Hier erfahren Sie, wie Sie Ihre Felddaten in das Labor bringen, um die Ursachen langsamer Interaktionen durch manuelle Tests zu reproduzieren und zu identifizieren.
Ein wichtiger Teil der Optimierung von Interaction to Next Paint (INP) besteht darin, die Ursache für die schlechten INP zu ermitteln. Es gibt viele mögliche Ursachen, z. B. Skripts von Drittanbietern, die viele Aufgaben im Hauptthread planen, große DOM-Größen, teure Ereignis-Callbacks und andere Täter.
Die Verbesserung des INP kann schwierig sein. Zunächst müssen Sie wissen, welche Interaktionen tendenziell für die INP-Rate einer Seite verantwortlich sind. Wenn Sie nicht wissen, welche Interaktionen auf Ihrer Website aus Sicht echter Nutzer am langsamsten sind, lesen Sie diesen Artikel. Sobald Sie über Felddaten verfügen, können Sie diese spezifischen Interaktionen manuell in Labortools testen, um herauszufinden, warum diese Interaktionen langsam sind.
Was ist, wenn Sie keine Felddaten haben?
Felddaten sind von entscheidender Bedeutung, da Sie so viel Zeit sparen, weil Sie so viel Zeit sparen können, wenn Sie herausfinden möchten, welche Interaktionen optimiert werden müssen. Möglicherweise befinden Sie sich jedoch an einer Stelle, an der Sie keine Felddaten haben. Wenn dies auf Ihre Situation zutrifft, ist es trotzdem möglich, Interaktionen zu finden, die verbessert werden können. Allerdings ist dafür etwas mehr Aufwand und eine andere Herangehensweise erforderlich.
Die Total Blocking Time (TBT) ist ein Labormesswert, der die Reaktionsfähigkeit von Seiten während des Ladens bewertet und in Übereinstimmung mit INP steht. Wenn Ihre Seite eine hohe TBT hat, weist dies darauf hin, dass Ihre Seite beim Laden der Seite möglicherweise nicht sehr schnell auf Nutzerinteraktionen reagiert.
Sie können entweder Lighthouse verwenden, um die TBT Ihrer Seite zu ermitteln. Wenn die TBT einer Seite hoch ist, ist es möglich, dass der Hauptthread während des Seitenaufbaus zu ausgelastet ist. Dies kann sich darauf auswirken, wie schnell eine Seite in dieser entscheidenden Zeit im Seitenlebenszyklus reagiert.
Um langsame Interaktionen nach dem Laden der Seite zu finden, benötigen Sie möglicherweise andere Datentypen, wie z. B. häufige Nutzerflüsse, die Sie möglicherweise bereits in den Analysen Ihrer Website identifiziert haben. Angenommen, Sie arbeiten an einer E-Commerce-Website. Ein gängiger User Flow sind die Aktionen, die Nutzer ausführen, wenn sie Artikel in den Warenkorb legen und zur Kasse gehen.
Unabhängig davon, ob Sie Felddaten haben oder nicht, besteht der nächste Schritt darin, langsame Interaktionen manuell zu testen und zu reproduzieren. Denn nur wenn Sie in der Lage sind, eine langsame Interaktion zu reproduzieren, können Sie sie beheben.
Langsame Interaktionen im Labor reproduzieren
Es gibt verschiedene Möglichkeiten, langsame Interaktionen im Labor durch manuelle Tests zu reproduzieren. Hier ist ein Framework, das Sie ausprobieren können.
Trace aufzeichnen
Zur Diagnose und Fehlerbehebung bei langsamen Interaktionen wird der Leistungsprofiler von Chrome empfohlen. So erstellen Sie ein Profil einer Interaktion im Leistungsprofil-Tool von Chrome:
- Lassen Sie die zu testende Seite geöffnet.
- Öffnen Sie die Chrome-Entwicklertools und gehen Sie zum Bereich Leistung.
- Klicken Sie oben links im Steuerfeld auf die Schaltfläche Record (Aufzeichnen), um mit dem Tracing zu beginnen.
- Führen Sie die Interaktionen aus, für die Sie eine Fehlerbehebung durchführen möchten.
- Klicken Sie noch einmal auf die Schaltfläche Aufzeichnen, um das Tracing zu beenden.
