了解如何将现场数据带入实验室,通过手动测试重现问题,并找出互动缓慢的原因。
在优化 Interaction to Next Paint (INP) 的过程中,有一个难点是找出导致 INP 不佳的原因。有很多潜在原因,例如第三方脚本在主线程上调度许多任务、DOM 大小较大、事件回调开销大以及其他问题。
改进 INP 并非易事。首先,您必须了解哪些互动往往导致网页的 INP。如果您不知道从实际用户的角度来看,您网站上的哪些互动最慢,请参阅查找现场缓慢的互动。获得实测数据作为指导后,您就可以在实验室工具中手动测试这些特定交互,从而找出这些交互速度缓慢的原因。
如果没有现场数据怎么办?
拥有现场数据至关重要,因为这可以为您节省大量时间来思考需要优化哪些互动。但是,您可能没有字段数据。如果符合以上情况,您还是有可能找到可改善的互动方式,但需要付出更多的努力并采用其他方法。
总阻塞时间 (TBT) 是一项实验室指标,用于评估页面在加载期间的响应速度,与 INP 密切相关。如果您的网页的 TBT 较高,这可能表示您的网页在网页加载时对用户互动的响应速度可能不够快。
要确定网页的 TBT,您可以使用 Lighthouse。如果网页的 TBT 高,主线程在网页加载期间可能过于繁忙,这可能会影响网页在网页生命周期的关键时期的响应速度。
若要查找网页加载后互动速度缓慢的问题,您可能需要其他类型的数据,例如您可能已经在网站分析数据中发现的常见用户流。例如,如果您运营的是电子商务网站,常见的用户流是用户在将商品添加到在线购物车并结账时执行的操作。
无论您是否有现场数据,下一步都是手动测试并重现缓慢互动,因为只有在您可以重现缓慢互动时,才能进行修正。
重现实验室中缓慢的互动
您可以通过多种方式在实验室中通过手动测试重现缓慢互动问题,不过您可以尝试以下框架。
录制轨迹
我们建议您使用 Chrome 性能分析器诊断和排查缓慢的互动问题。要在 Chrome 的性能分析器中分析互动情况,请按以下步骤操作:
- 打开要测试的网页。
- 打开 Chrome 开发者工具,然后转到性能面板。
- 点击面板左上角的 Record 按钮可开始跟踪。
- 执行您要进行问题排查的互动。
- 再次点击 Record 按钮可停止跟踪。
当性能分析器填充时,应先查看性能分析器顶部的 activity 摘要。活动摘要会在记录中发生长时间任务的位置顶部显示红条。这可让您快速放大有问题的区域。

您可以在活动摘要中拖动并选择一个区域,快速关注问题区域。您可以视需要使用性能分析器中的面包屑导航功能,帮助您缩小时间轴并忽略不相关的活动。
当您重点关注互动发生的位置后,Interactions 轨道可以帮助您将互动与在其下方的主线程轨道中发生的活动对应起来:

您可以将鼠标悬停在互动跟踪中的迭代上,详细了解互动的哪个部分用时最长:

互动的条带部分表示互动时间超过 200 毫秒的时间,这是网页 INP 的“良好”阈值的上限。下面列出了互动的各个部分:
然后,就要进一步探究导致交互缓慢的问题,本指南的后面部分将对此进行介绍。
Chrome 扩展程序“Web Vitals”
在诊断已知缓慢的互动时,我们推荐使用性能分析器。但是,如果您不清楚哪些互动是有问题的互动,就可能需要花一些时间来确定缓慢的互动。可以考虑使用 Web Vitals Chrome 扩展程序。在开始使用性能分析器之前,您可以使用此扩展程序快速尝试多种互动,以找出有问题的互动。
安装后,如果您按照以下步骤操作,Web Vitals 扩展程序会在 DevTools 控制台显示互动数据:
- 在 Chrome 中,点击地址栏右侧的扩展程序图标。
- 在下拉菜单中找到 Web Vitals 扩展程序。
- 点击右侧的图标,打开扩展程序的设置。
- 点击选项。
- 在出现的屏幕中选中控制台日志记录复选框,然后点击保存。
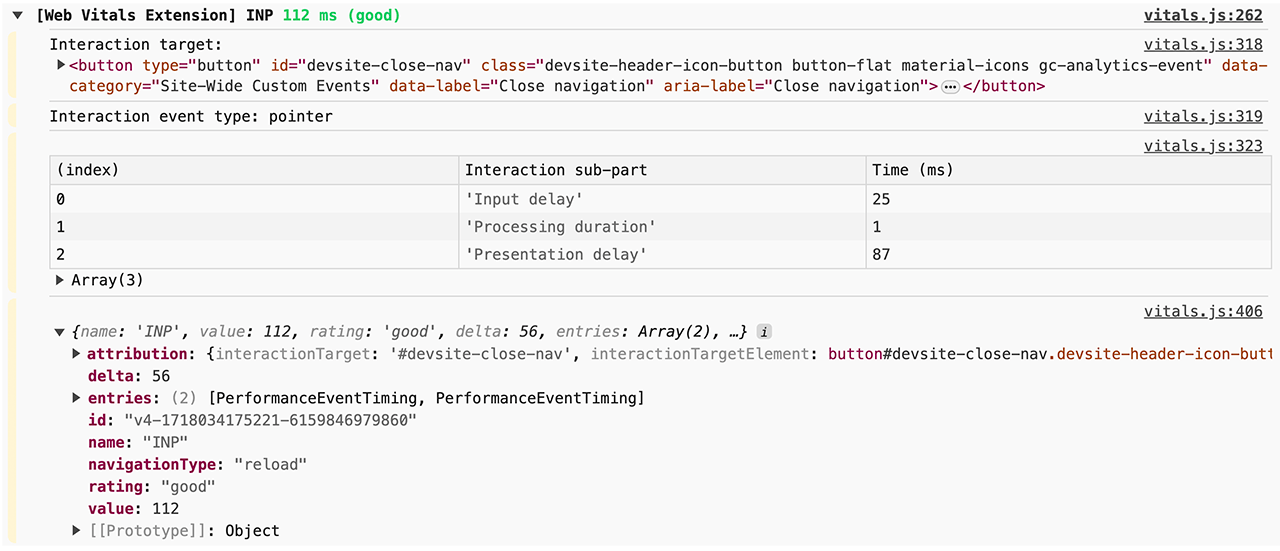
完成这些步骤后,在 Chrome DevTools 中打开控制台,然后开始测试页面上可疑的互动。当您进行互动时,诊断数据会显示在控制台中:

虽然“Web Vitals”扩展程序有助于识别互动速度缓慢,并提供一些详细信息来帮助您调试 INP,但您可能仍需要使用性能分析器来诊断缓慢的互动,因为它提供了所需的详细数据,供您浏览网站的正式版代码,查找互动缓慢的原因。
如何确定互动中的哪一部分较慢
互动由三部分组成:输入延迟、处理时长和呈现延迟。如何优化互动以降低网页的 INP 取决于该互动中的哪一部分用时最多。
如何识别较长的输入延迟
输入延迟可能会导致互动延迟较长。输入延迟是互动的第一部分。这是指从操作系统首次收到用户操作到浏览器能够开始处理该互动的第一个事件处理脚本回调的一段时间。
在 Chrome 性能分析器中,可通过在互动跟踪中找到相应互动来确定输入延迟。左胡须的长度表示互动的输入延迟部分,您可以通过将鼠标指针悬停在性能分析器中的互动上,在提示中找到确切值。
输入延迟永远不可能为零,但您可以一定程度地控制输入延迟的长短。关键是确定主线程上是否有工作正在阻止回调尽快运行。

在上图中,当用户尝试与页面交互时,系统会运行来自第三方脚本的任务,因此会延长输入延迟。输入延迟的延长会影响互动的延迟时间,进而影响网页的 INP。
如何确定较长的处理时间
事件回调在输入延迟后立即运行,完成它们所需的时间称为“处理时长”。如果事件回调运行的时间过长,会导致浏览器无法呈现下一帧,并可能显著增加互动的总延迟时间。处理时间较长可能是由于计算成本高昂的第一方或第三方 JavaScript(在某些情况下为两者兼有)造成的。在性能分析器中,这以互动跟踪中互动的实心部分表示。

