मैन्युअल तरीके से की गई जांच की मदद से, धीमी रफ़्तार से इंटरैक्शन की वजहों और उन्हें फिर से पहचानने के लिए, अपने फ़ील्ड डेटा को लैब में ले जाने का तरीका जानें.
इंटरैक्शन टू नेक्स्ट पेंट (आईएनपी) को ऑप्टिमाइज़ करने का एक चुनौती भरा हिस्सा यह पता लगाना है कि खराब आईएनपी की वजह क्या है. इसकी कई वजहें हो सकती हैं. जैसे, तीसरे पक्ष की ऐसी स्क्रिप्ट जो मुख्य थ्रेड पर कई टास्क शेड्यूल करती हैं, बड़े DOM साइज़, महंगे इवेंट कॉलबैक, और दूसरी समस्याएं.
आईएनपी में सुधार करना मुश्किल हो सकता है. शुरू करने के लिए, आपको यह जानना होगा कि पेज के आईएनपी के लिए कौनसे इंटरैक्शन ज़िम्मेदार होते हैं. अगर आपको नहीं पता कि उपयोगकर्ता के नज़रिये से, आपकी वेबसाइट पर कौनसे इंटरैक्शन सबसे धीमे होते हैं, तो फ़ील्ड में धीमे इंटरैक्शन खोजें लेख पढ़ें. मदद के लिए फ़ील्ड डेटा मिलने के बाद, लैब टूल में मैन्युअल तौर पर उन इंटरैक्शन की जांच की जा सकती है. इससे यह पता लगाया जा सकता है कि इंटरैक्शन धीमे क्यों हैं.
फ़ील्ड डेटा न होने पर क्या करें?
फ़ील्ड डेटा का होना ज़रूरी है, क्योंकि इससे यह पता लगाने में बहुत समय बचता है कि किन इंटरैक्शन को ऑप्टिमाइज़ करने की ज़रूरत है. हालांकि, आप किसी ऐसी स्थिति में हो सकते हैं जहां आपके पास फ़ील्ड डेटा न हो. अगर यह आपकी स्थिति के बारे में बताता है, तो फिर भी अपनी बातचीत को सुधारने की कोशिश की जा सकती है. हालांकि, इसके लिए थोड़ा और कोशिश करने और अलग तरीके की ज़रूरत होती है.
टोटल ब्लॉकिंग टाइम (TBT) एक लैब मेट्रिक है. यह लोड होने के दौरान, पेज पर रिस्पॉन्स मिलने का आकलन करती है. साथ ही, यह आईएनपी के साथ बेहतर तरीके से मेल खाती है. अगर आपके पेज का TBT ज़्यादा है, तो इसका मतलब है कि पेज लोड होने पर, उपयोगकर्ता के इंटरैक्शन पर आपका पेज ठीक तरह से काम नहीं कर रहा है.
अपने पेज के टीबीटी का पता लगाने के लिए, Lighthouse का इस्तेमाल करें. अगर किसी पेज का TBT ज़्यादा है, तो हो सकता है कि पेज लोड होने के दौरान मुख्य थ्रेड बहुत ज़्यादा व्यस्त हो. साथ ही, इसका असर इस बात पर भी पड़ सकता है कि पेज की लाइफ़साइकल में उस अहम समय के दौरान, पेज कितना रिस्पॉन्सिव है.
पेज लोड होने के बाद धीमे इंटरैक्शन का पता लगाने के लिए, आपको दूसरी तरह के डेटा की ज़रूरत पड़ सकती है, जैसे कि सामान्य यूज़र फ़्लो, जिसकी पहचान आपने अपनी वेबसाइट के आंकड़ों में पहले ही कर ली है. उदाहरण के लिए, अगर किसी ई-कॉमर्स वेबसाइट पर काम किया जा रहा है, तो इसे एक सामान्य यूज़र फ़्लो माना जाएगा. इसमें वे कार्रवाइयां होंगी जो उपयोगकर्ता, ऑनलाइन शॉपिंग कार्ट में आइटम जोड़ने और चेकआउट करने के दौरान करते हैं.
