Découvrez comment intégrer vos données réelles dans l'atelier afin de reproduire et d'identifier les causes de la lenteur des interactions par le biais de tests manuels.
Pour optimiser l'Interaction to Next Paint (INP), il est difficile de déterminer ce qui cause un INP faible. Les causes sont nombreuses : scripts tiers qui planifient de nombreuses tâches sur le thread principal, grandes tailles de DOM, rappels d'événements coûteux, etc.
Améliorer l'INP peut être difficile. Pour commencer, vous devez savoir quelles interactions sont généralement à l'origine de l'INP d'une page. Si vous ne savez pas quelles interactions sur votre site Web ont tendance à être les plus lentes du point de vue d'un utilisateur réel, lisez l'article Identifier les interactions lentes dans le champ correspondant. Une fois que vous disposez de données réelles pour vous guider, vous pouvez tester manuellement ces interactions spécifiques dans les outils de l'atelier pour comprendre pourquoi elles sont lentes.
Que faire si vous n'avez pas de données réelles ?
Il est essentiel de disposer de données réelles, car elles vous font gagner un temps précieux lorsque vous cherchez à identifier les interactions à optimiser. Cependant, il se peut que vous ne disposiez pas de données de champ. Si cela correspond à votre situation, il est toujours possible de trouver des interactions à améliorer, même si cela demande un peu plus d'efforts et une approche différente.
Le temps de blocage total (TBT) est une métrique expérimentale qui évalue la réactivité des pages lors du chargement. Elle est en corrélation avec l'INP. Si votre page présente un nombre de requêtes non total (TBT) élevé, cela peut indiquer que votre page n'est peut-être pas très réactive aux interactions des utilisateurs lors de son chargement.
Pour déterminer la requête de navigation détaillée de votre page, vous pouvez utiliser Lighthouse. Si la requête de navigation détaillée d'une page est élevée, il est possible que le thread principal soit trop occupé pendant le chargement de la page, ce qui peut affecter sa réactivité au cours de cette étape cruciale de son cycle de vie.
Pour identifier les interactions lentes une fois la page chargée, vous pouvez avoir besoin d'autres types de données, tels que les parcours utilisateur courants que vous avez peut-être déjà identifiés dans les analyses de votre site Web. Si vous travaillez sur un site Web d'e-commerce, par exemple, un flux utilisateur courant correspond aux actions que les utilisateurs effectuent lorsqu'ils ajoutent des articles à un panier d'achat en ligne et règlent leur achat.
Que vous disposiez ou non de données réelles, l'étape suivante consiste à tester et reproduire manuellement les interactions lentes. En effet, vous ne pouvez résoudre le problème que si vous parvenez à reproduire une interaction lente.
Reproduire des interactions lentes dans l'atelier
Il existe plusieurs façons de reproduire les interactions lentes dans l'atelier en les testant manuellement, mais vous pouvez essayer la structure suivante.
Enregistrer une trace
Le profileur de performances de Chrome est l'outil recommandé pour diagnostiquer et résoudre les problèmes de lenteur. Pour profiler une interaction dans le Profileur de performances de Chrome, procédez comme suit:
- Ouvrez la page que vous souhaitez tester.
- Ouvrez les Outils pour les développeurs Chrome, puis accédez au panneau Performances.
- Cliquez sur le bouton Record (Enregistrer) en haut à gauche du panneau pour commencer le traçage.
- Effectuez les interactions que vous souhaitez dépanner.
- Cliquez à nouveau sur le bouton Record (Enregistrer) pour arrêter le traçage.
Lorsque le profileur est rempli, le premier endroit à regarder doit être le résumé d'activité en haut du profileur. Le récapitulatif de l'activité affiche des barres rouges en haut de l'enregistrement, là où les longues tâches se sont produites. Cela vous permet de faire un zoom avant rapide sur les zones problématiques.

Vous pouvez vous concentrer rapidement sur les zones problématiques en faisant glisser et en sélectionnant une région dans le résumé de l'activité. Vous pouvez éventuellement utiliser la fonctionnalité de fil d'Ariane du profileur pour vous aider à réduire la chronologie et à ignorer les activités non pertinentes.
Une fois que vous avez sélectionné l'endroit où l'interaction s'est produite, la piste Interactions vous aide à aligner l'interaction et l'activité qui s'est produite dans la piste de fil de discussion principale située en dessous:

Vous pouvez obtenir des informations supplémentaires sur la partie de l'interaction la plus longue en pointant sur l'itération dans la piste des interactions:

La partie rayée de l'interaction représente la durée pendant laquelle l'interaction a dépassé 200 millisecondes, ce qui correspond à la limite supérieure du seuil "bon" pour l'INP d'une page. Les parties de l'interaction listées sont les suivantes:
- Le délai d'entrée : visualisé par le barbe de gauche.
- La durée du traitement, visualisée par le bloc plein entre les moustaches gauche et droite.
- Le délai de présentation, visualisé par le mouchoir de droite.
À partir de là, il s'agit d'approfondir le ou les problèmes à l'origine de la lenteur d'interaction, que nous aborderons plus loin dans ce guide.
Extension Chrome Web Vitals
Nous vous recommandons d'utiliser le Profileur de performances pour diagnostiquer les interactions considérées comme lentes. Toutefois, il peut prendre du temps pour les identifier si vous ne savez pas quelles interactions sont problématiques. Vous pouvez par exemple utiliser l'extension Chrome Web Vitals. Cette extension vous permet de tester rapidement un certain nombre d'interactions afin d'identifier celles qui posent problème, avant de passer au Profileur de performances.
Une fois installée, l'extension Web Vitals affiche les données d'interaction dans la console DevTools si vous procédez comme suit:
- Dans Chrome, cliquez sur l'icône Extensions à droite de la barre d'adresse.
- Recherchez l'extension Signaux Web dans le menu déroulant.
- Cliquez sur l'icône située à droite pour ouvrir les paramètres de l'extension.
- Cliquez sur Options.
- Dans l'écran qui s'affiche, cochez la case Journalisation de la console, puis cliquez sur Enregistrer.
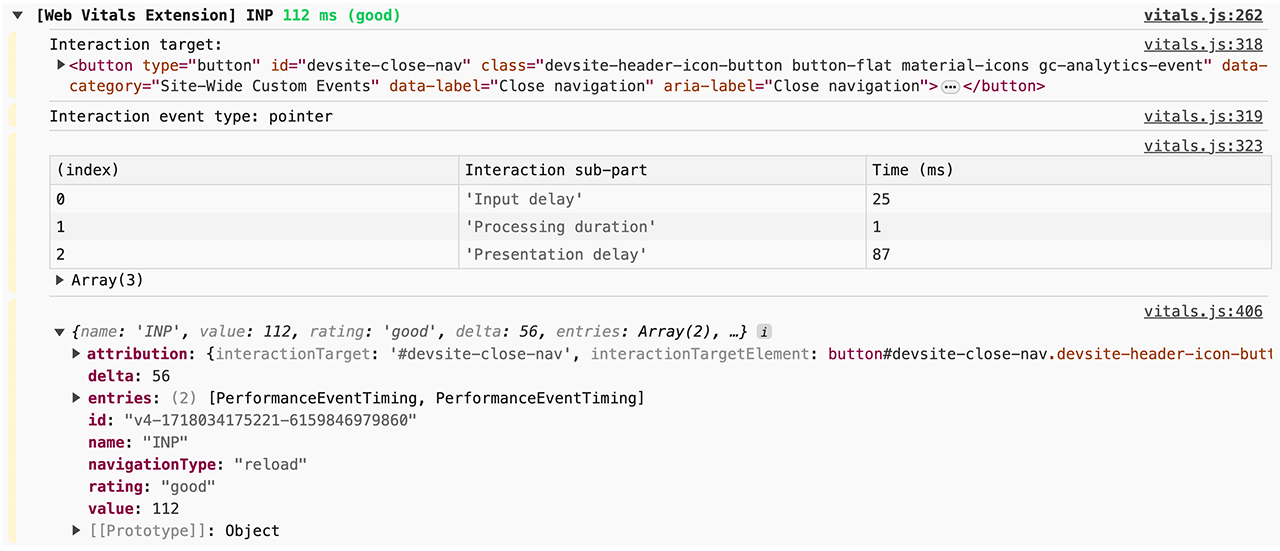
Après avoir suivi ces étapes, ouvrez la console dans les outils pour les développeurs Chrome et commencez à tester les interactions suspectes sur une page. À mesure que vous interagissez, des données de diagnostic apparaissent dans la console:

Même si l'extension Web Vitals permet d'identifier les interactions lentes et fournit des détails pour vous aider à déboguer les INP, vous devrez peut-être quand même utiliser le Profileur de performances pour diagnostiquer les interactions lentes, car il fournit les données détaillées dont vous avez besoin pour parcourir le code de production de votre site Web afin d'identifier les causes des interactions lentes.
Comment identifier les parties lentes d'une interaction
Les interactions se composent de trois parties: le délai d'entrée, la durée du traitement et le délai de présentation. La manière dont vous optimisez une interaction pour réduire l'INP d'une page dépend de la partie de celle-ci qui prend le plus de temps.
Identifier les longs délais de saisie
Les retards de saisie peuvent entraîner une latence d'interaction élevée. Le délai d'entrée correspond à la première partie d'une interaction. Il s'agit du laps de temps entre le moment où le système d'exploitation reçoit l'action de l'utilisateur pour la première fois et le moment où le navigateur est en mesure de commencer à traiter le premier rappel du gestionnaire d'événements de cette interaction.
Vous pouvez identifier les retards d'entrée dans le Profileur de performances de Chrome en localisant l'interaction dans la piste des interactions. La longueur de la moustache gauche indique la portion du délai d'entrée de l'interaction. Vous pouvez obtenir la valeur précise dans une info-bulle en pointant sur l'interaction dans le Profileur de performances.
Le délai d'entrée ne peut jamais être égal à zéro, mais vous pouvez contrôler sa durée. L'important est de déterminer si une tâche en cours d'exécution sur le thread principal empêche vos rappels de s'exécuter aussi vite qu'ils le devraient.

Dans la figure précédente, une tâche provenant d'un script tiers est en cours d'exécution lorsque l'utilisateur tente d'interagir avec la page, ce qui prolonge le délai d'entrée. Le délai d'entrée prolongé affecte la latence de l'interaction et peut donc affecter l'INP de la page.
Identifier les longues durées de traitement
Les rappels d'événements s'exécutent immédiatement après le délai d'entrée. Ce délai correspond à la durée du traitement. Si les rappels d'événements s'exécutent pendant trop longtemps, ils retardent l'affichage de l'image suivante par le navigateur et peuvent augmenter considérablement la latence totale d'une interaction. Les longues durées de traitement peuvent être le résultat d'un code JavaScript propriétaire ou tiers coûteux en calcul, et dans certains cas, des deux. Dans le Profileur de performances, cela est représenté par la partie pleine de l'interaction dans le suivi des interactions.

Vous pouvez rechercher des rappels d'événements coûteux en observant les éléments suivants dans une trace pour une interaction spécifique:
- Déterminez si la tâche associée aux rappels d'événements est une tâche longue. Pour révéler les tâches longues dans les paramètres de l'atelier de manière plus fiable, vous devrez peut-être activer la limitation du processeur dans le panneau des performances, ou connecter un appareil Android de niveau inférieur à intermédiaire et utiliser le débogage à distance.
- Si la tâche qui exécute les rappels d'événements est une tâche longue, recherchez les entrées de gestionnaire d'événements (par exemple,les entrées portant des noms tels que Event: click) dans la pile d'appel qui comportent un triangle rouge dans l'angle supérieur droit de l'entrée.
Vous pouvez essayer l'une des stratégies suivantes pour réduire la durée de traitement d'une interaction:
- Travaillez le moins possible. Est-ce que tout ce qui se passe dans un rappel d'événement coûteux est strictement nécessaire ? Si ce n'est pas le cas, supprimez complètement ce code si possible, ou différez son exécution à un moment ultérieur. Vous pouvez également profiter des fonctionnalités du framework pour vous aider. Par exemple, la fonctionnalité de mémorisation de React peut ignorer le travail de rendu inutile d'un composant lorsque ses accessoires n'ont pas changé.
- Reportez à un moment ultérieur les tâches qui ne sont pas liées au rendu dans le rappel d'événement. Les tâches longues peuvent être divisées en soutenant le thread principal. Chaque fois que vous cédez au thread principal, vous mettez fin à l'exécution de la tâche actuelle et décomposez le reste du travail en une tâche distincte. Cela permet au moteur de rendu de traiter les mises à jour de l'interface utilisateur effectuées plus tôt dans le rappel de l'événement. Si vous utilisez React, sa fonctionnalité de transitions peut le faire pour vous.
Ces stratégies devraient pouvoir vous aider à optimiser les rappels d'événements afin qu'ils prennent moins de temps à s'exécuter.
Comment identifier les retards de présentation
Les retards d'entrée et les durées de traitement longs ne sont pas les seules causes d'un INP faible. Parfois, les mises à jour de rendu qui se produisent en réponse à de petites quantités de code de rappel d'événement peuvent s'avérer coûteuses. Le temps nécessaire au navigateur pour afficher les modifications visuelles dans l'interface utilisateur et refléter le résultat d'une interaction est appelé délai de présentation.

