필드 데이터를 실험실로 가져와 수동 테스트를 통해 느린 상호작용의 원인을 재현하고 그 원인을 파악하는 방법을 알아보세요.
다음 페인트에 대한 상호작용 (INP) 최적화의 어려운 부분은 INP가 낮은 원인을 파악하는 것입니다. 기본 스레드에서 많은 작업을 예약하는 서드 파티 스크립트, 더 큰 DOM 크기, 비용이 많이 드는 이벤트 콜백, 기타 원인 등 많은 잠재적인 원인이 있습니다.
INP를 개선하는 것은 어려울 수 있습니다. 먼저 페이지의 INP에 영향을 미치는 경향이 있는 상호작용을 알아야 합니다. 웹사이트에서 어떤 상호작용이 실제 사용자의 관점에서 가장 느린지 모른다면 필드에서 느린 상호작용 찾기를 참고하세요. 안내를 위한 필드 데이터가 쌓이면 실험실 도구에서 이러한 특정 상호작용을 수동으로 테스트하여 상호작용이 느린 이유를 파악할 수 있습니다.
필드 데이터가 없는 경우에는 어떻게 해야 할까요?
최적화가 필요한 상호작용을 파악하는 데 많은 시간을 절약할 수 있도록 필드 데이터를 확보하는 것이 중요합니다. 하지만 필드 데이터가 없을 수도 있습니다. 이러한 상황에 해당한다면 개선할 상호작용을 찾을 수는 있지만, 이를 위해서는 더 많은 노력과 다른 접근 방식이 필요합니다.
총 차단 시간 (TBT)은 로드 중 페이지 응답성을 평가하는 실험실 측정항목이며 INP와 연관성이 높습니다. 페이지의 TBT가 높다면 페이지가 로드될 때 사용자 상호작용에 반응하지 않을 수 있다는 신호일 수 있습니다.
페이지의 TBT를 확인하려면 Lighthouse를 사용하세요. 페이지의 TBT가 높으면 페이지 로드 중에 기본 스레드가 너무 많이 사용되어 페이지 수명 주기에서 중요한 시간 동안 페이지의 응답성에 영향을 미칠 수 있습니다.
페이지 로드 후 느린 상호작용을 찾으려면 웹사이트 분석에서 이미 식별한 일반적인 사용자 흐름과 같은 다른 유형의 데이터가 필요할 수 있습니다. 예를 들어 전자상거래 웹사이트에서 작업하는 경우, 일반적인 사용자 흐름은 사용자가 온라인 장바구니에 상품을 추가하고 결제할 때 취하는 행동입니다.
필드 데이터가 있든 없든 다음 단계는 느린 상호작용을 수동으로 테스트하고 재현하는 것입니다. 느린 상호작용을 재현할 수 있을 때만 해결할 수 있기 때문입니다.
실습에서 느린 상호작용 재현
수동 테스트를 통해 실습에서 느린 상호작용을 재현하는 방법에는 여러 가지가 있지만, 다음과 같은 프레임워크를 사용해 볼 수 있습니다.
트레이스 기록
Chrome의 성능 프로파일러는 느린 상호작용을 진단하고 문제를 해결하는 데 권장되는 도구입니다. Chrome의 성능 프로파일러에서 상호작용을 프로파일링하려면 다음 단계를 따르세요.
- 테스트하려는 페이지를 엽니다.
- Chrome DevTools를 열고 Performance 패널로 이동합니다.
- 패널의 왼쪽 상단에 있는 Record 버튼을 클릭하여 추적을 시작합니다.
- 문제를 해결하려는 상호작용을 수행합니다.
- Record 버튼을 다시 클릭하여 추적을 중지합니다.
프로파일러가 채워지면 가장 먼저 프로파일러 상단의 활동 요약을 살펴볼 수 있습니다. 활동 요약의 상단에 기록에서 장기 작업이 발생한 위치에 빨간색 막대가 표시됩니다. 이렇게 하면 문제가 있는 영역을 빠르게 확대할 수 있습니다.

