Once the user installs your PWA, it will:
- Have an icon in the launcher, home screen, start menu, or launchpad.
- Appear as a result when a user searches for the app on their device.
- Have a separate window within the operating system.
- Have support for specific capabilities.
Installation criteria
Every browser has a criterion that marks when a website or web app is a Progressive Web App and can be installed for a standalone experience. The metadata for your PWA is set by a JSON-based file known as the Web App Manifest, which we will cover in detail in the next module.
As a minimum requirement for installability, most browsers that support it use the Web App Manifest file and certain properties such as the name of the app, and configuration of the installed experience. An exception to this is Safari for macOS, which does not support installability.
The requirements to allow installation differ among the different browsers, this article details the criteria for Google Chrome and includes links to requirements for other browsers.
Because the test that a PWA meets installability requirements can take several seconds, installability itself may not be available as soon as a URLs response is received.
Desktop installation
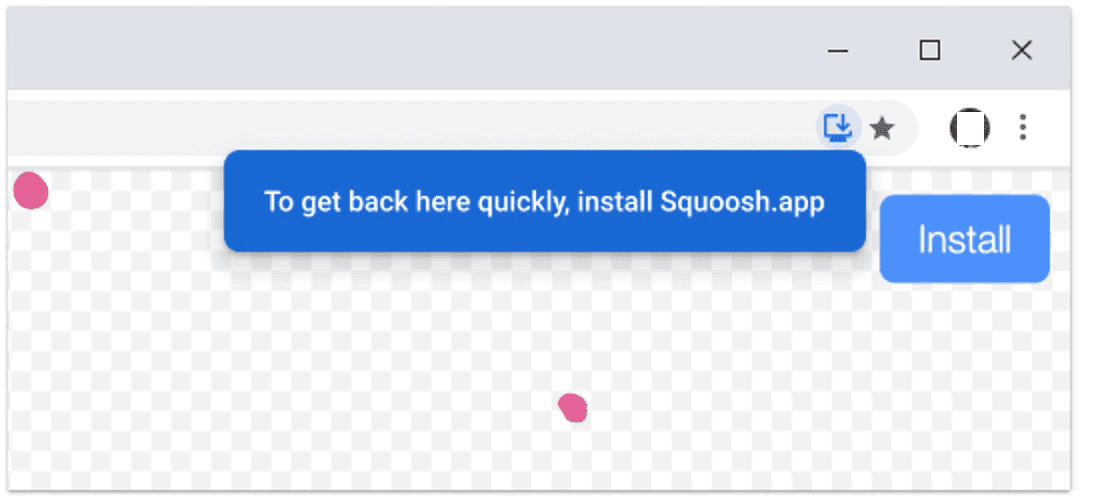
Desktop PWA installation is currently supported by Google Chrome and Microsoft Edge on Linux, Windows, macOS, and Chromebooks. These browsers will show an install badge (icon) in the URL bar (see the image below), stating that the current site is installable.

