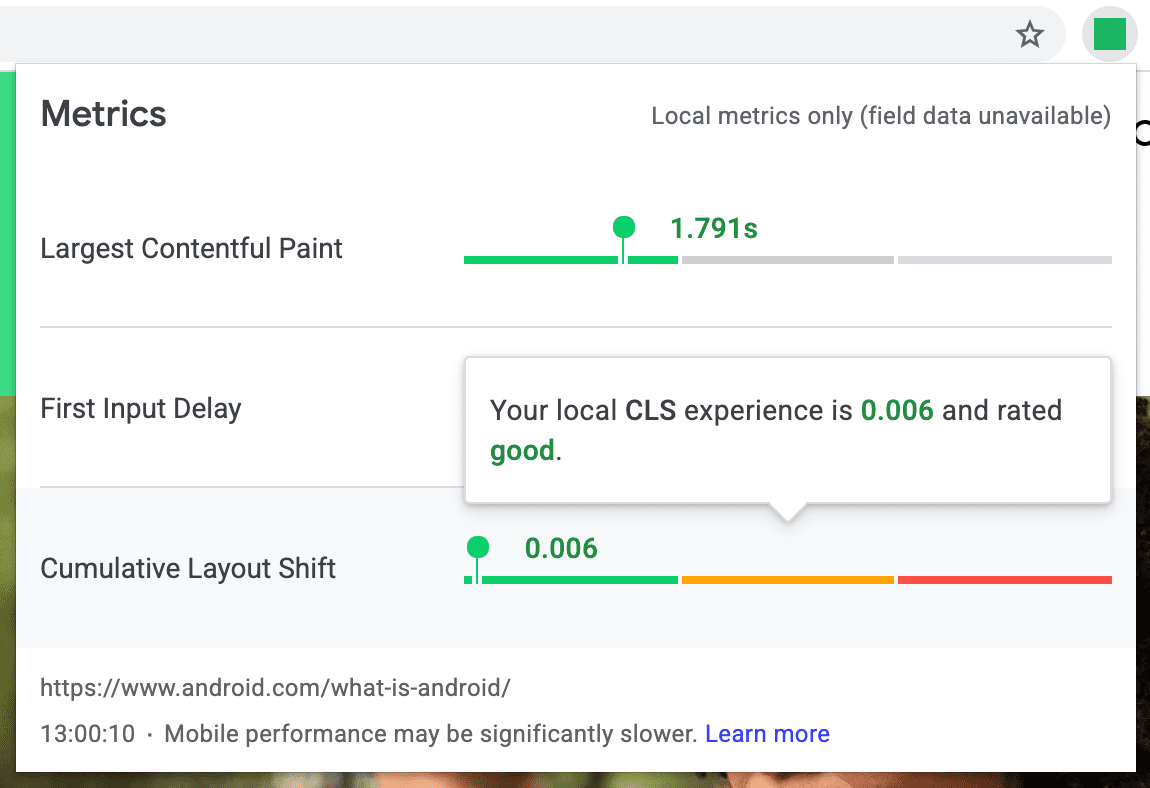
יכול להיות שבמקורות שלמים אין מספיק נתונים. במקרה כזה, התוסף רק יראה לכם את הביצועים של חוויות השימוש המקומיות שלכם.
גם האופן שבו אתם מנהלים אינטראקציה עם הדף עשוי להשפיע על רלוונטיות הנתונים. לדוגמה, טעינת הדף בכרטיסיית רקע תיספר בהתאם למדד LCP כל הזמן עד שתציגו את הדף בחזית. אם עברו 90 שניות לכרטיסייה, ה-LCP עשוי להופיע כ-91.5 שניות. במקרה כזה, יופיע סמל אזהרה קטן לצד ערך ה-LCP כדי להזהיר מפני ניפוח מלאכותי. שימו לב שמערך הנתונים של CrUX מתעלמת מערכי ה-LCP הלא רלוונטיים האלה.
מקרה קצה אחד אחרון שצריך לשים לב אליו הוא ספציפי ל-FID. מכיוון שהדבר תלוי באינטראקציות של המשתמשים, יש פחות סיכוי שהוא יהיה זמין במערך הנתונים של דפים ואתרים עם פחות צפיות בדפים. לכן, אם אתם נכנסים לדף כזה, יכול להיות שתראו רק נתוני שטח של LCP ו-CLS. כדאי לשים לב, לשם השלמות, אותו הדבר יכול לקרות גם עבור LCP או CLS במצבים נדירים מאוד, אבל הבעיה הזו מושפעת בעיקר מ-FID.
השוואה בין נתוני שדות מטלפונים

כברירת מחדל, כל הנתונים בתוסף Web Vitals תואמים לחוויית המשתמש האמיתית של המשתמשים במחשב מהשדה. אחרי הכל, תוסף זה זמין רק בגרסאות למחשב שולחני של Chrome, כך שהכי חשוב לבדוק כיצד משתמשים בתנאים דומים חווים את הדף או המקור.