활동 요약에서 영역을 드래그 및 선택하여 문제 영역에 빠르게 집중할 수 있습니다. 선택적으로 프로파일러에서 탐색경로 기능을 사용하여 타임라인의 범위를 좁히고 관련 없는 활동을 무시할 수 있습니다.
상호작용이 발생한 위치에 초점을 맞추고 나면 상호작용 트랙을 사용하여 상호작용과 그 아래의 기본 스레드 트랙에서 발생한 활동을 정렬할 수 있습니다.

상호작용 트랙의 반복 작업 위로 마우스를 가져가면 상호작용에서 가장 긴 부분에 관한 추가 세부정보를 확인할 수 있습니다.

상호작용의 줄무늬 부분은 상호작용 시간이 페이지 INP의 '양호' 기준점의 상한선인 200밀리초를 초과한 시간을 나타냅니다. 나열된 상호작용 부분은 다음과 같습니다.
지금부터는 느린 상호작용을 유발하는 문제를 자세히 살펴보겠습니다. 이에 대해서는 이 가이드의 뒷부분에서 다룹니다.
Web Vitals Chrome 확장 프로그램
성능 프로파일러는 느린 것으로 알려진 상호작용을 진단하는 데 권장되는 방법이지만, 어떤 상호작용이 문제가 되는 상호작용을 모를 때는 느린 상호작용을 식별하는 데 시간이 걸릴 수 있습니다. 고려할 한 가지 방법은 웹 바이탈 Chrome 확장 프로그램을 사용하는 것입니다. 이 확장 프로그램을 사용하면 성능 프로파일러로 이동하기 전에 여러 상호작용을 빠르게 시도하여 문제가 있는 상호작용을 찾을 수 있습니다.
웹 바이탈 확장 프로그램을 설치하면 다음 단계를 따르는 경우 DevTools 콘솔에 상호작용 데이터가 표시됩니다.
- Chrome에서 주소 표시줄 오른쪽에 있는 확장 프로그램 아이콘을 클릭합니다.
- 드롭다운 메뉴에서 웹 바이탈 확장 프로그램을 찾습니다.
- 오른쪽에 있는 아이콘을 클릭하여 확장 프로그램의 설정을 엽니다.
- 옵션을 클릭합니다.
- 결과 화면에서 콘솔 로깅 체크박스를 사용 설정한 다음 저장을 클릭합니다.
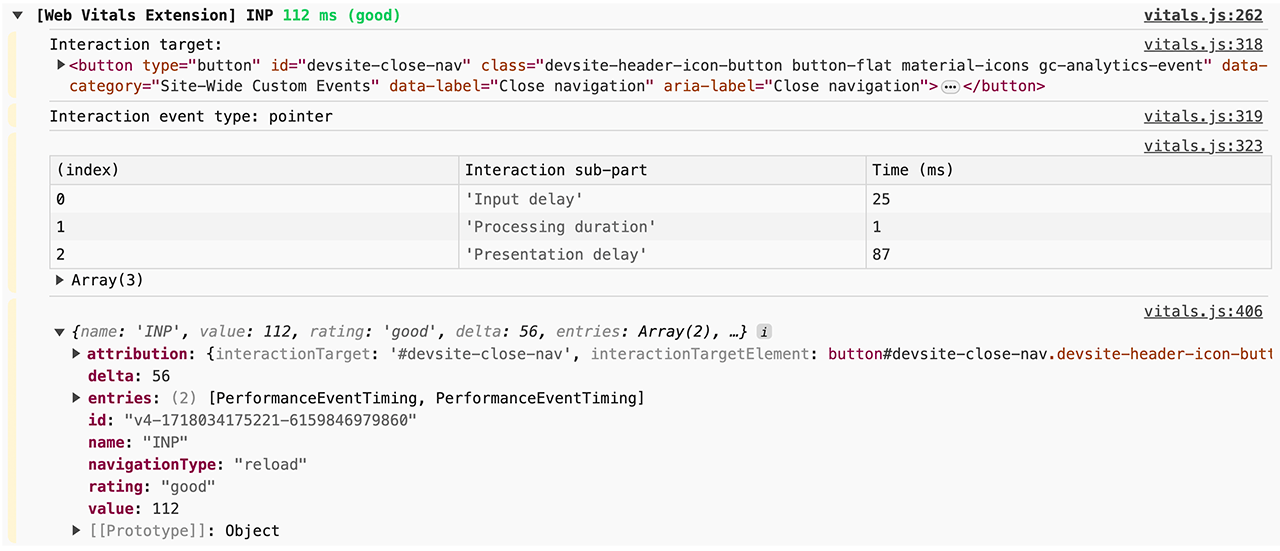
이 단계를 수행한 후 Chrome DevTools에서 콘솔을 열고 페이지에서 의심스러운 상호작용 테스트를 시작합니다. 상호작용하면 진단 데이터가 콘솔에 표시됩니다.

