Aprenda a usar seus dados de campo no laboratório para reproduzir e identificar as causas por trás das interações lentas com testes manuais.
Uma parte desafiadora da otimização da Interaction to Next Paint (INP) é descobrir o que está causando uma INP ruim. Há muitas causas possíveis, como scripts de terceiros que agendam muitas tarefas na linha de execução principal, tamanhos grandes de DOM, callbacks de eventos caros e outros culpados.
Melhorar o INP pode ser difícil. Para começar, você precisa saber quais interações tendem a ser responsáveis pelo INP de uma página. Se você não souber quais interações no seu site tendem a ser as mais lentas do ponto de vista do usuário real, leia Encontrar interações lentas no campo. Com os dados de campo disponíveis, é possível testar essas interações específicas manualmente nas ferramentas do laboratório para descobrir por que elas são lentas.
E se você não tiver dados de campo?
Ter dados de campo é vital, porque economiza muito tempo tentando descobrir quais interações precisam ser otimizadas. No entanto, você pode estar em uma posição em que não tem dados de campo. Se isso descreve sua situação, ainda é possível encontrar interações para melhorar, embora isso exija um pouco mais de esforço e uma abordagem diferente.
O tempo total de bloqueio (TBT, na sigla em inglês) é uma métrica de laboratório que avalia a capacidade de resposta da página durante o carregamento e tem uma boa correlação com o INP. Se a página tiver um TBT alto, talvez ela não seja muito responsiva às interações do usuário durante o carregamento.
Para descobrir o TBT da sua página, use o Lighthouse. Se o TBT de uma página for alto, é possível que a linha de execução principal esteja muito ocupada durante o carregamento. Isso pode afetar a capacidade de resposta da página durante esse momento crucial do ciclo de vida.
Para encontrar interações lentas após o carregamento da página, talvez você precise de outros tipos de dados, como fluxos de usuários comuns que já foram identificados na análise do site. Se você trabalha em um site de e-commerce, por exemplo, um fluxo de usuário comum seria as ações que os usuários realizam ao adicionar itens a um carrinho de compras on-line e finalizar a compra.
Mesmo que você não tenha dados de campo, a próxima etapa é testar e reproduzir manualmente as interações lentas. Isso só é possível quando você consegue reproduzir uma interação lenta.
Reproduzir interações lentas no laboratório
Existem várias maneiras de reproduzir interações lentas no laboratório por meio de testes manuais. Confira abaixo um framework que pode ser usado.
Gravar um rastro
O criador de perfil de desempenho do Chrome é a ferramenta recomendada para diagnosticar e resolver problemas de interações lentas. Para criar o perfil de uma interação no criador de perfil de desempenho do Chrome, siga estas etapas:
- Abra a página que você quer testar.
- Abra o Chrome DevTools e acesse o painel Desempenho.
- Clique no botão Gravar no canto superior esquerdo do painel para iniciar o rastreamento.
- Faça as interações que você quer resolver.
- Clique novamente no botão Gravar para interromper o rastreamento.
Quando o criador de perfil é preenchido, o primeiro local a ser examinado é o resumo da atividade, na parte superior dele. O resumo da atividade mostra barras vermelhas na parte superior onde as tarefas longas ocorreram na gravação. Isso permite que você aumente rapidamente o zoom nas áreas problemáticas.

Você pode se concentrar rapidamente nas áreas problemáticas arrastando e selecionando uma região no resumo da atividade. Você também pode usar o recurso de navegação estrutural no criador de perfil para ajudar a restringir a linha do tempo e ignorar atividades não relacionadas.
Quando você se concentra no local da interação, a faixa Interações ajuda a alinhar a interação e a atividade que ocorreu na faixa da conversa principal abaixo dela:

Para ver mais detalhes sobre qual parte da interação foi mais longa, passe o cursor sobre a iteração na faixa de interações:

A parte listrada da interação representa quanto tempo da interação excedeu 200 milissegundos, que é o limite máximo do limite "bom" para o INP de uma página. As partes da interação listadas são:
- O atraso de entrada, visualizado pelo bigode esquerdo.
- A duração do processamento, visualizada pelo bloco sólido entre os bigodes esquerdo e direito.
- O atraso da apresentação, visualizado pelo bigode direito.
A partir daqui, é uma questão de se aprofundar nos problemas que causam a interação lenta, que serão abordados posteriormente neste guia.
Extensão "Métricas da Web" do Chrome
O criador de perfil de desempenho é a abordagem recomendada para diagnosticar interações lentas, mas pode levar algum tempo para identificar interações lentas quando você não sabe quais interações são problemáticas. Uma abordagem a ser considerada é usar a extensão Métricas da Web do Chrome. Essa extensão pode ser usada para testar rapidamente uma série de interações a fim de encontrar as problemáticas, antes de passar para o criador de perfil de desempenho.
Depois de instalada, a extensão de Métricas da Web exibirá dados de interação no console do DevTools se você seguir estas etapas:
- No Chrome, clique no ícone de extensões à direita da barra de endereço.
- Localize a extensão Web Vitals no menu suspenso.
- Clique no ícone à direita para abrir as configurações da extensão.
- Clique em Opções.
- Ative a caixa de seleção Registro do console na tela resultante e clique em Salvar.
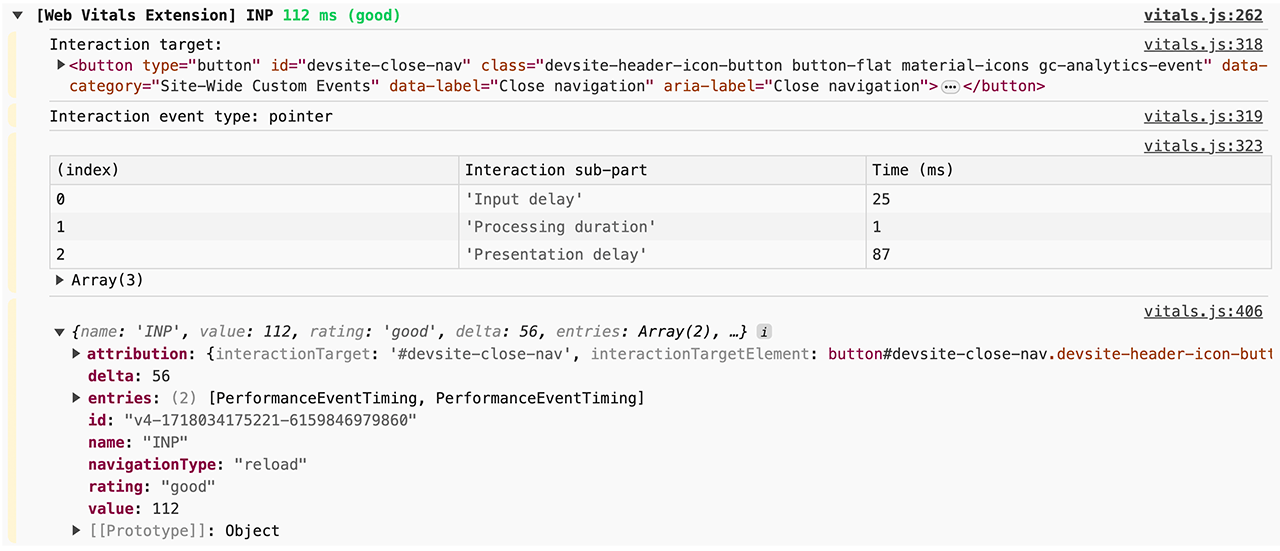
Depois de seguir essas etapas, abra o console no Chrome DevTools e comece a testar as interações suspeitas em uma página. Conforme você interage, os dados de diagnóstico aparecem no console:

Embora a extensão Métricas da Web ajude a identificar interações lentas e forneça alguns detalhes para depurar INP, talvez ainda seja necessário usar o Performance Profiler para diagnosticar interações lentas, porque ele fornece os dados detalhados necessários para navegar pelo código de produção do seu site para encontrar as causas por trás dessas interações lentas.
Como identificar qual parte de uma interação é lenta
As interações consistem em três partes: o atraso de entrada, a duração do processamento e o atraso da apresentação. A forma como você otimiza uma interação para diminuir o INP de uma página depende da etapa que está demorando mais.
Como identificar longos atrasos de entrada
Atrasos na entrada podem causar alta latência de interação. O atraso de entrada é a primeira parte de uma interação. É o período entre o recebimento da ação do usuário pelo sistema operacional pela primeira vez e o momento em que o navegador pode começar a processar a primeira chamada de retorno do manipulador de eventos dessa interação.
A identificação de atrasos de entrada no Performance Profiler do Chrome pode ser feita localizando a interação na faixa de interações. O comprimento do bigode esquerdo indica a parte do atraso de entrada da interação, e o valor preciso pode ser encontrado em uma dica passando o cursor sobre a interação no criador de perfil de desempenho.
O atraso de entrada nunca pode ser zero, mas você tem algum controle sobre a duração desse atraso. A chave é descobrir se há trabalho em execução na linha de execução principal que esteja impedindo que os callbacks sejam executados o mais rápido possível.

Na figura anterior, uma tarefa de um script de terceiros está em execução enquanto o usuário tenta interagir com a página, o que estende o atraso de entrada. O atraso de entrada estendido afeta a latência da interação e, portanto, pode afetar o INP da página.
Como identificar durações de processamento longas
Os callbacks de eventos são executados imediatamente após o atraso de entrada, e o tempo necessário para a conclusão é conhecido como duração do processamento. Se os callbacks de eventos forem executados por muito tempo, eles atrasarão a apresentação do próximo frame pelo navegador e poderão aumentar significativamente a latência total de uma interação. Longas durações de processamento podem ser resultado de JavaScript primário ou de terceiros com alto custo computacional e, em alguns casos, de ambos. No Performance Profiler, isso é representado pela parte sólida da interação na faixa de interações.

A descoberta de callbacks de eventos caros pode ser feita observando o seguinte no rastreamento de uma interação específica:
- Determine se a tarefa associada aos callbacks do evento é uma tarefa longa. Para revelar tarefas longas em uma configuração de laboratório de forma mais confiável, talvez seja necessário ativar a limitação de CPU no painel de desempenho ou conectar um dispositivo Android de nível baixo a médio e usar a depuração remota.
- Se a tarefa que executa os callbacks de evento for longa, procure entradas do manipulador de eventos (por exemplo,entradas com nomes como Evento: clique) na pilha de chamadas que tenham um triângulo vermelho no canto superior direito da entrada.
Use uma das estratégias a seguir para reduzir a duração do processamento de uma interação:
- Fazer o mínimo de trabalho possível. Tudo o que acontece em um callback de evento caro é estritamente necessário? Caso contrário, considere remover esse código completamente, se possível, ou adiar a execução para um momento posterior. Também é possível aproveitar os recursos de framework para ajudar. Por exemplo, o recurso de memoização do React pode pular o trabalho de renderização desnecessário de um componente quando as propriedades dele não foram alteradas.
- Adie o trabalho que não é de renderização no callback do evento para um momento posterior. Tarefas longas podem ser divididas gerando a linha de execução principal. Sempre que você cede à linha de execução principal, está encerrando a execução da tarefa atual e dividindo o restante do trabalho em uma tarefa separada. Isso dá ao renderizador a chance de processar atualizações na interface do usuário que foram realizadas anteriormente no callback do evento. Se você estiver usando o React, o recurso de transições pode fazer isso por você.
Essas estratégias devem ajudar você a otimizar os callbacks de eventos para que levem menos tempo para serem executados.
Como identificar atrasos na apresentação
Longos atrasos de entrada e durações de processamento não são as únicas causas de INP ruim. Às vezes, as atualizações de renderização que ocorrem em resposta a pequenas quantidades de código de callback de eventos podem ser caras. O tempo que o navegador leva para renderizar as atualizações visuais na interface do usuário para refletir o resultado de uma interação é conhecido como atraso da apresentação.