Wenn der Profiler gefüllt wird, sollten Sie als Erstes die Aktivitätszusammenfassung oben im Profiler sehen. In der Aktivitätsübersicht sehen Sie oben in den roten Balken, wo in der Aufzeichnung lange Aufgaben erfasst wurden. So können Sie Problembereiche schnell heranzoomen.

Sie können sich schnell auf Problembereiche konzentrieren, indem Sie einen Bereich in der Aktivitätszusammenfassung ziehen und auswählen. Sie können optional den Navigationspfad im Profiler verwenden, um die Zeitachse einzugrenzen und nicht relevante Aktivitäten zu ignorieren.
Nachdem Sie den Fokus auf den Ort der Interaktion gelegt haben, können Sie im Track Interaktionen die Interaktion und die Aktivität im darunterliegenden Hauptthread-Track ausrichten:

Wenn Sie weitere Informationen dazu erhalten möchten, welcher Teil der Interaktion am längsten war, bewegen Sie den Mauszeiger im Interaktions-Track auf die Iteration:

Der gestreifte Teil der Interaktion gibt an, wie lange die Interaktion 200 Millisekunden überschritten hat. Dies ist die Obergrenze des INP-Grenzwerts für eine Seite. Die aufgeführten Anteile der Interaktion sind:
- Die Eingabeverzögerung, die vom linken Whisker visualisiert wird
- Die Verarbeitungsdauer, visualisiert durch den durchgehenden Block zwischen dem linken und dem rechten Schnurrhaken.
- Die Verzögerung der Präsentation – visualisiert durch den rechten Bart.
Jetzt müssen Sie die Probleme, die zu der langsamen Interaktion führen, genauer untersuchen. Dies wird später in diesem Leitfaden erläutert.
Die Web Vitals-Chrome-Erweiterung
Der Leistungsprofiler ist die empfohlene Vorgehensweise, um bekanntermaßen langsame Interaktionen zu diagnostizieren. Es kann jedoch einige Zeit dauern, bis Sie langsame Interaktionen erkennen, wenn Sie nicht wissen, welche Interaktionen problematisch sind. Ein möglicher Ansatz ist die Verwendung der Web Vitals-Chrome-Erweiterung. Mit dieser Erweiterung können Sie schnell eine Reihe von Interaktionen testen, um problematische Interaktionen zu finden, bevor Sie zum Leistungsprofiler wechseln.
Nach der Installation zeigt die Web Vitals-Erweiterung Interaktionsdaten in der Entwicklertools-Konsole an, wenn du die folgenden Schritte ausführst:
- Klicken Sie in Chrome rechts neben der Adressleiste auf das Symbol für die Erweiterungen.
- Suchen Sie im Drop-down-Menü nach der Web Vitals-Erweiterung.
- Klicken Sie rechts auf das Symbol, um die Einstellungen der Erweiterung zu öffnen.
- Klicke auf Optionen.
- Aktivieren Sie im daraufhin angezeigten Bildschirm das Kontrollkästchen Console-Logging und klicken Sie dann auf Speichern.