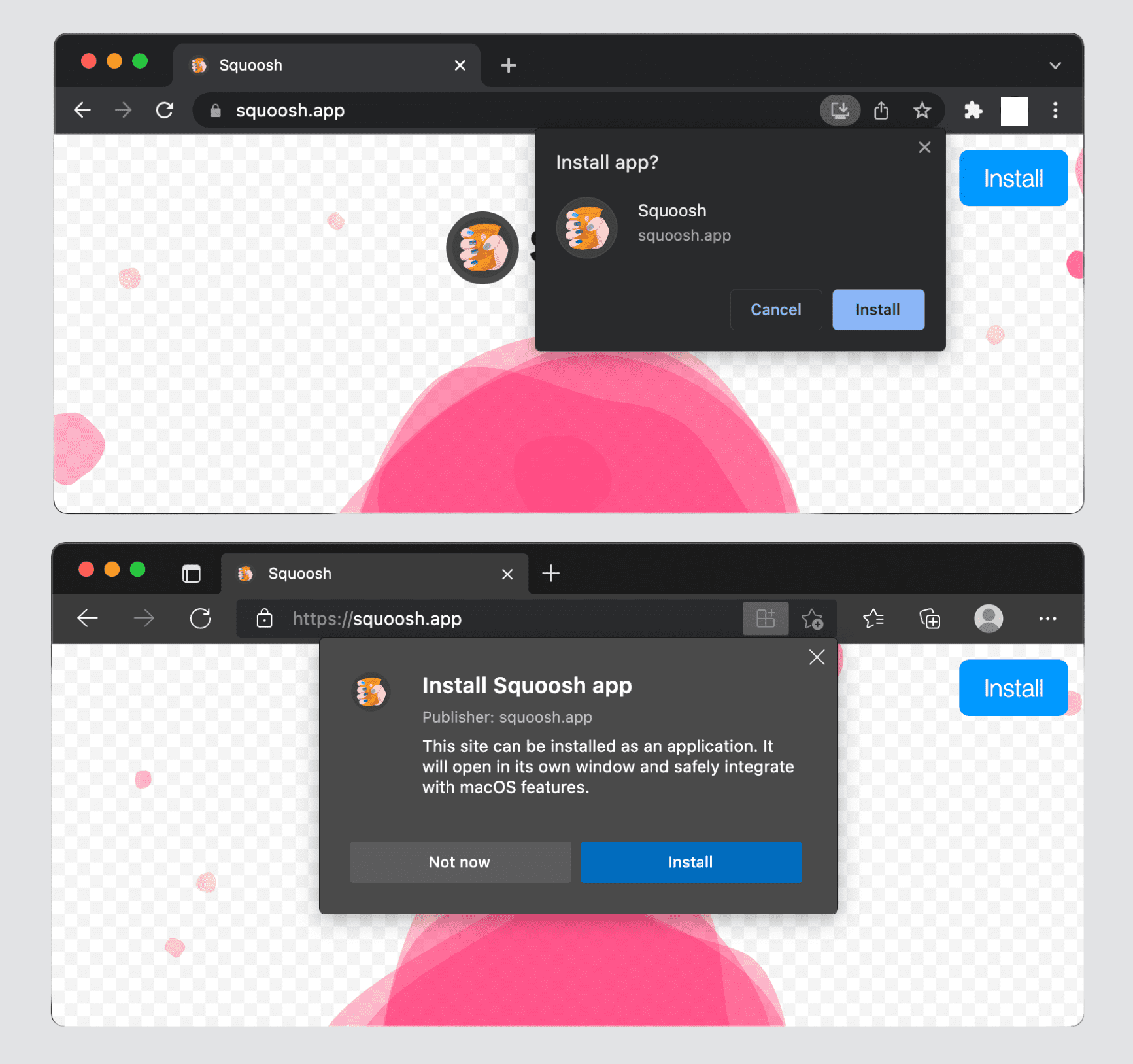
When a user is engaged with a site, they may see a popup such as the one below inviting users to install it as an app.

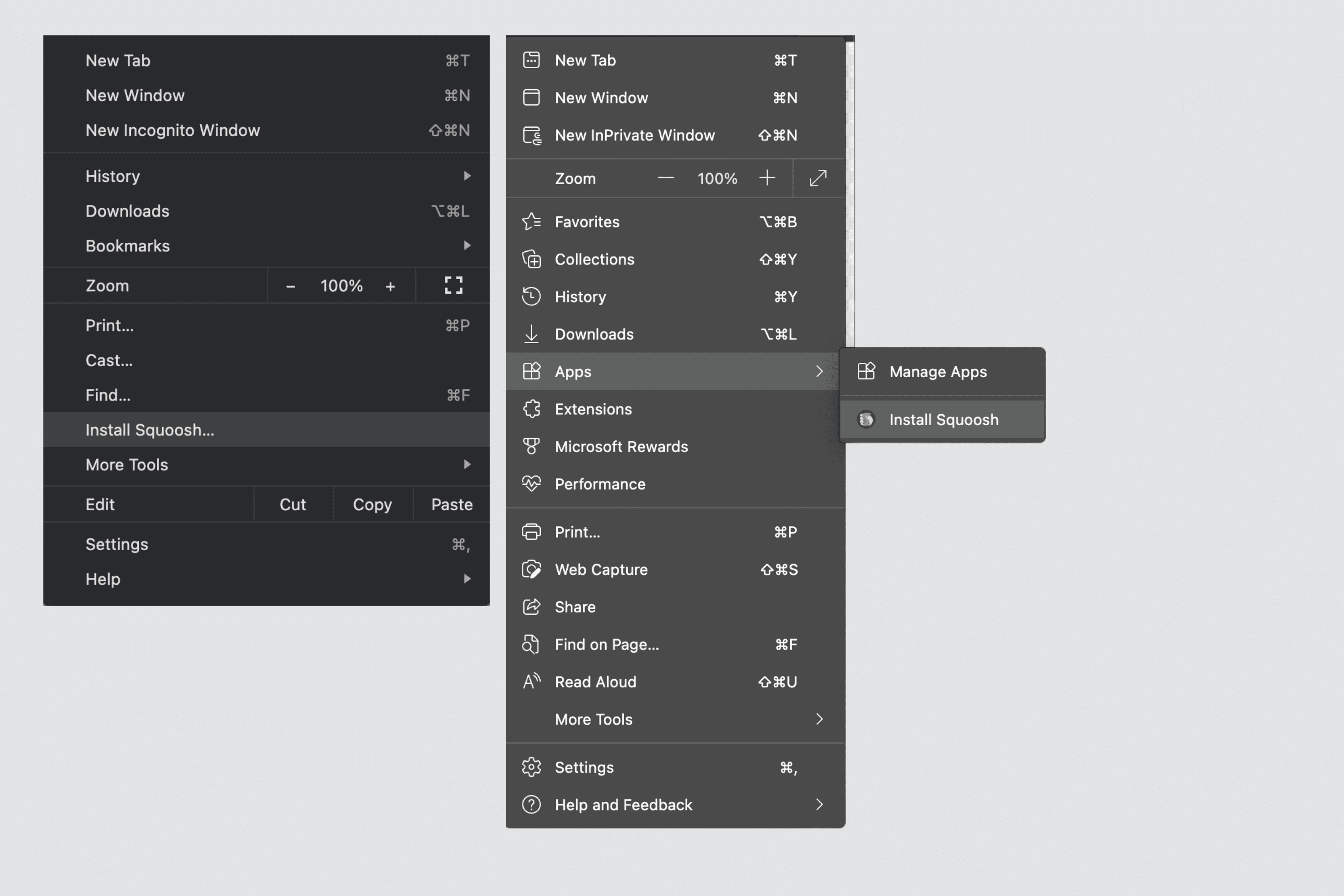
The browser's drop-down menu also includes an "Install

Only standalone and minimal-ui display modes are supported on desktop operating systems.
PWAs installed on desktops:
- Have an icon in the Start menu or Start screen on Windows PCs, in the dock or desktop in Linux GUIs, in the macOS launchpad, or a Chromebook's app launcher.
- Have an icon in app switchers and docks when the app is active, was recently used, or is opened in the background.
- Appear in the app search, for example, search on Windows or Spotlight on macOS.
- Can set a badge number on their icons, to indicate new notifications. This is done with the Badging API.
- Can set a contextual menu for the icon with App Shortcuts.
- Can't be installed twice with the same browser.
After installing an app on the desktop, users can navigate to about:apps, right-click on a PWA, and select "Start App when you Sign In" if they want your app to open automatically on startup.
iOS and iPadOS installation
A browser prompt to install your PWA doesn't exist On iOS and iPadOS. On these platforms PWAs are also known as home screen web apps. These apps have to be added manually to the home screen via a menu that is available only in Safari. It is recommended that you add the apple-touch-icon tag to your html.
