אתם יכולים ללמוד איך לקחת את נתוני השטח שלכם למעבדה כדי לשחזר ולזהות את הסיבות לאינטראקציות איטיות באמצעות בדיקות ידניות.
חלק מאתגר באופטימיזציה של Interaction to Next Paint (INP) הוא להבין מה גורם ל-INP חלש. יש הרבה סיבות אפשריות, כמו סקריפטים של צד שלישי שמתזמנים משימות רבות ב-thread הראשי, גדלים של DOM גדולים, קריאות חוזרות (callback) של אירועים יקרים ובעיות נוספות.
שיפור INP יכול להיות קשה. קודם כל, עליכם לדעת אילו אינטראקציות אחראיות ל-INP של דף. אם אתם לא יודעים אילו אינטראקציות באתר שלכם נוטות להיות האיטיות ביותר מבחינת המשתמש, כדאי לקרוא את המאמר חיפוש אינטראקציות איטיות בשטח. כשיהיו לכם נתונים מהשטח שיעזרו לכם, תוכלו לבדוק את האינטראקציות הספציפיות האלה באופן ידני בכלים של שיעור ה-Lab כדי להבין למה האינטראקציות האלה איטיות.
מה קורה אם אין לכם נתוני שדות?
נתונים מהשטח הם חיוניים, כי כך הם חוסכים לכם הרבה זמן בניסיון להבין לאילו אינטראקציות צריך לשפר. עם זאת, ייתכן שהסיבה לכך היא שאין לכם נתוני שדות. אם התיאור הזה מתאר את המצב שלכם, עדיין תוכלו למצוא אינטראקציות שכדאי לשפר, אם כי נדרשים קצת יותר מאמץ וגישה שונה.
סה"כ זמן חסימה (TBT) הוא מדד בשיעור ה-Lab שמעריך את הרספונסיביות של הדף במהלך הטעינה, ותואם היטב ל-INP. אם מספר ה-TBT של הדף גבוה, זהו סימן אפשרי לכך שהדף לא מגיב היטב לאינטראקציות של המשתמשים בזמן שהדף נטען.
אפשר להשתמש ב-Lighthouse כדי לברר מהו ה-TBT של הדף. אם ה-TBT של הדף גבוה, יכול להיות שה-thread הראשי עמוס מדי במהלך טעינת הדף. זה יכול להשפיע על יכולת התגובה של הדף במהלך התקופה הקריטית הזו במחזור החיים של הדף.
כדי לאתר אינטראקציות איטיות אחרי טעינת הדף, יכול להיות שתצטרכו להשתמש בסוגים אחרים של נתונים, כמו תהליכי עבודה נפוצים של משתמשים שאולי כבר זיהיתם בניתוח הנתונים של האתר. אם אתם עובדים באתר מסחר אלקטרוני, למשל, תהליך נפוץ של משתמשים יהיה הפעולות שהמשתמשים מבצעים כשהם מוסיפים פריטים לעגלת קניות באינטרנט ומבצעים את התשלום.
גם אם אין לכם נתונים מהשטח, השלב הבא הוא לבדוק ולשחזר באופן ידני אינטראקציות איטיות – כי רק כשתוכלו לשחזר אינטראקציה איטית תוכלו לתקן אותה.
שחזור אינטראקציות איטיות בשיעור ה-Lab
יש כמה דרכים שבהן אפשר לשחזר אינטראקציות איטיות בשיעור ה-Lab באמצעות בדיקה ידנית, אבל תוכלו לנסות את המסגרת הבאה.
הקלטת מעקב
הכלי לניתוח ביצועים של Chrome הוא הכלי המומלץ לאבחון אינטראקציות איטיות ולפתרון בעיות. כדי ליצור פרופיל אינטראקציה בכלי לניתוח ביצועים של Chrome, מבצעים את השלבים הבאים:
- צריך לפתוח את הדף שרוצים לבדוק.
- פותחים את כלי הפיתוח ל-Chrome ועוברים לחלונית ביצועים.
- לוחצים על הלחצן הקלטה בפינה הימנית העליונה של החלונית כדי להתחיל במעקב.
- מבצעים את האינטראקציות שרוצים לפתור.
- לוחצים שוב על לחצן ההקלטה כדי להפסיק את המעקב.