Web Vitals 확장 프로그램은 느린 상호작용을 식별하는 데 도움이 되고 INP를 디버그하는 데 도움이 되는 세부정보를 제공하지만, 느린 상호작용의 원인을 찾기 위해 웹사이트의 프로덕션 코드를 탐색하는 데 필요한 자세한 데이터를 제공하기 때문에 성능 프로파일러를 사용하여 느린 상호작용을 진단해야 할 수도 있습니다.
상호작용에서 느린 부분을 식별하는 방법
상호작용은 입력 지연, 처리 시간, 프레젠테이션 지연이라는 세 부분으로 구성됩니다. 상호작용을 최적화하여 페이지의 INP를 낮추는 방법은 페이지에서 가장 많은 시간이 소요되는 부분에 따라 달라집니다.
긴 입력 지연을 식별하는 방법
입력 지연으로 인해 상호작용 지연 시간이 길어질 수 있습니다. 입력 지연은 상호작용의 첫 번째 부분입니다. 사용자 작업이 운영체제에서 처음 수신된 시점부터 브라우저가 해당 상호작용의 첫 번째 이벤트 핸들러 콜백 처리를 시작할 수 있는 시점까지의 기간입니다.
상호작용 트랙에서 상호작용을 찾아 Chrome의 성능 프로파일러에서 입력 지연을 식별할 수 있습니다. 왼쪽 수염의 길이는 상호작용의 입력 지연 부분을 나타내며, 정확한 값은 성능 프로파일러의 상호작용 위로 마우스를 가져가면 도움말에서 확인할 수 있습니다.
입력 지연은 0이 될 수 없지만 입력 지연의 길이는 어느 정도 제어할 수 있습니다. 핵심은 콜백이 제대로 실행되지 못하도록 하는 기본 스레드에서 실행 중인 작업이 있는지 확인하는 것입니다.

이전 그림에서는 사용자가 페이지와 상호작용하려고 할 때 서드 파티 스크립트의 작업이 실행 중이므로 입력 지연이 길어집니다. 긴 입력 지연은 상호작용의 지연 시간에 영향을 미치므로 페이지의 INP에 영향을 미칠 수 있습니다.
긴 처리 시간을 식별하는 방법
이벤트 콜백은 입력 지연 직후 실행되며, 완료되는 데 걸리는 시간을 처리 시간이라고 합니다. 이벤트 콜백이 너무 오래 실행되면 브라우저가 다음 프레임을 표시하지 못하도록 지연시키고 상호작용의 총 지연 시간을 크게 늘릴 수 있습니다. 처리 시간이 긴 처리 시간은 계산 비용이 많이 드는 퍼스트 파티 또는 서드 파티 JavaScript(경우에 따라 둘 다)의 결과일 수 있습니다. 성능 프로파일러에서 이는 상호작용 트랙에서 상호작용의 실선으로 표현됩니다.