Le travail de rendu consiste le plus souvent en des tâches telles que le recalcul du style, la mise en page, la peinture et le rendu composite. Il est représenté par des blocs violets et verts dans le graphique de flammes du profileur. Le délai de présentation total est représenté par le curseur droit de l'interaction dans la piste des interactions.
De toutes les causes possibles d'une latence d'interaction élevée, les retards de présentation peuvent être les plus difficiles à dépanner et à corriger. Une tâche de rendu excessive peut avoir les causes suivantes:
- Grandes tailles de DOM Le travail de rendu requis pour mettre à jour la présentation d'une page augmente souvent en même temps que la taille du DOM. Pour en savoir plus, consultez Impact des tailles DOM volumineuses sur l'interactivité et ce que vous pouvez faire pour y remédier.
- Ajustements de la mise en page forcés : Cela se produit lorsque vous appliquez des modifications de style à des éléments dans JavaScript, puis que vous interrogez immédiatement les résultats de cette tâche. Résultat : le navigateur doit effectuer le travail de mise en page avant toute autre action, de sorte qu'il puisse renvoyer les styles mis à jour. Pour en savoir plus et obtenir des conseils sur la façon d'éviter les reflows forcés, consultez Éviter les mises en page volumineuses et complexes et le thrashing de mise en page.
- Travail excessif ou inutile dans les rappels
requestAnimationFrame. Les rappelsrequestAnimationFrame()sont exécutés pendant la phase de rendu de la boucle d'événements et doivent se terminer pour que l'image suivante puisse être présentée. Si vous utilisezrequestAnimationFrame()pour effectuer des tâches qui n'impliquent pas de modifier l'interface utilisateur, sachez que vous pouvez retarder le frame suivant. - Rappels
ResizeObserver. Ces rappels s'exécutent avant le rendu et peuvent retarder la présentation de l'image suivante si leur travail est coûteux. Comme pour les rappels d'événements, différez toute logique non nécessaire pour le frame suivant.
Que faire si vous ne parvenez pas à reproduire une interaction lente ?
Que faire si vos données réelles indiquent qu'une interaction est lente, mais que vous ne pouvez pas reproduire le problème manuellement dans l'atelier ? Plusieurs raisons peuvent expliquer ce problème.
D'une part, les circonstances lorsque vous testez les interactions dépendent de votre matériel et de votre connexion réseau. Vous utilisez peut-être un appareil rapide avec une connexion rapide, mais cela ne signifie pas que vos utilisateurs l'utilisent. Si vous êtes dans ce cas, vous pouvez essayer l'une des trois solutions suivantes:
- Si vous disposez d'un appareil Android physique, utilisez le débogage à distance pour ouvrir une instance des outils pour les développeurs Chrome sur votre machine hôte et essayez de reproduire les interactions lentes sur celle-ci. La plupart du temps, les appareils mobiles ne sont pas aussi rapides que les ordinateurs portables ou de bureau. Par conséquent, des interactions lentes peuvent être plus facilement observées sur ces appareils.
- Si vous ne disposez pas d'un appareil physique, activez la fonctionnalité de limitation du processeur dans les outils pour les développeurs Chrome.
Il est également possible que vous attendiez qu'une page se charge avant d'interagir avec elle, alors que vos utilisateurs ne le font pas. Si vous utilisez un réseau rapide, simulez un réseau plus lent en activant la limitation du réseau, puis interagissez avec la page dès qu'elle s'affiche. Nous vous recommandons de le faire, car le thread principal est souvent plus chargé au démarrage, et les tests effectués pendant cette période peuvent révéler ce que rencontrent vos utilisateurs.
Le dépannage de l'INP est un processus itératif
Trouver ce qui cause une latence d'interaction élevée qui contribue à un faible INP demande beaucoup de travail, mais si vous pouvez identifier les causes, vous êtes à mi-chemin. En suivant une approche méthodique pour résoudre un problème d'INP faible, vous pouvez identifier de manière fiable ce qui est à l'origine du problème et parvenir plus rapidement à la solution adéquate. À vérifier:
- Utilisez les données réelles pour identifier les interactions lentes.
- Testez manuellement les interactions problématiques sur les champs dans l'atelier pour voir si elles sont reproductibles.
- Déterminez si la cause est due à un délai d'entrée long, à des rappels d'événements coûteux ou à un travail de rendu coûteux.
- Recommencez.
Le dernier d'entre eux est le plus important. Comme la plupart des autres actions que vous effectuez pour améliorer les performances des pages, le dépannage et l'amélioration de l'INP sont un processus cyclique. Lorsque vous corrigez une interaction lente, passez à la suivante et répétez l'opération jusqu'à ce que vous commenciez à voir des résultats.