आपके पास फ़ील्ड डेटा हो या न हो, अगला चरण मैन्युअल रूप से धीमे इंटरैक्शन की जांच करना और उसे फिर से तैयार करना है—क्योंकि ऐसा सिर्फ़ तब होता है, जब आप धीमा इंटरैक्शन फिर से शुरू करते हैं और इसे ठीक कर सकते हैं.
लैब में धीमे इंटरैक्शन दोबारा जनरेट करना
मैन्युअल टेस्टिंग के ज़रिए लैब में धीमे इंटरैक्शन को फिर से तैयार करने के कई तरीके हैं, लेकिन नीचे दिया गया फ़्रेमवर्क आज़माया जा सकता है.
ट्रेस रिकॉर्ड करें
धीमे इंटरैक्शन का पता लगाने और उससे जुड़ी समस्या हल करने के लिए, Chrome का परफ़ॉर्मेंस प्रोफ़ाइलर सुझाया गया टूल है. Chrome के परफ़ॉर्मेंस प्रोफ़ाइलर में किसी इंटरैक्शन को प्रोफ़ाइल करने के लिए, यह तरीका अपनाएं:
- जिस पेज की जांच करनी है उसे खोलकर रखें.
- Chrome DevTools खोलें और परफ़ॉर्मेंस पैनल पर जाएं.
- ट्रेस करना शुरू करने के लिए पैनल के ऊपर बाईं ओर रिकॉर्ड करें बटन पर क्लिक करें.
- वे इंटरैक्शन करें जिनसे जुड़ी समस्या हल करनी है.
- ट्रेस करना बंद करने के लिए, रिकॉर्ड करें बटन पर फिर से क्लिक करें.
जब प्रोफ़ाइलर में जानकारी सेव हो जाती है, तो आपको सबसे पहले प्रोफ़ाइलर में सबसे ऊपर गतिविधि की खास जानकारी दिखनी चाहिए. गतिविधि की खास जानकारी में, रिकॉर्डिंग में सबसे ऊपर लाल रंग के बार दिखते हैं, जहां लंबे टास्क होते हैं. इससे, समस्या वाली जगहों पर तेज़ी से ज़ूम इन किया जा सकता है.

गतिविधि सारांश में किसी क्षेत्र को खींचकर और चुनकर आप समस्या वाले क्षेत्रों पर तेज़ी से फ़ोकस कर सकते हैं. इसके अलावा, आपके पास प्रोफ़ाइलर में ब्रेडक्रंब सुविधा का इस्तेमाल करने का विकल्प है. इससे, टाइमलाइन को कम करने और किसी काम न करने वाली गतिविधि को अनदेखा करने में मदद मिलती है.
इंटरैक्शन कहां हुआ है, इस पर फ़ोकस करने के बाद, इंटरैक्शन ट्रैक की मदद से, इंटरैक्शन और मुख्य थ्रेड ट्रैक में होने वाली गतिविधि को उसके नीचे रखा जा सकता है:

इंटरैक्शन ट्रैक में फिर से गतिविधि पर कर्सर घुमाकर, यह पता लगाया जा सकता है कि इंटरैक्शन का कौनसा हिस्सा सबसे लंबा था:

इंटरैक्शन का धारीदार हिस्सा यह बताता है कि इंटरैक्शन का कितना समय 200 मिलीसेकंड से ज़्यादा हो गया है. यह किसी पेज की आईएनपी के लिए "अच्छी" सीमा की ऊपरी सीमा है. इंटरैक्शन के ये हिस्से हैं:
- इनपुट में देरी—इसे बाईं ओर मौजूद व्हिस्कर से विज़ुअलाइज़ किया जाता है.
- प्रोसेस होने की अवधि—इसे बाईं और दाईं ओर मौजूद मूंछों के बीच के ठोस ब्लॉक से विज़ुअलाइज़ किया जाता है.
- प्रज़ेंटेशन में देरी—इसे राइट व्हिस्कर ने विज़ुअलाइज़ किया है.