특정 상호작용에 대한 트레이스에서 다음을 관찰하여 비용이 많이 드는 이벤트 콜백을 찾을 수 있습니다.
- 이벤트 콜백과 연결된 작업이 긴 작업인지 확인합니다. 실습 환경의 장기 작업을 더 안정적으로 표시하려면 성능 패널에서 CPU 제한을 사용 설정하거나 낮은 등급의 Android 기기를 연결하고 원격 디버깅을 사용해야 할 수 있습니다.
- 이벤트 콜백을 실행하는 작업이 긴 작업인 경우 항목의 오른쪽 상단에 빨간색 삼각형이 있는 호출 스택에서 이벤트 핸들러 항목(예: Event: click과 같은 이름을 가진 항목)을 찾습니다.
다음 전략 중 하나를 사용하여 상호작용의 처리 시간을 줄일 수 있습니다.
- 최대한 적게 작업합니다. 비용이 많이 드는 이벤트 콜백에서 발생하는 모든 작업이 꼭 필요한가? 그렇지 않은 경우 가능한 경우 코드를 완전히 삭제하거나, 할 수 없는 경우 실행을 다음 시점으로 연기하는 것이 좋습니다. 프레임워크 기능을 활용하면 도움이 됩니다. 예를 들어 React의 메모화 기능은 props가 변경되지 않은 경우 구성요소의 불필요한 렌더링 작업을 건너뛸 수 있습니다.
- 이벤트 콜백의 렌더링 이외의 작업을 이후 시점으로 연기합니다. 장기 작업은 기본 스레드에 생성하여 나눌 수 있습니다. 기본 스레드에 양보할 때마다 현재 작업의 실행을 종료하고 나머지 작업을 별도의 작업으로 나눕니다. 이렇게 하면 렌더러가 이벤트 콜백 초기에 실행된 사용자 인터페이스의 업데이트를 처리할 수 있습니다. React의 전환 기능을 사용하면 이 작업을 자동으로 처리할 수 있습니다.
이러한 전략은 이벤트 콜백을 최적화하여 실행 시간을 줄일 수 있어야 합니다.
프레젠테이션 지연을 파악하는 방법
긴 입력 지연과 처리 시간이 INP 불량의 유일한 원인은 아닙니다. 때로는 소량의 이벤트 콜백 코드에 대한 응답으로 발생하는 렌더링 업데이트는 비용이 많이 들 수 있습니다. 브라우저에서 상호작용 결과를 반영하기 위해 사용자 인터페이스의 시각적 업데이트를 렌더링하는 데 걸리는 시간을 프레젠테이션 지연이라고 합니다.

렌더링 작업은 대부분 스타일 재계산, 레이아웃, 페인트, 합성 등의 작업으로 구성되며 프로파일러의 Flame Chart에서 보라색 및 녹색 블록으로 표시됩니다. 총 프레젠테이션 지연은 상호작용 트랙에서 상호작용의 오른쪽 수염으로 표시됩니다.
긴 상호작용 지연 시간이 발생하는 모든 원인 중에서 프레젠테이션 지연은 문제를 해결하고 해결하기가 가장 어려울 수 있습니다. 과도한 렌더링 작업이 발생하는 원인은 다음과 같습니다.
- 큰 DOM 크기. 종종 페이지 DOM의 크기와 함께 페이지 프레젠테이션을 업데이트하는 데 필요한 렌더링 작업도 증가합니다. 자세한 내용은 크기가 DOM 크기가 상호작용에 미치는 영향 및 해결 방법을 참조하세요.
