تعرف على كيفية نقل بياناتك الميدانية إلى المختبر لإعادة إنتاجها وتحديد الأسباب الكامنة وراء بطء التفاعلات من خلال الاختبار اليدوي.
هناك جزء صعب من تحسين مقياس مدى استجابة الصفحة لتفاعلات المستخدم (INP) هو تحديد أسباب ضعف مقياس INP. هناك العديد من الأسباب المحتملة، مثل النصوص البرمجية التابعة لجهات خارجية التي تجدول العديد من المهام في سلسلة التعليمات الرئيسية، وأحجام نموذج العناصر في المستند (DOM) الكبيرة، وعمليات معاودة الاتصال بالأحداث الباهظة الثمن، وغيرها من الأسباب.
قد يكون تحسين INP أمرًا صعبًا. للبدء، عليك معرفة التفاعلات التي تكون مسؤولة عن مقياس INP للصفحة. إذا كنت لا تعرف التفاعلات على موقعك الإلكتروني التي تميل إلى أن تكون الأبطأ من منظور المستخدم الحقيقي، اطّلِع على المقالة العثور على تفاعلات بطيئة في الحقل. بمجرد حصولك على بيانات ميدانية لإرشادك، يمكنك اختبار تلك التفاعلات المحددة يدويًا في أدوات التمرين المعملي لمعرفة سبب بطء هذه التفاعلات.
ماذا لو لم تتوفر لديك بيانات حقل؟
يعد وجود بيانات ميدانية أمرًا حيويًا، لأنه يوفر لك الكثير من الوقت في محاولة معرفة التفاعلات التي يجب تحسينها. ومع ذلك، قد تكون في موضع لا توجد فيه بيانات حقل. إذا كان ذلك يصف موقفك، فلا يزال من الممكن إيجاد تفاعلات لتحسينها، على الرغم من أنها تتطلب مزيدًا من الجهد ونهجًا مختلفًا.
إجمالي وقت الحظر (TBT) هو مقياس اختباري يقيّم مدى استجابة الصفحة أثناء التحميل، ويرتبط بشكل جيد بمدى استجابة الصفحة لتفاعلات المستخدم (INP). إذا كانت صفحتك تحتوي على مقياس مرتفع من TBT، يشير ذلك إلى أنّ صفحتك قد لا تستجيب بشكل كبير لتفاعلات المستخدمين أثناء تحميل الصفحة.
لمعرفة ما يتم تحديده لاحقًا لصفحتك، يمكنك استخدام Lighthouse. إذا كان عدد التتبُّع في الوقت الفعلي للصفحة مرتفعًا، قد تكون سلسلة التعليمات الرئيسية مشغولة جدًا أثناء تحميل الصفحة، ويمكن أن يؤثر ذلك في مدى استجابة الصفحة خلال تلك الفترة الحاسمة من مراحل نشاط الصفحة.
للعثور على التفاعلات البطيئة بعد تحميل الصفحة، قد تحتاج إلى أنواع أخرى من البيانات، مثل تدفقات المستخدمين الشائعة التي قد تكون حدّدتها مسبقًا في إحصاءات موقعك الإلكتروني. على سبيل المثال، إذا كنت تعمل على موقع ويب للتجارة الإلكترونية، سيكون المسار الشائع للمستخدم هو الإجراءات التي يتخذها المستخدمون عند إضافة سلع إلى سلة التسوق على الإنترنت والدفع.
سواء كانت لديك بيانات ميدانية أم لا، فإن الخطوة التالية هي اختبار التفاعلات البطيئة يدويًا وإعادة إنتاجها، لأنه لا يحدث ذلك إلا عندما تكون قادرًا على إعادة إنتاج تفاعل بطيء بحيث يمكنك إصلاحه.
إعادة إنتاج التفاعلات البطيئة في التمرين المعملي
وهناك عدد من الطرق التي يمكنك من خلالها إعادة إنتاج التفاعلات البطيئة في المختبر من خلال الاختبار اليدوي، ولكن ما يلي هو إطار عمل يمكنك تجربته.