यहां से, हमें उन समस्याओं के बारे में गहराई से जानने की ज़रूरत है जिनकी वजह से धीमा इंटरैक्शन होता है. इस बारे में बाद में इस गाइड में बताया गया है.
'वेब की जानकारी' का Chrome एक्सटेंशन
धीमे इंटरैक्शन का पता लगाने के लिए परफ़ॉर्मेंस प्रोफ़ाइलर का सुझाव दिया जाता है. हालांकि, अगर आपको नहीं पता कि किस इंटरैक्शन की वजह से आपको परेशानी हो रही है, तो धीमी रफ़्तार वाले इंटरैक्शन की पहचान करने में समय लग सकता है. आपको वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाले Chrome एक्सटेंशन का इस्तेमाल करना चाहिए. परफ़ॉर्मेंस प्रोफ़ाइलर पर जाने से पहले, इस एक्सटेंशन का इस्तेमाल समस्या वाली कई इंटरैक्शन को तेज़ी से ढूंढने के लिए किया जा सकता है.
इंस्टॉल हो जाने के बाद, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाला एक्सटेंशन, DevTool कंसोल में इंटरैक्शन का डेटा दिखाता है. हालांकि, इसके लिए यह तरीका अपनाएं:
- Chrome में, पता बार की दाईं ओर मौजूद एक्सटेंशन आइकॉन पर क्लिक करें.
- ड्रॉप-डाउन मेन्यू में, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाला एक्सटेंशन ढूंढें.
- एक्सटेंशन की सेटिंग खोलने के लिए, दाईं ओर मौजूद आइकॉन पर क्लिक करें.
- विकल्प पर क्लिक करें.
- दिखने वाली स्क्रीन में, कंसोल लॉगिंग चेकबॉक्स को चालू करें. इसके बाद, सेव करें पर क्लिक करें.
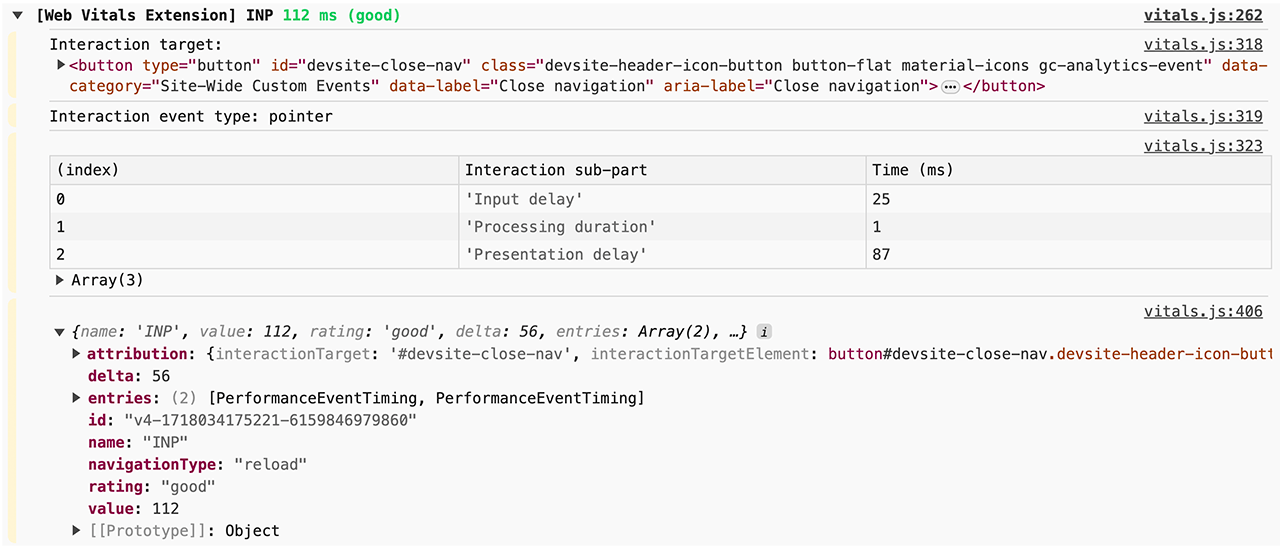
यह तरीका अपनाने के बाद, Chrome DevTools में कंसोल खोलें और किसी पेज पर संदिग्ध इंटरैक्शन की जांच शुरू करें. इंटरैक्ट करते समय, डाइग्नोस्टिक्स डेटा कंसोल में दिखेगा:

वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाला एक्सटेंशन, धीमे इंटरैक्शन की पहचान करने में मदद करता है. साथ ही, आईएनपी को डीबग करने में आपकी मदद करने के लिए कुछ जानकारी देता है. हालांकि, धीमे इंटरैक्शन का पता लगाने के लिए, आपको अब भी परफ़ॉर्मेंस प्रोफ़ाइलर का इस्तेमाल करना पड़ सकता है. इससे आपको अपनी वेबसाइट के प्रोडक्शन कोड की मदद से, ज़्यादा जानकारी वाला डेटा मिलता है, ताकि आप धीमे इंटरैक्शन की वजहों का पता लगा सकें.