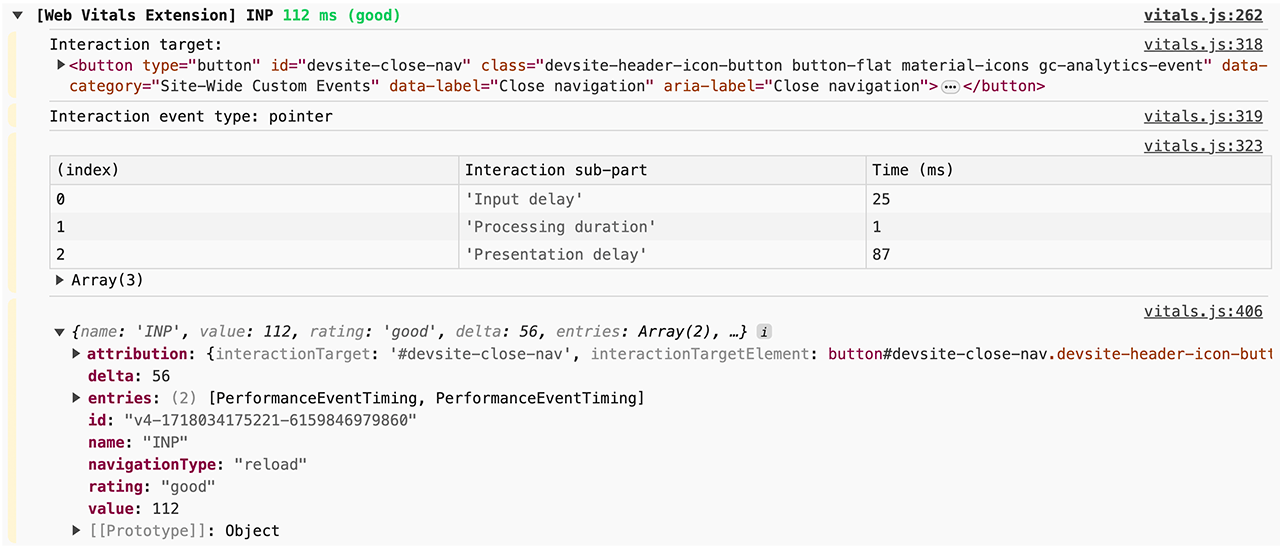
Nachdem Sie diese Schritte ausgeführt haben, öffnen Sie die Konsole in den Chrome-Entwicklertools und beginnen Sie mit dem Testen verdächtiger Interaktionen auf einer Seite. Während der Interaktion werden Diagnosedaten in der Konsole angezeigt:

Die Web Vitals-Erweiterung hilft Ihnen, langsame Interaktionen zu erkennen und einige Details zum Debuggen von INP-Interaktionen zu erhalten. Möglicherweise müssen Sie jedoch langsame Interaktionen mit dem Leistungsprofiler diagnostizieren. So erhalten Sie detaillierte Daten, die Sie im Produktionscode Ihrer Website benötigen, um die Ursachen langsamer Interaktionen zu finden.
Feststellen, welcher Teil einer Interaktion langsam ist
Interaktionen bestehen aus drei Teilen: Eingabeverzögerung, Verarbeitungsdauer und Präsentationsverzögerung. Wie Sie eine Interaktion optimieren, um den INP zu senken, hängt davon ab, welcher Teil der Interaktion die meiste Zeit in Anspruch nimmt.
Lange Eingabeverzögerungen erkennen
Eingabeverzögerungen können eine hohe Interaktionslatenz verursachen. Die Eingabeverzögerung ist der erste Teil einer Interaktion. Dies ist die Zeitspanne zwischen dem ersten Empfang der Nutzeraktion durch das Betriebssystem und dem Zeitpunkt, an dem der Browser mit der Verarbeitung des ersten Event-Handler-Callbacks dieser Interaktion beginnen kann.
Eingabeverzögerungen im Leistungsprofiler von Chrome lassen sich über die Interaktion im Interaktions-Track ermitteln. Die Länge des linken Whiskers gibt den Anteil der Eingabeverzögerung der Interaktion an. Den genauen Wert finden Sie in einer Kurzinfo, indem Sie im Leistungsprofilr den Mauszeiger auf die Interaktion bewegen.
Eingabeverzögerungen können nie null sein, aber Sie können etwas steuern, wie lang die Eingabeverzögerung ist. Wichtig ist, herauszufinden, ob im Hauptthread Arbeit ausgeführt wird, die Ihre Callbacks daran hindert, so schnell wie möglich ausgeführt zu werden.

In der vorherigen Abbildung wird eine Aufgabe von einem Drittanbieterskript ausgeführt, während der Nutzer versucht, mit der Seite zu interagieren. Dadurch wird die Eingabeverzögerung verlängert. Die erweiterte Eingabeverzögerung wirkt sich auf die Latenz der Interaktion aus und könnte daher die INP der Seite beeinflussen.
Lange Verarbeitungszeiten bestimmen
Ereignisrückrufe werden unmittelbar nach der Eingabeverzögerung ausgeführt. Die Zeit, die sie benötigen, wird als Verarbeitungsdauer bezeichnet. Werden Ereignis-Callbacks zu lange ausgeführt, verzögern sie die Darstellung des nächsten Frames im Browser und können die Gesamtlatenz einer Interaktion erheblich erhöhen. Eine lange Verarbeitungsdauer kann auf rechenintensives Erst- oder Drittanbieter-JavaScript zurückzuführen sein – und in manchen Fällen sogar beides. Im Leistungsprofil-Profil wird dies durch den festen Anteil der Interaktion im Interaktions-Track dargestellt.