通过在特定互动的跟踪中观察以下内容,可以找到开销非常大的事件回调:
- 确定与事件回调相关联的任务是否为长任务。为了更可靠地在实验室设置中发现耗时较长的任务,您可能需要在性能面板中启用 CPU 节流,或者连接中低层级的 Android 设备并使用远程调试。
- 如果运行事件回调的任务是一项长时间运行的任务,请在调用堆栈中查找事件处理脚本条目(例如名称如 Event: click 的条目),且条目的右上角有红色三角形。
您可以尝试使用以下某一策略来缩短互动的处理时长:
- 尽可能少做工作。在成本高昂的事件回调中发生的所有操作是否都绝对必要?如果没有,请考虑尽可能地移除全部代码;如果无法移除,则将其推迟到晚些时候执行。您还可以利用框架功能来实现此目的。例如,如果组件的属性未更改,React 的记忆功能可以跳过不必要的渲染工作。
- 将事件回调中的非渲染工作推迟到以后的时间点。您可通过让出于主线程来分解长任务。每当您让出主线程时,您就会结束当前任务的执行,并将其余工作拆分成一个单独的任务。这让渲染程序有机会处理之前在事件回调中执行的对界面的更新。如果您恰巧在使用 React,其过渡功能可以帮您实现此目的。
这些策略应该能够帮助您优化事件回调,以缩短运行时间。
如何确定呈现延迟
较长的输入延迟和处理时长并不是导致 INP 不佳的唯一原因。有时,为响应少量事件回调代码而发生的渲染更新成本高昂。浏览器要花多长时间向界面呈现可视更新以反映互动结果,这个时间称为“呈现延迟”。

渲染工作通常包括样式重新计算、布局、绘制和合成等任务,并在性能分析器的火焰图中由紫色和绿色块表示。总展示延迟时间在互动轨道中由互动的右须表示。
在所有可能的高互动延迟原因中,演示延迟可能是最难以进行问题排查和修复的原因。以下任何原因都可能导致渲染工作过多:
- DOM 大小。更新网页呈现方式所需的渲染工作通常会随网页 DOM 的大小而增加。有关详情,请参阅 DOM 大小对互动性的影响以及您可以采取的措施。
- 强制自动重排 -当您将样式更改应用于 JavaScript 中的元素,然后立即查询该工作的结果时,就会发生这种情况。其结果是浏览器必须先执行布局工作,然后才能执行任何其他操作,以便浏览器能够返回更新后的样式。有关如何避免强制自动重排的详细信息和提示,请参阅避免大型、复杂的布局和布局抖动。
requestAnimationFrame回调中过多或不必要的工作。requestAnimationFrame()回调在事件循环的渲染阶段运行,且必须在显示下一帧之前完成。请注意,如果您使用requestAnimationFrame()执行与界面更改无关的工作,则可能会延迟下一帧。ResizeObserver回调。此类回调在渲染之前运行,并且如果其中的工作开销很高,则可能会延迟下一帧的呈现。与事件回调一样,请推迟下一帧不需要的任何逻辑。
如果无法重现缓慢的互动,该怎么办?
如果您的实测数据表明某个互动速度很慢,但您无法在实验中手动重现该问题,该怎么办?导致这种情况的原因有以下几种。
例如,测试互动时的具体情况取决于您的硬件和网络连接。您使用的设备可能网速很快,但这并不意味着用户使用的是快速连接。如果您属于上述情况,可以尝试以下三种方法之一:
- 如果您有实体 Android 设备,请使用远程调试在主机上打开 Chrome 开发者工具实例,并尝试在宿主机上重现缓慢的交互问题。移动设备的运行速度通常不如笔记本电脑或台式机,因此在这些设备上更容易观察到互动速度较慢。
- 如果您没有实体设备,请在 Chrome 开发者工具中启用 CPU 节流功能。
还有一种可能是,您在等待页面加载完成后再与页面互动,但您的用户并没有执行此操作。如果您使用网速较快的网络,请启用网络节流功能来模拟较慢的网络状况,然后在网页呈现后立即与该网页互动。您应该这样做,因为主线程在启动期间通常最繁忙,在此期间的测试可以揭示用户遇到的问题。
INP 问题排查是一个迭代过程
找出导致 INP 不佳的原因是什么导致了互动延迟较高,这需要完成大量的工作,但如果您能找到原因,那就已经完成了一半。通过有条理地排查 INP 不佳问题,您可以可靠地找出导致问题的原因,并更快地找到正确的修复方法。若想查看,请执行以下操作:
- 依靠实测数据找出缓慢的互动。
- 在实验室中手动测试有问题的现场互动,看看它们是否可重现。
- 确定导致输入延迟过长、事件回调开销高或渲染工作开销高的原因。
- 重复执行。
最后一点是最重要的。与您为提高网页性能所做的大多数其他工作一样,问题排查和改进 INP 也是一个周期性过程。解决一个互动缓慢问题后,继续进行下一个互动,然后重复上述操作,直到看到成效为止。