- 강제 리플로우. 이는 JavaScript의 요소에 스타일 변경을 적용한 다음 해당 작업의 결과를 즉시 쿼리할 때 발생합니다. 결과적으로, 브라우저는 다른 작업을 하기 전에 레이아웃 작업을 수행해야 합니다. 그러면 브라우저가 업데이트된 스타일을 반환할 수 있습니다. 강제 리플로우 방지에 관한 자세한 내용과 도움말은 크고 복잡한 레이아웃 및 레이아웃 스래싱 피하기를 참고하세요.
requestAnimationFrame콜백의 과도하거나 불필요한 작업.requestAnimationFrame()콜백은 이벤트 루프의 렌더링 단계에서 실행되며 다음 프레임이 표시되기 전에 완료되어야 합니다.requestAnimationFrame()를 사용하여 사용자 인터페이스를 변경하지 않는 작업을 실행하는 경우 다음 프레임이 지연될 수 있습니다.ResizeObserver콜백 이러한 콜백은 렌더링 전에 실행되며, 후속 작업의 비용이 많이 드는 경우 다음 프레임의 표시를 지연시킬 수 있습니다. 이벤트 콜백과 마찬가지로 다음 프레임에 필요하지 않은 로직을 지연합니다.
느린 상호작용을 재현할 수 없는 경우에는 어떻게 해야 하나요?
필드 데이터에 따르면 특정 상호작용이 느리다고 나타나는데 실습에서 문제를 수동으로 재현할 수 없는 경우 어떻게 해야 할까요? 여기에는 몇 가지 이유가 있습니다.
우선 상호작용을 테스트할 때의 환경이 하드웨어와 네트워크 연결에 따라 달라집니다. 여러분은 빠른 연결로 속도가 빠른 기기를 사용하고 있을 수 있지만 그렇다고 해서 사용자가 그렇지 않다는 뜻은 아닙니다. 다음 세 가지 방법 중 하나를 시도해 보세요.
- 실제 Android 기기를 사용하는 경우 원격 디버깅을 사용하여 호스트 컴퓨터에서 Chrome DevTools 인스턴스를 열고 느린 상호작용을 재현해 봅니다. 휴대기기는 노트북이나 데스크톱 컴퓨터만큼 빠르지 않은 경우가 많으므로 이러한 기기에서는 느린 상호작용이 더 잘 관찰될 수 있습니다.
- 실제 기기가 없다면 Chrome DevTools에서 CPU 제한 기능을 사용 설정하세요.
또 다른 원인은 페이지와 상호작용하기 전에 페이지가 로드되기를 기다리고 있지만 사용자는 그렇지 않기 때문일 수 있습니다. 빠른 네트워크를 사용하고 있는 경우 네트워크 제한을 사용 설정하여 느린 네트워크 조건을 시뮬레이션하고 그런 다음 페이지가 표시되는 즉시 상호작용합니다. 시작 시 기본 스레드가 가장 바쁜 경우가 많으며 이 시간 동안 테스트하면 사용자에게 어떤 문제가 발생하는지 알 수 있기 때문에 이 작업을 해야 합니다.
반복적인 프로세스인 INP 문제 해결
INP 저하의 원인이 되는 긴 상호작용 지연 시간의 원인을 찾아내려면 많은 작업이 필요하지만 원인을 정확하게 파악할 수 있다면 절반에 끝난 것입니다. 잘못된 INP 문제를 해결하기 위한 체계적인 접근 방식을 따르면 문제의 원인을 안정적으로 파악하고 보다 신속하게 올바른 해결 방법을 찾을 수 있습니다. 검토하려면 다음 단계를 따르세요.
- 필드 데이터를 사용하여 느린 상호작용을 찾습니다.
- 실험실에서 문제가 있는 필드 상호작용을 수동으로 테스트하여 재현 가능한지 확인합니다.
- 긴 입력 지연, 비용이 많이 드는 이벤트 콜백 또는 비용이 많이 드는 렌더링 작업으로 인한 것인지 확인합니다.
- 반복
이 중 마지막 항목이 가장 중요합니다. 페이지 성능을 개선하기 위해 하는 대부분의 다른 작업과 마찬가지로 INP 문제 해결 및 개선은 주기적인 과정입니다. 느린 상호작용 하나를 해결한 후 다음 상호작용으로 이동하고 결과가 표시될 때까지 반복하세요.