यह कैसे पता लगाएं कि इंटरैक्शन का कौनसा हिस्सा धीमा है
इंटरैक्शन के तीन हिस्से होते हैं: इनपुट में देरी, प्रोसेसिंग में लगने वाला समय, और प्रज़ेंटेशन में देरी. किसी पेज के आईएनपी को कम करने के लिए, इंटरैक्शन को ऑप्टिमाइज़ करने का तरीका इस बात पर निर्भर करता है कि पेज के किस हिस्से में ज़्यादा समय लग रहा है.
इनपुट में ज़्यादा देर होने का पता कैसे लगाएं
इनपुट में देरी की वजह से, इंटरैक्शन होने में ज़्यादा समय लग सकता है. इनपुट में देरी, इंटरैक्शन का पहला हिस्सा होती है. ऑपरेटिंग सिस्टम को उपयोगकर्ता की कार्रवाई पहली बार मिलने से लेकर, उस इंटरैक्शन के पहले इवेंट हैंडलर कॉलबैक को प्रोसेस करने में लगने वाला समय जब ब्राउज़र उस इंटरैक्शन के पहले इवेंट हैंडलर कॉलबैक को प्रोसेस करना शुरू कर सकता है.
Chrome के परफ़ॉर्मेंस प्रोफ़ाइलर में इनपुट में देरी की पहचान, इंटरैक्शन ट्रैक में इंटरैक्शन का पता करके की जा सकती है. बाईं व्हिस्कर की लंबाई, इंटरैक्शन इनपुट में देरी के हिस्से को दिखाती है. सटीक वैल्यू, परफ़ॉर्मेंस प्रोफ़ाइलर में इंटरैक्शन पर कर्सर घुमाकर, टूलटिप में देखी जा सकती है.
इनपुट में देरी कभी भी शून्य नहीं हो सकती. हालांकि, इनपुट में देरी कितनी ज़्यादा होगी, इस पर आपका कुछ कंट्रोल होता है. मुख्य थ्रेड पर यह पता करना ज़रूरी है कि क्या मुख्य थ्रेड पर कोई काम चल रहा है जिसकी वजह से आपके कॉलबैक को जल्दी से जल्दी नहीं चल पा रहा है.

पिछले इमेज में दिखाया गया है कि जब उपयोगकर्ता, पेज से इंटरैक्ट करने की कोशिश करता है, तब तीसरे पक्ष की स्क्रिप्ट का टास्क चल रहा होता है. इसलिए, टास्क इनपुट में देरी को बढ़ा देता है. इनपुट में ज़्यादा समय लगने से, इंटरैक्शन के इंतज़ार के समय पर असर पड़ता है. इसलिए, पेज के आईएनपी पर इसका असर पड़ सकता है.