Um teure Ereignis-Callbacks zu finden, können Sie Folgendes in einem Trace für eine bestimmte Interaktion beobachten:
- Ermitteln Sie, ob die den Ereignis-Callbacks zugeordnete Aufgabe eine lange Aufgabe ist. Damit Sie lange Aufgaben in einer Laborumgebung zuverlässiger ermitteln können, müssen Sie im Leistungsbereich möglicherweise die CPU-Drosselung aktivieren oder ein Android-Gerät der niedrigen bis mittleren Ebene verbinden und Remote-Debugging verwenden.
- Wenn die Aufgabe, die die Ereignisrückrufe ausführt, eine lange Aufgabe ist, suchen Sie im Aufrufstack nach Event-Handler-Einträgen, z. B. Einträgen mit Namen wie Event: click. Diese haben ein rotes Dreieck rechts oben im Eintrag.
Sie haben folgende Möglichkeiten, die Verarbeitungsdauer einer Interaktion zu verkürzen:
- Machen Sie so wenig Arbeit wie möglich. Ist alles, was in einem teuren Ereignis-Callback passiert, unbedingt notwendig? Wenn nicht, sollten Sie den Code nach Möglichkeit vollständig entfernen oder die Ausführung auf einen späteren Zeitpunkt verschieben, wenn dies nicht möglich ist. Dabei stehen Ihnen auch die Framework-Funktionen zur Verfügung. Mit der Erinnerungsfunktion von React können beispielsweise unnötige Rendering-Aufgaben für eine Komponente übersprungen werden, wenn sich ihre Eigenschaften nicht geändert haben.
- Arbeiten, die nicht gerendert werden, im Ereignis-Callback auf einen späteren Zeitpunkt verschieben. Lange Aufgaben können an den Hauptthread zurückgegeben werden. Wenn Sie dem Hauptthread liefern, beenden Sie die Ausführung der aktuellen Aufgabe und teilen den Rest der Arbeit in eine separate Aufgabe auf. Dies gibt dem Renderer die Möglichkeit, Aktualisierungen der Benutzeroberfläche zu verarbeiten, die zuvor im Ereignis-Callback durchgeführt wurden. Wenn Sie React verwenden, ist das mit der Übergangsfunktion möglich.
Diese Strategien sollten Ihnen dabei helfen, Ereignis-Callbacks so zu optimieren, dass sie weniger Zeit in Anspruch nehmen.
So erkennen Sie Verzögerungen bei Präsentationen
Lange Eingabeverzögerungen und Verarbeitungsdauern sind nicht die einzigen Ursachen für eine schlechte INP. Manchmal können die Rendering-Aktualisierungen, die als Reaktion auf kleine Mengen an Ereignis-Callback-Code erfolgen, teuer sein. Die Zeit, die der Browser benötigt, um visuelle Aktualisierungen in der Benutzeroberfläche zu rendern, um das Ergebnis einer Interaktion widerzuspiegeln, wird als Präsentationsverzögerung bezeichnet.

Renderingarbeiten bestehen meistens aus Aufgaben wie Stilneuberechnung, Layout, Painting und Compositing und werden im Flammendiagramm des Profilers durch lila und grüne Blöcke dargestellt. Die gesamte Präsentationsverzögerung wird durch den rechten Whisker der Interaktion im Interaktions-Track dargestellt.
Von allen möglichen Ursachen für eine hohe Interaktionslatenz lassen sich Verzögerungen bei der Präsentation am schwierigsten beheben. Ein übermäßiges Rendering kann folgende Ursachen haben:
- Große DOM-Größen: Häufig nimmt das Rendering der Darstellung einer Seite mit der Größe des DOMs der Seite zu. Weitere Informationen finden Sie unter Auswirkungen großer DOM-Größen auf die Interaktivität und mögliche Maßnahmen.
- Erzwungene Umbrüche: Dies geschieht, wenn Sie Stiländerungen auf Elemente in JavaScript anwenden und dann sofort die Ergebnisse dieser Arbeit abfragen. Dies hat zur Folge, dass der Browser vor allem anderen Layoutarbeiten muss, damit er die aktualisierten Stile zurückgeben kann. Weitere Informationen und Tipps zum Vermeiden erzwungener dynamischer Umbrüche finden Sie unter Große, komplexe Layouts und Layoutänderungen vermeiden.