כאשר ה-profiler מאוכלסים, המקום הראשון שצריך לבדוק הוא סיכום הפעילות שנמצא בחלק העליון של הכלי. בסיכום הפעילות מופיעים פסים אדומים בחלק העליון של המקום שבו התרחשו משימות ארוכות בהקלטה. כך אפשר להגדיל במהירות את האזורים הבעייתיים.

ניתן להתמקד במהירות באזורים בעייתיים על ידי גרירה ובחירה של אזור בסיכום הפעילות. ניתן להשתמש בתכונת נתיבי הניווט ב-profiler כדי לצמצם את ציר הזמן ולהתעלם מפעילות לא קשורה.
אחרי שתתמקדו במקום שבו התרחשה האינטראקציה, המסלול אינטראקציות יעזור לכם לסדר את האינטראקציה ואת הפעילות שהתרחשה במסלול ה-thread הראשי שמתחתיה:

אפשר לקבל פרטים נוספים לגבי החלק באינטראקציה שהיה ארוך יותר באמצעות העברת העכבר מעל האיטרציה במסלול האינטראקציות:

החלק המפוספס של האינטראקציה מייצג את משך הזמן של האינטראקציה חורג מ-200 אלפיות השנייה, שהוא הגבול העליון של הסף 'הטוב' של ה-INP של דף. החלקים של האינטראקציה שמפורטים הם:
- השהיית הקלט – מוחשית באמצעות הסמן השמאלי.
- משך העיבוד – מוצג באופן חזותי על ידי הבלוק היציב בין השפם השמאלי והימני.
- העיכוב בהצגת המסך – מוצג על ידי הקשה נכונה.
מכאן, צריך להתעמק יותר בבעיות שגורמות לאינטראקציה האיטית, ועליה נפרט בהמשך המדריך.
תוסף Web Vitals ל-Chrome
הכלי לניתוח ביצועים הוא הגישה המומלצת לאבחון אינטראקציות שידוע שהן איטיות, אבל יכול לקחת זמן כדי לזהות אינטראקציות איטיות כשלא יודעים אילו אינטראקציות הן הבעייתיות. אחת הגישות היא להשתמש בתוסף Web Vitals ל-Chrome. ניתן להשתמש בתוסף הזה כדי לנסות במהירות מספר אינטראקציות לאיתור הבעייתיות, לפני שעוברים לכלי לניתוח הביצועים.
אחרי שמתקינים את תוסף Web Vitals, המערכת מציגה נתוני אינטראקציות במסוף כלי הפיתוח אם פועלים לפי השלבים הבאים:
- ב-Chrome, לוחצים על סמל התוספים שמשמאל לסרגל הכתובות.
- מאתרים את התוסף Web Vitals בתפריט הנפתח.
- לוחצים על הסמל בצד שמאל כדי לפתוח את הגדרות התוסף.
- לוחצים על אפשרויות.
- במסך שנפתח, מסמנים את התיבה רישום במסוף ולוחצים על שמירה.
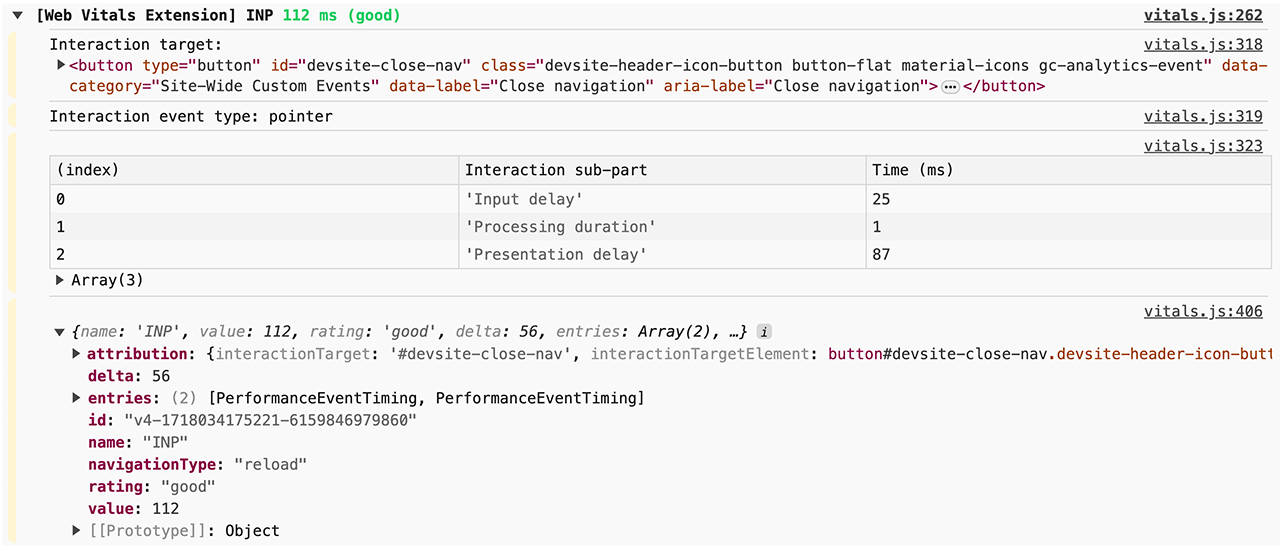
אחרי ביצוע השלבים האלה, פותחים את המסוף בכלי הפיתוח ל-Chrome ומתחילים לבדוק אינטראקציות חשודות בדף. במהלך האינטראקציה, נתוני האבחון יופיעו במסוף:

התוסף Web Vitals עוזר לזהות אינטראקציות איטיות ומספק כמה פרטים שיעזרו לכם לנפות באגים ב-INP, אבל יכול להיות שעדיין תצטרכו להשתמש בכלי לניתוח ביצועים (Performance profiler) כדי לאבחן אינטראקציות איטיות, כי הוא מספק את הנתונים המפורטים שתצטרכו לנווט בקוד הייצור של האתר כדי למצוא את הסיבות לאינטראקציות איטיות.
איך מזהים איזה חלק באינטראקציה הוא איטי
האינטראקציות מורכבות משלושה חלקים: השהיית הקלט, משך העיבוד והשהיית ההצגה. האופן שבו מבצעים אופטימיזציה של אינטראקציה כדי להוריד את ה-INP של דף תלוי בחלק שלוקח את הזמן הרב ביותר.
איך מזהים עיכובים ארוכים בקלט
עיכובים בקלט עלולים לגרום לזמן אחזור ארוך של אינטראקציה. השהיית הקלט היא החלק הראשון באינטראקציה. פרק הזמן שעובר מהרגע שמערכת ההפעלה מקבלת את פעולת המשתמש בפעם הראשונה, ועד לנקודה שבה הדפדפן יכול להתחיל לעבד את הקריאה החוזרת (callback) הראשונה של אותה אינטראקציה.
ניתן לזהות עיכובים בקלט בכלי לניתוח ביצועים של Chrome על ידי איתור האינטראקציה במסלול האינטראקציות. האורך של ציר הזמן השמאלי מציין את החלק של זמן ההשהיה בקלט של האינטראקציה. ניתן למצוא את הערך המדויק בהסבר קצר על ידי העברת העכבר מעל האינטראקציה בכלי לניתוח ביצועים.
השהיות הקלט לא יכולות להיות אף פעם אפס, אבל יש לך שליטה מסוימת על משך השהיית הקלט. המפתח הוא להבין אם יש עבודה ב-thread הראשי, שמונע את ההפעלה של הקריאות החוזרות (callback) ברגע שהן אמורות לפעול.

באיור הקודם, משימה מסקריפט של צד שלישי פועלת כשהמשתמש מנסה לקיים אינטראקציה עם הדף, ולכן מאריכה את השהיית הקלט. השהיית הקלט המורחבת משפיעה על זמן האחזור של האינטראקציה ולכן יכולה להשפיע על ה-INP של הדף.
איך לזהות משכי עיבוד ארוכים
קריאות חוזרות של אירועים מופעלות מיד לאחר ההשהיה בקלט, והזמן שלוקח להסתיים נקרא משך העיבוד. אם קריאות חוזרות של אירועים פועלות למשך זמן רב מדי, הן מעכבות את הדפדפן להציג את הפריים הבא, ועלולות להאריך באופן משמעותי את זמן האחזור הכולל של האינטראקציה. פרקי זמן ארוכים של עיבוד יכולים להיות תוצאה של JavaScript יקר של צד ראשון או של צד שלישי - ובמקרים מסוימים, גם וגם. בכלי לניתוח ביצועים (profiler), הוא מיוצג על ידי החלק היציב של האינטראקציה במסלול האינטראקציות.