प्रोसेसिंग में लगने वाले ज़्यादा समय का पता लगाने का तरीका
इवेंट कॉलबैक, इनपुट में देरी के तुरंत बाद चलते हैं और उनके पूरा होने में लगने वाले समय को प्रोसेसिंग अवधि कहा जाता है. अगर इवेंट कॉलबैक बहुत लंबे समय तक चलते हैं, तो वे ब्राउज़र को अगला फ़्रेम प्रज़ेंट करने में देरी करते हैं. इससे इंटरैक्शन की कुल इंतज़ार का समय बढ़ सकता है. प्रोसेस करने में ज़्यादा समय लगने की वजह, पहले पक्ष या तीसरे पक्ष की JavaScript हो सकती है. साथ ही, कुछ मामलों में तो ये दोनों ही तरीकों से हो सकते हैं. परफ़ॉर्मेंस प्रोफ़ाइलर में, इसे इंटरैक्शन ट्रैक में इंटरैक्शन के ठोस हिस्से के तौर पर दिखाया जाता है.

किसी खास इंटरैक्शन के लिए, ट्रेस में इन चीज़ों को देखकर महंगे इवेंट कॉलबैक ढूंढे जा सकते हैं:
- यह तय करें कि इवेंट कॉलबैक से जुड़ा टास्क, लंबा टास्क है या नहीं. लैब सेटिंग में लंबे टास्क को ज़्यादा भरोसेमंद तरीके से दिखाने के लिए, आपको परफ़ॉर्मेंस पैनल में सीपीयू थ्रॉटलिंग चालू करनी पड़ सकती है. इसके अलावा, लो को मिड-टियर Android डिवाइस से कनेक्ट करके रिमोट डीबगिंग का इस्तेमाल करना पड़ सकता है.
- अगर इवेंट कॉलबैक चलाने वाला टास्क एक लंबा टास्क है, तो इवेंट हैंडलर एंट्री—उदाहरण के लिए,कॉल स्टैक में इवेंट: क्लिक जैसे नाम वाली एंट्री—एंट्री के ऊपर दाएं कोने में लाल त्रिभुज हैं.
इंटरैक्शन की प्रोसेसिंग अवधि को कम करने के लिए, इनमें से कोई एक रणनीति आज़माएं:
- कम से कम काम करें. क्या महंगे इवेंट कॉलबैक में होने वाली हर चीज़ सख्ती से ज़रूरी है? अगर नहीं, तो अगर हो सके, तो उस कोड को पूरी तरह से हटा दें. अगर ऐसा नहीं हो पा रहा है, तो उसे बाद में कुछ समय के लिए रद्द करें. इसमें मदद करने के लिए, फ़्रेमवर्क की सुविधाओं का भी इस्तेमाल किया जा सकता है. उदाहरण के लिए, React की मेमोाइज़ेशन सुविधा किसी कॉम्पोनेंट के लिए ज़रूरी बदलाव न होने पर, उसे रेंडर करने के बेवजह का काम छोड़ सकती है.
- इवेंट कॉलबैक में रेंडर न करने वाले काम को बाद के किसी समय पर रोकें. मुख्य थ्रेड में शामिल होने से, लंबे टास्क को बांटा जा सकता है. मुख्य थ्रेड में मिलने पर, मौजूदा टास्क का एक्ज़ीक्यूशन खत्म हो जाता है और बचे हुए टास्क को अलग टास्क में बांटा जाता है. इससे रेंडर करने वाले को, यूज़र इंटरफ़ेस के उन अपडेट को प्रोसेस करने का मौका मिलता है जो पहले इवेंट कॉलबैक में किए गए थे. अगर प्रतिक्रिया देने वाली सुविधा का इस्तेमाल किया जा रहा है, तो इसकी ट्रांज़िशन की सुविधा आपके लिए यह काम कर सकती है.
इन रणनीतियों से, इवेंट कॉलबैक को ऑप्टिमाइज़ करने में मदद मिल सकती है, ताकि उन्हें चलने में कम समय लगे.