- Übermäßige oder unnötige Arbeit bei
requestAnimationFrame-Callbacks.requestAnimationFrame()-Callbacks werden während der Rendering-Phase der Ereignisschleife ausgeführt und müssen abgeschlossen sein, bevor der nächste Frame präsentiert werden kann. Wenn SierequestAnimationFrame()für Arbeiten verwenden, die keine Änderungen an der Benutzeroberfläche erfordern, haben Sie möglicherweise Verständnis dafür, dass Sie den nächsten Frame verzögern könnten. ResizeObserver-Rückrufe. Solche Callbacks werden vor dem Rendern ausgeführt und können die Darstellung des nächsten Frames verzögern, wenn die Arbeit darin teuer ist. Wie bei Ereignis-Callbacks schieben Sie jede nicht benötigte Logik für den nächsten Frame zurück.
Was, wenn Sie eine langsame Interaktion nicht reproduzieren können?
Was, wenn Ihre Felddaten darauf schließen lassen, dass eine bestimmte Interaktion langsam ist, Sie das Problem jedoch nicht manuell im Labor reproduzieren können? Dafür kann es mehrere Gründe geben.
Zum einen hängen die Umstände beim Testen von Interaktionen von Ihrer Hardware und Ihrer Netzwerkverbindung ab. Möglicherweise verwenden Sie ein schnelles Gerät mit einer schnellen Verbindung. Das bedeutet jedoch nicht, dass Ihre Nutzer es tun. Sie haben drei Möglichkeiten, um Folgendes zu tun:
- Wenn Sie ein physisches Android-Gerät haben, können Sie Remote-Debugging verwenden, um eine Chrome-Entwicklertools-Instanz auf Ihrem Hostcomputer zu öffnen und die langsamen Interaktionen dort zu reproduzieren. Mobilgeräte sind oft nicht so schnell wie Laptops oder Desktop-Computer, sodass langsame Interaktionen auf diesen Geräten möglicherweise eher auftreten.
- Wenn Sie kein Gerät haben, aktivieren Sie die Funktion „CPU-Drosselung“ in den Chrome-Entwicklertools.
Eine andere Ursache könnte sein, dass Sie auf eine Seite warten, bevor Sie damit interagieren, Ihre Nutzer das aber nicht tun. Wenn Sie ein schnelles Netzwerk nutzen, simulieren Sie langsamere Netzwerkbedingungen, indem Sie die Netzwerkdrosselung aktivieren. Dann können Sie mit der Seite interagieren, sobald der Vorgang abgeschlossen ist. Das sollten Sie tun, da der Hauptthread während des Startvorgangs häufig am stärksten frequentiert ist und Tests in diesem Zeitraum möglicherweise Aufschluss über die Probleme Ihrer Nutzer geben können.
Fehlerbehebung bei INP ist ein iterativer Prozess
Es ist sehr aufwendig, herauszufinden, was die hohe Interaktionslatenz verursacht, die zu einem schlechten INP führt. Aber wenn Sie die Ursachen identifizieren können, sind Sie schon auf dem besten Weg. Wenn Sie einen methodischen Ansatz zur Fehlerbehebung bei unzureichender INP anwenden, können Sie die Ursache des Problems zuverlässig ermitteln und schneller zur richtigen Lösung kommen. So überprüfen Sie dies:
- Anhand von Felddaten langsame Interaktionen ermitteln:
- Testen Sie problematische Feldinteraktionen im Labor manuell, um festzustellen, ob sie reproduzierbar sind.
- Ermitteln Sie, ob die Ursache auf eine lange Eingabeverzögerung, teure Ereignis-Callbacks oder kostspielige Rendering-Arbeiten zurückzuführen ist.
- Wiederholen.
Die letzte ist die wichtigste. Wie bei den meisten anderen Maßnahmen zur Verbesserung der Seitenleistung ist die Fehlerbehebung und die Verbesserung von INP ein zyklischer Prozess. Wenn Sie eine langsame Interaktion korrigiert haben, machen Sie mit der nächsten weiter und wiederholen den Vorgang, bis Sie erste Ergebnisse sehen.