تسجيل عملية تتبُّع
محلل أداء Chrome هو الأداة التي يُنصح بها لتشخيص التفاعلات البطيئة وتحديد مشاكلها وحلّها. لإنشاء ملف شخصي على تفاعل في محلّل أداء Chrome، اتّبِع الخطوات التالية:
- افتح الصفحة التي تريد اختبارها.
- افتح "أدوات مطوري البرامج في Chrome" وانتقِل إلى لوحة الأداء.
- انقر على الزر تسجيل في أعلى يمين اللوحة لبدء التتبع.
- نفِّذ التفاعلات التي تريد تحديد مشاكلها وحلّها.
- انقر على الزر تسجيل مرة أخرى لإيقاف التتبّع.
عندما تتم تعبئة المحلل، يجب أن يكون أول مكان يجب النظر فيه هو ملخص النشاط في الجزء العلوي من المحلل. يعرض ملخّص النشاط أشرطة حمراء في الأعلى حيث حدثت مهام طويلة في التسجيل. يتيح لك ذلك تكبير مناطق المشكلات بسرعة.

يمكنك التركيز بسرعة على مناطق المشكلات عن طريق سحب منطقة واختيارها في ملخص النشاط. يمكنك اختياريًا استخدام ميزة أشرطة التنقّل في المحلل لمساعدتك في تضييق نطاق المخطط الزمني وتجاهل الأنشطة غير ذات الصلة.
بعد التركيز على مكان حدوث التفاعل، يساعدك مسار التفاعلات في ترتيب التفاعل والنشاط الذي حدث في سلسلة المحادثات الرئيسية أسفله:

يمكنك الحصول على تفاصيل إضافية عن الجزء الذي كان أطول من التفاعل من خلال تمرير مؤشر الماوس فوق التكرار في مسار التفاعلات:

يمثل الجزء المخطط من التفاعل مقدار الوقت الذي تجاوز فيه التفاعل 200 ملّي ثانية، وهو الحد الأقصى للحدّ "الجيد" بالنسبة إلى مقياس INP للصفحة. أجزاء التفاعل المدرجة هي:
- تأخير الإدخال: مرئي بالشريط الجانبي الأيسر.
- مدة المعالجة: يتم تمثيلها من خلال كتلة مصمتة بين شاربتَي الأذن اليسرى واليمنى.
- تأخير العرض التقديمي - مرئي للشريط الأيمن.
من هنا، إنها مسألة التعمق في المشكلة(المشكلات) التي تتسبب في بطء التفاعل، والتي يتم تناولها لاحقًا في هذا الدليل.
إضافة Web Vitals من Chrome
محلّل الأداء هو الأسلوب المقترَح لتشخيص التفاعلات البطيئة، ولكن قد يستغرق الأمر بعض الوقت لتحديد التفاعلات البطيئة عندما لا تعرف التفاعلات التي تؤدي إلى مشاكل. ومن بين الطرق التي يجب مراعاتها استخدام إضافة Web Vitals من Chrome. يمكن استخدام هذه الإضافة لتجربة عدد من التفاعلات بسرعة للعثور على التفاعلات المسببة للمشاكل، قبل الانتقال إلى محلّل الأداء.
بعد تثبيت إضافة "مؤشرات أداء الويب"، تعرض بيانات التفاعل في وحدة تحكُّم أدوات مطوّري البرامج في حال اتّباع الخطوات التالية:
- في Chrome، انقر على رمز الإضافات على يسار شريط العناوين.
- حدِّد موقع الإضافة "مؤشرات أداء الويب" في القائمة المنسدلة.
- انقر على الرمز على يسار الصفحة لفتح إعدادات الإضافة.
- انقر على الخيارات.
- ضع علامة في مربّع الاختيار تسجيل الدخول باستخدام وحدة التحكّم في الشاشة التي تظهر، ثم انقر على حفظ.