To define the icon, include the path to your icon to your HTML <head> section, like this:
<link rel="apple-touch-icon" href="/icons/ios.png">
Safari will use that information to create the shortcut and if you don't provide a specific icon for Apple devices, the icon on the home screen will be a screenshot of your PWA when the user installed it.
It's important to understand that PWA installation is only available if the user browses your website from Safari. Other browsers available in the App Store, such as Google Chrome, Firefox, Opera, or Microsoft Edge, cannot install a PWA on the home screen.
The steps to add apps to the home screen are:
- Open the Share menu, available at the bottom or top of the browser.
- Click Add to Home Screen.
- Confirm the name of the app; the name is user-editable.
- Click Add. On iOS and iPadOS, bookmarks to websites and PWAs look the same on the home screen.
On iOS and iPadOS, only the standalone display mode is supported. Therefore, if you use minimal UI mode, it will fall back to a browser shortcut; if you use fullscreen, it will fall back to standalone.
PWAs installed on iOS and iPadOS:
- Appear in the home screen, Spotlight's search, Siri Suggestions, and App Library search.
- Don't appear in App Gallery's categories folders.
- Lack support for capabilities such as badging and app shortcuts.
Incidentally, Safari uses a native technology known as Web Clips to create the PWA icons in the operating system. They are just XML files in Apple's Property List format stored in the filesystem.