O trabalho de renderização geralmente consiste em tarefas como recálculo de estilo, layout, pintura e composição, e são representadas por blocos roxos e verdes no Flame Chart do criador de perfil. O atraso total da apresentação é representado pelo bigode direito da interação na faixa de interações.
De todas as possíveis causas de alta latência de interação, os atrasos na apresentação podem ser a mais difícil de resolver e corrigir. O excesso de trabalho de renderização pode ser causado por qualquer um dos seguintes motivos:
- Tamanhos grandes do DOM. O trabalho de renderização necessário para atualizar a apresentação de uma página geralmente aumenta junto com o tamanho do DOM da página. Para mais informações, leia Como os tamanhos grandes de DOM afetam a interatividade e o que você pode fazer a respeito.
- Reflows forçados. Isso acontece quando você aplica alterações de estilo a elementos em JavaScript e consulta imediatamente os resultados desse trabalho. O resultado é que o navegador precisa executar o trabalho de layout antes de qualquer outra coisa, para que o navegador possa retornar os estilos atualizados. Para mais informações e dicas sobre como evitar reflows forçados, leia Evitar layouts grandes e complexos e a troca frequente de layouts.
- Trabalho excessivo ou desnecessário em callbacks de
requestAnimationFrame. Os callbacksrequestAnimationFrame()são executados durante a fase de renderização do loop de eventos e precisam ser concluídos antes que o próximo frame possa ser apresentado. Se você estiver usandorequestAnimationFrame()para fazer um trabalho que não envolva mudanças na interface do usuário, entenda que pode haver atraso no próximo frame. - Callbacks do
ResizeObserver. Esses callbacks são executados antes da renderização e podem atrasar a apresentação do próximo frame se o trabalho neles for caro. Assim como nos callbacks de eventos, adie qualquer lógica que não seja necessária para o próximo frame.
E se você não conseguir reproduzir uma interação lenta?
E se os dados de campo sugerirem que uma interação específica é lenta, mas você não conseguir reproduzir manualmente o problema do laboratório? Há alguns motivos para isso acontecer.
Por um lado, as circunstâncias enquanto você testa as interações dependem do hardware e da conexão de rede. Talvez você esteja usando um dispositivo rápido com uma conexão rápida, mas isso não significa que seus usuários usam. Se isso se aplicar a você, tente uma destas três opções:
- Se você tem um dispositivo Android físico, use a depuração remota (link em inglês) para abrir uma instância do Chrome DevTools na máquina host e tente reproduzir as interações lentas lá. Dispositivos móveis geralmente não são tão rápidos quanto laptops ou computadores desktop, então interações lentas podem ser observadas mais prontamente nesses dispositivos.
- Se você não tiver um dispositivo físico, ative o recurso de limitação de CPU no Chrome DevTools.
Você também pode estar esperando o carregamento de uma página antes de interagir com ela, mas os usuários não estão. Se você estiver em uma rede rápida, simule condições de rede mais lentas ativando a limitação de rede e depois interagir com a página assim que ela for exibida. Faça isso porque a linha de execução principal geralmente fica mais ocupada durante a inicialização, e os testes durante esse período podem revelar o que os usuários estão enfrentando.
A solução de problemas de INP é um processo iterativo
Descobrir o que está causando uma alta latência de interação que contribui para uma INP ruim exige muito trabalho. Mas, se você conseguir identificar as causas, já está na metade do caminho. Ao seguir uma abordagem metódica para solucionar problemas de INP ruim, é possível identificar com confiança o que está causando um problema e chegar mais rapidamente à solução correta. Para revisar:
- Confie nos dados de campo para encontrar interações lentas.
- Teste manualmente as interações de campo problemáticas no laboratório para ver se elas são reproduzíveis.
- Identifique se a causa é um longo atraso na entrada, callbacks de eventos caros ou trabalhos de renderização caros.
- Esse processo precisa ser repetido.
O último deles é o mais importante. Como a maioria dos outros trabalhos que você faz para melhorar o desempenho da página, a solução de problemas e o aprimoramento de INP é um processo cíclico. Ao corrigir uma interação lenta, passe para a próxima e repita essas interações até começar a ver resultados.