כדי למצוא קריאות חוזרות (callback) לאירועים יקרים, שימו לב לדברים הבאים במעקב של אינטראקציה ספציפית:
- קובעים אם המשימה המשויכת לקריאות החוזרות של האירוע היא משימה ארוכה. כדי לחשוף בצורה אמינה יותר משימות ארוכות בהגדרות של שיעור Lab, יכול להיות שתצטרכו להפעיל ויסות נתונים של המעבד (CPU) בחלונית הביצועים, או לחבר מכשיר Android ברמה נמוכה עד בינונית ולהשתמש בניפוי באגים מרחוק.
- אם המשימה שמפעילה את הקריאות החוזרות של האירועים היא משימה ארוכה, מחפשים ערכים של handler של אירועים (לדוגמה,רשומות עם שמות כמו Event: click) בסטאק הקריאות שיש לו משולש אדום בפינה השמאלית העליונה של הרשומה.
תוכלו לנסות אחת מהאסטרטגיות הבאות כדי לקצר את משך העיבוד של אינטראקציה מסוימת:
- משקיעים כמה שפחות עבודה. האם כל מה שמתרחש בהתקשרות חוזרת של אירוע יקר הוא הכרחי? אם לא, כדאי להסיר את הקוד לגמרי אם אפשר, או לדחות את הביצוע שלו לשלב מאוחר יותר אם זה לא אפשרי. אתם גם יכולים להיעזר בתכונות framework. לדוגמה, תכונת התזכורות של React יכולה לדלג על עבודת רינדור מיותרת של רכיב אם אין בו שינויים באביזרים.
- דחיית עבודה שלא מתבצע עיבוד בקריאה החוזרת (callback) של האירוע למועד מאוחר יותר. אפשר לפצל משימות ארוכות על ידי מעבר ל-thread הראשי. בכל פעם שתתקבלו ל-thread הראשי, אתם מסיימים את הביצוע של המשימה הנוכחית וחולקים את שאר העבודה למשימה נפרדת. כך מאפשרת לכלי הרינדור הזדמנות לעבד עדכונים לממשק המשתמש שבוצעו מוקדם יותר בקריאה החוזרת של האירוע. אם אתם משתמשים ב-React, תכונת ההעברה יכולה לעשות את זה בשבילכם.
השיטות האלה יכולות לעזור לכם לבצע אופטימיזציה של קריאות חוזרות לאירועים, כדי שיזכו פחות זמן להפעלה.
איך מזהים עיכובים בהצגה?
עיכובים ארוכים בקלט ומשך עיבוד הם לא הסיבות היחידות ל-INP נמוך. לפעמים עדכוני העיבוד שמתרחשים בתגובה לכמויות קטנות מדי של קוד קריאה חוזרת לאירועים, עשויים להיות יקרים. הזמן שלוקח לדפדפן לעבד עדכונים חזותיים בממשק המשתמש כדי לשקף את התוצאה של אינטראקציה נקרא עיכוב בהצגה.

לרוב, עבודת הרינדור מורכבת ממשימות כמו חישוב מחדש של סגנון, פריסה, צבע והרכבה, והן מיוצגות על ידי בלוקים סגולים וירוקים בתרשים הלהבות של הפרופיל. ההשהיה הכוללת במצגת מיוצגת על ידי נקודת הקצה הימנית של האינטראקציה במסלול ההפצה של האינטראקציות.
מבין כל הסיבות האפשריות לזמן אחזור ארוך של אינטראקציות, העיכובים בהצגה הם הקשים ביותר לפתרון ולתיקון של עיכובים בהצגה. הסיבות הבאות יכולות לגרום לבעיות רינדור יתר:
- גודלי DOM גדולים. לעתים קרובות, עבודת העיבוד הדרושה לעדכון מצגת של דף הולכת ומתרחבת, וכך גם גודל ה-DOM של הדף. למידע נוסף, מומלץ לקרוא את המאמר איך גודלי DOM גדולים משפיעים על האינטראקטיביות ומה אפשר לעשות בעניין.
- אילוץ של הזרמה מחדש. מצב כזה קורה כאשר מחילים שינויי סגנון על רכיבים ב-JavaScript, ולאחר מכן שולחים מיד שאילתה לתוצאות העבודה. כתוצאה מכך, הדפדפן צריך לבצע את עבודת הפריסה לפני כל פעולה אחרת, כדי שהדפדפן יוכל להחזיר את הסגנונות המעודכנים. למידע נוסף וטיפים למניעת הזרמה חוזרת מאולצת, מומלץ לקרוא את המאמר איך להימנע מפגיעה בפריסות ובפריסות גדולות ומורכבות.