प्रज़ेंटेशन में देरी का पता कैसे लगाएं
इनपुट में देरी और प्रोसेस होने में ज़्यादा समय लगना, खराब आईएनपी मेट्रिक की सिर्फ़ एक वजह नहीं हैं. कभी-कभी कम संख्या में इवेंट कॉलबैक कोड की वजह से होने वाले रेंडरिंग अपडेट महंगे हो सकते हैं. इंटरैक्शन का नतीजा दिखाने के लिए, ब्राउज़र को यूज़र इंटरफ़ेस में विज़ुअल अपडेट दिखाने में लगने वाले समय को प्रज़ेंटेशन में देरी कहा जाता है.

रेंडरिंग में आम तौर पर, स्टाइल रीकैलकुलेशन, लेआउट, पेंट, और कंपोज़िट जैसे टास्क शामिल होते हैं. इन्हें प्रोफ़ाइलर के फ़्लेम चार्ट में बैंगनी और हरे रंग के ब्लॉक से दिखाया जाता है. प्रज़ेंटेशन में लगने वाले कुल समय को, इंटरैक्शन ट्रैक में इंटरैक्शन के राइट व्हिस्कर से दिखाया जाता है.
इंटरैक्शन के इंतज़ार में लगने वाली अन्य वजहों में से, प्रज़ेंटेशन में देरी की समस्या को हल करना और उसे ठीक करना सबसे मुश्किल हो सकता है. बहुत ज़्यादा रेंडरिंग, इनमें से किसी वजह से हो सकती है:
- बड़े डीओएम साइज़. किसी पेज के प्रज़ेंटेशन को अपडेट करने के लिए, रेंडरिंग का काम अक्सर पेज के डीओएम के साइज़ के साथ बढ़ जाता है. ज़्यादा जानकारी के लिए, बड़े DOM साइज़ से इंटरैक्टिविटी पर क्या असर पड़ता है—और इस बारे में क्या किया जा सकता है लेख पढ़ें.
- फ़ोर्स किए गए रीफ़्लो. ऐसा तब होता है, जब JavaScript के एलिमेंट में स्टाइल बदलने से जुड़े बदलाव लागू किए जाते हैं और फिर तुरंत उस काम के नतीजों के बारे में क्वेरी की जाती है. इसका नतीजा यह होता है कि कुछ और करने से पहले ब्राउज़र को लेआउट का काम करना पड़ता है, ताकि ब्राउज़र अपडेट की गई स्टाइल वापस कर सके. फ़ोर्स्ड रीफ़्लो से बचने के बारे में ज़्यादा जानकारी और सलाह पाने के लिए, बड़े, जटिल लेआउट, और लेआउट थ्रैशिंग से बचें लेख पढ़ें.
requestAnimationFrameकॉलबैक में बहुत ज़्यादा या गैर-ज़रूरी काम.requestAnimationFrame()कॉलबैक, इवेंट लूप की रेंडरिंग फ़ेज़ के दौरान चलाए जाते हैं. साथ ही, अगला फ़्रेम प्रज़ेंट करने से पहले पूरा होना ज़रूरी है. अगरrequestAnimationFrame()का इस्तेमाल ऐसे काम के लिए किया जा रहा है जिसमें यूज़र इंटरफ़ेस के बदलाव शामिल नहीं हैं, तो यह समझ लें कि ऐसा करने से अगले फ़्रेम को ट्रिगर होने में देरी हो सकती है.ResizeObserverकॉलबैक. ऐसे कॉलबैक, रेंडरिंग से पहले चलते हैं. साथ ही, अगर उनमें दिया गया काम ज़्यादा हो, तो अगले फ़्रेम को दिखाने में देरी हो सकती है. इवेंट कॉलबैक की तरह, ऐसे किसी भी लॉजिक को रोकें जिसकी ज़रूरत अगले फ़्रेम के लिए नहीं है.
अगर आप धीमे इंटरैक्शन को फिर से तैयार नहीं कर पा रहे हैं, तो क्या होगा?
अगर आपका फ़ील्ड डेटा यह बताता है कि कोई खास इंटरैक्शन धीमा है, लेकिन समस्या को लैब में मैन्युअल तरीके से नहीं दिखाया जा सकता? कई वजहों से ऐसा हो सकता है.