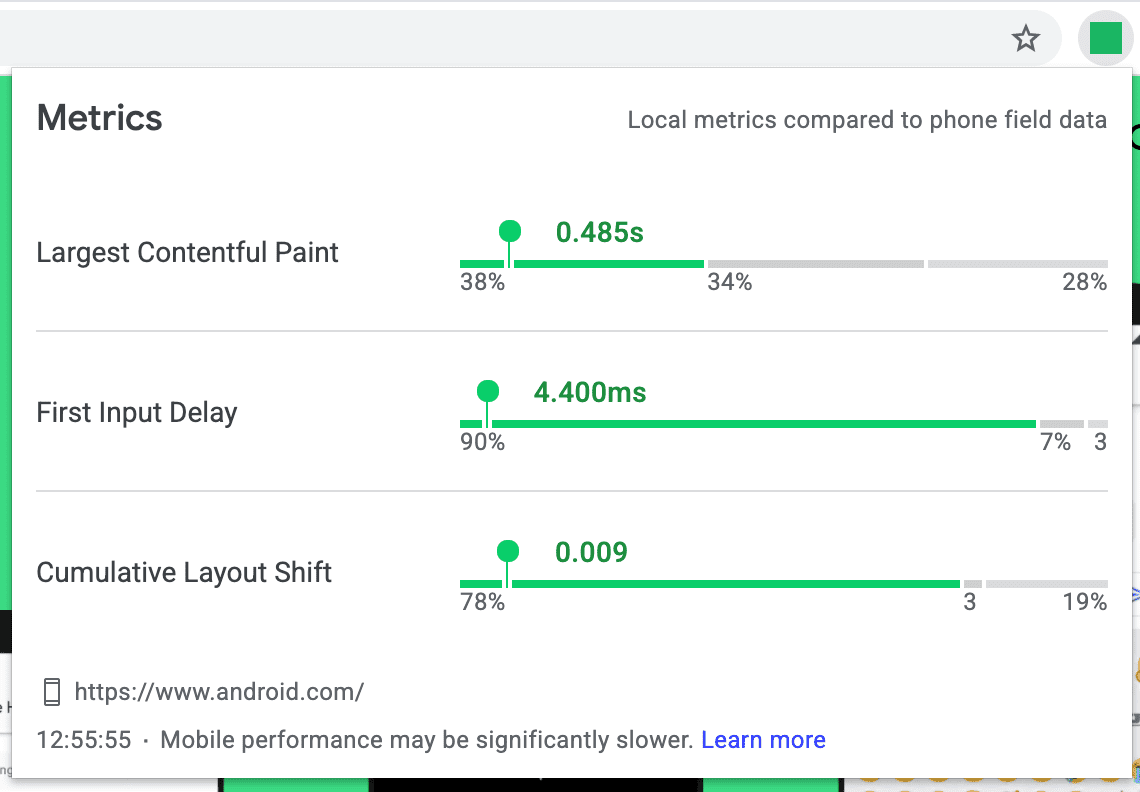
חשוב להבין גם את החוויות של המשתמשים בטלפון, לכן יש לתוסף הגדרה מתקדמת בדף'אפשרויות', שמאפשרת להשוות בין חוויית השימוש המקומית לבין נתוני הטלפון מהשדה.
על מנת להפעיל נתוני טלפון בתוסף, יש לפעול לפי השלבים הבאים:
- לוחצים לחיצה ימנית על סמל התוסף בסרגל הכלים ובוחרים אפשרויות.
- מסמנים את האפשרות השוואה בין חוויות מקומיות לנתוני שדה הטלפון.
ממשק המשתמש יתעדכן בכמה מקומות כדי לציין באיזה מצב אתם נמצאים. שימו לב שהחוויה של משתמשים בטלפונים אמיתיים יכולה להיות שונה מאוד מזו של משתמשים במחשב, לכן חשוב להפעיל את התכונה הזו בזהירות.
להורדת תוסף Web Vitals
כדי להתחיל להשתמש בגרסה העדכנית ביותר של התוסף Web Vitals, עברו לחנות האינטרנט של Chrome כדי להתקין אותו. לחלופין, אם אתם משתמשים קיימים בתוסף, עליכם לשדרג לגרסה 1.0 באופן אוטומטי. אם יש לכם משוב על חוויית השימוש בתוסף (בקשות לתכונות, דוחות על באגים, כל דבר), תוכלו לפנות אלינו במאגר הקוד הפתוח ב-GitHub. אני מקווה שהמידע הזה עוזר לך להבין טוב יותר את המיקום שלך ביחס למשתמשים אמיתיים מהשטח.
קרדיט התמונה: מארק גארליק/ספריית התמונות המדעית/Getty Images