Android installation
On Android, PWA install prompts differ by device and browser. Users may see:
- Variations in the wording of the menu item for install such as Install or Add to Home Screen.
- Detailed installation dialogs.
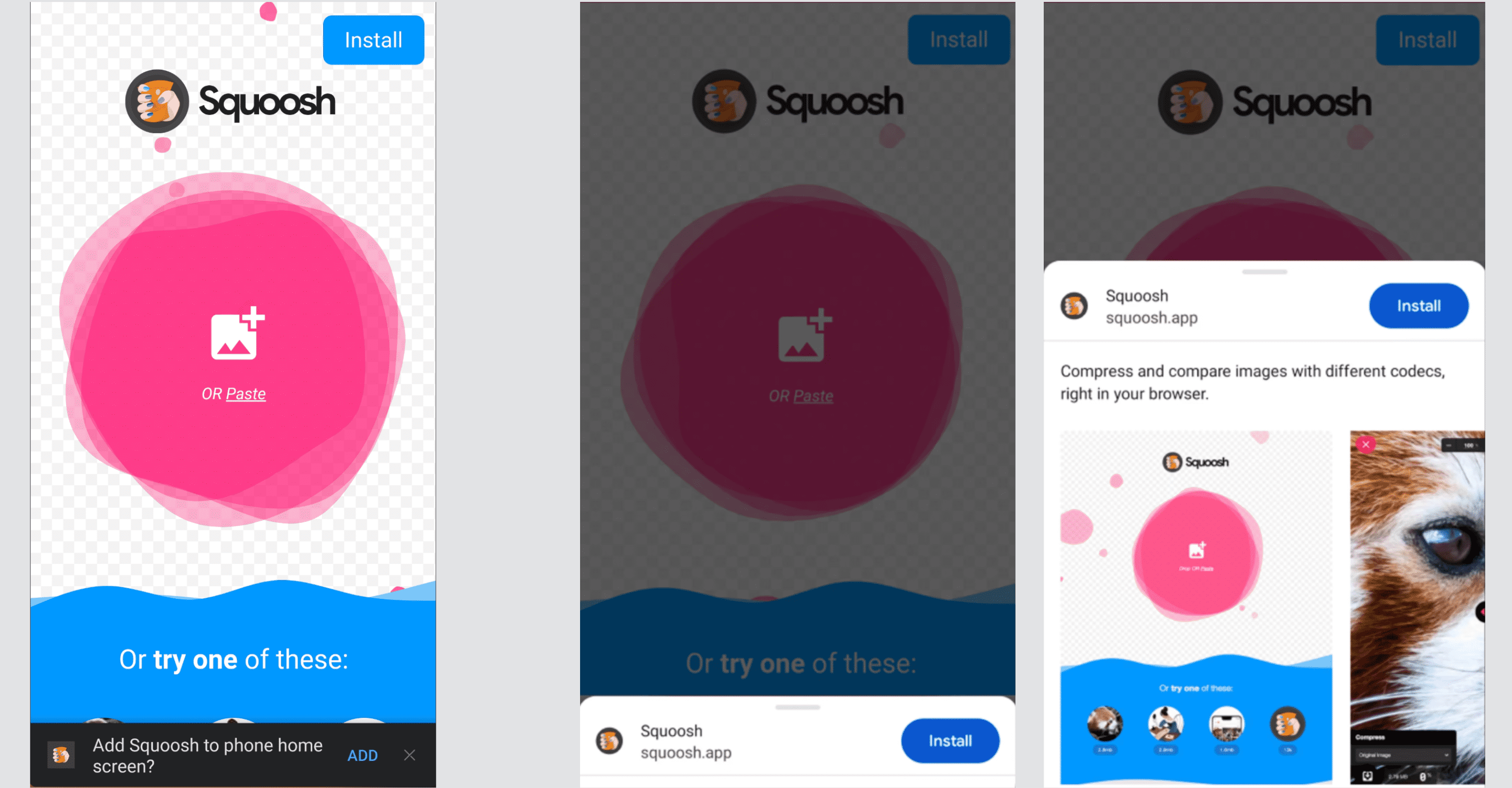
In the following image you can see two different versions of an installation dialog, a simple mini-infobar (left) and a detailed installation dialog (right).

Depending on the device and browser, your PWA will either be installed as a WebAPK, a shortcut, or a QuickApp.