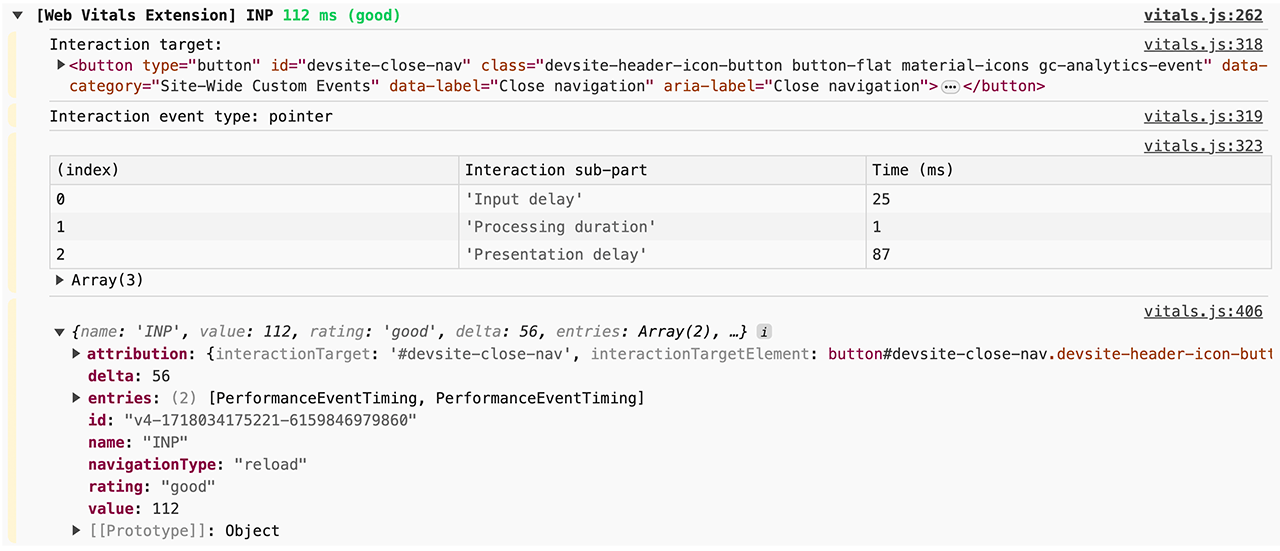
بعد اتّباع هذه الخطوات، افتح وحدة التحكّم في "أدوات مطوري البرامج في Chrome" وابدأ اختبار التفاعلات المريبة على الصفحة. أثناء تفاعلك، ستظهر بيانات التشخيص في وحدة التحكّم:

مع أنّ إضافة "مؤشرات أداء الويب" تساعد في تحديد التفاعلات البطيئة، وتقدّم بعض التفاصيل لمساعدتك في تصحيح أخطاء مقياس INP، قد تحتاج أيضًا إلى استخدام محلّل الأداء لتشخيص التفاعلات البطيئة، لأنّها توفّر البيانات المفصّلة التي ستحتاج إليها للتنقّل على رمز الإنتاج لموقعك الإلكتروني لمعرفة الأسباب وراء بطء التفاعلات.
كيفية تحديد الجزء البطيء من التفاعل
تتكون التفاعلات من ثلاثة أجزاء: تأخير الإدخال، ومدة المعالجة، وتأخير العرض التقديمي. تعتمد طريقة تحسين التفاعل لخفض مدى استجابة الصفحة لتفاعلات المستخدم (INP) في الصفحة على الجزء الذي يستغرق وقتًا أطول في الصفحة.
كيفية تحديد تأخيرات الإدخال الطويلة
يمكن أن يؤدي تأخير الإدخال إلى ارتفاع وقت استجابة التفاعل. تأخير الإدخال هو الجزء الأول من التفاعل. هذه هي الفترة الزمنية بدايةً من تلقّي نظام التشغيل لإجراء المستخدِم لأوّل مرّة إلى أن يبدأ المتصفّح عندها في معالجة معاودة الاتصال بمعالج الحدث الأول لهذا التفاعل.