- עבודה מיותרת או מיותרת בקריאות חוזרות (callback) של
requestAnimationFrame.requestAnimationFrame()קריאות חוזרות מבוצעות במהלך שלב הרינדור של לולאת האירוע, והן חייבות להסתיים לפני שאפשר יהיה להציג את הפריים הבא. אם אתם משתמשים ב-requestAnimationFrame()לביצוע פעולות שלא כוללות שינויים בממשק המשתמש, חשוב להבין שייתכנו עיכובים בפריים הבא. ResizeObserverקריאות חוזרות (callback). קריאות חוזרות כאלה פועלות לפני העיבוד, והן עשויות לעכב את ההצגה של הפריים הבא אם העבודה בהן יקרה. כמו במקרה של קריאות חוזרות לאירועים, כדאי לדחות כל לוגיקה שלא נחוצה לפריים הבא.
מה קורה אם אי אפשר לשחזר אינטראקציה איטית?
מה קורה אם נתוני השטח מצביעים על כך שאינטראקציה מסוימת היא איטית, אבל אי אפשר לשחזר את הבעיה בשיעור ה-Lab באופן ידני? יכולות להיות לכך כמה סיבות.
ראשית, הנסיבות שבהן אתם בודקים את האינטראקציות תלויות בחיבור החומרה והרשת שלכם. יכול להיות שאתם משתמשים במכשיר מהיר עם חיבור מהיר, אבל זה לא אומר שהמשתמשים כן משתמשים בו. תוכלו לנסות אחת משלוש הפעולות הבאות:
- אם יש לכם מכשיר Android פיזי, תוכלו להשתמש בניפוי באגים מרחוק כדי לפתוח מופע של כלי פיתוח ל-Chrome במחשב המארח ולנסות לשחזר אינטראקציות איטיות שם. מכשירים ניידים הם בדרך כלל פחות מהירים כמו מחשבים ניידים או נייחים, לכן במכשירים כאלה אפשר להבחין בקלות רבה יותר באינטראקציות איטיות.
- אם אין לכם מכשיר פיזי, צריך להפעיל את התכונה של ויסות נתונים (throttle) של המעבד (CPU) בכלי הפיתוח ל-Chrome.
סיבה נוספת לכך היא שאתם ממתינים לטעינת דף לפני שאתם מבצעים איתו אינטראקציה, אבל המשתמשים לא טוענים אותו. אם אתם משתמשים ברשת מהירה, אפשר להפעיל סימולציה של תנאי רשת איטיים יותר על ידי הפעלת ויסות רשת (throttle), ואז לבצע אינטראקציה עם הדף מיד לאחר הצגתו. כדאי לעשות זאת כי ה-thread הראשי בדרך כלל עמוס מאוד בזמן ההפעלה, ובדיקה בפרק הזמן הזה עשויה לחשוף את החוויה של המשתמשים.
פתרון בעיות ב-INP הוא תהליך חזרתי
זיהוי הגורמים לזמן האחזור של אינטראקציות ותורם ל-INP לא טוב דורש עבודה רבה - אבל אם תצליחו לזהות את הסיבות, אתם כבר בחצי הדרך. על ידי גישה שיטתית לפתרון בעיות INP לא תקין, אפשר לזהות בצורה אמינה את הגורם לבעיה ולהגיע מהר יותר לפתרון הנכון. לבדיקה:
- אפשר להסתמך על נתוני השטח כדי לאתר אינטראקציות איטיות.
- בדקו באופן ידני אינטראקציות בעייתיות במעבדה כדי לראות אם הן ניתנות לשחזור.
- לזהות אם הסיבה נובעת מעיכוב ארוך בקלט, מקריאות חוזרות (callback) של אירועים יקרים או תהליך יקר של עיבוד נתונים.
- ולהתחיל מחדש.
האחרון מביניהם הוא החשוב ביותר. כמו רוב הפעולות האחרות שמבצעים כדי לשפר את ביצועי הדפים, גם פתרון בעיות ושיפור INP הם תהליך מחזורי. אחרי שמתקנים אינטראקציה איטית אחת, עוברים לאינטראקציה הבאה וחוזרים על הפעולה עד שמתחילים לראות תוצאות.