WebAPKs
A WebAPK is an Android package (APK) created by a trusted provider of the user's device, typically in the cloud, on a WebAPK minting server. This method is used by Google Chrome on devices with Google Mobile Services (GMS) installed, and by Samsung Internet browser, but only on Samsung-manufactured devices, such as a Galaxy phone or tablet. Together, this accounts for the majority of Android users.
When a user installs a PWA from Google Chrome and a WebAPK is used, the minting server "mints" (packages) and signs an APK for the PWA. That process takes time, but when the APK is ready, the browser installs that app silently on the user's device. Because trusted providers (Play Services or Samsung) signed the APK, the phone installs it without disabling security, as with any app coming from the store. There is no need for sideloading the app.
PWAs installed via WebAPK:
- Have an icon in the app launcher and home screen.
- Appear on Settings, Apps.
- Can have several capabilities, such as badging, app shortcuts, and capture links within the OS.
- Can update the icon and app's metadata.
- Can't be installed twice.
Shortcuts
While WebAPKs provide the best experience for Android users, they can't always be created. When they can't, browsers fall back to creating a website shortcut. Because Firefox, Microsoft Edge, Opera, Brave, and Samsung Internet (on non-Samsung devices) don't have minting servers they trust, they'll create shortcuts. Google Chrome will too if the minting service is unavailable or your PWA doesn't meet installation requirements.
PWAs installed with shortcuts:
- Have a browser-badged icon on the home screen (see the following examples).
- Don't have an icon in the Launcher or on Settings, Apps.
- Can't use any capabilities that require installation.
- Can't update their icons and app metadata.
- Can be installed many times, even using the same browser; when this happens, all will point to the same instance, and use the same storage.