يمكن تحديد التأخيرات في الإدخال في محلّل أداء Chrome من خلال تحديد موقع التفاعل في مسار التفاعلات. يشير طول الشريط الجانبي الأيسر إلى جزء تأخير إدخال التفاعل، ويمكن العثور على القيمة الدقيقة في تلميح عن طريق تمرير مؤشر الماوس فوق التفاعل في المحلل التحليلي للأداء.
لا يمكن مطلقًا أن تكون حالات تأخير الإدخال صفرًا، ولكنك تستطيع التحكّم إلى حد ما في مدة مدة تأخير الإدخال. من المهم معرفة ما إذا كانت هناك إجراءات يتم تنفيذها على سلسلة التعليمات الرئيسية تمنع تنفيذ عمليات معاودة الاتصال بالسرعة المطلوبة.

في الشكل السابق، تعمل مهمة من نص برمجي تابع لجهة خارجية أثناء محاولة المستخدم التفاعل مع الصفحة، وبالتالي يتم تمديد تأخير الإدخال. يؤثر تأخير الإدخال الممتد في وقت استجابة التفاعل، وبالتالي قد يؤثر في معدل INP للصفحة.
كيفية تحديد مُدد المعالجة الطويلة
يتم تنفيذ عمليات معاودة الاتصال للأحداث مباشرةً بعد تأخير الإدخال، ويُعرَف الوقت الذي تستغرقه هذه العمليات باسم مدة المعالجة. إذا استمرت استدعاءات الأحداث لفترة طويلة جدًا، تؤدي هذه العمليات إلى تأخير المتصفّح من عرض الإطار التالي، ويمكن أن يؤدي ذلك إلى زيادة كبيرة في وقت الاستجابة الإجمالي للتفاعل. قد تكون مُدد المعالجة الطويلة ناتجة عن استخدام JavaScript للطرف الأول أو محتوى JavaScript تابع لجهة خارجية تكون باهظة التكلفة، وفي بعض الحالات، قد يكون السبب كلا الأمرين معًا. في محلّل الأداء، يتم تمثيل ذلك بالجزء الثابت من التفاعل في مسار التفاعلات.

يمكن العثور على عمليات معاودة الاتصال للأحداث المكلفة من خلال ملاحظة ما يلي في عملية تتبُّع تفاعل معيّن:
- تحديد ما إذا كانت المهمة المرتبطة باستدعاءات الأحداث مهمة طويلة للكشف عن المهام الطويلة في بيئة اختبارية على نحو أكثر موثوقية، قد تحتاج إلى تفعيل تقييد وحدة المعالجة المركزية (CPU) في لوحة الأداء أو توصيل جهاز Android بمستوى منخفض أو متوسط، واستخدام ميزة تصحيح الأخطاء عن بُعد.
- إذا كانت المهمة التي تشغِّل عمليات استدعاء الحدث مهمة طويلة، ابحث عن إدخالات معالج الأحداث، مثل الإدخالات التي تحمل أسماء مثل الحدث: نقرة، في حزمة الاستدعاءات التي تحتوي على مثلث أحمر في أعلى يسار الإدخال.
يمكنك تجربة إحدى الإستراتيجيات التالية لتقليل مدة معالجة التفاعل:
- أنجِز أقل قدر ممكن من العمل. هل كل ما يحدث في معاودة الاتصال لحدث مكلف جدًا ضروري للغاية؟ إذا لم يكن الأمر كذلك، ننصحك بإزالة هذه التعليمة البرمجية تمامًا إن أمكن، أو تأجيل تنفيذها إلى وقت لاحق إذا لم يكن ذلك ممكنًا. يمكنك أيضًا الاستفادة من ميزات إطار العمل لمساعدتك. على سبيل المثال، يمكن أن تتخطّى ميزة التذكير في React عملية العرض غير الضرورية للمكوِّن في حال عدم تغيير دعائمه.