पहला, टेस्ट इंटरैक्शन की जांच करने के दौरान आपकी स्थिति, आपके हार्डवेयर और इंटरनेट पर निर्भर करती है. हो सकता है कि तेज़ इंटरनेट वाले कनेक्शन पर तेज़ स्पीड वाला डिवाइस इस्तेमाल किया जा रहा हो, लेकिन इसका मतलब यह नहीं है कि आपके उपयोगकर्ता तेज़ हैं. अगर यह आप पर लागू होता है, तो इन तीन चीज़ों में से कोई एक आज़माएं:
- अगर आपके पास फ़िज़िकल Android डिवाइस है, तो अपनी होस्ट मशीन पर Chrome DevTools इंस्टेंस खोलने के लिए रिमोट डीबगिंग का इस्तेमाल करें और वहां धीमे इंटरैक्शन को फिर से समझने की कोशिश करें. मोबाइल डिवाइस अक्सर लैपटॉप या डेस्कटॉप मशीनों की तरह तेज़ नहीं होते हैं, इसलिए इन डिवाइसों पर धीमे इंटरैक्शन का आसानी से पता लगाया जा सकता है.
- अगर आपके पास कोई फ़िज़िकल डिवाइस नहीं है, तो Chrome DevTools में सीपीयू थ्रॉटलिंग की सुविधा चालू करें.
एक और वजह यह भी हो सकती है कि आप किसी पेज के साथ इंटरैक्ट करने से पहले उसके लोड होने का इंतज़ार कर रहे हों, लेकिन आपके उपयोगकर्ता नहीं करते. अगर तेज़ स्पीड वाले नेटवर्क का इस्तेमाल किया जा रहा है, तो नेटवर्क थ्रॉटलिंग को चालू करके, धीमे नेटवर्क की स्थितियों को सिम्युलेट करें. इसके बाद, पेज के पेंट होते ही उससे इंटरैक्ट करें. आपको ऐसा करना चाहिए, क्योंकि स्टार्टअप के दौरान अक्सर मुख्य थ्रेड सबसे ज़्यादा व्यस्त होता है. इस दौरान जांच करने से पता चल सकता है कि आपके उपयोगकर्ताओं को क्या अनुभव हो रहा है.
आईएनपी से जुड़ी समस्या हल करने का तरीका बार-बार इस्तेमाल किया जाता है
यह पता लगाने में बहुत मेहनत लगती है कि इंटरैक्शन के इंतज़ार में लगने वाले समय की वजह से आईएनपी मेट्रिक खराब हो रही है. हालांकि, अगर आप इसकी वजहों को पता कर लें, तो आपको इंतज़ार करना पड़ सकता है. खराब आईएनपी की समस्या को हल करने के लिए तय किया गया तरीका अपनाकर, समस्या की वजह पता की जा सकती है. साथ ही, समस्या को जल्द से जल्द ठीक किया जा सकता है. समीक्षा करने के लिए:
- धीमे इंटरैक्शन ढूंढने के लिए फ़ील्ड डेटा पर भरोसा करें.
- लैब में समस्या वाले फ़ील्ड इंटरैक्शन की मैन्युअल तरीके से जांच करें और देखें कि वे फिर से जनरेट हो सकते हैं या नहीं.
- पता लगाएं कि इसकी वजह ज़्यादा इनपुट में देरी, महंगे इवेंट कॉलबैक या रेंडरिंग में किए गए खर्च की वजह है.
- दोहराएं.
इनमें से आखिरी वाला सबसे ज़रूरी है. पेज की परफ़ॉर्मेंस को बेहतर बनाने के लिए किए जाने वाले ज़्यादातर कामों की तरह, आईएनपी में समस्या को हल करने और उसे बेहतर बनाने की प्रक्रिया कई बार चलती है. धीमे इंटरैक्शन की समस्या को ठीक करने के बाद, अगले चरण पर जाएं और इसे तब तक दोहराएं, जब तक आपको नतीजे न दिखने लगें.