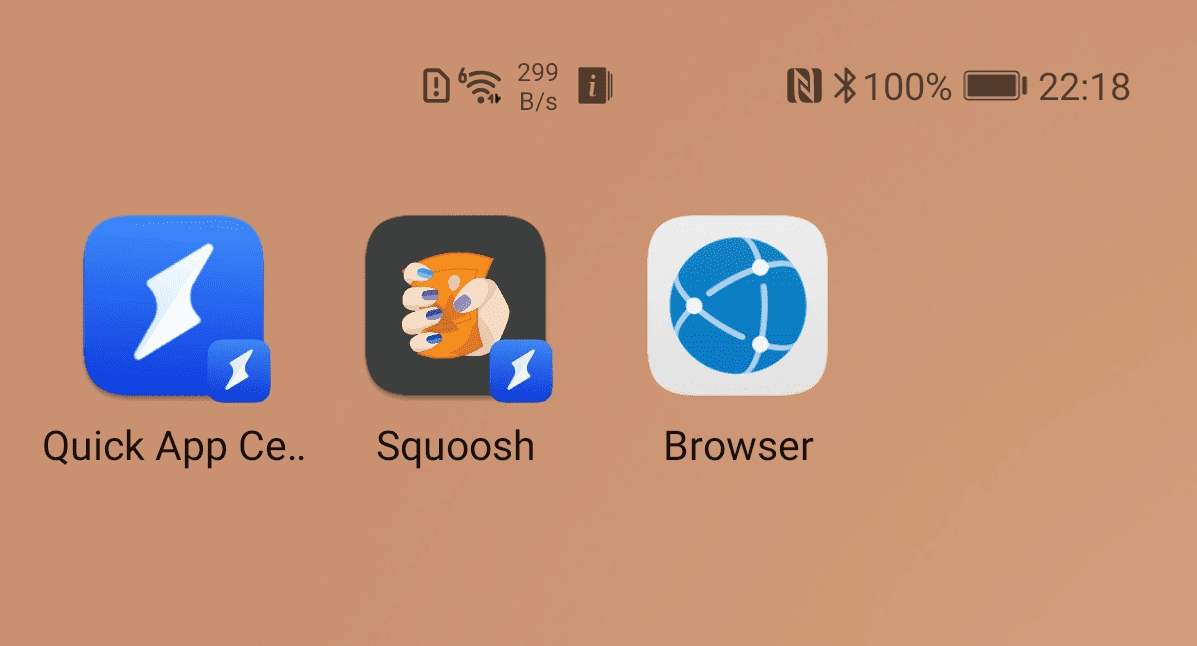
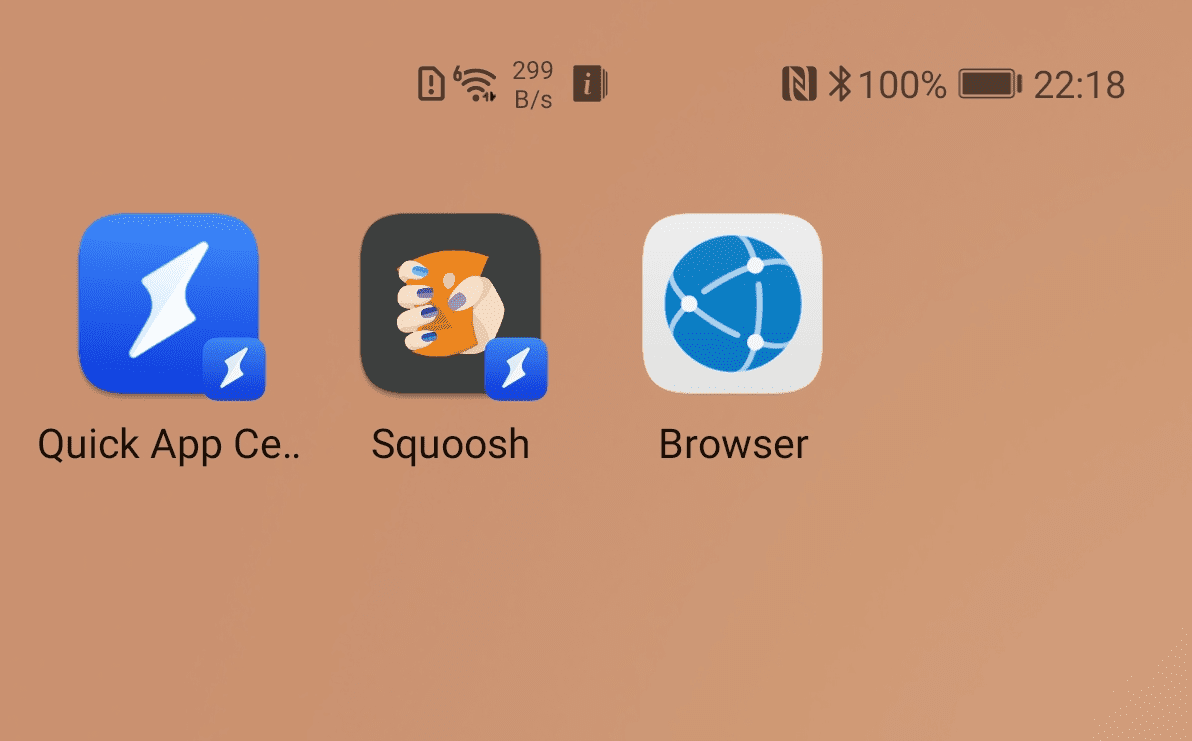
QuickApps
Some manufacturers, including Huawei and ZTE, offer a platform known as QuickApps to create light web apps similar to PWAs but using a different technology stack. Some browsers on these devices, like the Huawei browser, can install PWAs that get packaged as QuickApp, even if you are not using the QuickApp stack.
When your PWA is installed as a QuickApp, users will get a similar experience to the one they would have with shortcuts, but with an icon badged with the QuickApps icon (a lightning image). The app will also be available to launch from the QuickApp Center.

Prompting for installation
In Chromium-based browsers on desktop and Android devices, it's possible to trigger the browser's installation dialog from your PWA. The Installation Prompt chapter, will cover patterns for doing so and how to implement them.
App catalogs and stores
Your PWA can also be listed in app catalogs and stores to increase its reach and let users find it in the same place they find other apps. Most app catalogs and stores support technologies that let you publish a package that doesn't include the whole web app (such as your HTML and assets). These technologies let you create just a launcher to a standalone web rendering engine that will load the app and let the service worker cache the necessary assets.
The app catalogs and stores that support publishing a PWA are:
- Google Play Store for Android and ChromeOS, using a Trusted Web Activity.
- Apple App Store for iOS, macOS, and iPadOS, using WKWebView and App-Bound Domains.
- Microsoft Store for Windows 10 and 11, using APPX packages.
- Samsung Galaxy Store, using the Samsung WebAPK minting server.
- Huawei AppGallery, using a QuickApp container for your HTML application.
If you want to learn more about how to publish a PWA to app catalogs and stores, check out BubbleWrap CLI and PWA Builder.