- تأجيل العمل الذي لا يتم عرضه في معاودة الاتصال بالحدث إلى وقت لاحق يمكن تقسيم المهام الطويلة عن طريق الحصول على سلسلة التعليمات الرئيسية. عندما تراجع سلسلة التعليمات الرئيسية، يتم إنهاء تنفيذ المهمة الحالية وتقسيم باقي العمل إلى مهمة منفصلة. ويمنح ذلك العارض فرصة لمعالجة تحديثات واجهة المستخدم التي تم إجراؤها في وقت سابق من عملية معاودة الاتصال بالحدث. في حال استخدام React على جهازك، يمكنك استخدام ميزة عمليات النقل الخاصة به.
ومن المفترض أن تساعدك هذه الاستراتيجيات على تحسين عمليات معاودة الاتصال بالأحداث بحيث تستغرق وقتًا أقل لتشغيلها.
كيفية تحديد تأخيرات العروض التقديمية
إنّ التأخّر في إدخال البيانات ومدد المعالجة ليست السبب الوحيد لضعف مقياس "مدى استجابة الصفحة لتفاعلات المستخدم" (INP). وفي بعض الأحيان، قد تكون تعديلات العرض التي يتم إجراؤها استجابةً للكميات الصغيرة من رموز معاودة الاتصال للحدث مكلفًا. يُعرف الوقت الذي يستغرقه المتصفّح لعرض التعديلات المرئية على واجهة المستخدم لتعكس نتيجة التفاعل باسم تأخير العرض التقديمي.

غالبًا ما تتكون أعمال العرض من مهام مثل إعادة حساب النمط والتخطيط والطلاء والمركّب، ويتم تمثيلها بكتل أرجوانية وخضراء في مخطط اللهب الخاص بالمحلِّل. يتم تمثيل إجمالي تأخير العرض بالشريط الصوتي الأيمن للتفاعل في مسار التفاعلات.
من بين جميع الأسباب المحتملة لوقت استجابة التفاعل المرتفع، قد يكون تأخير العرض التقديمي أكثر صعوبة في استكشاف الأخطاء وإصلاحها وإصلاحها. يمكن أن يكون سبب العرض المفرط في العرض أيًا مما يلي:
- أحجام DOM الكبيرة: غالبًا ما تزداد إجراءات العرض المطلوبة لتعديل العرض التقديمي للصفحة مع زيادة حجم نموذج العناصر في المستند (DOM) للصفحة. لمزيد من المعلومات، يُرجى الاطِّلاع على مدى تأثير أحجام DOM الكبيرة في التفاعل وما يمكنك فعله بشأنها.
- عمليات إعادة التدفق الإلزامية: ويحدث ذلك عند تطبيق تغييرات النمط على عناصر في JavaScript، ثم الاستعلام على الفور عن نتائج ذلك العمل. والنتيجة هي ضرورة أن ينفّذ المتصفّح عمل التنسيق قبل تنفيذ أي إجراء آخر، ليتمكّن المتصفّح من عرض الأنماط المُعدَّلة. لمزيد من المعلومات والنصائح حول تجنُّب عمليات إعادة التدفق الإلزامية، يُرجى الاطّلاع على تجنُّب التنسيقات الكبيرة والمعقدة وكسر التنسيق.
- عمل زائد أو غير ضروري في عمليات معاودة الاتصال في
requestAnimationFrame. يتم تنفيذrequestAnimationFrame()من عمليات معاودة الاتصال أثناء مرحلة العرض من حلقة الأحداث، ويجب إكمالها قبل عرض الإطار التالي. إذا كنت تستخدمrequestAnimationFrame()لتنفيذ مهام لا تتطلّب تغييرات في واجهة المستخدم، يُرجى العلم بأنّك قد تتأخر في عرض الإطار التالي. ResizeObserverمعاودة الاتصال. يتم تنفيذ عمليات الاستدعاء هذه قبل العرض، وقد تؤخر عرض الإطار التالي إذا كان العمل فيها مكلفًا. كما هو الحال مع عمليات استدعاء الحدث، يمكنك تأجيل أي منطق غير ضروري للإطار التالي.
ماذا لو لم تتمكّن من إعادة إنتاج تفاعل بطيء؟
ماذا لو أشارت البيانات الميدانية إلى أن تفاعل معين بطيء، ولكن لا يمكنك إعادة إنتاج المشكلة يدويًا في التمرين المعملي؟ هناك سببان لاحتمالية حدوث ذلك.
أولاً، تعتمد ظروفك أثناء اختبار التفاعلات على جهازك والاتصال بالشبكة. ربما تستخدم جهازًا سريعًا اتصالاً سريعًا - ولكن هذا لا يعني أن المستخدمين لديك. يمكنك تجربة أحد الإجراءات الثلاثة إذا انطبق عليك ذلك:
- إذا كان لديك جهاز Android فعلي، يمكنك استخدام تصحيح الأخطاء عن بُعد لفتح مثيل "أدوات مطوري البرامج في Chrome" على الجهاز المضيف ومحاولة إعادة إنتاج التفاعلات البطيئة عليه. غالبًا ما تكون الأجهزة المحمولة ليست بنفس سرعة أجهزة الكمبيوتر المحمولة أو أجهزة سطح المكتب، لذلك قد تكون التفاعلات البطيئة أكثر سهولة على هذه الأجهزة.
- إذا لم يكن لديك جهاز فعلي، يمكنك تفعيل ميزة تقييد وحدة المعالجة المركزية (CPU) في "أدوات مطوري البرامج في Chrome".
قد يكون السبب الآخر هو انتظارك حتى يتم تحميل صفحة قبل التفاعل معها، ولكن لا يحدث ذلك. إذا كنت متصلاً بشبكة سريعة، يمكنك محاكاة ظروف الشبكة الأبطأ من خلال تفعيل تقييد الشبكة، ثم التفاعل مع الصفحة فور عرضها. يجب إجراء ذلك لأن سلسلة التعليمات الرئيسية غالبًا ما تكون أكثر انشغالاً أثناء بدء التشغيل، وقد يكشف الاختبار خلال هذه الفترة الزمنية عن تجربة المستخدمين.
إنّ تحديد المشاكل وحلّها في مقياس INP هي عملية تكرارية.
يستغرق اكتشاف الأسباب التي تؤدي إلى ارتفاع معدل استجابة التفاعل والذي يساهم في ضعف معدل INP الكثير من العمل، ولكن إذا كان بوسعك تحديد الأسباب، فأنت في منتصف الطريق. باتّباع منهج منهجي في تحديد مشاكل مقياس INP وحلّها، يمكنك تحديد سبب المشكلة بشكل موثوق والانتقال بسرعة إلى الحل الصحيح. للمراجعة:
- الاعتماد على بيانات الحقل للعثور على التفاعلات البطيئة.
- اختبر يدويًا التفاعلات الميدانية المسببة للمشاكل في المختبر لمعرفة ما إذا كانت قابلة للتكرار.
- حدِّد ما إذا كان السبب يرجع إلى تأخير طويل في الإدخال أو معاودة الاتصال بحدث باهظ الثمن أو عمل عرض مكلف.
- والتكرار.
وآخر هذه الرسائل هو الأكثر أهمية. على غرار معظم الأعمال الأخرى التي تنفّذها لتحسين أداء الصفحات، إنّ تحديد المشاكل وحلّها وتحسين INP هي عملية دورية. عند إصلاح تفاعل واحد بطيء، انتقِل إلى التفاعل التالي وكرِّر هذه العملية إلى أن تبدأ في رؤية النتائج.


